En WPBeginner, vendemos nuestros propios servicios profesionales, por lo que sabemos que tener una sección de servicios atractiva y bien organizada no es sólo agradable de tener – es esencial para convertir visitantes en clientes.
A la hora de crear estas secciones de servicio, hemos probado varios enfoques diferentes, centrándonos en lo que realmente genera resultados.
A través de esta experiencia práctica y trabajando con innumerables usuarios de WordPress, hemos aprendido que existen algunos métodos fiables que funcionan especialmente bien tanto para principiantes como para usuarios experimentados.
En esta guía, te guiaremos a través de estas dos formas probadas de crear una sección de servicios profesionales en WordPress. Tanto si eres un autónomo que quiere mostrar sus habilidades como si eres el propietario de un negocio que quiere destacar sus ofertas, te mostraremos exactamente cómo establecer esto, sin necesidad de conocimientos técnicos.

¿Por qué crear una sección de servicios en WordPress?
Tener una sección de servicios en su sitio WordPress es importante si dirige un sitio web de servicios. Proporciona a los visitantes toda la información que necesitan acerca de los servicios que ofreces, como las ventajas, los precios y las especificaciones técnicas.
De este modo, los visitantes pueden decidir rápida y fácilmente si desean saber más acerca de un servicio concreto.

Normalmente, una sección de servicios en una página de inicio o de destino estará enlazada a páginas de servicios personalizadas que detallan cada elemento / artículo.
De este modo, los visitantes pueden obtener más información acerca de cada servicio en la página personalizada.

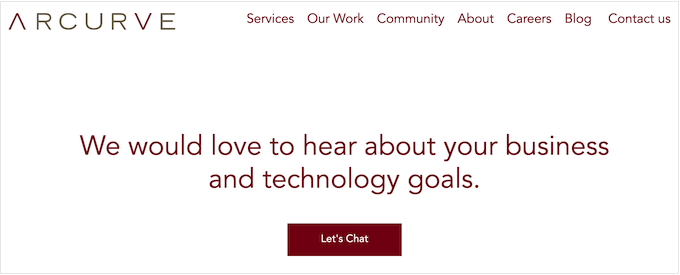
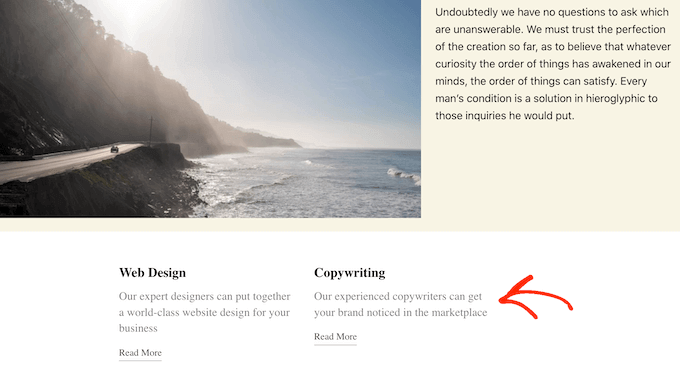
Incluso puede añadir una llamada a la acción al final de la sección de servicios. Por ejemplo, puede añadir un formulario para que los visitantes soliciten una cita / presupuesto personalizado.
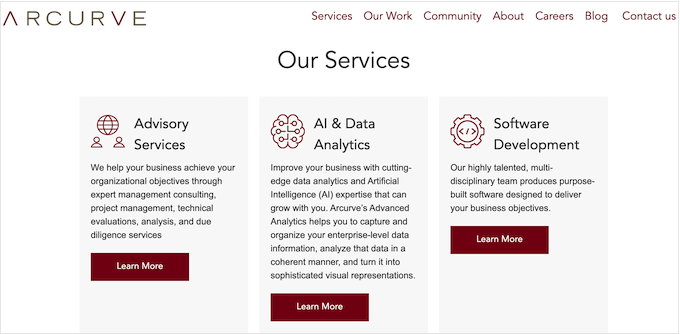
La siguiente imagen muestra una sección de servicios que tiene un botón de llamada a la acción vacío.

Dicho esto, vamos a echar un vistazo a 2 maneras fáciles de principiantes para mostrar los servicios en WordPress y luego añadirlo a cualquier página de su sitio web de negocios. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
💡 ¿Necesitas ayuda para rediseñar el sitio web de tu negocio de servicios? Nuestros expertos de WPBeginner Pro Services pueden encargarse por ti. Con nuestras soluciones de diseño de WordPress, obtendrá un gestor de proyectos asignado que se asegurará de que su sitio web está rediseñado de la manera deseada y optimizado para los motores de búsqueda.
Método 1: Crear una sección de servicios con SeedProd (Recomendado)
La forma más sencilla de crear una sección de servicios con un diseño profesional es utilizar un maquetador de páginas. Con un buen plugin maquetador de páginas, puedes promocionar tantos servicios como quieras y organizarlos en una estructura / disposición / diseño / plantilla agradable y fácil de usar.
También puede animar a los visitantes a saber más acerca de sus servicios añadiendo CTA, enlaces, botones, etc.
De todos los maquetadores de arrastrar y soltar que hemos probado, SeedProd sigue siendo el mejor con diferencia. Lo hemos utilizado para crear páginas personalizadas aquí en WPBeginner y páginas de destino para nuestros sitios web asociados. Para saber más, vea nuestra reseña / valoración de SeedProd.
El plugin viene con más de 300 plantillas de diseño de páginas web profesionales y secciones ya preparadas que son perfectas para crear una sección de servicios.
También funciona con muchas herramientas de terceros populares que ya puede estar utilizando para obtener y gestionar conversiones. Esto incluye los mejores servicios de marketing por correo electrónico, WooCommerce, Google Analytics y mucho más.

Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita de SeedProd, pero utilizaremos SeedProd Pro porque tiene más plantillas y bloques.
Después de activar el plugin, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la clave de licencia, haga clic en “Verificar clave”.
Elija una plantilla profesional
El siguiente paso es crear una nueva página donde añadirás el bloque de la sección de servicios. Para ello, vaya a SeedProd ” Landing Pages en su escritorio de WordPress.
Una vez hecho esto, haz clic en el botón “Añadir nueva página de destino”.

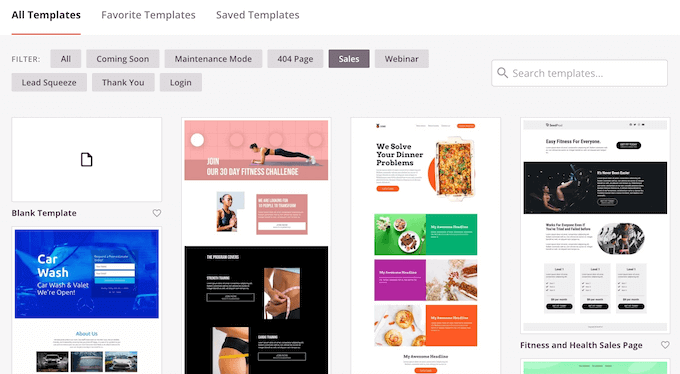
Ahora puede elegir cualquiera de las plantillas ya preparadas de SeedProd.
Para ayudarle a encontrar la plantilla perfecta, los diseños de sitios web de SeedProd están organizados en diferentes tipos de campañas, como las de captación, clientes potenciales, ofertas y próximamente.
Puede hacer clic en las pestañas de la parte superior de la pantalla para filtrar las plantillas en función del tipo de campaña.

Si prefiere empezar desde cero, SeedProd también tiene una plantilla en blanco, que no tiene ningún contenido por defecto ni elementos de diseño.
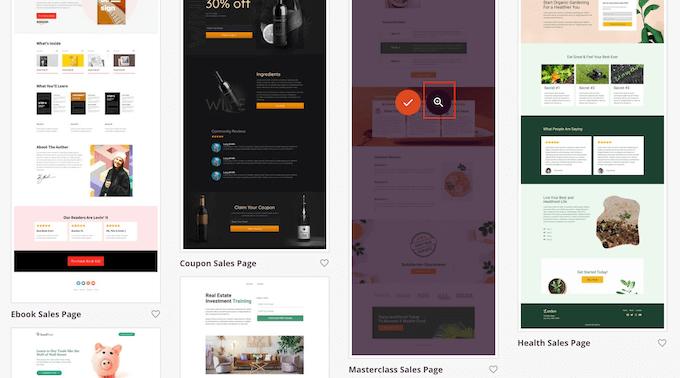
Para ver más de cerca un diseño, basta con pasar el ratón por encima de la plantilla y hacer clic en el icono de la lupa.

Cuando encuentres la estructura / disposición / diseño / plantilla que deseas utilizar, haz clic en ‘Elegir esta plantilla’. Estamos utilizando la plantilla ‘Masterclass Sales Page’ en todas nuestras imágenes, pero puedes utilizar cualquier plantilla que desees.
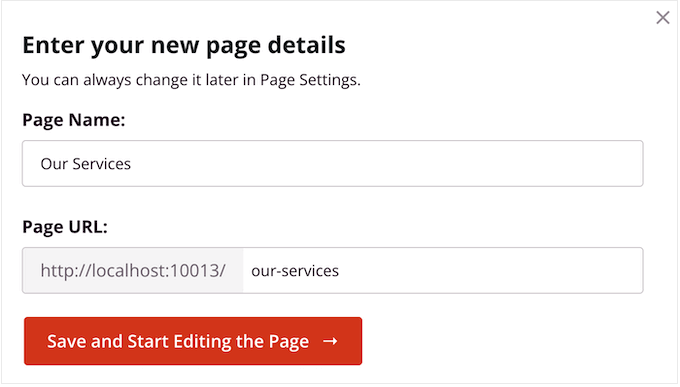
Después de elegir una plantilla, escriba un nombre para su página personalizada. SeedProd creará una URL automáticamente usando el título, pero puede cambiarlo si lo desea.
Una URL descriptiva ayuda a los motores de búsqueda a entender de qué trata una página para que puedan ofrecer esa página a las personas que buscan contenidos como el suyo.

Para que su página tenga más posibilidades de aparecer en los resultados de búsqueda más relevantes, puede añadir algunas palabras clave importantes a la URL. Esto puede mejorar tu SEO en WordPress.
Cuando esté satisfecho con la información introducida, haga clic en el botón “Guardar y empezar a editar la página”.
Diseñe su página personalizada
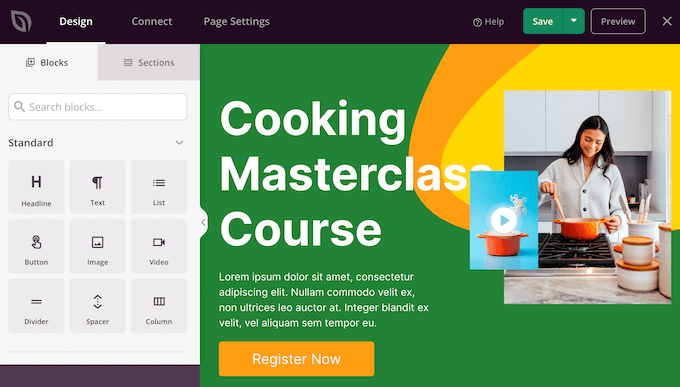
Ahora verá el maquetador de arrastrar y soltar de SeedProd. A la derecha, muestra una vista previa de su página, con algunos ajustes a la izquierda.

La mayoría de las plantillas de SeedProd ya contienen algunos bloques, que son una parte esencial de cualquier estructura / disposición / diseño / plantilla de SeedProd.
Para personalizar un bloque, basta con hacer clic para seleccionarlo. El menú de la izquierda mostrará todos los ajustes que puede utilizar para editar el bloque, como cambiar el tamaño de la fuente.

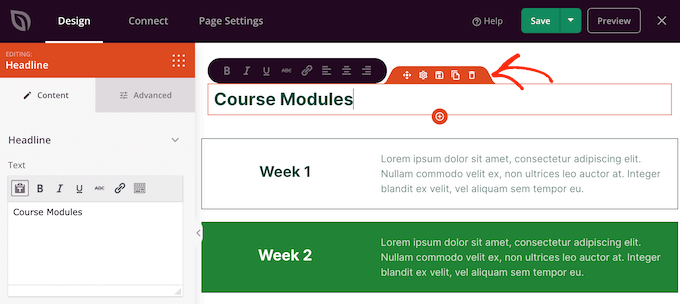
Si desea eliminar un bloque de la plantilla de la página, sólo tiene que hacer clic en ese bloque.
A continuación, haz clic en el pequeño icono de papelera de la barra de herramientas flotante.

Para añadir nuevos bloques a su diseño, sólo tiene que hacer clic en el bloque del menú de la izquierda y arrastrarlo al editor.
A continuación, puede hacer clic para seleccionar el bloque y realizar cualquier cambio en el menú de la izquierda.
Puedes repetir estos pasos para crear cualquier tipo de página.
Añadir una sección de servicios
SeedProd también viene con “Secciones”, que son combinaciones de filas y bloques que a menudo se utilizan juntos. Por ejemplo, SeedProd tiene secciones para preguntas frecuentes, pies de página, cabeceras y testimonios de clientes.
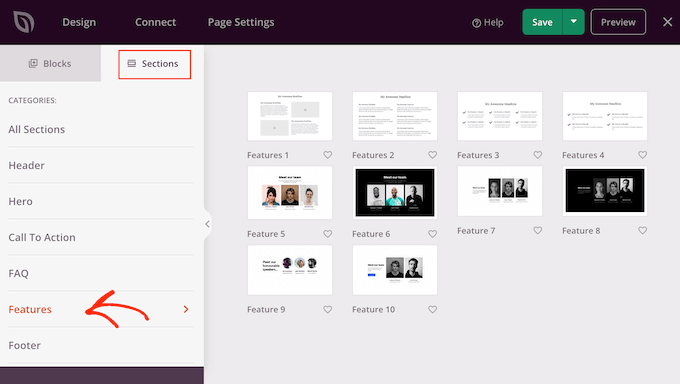
También tiene varias secciones que son perfectas para crear una sección de servicios en WordPress. Para echar un vistazo a las diferentes secciones, sigue adelante y haz clic en la pestaña ‘Secciones’.
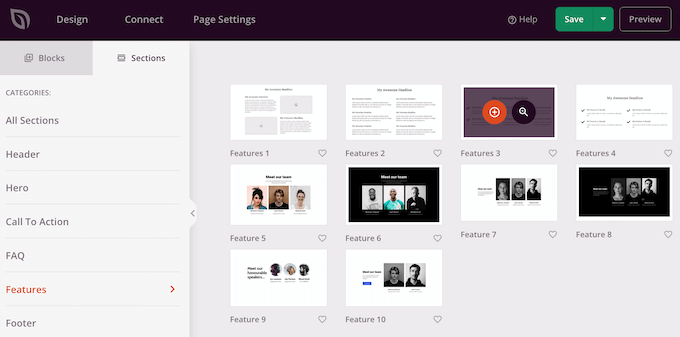
Estas miniplantillas están organizadas en diferentes categorías. Para crear una sección de servicios, le recomendamos que eche un vistazo a la categoría “Características”.

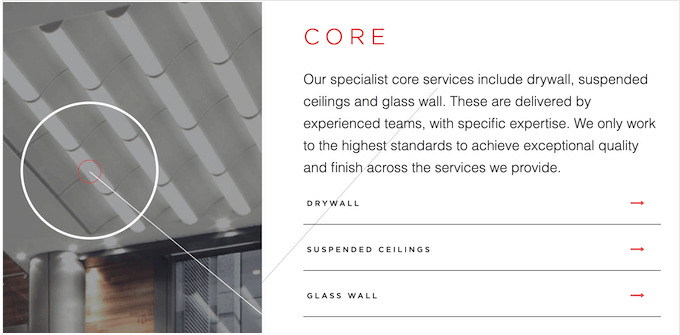
Aquí encontrará secciones que utilizan párrafos, subtítulos e imágenes en una bonita estructura / disposición / diseño / plantilla.
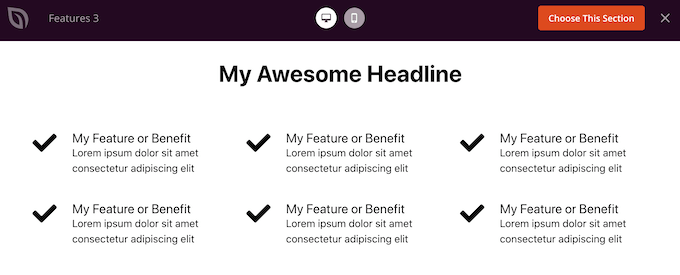
En la siguiente imagen, puede ver la sección “Características 3”, que es similar a un cuadro de características con iconos. Para convertirla en una sección de servicios, sólo tiene que añadir su propio texto e imágenes.

También puede echar un vistazo a la categoría “Llamada a la acción”. Tiene muchas secciones diferentes, incluidas algunas que puede utilizar para anunciar sus servicios.
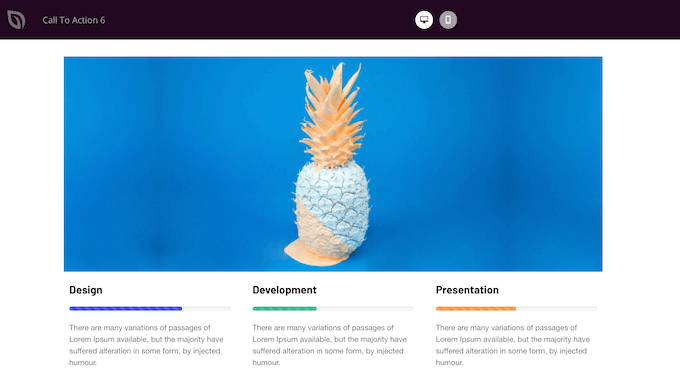
En la siguiente imagen, puede ver la sección “Llamada a la acción 6”, que ya tiene espacio para tres servicios.

Para obtener una vista previa de una sección, basta con pasar el ratón por encima y hacer clic en el icono de la lupa que aparece.
Cuando encuentre una sección que desee utilizar, sólo tiene que pasar el ratón por encima de ella y hacer clic en el pequeño icono “+”.

Esto añade la sección a la parte inferior de tu página, pero puedes mover secciones y bloques por tu diseño usando arrastrar y soltar.
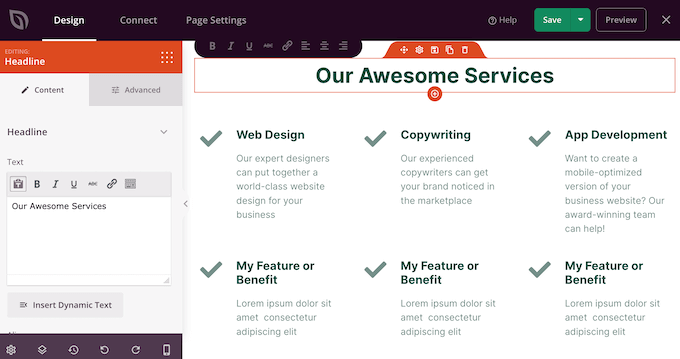
Después de añadir una sección, basta con hacer clic en cualquier bloque dentro de esa sección para personalizarla. Para empezar, normalmente querrás escribir algo de información acerca de tus servicios.
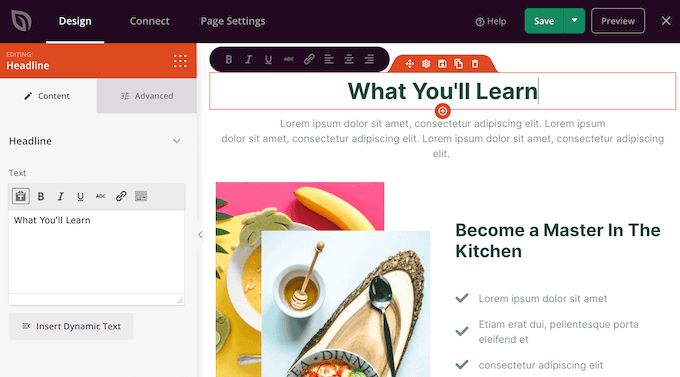
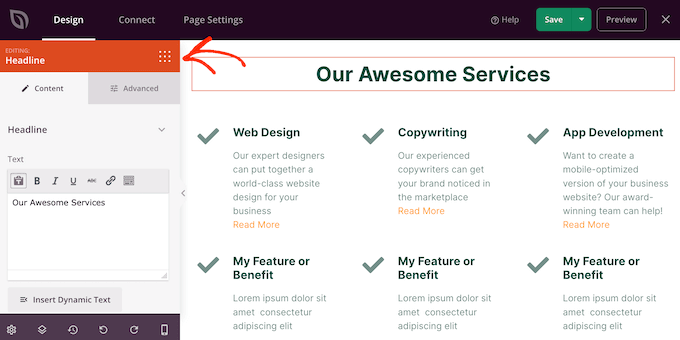
Para ello, basta con hacer clic en cualquier sección de Texto, Titular o similar. A continuación, escriba en el campo de texto que aparece en el menú de la izquierda.

También puede dar formato al texto, de forma similar a como se da estilo al texto en el editor de contenido de WordPress.
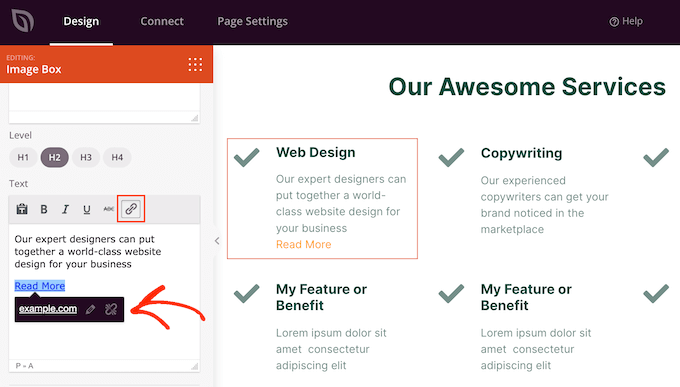
También es buena idea añadir enlaces para que los visitantes puedan saber más acerca del servicio.

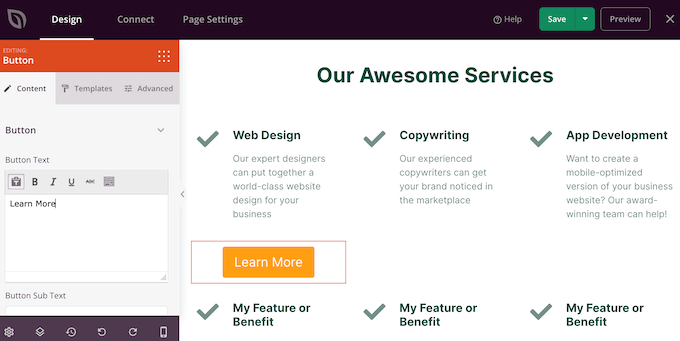
Otra opción es utilizar un botón de “llamada a la acción”. Aunque la sección no tenga botones incorporados, es fácil añadirlos.
En el menú de la izquierda, basta con hacer clic en el icono “Bloques”, que parece un montón de pequeños puntos.

A continuación, puede arrastrar y soltar un bloque “Botón” en su sección.
Si añades un bloque “Botón”, puedes personalizarlo exactamente igual que cualquier otro bloque. Basta con hacer clic en él y realizar los cambios en el menú de la izquierda.

Puede añadir más bloques siguiendo el mismo proceso descrito anteriormente.
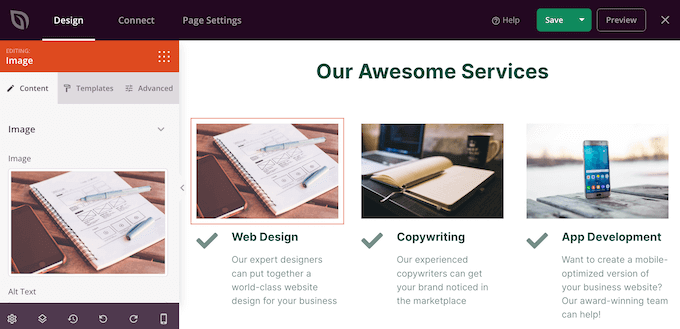
Por ejemplo, puede utilizar bloques “Imagen” para mostrar cada servicio en acción.

Incluso puede añadir animaciones CSS para que la sección de servicios destaque de verdad.
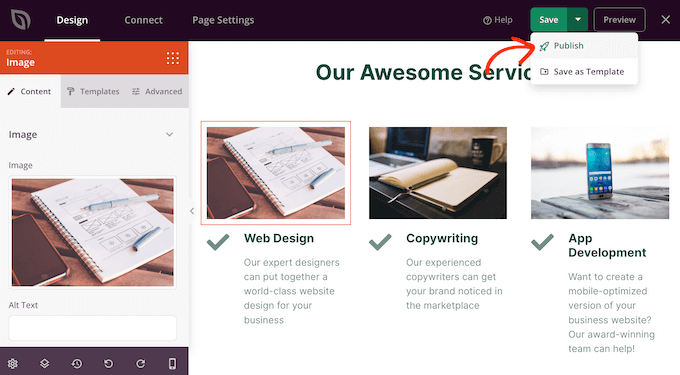
Cuando esté satisfecho con el aspecto de la página, es el momento de publicarla, haciendo clic en la flecha desplegable situada junto al botón “Guardar”.
A continuación, seleccione la opción “Publicar”.

Su página se activará en su sitio web de WordPress y los visitantes podrán ver todos sus servicios de un vistazo.
¿Quieres más consejos y trucos para utilizar SeedProd para el sitio web de tu negocio? Echa un vistazo a estas guías:
- Cómo crear una página de ventas en WordPress (que convierta)
- Cómo crear una página de agradecimiento en WordPress
Método 2: Crear una sección de servicios con Service Box Showcase (Gratis)
También puede crear una sección de servicios utilizando el plugin gratuito Service Box Showcase y luego añadirlo a cualquier página o entrada utilizando shortcode.
Tendrá que utilizar una de las estructuras / disposición / diseño / plantilla de la sección de servicios del plugin, por lo que este no es el método más personalizable.
Sin embargo, el plugin permite crear una sección de servicios utilizando el conocido editor de bloques de WordPress, por lo que resulta rápido y sencillo.
En primer lugar, debe instalar y activar el plugin gratuito Service Box Showcase. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Service Box ” Añadir nuevo Service Box.

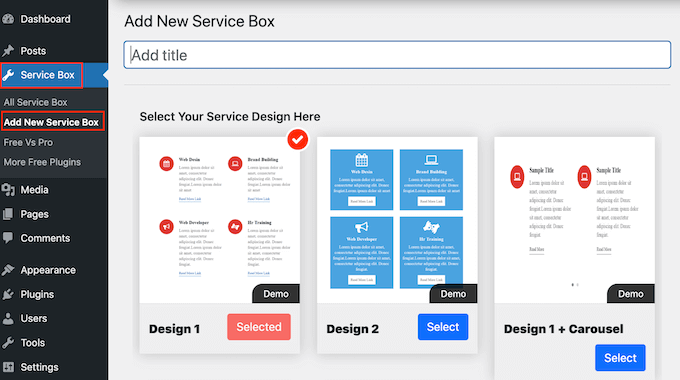
Para empezar, tendrás que escribir un título para tu sección de servicios. Este solo aparecerá en el Escritorio y no en tu sitio web, así que puedes usar el título que quieras.
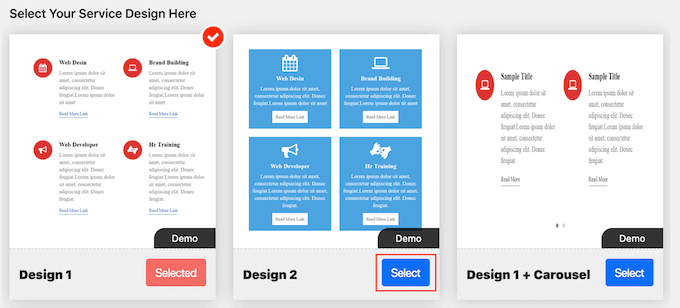
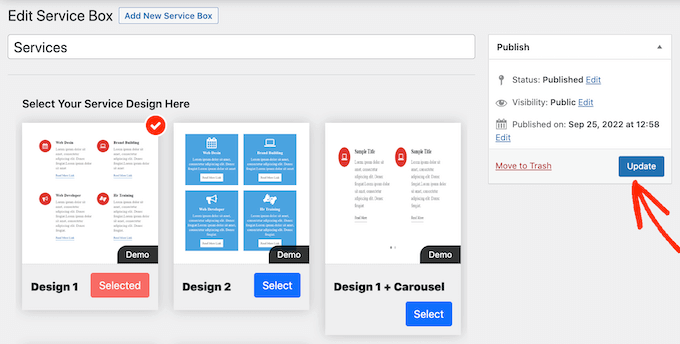
A continuación, busque la estructura / disposición / diseño / plantilla que desee utilizar y haga clic en su botón “Seleccionar”.

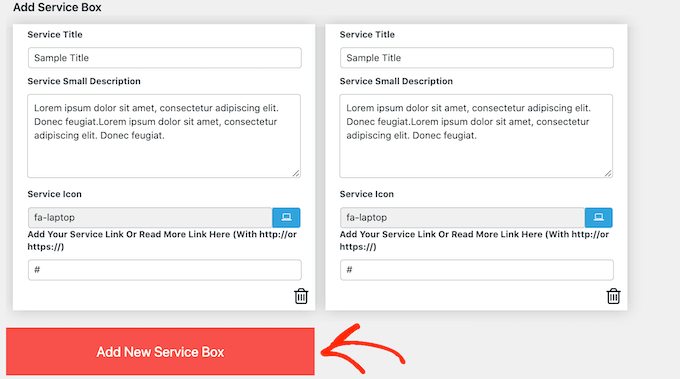
A continuación, desplácese hasta “Añadir cuadro de servicio”, que tiene dos servicios por defecto.
Para añadir más servicios a la sección, siga adelante y haga clic en “Añadir nuevo cuadro de servicio”.

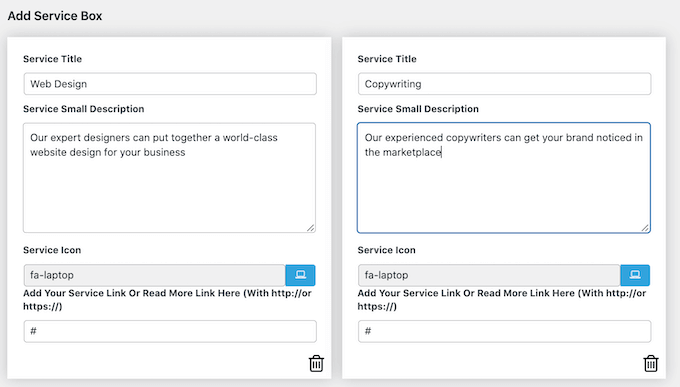
Una vez hecho esto, puede escribir un título para cada servicio y añadir una descripción.
Este es el texto que verán los visitantes, así que asegúrese de darles toda la información que necesitan.

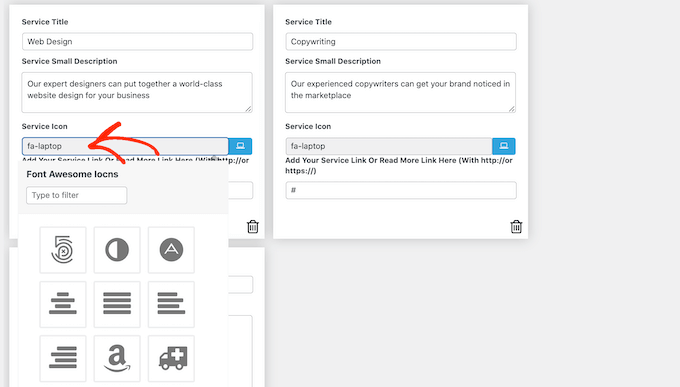
Por defecto, el plugin utiliza el mismo icono para cada servicio. Es una buena idea cambiar estos iconos por algo que sea único para cada servicio.
Para ver los distintos iconos que puedes utilizar, haz clic en el campo “Icono de servicio”. Se abrirá una ventana emergente en la que podrá desplazarse por las distintas imágenes y hacer clic en la que desee utilizar.

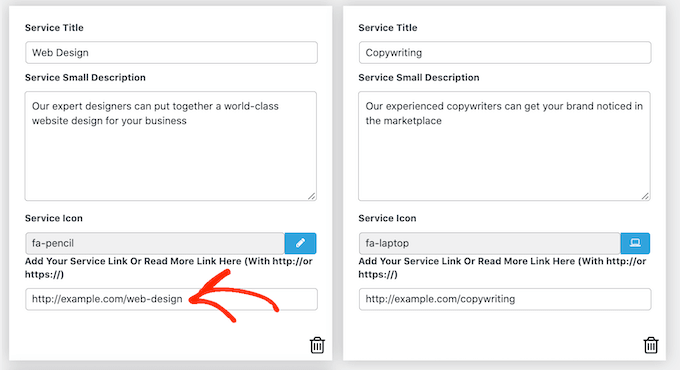
También es buena idea añadir un enlace a una página en la que los visitantes puedan obtener más información sobre cada servicio, una página que tenga un formulario de pedido o incluso un botón de compra.
Para ello, escriba el enlace en el campo “Añada aquí su enlace de servicio o de más información”.

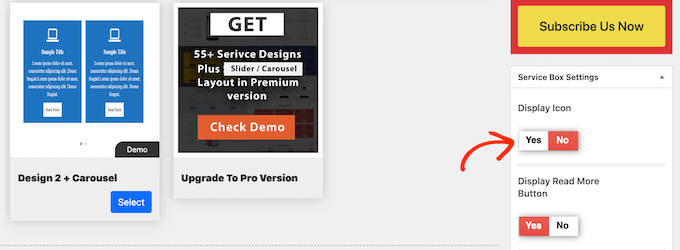
Después de añadir toda esta información, puedes cambiar el aspecto de tu sección de servicios utilizando los ‘Ajustes del cuadro de servicios’.
La mayoría de estos ajustes son bastante sencillos. Por ejemplo, puede cambiar el tamaño y el estilo de la fuente. También puede cambiar el color del enlace, además del color del título, la descripción, etc.
Si no desea utilizar ningún icono de la sección de servicios, puede quitarlos al hacer clic en el interruptor “Mostrar icono”.

Hay un montón de ajustes diferentes, y lo que se ve bien puede variar dependiendo de su tema de WordPress.
Si no está satisfecho con el aspecto de la sección de servicios de su sitio web, siempre puede volver a “Ajustes del cuadro de servicios” y realizar algunos cambios.
Cuando esté satisfecho con cómo ha establecido el cuadro de servicios, sólo tiene que hacer clic en el botón “Publicar” de la parte superior de la página para guardar los cambios.
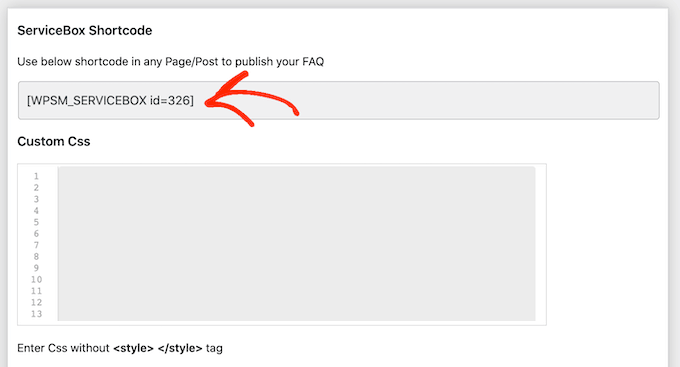
Ahora puede añadir la sección de servicios a su sitio web de comercio electrónico mediante un shortcode. Simplemente desplácese hasta ‘ServiceBox Shortcode’ y copie el código.

Ya estás listo para añadir el cuadro de servicios a cualquier entrada, página, barra lateral o cualquier otra zona de tu tema preparada para widgets. Para más detalles sobre cómo colocar el shortcode, puedes consultar nuestra guía sobre cómo añadir un shortcode en WordPress.
Una vez pegado el shortcode, basta con hacer clic en “Actualizar” o “Publicar” para que los cambios se hagan efectivos. Ahora, si visitas tu sitio, verás la sección de servicios en acción.

Llegados a este punto, puede que te des cuenta de que quieres hacer algunos cambios, como utilizar un color de fondo diferente o añadir más servicios.
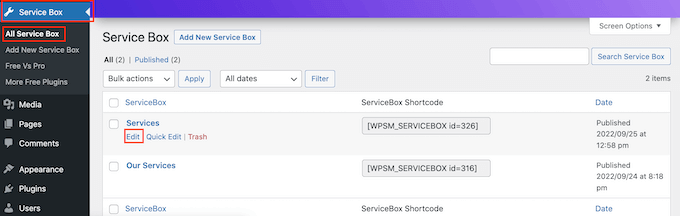
Para editar la sección, simplemente vaya a Service Box ” All Service Box. A continuación, busque el cuadro de servicio y haga clic en su enlace “Editar”.

A continuación, realice los ajustes necesarios en “Ajustes del buzón de servicio” y otras secciones.
Cuando estés satisfecho con los cambios realizados, no olvides hacer clic en “Actualizar”.

Ahora, si visitas la página o entrada en la que has añadido el cuadro de servicios, verás los cambios.
Aprenda a convertir más visitantes en clientes potenciales/clientes
Crear una sección de servicios para el sitio web de su empresa es un gran paso para mostrar lo que hace su empresa y cómo puede beneficiar a su público objetivo.
Si quiere llevar su sitio web al siguiente nivel, tendrá que añadir otros elementos a su sitio para convertir a sus visitantes en clientes potenciales. Aquí tienes algunas ideas que puedes probar:
- Cómo utilizar FOMO en su sitio de WordPress para aumentar las conversiones
- Cómo convertir visitantes de WooCommerce en clientes
- Cómo añadir una página de reseñas de clientes en WordPress
- Cómo mostrar las valoraciones de Trustpilot en su sitio WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear una sección de servicios en WordPress. También puedes echar un vistazo a nuestro artículo sobre los mejores plugins de PayPal para WordPress para aceptar pagos y cómo añadir bonitas tablas de precios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.