Si alguna vez has intentado añadir un formulario de HubSpot a tu sitio de WordPress y te has quedado atascado, no estás solo. De hecho, es uno de los problemas más comunes que escuchamos de los lectores – y por suerte, hay una manera sencilla de hacerlo.
El maquetador de formularios de HubSpot es una potente herramienta para captar clientes potenciales y sincronizarlos con tu CRM. Pero si has intentado conectarlo a WordPress, sabrás que puede resultar un poco confuso al principio.
En esta guía, te guiaremos a través de 2 métodos sencillos para añadir formularios de HubSpot a tu sitio de WordPress – sin código obligatorio / requerido / necesario.
Hemos probado estos pasos en innumerables sitios web y siempre funcionan, tanto si acabas de empezar con HubSpot como si buscas una forma mejor de gestionar tus formularios. 🙌

¿Por qué usar HubSpot para crear formularios?
HubSpot es una plataforma de marketing y ventas que ayuda a las empresas a crecer. Incluye numerosas herramientas, como un gestor de relaciones con los clientes(CRM), un sistema de gestión de contenidos(CMS), marketing por correo electrónico integrado y generación de clientes potenciales.
HubSpot también cuenta con un potente maquetador de formularios para WordPress, que se integra a la perfección con WordPress y te permite crear formularios sin complicaciones. Como la mayoría de los creadores de formularios, puedes crear fácilmente formularios personalizados para tu sitio web sin necesidad de conocimientos técnicos.
Si ya utilizas la aplicación CRM de HubSpot, cada visitante que rellene tu formulario se añadirá automáticamente a tu base de datos. De este modo, podrás nutrirlos con campañas de correo electrónico y mensajes personalizados.
Este maquetador de formularios es un sencillo editor de arrastrar y soltar que permite crear formularios interactivos sin una sola línea de código, lo que lo convierte en uno de los mejores plugins de formularios de contacto.
Además, ten en cuenta que HubSpot también puede integrarse fácilmente con otras herramientas de formularios como WPForms, Formidable Forms, etc.
HubSpot es un software muy popular. Lo más probable es que puedas conectarlo a casi cualquier herramienta para pequeñas empresas, como servicios de marketing por correo electrónico, software de automatización de marketing y otros sistemas.
Dicho esto, veamos cómo crear un formulario HubSpot en WordPress:
Método 1: Crear un formulario de HubSpot utilizando el plugin de HubSpot
Puedes crear fácilmente un formulario HubSpot para tu sitio web WordPress utilizando el plugin HubSpot.
En primer lugar, necesitas instalar y activar el plugin de HubSpot. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
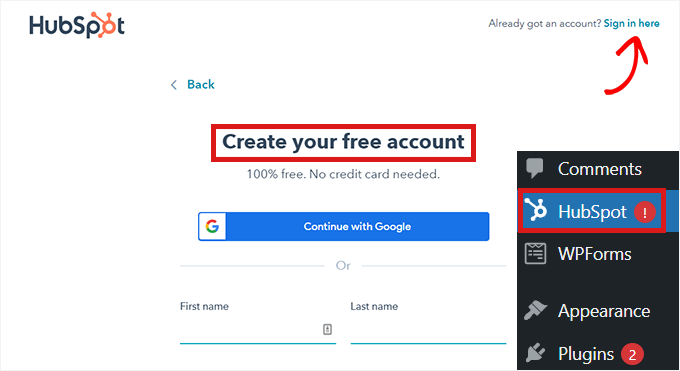
Una vez activado, el plugin añadirá un nuevo elemento / artículo en la barra lateral del administrador de WordPress. Solo tienes que hacer clic en HubSpot para acceder al asistente de configuración, donde podrás crear una cuenta de HubSpot si aún no la tienes.
Si tiene una cuenta, debe enlazar el enlace “Acceder aquí” que aparece en la parte superior.

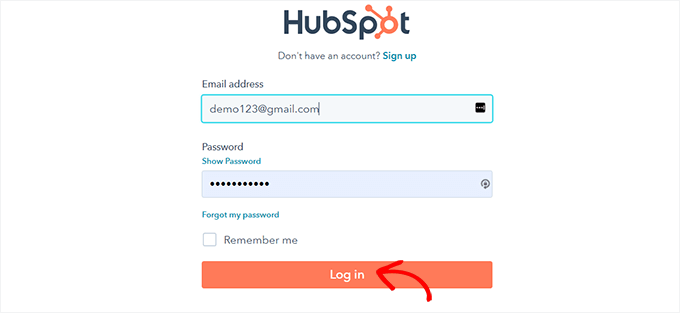
Esto abrirá un mensaje / ventana emergente de acceso a HubSpot.
Sólo tiene que escribir su nombre de usuario y contraseña y hacer clic en el botón “Acceder / acceso”.

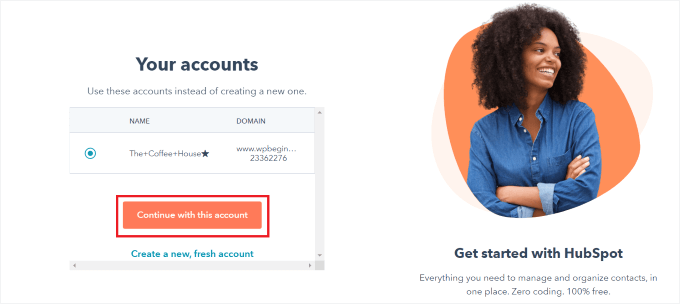
Después de haber accedido, HubSpot te preguntará si deseas continuar con la cuenta con la que acabas de conectarte.
Sólo tiene que hacer clic en el botón “Continuar con esta cuenta”.

A continuación, se te pedirá que conectes tu cuenta de HubSpot con tu sitio web de WordPress.
Basta con hacer clic en el botón “Conectar sitio web”.

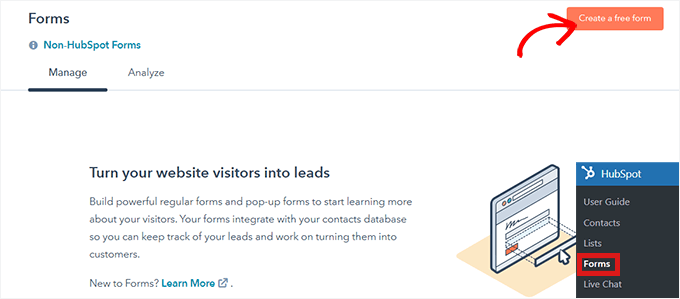
Una vez que hayas conectado el sitio web de WordPress con tu cuenta de HubSpot, dirígete a HubSpot ” Formularios desde el escritorio de administrador de WordPress.
Accederá a la página “Formularios”. Ahora, simplemente haga clic en el botón “Crear un formulario gratuito” en la esquina superior derecha.

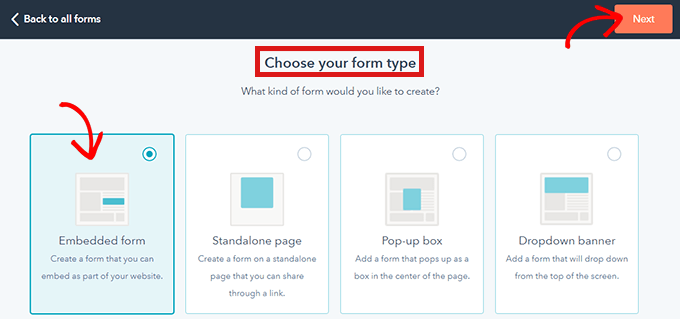
A continuación, debe seleccionar el tipo de formulario y hacer clic en el botón “Siguiente” de la parte superior.
Para este tutorial, vamos a crear un ‘Formulario Incrustado’.

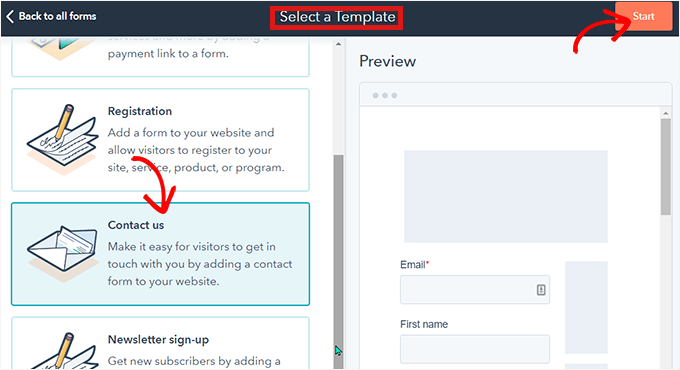
Después, accederás a la biblioteca de plantillas de HubSpot.
Sólo tiene que elegir la plantilla que prefiera, como “Registro” o “Contacto”. A continuación, haga clic en el botón “Inicio” de la parte superior.

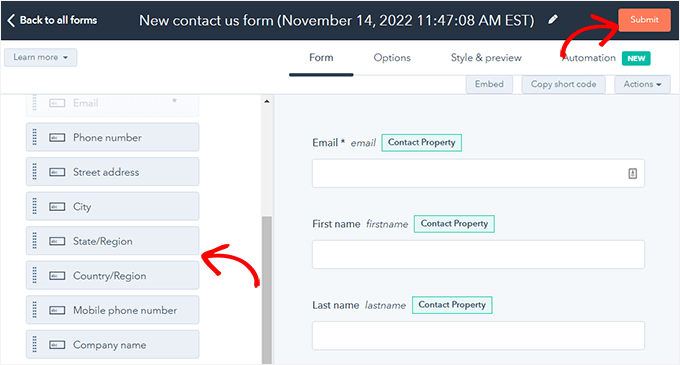
Ahora que se encuentra en el Editor de formularios, puede editar la plantilla de formulario prediseñada arrastrando y soltando los campos de la izquierda en la vista previa de la derecha.
Cuando haya terminado de personalizar, sólo tiene que hacer clic en el botón “Enviar” de la parte superior.

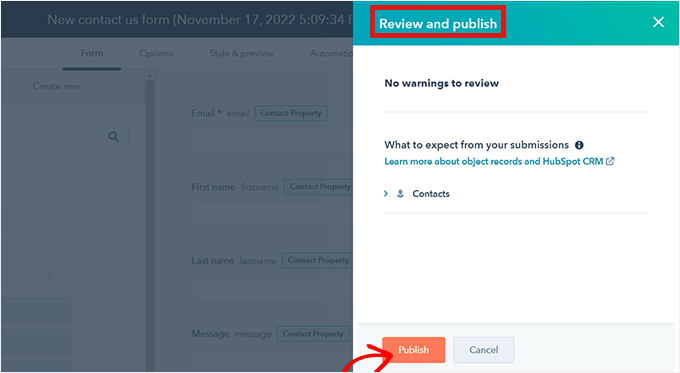
Se abrirá una ventana emergente de “Valoración y publicación”.
Sólo tiene que desplazarse hacia abajo y hacer clic en el botón “Publicar”.

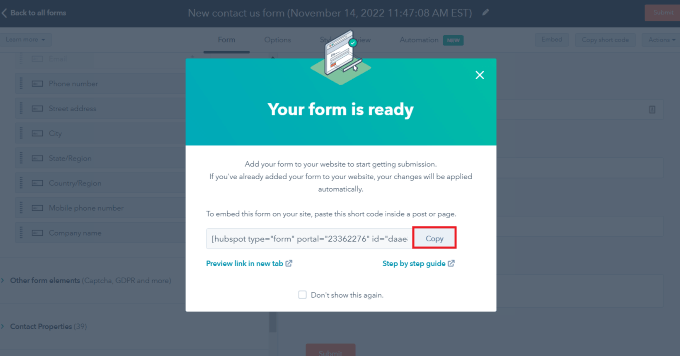
A continuación, aparecerá una ventana emergente en su pantalla. Como se trata de un formulario incrustado, se proporcionará un shortcode.
Ahora, basta con hacer clic en el botón “Copiar” situado al lado del shortcode.

Puedes incrustar este código en cualquier página donde quieras añadir tu formulario de HubSpot. Para más información, comprueba nuestra guía sobre cómo añadir shortcodes en WordPress.
Método 2: Crear un formulario HubSpot usando WPForms
También puede crear un formulario HubSpot utilizando WPForms, que viene con una extensión de integración HubSpot. WPForms es el maquetador de formularios de WordPress de arrastrar y soltar más popular, con más de 6 millones de instalaciones activas.
De hecho, utilizamos WPForms para nuestro formulario de contacto, el formulario de solicitud de migración del sitio y las encuestas anuales a los lectores de WPBeginner; por eso lo recomendamos encarecidamente. Para saber más acerca del plugin, ¡comprueba nuestra completa reseña de WPForms!
Nota: Necesitarás al menos un plan Elite para acceder a la extensión HubSpot.
Lo primero que debe hacer es instalar y activar el plugin WPForms. Marque / comprobar nuestra guía detallada sobre cómo instalar un plugin de WordPress.
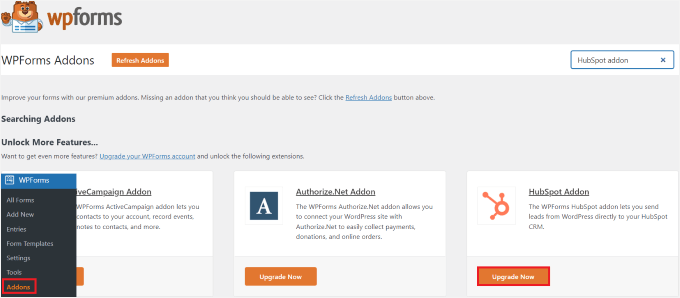
Una vez activado, vaya a WPForms ” Extensiones desde el Escritorio del administrador. Esto le llevará a la página ‘Extensiones WPForms’.
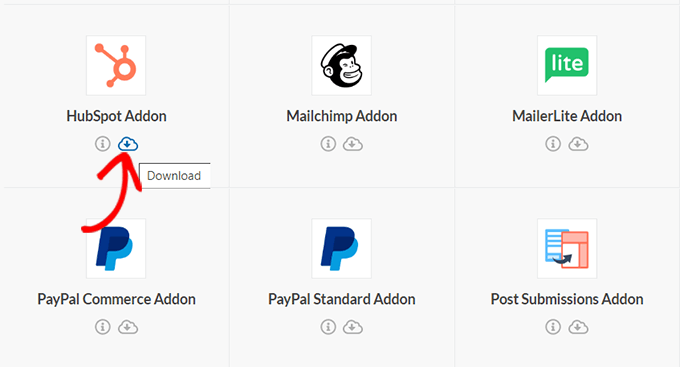
Sólo tienes que localizar la extensión de HubSpot y hacer clic en el botón “Actualizar ahora”.

Esto lo llevará a la página de su ‘Cuenta WPForms’. Aquí, simplemente desplácese hacia abajo a la ‘HubSpot Addon’ y haga clic en el botón de descarga.
Después, puedes instalar y activar la extensión de HubSpot de la misma manera que instalaste y activaste el plugin.

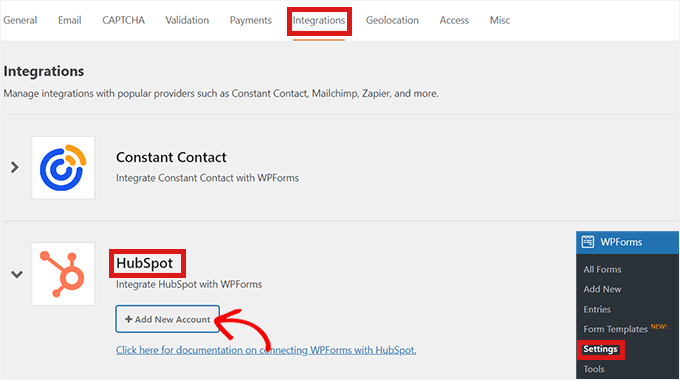
A continuación, vaya a WPForms ” Ajustes desde el escritorio de WordPress. A continuación, dirígete a la pestaña “Integraciones”.
Aquí encontrarás HubSpot en la lista de integraciones. Solo tienes que hacer clic en el icono de la flecha para expandir la sección y, a continuación, puedes añadir una nueva cuenta.

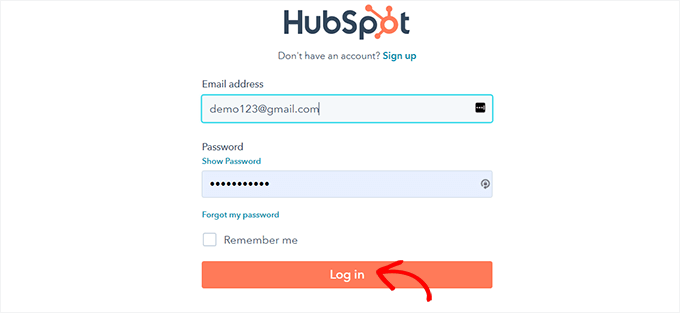
Se abrirá una indicación pidiéndote que te conectes con tu cuenta de HubSpot. Simplemente escribe las credenciales de acceso / login de tu cuenta de HubSpot.
Si aún no tiene una cuenta, puede crearla aquí.

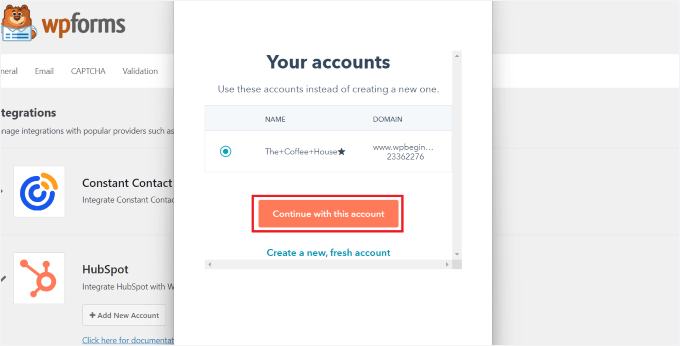
A continuación, se le preguntará si desea continuar con esta cuenta.
Sólo tiene que hacer clic en el botón “Continuar con esta cuenta”.

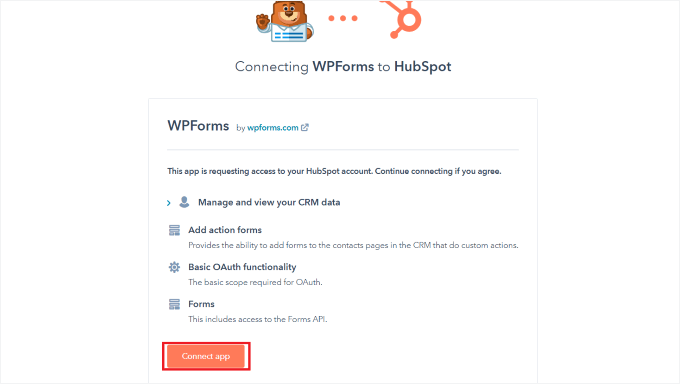
Después de eso, se le mostrará un mensaje / ventana emergente pidiéndole que conecte WPForms con HubSpot.
Haz clic en el botón “Conectar aplicación” situado en la parte inferior de la página.

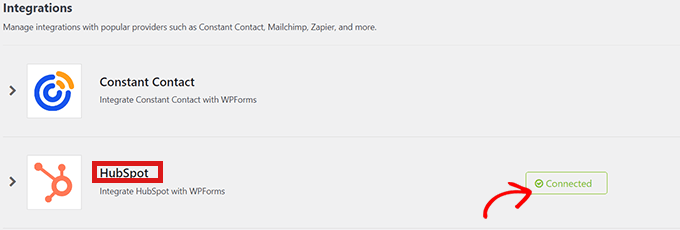
En su escritorio de WordPress, vuelva a la pantalla “Integraciones”.
Ahora deberías ver “Conectado” junto a la sección de HubSpot.

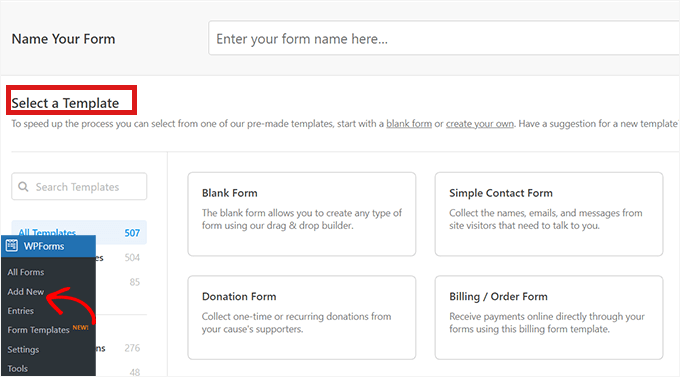
Ahora ve a WPForms ” Añadir Nuevo desde el Escritorio para crear tu formulario HubSpot.
Primero, seleccione una plantilla de formulario de la biblioteca de plantillas WPForms.

A continuación, accederá a la interfaz de WPForms, donde podrá editar la plantilla del formulario.
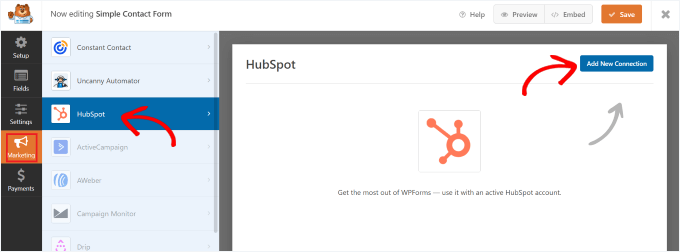
Ahora, haz clic en la opción ‘Marketing’ de la barra de menú de la izquierda. Simplemente selecciona ‘HubSpot’ de la lista de integraciones.
Un mensaje / ventana emergente de HubSpot aparecerá en la pantalla. Simplemente haz clic en el botón “Añadir nueva conexión” en la parte superior.

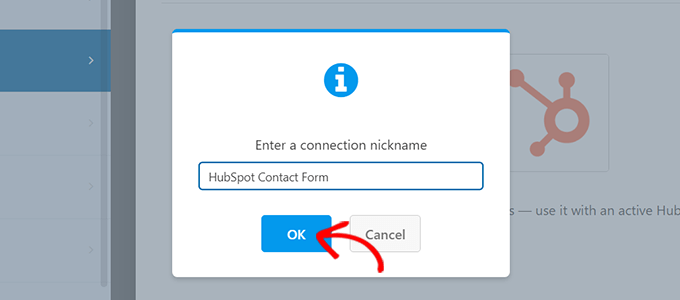
WPForms ahora le indicará que introduzca un alias para una conexión.
Puedes elegir el nombre que quieras, ya que nadie más que tú lo verá. Haz clic en el botón “Aceptar” cuando hayas terminado.

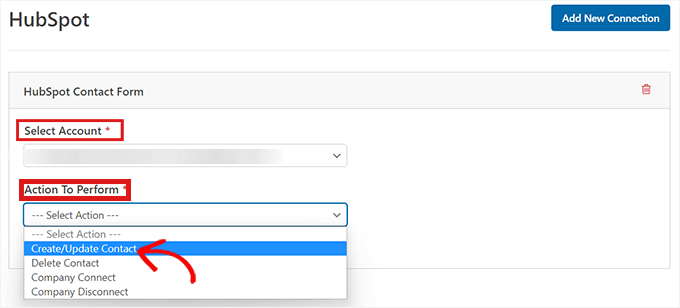
WPForms te pedirá que selecciones tu cuenta de HubSpot y elijas una acción a realizar. Simplemente elige tu cuenta en el campo “Seleccionar cuenta”.
A continuación, elija la opción “Crear/actualizar contacto” del campo “Acción a realizar”.

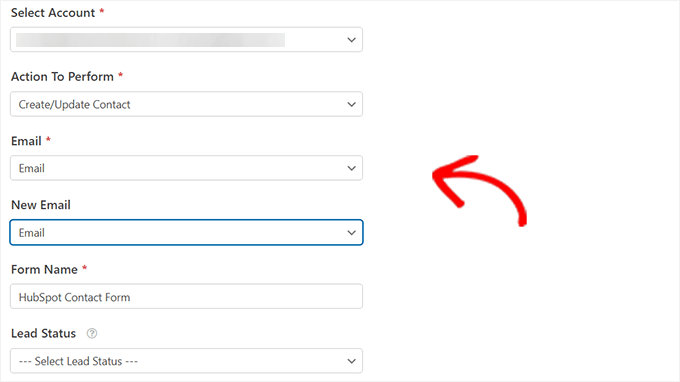
Tras seleccionar esta opción, aparecerán varios ajustes nuevos dentro del formulario.
Rellena esos campos como corresponda. Como queremos enviar los contactos de su formulario de generación de clientes potenciales a HubSpot, seleccionaremos la opción “Crear/actualizar contacto”.
Todos estos campos, como los nombres, correos electrónicos y estado de los clientes potenciales, se actualizarán en la base de datos de HubSpot.

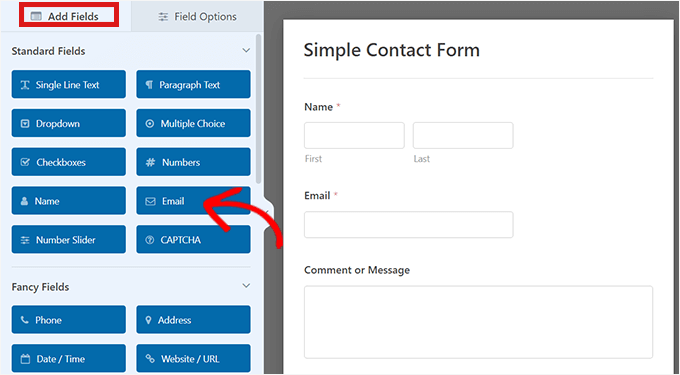
A continuación, está listo para personalizar su formulario en el maquetador de formularios.
Basta con arrastrar y soltar los campos de la parte izquierda en la vista previa de la derecha.

Puedes añadir cualquier información que quieras recopilar y organizar en tu cuenta de HubSpot.
Una vez satisfecho, haga clic en el botón “Incrustar” presente en la parte superior del maquetador de formularios.

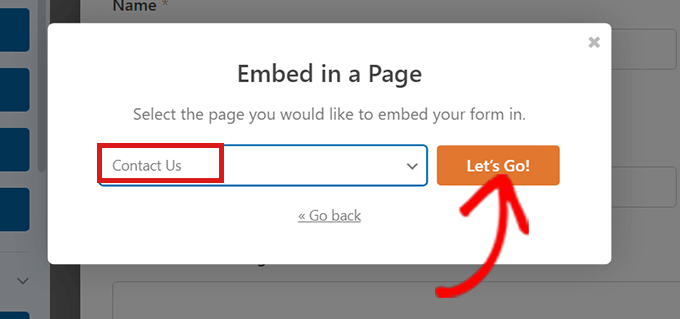
Se abrirá la indicación “Incrustar en una página”.
Si quieres incrustar tu formulario de HubSpot en una nueva página, haz clic en la opción “Crear nueva página”.
Para incrustar un formulario en una página existente, haga clic en la opción “Seleccionar página existente”.

Después, sólo tiene que elegir la página adecuada en el menú desplegable que aparece.
Ahora haz clic en el botón “Vamos”.

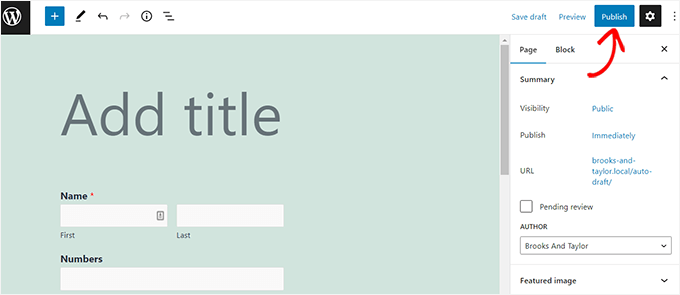
Se te dirigirá automáticamente a la página que hayas seleccionado en el menú desplegable. El formulario de HubSpot ya estará incrustado allí.
Basta con hacer clic en el botón “Publicar” situado en la parte superior del editor de contenido para poner en marcha el nuevo formulario.

Consejo adicional: Establece HubSpot Analytics para el seguimiento de tus formularios de HubSpot
Crear un formulario es sólo el primer paso: si quieres hacer crecer tu blog o sitio web en WordPress, es importante que conozcas el rendimiento de tus formularios.
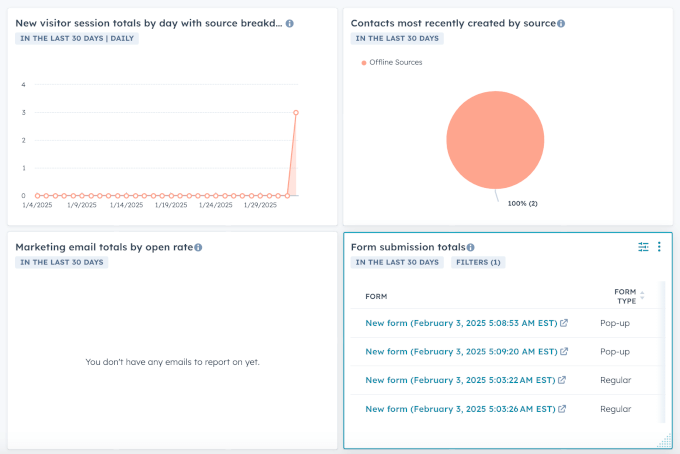
Con los análisis integrados de HubSpot, puedes hacer un seguimiento de los envíos de formularios. Esto te ayuda a ver qué formularios funcionan bien y cuáles necesitan mejoras.

El seguimiento del rendimiento de los formularios también facilita la detección de puntos de abandono y reduce el número de abandonos.
Para más detalles, puede consultar nuestra guía sobre cómo establecer HubSpot Analytics en WordPress.
Ya está. Esperamos que hayas aprendido cómo crear un formulario HubSpot en WordPress. También puedes marcar / comprobar nuestra guía definitiva sobre formularios en WordPress y nuestra comparación entre Contact Form 7 y WPForms para encontrar la mejor opción para tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.