¿Te has preguntado alguna vez cómo los mejores editores convierten su contenido de WordPress en un flujo de ingresos constante?
A menudo, el secreto reside en un muro de pago: ofrecer a los lectores una visión de los contenidos premium e invitarles a suscribirse para tener acceso completo. Grandes editoriales como The New York Times y The Washington Post han dominado este modelo, demostrando que merece la pena pagar por contenidos de calidad.
Con la configuración adecuada, ¡tú puedes hacer lo mismo! 💡
Ya sea en un sitio de noticias, un blog o una revista en línea, hemos visto cómo un muro de pago puede ayudar a los propietarios de sitios a monetizar su contenido sin depender únicamente de los anuncios.
En esta guía, le guiaremos paso a paso en el proceso de creación de un paywall en WordPress.

¿Qué es un muro de pago y por qué utilizarlo?
Un muro de pago oculta o bloquea su contenido hasta que el lector paga por acceder a él.
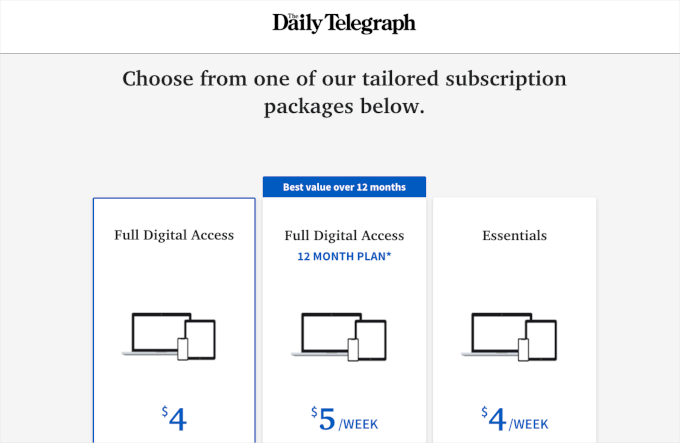
Sitios de noticias como The Daily Telegraph recurren a menudo a un muro de pago para financiar un periodismo de calidad y sufragar sus gastos operativos.

Si usted tiene un montón de contenido de alta calidad, entonces esta es una gran manera de monetizar su sitio, sobre todo si no quiere vender anuncios en su blog de WordPress.
Los muros de pago suelen pedir al visitante que compre una suscripción continua para que pueda ganar dinero online blogueando con WordPress a largo plazo. Sin embargo, también puedes cobrar una cuota única por el acceso de por vida.
A pesar de su nombre, no todos los paywalls exigen un pago.
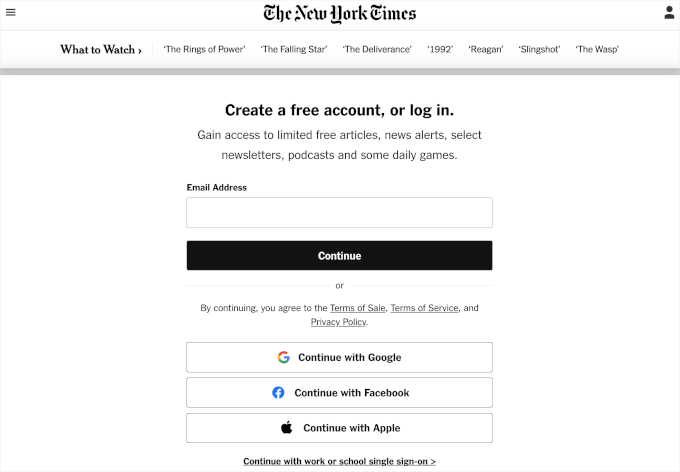
Algunos sitios web utilizan un muro de pago para aumentar su lista de correo electrónico pidiendo a los usuarios que se suscriban a su boletín de noticias por correo electrónico o que se registren para obtener una cuenta gratuita, como The New York Times.

También puede dar a los lectores la opción de suscribirse a su lista de correo electrónico o pagar por una suscripción.
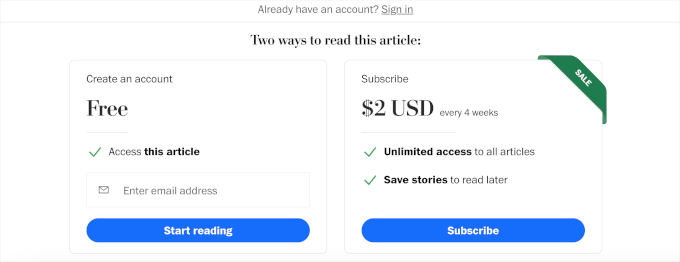
Este es un ejemplo de muro de pago del Washington Post:

En muchos casos, los muros de pago ofrecen un periodo de prueba para que los visitantes puedan acceder gratuitamente a una cantidad limitada de contenidos. Por ejemplo, los lectores pueden obtener 5 artículos gratis antes de tener que comprar una membresía.
Con esto en mente, le mostraremos cómo crear un paywall en WordPress. Aquí tienes un resumen rápido de todos los métodos que compartiremos en esta guía:
¿Preparados? ¡Primeros pasos!
Método 1: Crear un Paywall en su sitio WordPress utilizando MemberPress
Una gran manera de crear un paywall es utilizar MemberPress. Es el mejor plugin de membresía y paywall para WordPress que te permite vender fácilmente productos basados en suscripción en tu sitio web, incluyendo acceso a contenido premium.
📌 Una nota rápida: Utilizamos MemberPress para impulsar nuestra plataforma de tutoriales en vídeo gratuitos. Es una potente herramienta para gestionar membresías y suscripciones. ¡Marcar / comprobar nuestra reseña completa Member Press para una mirada en profundidad a sus características y ventajas!
En primer lugar, debe instalar y activar el plugin MemberPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
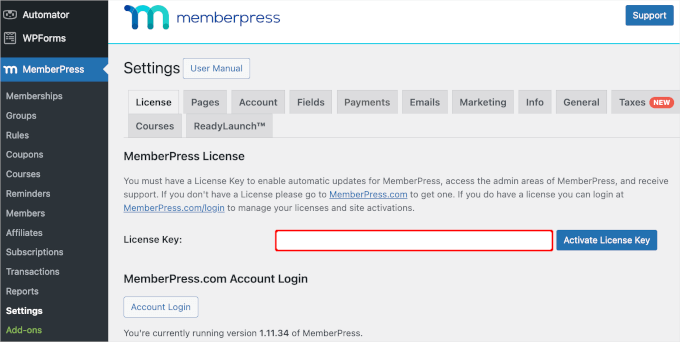
Tras la activación, vaya a MemberPress ” Ajustes e introduzca su clave de licencia en el campo ‘Clave de licencia’.

Puedes encontrar la clave accediendo a tu cuenta en el sitio web de MemberPress. También está en el correo electrónico que recibiste cuando compraste MemberPress.
Tras introducir esta información, haga clic en “Activar clave de licencia”.
A continuación, tendrá que establecer una manera de aceptar fácilmente los pagos con tarjeta de crédito en WordPress.
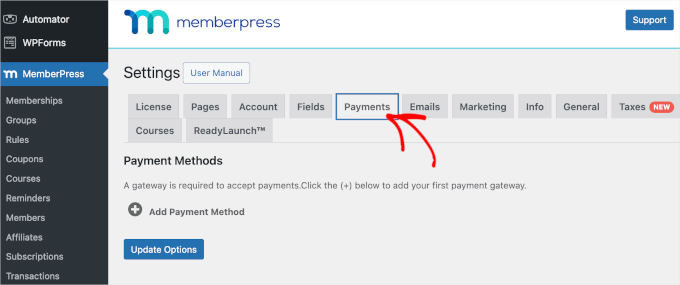
La buena noticia es que MemberPress es compatible con varias pasarelas de pago populares. Puede añadir un método de pago yendo a la página MemberPress ” Ajustes y cambiando a la pestaña ‘Pagos’.

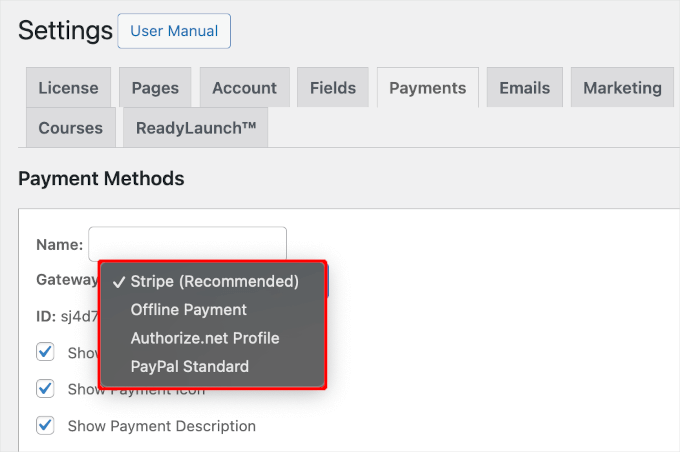
Aquí, haga clic en “Añadir método de pago” y abra el desplegable “Pasarela”.
Verás que MemberPress es compatible con PayPal y Stripe. Si has comprado un plan MemberPress Pro, entonces también podrás utilizar Authorize.Net.

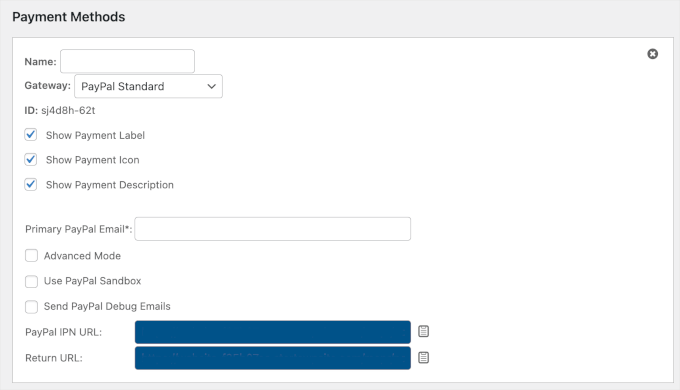
Después de elegir una pasarela, MemberPress mostrará todos los ajustes necesarios para configurar este método de pago.
Por ejemplo, si va a añadir pagos de PayPal a WordPress, tendrá que introducir su dirección de correo electrónico de PayPal.

Cuando esté satisfecho con la forma de pago establecida, no olvide hacer clic en el botón “Actualizar opciones” para guardar los cambios.
Puede conseguir más ofertas y mejorar la experiencia del cliente permitiendo a los usuarios elegir un método de pago. Para añadir más pasarelas, basta con hacer clic en “Añadir método de pago” y repetir el mismo proceso descrito anteriormente.
Crear un plan de suscripción para su muro de pago
Ahora que ha completado la configuración inicial, es el momento de crear el paywall. Para ello, tendrás que crear un nivel de membresía en MemberPress.
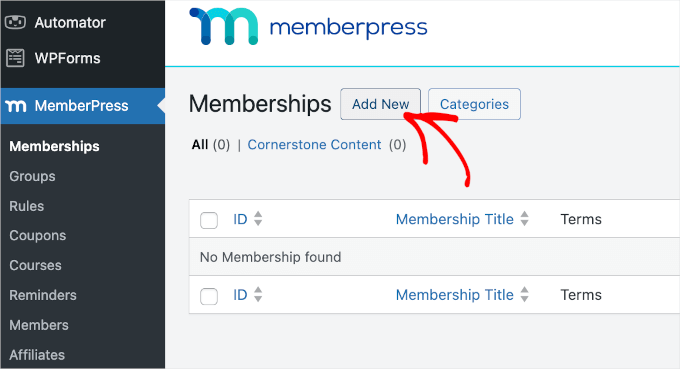
Simplemente visite la página MemberPress ” Membresías y luego haga clic en el botón ‘Añadir nuevo’.

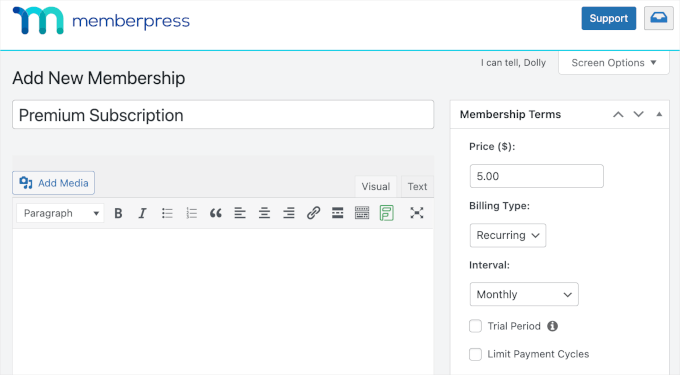
En la siguiente pantalla, debe dar un título al plan de membresía. Este aparecerá en su área de administrador y también será visible para las personas que visiten su sitio web WordPress.
A continuación, introduzca el precio de la membresía en el campo “Precio”. En la siguiente imagen, estamos creando un plan de ‘Suscripción Premium’ y establecimos el precio en $5.

Si desea crear una membresía gratuita, puede dejar el precio en 0,00. Por ejemplo, su objetivo podría ser generar clientes potenciales recopilando direcciones de correo electrónico.
También puede elegir entre pagos “periódicos” y “únicos” utilizando el menú desplegable “Tipo de facturación”.
Al aceptar pagos periódicos en WordPress, puede automatizar el proceso de facturación y ahorrar mucho tiempo. También significa que no tienes que enviar facturas manualmente.
Los pagos únicos no se renuevan automáticamente, lo que puede ayudar a tranquilizar a su público y hacer que sea más probable que se suscriban. Cada sitio es diferente, por lo que puede que desee probar diferentes ajustes para ver lo que funciona mejor para usted.
Si selecciona pagos periódicos, puede elegir entre mensual, anual, semanal, trimestral o establecer un intervalo personalizado.
Si selecciona “Una vez”, puede elegir “De por vida” o establecer una fecha de caducidad, que puede ser una fecha de calendario o un periodo de tiempo, como un mes desde que la persona adquirió su membresía.
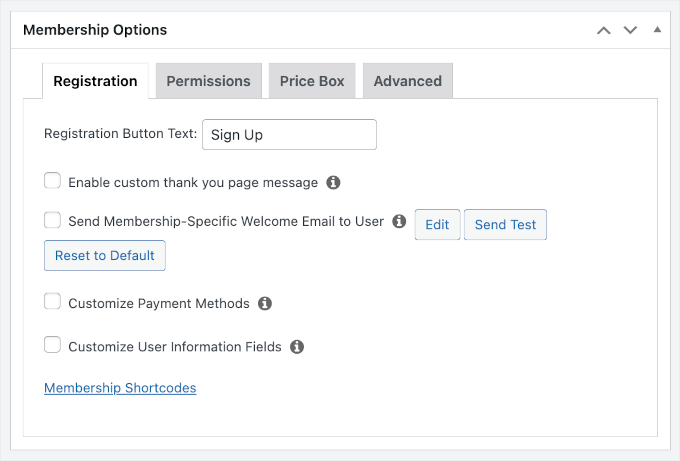
Opcionalmente, puede proporcionar una descripción de su plan de membresía en el editor de texto y personalizarla aún más en el cuadro “Opciones de membresía”.
Por ejemplo, puede crear un mensaje de agradecimiento personalizado o un correo electrónico de bienvenida personalizado.

💡 Consejo de experto: Si creas un correo electrónico de bienvenida de membresía, entonces es una buena idea probar que este correo electrónico se envía correctamente. Si el correo electrónico no llega a su bandeja de entrada, le recomendamos que utilice un proveedor de servicios SMTP para mejorar sus tasas de entrega de correo electrónico.
Cuando esté satisfecho con los ajustes de membresía, sólo tiene que hacer clic en el botón “Publicar” para activar el nivel de membresía.
Puede crear varios planes de membresía con diferentes ajustes. Por ejemplo, también puede crear un plan VIP que dé a los usuarios acceso a contenidos y características adicionales.
Para crear más niveles de membresía, simplemente siga el mismo proceso descrito anteriormente.
Creación de una página de precios
MemberPress hace que sea fácil mostrar información acerca de todos los planes que los visitantes pueden comprar.
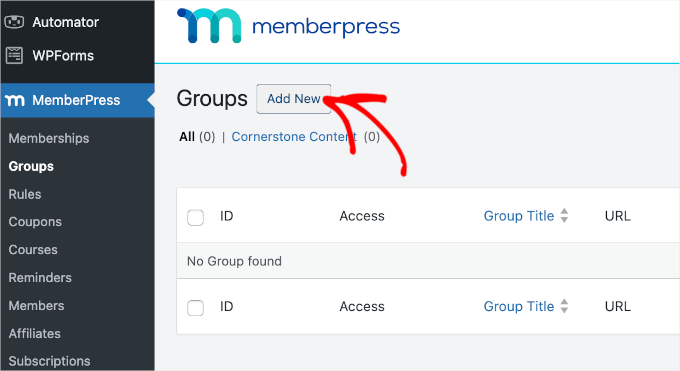
Para crear una página de precios, vaya a la página MemberPress ” Grupos y haga clic en “Añadir nuevo”.

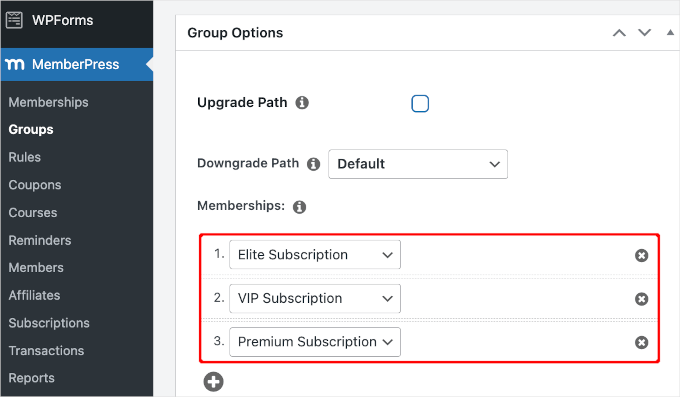
En primer lugar, debe escribir un título para la página del plan de grupo, que será visible para los visitantes.
A continuación, desplácese hasta la casilla “Opciones de grupo”. Puede añadir las membresías que desee mostrar en la página de precios.

También puede seleccionar un tema para la tabla de precios. MemberPress viene con algunos diseños listos para elegir.
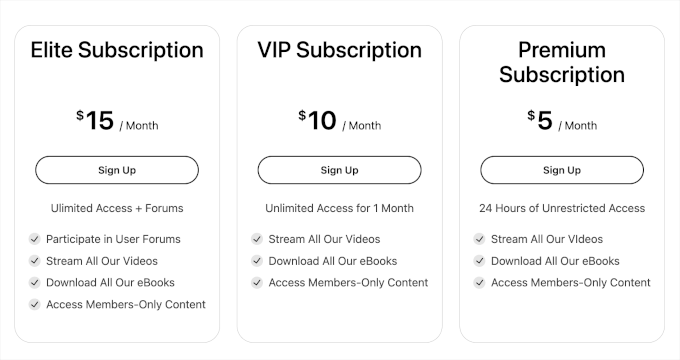
Cuando estés satisfecho con cómo se ha establecido la página, haz clic en el botón “Publicar” para activarla. Si haces clic en el enlace “Ver grupo” después de publicarla, verás la página de precios y planes.

Añadir contenido tras el muro de pago
Una vez que haya creado uno o varios planes de membresía, es hora de elegir el contenido que ocultará tras el muro de pago.
MemberPress es un potente plugin que le permite restringir el acceso a su contenido de muchas maneras diferentes. Por ejemplo, puede restringir las páginas de WordPress por perfiles de usuario o incluso crear un portal privado para clientes.
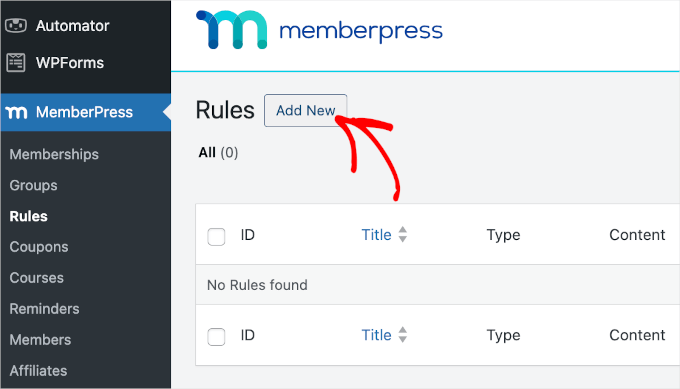
Para colocar contenido detrás de un muro de pago, vaya a MemberPress ” Reglas y haga clic en el botón “Añadir nuevo” en la parte superior.

A continuación, debe seleccionar el contenido que desea restringir.
MemberPress le permite restringir el acceso a páginas y entradas específicas. Por ejemplo, puede bloquear la última entrada de su blog de WordPress para que solo los miembros registrados puedan acceder a ella.

Sin embargo, restringir el acceso a cada entrada o página por separado puede llevar mucho tiempo.
Si tienes mucho contenido que restringir, entonces MemberPress también te permite crear reglas para categorías y etiquetas enteras. Esto le permite restringir el acceso a conjuntos de contenido relacionado.
Por ejemplo, puede añadir el bloqueo de contenido a todas las entradas etiquetadas como “Contenido Premium”.

Para más información acerca de categorías y etiquetas, consulte nuestra guía sobre cómo añadir categorías y etiquetas en WordPress.
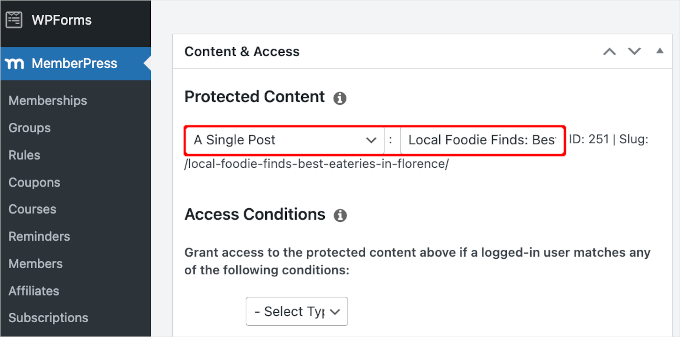
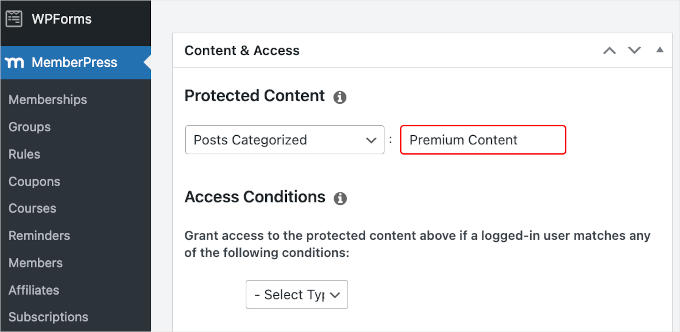
Cuando esté listo, abra el menú desplegable “Contenido protegido” y elija el tipo de contenido que desea restringir, como “Una sola entrada”, “Entradas clasificadas por categorías” o “Páginas secundarias de”.
Dependiendo de la opción que elijas, tendrás acceso a algunos ajustes extra. Por ejemplo, si seleccionas “Entradas categorizadas”, podrás introducir el nombre de la categoría.
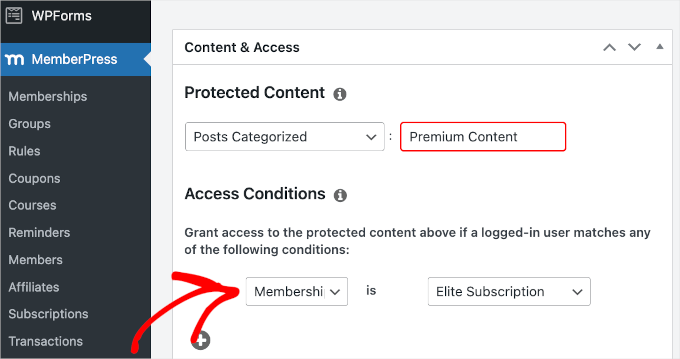
A continuación, desplácese hasta la sección “Condiciones de acceso” y seleccione “Miembros”.

A continuación, puede elegir los miembros a los que se aplicará esta regla.
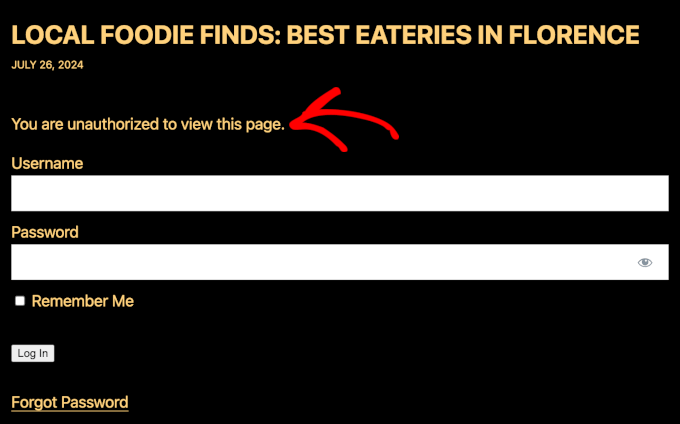
Por defecto, si una persona que no es miembro intenta ver el contenido restringido, verá el mensaje “No tiene autorización para ver esta página”, como puede ver en la siguiente imagen.

Es una buena idea personalizar este mensaje para que los visitantes sepan que este contenido está detrás de un muro de pago en lugar de simplemente no disponible.
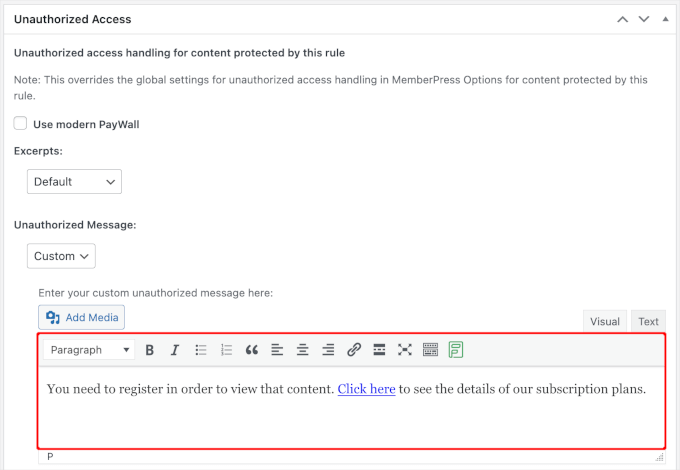
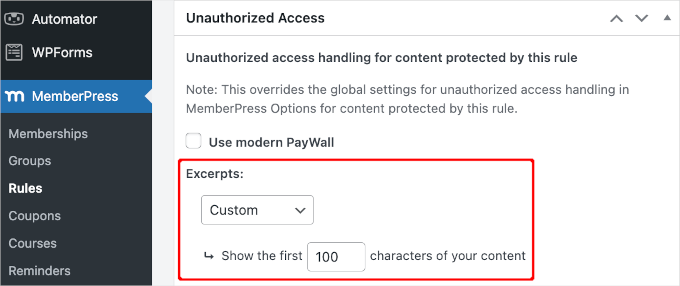
Para ello, desplácese hasta la sección “Acceso no autorizado” y, a continuación, abra el desplegable “Mensaje no autorizado”.
Ahora puede elegir “Personalizado” y escribir un mensaje en el editor de entradas.

También es inteligente añadir un enlace para que la gente pueda comprar fácilmente una membresía y desbloquear el muro de pago.
Después, puede mostrar un extracto del contenido bloqueado, ya que esto hará que los visitantes quieran leer más.
Para crear un teaser de pago, abra el menú desplegable “Extractos” y elija qué parte de la entrada desea mostrar, como los 100 primeros caracteres o el extracto de la entrada.

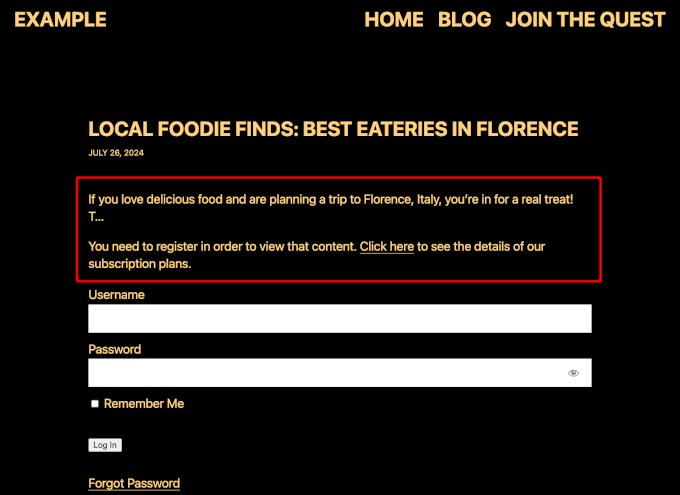
Cuando esté satisfecho con la configuración de la regla, desplácese hasta la parte superior de la página y haga clic en “Guardar regla” para activar el muro de pago.
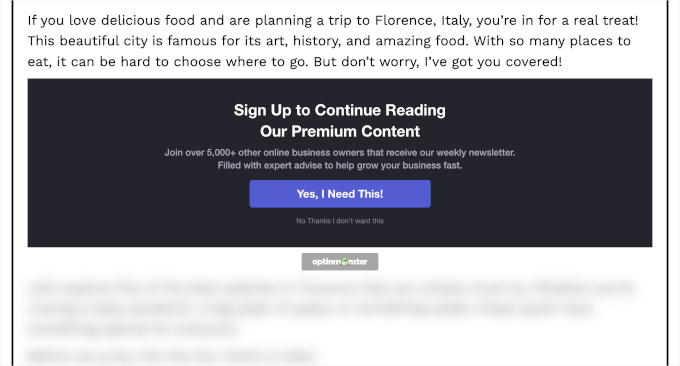
Este es el aspecto que podría tener en su sitio web:

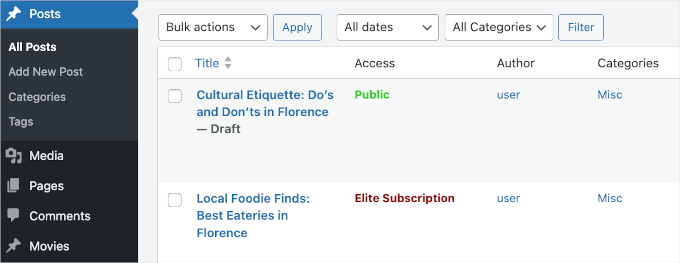
Ahora, puedes volver a Entradas ” Todas las entradas en tu Escritorio.
A partir de aquí, debería ver que algunas o todas sus entradas están ahora marcadas como solo para suscriptores en función de la regla que creó anteriormente.

Para una mirada más detallada a los ajustes y características MemberPress, echa un vistazo a nuestra guía definitiva para la creación de un sitio de membresía.
Un número limitado de visitas gratuitas para los no afiliados
Es posible que desee permitir que los no miembros vean una cierta cantidad de su contenido de forma gratuita. Es una buena forma de promocionar su contenido premium y conseguir más miembros.
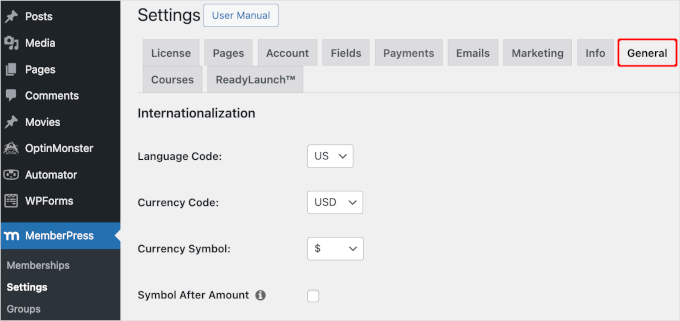
Puede crear un periodo de prueba gratuito en MemberPress yendo a MemberPress ” Ajustes y haciendo clic en la pestaña ‘General’.

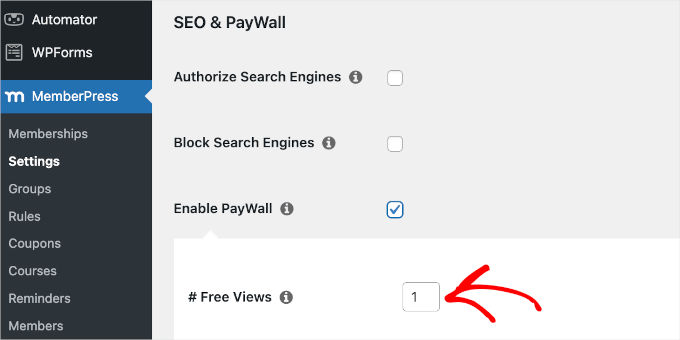
Aquí, tendrá que desplazarse hasta la sección “SEO & PayWall” y comprobar la casilla “Activar PayWall”.
Esto añade una nueva sección en la que puede introducir el número de páginas y entradas protegidas por el muro de pago que los no miembros pueden ver antes de que se active el muro de pago.

📝 Nota: En esta pantalla, también puede dar acceso a los motores de búsqueda a su contenido protegido marcando la casilla “Autorizar motores de búsqueda”. Esto ayuda a que tu contenido de pago aparezca en los resultados de búsqueda, lo que puede conseguirte más visitas. Sin embargo, este ajuste no funciona si activas un plugin de almacenamiento en caché.
Cuando esté satisfecho con los cambios realizados, simplemente desplácese hasta el final de la página y haga clic en “Actualizar opciones”.
Método 2: Crear un Paywall en su sitio WordPress usando OptinMonster
La forma más sencilla de crear un paywall es utilizando OptinMonster, la mejor herramienta de generación de clientes potenciales del mercado. Con OptinMonster, puede aumentar el tráfico de su sitio, hacer crecer su lista de contactos y aumentar las ofertas.
📌 Una nota rápida: En WPBeginner, en realidad utilizamos OptinMonster para mostrar ventanas emergentes promocionales, deslizamientos y banners de cabecera. Hemos visto cómo esta potente herramienta aumenta las conversiones y hace crecer nuestra audiencia. Marque / compruebe nuestra amplia reseña de OptinMonster para ver cómo funciona.
Para empezar, tendrás que crear una cuenta de OptinMonster en su sitio web. Desde la página de inicio, simplemente haz clic en el botón “Obtener OptinMonster ahora”.

Creación de una campaña de bloqueo de contenidos
El bloqueo de contenidos impide que los usuarios vean tus contenidos hasta que se registren en tu lista de contactos. No es como un muro de pago tradicional, ya que los usuarios no tienen que pagar nada. Sólo tienen que dar su dirección de correo electrónico.
Entonces, ¿por qué utilizar este método? Cuantos más correos electrónicos recopile, mayores serán sus posibilidades de ganar más dinero a través del marketing por correo electrónico.
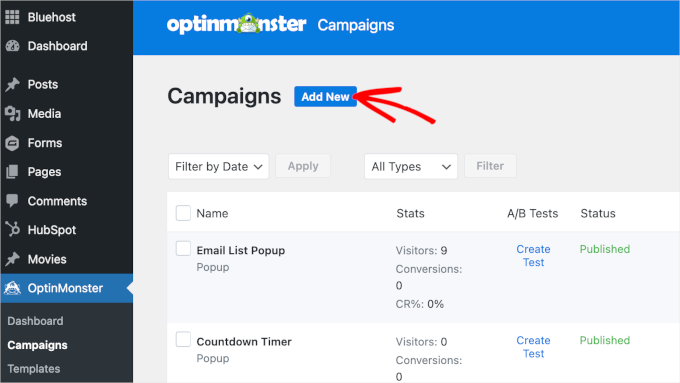
Para empezar, navegue hasta OptinMonster ” Campañas ” Añadir nuevo desde su escritorio de WordPress.

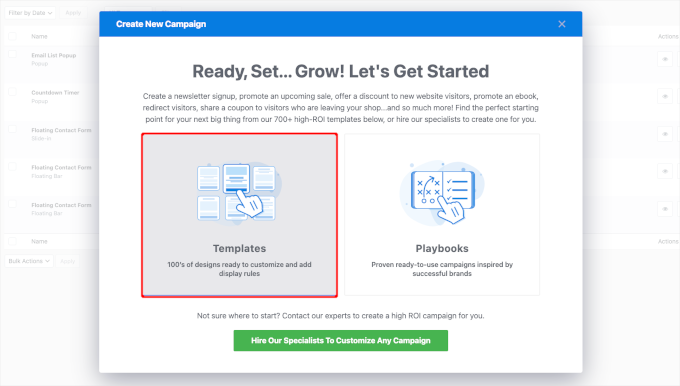
Se abrirá una ventana emergente en la que tendrás que elegir entre utilizar una plantilla o un libro de jugadas.
Las plantillas son diseños ya hechos para sus formularios y ventanas emergentes que puede personalizar para adaptarlos a su sitio web. Por otro lado, los libros de jugadas tienen estrategias preestablecidas que le ayudan a lograr objetivos específicos, como conseguir más inscripciones por correo electrónico o reducir el abandono de carritos.
Para una personalización más sencilla, elijamos ‘Plantillas’.

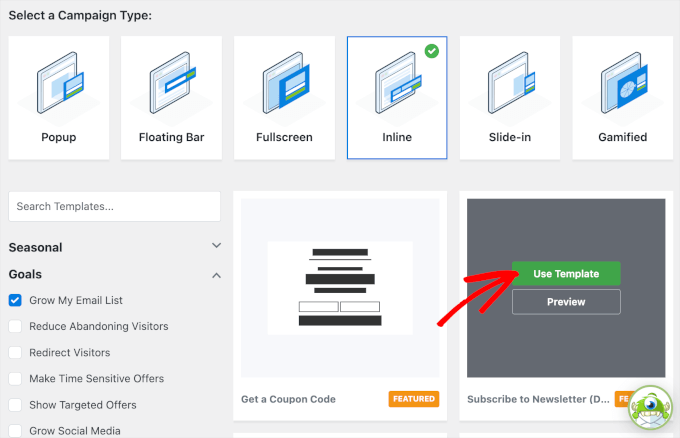
En la siguiente pantalla, se le indicará que seleccione un tipo de campaña y una plantilla.
Como vamos a crear un muro de pago, querremos algo que cubra nuestro contenido.
Aunque “Pantalla completa” parece una buena opción, optaremos por “Integrada”, ya que nos permite dar un pequeño adelanto a los lectores.
Para la plantilla, puede utilizar el filtro de la izquierda para limitar sus opciones. Cuando veas una plantilla que te guste, simplemente pasa el cursor sobre ella y haz clic en el botón “Usar plantilla”.

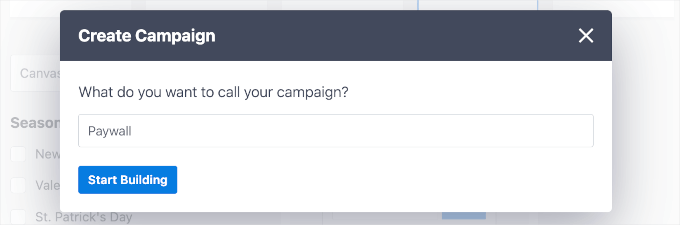
A continuación, verás la ventana emergente “Crear campaña”.
Aquí pondrás nombre a tu campaña.
Esto es solo para tu referencia, pero asegúrate de usar un nombre que sea fácil de referir. Por ejemplo, nosotros llamamos a nuestra campaña “Paywall”.
Siga adelante y haga clic en el botón “Empezar a construir”.

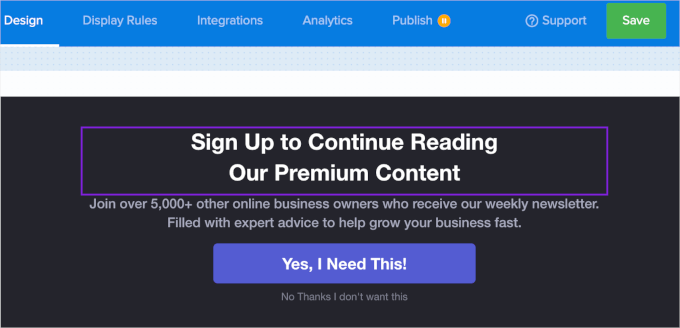
Esto le redirigirá al maquetador de campañas.
Lo primero que hay que hacer es editar la copia. Para ello, basta con hacer clic en un elemento de texto y sustituir el texto existente por lo que quieras.

Una vez que haya terminado de editar su texto, pasemos a la pestaña “Reglas de visualización” para establecer los ajustes de la campaña.
Activación de la campaña debloqueo de contenidos
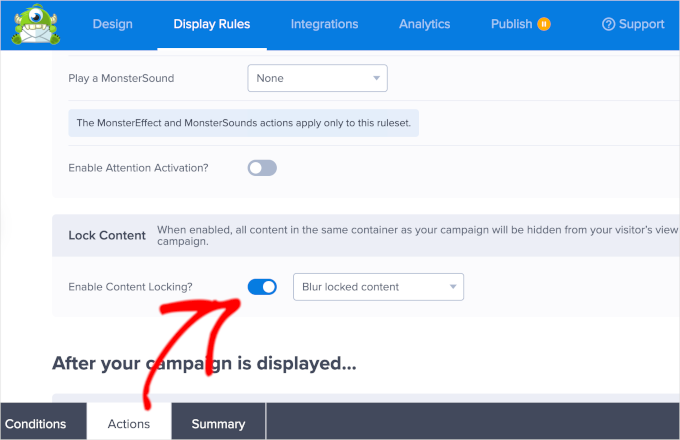
En la pestaña “Reglas de visualización”, deberá centrarse en las pestañas del pie de página.
Cuando lo localices, vamos a hacer clic en la pestaña “Acciones” para abrir el panel.

Aquí puede desplazarse hasta la sección “Bloquear contenido” y activar el conmutador situado junto a “Activar bloqueo de contenido”.
Puede que advierta un menú desplegable junto al conmutador. Aquí es donde puede personalizar la forma de bloquear su contenido.
Hay dos métodos. El ajuste por defecto es “Difuminar contenido bloqueado”, que hará que todo se vea borroso, y el otro es “Eliminar contenido bloqueado”, que quitará completamente el contenido de las pantallas de los usuarios.
Como referencia, mantendremos los ajustes por defecto.
Adelante, haz clic en el botón “Guardar”.
Publicación e Incrustado de la Campaña
Ahora que ha creado su campaña de pago y establecido el bloqueo de contenidos, es el momento de la publicación.
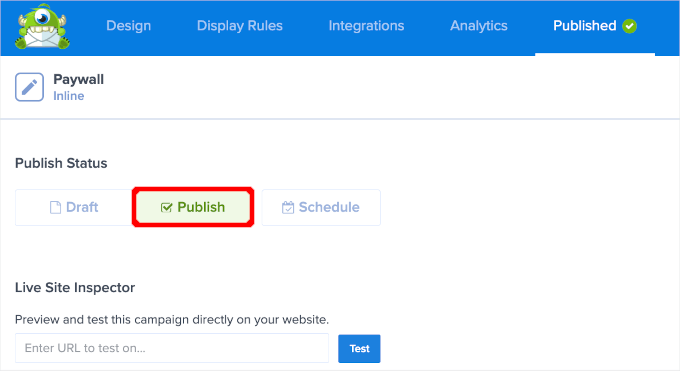
Pasemos a la pestaña “Publicar”.
Después, sólo tiene que cambiar el “Estado de publicación” de “Borrador” a “Publicar”.

Puede que entonces compruebe que en la pestaña “Publicar” aparece “Publicado” con una marca de verificación.
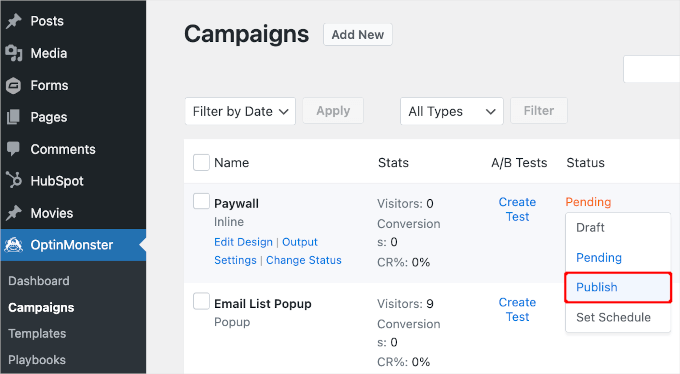
Desde aquí, puede cerrar el maquetador de campañas y navegar a OptinMonster ” Campañas.
A continuación, haga clic en “Pendiente” para cambiar el estado de la campaña Paywall. En el menú desplegable, haga clic en “Publicar”.

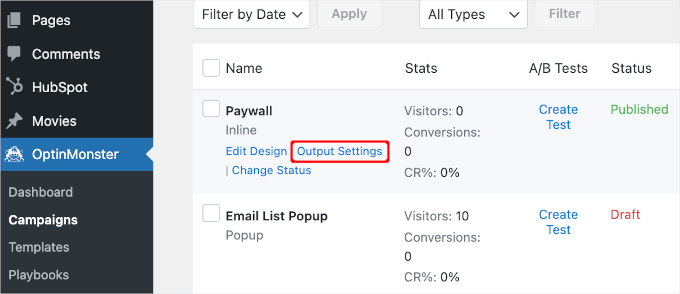
Ahora, todo lo que queda por hacer es incrustar la campaña paywall en su entrada o página.
Para ello, pasa el cursor por encima de tu campaña en la lista y enlaza “Ajustes de salida”.

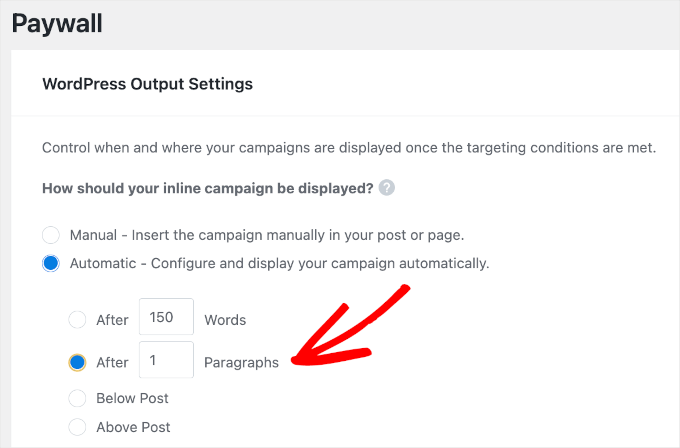
En el área de personalización, deberás seleccionar la opción ‘Automático – Configura y muestra tu campaña automáticamente’.
La otra opción también es buena. Pero tendrás que añadirla a tu entrada o página una a una, lo que puede llevar más tiempo.
Después de elegir ‘Automático’, verás más opciones. Estableceremos la opción “Después de 1 párrafo”.
Esto significa que después de un solo párrafo, aparecerá el paywall.

A continuación, desplázate hacia abajo y haz clic en el botón “Guardar cambios”.
Y ya está. Ahora deberías tener un muro de pago protegiendo tu contenido. Este es el aspecto que podría tener en tu blog:

📝 Nota: Si usas Thrive, ¡tenemos buenas noticias! También puedes utilizar Thrive Leads para crear un paywall en tu sitio de WordPress. Para obtener instrucciones más detalladas, puedes consultar su guía sobre cómo crear contenido cerrado en WordPress.
Consejo adicional: Añadir suscripciones gratuitas de periodo de prueba en WordPress
Añadir suscripciones a su sitio web significa ingresos constantes, menos errores de pago y menos retrasos. Pero, a menudo, los clientes quieren probar antes de comprar, sobre todo en el caso de las suscripciones más largas o caras.
Por eso es buena idea ofrecer un periodo de prueba gratuito.

Si a sus posibles suscriptores les gusta el periodo de prueba gratuito, es posible que decidan pagar por una suscripción completa. Aunque no accedan de inmediato, puede utilizar sus datos de contacto para mantener el contacto. Puede enviarles ofertas especiales o avisarles de las actualizaciones.
Para obtener más información, puede leer nuestra guía sobre cómo añadir suscripciones gratuitas de periodo de prueba en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un paywall en tu sitio WordPress. A continuación, puede que también desee ver nuestras guías sobre cómo realizar un seguimiento de los viajes de los clientes y nuestras selecciones de expertos de los mejores plugins de membresía de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Admin
Chris
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Divakar
Good content, can I use this in custom registration form.
WPBeginner Support
Thank you, glad you like our content
Admin