Si estás leyendo este artículo, probablemente ya sepas que las páginas de agradecimiento no son algo secundario. Y tiene toda la razón.
Cuando se utiliza estratégicamente, una página de agradecimiento es uno de los activos más potentes de su sitio web. Es su oportunidad de conectar con los visitantes cuando están más participativos, convertir a los clientes primerizos en fieles seguidores e incluso aumentar sus ventas mediante estrategias de seguimiento inteligentes.
Hemos utilizado páginas de agradecimiento para los envíos de formularios y después de las compras, y ha funcionado de maravilla para crear relaciones con los clientes y aumentar las ventas repetidas.
En esta guía, le mostraremos exactamente cómo crear páginas de agradecimiento atractivas en WordPress, además de compartir estrategias probadas sobre cuándo y dónde utilizarlas para obtener el máximo impacto.

Qué es una página de agradecimiento en WordPress y por qué crear una? 👀
Una página de agradecimiento es una página web que puede mostrar a sus usuarios cuando realizan una acción o completan una tarea en su sitio web WordPress.
Pero, para empezar, ¿por qué lo necesitas?
En primer lugar, es de buena educación.
Usted debe nutrir continuamente a alguien que ha aceptado una oferta de usted, ya sea un imán de clientes potenciales o una compra.
No querrá desaprovechar esta oportunidad. Al crear esta característica de diseño de WordPress, puedes atraer a los usuarios a una mayor participación con tu marca. Quién sabe, tal vez consigas más ofertas gracias a ella.
Tenga en cuenta que una página de agradecimiento difiere de una página de destino, en la que los visitantes llegan tras hacer clic en una entrada de medios sociales o en un anuncio. Una página de agradecimiento suele aparecer después de que alguien se suscriba a tu lista de correo electrónico o te compre.
Por ejemplo, puede mostrar una página de agradecimiento personalizada en su tienda online después de que un cliente compre un producto. Esto le permite realizar ventas cruzadas y ventas dirigidas de sus mejores productos y ofrecer descuentos exclusivos en compras posteriores.
Del mismo modo, una página de agradecimiento puede ayudar a construir una lista de correo electrónico y hacer crecer su audiencia social. Puede mostrar botones de compartición social para promocionar sus canales de Facebook, Twitter, LinkedIn y otros medios sociales.
También es útil cuando un usuario envía un formulario o deja un comentario en tu sitio. Puedes mostrar tus entradas más populares en la página de agradecimiento y dirigir más tráfico a las entradas importantes de tu blog.
Con esto en mente, le mostraremos cómo crear fácilmente una página de agradecimiento en WordPress y cómo activarla en diferentes situaciones. Simplemente haga clic en los enlaces de abajo para saltar a su sección preferida:
- Our Must-Have Tool for Creating a Thank You Page in WordPress
- How to Show Thank You Page After Form Submission in WordPress
- How to Show Post-Purchase Thank You Page in WooCommerce
- How to Show Custom Thank You Page on Membership Site
- How to Show Post-Comment Submission Thank You Page
- Don't Forget to Test Your Thank You Page in WordPress
- Best Practices for Thank You Pages in WordPress
¿Preparados? ¡Primeros pasos!
Nuestra herramienta imprescindible para crear una página de agradecimiento en WordPress
Después de probar docenas de constructores de páginas de WordPress a lo largo de los años, recomendamos SeedProd como el mejor plugin constructor de páginas de destino.
Nosotros mismos lo utilizamos aquí en WPBeginner, y ha demostrado ser la solución más fiable para crear páginas de agradecimiento personalizadas y eficaces.

Aunque es posible crear una página de agradecimiento con el editor de bloques, no es lo mismo. Por un lado, no tiene las características necesarias para realizar un seguimiento de las conversiones, personalizar las experiencias de los usuarios en función de los envíos de formularios o integrarse a la perfección con los servicios de marketing por correo electrónico.
Lo que hace que SeedProd destaque no es sólo su funcionalidad de arrastrar y soltar, sino lo bien que funciona todo junto. Con sus amplias opciones de personalización y plantillas prediseñadas, puede crear páginas de agradecimiento profesionales en cuestión de minutos en lugar de horas.
Para este tutorial, utilizaremos la versión SeedProd Pro porque ofrece muchas más plantillas pre-construidas, integraciones de correo electrónico, bloques de WooCommerce, y mucho más. También puede utilizar la versión SeedProd Lite de forma gratuita.
En primer lugar, tendrás que instalar y activar SeedProd. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, puede ir a SeedProd ” Ajustes desde su panel de administración de WordPress. Desde aquí, simplemente introduzca la clave de licencia y haga clic en el botón “Verificar clave”.

Encontrará la clave de licencia en el área de su cuenta SeedProd.
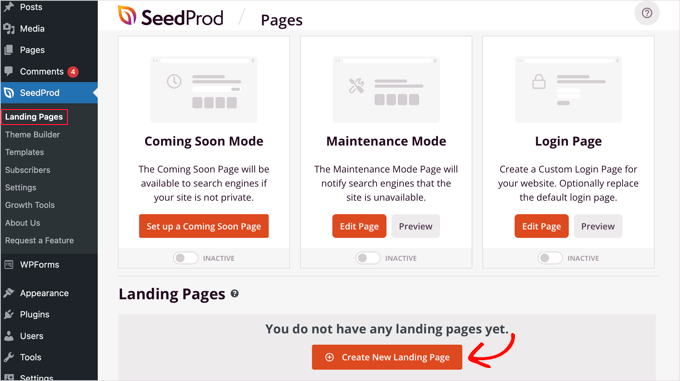
Después de la verificación, vamos a SeedProd ” Páginas de destino desde el escritorio de WordPress y haga clic en el botón “Crear nueva página de destino”.

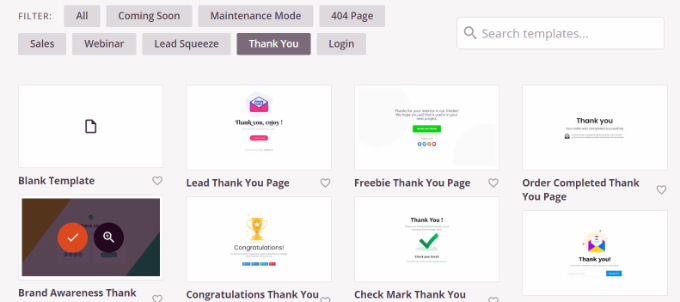
En la siguiente pantalla, SeedProd le mostrará diferentes plantillas de páginas.
Puedes filtrarlas desde la parte superior para ver las plantillas de páginas de agradecimiento. Desde aquí, sólo tiene que pasar el cursor sobre el diseño que desee utilizar y hacer clic en el botón naranja.

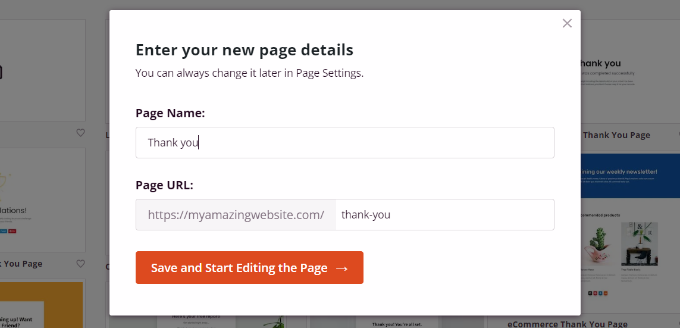
Se abrirá una ventana emergente. Introduzca un nombre y una URL para su página de agradecimiento.
Una vez hecho esto, puede hacer clic en el botón “Guardar y empezar a editar la página”.

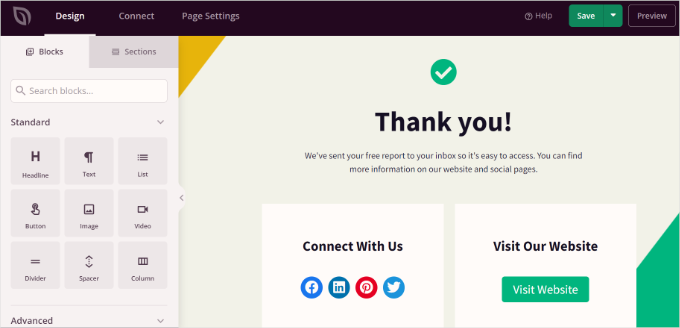
Esto iniciará el editor de arrastrar y soltar de SeedProd.
Ahora puede personalizar su página de agradecimiento añadiendo nuevos bloques desde el menú de la izquierda o reorganizando los bloques existentes.
Por ejemplo, hay bloques para imágenes, texto, titulares, vídeos, formularios de contacto, perfiles sociales, etc.

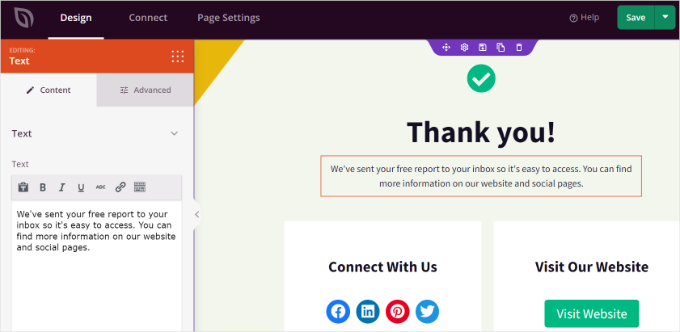
Si haces clic en un bloque de la plantilla, verás más opciones de personalización.
Por ejemplo, puedes editar el texto, cambiando su fuente, tamaño, espaciado, color, etc.

Cuando hayas hecho los cambios, no olvides hacer clic en el botón “Guardar” de la parte superior.
A continuación, puedes hacer clic en la pestaña “Conectar” e integrar servicios de marketing por correo electrónico. Sería útil si ha añadido un formulario de contacto a su página de agradecimiento y desea recopilar clientes potenciales.

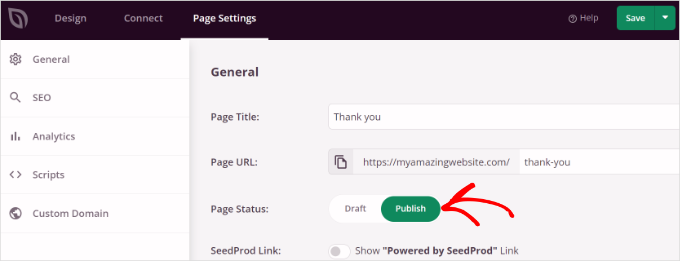
A continuación, dirígete a la pestaña “Ajustes de página” situada en la parte superior.
Desde aquí, vamos a hacer clic en el conmutador “Estado de la página” para cambiarlo de “Borrador” a “Publicar”.

No olvides hacer clic en el botón “Guardar” de la parte superior cuando hayas terminado.
Ahora puede visitar su sitio web para ver la página de agradecimiento en acción.

Ahora, veamos diferentes situaciones en las que puede activar la página de agradecimiento de WordPress para que sus visitantes la vean.
Cómo mostrar una página de agradecimiento tras el envío de un formulario en WordPress
Después de crear una página de agradecimiento personalizada, puede mostrarla cuando un usuario envíe un formulario.
Por ejemplo, puedes mostrar iconos de medios sociales cuando un visitante se suscribe a un boletín por correo electrónico mediante un formulario. De esta forma, también podrán seguirte en diferentes plataformas sociales y contribuir a aumentar tus seguidores.
Del mismo modo, si un usuario rellena un formulario de comentarios, puede mostrar guías y vídeos útiles o promocionar sus mejores contenidos en la página de agradecimiento.
Con WPForms, puede crear fácilmente todo tipo de formularios en su sitio web y mostrar una página de agradecimiento personalizada. Es el mejor plugin de formularios de contacto para WordPress que ofrece plantillas prediseñadas y muchas opciones de personalización.
Para más detalles, consulte nuestra guía sobre cómo crear un formulario de contacto en WordPress.
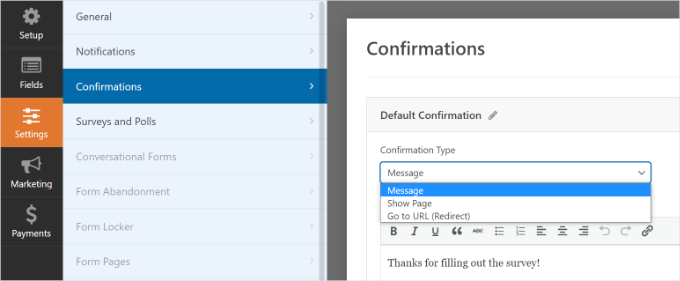
Para mostrar su página de agradecimiento personalizada, siga adelante y edite un formulario en WPForms. Cuando esté en el maquetador de formularios, simplemente vaya a la pestaña Ajustes ” Confirmaciones.

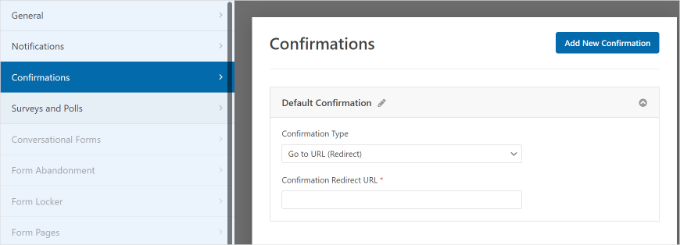
En el menú desplegable “Tipo de confirmación”, seleccione la opción “Ir a URL (redirigir)”.
A continuación, introduzca la URL de su página de agradecimiento en el campo “Confirmation Redirect URL”.

Cada vez que un usuario rellene y envíe un formulario en tu sitio web, verá la página de agradecimiento personalizada que has creado.
Cómo mostrar la página de agradecimiento posterior a la compra en WooCommerce
Si tienes una tienda WooCommerce, entonces puedes mostrar tu página de agradecimiento personalizada cuando un cliente compra tu producto.
WooCommerce tiene una página de agradecimiento por defecto, pero no está optimizada para las conversiones. Puedes sustituirla por la tuya propia para aumentar las ventas.
Por ejemplo, puede realizar ventas dirigidas en una página de agradecimiento, ofrecer descuentos exclusivos, mostrar las últimas campañas promocionales, etc.

Tenemos una guía completa sobre cómo crear fácilmente páginas de agradecimiento personalizadas en WooCommerce que te guiará paso a paso por todo el proceso.
Cómo mostrar una página de agradecimiento personalizada en un sitio de membresía
Puede mostrar su página de agradecimiento en un sitio web de membresía cuando alguien adquiere una suscripción para acceder a contenidos exclusivos o se inscribe en un curso en línea.
Con MemberPress, puede establecer fácilmente un sitio de membresía. Es el mejor plugin de membresía para WordPress, y puedes usarlo para vender contenido premium, suscripciones, descargas digitales y mucho más.
Puede obtener más información siguiendo nuestra guía definitiva para crear un sitio de membresía en WordPress.
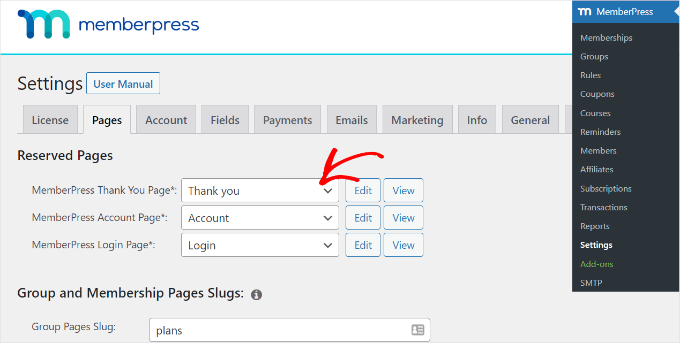
Una vez que haya establecido las membresías, todo lo que tiene que hacer es dirigirse a MemberPress ” Ajustes desde su escritorio de WordPress y seleccionar la pestaña ‘Páginas’.

Desde aquí, puede hacer clic en el menú desplegable ‘MemberPress Thank You Page’ y seleccionar la página de agradecimiento personalizada.
De este modo, los clientes serán redirigidos a su página de agradecimiento cada vez que completen el proceso de registro o suscripción.
Cómo mostrar la página de agradecimiento posterior al envío de comentarios
Otra situación en la que resulta beneficioso mostrar una página de agradecimiento personalizada es tras el envío de un comentario.
Cuando un visitante envía un comentario en su blog de WordPress, puede aprovechar esta oportunidad para mostrar sus artículos más populares o contenido perenne a través de una página de agradecimiento.
En primer lugar, tendrás que instalar y activar el plugin Yoast Comment Hacks . Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
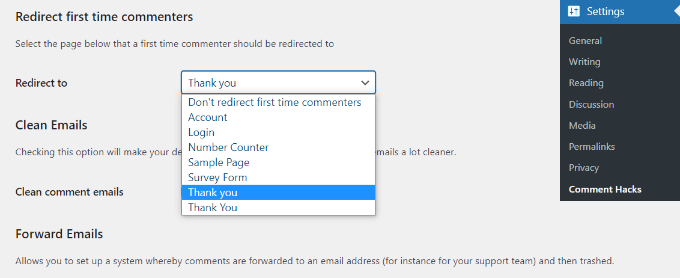
Una vez activado, puede ir a Ajustes ” Comment Hacks desde su escritorio de WordPress.
A continuación, desplázate hasta la sección “Redirigir a quienes comentan por primera vez”. Desde aquí, puedes hacer clic en el menú desplegable “Redirigir a” y seleccionar tu página de agradecimiento personalizada.

Sólo tiene que guardar los ajustes y la página de agradecimiento que haya seleccionado aparecerá cada vez que un visitante deje un comentario por primera vez.
Para más información, puede consultar nuestra guía detallada sobre cómo redirigir a los usuarios tras el envío de formularios en WordPress.
No olvide probar su página de agradecimiento en WordPress
Antes de lanzar su página de agradecimiento, debe realizar algunas pruebas para asegurarse de que ofrece la mejor experiencia de usuario posible. Estas son las áreas que querrás probar:
- Velocidad de la página: La velocidad de carga de su página web puede verse afectada por cosas como imágenes grandes, demasiadas extensiones o un código ineficiente. Herramientas como el informe MonsterInsights Site Speed pueden ayudarle a comprobar la velocidad de carga de su página y aconsejarle cómo hacerla más rápida.
- Capacidad de adaptación: Asegúrate de que tu página web se ve bien en todo tipo de dispositivos, como teléfonos y ordenadores, ajustando la ventana del navegador para hacerla más pequeña y más grande y ver cómo se adapta. Para más detalles, marca / comprueba nuestros consejos de expertos sobre cómo crear un sitio WordPress adaptado a dispositivos móviles.
- Enlaces: Vuelve a comprobar todos los enlaces de la página de agradecimiento para asegurarte de que llevan a los lugares correctos. Esto incluye botones, enlaces de menú, enlaces en imágenes, texto e incluso su logotipo. Si ofrece una descarga digital, asegúrese de que el cliente recibe realmente el producto.
- Mensaje de confirmación: Asegúrese de que los usuarios también reciban un mensaje de confirmación que confirme la compra. Por ejemplo, es probable que desee enviar un mensaje de confirmación con las expectativas en cuanto a cuándo un cliente debe esperar recibir su pedido.
Es una buena idea probar periódicamente su página de agradecimiento, especialmente cuando realice cambios en su sitio web.
Buenas prácticas para las páginas de agradecimiento en WordPress
No basta con saber cómo crear una página de agradecimiento. Quieres sacar el máximo provecho de tu oportunidad post-compra y conducirlos hacia un mayor compromiso.
He aquí algunas estrategias:
- Contenido relacionado con la entrada: Las mejores páginas de agradecimiento entusiasman a los usuarios acerca de otras páginas de su sitio u ofertas en lugar de dejar caer al cliente potencial.
- Utiliza el botón de compartir en redes sociales: Haga que los visitantes le sigan en las redes sociales para fomentar la relación con su marca.
- Muestre la prueba social: Incluye testimonios de clientes para generar confianza.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de agradecimiento en WordPress. También puedes consultar nuestras guías sobre cómo crear una sección de servicios en WordPress y cómo mostrar reseñas / valoraciones de Trustpilot en tu sitio de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thank you for the guide. I also use WP Forms, and it’s a pretty good idea to create a thank-you page for people who submit the contact form to make them feel more comfortable. I’m still considering how to do it for donations. Currently, I only have a PayPal button and a QR code for bank transfers. Any suggestions?
PayPal button was made in Elementor.
WPBeginner Support
We would recommend taking a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-a-paypal-donate-button-in-wordpress/
Admin