Un menú de navegación bien diseñado es importante si desea crear una experiencia de usuario positiva en su sitio de WordPress.
Aunque los menús horizontales son habituales, un menú de navegación vertical ofrece una forma única y eficaz de organizar el contenido de su sitio, sobre todo para sitios web con muchas páginas o estructuras complejas.
Estos menús pueden mejorar la accesibilidad porque se adaptan mejor a la barra lateral de su sitio web y son más fáciles de navegar en dispositivos móviles.
En este artículo, le mostraremos cómo crear fácilmente un menú de navegación vertical en WordPress.

¿Qué es un menú de navegación?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de un sitio web WordPress. Este menú suele presentarse como una barra horizontal de enlaces en la parte superior de cada página.

Los menús de navegación estructuran tu sitio y ayudan a los visitantes a encontrar lo que buscan. Puede añadir enlaces a sus páginas, categorías o debates más importantes, entradas de blog de WordPress e incluso enlazar elementos personalizados, como su perfil en los medios sociales.
Aunque es frecuente verlos colocados horizontalmente en la parte superior de un sitio web, los menús de navegación verticales tienen muchos usos y ventajas.
Un menú de navegación vertical ocupa menos espacio en la página, es más fácil de explorar y navegar, y puede colocarse en la barra lateral, el pie de página o incluso como ventana emergente, lo que lo hace más flexible.
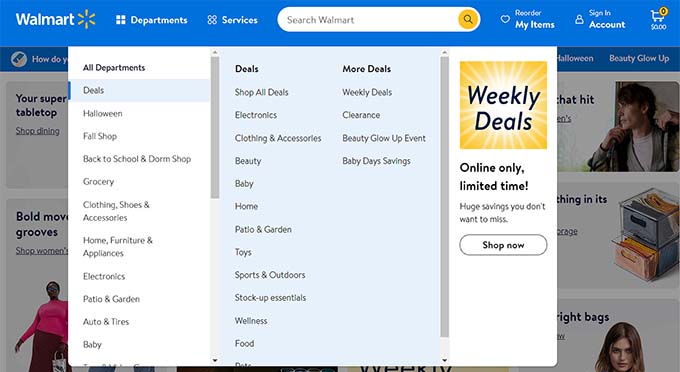
Por ejemplo, si tiene una tienda en línea, el uso de un menú de navegación vertical le permitirá mostrar muchas más categorías de productos y productos sin ocupar demasiado espacio.

Dicho esto, echemos un vistazo a varias formas de crear un menú de navegación vertical en WordPress. Estos son los debates que trataremos en este artículo:
- Try Different Menu Display Locations
- Adding a Vertical Navigation Menu to the Sidebar
- Creating a Vertical Navigation Menu on a Post or Page
- Adding a Vertical Navigation Menu Using the Full Site Editor
- Creating a Vertical Navigation Menu using a Theme Builder Plugin
- Creating a Responsive Vertical Navigation Menu for Mobile Devices
- Create a Dropdown Menu in WordPress
- Creating a Mega Menu in WordPress
- Bonus: Create a Sticky Floating Navigation Menu in WordPress
Pruebe distintas ubicaciones para el menú
Cuando añada un menú de navegación a su sitio web, se mostrará vertical u horizontalmente. Esto depende de tu tema, así como de la ubicación del menú que selecciones.
El número de ubicaciones disponibles para el menú depende del tema que esté utilizando. Es posible que algunas de estas ubicaciones muestren el menú verticalmente.
Para probar esto con su tema, navegue a la página Apariencia ” Menús desde la barra lateral del administrador de WordPress. Aquí puede experimentar para ver qué ubicaciones están disponibles en su sitio web y cómo se muestran.
Nota: Si ves Apariencia ” Editor en lugar de Apariencia ” Menús, entonces tu tema tiene activada la edición completa del sitio (FSE). Tendrás que consultar la sección Crear un menú de navegación vertical con el editor de sitio completo más abajo.
Por ejemplo, el tema Twenty Twenty-One no ofrece ninguna ubicación vertical, mientras que el tema Twenty Twenty ofrece una llamada “Menú ampliado de escritorio”.

Sólo tiene que seleccionar el menú que desea mostrar verticalmente y, a continuación, marcar la casilla “Menú ampliado del escritorio” situada en la parte inferior de la pantalla.
A continuación, asegúrese de hacer clic en el botón “Guardar menú” para establecer los ajustes. Así es como se ve en nuestro sitio web de demostración.

Para más información sobre la edición de menús y su ubicación, puede consultar nuestra guía para principiantes sobre cómo añadir un menú de navegación en WordPress.
Añadir un menú de navegación vertical a la barra lateral
Independientemente del tema que utilices, es fácil añadir un menú de navegación vertical a la barra lateral mediante un widget.
En primer lugar, tendrás que crear un menú de navegación que quieras mostrar si aún no lo has hecho. A continuación, tienes que visitar la página Apariencia ” Widgets desde el escritorio de WordPress.
A partir de aquí, basta con hacer clic en el botón “+” de la esquina superior izquierda de la página y arrastrar el bloque Menú de navegación a la barra lateral.

Después, puedes darle un nombre al widget y seleccionar el menú que deseas mostrar en el menú desplegable. Por último, haz clic en el botón “Actualizar” de la parte superior para guardar tus ajustes.
Este es el aspecto del menú de la barra lateral vertical en nuestro blog de demostración de WordPress.

Creación de un menú de navegación vertical en una entrada o página
Puede añadir un menú de navegación vertical a entradas y páginas de forma similar.
En primer lugar, debe crear una nueva entrada o editar una ya existente.
A continuación, haz clic en el botón “+” de la parte superior de la página y arrastra el bloque de navegación a la página.

A continuación, elija qué menú se mostrará. Basta con hacer clic en el botón “Seleccionar menú” de la barra de herramientas y elegir el menú deseado.
Por último, tienes que fijarte en los ajustes del bloque en el panel de la derecha.
Allí encontrará dos botones para la orientación del menú. Tendrás que hacer clic en el botón de la flecha hacia abajo para orientar el menú verticalmente.

Cuando haya terminado, haga clic en el botón “Publicar” o “Actualizar” para guardar sus ajustes.
Añadir un menú de navegación vertical con el editor de sitios completo
Si utilizas un tema basado en bloques, puedes añadir fácilmente el menú de navegación vertical a tu sitio utilizando el editor de sitio completo.
Para ello, diríjase a la pantalla Apariencia ” Editor desde su escritorio de WordPress. Una vez en el editor, haz clic en el menú de navegación que aparece en la parte superior de la cabecera del sitio web.
A continuación, haga clic en el botón “Seleccionar navegación” de la barra de herramientas.

Ahora, verá diferentes opciones para personalizar el menú de navegación en el panel de la derecha.
Una de esas opciones es si desea mostrar el menú con una orientación horizontal o vertical. Basta con hacer clic en la flecha hacia abajo de orientación vertical para crear un menú vertical.

Para más información, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.
Por último, haga clic en el botón “Guardar” para establecer los ajustes. Ahora ha añadido un menú de navegación vertical a su sitio.
Cómo crear un menú de navegación vertical con un plugin maquetador de temas
SeedProd es la mejor página de WordPress constructor y tema personalizado constructor plugin en el mercado. Le permite crear fácilmente menús verticales en cualquier lugar de su sitio web WordPress.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de SeedProd que le permitirá añadir un menú de navegación vertical a páginas individuales. Pero necesitará la versión Pro para acceder al maquetador de temas y añadir un menú a las plantillas de su tema.
Tras la activación, tiene que introducir su clave de licencia. Encontrará esta información en su cuenta del sitio web de SeedProd.

Después, puede utilizar SeedProd para crear un tema de WordPress personalizado.
Creación de un tema de WordPress personalizado
Encontrará el maquetador de temas de SeedProd navegando a la página SeedProd ” Maquetador de temas. Aquí, utilizarás uno de los temas de SeedProd como punto de partida. Esto reemplazará su tema de WordPress existente con un nuevo diseño personalizado.
Puede hacerlo al hacer clic en el botón “Temas”.

A continuación se le mostrará una lista de temas diseñados por profesionales para distintos tipos de sitios web. Por ejemplo, hay plantillas llamadas “Empresa moderna”, “Agencia de marketing” y “Tema de agente hipotecario”.
Eche un vistazo a las opciones y seleccione la que mejor se adapte a sus necesidades al hacer clic en el icono de la marca de verificación.

Una vez que hayas elegido un tema, SeedProd generará todas las plantillas de temas que necesites. Puedes aprender a personalizar estas plantillas en nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Cómo añadir un menú de navegación vertical a las plantillas de su sitio web
Ahora, puedes usar SeedProd para añadir un menú de navegación vertical a cualquiera de tus plantillas de temas. En este tutorial, vamos a añadir un menú a la plantilla de índice de blog.
Tiene que pasar el cursor por encima de esa plantilla y enlazar el enlace “Editar diseño”.

Esto abrirá el editor de arrastrar y soltar páginas de SeedProd, donde verá una vista previa de su sitio web a la derecha y un panel de bloques a la izquierda.
Desde aquí, desplácese por los bloques hasta llegar a la sección Avanzado.
Una vez localizado el bloque Nav Menu, debes arrastrarlo a tu barra lateral o a cualquier lugar donde quieras mostrar el menú de navegación. Por defecto, solo hay un elemento en el menú, “Acerca de”.

Ahora tendrá que cambiar los ajustes del menú. Para ello, haga clic en el menú, y las opciones disponibles se mostrarán en la columna de la izquierda.
Actualmente, el tipo de menú ‘Simple’ está seleccionado. Esto le permite construir su propio menú de navegación en SeedProd.
Sin embargo, para este tutorial, haremos clic en el tipo ‘Menú WordPress’ para utilizar el menú de navegación de WordPress en su lugar.

Por último, tienes que hacer clic en la pestaña “Avanzado”. Aquí encontrará opciones para orientar la estructura / disposición / diseño / plantilla vertical u horizontalmente.
Al hacer clic en el botón “Vertical”, observará que la vista previa cambia inmediatamente a un menú de navegación vertical.

No olvides hacer clic en el botón “Guardar” de la parte superior de la pantalla para guardar tu menú vertical.
Creación de un menú de navegación vertical adaptable para dispositivos móviles
Puede resultar difícil pulsar un menú estándar mientras se utiliza la pequeña pantalla de un smartphone. Por eso te recomendamos que visualices una vista previa de la versión móvil de tu sitio WordPress para ver cómo se ve tu sitio web en dispositivos móviles.
Los menús verticales son mucho más fáciles de navegar, sobre todo si se utiliza un menú adaptable a pantalla completa que se ajuste automáticamente a los distintos tamaños de pantalla.

Para saber cómo hacer que su menú de navegación sea más fácil de usar en dispositivos móviles, consulte nuestra guía sobre cómo añadir un menú adaptable a pantalla completa en WordPress.
Crear un menú desplegable en WordPress
Un menú desplegable parece un menú de navegación horizontal normal en la parte superior de la pantalla. Pero al pasar el cursor sobre uno de los elementos, aparece un submenú vertical.
Si tiene un sitio web con mucho contenido, un menú desplegable le permite organizar la estructura del menú por debates o jerarquías. Así mostrará más contenido en un espacio limitado.

Para mostrar un menú de navegación desplegable en tu sitio web, tendrás que elegir un tema compatible con menús desplegables. Después, tendrás que crear el menú de navegación y añadir subelementos a algunas de las entradas / registros del menú.
Puede aprender a hacerlo paso a paso en nuestra guía para principiantes sobre cómo crear un menú desplegable en WordPress.
Crear un Mega Menú en WordPress
Un megamenú muestra varios menús en vertical a lo largo de la página. Son similares a los menús desplegables, salvo que todos los submenús se muestran a la vez, lo que permite a los usuarios encontrar rápida y fácilmente su mejor contenido.
Los mega menús son muy atractivos e interactivos porque combinan lo mejor de los menús horizontales y verticales para mostrar una útil visión general del contenido de su sitio web en una sola pantalla.
Recientemente hemos añadido un mega menú a WPBeginner para mejorar el descubrimiento de contenidos. Te explicamos cómo lo hicimos en nuestro detrás de escena del nuevo diseño de nuestro sitio.

Puede obtener más información en nuestra guía sobre cómo añadir un mega menú a su sitio de WordPress.
Bonificación: Crear un menú de navegación flotante fijo en WordPress
También puede crear un menú de navegación flotante fijo para su sitio web con el fin de mejorar la participación de los usuarios. Un menú fijo permanece visible en la pantalla incluso cuando los usuarios se desplazan hacia abajo en la página, lo que facilita el acceso a los usuarios.
Para que tu menú de navegación sea fijo, necesitas instalar y activar el plugin Sticky Menu & Sticky Header. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, dirígete a la página Ajustes ” Menú fijo y escribe #main-navigation junto a la opción “Elemento fijo (obligatorio)”. De esta forma, puedes hacer que tu menú de navegación vertical sea fijo.

Una vez que hayas terminado, haz clic en “Guardar cambios” para establecer los ajustes. Para más instrucciones, puede consultar nuestro tutorial sobre cómo crear un menú de navegación flotante fijo en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo crear un menú de navegación vertical en WordPress. Puede que también quieras aprender cómo ocultar un menú móvil en WordPress o nuestra guía sobre cómo añadir iconos de imagen con menús de navegación en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Personally, I created a vertical menu in Elementor, in case anyone using it reads this article. Essentially, I first created the menu as a template. Then, I placed an icon on the website representing the menu button and set the menu template on it as a popup with an effect. It’s also an option if someone is looking for a way to achieve the same using Elementor.
Yusuf Omotoso
Helpful as always, thank you.
WPBeginner Support
You’re welcome!
Admin