El editor de bloques Gutenberg de WordPress proporciona una forma potente y flexible de crear contenido. Sin embargo, es posible que las opciones por defecto de la biblioteca de bloques no cubran todas las necesidades específicas de tu sitio web.
A lo largo de los años, hemos escrito cientos de artículos sobre el editor de contenidos y comprendemos perfectamente sus limitaciones. Además, hemos confiado en nuestros propios bloques personalizados para crear texto y botones de llamada a la acción.
Por eso sabemos de primera mano lo sencillo que es ampliar la funcionalidad del editor de bloques añadiendo bloques personalizados e incrustando elementos de diseño específicos. Esto facilita enormemente a tu equipo la creación de contenidos adaptados a tus necesidades.
Este artículo le guiará a través del proceso de creación de un bloque personalizado de WordPress. Exploraremos tanto opciones para principiantes como enfoques basados en código. De esta forma, podrás crear bloques personalizados que se integren a la perfección con tu flujo de trabajo actual.

¿Por qué crear un bloque personalizado de WordPress?
WordPress viene con un editor de bloques intuitivo que te permite construir fácilmente tus entradas y páginas añadiendo contenido y elementos de disposición como bloques.
Por defecto, WordPress envía varios bloques de uso común. Los plugins de WordPress también pueden añadir sus propios bloques.
Sin embargo, a veces, es posible que desee crear un bloque personalizado para hacer algo específico en su sitio web de WordPress porque no puede encontrar un plugin de bloque que funcione para usted.
Con los bloques personalizados, puede añadir características y funcionalidades únicas a su sitio web que pueden no estar disponibles en los bloques preconstruidos. Esto puede ayudar a automatizar procesos o hacer más eficiente la creación de contenidos para tu blog de WordPress.
Por ejemplo, puede crear un bloque personalizado para mostrar testimonios y luego insertarlo y gestionarlo fácilmente sin necesidad de conocimientos de código.
Dicho esto, veamos cómo crear fácilmente un bloque completamente personalizado en WordPress.
En este tutorial, le mostraremos dos métodos para crear un bloque personalizado. Puede utilizar los enlaces rápidos que aparecen a continuación para saltar al método que prefiera:
Método 1: Crear Bloques Personalizados para WordPress Usando WPCode (Recomendado)
Si eres principiante y no tienes experiencia con el código, entonces este método es para ti.
Para ello, utilizaremos WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Lo hemos probado a fondo y hemos encontrado que es la forma más fácil de añadir código personalizado sin el riesgo de romper su sitio.
Para obtener más información, consulte nuestra reseña sobre WPCode.
Viene con la característica de fragmentos de código que le permite crear fácilmente bloques personalizados para su sitio de WordPress sin escribir ningún código.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también ofrece una versión gratuita que puedes utilizar para añadir código personalizado a tu sitio web. Sin embargo, necesitarás el plan Pro del plugin para desbloquear la característica de fragmentos de código personalizados.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Una vez allí, haga clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para el nuevo bloque que está a punto de crear.
Una vez hecho esto, sólo tiene que seleccionar la opción “Fragmento de código” del menú desplegable “Tipo de código” situado en la esquina derecha de la pantalla.
Aparecerá el botón “Editar con el editor de bloques” en el cuadro “Vista previa del código”.

Basta con hacer clic en este botón para iniciar el editor de bloques.
Ahora aparecerá una indicación en su pantalla pidiéndole que guarde el fragmento de código para cargarlo en el editor de bloques. Haz clic en el botón “Sí” para seguir adelante.

Ahora que está en el editor de bloques, puede crear fácilmente un bloque personalizado utilizando los bloques prefabricados disponibles en el menú de bloques.
En este tutorial, vamos a crear un bloque personalizado para añadir testimonios a su sitio.
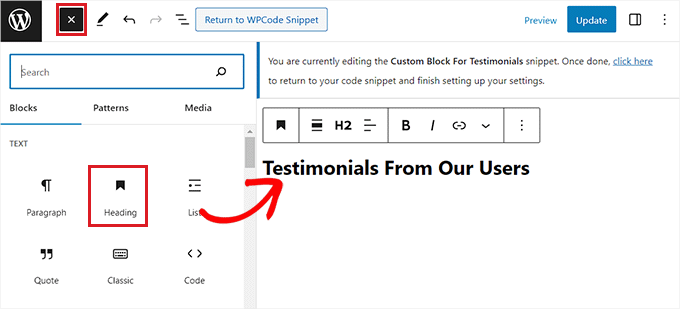
En primer lugar, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, arrastre y suelte el bloque Encabezado en la interfaz del editor de bloques y nómbrelo “Testimonios”.

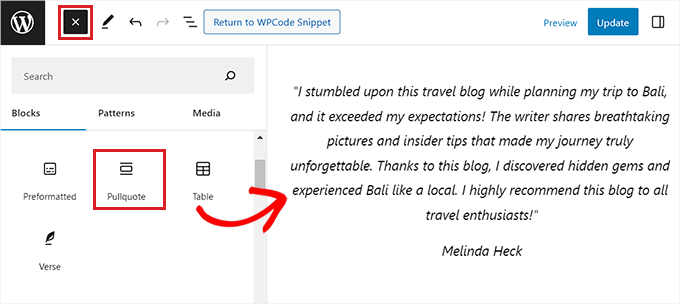
A continuación, puede utilizar los bloques de párrafo, cita o presupuesto para añadir testimonios de diferentes clientes en su sitio web.
Incluso puede personalizar aún más su bloque de testimonios utilizando los bloques de imagen, logotipo del sitio, iconos sociales o descripción corta del sitio.

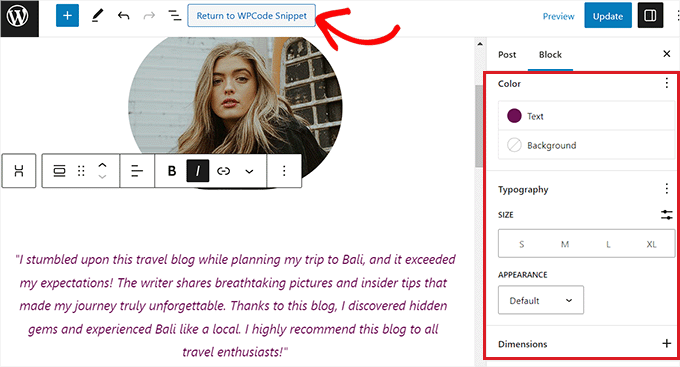
También puede configurar el tamaño, el color del texto o el color de fondo de sus testimonios desde el panel de bloques situado a la derecha de la pantalla.
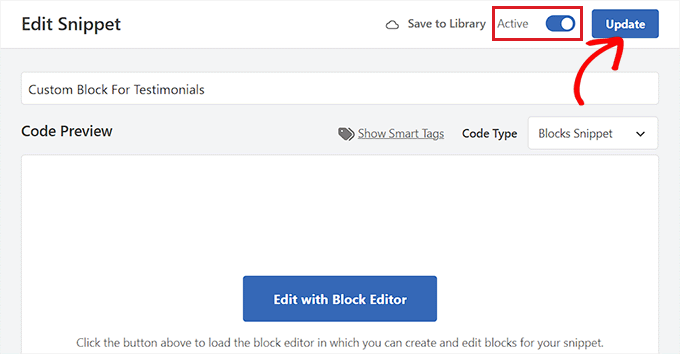
Una vez que haya terminado, no olvide hacer clic en el botón “Actualizar” de la parte superior para guardar sus ajustes de bloqueo personalizados.
A continuación, basta con hacer clic en el botón “Volver al fragmento de código WPCode” de la parte superior para ser redirigido a la página del editor de código.

Una vez allí, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
Al activar el fragmento de código, su bloque personalizado se añadirá automáticamente a la ubicación que elija para insertarlo en su sitio web.

A continuación, debe configurar la ubicación del bloque personalizado que ha creado.
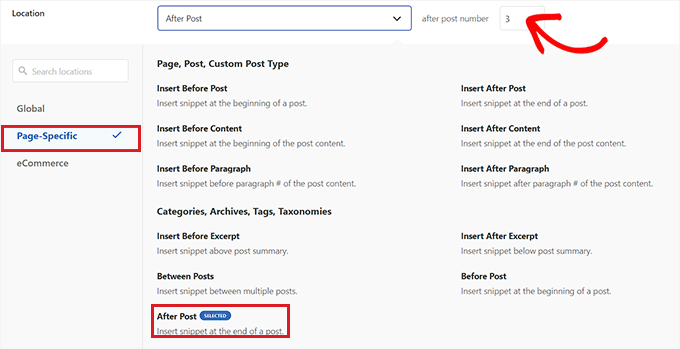
Para ello, basta con hacer clic en el menú desplegable “Ubicación” de la sección “Inserción” y cambiar a la pestaña “Página específica”. Desde aquí, puede elegir la opción “Insertar después de la entrada” si desea mostrar el bloque de testimonios una vez finalizada la entrada.
Una vez hecho esto, también puede configurar el número de entradas después de las cuales debe aparecer el bloque de testimonios. Por ejemplo, si escribe el número 3, el bloque de testimonios aparecerá en cada tercera entrada.
También puede mostrar el bloque entre distintos párrafos, después de extractos de entradas, etc.

Sin embargo, si no encuentra la ubicación del bloque que busca, también puede crear su propia regla lógica condicional para incrustar el bloque personalizado en el lugar que prefiera.
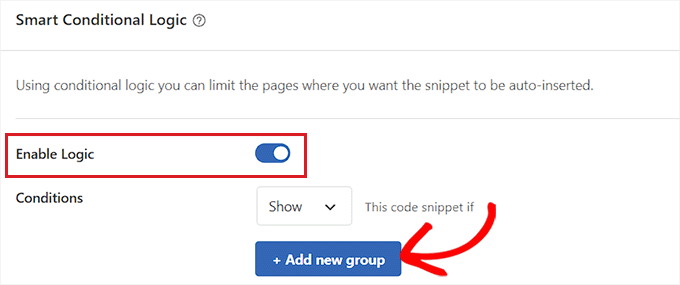
Para ello, desplácese hasta la sección “Lógica condicional inteligente” y active el conmutador “Activar lógica”.
A continuación, debe hacer clic en el botón “Añadir nuevo grupo” para empezar a crear una regla lógica condicional.

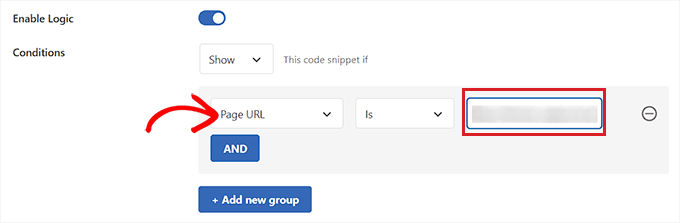
Por ejemplo, si solo desea mostrar el bloque personalizado que ha creado en una página o entrada concreta, tendrá que seleccionar la opción “URL de la página” en el menú desplegable de la derecha.
Después de eso, puede dejar el menú desplegable en el centro como está y luego añadir la URL de la página de WordPress / entrada de su elección en el campo de la izquierda.
También puede configurar su regla lógica condicional para mostrar solo el bloque personalizado en una página específica, usuarios conectados, páginas de tiendas WooCommerce, páginas de Easy Digital Downloads, fechas específicas y más.

Una vez hecho esto, desplácese hasta la parte superior de la página y cambie el conmutador “Inactivo” a “Activo”. A continuación, haz clic en el botón “Actualizar” para guardar tus ajustes.
Su bloque personalizado se añadirá automáticamente a todas las ubicaciones que haya seleccionado para el fragmento de código.

Ten en cuenta que el bloque personalizado que hayas creado no se mostrará como opción en el menú de bloques del editor Gutenberg de WordPress.
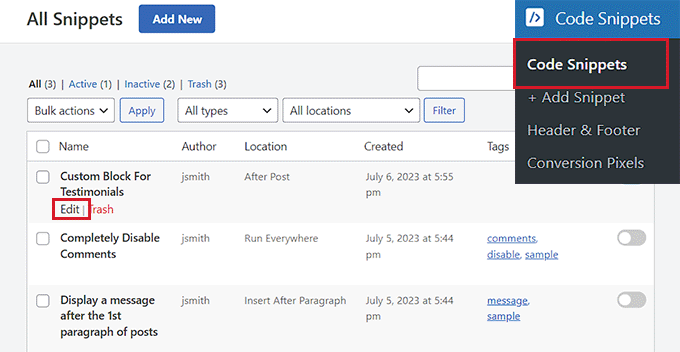
Tendrá que configurar los ajustes del bloque visitando la página Fragmentos de código desde el escritorio de WordPress y haciendo clic en el enlace “Editar” situado bajo el fragmento de código del bloque.
Se abrirá la página “Editar fragmento de código”, donde podrá personalizar el bloque o cambiar su ubicación y las reglas de lógica condicional fácilmente.

Ahora, visite su sitio web para ver en acción el bloque personalizado que ha creado.
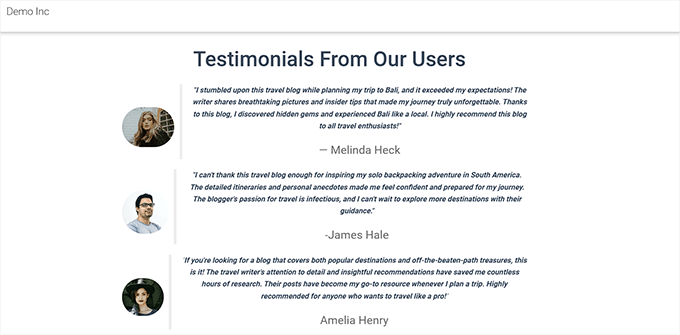
Aquí está nuestro bloque personalizado Testimonios en nuestro sitio web de demostración.

Método 2: Crear Bloques Personalizados para WordPress Usando el plugin de código personalizado Genesis (Gratis)
Si eres un usuario intermedio y buscas una solución gratuita, entonces este método es para ti. Ten en cuenta que necesitarás estar familiarizado con HTML y CSS para seguir las instrucciones de este método.
En primer lugar, debe instalar y activar el plugin Genesis Custom Blocks. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Para este tutorial, construiremos un bloque Testimonials.
Paso 1: Crear un bloque personalizado para WordPress
En primer lugar, diríjase a la página Bloques personalizados ” Añadir nuevo desde la barra lateral de administración de WordPress.

Esto le llevará a la página del Editor de Bloques, donde creará un bloque personalizado para su sitio WordPress.
A partir de aquí, puede empezar por dar un nombre a su bloque.

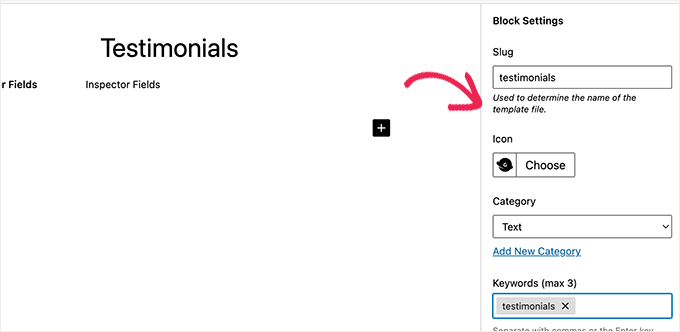
Ahora, en la parte derecha de la página, encontrará las propiedades del bloque que puede configurar.
Aquí puede elegir un icono para su bloque, añadir una categoría y palabras clave.

El slug se rellenará automáticamente basándose en el nombre de su bloque, por lo que no tiene que cambiarlo. Sin embargo, puede escribir hasta 3 palabras clave en el campo de texto “Palabras clave” para que su bloque pueda encontrarse fácilmente.
Ahora es el momento de añadir algunos campos a tu bloque. Puede añadir diferentes tipos de campos como texto, números, direcciones de correo electrónico, URLs, colores, imágenes, casillas de verificación, botones de radio y mucho más.
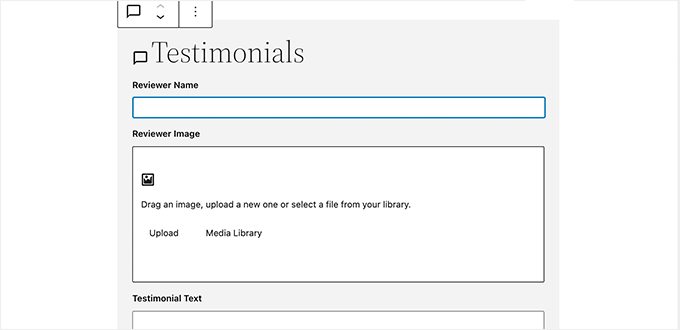
Vamos a añadir tres campos a nuestro bloque personalizado Testimonios: un campo de imagen para la foto del autor de la reseña, un cuadro de texto para el nombre del autor de la reseña y un campo de área de texto para el texto del testimonio.
Basta con hacer clic en el botón “+” para insertar el primer campo.

Esto abrirá algunas opciones para el campo en la columna derecha. Echemos un vistazo a cada una de ellas.
- Etiqueta de campo: Puede utilizar cualquier nombre de su elección para la etiqueta del campo. Llamemos a nuestro primer campo “Imagen del revisor”.
- Nombre del campo: El nombre del campo se generará automáticamente basándose en la etiqueta del campo. Utilizaremos este nombre de campo en el siguiente paso, así que asegúrate de que es único para cada campo.
- Tipo de campo: Aquí puede seleccionar el tipo de campo. Queremos que nuestro primer campo sea una imagen, así que seleccionaremos ‘Imagen’ en el menú desplegable.
- Ubicación del campo: Puedes decidir si quieres añadir el campo al editor o al inspector.
- Texto de ayuda: Puede añadir algún texto para describir el campo. Esto no es obligatorio / requerido / necesario si está creando este bloque para su uso personal, pero puede ser útil para blogs de varios autores.
También puede ver algunas opciones adicionales basadas en el tipo de campo que elija. Por ejemplo, si selecciona un campo de texto, obtendrá opciones adicionales como texto de marcador de posición y límite de caracteres.
Siguiendo el proceso anterior, vamos a añadir otros 2 campos para nuestro bloque Testimonios al hacer clic en el botón ‘+’.
Si desea reordenar los campos, puede hacerlo arrastrándolos con el asa situada a la izquierda de cada etiqueta de campo. Para editar o borrar un campo en particular, debe hacer clic en la etiqueta del campo y editar las opciones en la columna derecha.

Una vez que haya terminado, sólo tiene que hacer clic en el botón “Publicar” situado en la parte derecha de la página para guardar su bloque Gutenberg personalizado.
Paso 2: Crear una plantilla de bloque personalizada
Aunque haya creado el bloque personalizado de WordPress en el último paso, no funcionará hasta que cree una plantilla de bloque.
La plantilla del bloque determina exactamente cómo se muestra en tu sitio web la información introducida en el bloque. Tú decides su aspecto utilizando HTML y CSS, o incluso código PHP si necesitas ejecutar funciones o hacer otras cosas avanzadas con los datos.
Hay dos formas de crear una plantilla de bloque. Si la salida del bloque está en HTML/CSS, puede utilizar el editor de plantillas integrado.
Por otro lado, si su salida de bloque requiere que se ejecute algún PHP en segundo plano, entonces tendrá que crear manualmente un archivo de plantilla de bloque y subirlo a la carpeta de su tema.
Método 1: Utilizar el editor de plantillas incorporado
En la pantalla de edición de bloques personalizados, basta con cambiar a la pestaña “Editor de plantillas” e introducir el código HTML en la pestaña de marcado.

Puede escribir su HTML y utilizar dobles llaves para insertar valores de campo de bloque.
Por ejemplo, hemos utilizado el siguiente código HTML para el bloque de ejemplo que hemos creado anteriormente:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Después de eso, sólo tienes que cambiar a la pestaña ‘CSS’ para dar estilo a tu marcado de salida de bloque.

Este es el ejemplo de CSS que hemos utilizado para nuestro bloque personalizado:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Método 2: Subida manual de plantillas de bloques personalizadas
Este método se recomienda si necesita utilizar PHP para interactuar con sus campos de bloque personalizados. Deberá subir la plantilla del editor directamente a su tema.
En primer lugar, debe crear una carpeta en su ordenador y nombrarla con su slug de nombre de bloque personalizado.
Por ejemplo, nuestro bloque de demostración se llama Testimonios, así que crearemos una carpeta de testimonios.

A continuación, tienes que crear un archivo llamado block. php utilizando un editor de texto plano. Aquí es donde pondrás la parte HTML / PHP de tu plantilla de bloque.
Esta es la plantilla que hemos utilizado para nuestro ejemplo:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Tal vez haya advertido que hemos utilizado la función block_field( ) para obtener datos de un campo de bloque.
Hemos envuelto nuestros campos de bloque en el HTML que queremos utilizar para mostrar el bloque. También hemos añadido clases CSS para poder aplicar el estilo adecuado al bloque.
No olvides guardar el archivo dentro de la carpeta que creaste anteriormente.
A continuación, tienes que crear otro archivo con el editor de texto plano de tu ordenador y guardarlo como block.css dentro de la carpeta que has creado.
Utilizaremos este archivo para añadir el CSS necesario para dar estilo a nuestro bloque. Este es el CSS de muestra que hemos utilizado para este ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
No olvides guardar los cambios.
Su carpeta de plantillas de bloques tendrá ahora dos archivos de plantilla en su interior.

A continuación, deberá subir la carpeta de bloques a su sitio web mediante un cliente FTP o la aplicación Administrador de archivos del panel de control de su cuenta de alojamiento de WordPress.
Una vez conectado, vaya a la carpeta /wp-content/themes/your-current-theme/ .

Si la carpeta de tu tema no tiene una carpeta llamada “bloques”, crea una nueva y llámala "bloques".
A continuación, tienes que subir la carpeta que has creado en tu ordenador a la carpeta de bloques.

Ya está. Ha creado correctamente los archivos de plantilla manual para su bloque personalizado.
Paso 3: Vista previa del bloque personalizado
Antes de poder obtener una vista previa de su HTML/CSS, deberá proporcionar algunos datos de prueba que puedan utilizarse para mostrar una salida de muestra.
Dentro del área de administrador de WordPress, edite su bloque y cambie a la pestaña “Vista previa del editor”. Aquí tienes que introducir algunos datos ficticios.

Estos datos no formarán parte de su bloque personalizado y solo se utilizarán para obtener una vista previa de los cambios realizados mediante HTML y CSS.
Una vez que hayas añadido los datos, recuerda hacer clic en el botón “Actualizar” para guardar los cambios.

Si no hace clic en el botón “Actualizar”, no podrá ver la vista previa de su bloque personalizado.
Ahora puede cambiar a la pestaña ‘Vista previa del front-end’ para ver cómo se verá su bloque en el front-end de su sitio web WordPress.

Si todo le parece bien, puede volver a actualizar el bloque para guardar los cambios no guardados.
Paso 4: Usar su bloque personalizado en WordPress
Ahora puede utilizar su bloque personalizado en WordPress como lo haría con cualquier otro bloque.
Simplemente edita cualquier entrada o página en la que quieras utilizar este bloque. A continuación, haz clic en el botón “Añadir bloque” (+) de la esquina superior izquierda para abrir el menú de bloques.

Aquí, utilice la característica de búsqueda para encontrar su bloque escribiendo su nombre o palabras clave. A continuación, añádalo a la página o entrada.
Después de insertar el bloque personalizado en el área de contenido, verá los campos del bloque que creó anteriormente.

Puede rellenar los campos del bloque según sea necesario.
Al pasar del bloque personalizado de WordPress a otro, el editor mostrará automáticamente una vista previa en vivo de su bloque.

Ahora puede guardar su entrada y página y obtener una vista previa para ver su bloque personalizado en acción en su sitio web.
Este es el aspecto del bloque Testimonios en nuestro sitio de prueba.

Bonificación: Cree plantillas personalizadas para sus entradas
Además de crear bloques personalizados, puede añadir plantillas personalizadas para las entradas o páginas del blog de su sitio web.
Una plantilla es una estructura / disposición / diseño / plantilla que puedes añadir a tus entradas para que tengan un aspecto diferente al de otras páginas y contenidos. Esto puede hacer que sus entradas sean más atractivas y visualmente atractivas y puede ayudar a generar más clientes potenciales.
Puedes crear fácilmente una plantilla para todas tus entradas creando un bloque de Grupo reutilizable.
En primer lugar, tendrás que hacer clic en el botón “Añadir bloque” (+) para añadir el bloque de grupo a la entrada. A continuación, puedes añadir cualquier bloque dentro del grupo, incluidos encabezados, medios y texto, imágenes de portada, etc.

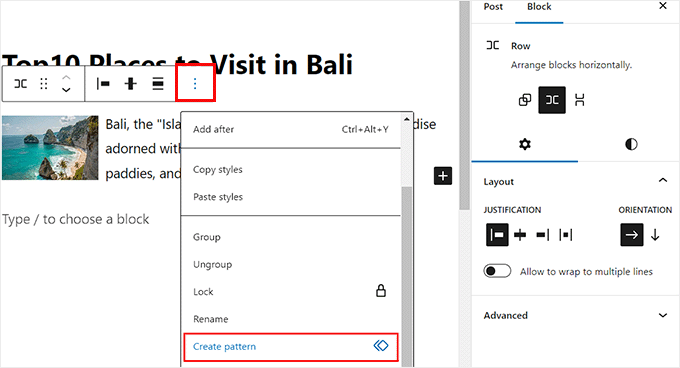
Una vez creada la plantilla de la entrada, haz clic en el menú de tres puntos de la barra de herramientas del bloque, en la parte superior del mismo. A continuación, haz clic en el botón “Crear patrón”.
Después, tu plantilla de entradas se guardará como un bloque reutilizable. Puedes acceder a ella y añadirla a cualquier entrada abriendo el menú de bloques (+) y cambiando a la pestaña “Patrones”.

Sin embargo, tenga en cuenta que este método de creación de plantillas de entradas personalizadas permite una funcionalidad limitada. Para crear una plantilla personalizada más hermosa sin ningún código, puede utilizar SeedProd, que es el mejor maquetador de páginas del mercado.
Para más detalles, consulte nuestro tutorial sobre cómo crear plantillas personalizadas para una sola entrada en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear fácilmente bloques Gutenberg personalizados para tu sitio web de WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir una lista de entradas de blog en el editor de WordPress y ver nuestros consejos esenciales para usar shortcodes en tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.