Si tiene un negocio en Internet, recoger las respuestas / comentarios / opiniones de los usuarios es importante para entender a su público. Aquí es donde entran en juego los cuestionarios.
Son potentes herramientas para recopilar información valiosa sobre las preferencias, experiencias y niveles de satisfacción de los usuarios, y pueden mejorar su participación.
Tanto si busca respuestas / comentarios / opiniones, como si realiza una encuesta o un estudio de mercado, disponer de un cuestionario interactivo puede marcar la diferencia.
En esta guía, le guiaremos a través de los pasos para crear un cuestionario en su sitio de WordPress de una manera fácil para principiantes.

¿Por qué crear un cuestionario en WordPress?
Crear un cuestionario es una buena manera de saber más acerca de su público. Esto le permite adaptar su contenido a sus necesidades. También puede utilizar los resultados para crear o modificar los productos/servicios que sean más útiles para su público.
Existen varias herramientas de encuesta que puede utilizar fuera de su sitio web, pero si coloca el cuestionario en su propio sitio web de WordPress tendrá pleno control sobre cómo se muestra. Además, es más familiar y tranquilizador para tu audiencia.
Dicho esto, veamos cómo añadir fácilmente un cuestionario a su sitio WordPress.
Cómo crear un formulario de cuestionario en WordPress
Puede crear fácilmente un cuestionario utilizando WPForms. Ofrece un sencillo maquetador de arrastrar y soltar y le permite ver todas las entradas / registros de sus formularios directamente en el escritorio de WordPress.
Nos encanta usar WPForms para todas nuestras necesidades de formularios de contacto. También lo utilizamos para crear nuestra encuesta anual, que es un tipo de cuestionario. Para saber más acerca de nuestra experiencia con el plugin, vea nuestra reseña / valoración de WPForms.
Primero, necesitas instalar y activar WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPForms también tiene una versión gratuita. Sin embargo, necesitará la versión pro del plugin para desbloquear las extensiones que vamos a utilizar en el tutorial.
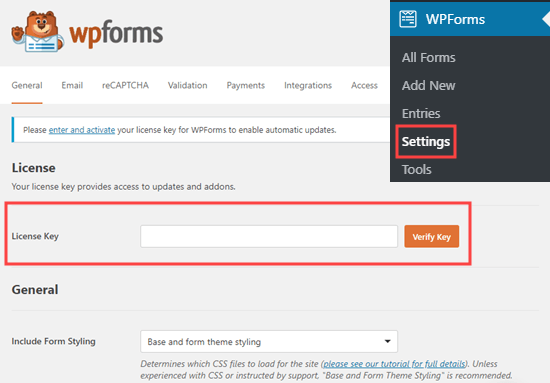
Una vez activado, diríjase a la página WPForms ” Ajustes en su área de administrador de WordPress para introducir su clave de licencia.
Encontrará la clave de licencia en su cuenta del sitio web de WPForms.

Ahora, es el momento de seguir adelante y crear su cuestionario.
Método 1: Crear un cuestionario usando la característica de encuestas y sondeos de WPForms
La potente extensión de encuestas y sondeos de WPForms te permite crear cuestionarios fácilmente, lo que lo convierte en el mejor plugin de encuestas para WordPress del mercado. También produce hermosos gráficos visuales de los resultados.
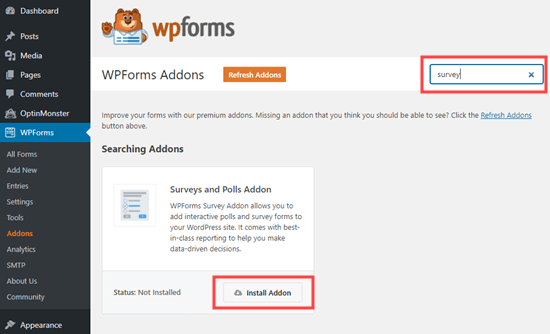
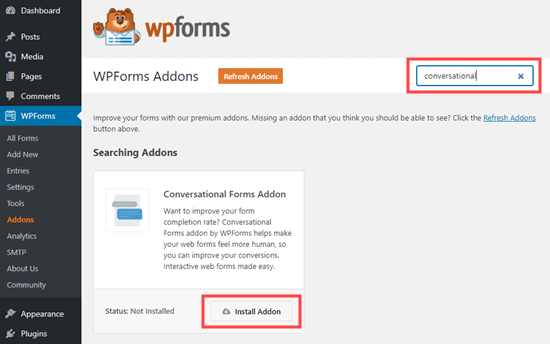
Primero, visite la página WPForms ” Extensiones para instalar la extensión Encuestas y Sondeos.

Cuando lo hayas localizado, haz clic en el botón “Instalar extensión” para instalarla y activarla.
Después, vaya a la página WPForms ” Añadir nuevo desde el escritorio de WordPress para crear un nuevo formulario.

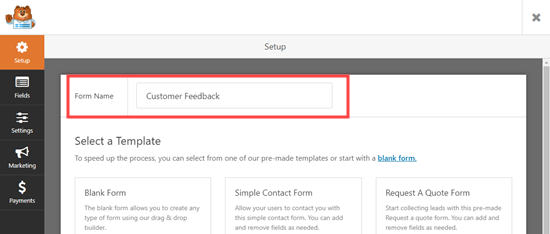
A partir de aquí, puede empezar escribiendo un nombre para el formulario que está a punto de crear en la parte superior de la pantalla.
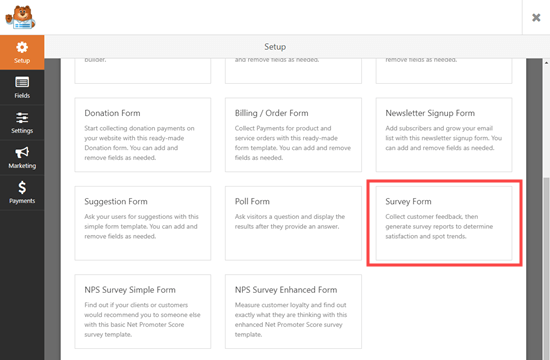
A continuación, hay 4 plantillas diferentes de formularios de encuesta pre-construidos para elegir. Estos son el Formulario de Sondeo, el Formulario de Encuesta, el Formulario Simple de Encuesta NPS y el Formulario Mejorado de Encuesta NPS.
Vamos a utilizar el formulario de encuesta para nuestro cuestionario.

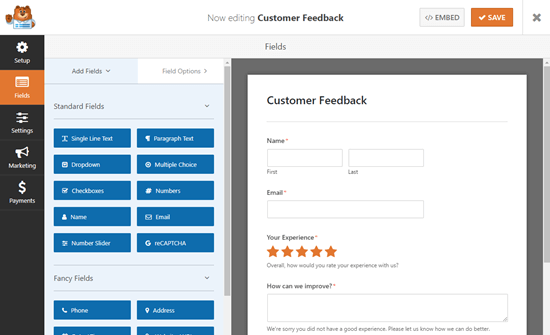
Después de seleccionar la plantilla, se abrirá en el maquetador de formularios WPForms.
Aquí observará las opciones de campo en la columna de la izquierda y una vista previa del formulario en la esquina derecha de la pantalla.

Le recomendamos que modifique las preguntas para adaptarlas a su público y a sus necesidades.
Por ejemplo, vamos a utilizar el formulario para recoger los comentarios de los clientes sobre los productos y la entrega.
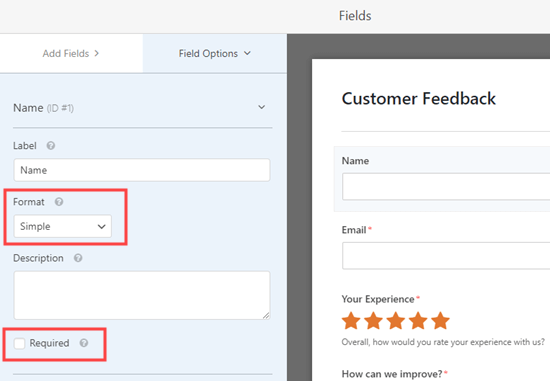
Para editar cualquier campo, basta con hacer clic sobre él. Se abrirán las opciones de edición en la columna de la izquierda, desde donde podrá cambiar la etiqueta, la descripción o el formato del campo.
Aquí, estamos editando el campo Nombre en la parte superior. Cambiamos el formato a ‘Simple’ usando el desplegable.
También lo hemos hecho opcional desmarcando la casilla “Obligatorio”.

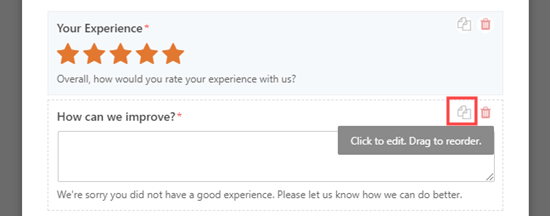
A continuación, puede desplazarse hasta el campo “¿Cómo podemos mejorar?” del formulario.
Este campo solo aparece si el usuario valora su experiencia con 1 o 2 estrellas.
Sin embargo, también puede añadir un campo similar que aparecerá cuando un usuario valore su experiencia en su blog de WordPress con 3 o 4 estrellas.
Para ello, sólo tiene que situar el cursor del ratón sobre la casilla “¿Cómo podemos mejorar?” y hacer clic en el botón Copiar.

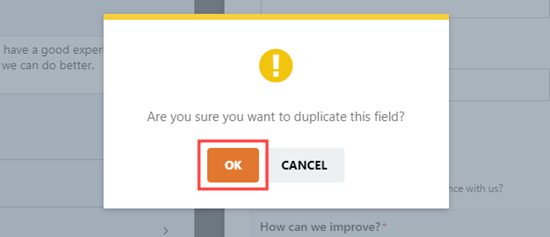
Esto abrirá una indicación en su pantalla para asegurarse de que realmente desea duplicar este campo.
A continuación, haga clic en el botón “Aceptar” para continuar.

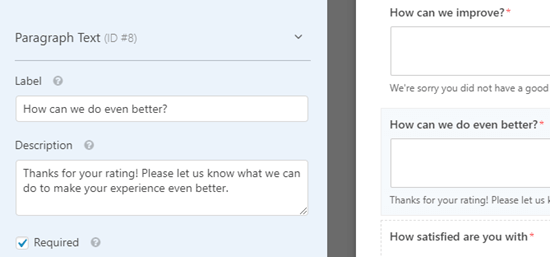
A continuación, puede editar el nuevo campo en la parte izquierda de la pantalla para convertirlo en un cuadro de preguntas adecuado para clientes con valoración / puntuación de 3 o 4 estrellas.
Por ejemplo, si un usuario da 4 estrellas a su sitio de WordPress, puede preguntarle cómo hacerlo aún mejor para conseguir 5 estrellas.
También puede cambiar la descripción y hacer que el campo sea obligatorio / requerido / necesario para sus usuarios.

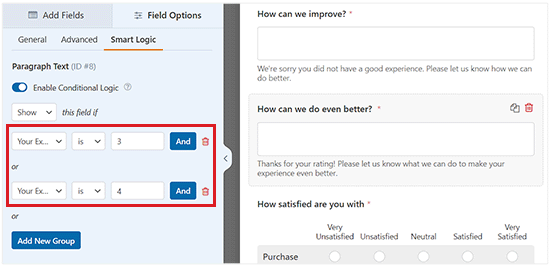
Después, tendrá que establecer una lógica condicional para este campo.
Para ello, cambie a la pestaña “Smart Logic” de la parte superior.
A continuación, cambia los números escritos en el campo por 3 y 4 en lugar de 1 y 2.

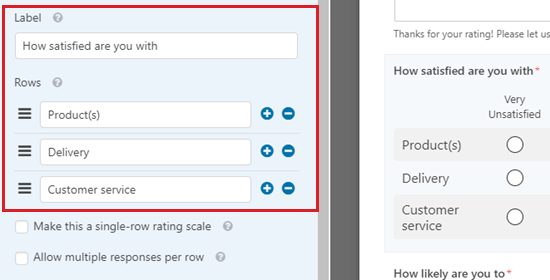
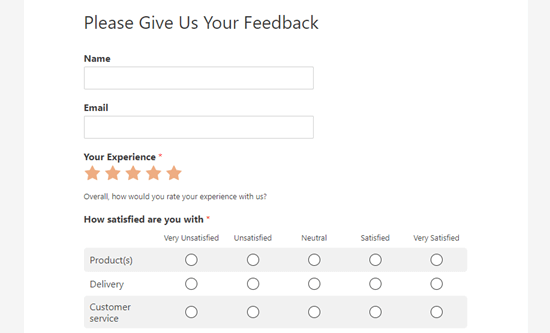
Por último, vamos a editar la escala de Likert “¿Cuál es su grado de satisfacción?
Una escala de valoración / puntuación de Likert es una escala de 5 o 7 puntos que suele utilizarse para medir la satisfacción o las actitudes.
De nuevo, basta con hacer clic en el campo para editarlo. A continuación, cambie las etiquetas de las filas o columnas por el texto que desee utilizar.
Vamos a cambiar las etiquetas de las filas para que sean más específicas.

Después de eso, sigue adelante y haz todos los cambios que quieras en el formulario.
Por último, no olvide hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.

Establecer avisos para su cuestionario
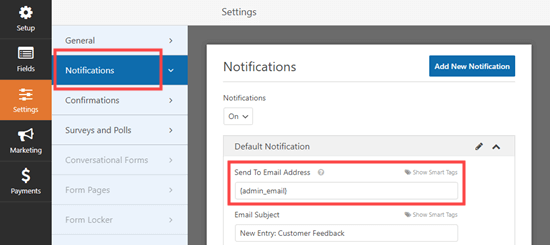
WPForms enviará cada cuestionario completado a la dirección de correo electrónico de la empresa establecida en los ajustes de su sitio web. Es fácil cambiar esto yendo a la pestaña Ajustes ” Avisos desde el maquetador de formularios.
Una vez allí, borre el {admin_email} de la casilla “Enviar a dirección de correo electrónico” e introduzca en su lugar la dirección de correo electrónico que desee utilizar.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo enviar correos electrónicos de confirmación tras el envío de un formulario de WordPress.

Consejo: ¿No está seguro de cuál es su correo electrónico de administración de WordPress? Visite la página Ajustes ” General de la barra lateral del administrador y marque la casilla “Dirección de correo electrónico de la administración”.
No olvides guardar tu cuestionario después de hacer cualquier cambio.
Añadir el cuestionario a su sitio web
Puede incrustar su cuestionario en cualquier entrada o página de su sitio web. Incluso puedes añadirlo a tu barra lateral.
Para añadir su formulario a una página, edite su página o vaya a la pantalla Páginas ” Añadir nuevo del menú de administrador de WordPress para crear uno nuevo.
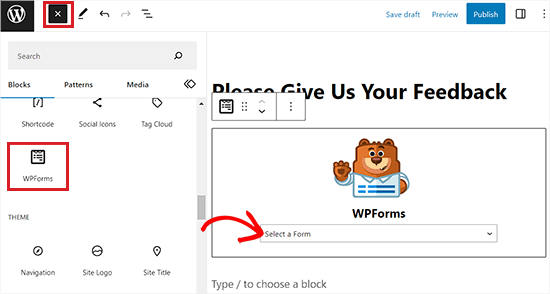
Desde aquí, haga clic en el botón “Añadir bloque” (+) para abrir el menú de bloques.
A continuación, localice y añada el bloque WPForms a la página/entrada de WordPress.

Una vez hecho esto, haga clic en el desplegable y seleccione su formulario de cuestionario.
Ahora, simplemente previsualice o publique su entrada para ver el formulario en vivo en su sitio web WordPress.

Método 2: Crear un cuestionario utilizando formularios conversacionales
También puede utilizar la extensión de formularios conversacionales de WPForms para crear un cuestionario.
Un formulario conversacional es un formulario interactivo que fluye como una conversación. Los usuarios responden a una pregunta y automáticamente se les muestra la siguiente.
Facilita la cumplimentación de formularios más largos, como un cuestionario, y reduce el abandono de formularios.

En primer lugar, debe visitar la página WPForms ” Extensiones desde la barra lateral del administrador de WordPress.
Una vez allí, localiza e instala la extensión Conversational Forms.

Después de eso, visite la pantalla WPForms ” Añadir Nuevo y cree un nuevo formulario siguiendo las instrucciones del método anterior.
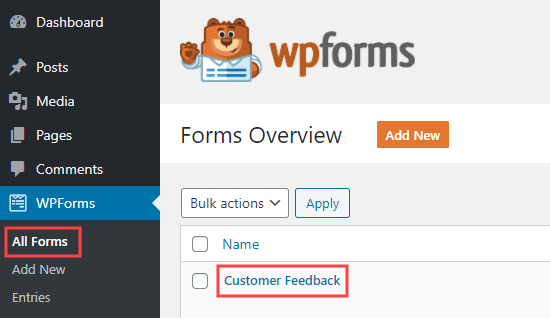
Si ya creó su formulario, entonces simplemente vaya a la página WPForms ” Todos los Formularios y haga clic en él para editarlo.

Ahora, vamos a convertir tu formulario en un formulario conversacional.
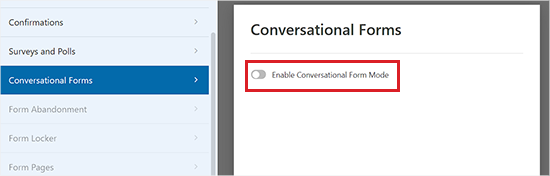
Para ello, diríjase a la pestaña Ajustes ” Formularios Conversacionales del maquetador de formularios WPForms.
A continuación, active el conmutador “Activar modo de formulario conversacional”.

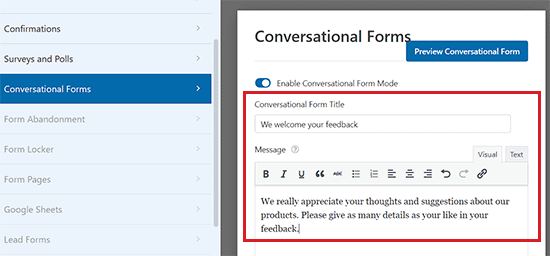
A continuación, verá una serie de opciones adicionales que deberá rellenar.
Los formularios conversacionales no pueden incrustarse en una entrada o página, por lo que debes darle un título aquí.
También puede escribir cualquier texto que desee mostrar encima del formulario en la sección “Mensaje”.

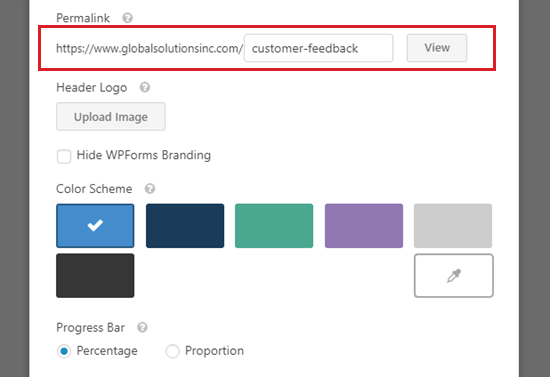
WPForms creará automáticamente una URL para su formulario conversacional basado en el nombre del formulario. Si desea cambiar esto, simplemente escriba una URL diferente aquí.
Opcionalmente, también puede subir una imagen de cabecera, elegir una combinación de colores y cambiar el estilo de la barra de progreso.

Cuando esté satisfecho con los ajustes del formulario, no olvide hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.
A continuación, haga clic en el botón “Ver” situado junto al enlace permanente de su formulario para verlo en directo en su sitio.

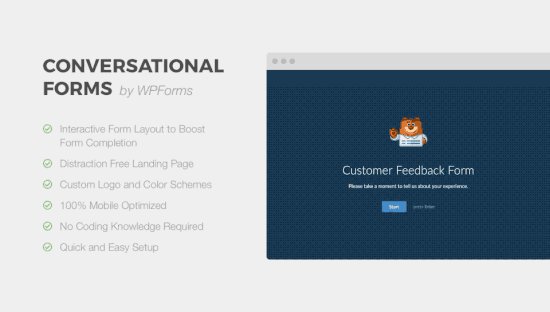
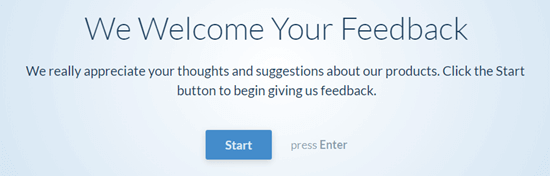
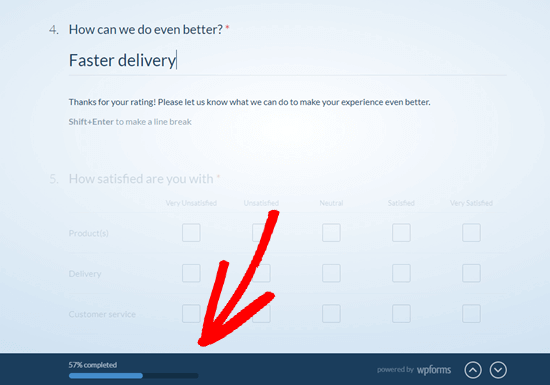
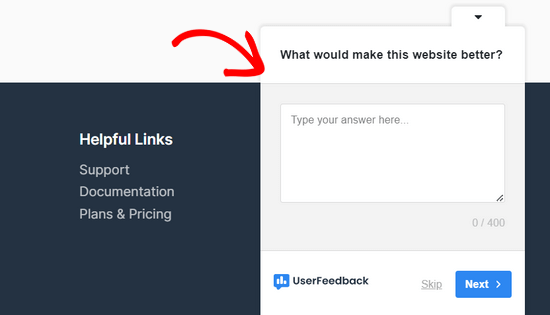
Este es el aspecto del cuestionario conversacional en nuestro sitio web de demostración.
Aquí, el cliente sólo tiene que hacer clic en el botón Iniciar para comenzar el formulario.

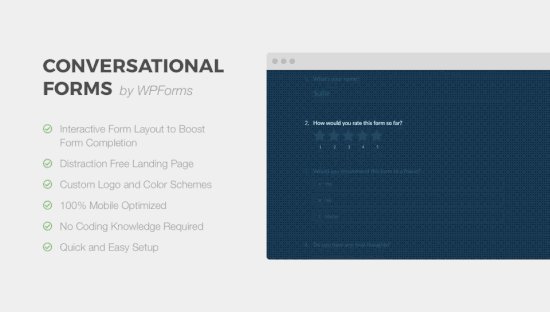
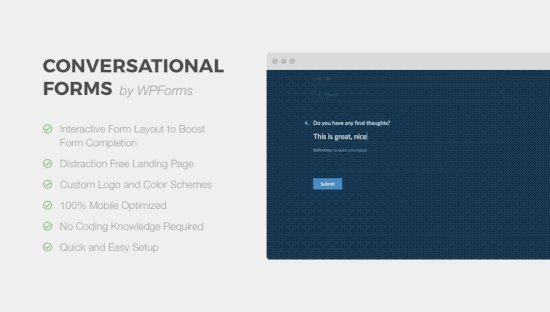
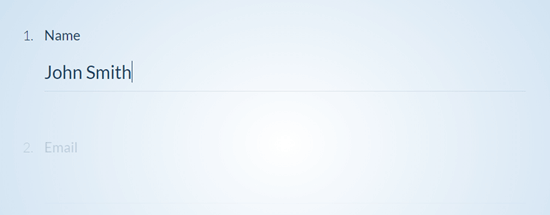
A continuación, pueden introducir sus respuestas pregunta por pregunta.
Las preguntas que no estén activas se desvanecerán hasta que el cliente pase a ellas.

Los clientes también verán una barra de progreso fija en la parte inferior de la pantalla.
Esta barra indicará en qué punto del formulario se encuentra el cliente.

Ya está. Ha creado correctamente su cuestionario conversacional.
Visualización de los resultados de su cuestionario
Tanto si ha creado una encuesta normal como un formulario conversacional, el proceso para ver los resultados es el mismo.
Cada respuesta al cuestionario se enviará por correo electrónico a la dirección que haya establecido en la pestaña Ajustes ” Notificaciones del maquetador de formularios.
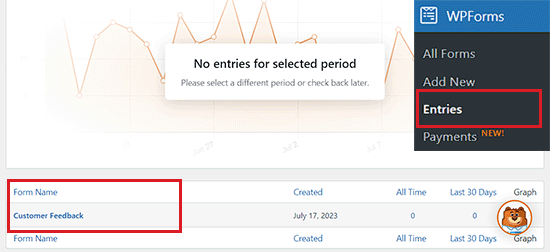
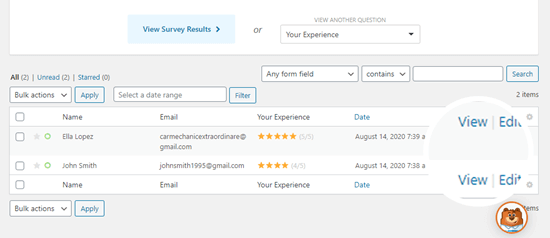
WPForms también almacena todos los resultados de sus encuestas en su base de datos de WordPress. Para verlos, vaya a la página WPForms ” Entradas / registros en su escritorio de WordPress.

Desde aquí, haga clic en el nombre de su formulario de encuesta.
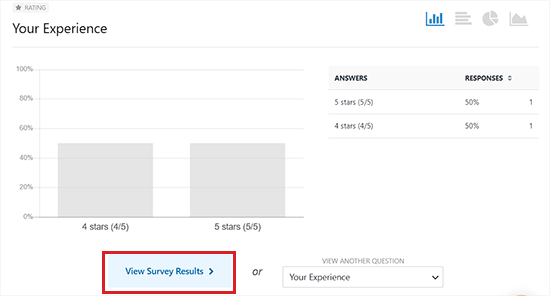
A continuación verá algunas de las respuestas de su cuestionario. Basta con hacer clic en el botón “Ver resultados de la encuesta” para ver todos los resultados del cuestionario.

WPForms ahora creará automáticamente gráficos y tablas para facilitar la interpretación de los resultados.
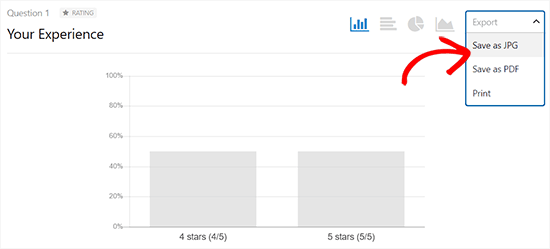
También te permitirá exportar cualquiera de los gráficos como PDF o JPG. Incluso puedes imprimirlos para compartirlos con otras personas de tu organización.
Sólo tiene que enlazar el enlace “Exportar” situado al lado de cualquier elemento y elegir en el menú desplegable.

Si desea ver las respuestas al cuestionario de clientes individuales, haga clic en el botón “Volver a todas las entradas” de la parte superior.
A continuación, desplácese hasta la tabla de la parte inferior de la pantalla y haga clic en el botón “Ver” de la entrada / registros que desee consultar.

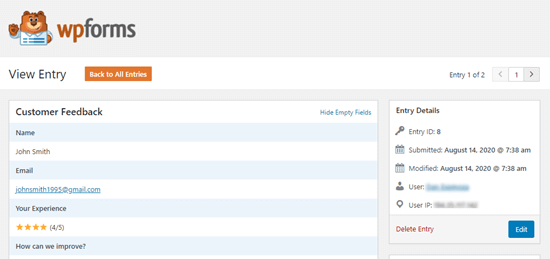
Ahora verá todas las respuestas enviadas por esa persona.
He aquí un ejemplo:

Bonificación: Creación de un cuestionario en WordPress con UserFeedback
También puede crear un cuestionario sencillo en WordPress utilizando un plugin gratuito como UserFeedback.
UserFeedback te permite crear fácilmente widgets de cuestionarios en ventanas emergentes para recoger la respuesta / comentario / opinión de los visitantes de tu sitio web en tiempo real.
Hemos utilizado este plugin para recoger rápidamente la respuesta / comentario / opinión de nuestros visitantes, y tuvimos una gran experiencia con él. Para obtener más información, consulte nuestra reseña UserFeedback.

Puede hacer preguntas de opción múltiple, preguntas de forma libre, e incluso capturar direcciones de correo electrónico para hacer crecer su boletín de noticias y generar clientes potenciales. Además, puedes crear cuestionarios ilimitados y recibir respuestas ilimitadas.
También existe una versión Premium de UserFeedback que ofrece características como reglas avanzadas de segmentación, imagen de marca / marca personalizada, todos los tipos de preguntas y mucho más.
Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo crear una encuesta en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un cuestionario en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo obtener respuestas / comentarios / opiniones rápidas sobre tus artículos en WordPress y nuestros consejos de expertos sobre cómo crear formularios de WordPress más interactivos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
The questionnaire is a very important part of communication with users to get feedback for your blog, website or e-shop. It’s great that WP Forms is so versatile that apart from the classic contact form, it can do many other things like questionnaires, polls and much more. I’m glad I have it in full version now and can use it. It’s a great plugin.
Johnpaul
I love using wpforms
WPBeginner Support
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore
Does this work for the free wpform?
WPBeginner Support
As we state in the article, you will need the pro version for these features.
Admin