Utilizar una puerta de bienvenida es una de las técnicas más eficaces para crear listas de correo electrónico. Capta al instante la atención del usuario y le ayuda a aumentar las conversiones.
Utilizamos regularmente campañas de bienvenida en WPBeginner y en nuestros otros productos para hacer crecer nuestra lista de correo electrónico y aumentar las conversiones. En nuestra experiencia, la mejor herramienta es OptinMonster. Es súper sencilla y ofrece potentes reglas de visualización.
En este artículo, le mostraremos cómo crear una puerta de bienvenida en WordPress sin afectar al SEO.

¿Qué es una puerta de bienvenida?
Una puerta de bienvenida es una llamada a la acción a pantalla completa que aparece antes de que el usuario pueda ver cualquier contenido. A menudo, los propietarios de sitios web de WordPress la utilizan para captar rápidamente la atención de los usuarios y mostrar una oferta dirigida a crear sus listas de correo electrónico.
Las técnicas tradicionales de puerta de bienvenida simplemente redirigían a los usuarios a una nueva página. Como los usuarios no ven nada más en la pantalla salvo una llamada a la acción o un anuncio, esto garantiza la máxima conversión. Suena bien, ¿verdad? Sin embargo, aquí está el truco.
Redirigir a los usuarios a una página que no han solicitado es perjudicial para el SEO de WordPress de su sitio y para la experiencia del usuario. Google penaliza a los sitios web que redirigen a los usuarios en lugar de mostrarles el contenido solicitado.
Sin embargo, los modernos plugins de bienvenida de WordPress te permiten maximizar las conversiones sin afectar al SEO de tu sitio. Veamos cómo puedes crearlas para tu sitio web.
Añadir una puerta de bienvenida a un sitio web WordPress
La mejor manera de añadir una puerta de bienvenida en WordPress es mediante el uso de OptinMonster. Es el mejor plugin de WordPress para mensajes / ventanas emergentes y la mejor solución de generación de clientes potenciales del mercado.
Le permite crear formularios optin de alta conversión, como puertas de bienvenida, ventanas emergentes de caja de luz con intención de salida, deslizamientos activados por desplazamiento, barras flotantes y mucho más. También puede realizar pruebas A/B, segmentación a nivel de página y recopilar análisis de conversión.
Puedes leer nuestra reseña / valoración completa de OptinMonster para más detalles.
OptinMonster es un servicio de pago, pero los usuarios de WPBeginner obtienen un descuento exclusivo del 10% con el código de cupón de OptinMonster: WPB10. Necesitarás al menos el plan Básico para usar las Superposiciones a pantalla completa para crear una puerta de bienvenida.
En primer lugar, deberá visitar el sitio web de OptinMonster y acceder a una cuenta. Simplemente haga clic en el botón ‘Get OptinMonster Now’ para empezar.

Una vez que haya comprado OptinMonster, deberá instalar y activar el plugin de WordPress OptinMonster. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
El plugin te permite conectar tu cuenta de OptinMonster con tu sitio web WordPress.
Una vez activado, verá la pantalla de bienvenida. Adelante, haz clic en el botón “Conecta tu cuenta actual”.

A continuación, se abrirá una nueva ventana que le pedirá que conecte su sitio web de WordPress.
Puede hacer clic en el botón “Conectar a WordPress” para continuar.

Después, tendrá que ir a OptinMonster ” Campañas desde su escritorio de WordPress.
Aquí puede hacer clic en el botón “Crear su primera campaña”.

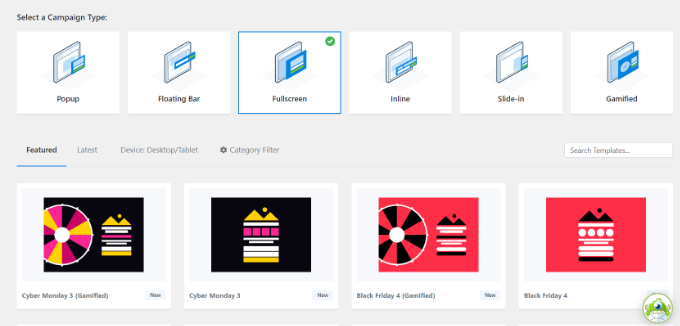
A continuación, OptinMonster le pedirá que seleccione un tipo de campaña y una plantilla.
Como quieres crear una puerta de bienvenida, selecciona el tipo de campaña “Pantalla completa”. A partir de aquí, puedes elegir una plantilla para tu campaña.

Tras seleccionar una plantilla, se abrirá una nueva ventana.
Introduzca un nombre para su campaña y haga clic en el botón “Empezar a crear”.

Esto iniciará el maquetador de campañas de arrastrar y soltar.
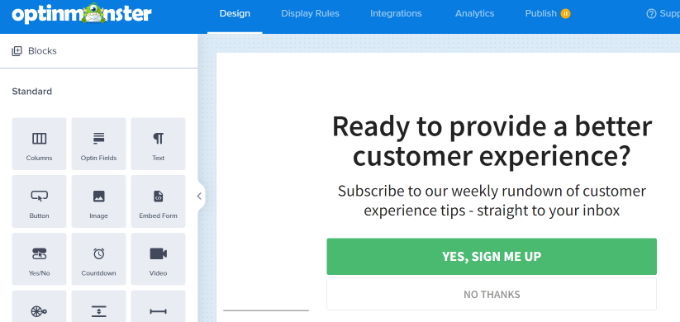
Puedes añadir bloques desde el menú de la izquierda, simplemente arrastrándolos y soltándolos sobre la plantilla. Por ejemplo, hay bloques para añadir imágenes, botones, vídeos y mucho más.

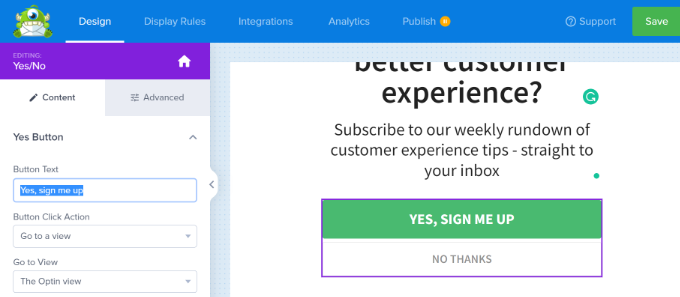
Además, puede hacer clic en los bloques existentes en la plantilla para personalizarlos aún más.
Por ejemplo, puede hacer clic en el botón de llamada a la acción (CTA ) de la plantilla para cambiar su texto, alineación, color, etc.

Cuando hayas terminado, haz clic en el botón “Guardar” de la parte superior.
Cómo mostrar su campaña Welcome Gate en WordPress
La sincronización es crucial cuando desea mostrar una puerta de bienvenida a pantalla completa. A diferencia de otras soluciones disponibles en el mercado, OptinMonster proporciona una amplia gama de controles de comportamiento que le ayudan a aumentar sus tasas de conversión.
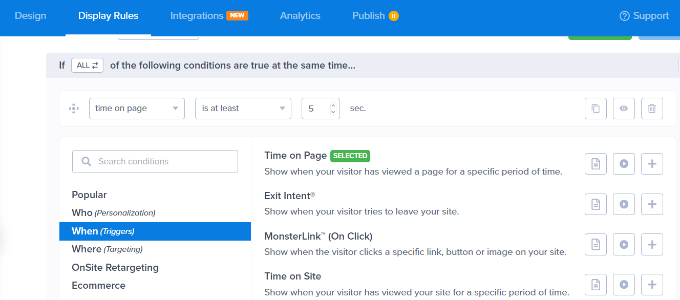
En primer lugar, tendrás que cambiar a la pestaña “Reglas de visualización” de la parte superior.
A continuación, puede seleccionar diferentes tipos de reglas para mostrar su campaña. Por ejemplo, puedes mostrar la puerta de bienvenida cuando un usuario pase cierto tiempo en la página.

Del mismo modo, también puede mostrar la campaña como una puerta de salida.
Al seleccionar la regla de visualización Exit Intent, la ventana emergente se abrirá justo cuando el visitante esté a punto de abandonar su sitio web. Esto ayuda a convertir a los visitantes que abandonan en clientes potenciales.

A continuación, puede elegir dónde aparecerá su puerta de bienvenida.
Para este tutorial, utilizaremos el ajuste por defecto que muestra la campaña en todas las páginas cuando un usuario pasa al menos 5 segundos en el sitio web.

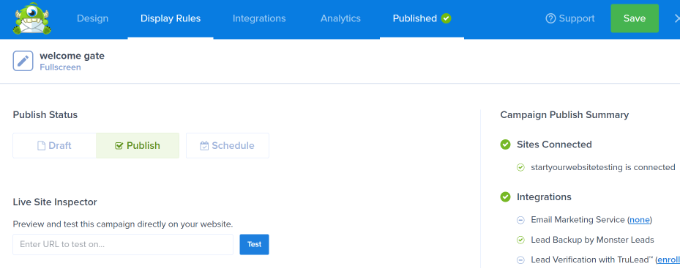
A continuación, vaya a la pestaña “Publicar” de la parte superior.
A continuación, cambie el estado de publicación de Borrador a Publicar.

Una vez hecho esto, puede hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de campañas.
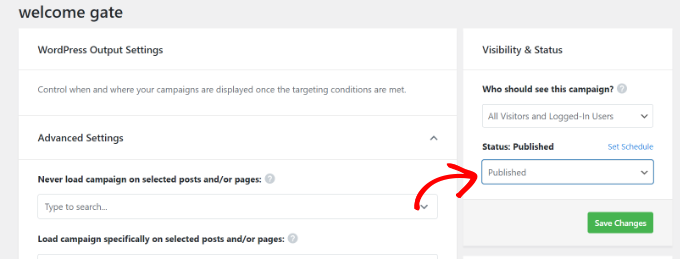
Después de eso, verá los ajustes de salida de WordPress para su campaña. Siga adelante y haga clic en el menú desplegable Estado y cámbielo de Pendiente a Publicado.

No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.
Su puerta de bienvenida a pantalla completa ya está activa en su sitio web. Puede comprobarlo abriendo una nueva ventana en modo incógnito y visitando su sitio web.

Recursos útiles para crear ventanas emergentes en WordPress
A continuación encontrará otras guías útiles para crear diferentes tipos de campañas de ventanas emergentes en su sitio:
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
- Cómo añadir una ventana emergente de cookies en WordPress para RGPD/CCPA
- Cómo abrir un formulario de ventana emergente de WordPress al hacer clic en un enlace o imagen
- Cómo utilizar la psicología de las ventanas emergentes para aumentar las inscripciones en un 250%.
- Cómo añadir un widget temporizador de cuenta atrás en WordPress (3 maneras)
Esperamos que este artículo te haya ayudado a crear una puerta de bienvenida en WordPress. Puede que también quieras echar un vistazo a nuestra guía sobre cómo crear un popup de WooCommerce y a los mejores plugins de banners para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Paul Nicholson
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ‘s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!