¿Quieres crear un menú desplegable en WordPress?
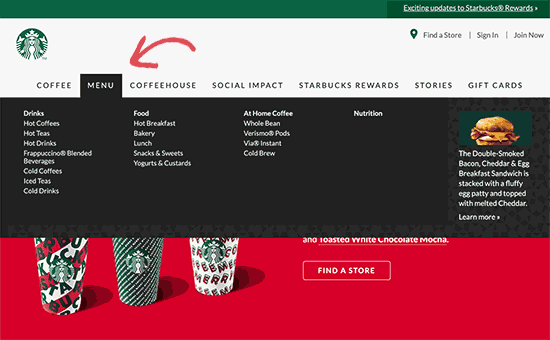
Un menú desplegable muestra una lista de enlaces al pasar el cursor sobre un elemento / artículo del menú. Puede utilizar estos menús para mostrar muchas opciones en poco espacio y ayudar a los visitantes a encontrar lo que buscan organizando los enlaces en categorías.
En esta guía para principiantes, le mostraremos cómo crear un menú desplegable en WordPress.

¿Por qué utilizar menús desplegables en WordPress?
WordPress incorpora un sistema de gestión de menús que le permite añadir fácilmente menús de navegación a su sitio.
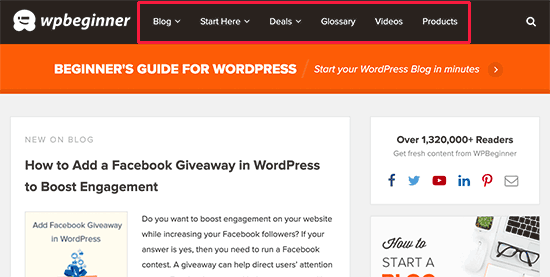
Los menús de navegación son enlaces a las páginas más importantes de su sitio web y suelen aparecer en fila junto al logotipo de su sitio web.

Si está empezando un blog de WordPress o creando un sitio web con solo unas pocas páginas, entonces puede tener sentido crear su menú como una sola fila. Así, los visitantes podrán ver todas las páginas importantes de un vistazo.
Sin embargo, si tiene una tienda en línea o un sitio web grande, es posible que tenga mucho contenido. Añadir todos estos enlaces al menú puede resultar abrumador y desordenar el sitio.
Los menús desplegables resuelven este problema mostrando solo los enlaces del menú cuando el visitante pasa el cursor por encima del elemento / artículo principal. También permiten organizar el contenido en debates, categorías o grupos. Incluso puedes añadir títulos a tus menús.

Al igual que los menús de navegación vertical, son perfectos para mostrar mucho contenido en poco espacio.
Dicho esto, veamos cómo crear fácilmente menús desplegables en WordPress y añadirlos a tu sitio web.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Paso 1: Elegir un tema compatible con menús desplegables
WordPress viene con un sistema de gestión de menús incorporado, pero el aspecto de estos menús variará en función de su tema de WordPress.
Casi todos los temas de WordPress son compatibles con menús desplegables por defecto. Sin embargo, algunos temas pueden no ser compatibles con los menús desplegables. Para empezar, debes asegurarte de que tu tema es compatible con menús desplegables.
¿Cómo saber si tu tema es compatible con la navegación desplegable?
Si ha descargado el tema del repositorio oficial de WordPress, sólo tiene que visitar la página del tema y hacer clic en el botón “Vista previa” para ver una demostración en directo.

A continuación, puede marcar / comprobar si la demostración incluye un menú desplegable.
Si utilizas un tema premium de WordPress, es posible que el desarrollador tenga una demostración en vivo en su sitio web. También puedes marcar / comprobar la documentación del tema para obtener más información.
Si sigues teniendo dudas, siempre puedes pedir ayuda al desarrollador. Para más información sobre este debate, consulta nuestra guía sobre cómo solicitar soporte de WordPress correctamente y obtenerlo.
Si tu tema de WordPress no es compatible con menús desplegables, tendrás que buscar un tema que sí lo sea. Para más consejos, consulta nuestra guía sobre cómo elegir el tema de WordPress perfecto.
Para ayudarte, aquí tienes unos cuantos temas excelentes compatibles con menús desplegables:
- Astra – Un tema de WordPress multipropósito que viene con varios sitios de inicio y toneladas de características.
- Temas de StudioPress: creados a partir de la estructura de temas de Génesis, estos temas profesionales ayudarán a que tu sitio web se cargue más rápidamente.
- OceanWP – Un popular tema de WordPress adecuado para todo tipo de sitios web.
- Ultra – Funciona con Themify maquetador, este arrastrar y soltar tema de WordPress viene con hermosas plantillas y opciones flexibles tema.
- Divi – Un tema popular de Elegant Themes que utiliza el maquetador de páginas Divi y viene con toneladas de características de arrastrar y soltar, incluyendo menús desplegables.
Dicho esto, veamos cómo crear un menú desplegable en WordPress.
Paso 2: Crear un menú de navegación en WordPress
Empecemos por crear un menú sencillo.
Si ya ha establecido un menú de navegación en su sitio web, puede omitir el paso siguiente.
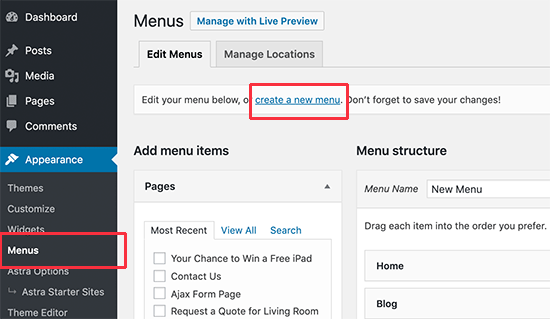
Para empezar, vaya a Apariencia ” Menús en el escritorio de WordPress y haga clic en el enlace “Crear un nuevo menú”.

Nota: Si ves Apariencia ” Editor en su lugar, entonces significa que tu tema es compatible con la edición completa del sitio (FSE). En ese caso, puede omitir la sección F SE a continuación.
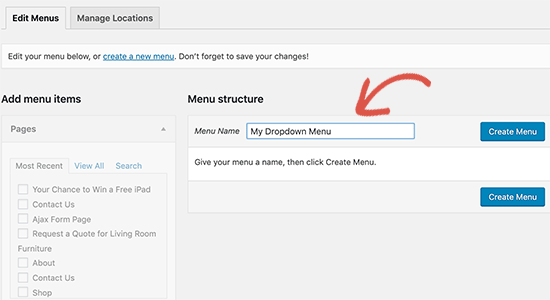
A continuación, escriba un nombre para el menú de navegación.
Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificar el menú dentro del área de administrador de WordPress.

Después de escribir un título en el campo “Nombre del menú”, siga adelante y haga clic en “Crear menú”. WordPress creará un menú vacío para usted.
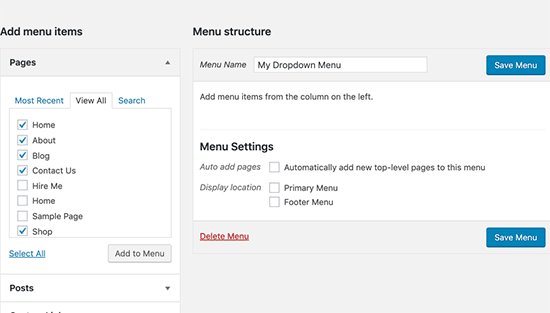
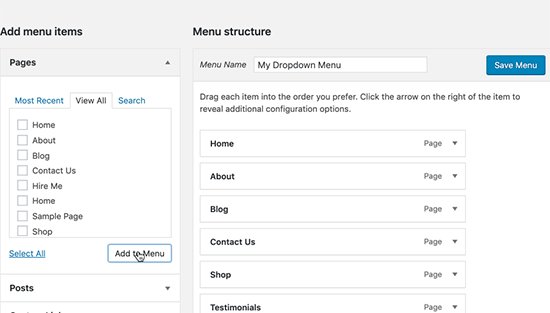
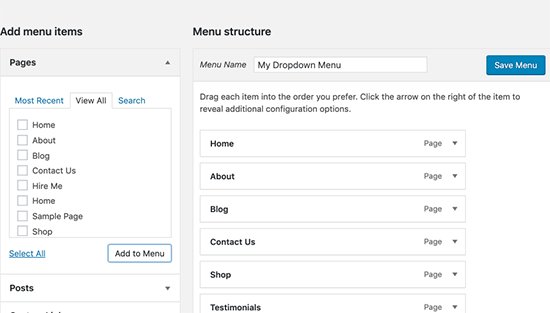
A continuación, tendrás que añadir los enlaces superiores al menú de navegación. Estos son los artículos que aparecerán en la fila superior de su menú desplegable y actúan como padres de todas las demás entradas y páginas.
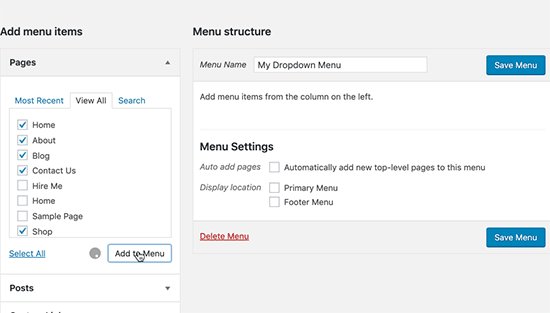
En la columna de la izquierda, marque la casilla siguiente a cada página que desee añadir. A continuación, haga clic en el botón “Añadir al menú”.

Esas páginas aparecerán ahora en la columna de la derecha, en “Estructura del menú”.
También puede seleccionar entradas de blog, categorías o añadir enlaces personalizados. Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.
Paso 3: Añadir subelementos a un menú
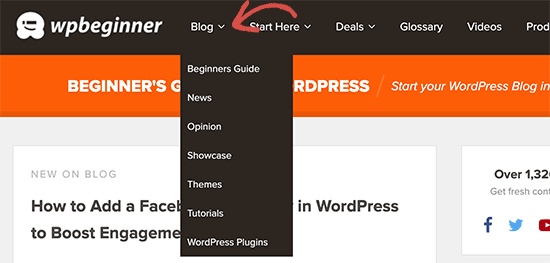
A continuación, tenemos que añadir subelementos que aparecerán dentro del menú desplegable. Puede añadir un subelemento debajo de cualquier elemento / artículo de menú existente.
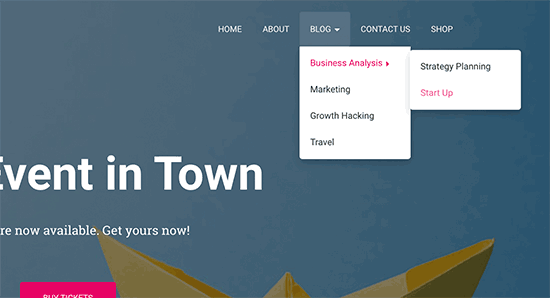
En esta guía, le mostraremos cómo añadir categorías temáticas en un elemento del menú “Blog”, pero los pasos serán similares independientemente del contenido que añada.
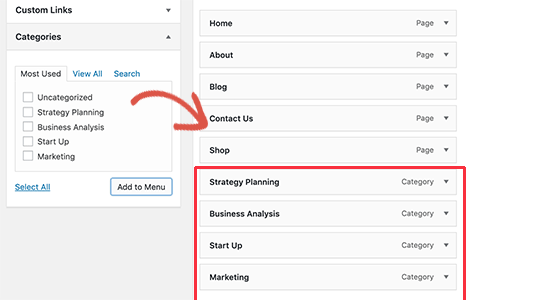
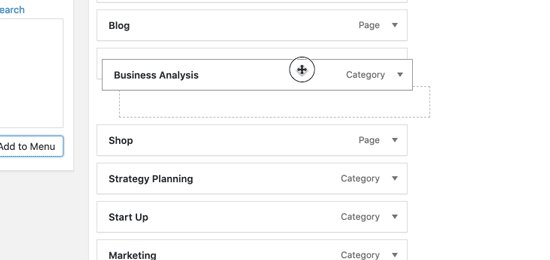
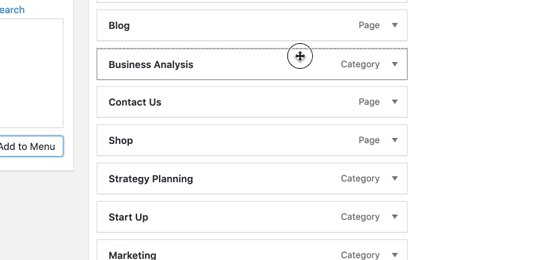
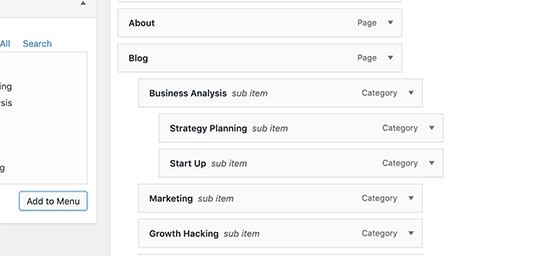
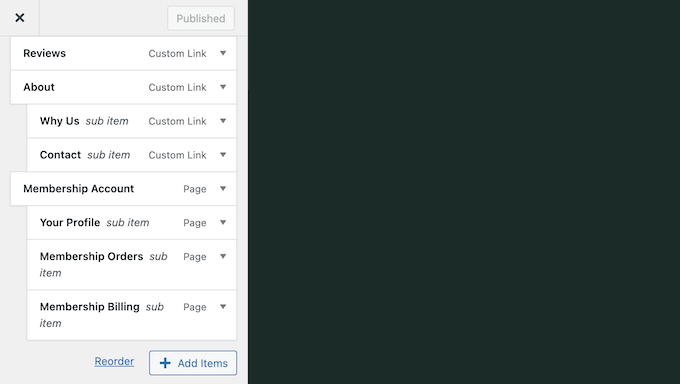
En la columna de la izquierda, seleccione todas las páginas que desee añadir como subelementos y, a continuación, haga clic en el botón “Añadir al menú”. Sus elementos aparecerán en la columna de la derecha.

Sin embargo, por defecto, todos estos enlaces aparecen como elementos de menú normales, lo que significa que se añadirán a la fila superior.
En su lugar, debemos convertirlos en subelementos de un elemento principal.
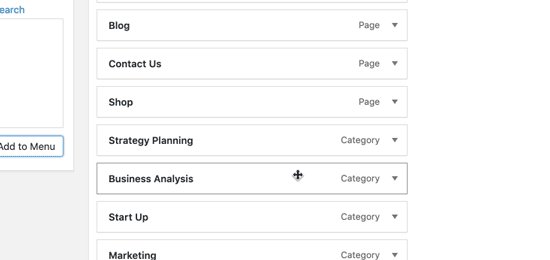
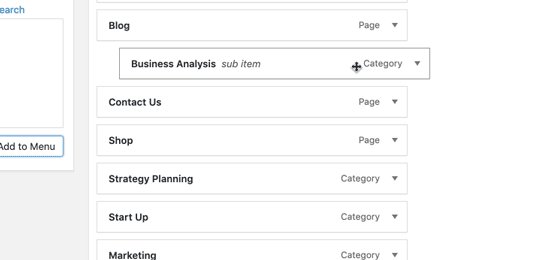
Para ello, basta con arrastrar y soltar un elemento / artículo del menú y colocarlo bajo el elemento principal deseado. A continuación, muévalo ligeramente hacia la derecha y se convertirá en un subelemento.

Ahora, repita este proceso para cada sub-elemento que desee mostrar en el desplegable.
Cuando estés satisfecho con cómo se ha establecido el menú, no olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
Paso 4: Publique su menú desplegable
Si está editando un menú que ya está activo en su sitio web, los visitantes verán los cambios inmediatamente.
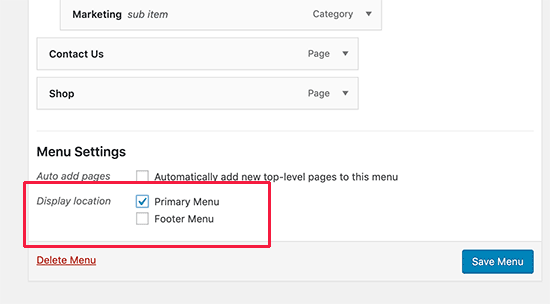
Sin embargo, si está creando un nuevo menú, tendrá que elegir una ubicación para ese menú.
Cada tema de WordPress tiene sus propias ubicaciones de menú, que puedes encontrar en la sección ‘Ajustes de menú’ en la parte derecha de la pantalla. Simplemente marque la casilla siguiente a la ubicación que desea utilizar y, a continuación, haga clic en el botón “Guardar menú”.

También puede añadir menús de navegación personalizados en su tema de WordPress.
Una vez hecho esto, puedes visitar tu sitio web para ver el menú desplegable en acción.
Cómo crear un menú desplegable con el editor de sitio completo
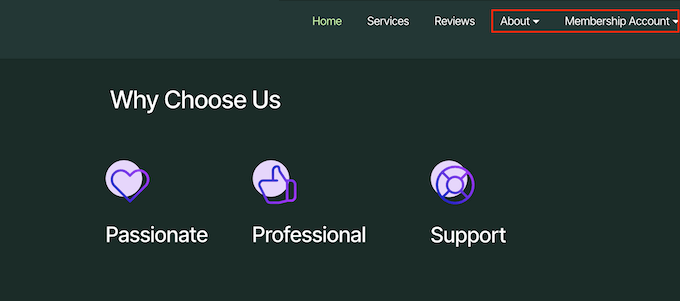
Si utilizas un tema basado en bloques como Hestia Pro, puedes añadir un menú desplegable a cualquier parte de tu sitio utilizando el editor de sitio completo.
Para empezar, vaya a Temas “ Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo mostrará la plantilla de inicio de su tema.
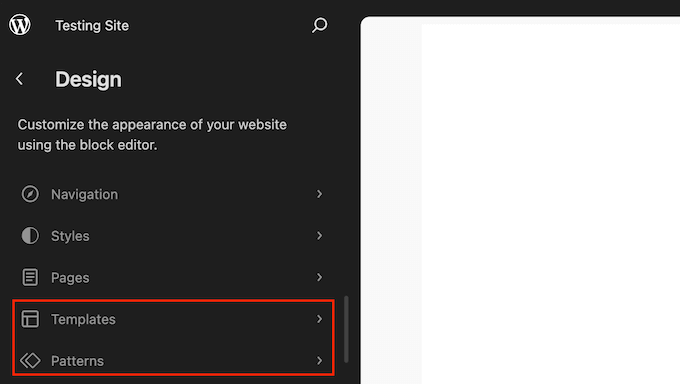
Para añadir un menú desplegable a otra parte de tu sitio web, haz clic en “Plantillas” o “Patrones”.

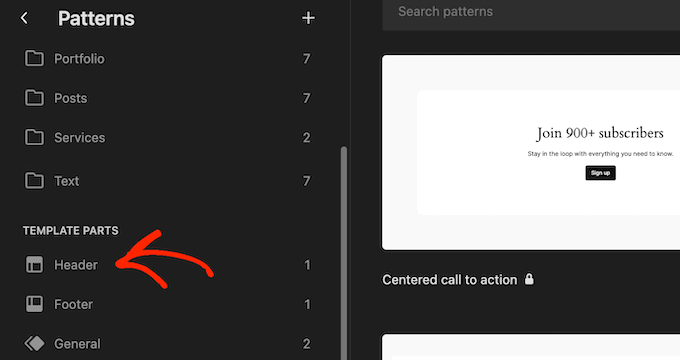
El editor mostrará ahora un anuncio / catálogo / ficha de todas las plantillas o partes de plantillas que componen su tema de WordPress.
Simplemente siga adelante y haga clic en el área donde desea añadir el menú desplegable. Por ejemplo, si estás creando un menú de navegación principal, entonces normalmente querrás seleccionar la parte de la plantilla Cabecera.

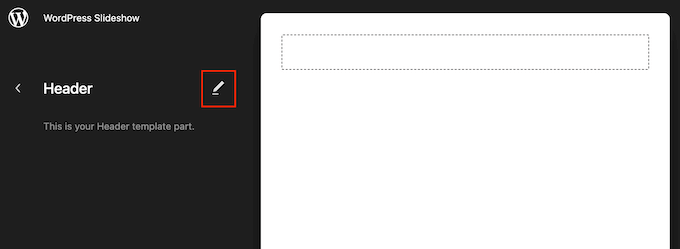
WordPress mostrará ahora una vista previa de la plantilla o parte de la plantilla.
Para editar esta plantilla, sigue adelante y haz clic en el pequeño icono del lápiz.

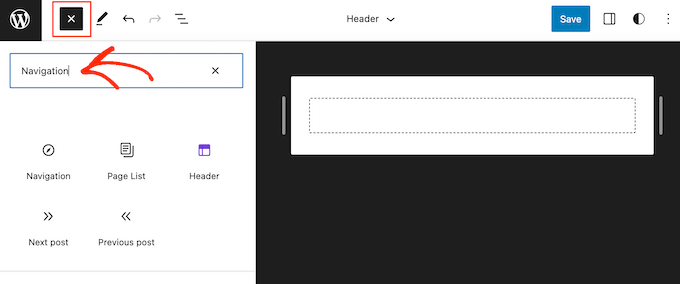
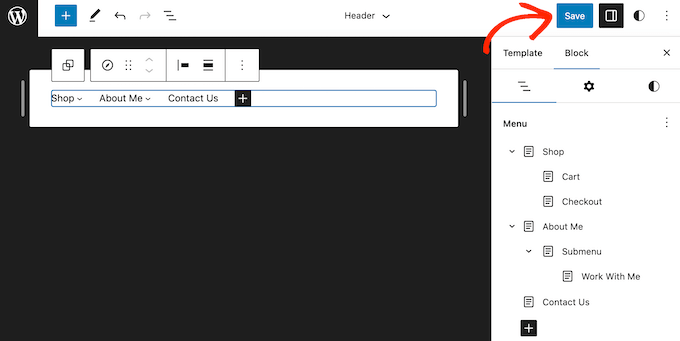
Una vez hecho esto, haz clic en el icono azul “+” de la esquina superior izquierda.
En la barra de búsqueda que aparece, escriba “Navegación”.

Cuando aparezca el bloque adecuado, arrástralo y suéltalo en tu diseño.
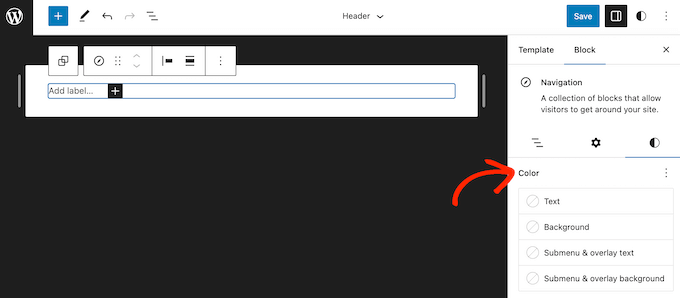
Ahora, simplemente haga clic para seleccionar ese bloque, y verá todos los diferentes ajustes que puede utilizar para personalizar el bloque de navegación.
Por ejemplo, puede cambiar la estructura / disposición / diseño / plantilla, modificar los ajustes de visualización, cambiar el color del texto y del fondo y ajustar el tamaño de letra.

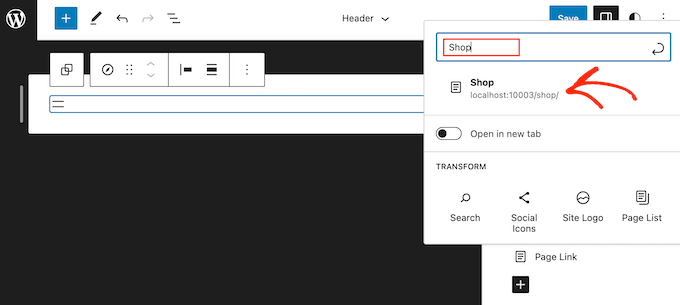
Para añadir las páginas de nivel superior a su menú, sólo tiene que hacer clic en el botón “+”.
En el mensaje / ventana emergente que aparece, empieza a escribir el título o la URL de la página que quieres añadir. Cuando aparezca la página adecuada, haz clic para añadirla al menú.

Repita este proceso para añadir todos los elementos de nivel superior al menú desplegable.
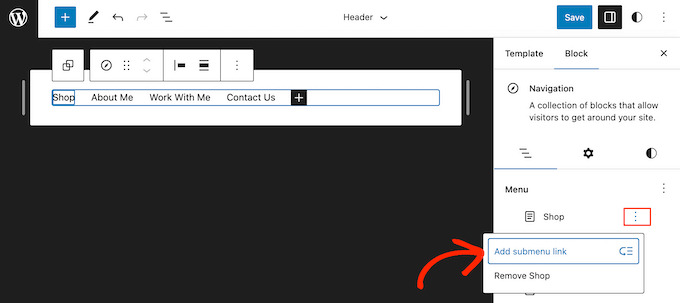
Una vez hecho esto, puede añadir un submenú a cualquier elemento / artículo principal.
En el menú de la derecha, haga clic en el icono de puntos situado al lado del elemento / artículo principal. A continuación, seleccione “Añadir enlace al submenú”.

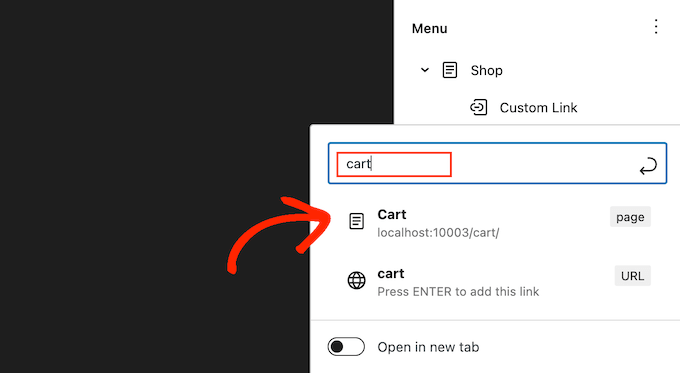
En el mensaje / ventana emergente que aparece, escriba el título o la URL de la página que desea mostrar en el menú desplegable.
Cuando aparezca la página de la derecha, haga clic para añadirlo como elemento / artículo del submenú.

Ahora, simplemente repita estos pasos para todos los elementos que desee mostrar en el menú desplegable.
Cuando estés satisfecho con cómo se ha establecido el menú, haz clic en “Guardar” para guardar los cambios.

Ahora, si visitas tu sitio web, verás el menú desplegable en acción.
Consejos para crear menús desplegables interactivos
Los menús de navegación son importantes porque son el primer lugar al que acuden los visitantes para encontrar contenidos interesantes o información específica.
Utilizarlos correctamente ayudará a los visitantes a orientarse en su sitio web. También le ayudará a conseguir más conversiones y ofertas, así como a aumentar las visitas y reducir la tasa de rebote.
Teniendo esto en cuenta, aquí tienes algunos consejos para crear menús desplegables útiles y fáciles de usar.
1. Crear menús desplegables de varios niveles
En esta guía, le mostramos cómo crear una fila superior y un conjunto de subelementos. Sin embargo, también puede añadir un subelemento debajo de otro subelemento para crear menús desplegables de varios niveles.

Esto puede ser útil para sitios que tienen mucho contenido o muchas categorías de contenido diferentes.
Por ejemplo, si tiene una tienda online, puede tener una categoría de “Electrónica” y una subcategoría de “Portátiles”. Sin embargo, también puede tener otras subcategorías, como “Portátiles Apple” o “Fundas y bolsas para portátiles”.
En este caso, puede tener sentido crear un desplegable de varios niveles. Para ello, basta con arrastrar cualquier página debajo de un subelemento y moverlo ligeramente hacia la derecha.

2. Crear varios menús desplegables
Puede crear tantos menús desplegables como desee y mostrarlos en diferentes áreas de su sitio web. Por ejemplo, puede crear un menú desplegable que muestre solo categorías de productos.
Esto es ideal para sus páginas de productos, pero también puede crear un menú desplegable único para su página de inicio, de modo que los compradores puedan encontrar diferentes áreas de su sitio, como el formulario de contacto y el blog.

Sólo tienes que crear un nuevo menú desplegable siguiendo el mismo proceso descrito anteriormente y, a continuación, utilizar los ajustes de “Ubicación” para controlar dónde aparece este menú desplegable en tu sitio web.
3. Crear menús con una vista previa en vivo
Si crear tu menú desplegable en el escritorio es demasiado complicado, puedes cambiar al Personalizador de WordPress. Simplemente vaya a Apariencia ” Personalizar para iniciar el personalizador de temas de WordPress en vivo.
Desde aquí, haz clic en la pestaña “Menús” y selecciona el menú de navegación. Ahora verás un editor de arrastrar y soltar en la columna de la izquierda con una vista previa de tu sitio en el panel de la derecha.

Ahora puedes trabajar en tu menú, y cualquier cambio que hagas se mostrará en la vista previa en vivo.
4. Cómo crear un mega menú grande como desplegable en WordPress
Si tiene mucho contenido, puede que le resulte difícil organizarlo de forma ordenada con un menú desplegable estándar.
En su lugar, puede mostrar la estructura completa de su sitio web como un mega menú que solo aparece cuando los usuarios pasan el cursor por encima del menú principal.

Los mega menús son similares a un menú desplegable, pero pueden mostrar muchos más enlaces, submenús y otros elementos. Para obtener instrucciones detalladas, consulta nuestro tutorial paso a paso sobre cómo crear un mega menú en WordPress.
4. Exporte sus menús desplegables
¿Tiene varios sitios web en WordPress? En ese caso, es posible que desee utilizar la misma estructura / disposición / diseño / plantilla de menú en todos sus sitios.
La característica por defecto de importación/exportación de WordPress no le permite importar y exportar menús por sí misma, pero es posible transferir sus menús utilizando un plugin.
Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo importar y exportar menús de navegación en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente un menú desplegable en WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir una barra de búsqueda a tu menú, o comprobar nuestra selección experta de los mejores tutoriales para dominar los menús de navegación de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin