Los widgets le permiten añadir elementos que no son de contenido en una barra lateral o en cualquier zona preparada para widgets de su sitio de WordPress. Puedes utilizarlos para añadir banners, anuncios, formularios de suscripción a boletines y otros elementos a tu sitio web.
También puede crear un widget personalizado para incrustar funciones únicas con un toque personalizado, como feeds de medios sociales, entradas recientes o etiquetas HTML.
En WPBeginner, utilizamos widgets personalizados para mostrar diferentes tipos de contenido en la barra lateral de nuestro sitio web. Y en este artículo, te mostraremos cómo crear un widget personalizado para WordPress, paso a paso.

Nota: Este tutorial es para los usuarios de WordPress DIY que están aprendiendo el desarrollo de WordPress y el código.
¿Qué es un widget de WordPress?
Los widgets de WordPress contienen fragmentos de código que puede añadir a las barras laterales de su sitio web o a las zonas preparadas para widgets.
Piense en ellos como módulos que puede utilizar para añadir diferentes elementos y características a su sitio.
Por defecto, WordPress viene con un conjunto estándar de widgets que puedes usar con cualquier tema de WordPress. Para más detalles, consulta nuestra guía para principiantes sobre cómo añadir y utilizar widgets en WordPress.

WordPress también permite a los desarrolladores crear sus propios widgets personalizados.
Muchos temas y plugins premium de WordPress vienen con sus propios widgets personalizados que puedes añadir a tus barras laterales.
Por ejemplo, puede añadir un formulario de contacto, un formulario de acceso personalizado, una galería de fotos, un formulario de suscripción a una lista de correo electrónico y mucho más a una barra lateral sin escribir ningún código.
Dicho esto, veamos cómo puede crear fácilmente sus propios widgets personalizados en WordPress.
Antes de crear un widget personalizado en WordPress
Si está aprendiendo a programar con WordPress, necesitará un entorno de desarrollo local. Esto te da la libertad de aprender y probar cosas sin la preocupación de que tu sitio esté activo.
Puedes instalar WordPress localmente en Mac usando MAMP o en Windows usando WAMP.
Si ya tienes un sitio activo, puedes trasladarlo a un alojamiento local. Para obtener más información, consulta nuestra guía sobre cómo trasladar un sitio de WordPress activo a un servidor local.
Después de eso, hay varias maneras de añadir su código de widget personalizado en WordPress.
Lo ideal es crear un plugin específico para cada sitio y pegar allí el código del widget. Esto le permite añadir código a WordPress que no depende de su tema de WordPress.
También puede pegar el código en el archivo functions.php de su tema. Sin embargo, solo estará disponible cuando ese tema en particular esté activo.
Otra herramienta que puede utilizar es el plugin WPCode, que le permite añadir fácilmente código personalizado a su sitio web.
En este tutorial, vamos a crear un widget simple que sólo da la bienvenida a los visitantes. El objetivo aquí es familiarizarse con la clase widget de WordPress.
¿Preparados? Primeros pasos.
Creación de un widget básico de WordPress
WordPress viene con una clase Widget de WordPress incorporada. Cada nuevo widget de WordPress extiende la clase widget de WordPress.
Hay 19 métodos mencionados en el manual del desarrollador de WordPress que se pueden utilizar con la clase WP Widget.
Sin embargo, para este tutorial, nos centraremos en los siguientes métodos.
- __construct() : Esta es la parte en la que creamos el ID, el título y la descripción del widget.
- widget : Aquí es donde definimos la salida generada por el widget.
- formulario : Esta parte del código es donde creamos el formulario con opciones de widget para la administración / escritorio.
- actualización: Aquí es donde guardamos las opciones del widget en la base de datos.
Para crear un widget personalizado, puede copiar y pegar el siguiente fragmento de código en su archivo functions.php o en WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <?php// Creating the widgetclass wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget 'wpb_widget', // Widget name will appear in UI __( 'WPBeginner Widget', 'textdomain' ), // Widget description [ 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'textdomain' ), ] ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); // before and after widget arguments are defined by themes echo $args['before_widget']; if ( ! empty( $title ) ) { echo $args['before_title'] . $title . $args['after_title']; } // This is where you run the code and display the output echo __( 'Hello, World!', 'textdomain' ); echo $args['after_widget']; } // Widget Settings Form public function form( $instance ) { if ( isset( $instance['title'] ) ) { $title = $instance['title']; } else { $title = __( 'New title', 'textdomain' ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <?php _e( 'Title:', 'textdomain' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } // Class wpb_widget ends here}// Register and load the widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' ); |
La forma más fácil de añadir código personalizado a su sitio de WordPress es mediante el uso de WPCode. Es el mejor plugin de fragmentos de código que ayuda a gestionar e insertar fragmentos de código en su sitio sin riesgo de romper nada.
Primero, necesitarás instalar y activar el plugin WPCode en tu sitio. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede dirigirse a Fragmentos de código ” + Añadir fragmento desde el panel de administrador de WordPress. Desde aquí, seleccione la opción “Añadir su código personalizado (nuevo fragmento)”.

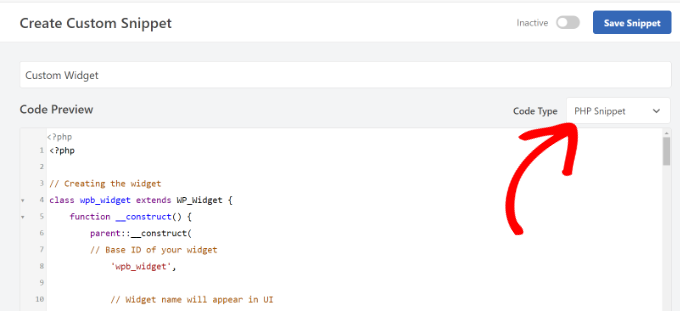
A continuación, puede pegar el código del widget personalizado en el área Vista previa del código.
También tendrá que hacer clic en el menú desplegable “Tipo de código” y seleccionar la opción “Fragmento de código PHP”.

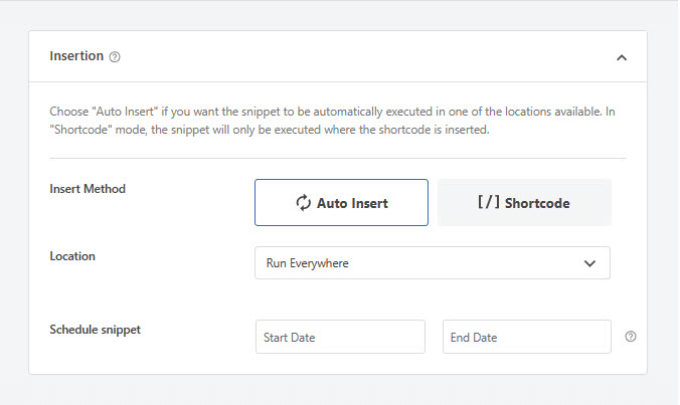
A continuación, puede desplazarse hacia abajo y seleccionar el método de inserción de su código.
WPCode te permite elegir dónde ejecutar el código. Para este tutorial, puede utilizar las opciones por defecto y ejecutarlo en todas partes.

Una vez hecho esto, puedes volver a desplazarte hasta la parte superior para guardar el fragmento de código.
Para activar el fragmento de código, basta con hacer clic en el conmutador “Activo”.

Para obtener más información, consulte nuestra guía sobre cómo añadir código personalizado a su sitio de WordPress.
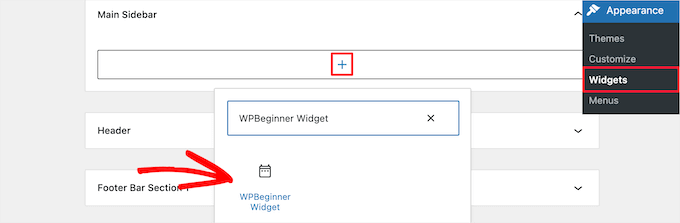
Después de añadir el código a WordPress, tienes que ir a la página Apariencia ” Widgets en tu panel de administrador de WordPress.
A continuación, haz clic en el icono de añadir bloque “Más”, busca “WPBeginner Widget” y selecciona el nuevo widget.

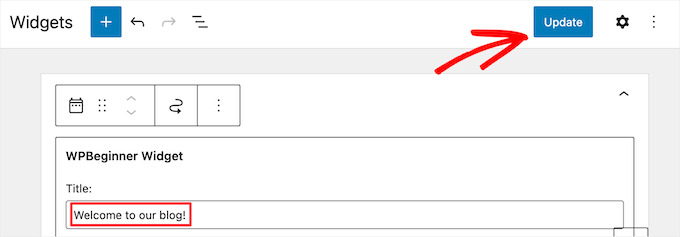
Este widget solo tiene un campo de formulario para rellenar.
Puede añadir su texto y hacer clic en el botón “Actualizar” para guardar los cambios.

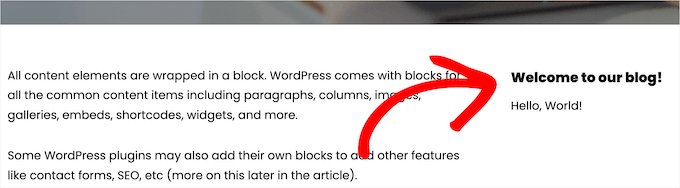
Ahora, puede visitar su sitio web WordPress para ver el widget personalizado en acción.
He aquí un ejemplo de su aspecto en nuestro sitio de demostración.

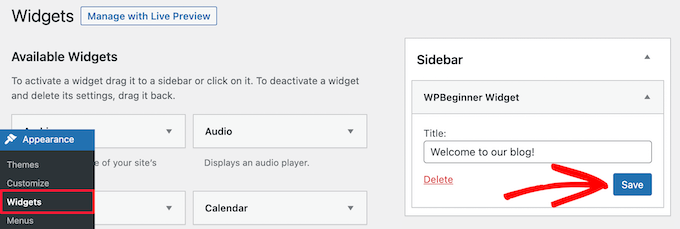
Añadir widget personalizado en el editor clásico de WordPress
Si utilizas el editor de widgets clásico para añadir nuevos widgets a tu sitio, el proceso será similar.
Habrá un nuevo widget llamado ‘WPBeginner Widget’ en la lista de widgets disponibles. Tienes que arrastrar y soltar este widget en tu barra lateral.
A continuación, introduce un título y haz clic en “Guardar” para guardar los ajustes del widget.

Tu nuevo widget personalizado ya estará activo en tu sitio web.
Estudiemos de nuevo el código.
Primero, registramos el ‘wpb_widget’ y cargamos nuestro widget personalizado. Después, definimos qué hace ese widget y cómo mostrar la parte de atrás del widget.
Por último, definimos cómo gestionar los cambios realizados en el widget.
Ahora bien, hay algunas cosas que quizá quieras preguntarte. Por ejemplo, ¿cuál es el propósito de textdomain?
WordPress utiliza ‘gettext’ para gestionar la traducción y localización. Este textdomain y _e le dice a ‘gettext’ que haga una cadena disponible para la traducción. Para obtener más información, consulte nuestra guía sobre cómo encontrar temas de WordPress compatibles con la traducción.
Si está creando un widget personalizado para su tema, puede sustituir textdomain por el dominio de texto de su tema.
Como alternativa, puede utilizar un plugin de traducción de WordPress para traducir WordPress fácilmente y crear un sitio de WordPress multilingüe.
Bonificación: Añada estilos personalizados a sus widgets de WordPress
Una vez que haya creado un widget de WordPress, también puede añadirle estilos personalizados. Esto puede mejorar la apariencia de tu sitio web, mantener la coherencia y llamar la atención sobre la información importante.
Para ello, visita la página Apariencia ” Widgets y añade el widget que quieras personalizar. Ahora verás algunas opciones para cambiar sus colores y tipografía en el panel de bloques de la derecha.

Sin embargo, si el widget no muestra esa opción, puede personalizarlo añadiendo clases CSS tras ampliar la pestaña “Avanzado”.
Ahora, puede añadir CSS personalizado a su tema de WordPress apuntando a esa clase CSS en particular.

Para ello, dirígete a la página Apariencia ” Personalizador y cambia a la pestaña CSS adicional. Aquí verás una vista previa de tu sitio web con un cuadro para añadir tus reglas CSS.
Ahora puedes usar CSS personalizado para personalizar la apariencia de tu widget. Para más detalles, consulte nuestro tutorial sobre cómo añadir estilos personalizados a sus widgets de WordPress.

Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente un widget personalizado para WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo desactivar bloques de widgets en WordPress y nuestro tutorial sobre cómo eliminar widgets inactivos en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Dan
The ‘wpb_text_domain’ string is not found in the example code. I’m guessing the example code was updated and the article verbiage was not?
Also to confirm, is ‘wpb_text_domain’ actually ‘web_widget_domain’ from the sample code?
Thanks in advance for any feedback.
WPBeginner Support
Thank you for pointing this out, we’ll update this article and clarify this better and make it clear.
Admin
marwan
hi,
can I put the code as separate class.php and not in the functions.php
Karel Hanton
Thank you for great tutorial. I add code to my test plugin and It works perfectly as described – I see the Widget in Appearance » Widgets list and I can add it to Sidebar.
But I do not see the new Widget on page editor list. Do I miss something, is there need another registration or settings?
Thanks again for help.
Aldo
This is now displayed as a “Legacy Widget” in WordPress. Is there a new way to create widgets?
JP
this is great, simple cut and paste example was exactly what I was looking for. Thanks!
WPBeginner Support
You’re welcome
Admin
Banu
I have created a CRUD Plugin and i need to use it in one page could you please guide me how to use that plugin in page ?
WPBeginner Support
It would depend on how you set up the plugin, for having it on one page you could either look to use a shortcode for front-end display or look into the options API if you wanted to display it on the admin side of a site.
Admin
Kishan
How can I create more than 1 custom widget?
And also, how can I set other fields like radio, checkbox, dropdown, text in widget?
WPBeginner Support
You would need to replace the wpb_widget with what you want your new widget to be called and then the code would depend on what specifically you would like to add. If you take a look at the WordPress codex you can see the different codes available.
Admin
Carmen
Hello!
Currently, I am developing a plugin and I need to create a widget to let the user add a specific functionality to his/her site.
I copied the code for your widget in a file and saved the file in my plugin’s directory. I used add_action and do_action in my plugin’s main file to load it but it still doesn’t work. Can you help me, please?
Thank you!
WPBeginner Support
Sadly, that would depend heavily on how your plugin is set up, you may want to ensure both sections of this code are being loaded for the widget to be added and displayed
Admin
Maximilian K.
A short question, what if i want to create widgets in where i also can place other widgets? Like empty bootstrap columns 6-3-3 e.g. and in each column i can place then widgets like image, text, latest posts etc.
Is there a command / keyword to signalize that there is place for other widgets in this widget…
because im kind of confused about my own created theme and how WP is working… you see im a beginner ^^
I already placed general information like page title, make widget areas in my footer so ich can place menus, related links etc. on it. It worked.
But now im confused how i can realize my content in wordpress as i designed it before. Maybe some keywords are helpful to read more about them.
WPBeginner Support
That would require more customization than we go into in this article, you may need to look into how to create a sidebar for code you can use: https://www.wpbeginner.com/wp-themes/how-to-add-dynamic-widget-ready-sidebars-in-wordpress/
Admin
Lars
Great tutorial! Worked perfectly.
WPBeginner Support
Glad our tutorial could help
Admin
Watson Anikwai
How do you get a custom post type field from wp database and use a widget to display on front end?
vicky
i can’t add two custom widgets .. the second widget is not showing up….
what should i do???.. pls help
Ahad Bhatti
Really understandable and helpful. Thank you.
Belitza Gomez
hello, i would like to know where i can find in available widgets the “custom menu”. it doesn’t show and i haven’t been able to add a page to the footer through this widget.
thank you for your help!!!!
Samdoxer
hi, how would i show a logo in place of text. would replacing logo url with the text suffice.
Thanks in advance.
WPBeginner Support
Please see your theme settings or visit Appearance » Customizer page in admin area. There you will find an option to upload your logo image.
Admin
Gary Foster
Which came first the widget or the app?
Does a widget have to be registered if so how Please?
How do you best protect your idea of a widget or app?
Thanks all
shelley
These instructions worked beautifully for creating my custom widget. I cannot, however, figure out how to change the font size to 60px. I did manage to add CSS to Divi theme options that centered the text and added a line border. But how do I change the styling of the font please? Adding “font-size:60px” does not work. I want the font to be large, like a tagline running across the page. Thanks.
Ahmad Farhan
Very helpfull. tankyou
Eyad
Thanks so much for your tutorials
Luigi Briganti
Hi! I hope you can help me.
I’ve created a custom post type that show the timetable for a shop. Of course, you can create as much timetables as you want, but my necessity is to show a given timetable in the sidebar of the website.
For this purpose I made a widget that loop the timetable posts showing only 1 (namely the first one, since I ordered in ASC order). This is a temporary solution, just to see if the widget works and it does, actually.
What I really want to do is to show in the backend a dropdown list of all posts belonging to “timetable” post type so that I can choose the one I need when I need it and show it in the frontend. How can I do this?
Thanks if you may/want to help.
Anees Ijaz
Thanks Man for saving my time ..
Kevin
I love this post, helped me often a lot! Thanks!