Los tipos de contenido personalizados permiten gestionar y mostrar distintos tipos de contenido por separado, como porfolios, testimonios o productos. Una página de archivo dedicada a estos tipos de contenido personalizado ayuda a los visitantes a encontrar contenido específico fácilmente, proporcionando una experiencia estructurada en su sitio.
Sin embargo, crear esta página puede resultar difícil y abrumador para los principiantes.
Aquí, en WPBeginner, hemos ayudado a innumerables usuarios a personalizar sus sitios WordPress según sus requisitos específicos. Dado que conocemos a fondo las capacidades de WordPress, así como las necesidades de los principiantes, sabemos cómo ofrecerte consejos sencillos y siempre fiables.
En este artículo, le guiaremos paso a paso sobre cómo crear fácilmente una página de archivo de tipo de contenido personalizado en WordPress.

¿Qué es una página de archivo de tipo de contenido personalizado en WordPress?
Gestionar el contenido de su sitio WordPress puede convertirse rápidamente en un caos, especialmente cuando se trata de varios tipos de contenido como porfolios, testimonios o productos.
Las plantillas de archivo por defecto no suelen ofrecer la flexibilidad o el diseño que se ajustan al estilo único de su marca. Esto puede dar lugar a un aspecto desordenado y poco profesional que frustra a los visitantes y puede ahuyentarlos.
Una página de archivo de tipo de contenido personalizado es donde los usuarios pueden ver todos los artículos archivados bajo un tipo de contenido personalizado en particular.
Al crear un tipo de contenido personalizado, WordPress genera automáticamente páginas de archivo para ese tipo de entrada. La página de archivo es un anuncio / catálogo / ficha de todas las entradas asociadas con ese tipo de contenido personalizado. Esto permite a los visitantes navegar y acceder fácilmente al contenido de ese tipo de entrada específico.
Por defecto, WordPress viene con dos tipos de entradas de uso común llamados Entradas y Páginas. Los plugins de WordPress también pueden crear sus propios tipos de entradas.
Por ejemplo, WooCommerce añade un nuevo tipo de entradas llamado Productos a su sitio web WordPress.
Del mismo modo, también puede crear tipos de contenido personalizados y utilizarlos para gestionar distintos tipos de contenido.
Después de crear su tipo de contenido personalizado, puede utilizarlo dentro del área de administrador de WordPress. Sin embargo, tu tema de WordPress es el responsable de mostrar todo tu contenido.
Si su tema no tiene una plantilla para un tipo de entradas en particular, entonces WordPress usará la plantilla de archivo por defecto para mostrar cualquier página de archivo de tipo de entradas.

Para obtener más información, consulte nuestra guía sobre la jerarquía de las plantillas de WordPress y cómo utilizarlas en su tema de WordPress.
Si desea cambiar la forma en que se muestra su página de archivo de tipo de contenido personalizado, puede crear una plantilla personalizada.
Dicho esto, echemos un vistazo a cómo crear fácilmente una página de archivo de tipo de contenido personalizado en WordPress.
Activar Archivo para su tipo de contenido personalizado en WordPress
Antes de que pueda crear y utilizar la página de archivo de tipo de entradas personalizado, primero asegúrese de que su tipo de contenido personalizado tiene activada la funcionalidad de archivo.
Por ejemplo, si su tipo de contenido personalizado se llama películas y tiene activados enlaces permanentes SEO-friendly, entonces su archivo de tipo de entradas se etiquetará como:
https://example.com/movies
Si aparece una página de error 404 al visitar esta página, significa que su tipo de contenido no tiene activada la función de archivo.

Ahora, si utilizó un plugin para generar su tipo de contenido personalizado, entonces puede simplemente editarlo allí y activar la funcionalidad de archivo.
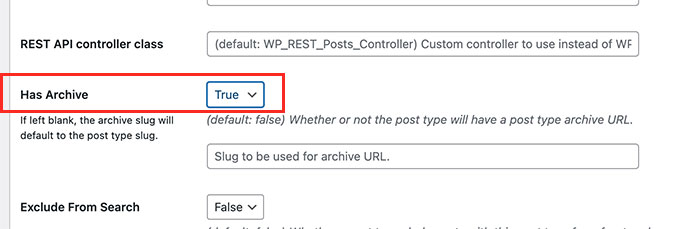
Por ejemplo, en el plugin CPT UI, puede editar su tipo de contenido personalizado y activar la función “Tiene archivo” en los ajustes del tipo de entrada.

Por otro lado, si utilizó código para generar su tipo de contenido personalizado, entonces tendrá que editar ese código para activar los archivos.
A continuación se muestra un breve ejemplo del código utilizado para generar un tipo de contenido de entrada. Puede ver que la última línea tiene un atributo adicional para activar páginas de archivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Después de añadir la funcionalidad has_archive, podrá ver su página de archivo de tipo de contenido personalizado en lugar de obtener un error de WordPress.
Personalización de su página de archivo de tipo de contenido personalizado
Para algunos usuarios, la plantilla de archivo por defecto es suficiente. Listará todos los elementos / entradas que haya publicado bajo su tipo de contenido personalizado.
Sin embargo, algunos usuarios pueden querer cambiarla un poco para que tenga un aspecto diferente del archivo de su blog y de otras páginas de archivo.
Puede hacerlo añadiendo una plantilla personalizada para su tipo de contenido personalizado a su tema de WordPress.
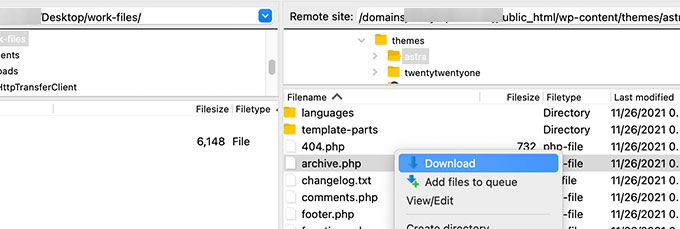
En primer lugar, debe conectarse a su sitio web WordPress mediante un cliente FTP o a través de la aplicación Administrador de archivos del panel de control de su alojamiento.
Una vez conectado, debe navegar a la carpeta /wp-content/themes/your-current-theme/.

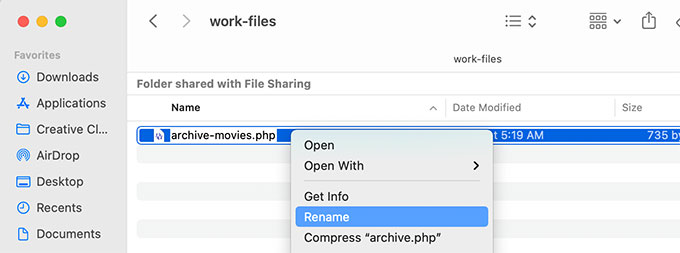
A partir de aquí, debe descargar el archivo archive.php en su ordenador.
Una vez descargado, debe cambiar el nombre del archivo a archive-{posttype}.php, donde {posttype} es el nombre de su tipo de contenido personalizado.
Por ejemplo, si su tipo de contenido personalizado se llama películas, tendrá que cambiarle el nombre a archive-movie.php.

Ahora puede abrir este archivo con cualquier editor de texto plano, como el Bloc de notas, para realizar cualquier cambio.
Este archivo ya contiene todo el código necesario para mostrar el tipo de contenido personalizado. Puede añadir cualquier código que desee o cambiar la disposición de la plantilla existente.
Consejo: Si necesita ayuda, consulte nuestra hoja de trucos de desarrollo de temas de WordPress para principiantes.
Cuando estés satisfecho con los cambios, no olvides guardar el archivo.
A continuación, deberá subir este archivo a la carpeta de su tema de WordPress mediante la aplicación FTP o File Manager.
Ahora puede visitar su página de archivo de tipo de contenido personalizado para ver sus cambios en acción.

Crear una página de archivo de tipo de contenido personalizado utilizando SeedProd
Para este método, vamos a utilizar SeedProd. Es el mejor plugin maquetador de páginas de WordPress del mercado y te permite crear fácilmente páginas personalizadas para tu sitio web.
El plugin tiene una interfaz de arrastrar y soltar que le permite diseñar fácilmente su página de tipo de contenido personalizado sin escribir ningún código. También puedes utilizarlo para diseñar otras páginas de tu sitio web o incluso crear un tema personalizado desde cero.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, introduzca su clave de licencia. Encontrará esta información en su cuenta del sitio web de SeedProd.

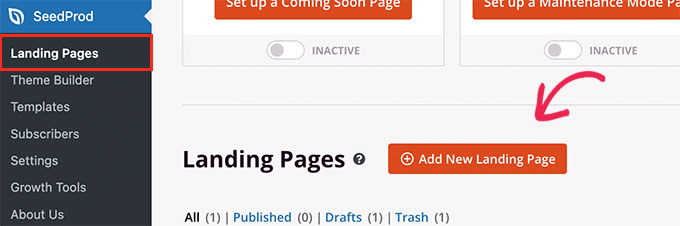
A continuación, visite la pantalla SeedProd ” Páginas de destino desde el escritorio de WordPress.
Desde aquí, haga clic en el botón “Añadir nueva página de destino” para empezar.

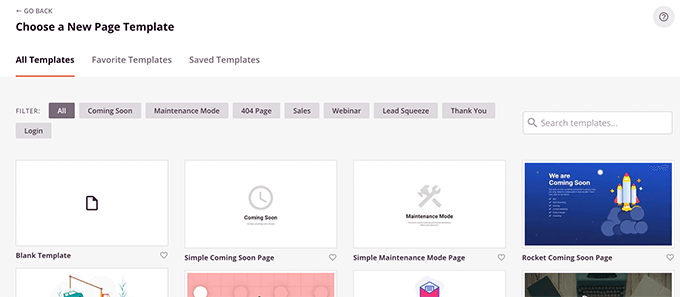
A continuación, debe elegir una plantilla para su página.
Si existe una plantilla similar al diseño de su sitio web, puede utilizarla o empezar con una plantilla en blanco.

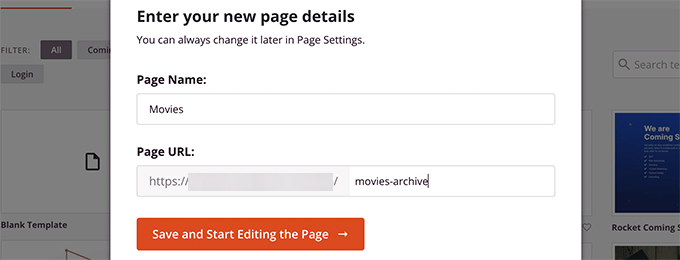
A continuación, debe dar un nombre a su página y elegir una URL.
Asegúrese de utilizar algo que represente su tipo de contenido personalizado para las entradas.

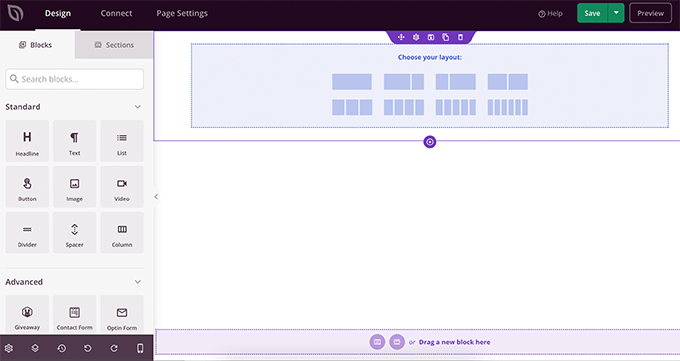
Esto le llevará a la interfaz del maquetador de páginas.
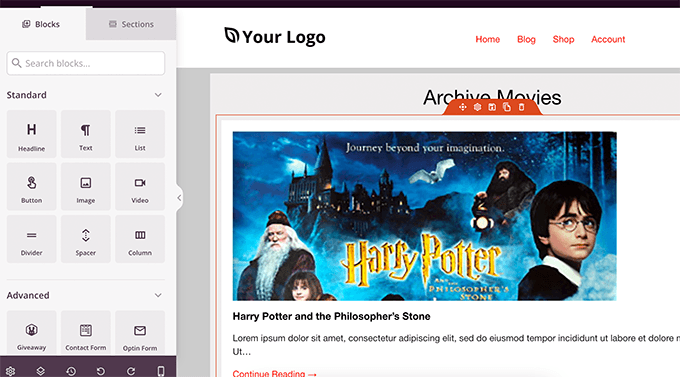
Puede elegir una estructura / disposición / diseño / plantilla para empezar y, a continuación, empezar a añadir bloques desde la columna de la izquierda.

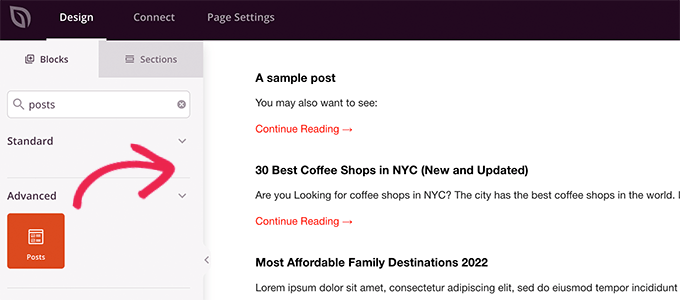
Empecemos añadiendo el bloque Entradas para mostrar elementos de tu tipo de contenido personalizado.
Simplemente arrastra y suelta el bloque Entradas de la sección Avanzado en tu página.

Por defecto, el bloque de entradas mostrará las entradas de tu blog.
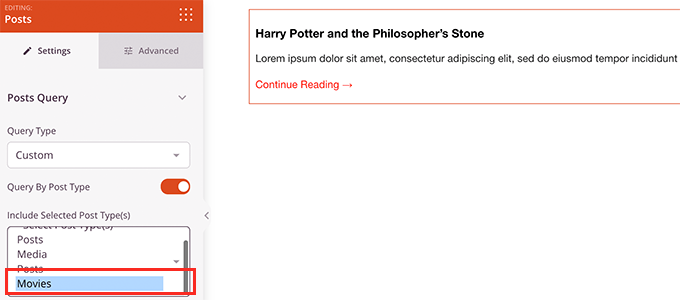
Haga clic en los ajustes de bloqueo y, a continuación, seleccione su tipo de entrada en la sección Consulta por tipo de entrada.

Después, puede revisar otras opciones para activar la imagen destacada, cambiar el tamaño del extracto y mucho más.
Cuando haya terminado con los ajustes del bloque de entradas, puede cambiar a la pestaña Secciones y añadir una cabecera o un pie de página a la disposición / disposición / diseño / plantilla de su página.

Una vez que hayas terminado de editar, puedes seguir adelante y publicar tu página.
Basta con hacer clic en la flecha desplegable situada al lado del botón Guardar y seleccionar “Publicar”.

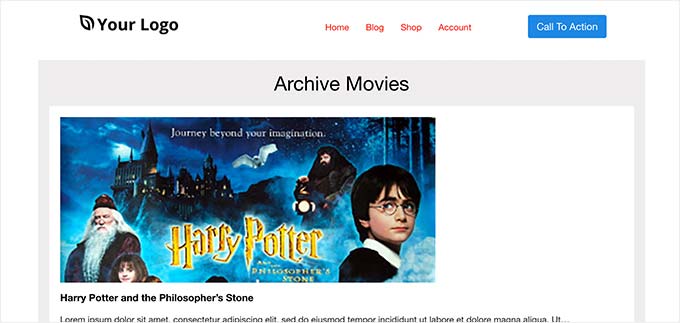
Ahora puede visitar su página personalizada haciendo clic en la pestaña de vista previa para verla en acción.
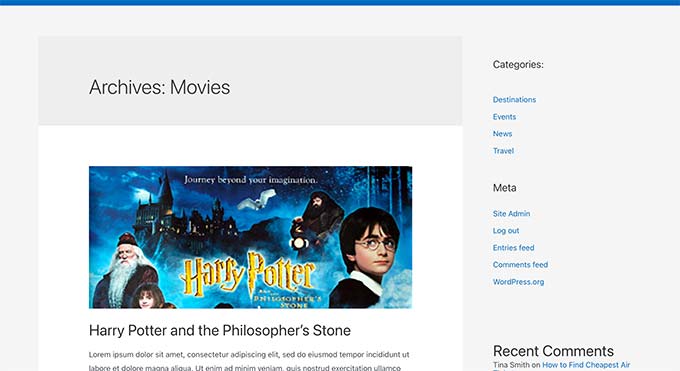
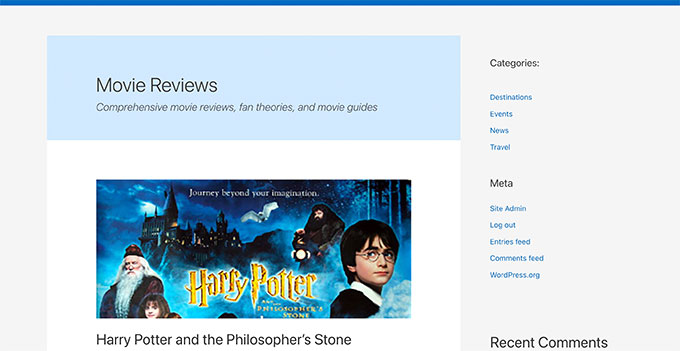
Este es el aspecto de nuestra página de archivo de tipo de contenido personalizado en nuestro sitio de prueba.

También puede añadir esta página a su menú de navegación o seguir editándola para optimizarla aún más.
Ejemplos de páginas de archivo con tipo de contenido personalizado
El uso de una plantilla personalizada para su página de archivo de tipo de entradas le permite personalizarla para que se ajuste a sus necesidades.
Por ejemplo, puede eliminar la barra lateral, cambiar la disposición de la página y proporcionar más contexto para que la página del archivo resulte más atractiva.
A continuación se muestran algunos ejemplos de páginas de archivo de tipo de contenido personalizado con sus propias plantillas personalizadas.
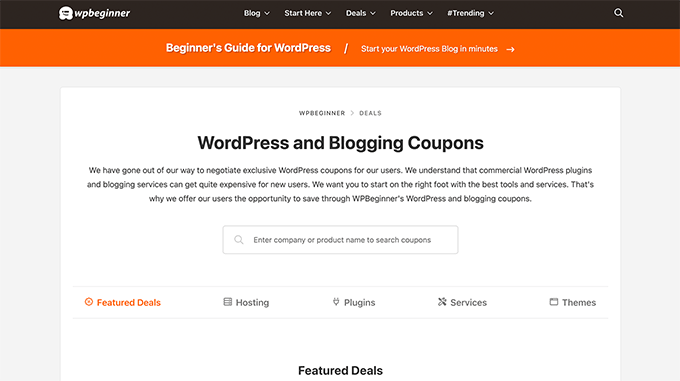
La página deOfertas de WPBeginner es un tipo de contenido personalizado que utiliza su propia plantilla de archivo.

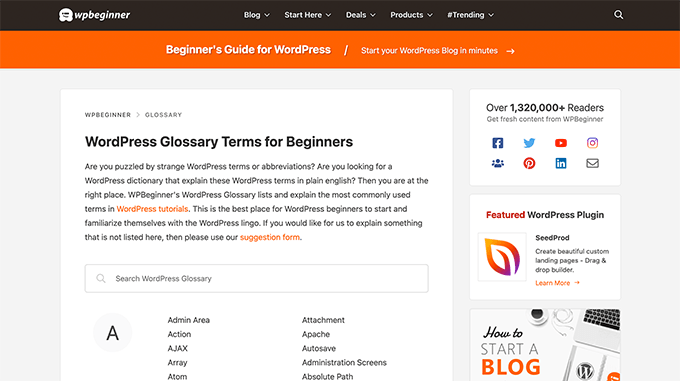
También utilizamos una plantilla personalizada para nuestra sección de Glosario de WordPress.
También es un tipo de contenido personalizado que los lectores pueden consultar fácilmente cuando no entiendan ciertos términos.

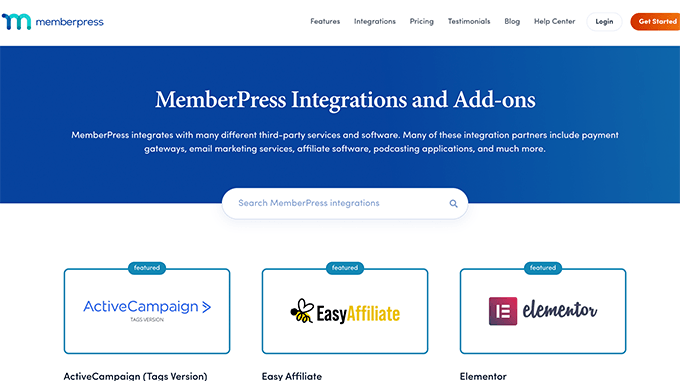
Nuestros amigos de MemberPress utilizan una plantilla de archivo de tipo de entradas personalizado para su sección de extensiones.
Puede ver el ejemplo en la siguiente captura de pantalla.

Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente una página de archivo de tipo de entrada personalizado. Puede que también quieras ver nuestra guía sobre cómo incluir tipos de entradas personalizados en los resultados de búsqueda de WordPress y nuestra lista de tutoriales útiles sobre tipos de entradas personalizados en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives