Al construir sitios web, a veces nos gusta agregar el feed de Facebook de la marca a una de sus páginas. Esto permite a los visitantes ver las últimas actualizaciones, anuncios e interacciones de la comunidad sin salir del sitio.
Si bien existen métodos manuales, no son los más eficientes para mostrar contenido de Facebook.
Muchos de nuestros lectores han preguntado sobre esta función y, después de explorar varias opciones, nos hemos decidido por Smash Balloon para nuestros feeds personalizados de Facebook. Es fácil de usar, está repleto de funciones y se adapta a usuarios de WordPress de todos los niveles.
En esta guía, te mostraremos cómo crear un feed personalizado de Facebook en WordPress utilizando nuestro método probado y comprobado.

¿Por qué crear un feed personalizado de Facebook en WordPress?
Según nuestro informe de estadísticas de redes sociales, Facebook tiene más de 3 mil millones de usuarios activos mensuales. Eso lo convierte en el sitio de redes sociales más grande del mundo. Como propietario de un sitio web, es posible que ya hayas creado una página o grupo de Facebook donde interactúas con tu audiencia.
Sin embargo, las personas que solo visitan tu sitio web no verán tus publicaciones de Facebook. Al agregar un feed personalizado de Facebook, puedes mostrar a los visitantes lo que sucede en tu grupo o página.
Esto puede hacer que tu sitio web sea más atractivo e interesante, especialmente si publicas contenido multimedia en Facebook, como videos e imágenes.

También es una excelente manera de promocionar tu página o grupo de Facebook, lo que te ayudará a obtener más Me gusta en Facebook y aumentar tus seguidores.
Dicho esto, veamos cómo agregar un feed personalizado de Facebook a tu sitio WordPress.org. Puedes usar los enlaces rápidos a continuación para navegar por esta guía paso a paso:
- Paso 1: Instala el plugin Smash Balloon Custom Facebook Feed
- Paso 2: Conecta tu página o grupo de Facebook a WordPress
- Paso 3: Crea un feed personalizado de Facebook en WordPress
- Paso 4: Personaliza tu feed de Facebook
- Paso 5: Agrega tu feed personalizado de Facebook a WordPress
- Consejo extra: Cómo agregar más feeds de redes sociales a WordPress
Paso 1: Instala el plugin Smash Balloon Custom Facebook Feed
La mejor manera y más amigable para principiantes de agregar un feed personalizado de Facebook a tu sitio web de WordPress es usando el plugin Smash Balloon Custom Facebook Feed.
Este plugin de Facebook te permite mostrar tu contenido y comentarios directamente en tu sitio e incluso combinar publicaciones de varios feeds de Facebook. También facilita la visualización de pruebas sociales potentes al incrustar reseñas de Facebook y publicaciones de la comunidad en tu sitio web.
Lo primero que debes hacer es instalar y activar el plugin Smash Balloon Custom Facebook Feed Pro. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
En esta publicación, usaremos la versión pro de Smash Balloon, ya que te permite mostrar videos y fotos en tu feed de Facebook, elegir diferentes diseños, filtrar tu feed según el tipo de publicación y más.
Sin embargo, también existe una versión gratuita que te permite crear un feed de Facebook personalizado para WordPress, sin importar tu presupuesto.
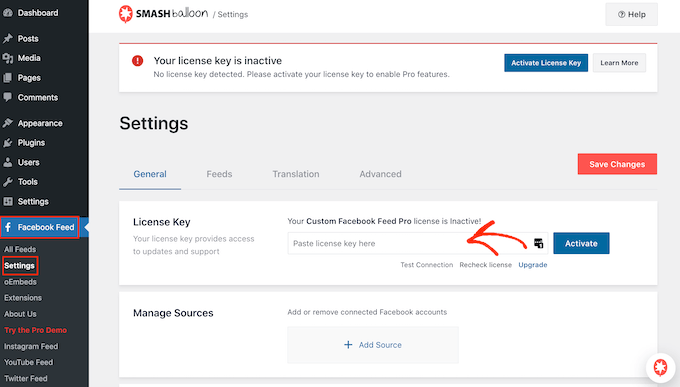
Tras la activación, deberás ir a Feed de Facebook » Configuración e introducir tu clave de licencia en el campo 'Clave de licencia'.

Encontrarás esta información en tu cuenta en el sitio web de Smash Balloon.
Después de ingresar la clave, simplemente haz clic en el botón ‘Activate’.
Paso 2: Conecta tu página o grupo de Facebook a WordPress
Smash Balloon Custom Facebook Feed te permite crear múltiples feeds de tus diferentes páginas y grupos de Facebook. Incluso puedes fusionar feeds para crear un feed personalizado.
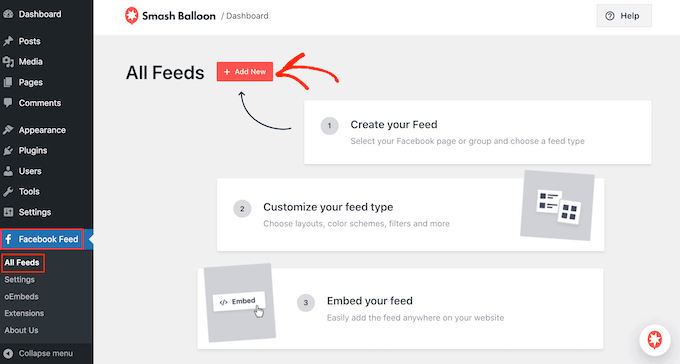
Para crear tu primer feed, ve a Facebook Feed » Todos los Feeds y luego haz clic en ‘Añadir Nuevo’.

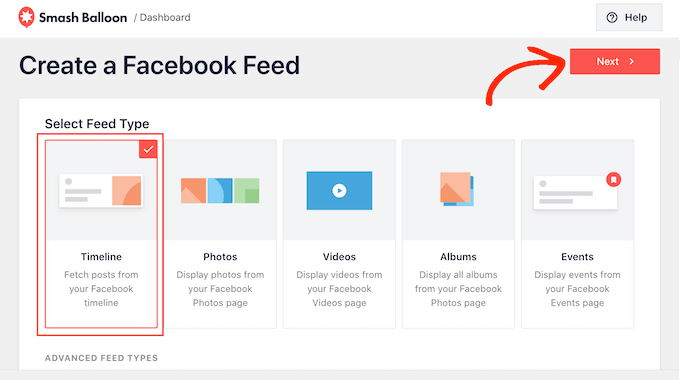
Smash Balloon te permite mostrar álbumes de Facebook, publicaciones de tu línea de tiempo, videos, eventos y más. Para esta guía, crearemos un feed de Facebook de 'Línea de tiempo', pero puedes seleccionar cualquier tipo de feed que desees.
Después de elegir un tipo de feed, haz clic en el botón 'Siguiente'.

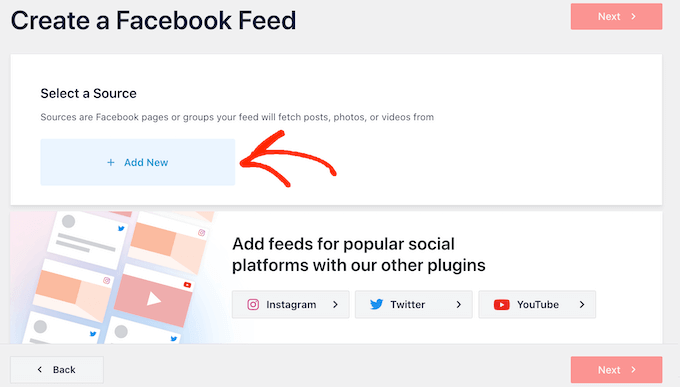
Ahora, necesitas seleccionar la página o grupo de Facebook de donde obtendrás el contenido.
Para empezar, haz clic en ‘Add New.’

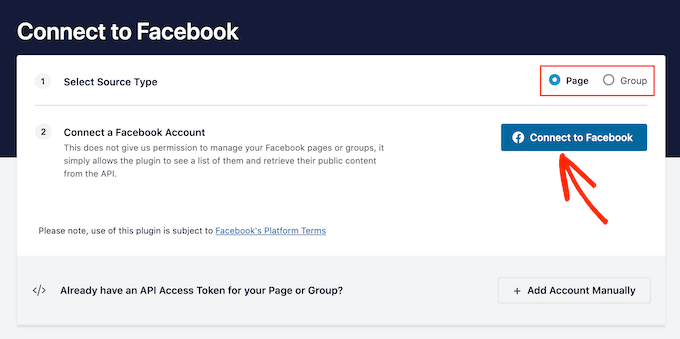
En la siguiente pantalla, elige si deseas incrustar un feed de grupo de Facebook en WordPress o crear un feed de página de Facebook.
Luego, simplemente haz clic en 'Conectar a Facebook'.

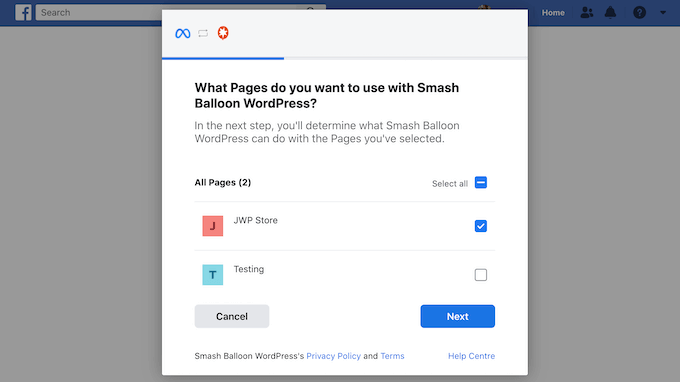
Esto abre una ventana emergente donde puedes iniciar sesión en tu cuenta de Facebook y elegir las páginas o grupos que deseas usar en tu feed.
Después de hacer tu selección, haz clic en el botón 'Siguiente'.

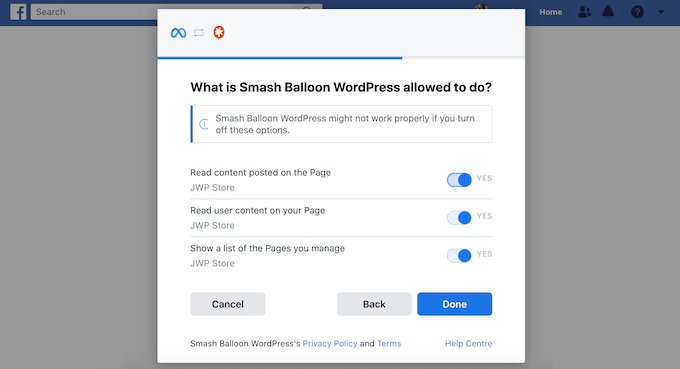
Una vez que hayas hecho eso, Facebook mostrará toda la información a la que Smash Balloon tendrá acceso y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a tu cuenta de Facebook, simplemente haz clic en cualquiera de los interruptores para cambiarlos de 'Sí' a 'No'. Ten en cuenta que esto puede afectar el contenido que puedes mostrar en el feed de redes sociales.
Teniendo esto en cuenta, recomendamos dejar todos estos interruptores activados.

Cuando estés listo, haz clic en ‘Listo’.
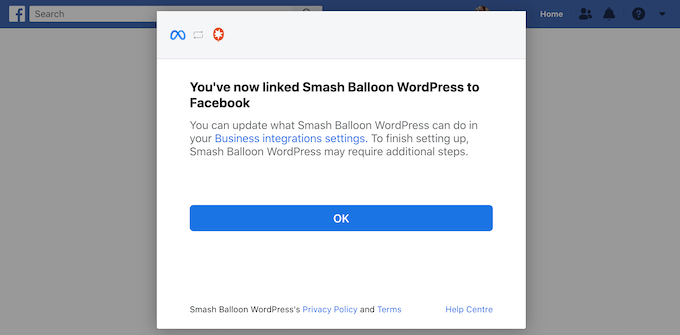
Después de unos momentos, deberías ver un mensaje que indica que has vinculado exitosamente tu sitio web de WordPress a Facebook. Ahora puedes hacer clic en 'OK'.

Con eso hecho, Smash Balloon te devolverá automáticamente al panel de WordPress.
Paso 3: Crea un feed personalizado de Facebook en WordPress
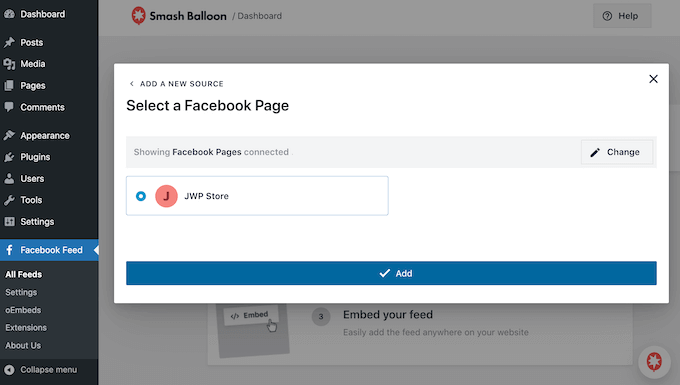
Ahora verá una ventana emergente con el grupo o página que acaba de vincular a su sitio web de WordPress. Simplemente seleccione el botón de opción junto a su fuente y luego haga clic en el botón ‘Agregar’.

Si cerró la ventana emergente accidentalmente, no se preocupe. Simplemente puede actualizar la pestaña para volver a abrir la ventana emergente.
Una vez que haya hecho eso, regresará a la página Facebook Feed » All Feeds.
Al igual que antes, haga clic en el botón ‘Agregar nuevo’ y luego elija el tipo de feed personalizado de Facebook que desea crear, como Cronología, Fotos o Videos.
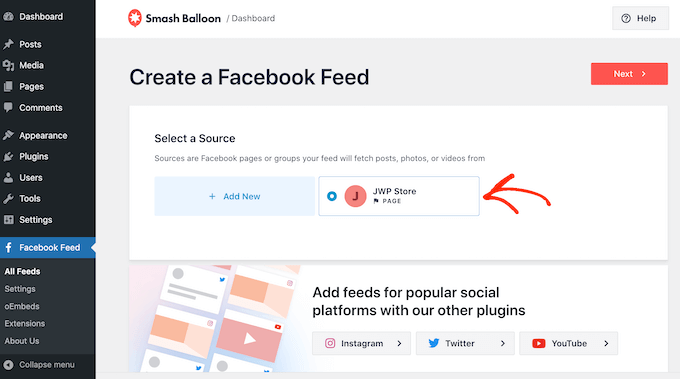
Luego, haga clic en ‘Siguiente’. Ahora, en ‘Seleccionar una fuente’, verá su grupo o página de Facebook como una opción.

Continúe y seleccione la página o el grupo, y luego haga clic en ‘Siguiente’.
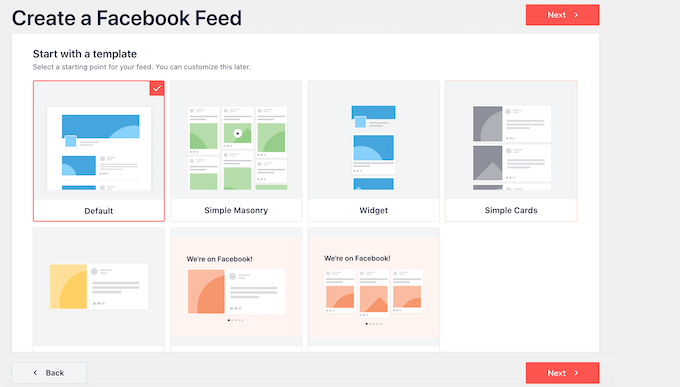
Ahora puede elegir la plantilla que desea usar como punto de partida para su feed. Todas estas plantillas son totalmente personalizables, por lo que puede ajustarlas para que se adapten perfectamente a su blog de WordPress o sitio web.
Usaremos la plantilla ‘Predeterminada’, pero puede usar cualquier plantilla que desee.

Después de elegir un diseño, haga clic en el botón ‘Siguiente’.
Smash Balloon ahora creará un feed de Facebook basado en su fuente y la plantilla elegida. Este es un buen comienzo, pero es posible que desee ajustar cómo aparece este feed en su sitio web.
Paso 4: Personaliza tu feed de Facebook
El plugin Smash Balloon Custom Facebook Feed le brinda muchas opciones de personalización para editar su feed. Teniendo esto en cuenta, vale la pena ver qué cambios puede hacer.
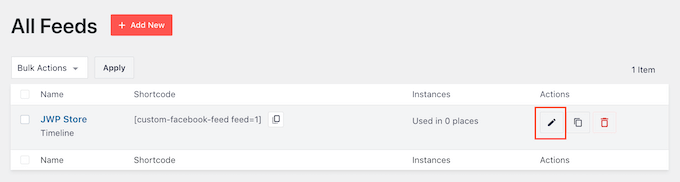
En la pantalla Facebook Feed » All Feeds, busque el feed que acaba de crear y haga clic en su botón ‘Editar’, que parece un pequeño lápiz.

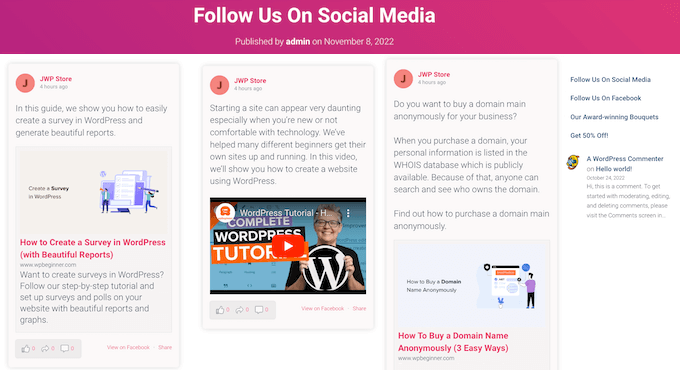
Esto abre el editor de feeds, que muestra una vista previa de cómo se verá el feed personalizado de Facebook en su sitio web. Aquí, puede ver todos los videos de Facebook incrustados, actualizaciones de estado y otro contenido que aparecerá en su sitio web de WordPress.
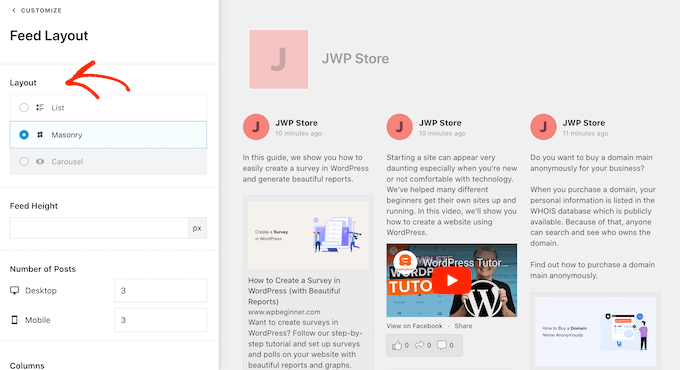
En el lado izquierdo, verás todas las diferentes configuraciones que puedes usar para personalizar el feed. La mayoría de estas configuraciones se explican por sí mismas, pero cubriremos rápidamente algunas áreas clave.

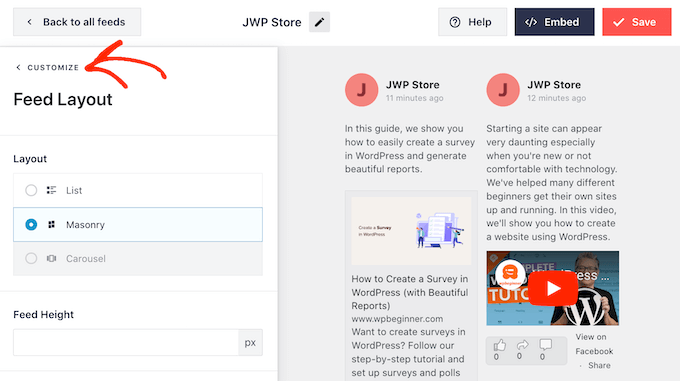
Para empezar, puedes cambiar cómo se muestran tus publicaciones haciendo clic en 'Feed Layout'.
En esta pantalla, puedes alternar entre diferentes diseños y cambiar la altura del feed. Incluso puedes crear un carrusel adaptable seleccionando el diseño 'Carousel'.
A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar diferentes configuraciones y ver qué funciona mejor para tu sitio web.

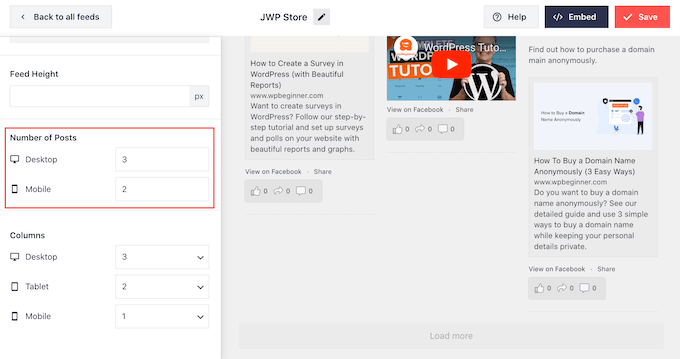
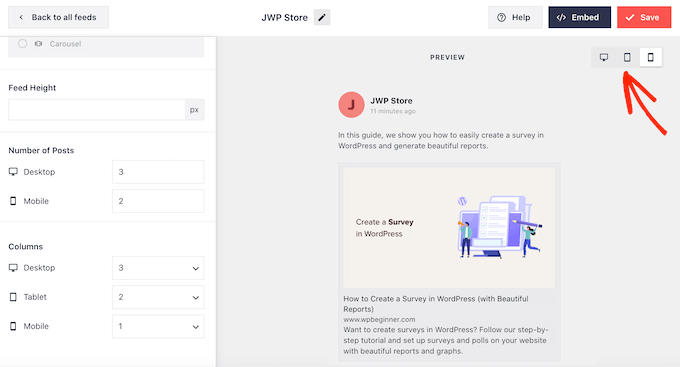
Por defecto, el feed mostrará el mismo número de publicaciones en computadoras de escritorio y dispositivos móviles como teléfonos inteligentes.
Sin embargo, los dispositivos móviles suelen tener pantallas más pequeñas y menos potencia de procesamiento, por lo que es posible que desees mostrar menos publicaciones en tabletas y teléfonos inteligentes. Para hacer esto, simplemente escribe un número diferente en el campo 'Mobile' bajo 'Number of Posts'.

Puedes previsualizar cómo se verán tus cambios en computadoras de escritorio, tabletas y teléfonos inteligentes usando la fila de botones en la esquina superior derecha.
Al probar diferentes diseños, puedes crear un feed personalizado que se vea genial, sin importar el dispositivo que esté usando el visitante.

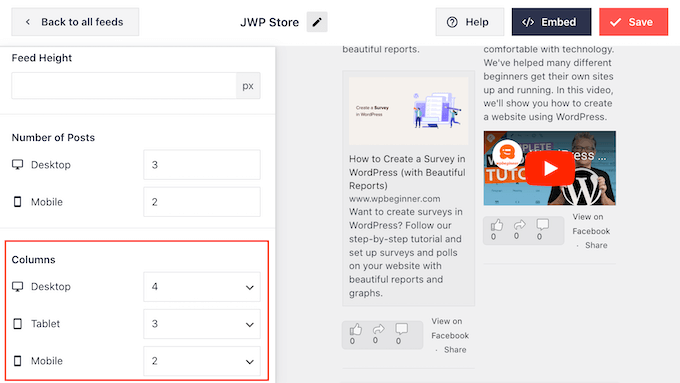
Por defecto, el feed de Facebook muestra menos columnas en smartphones y tablets en comparación con las computadoras de escritorio. Esto ayuda a que todo tu contenido quepa cómodamente en pantallas más pequeñas.
Sin embargo, después de probar la versión móvil de tu sitio web de WordPress, es posible que no estés contento con cómo se ven las columnas en smartphones y tablets. Si este es el caso, puedes ajustar las columnas cambiando los números en la sección 'Columnas'.

Cuando estés satisfecho con los cambios que has realizado, haz clic en el enlace 'Personalizar' en la parte superior del menú.
Esto te llevará de regreso al editor principal de Smash Balloon.

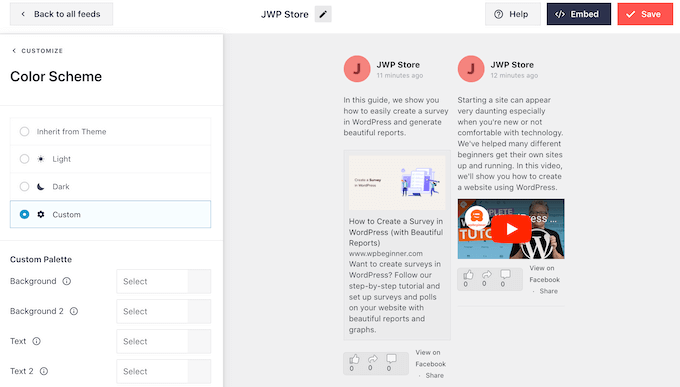
A continuación, puedes hacer clic en 'Esquema de color' en el menú de la izquierda y echar un vistazo a los diferentes colores que puedes agregar al feed de Facebook.
Por defecto, Smash Balloon utiliza un esquema de color heredado de tu tema de WordPress, pero también puedes elegir 'Claro' o 'Oscuro' o incluso crear tu propio esquema de color personalizado.

Por ejemplo, podrías cambiar el color del texto para que resalte del fondo de tu tema.
Por defecto, Smash Balloon agrega una cabecera a tu feed, que es la foto de perfil de tu Facebook y el nombre de tu página o grupo. Esto puede agregar un contexto adicional, en lugar de simplemente mostrar tu línea de tiempo de Facebook en WordPress.
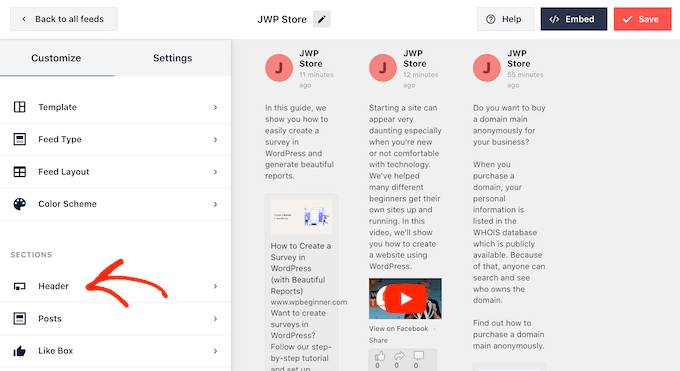
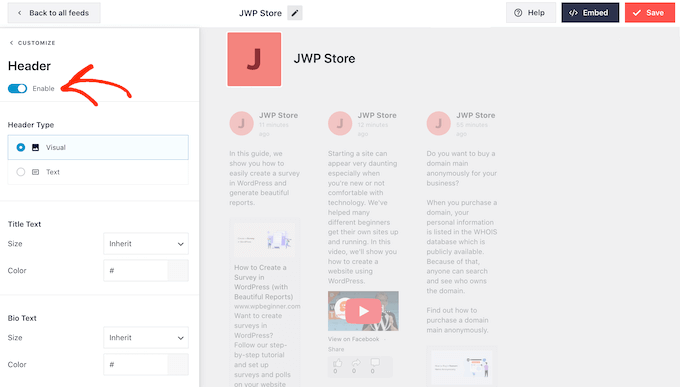
Para cambiar cómo se ve esto, haz clic en 'Cabecera' en el menú de la izquierda.

En esta pantalla, puedes cambiar el tamaño y el color de la cabecera, ocultar o mostrar tu foto de perfil de Facebook, y más.
Si deseas eliminar el encabezado por completo, haz clic en el interruptor para cambiarlo de azul (habilitado) a gris (deshabilitado).

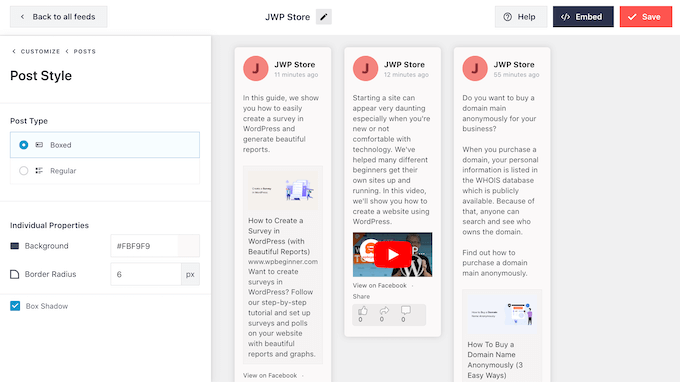
A continuación, la pantalla de ‘Publicaciones’. Aquí puedes cambiar el aspecto de las publicaciones individuales dentro del feed personalizado de Facebook.
Por ejemplo, puedes alternar entre estilos normal y en caja, cambiar el color de fondo, agregar una sombra de caja y más.

Por defecto, Smash Balloon no incluye el botón de ‘Me gusta’ de Facebook en tu feed.
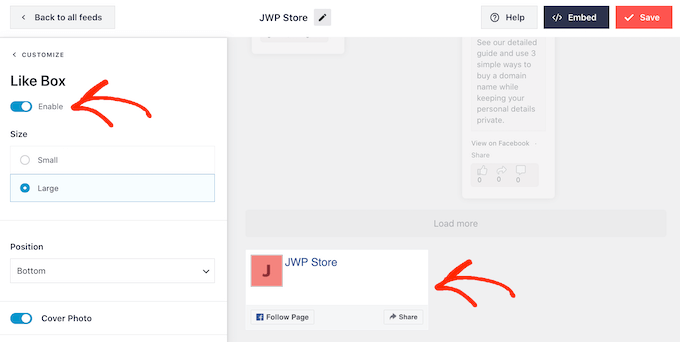
Para animar a más visitantes a seguir tu página de Facebook, es posible que desees agregar este botón seleccionando ‘Caja de Me gusta’ en el menú izquierdo del editor.
Después de eso, simplemente haz clic en el botón ‘Habilitar’ para que se ponga azul. Ahora, si te desplazas hasta la parte inferior de la vista previa, verás un botón de ‘Me gusta’.

Puedes estilizar esta área usando diferentes configuraciones. Por ejemplo, puedes elegir si el botón aparece en la parte superior o inferior del feed y si incluir la foto de portada de tu página de Facebook.
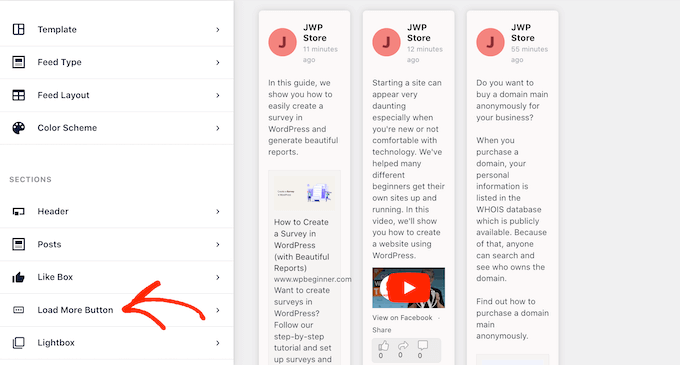
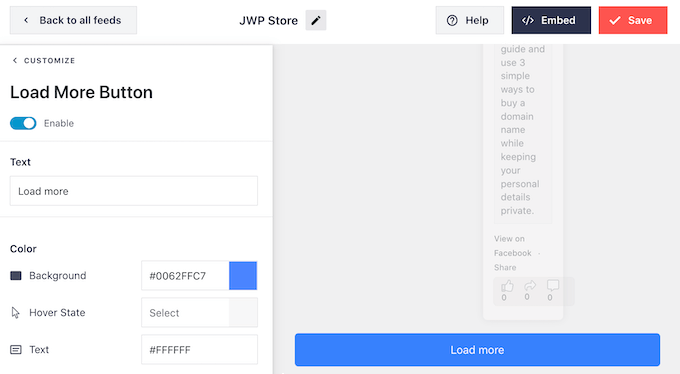
Cuando estés satisfecho con la apariencia del botón de ‘Me gusta’, puedes pasar a la pantalla ‘Load More Button’ (Botón Cargar más).

El botón ‘Cargar más’ anima a los visitantes a desplazarse por más de tu feed de Facebook.
Por esta razón, es posible que desees hacer que el botón sea más llamativo cambiando el color de fondo, el color del texto y la etiqueta.

Otra opción es eliminar el botón ‘Cargar más’ por completo haciendo clic en el interruptor ‘Habilitar’ para que se ponga gris.
Deshabilitar el botón ‘Cargar más’ es útil si tu feed de Facebook tiene un carácter temporal. Por ejemplo, si publicas principalmente sobre tu calendario de eventos de Facebook, entonces los visitantes podrían no necesitar desplazarse por tus publicaciones anteriores, ya que ya no son relevantes.
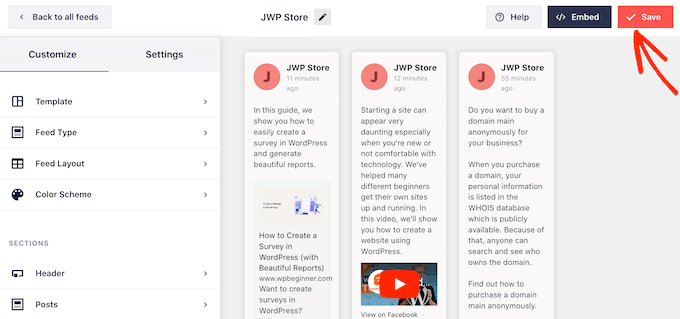
Cuando estés satisfecho con la configuración del feed personalizado de Facebook, no olvides hacer clic en ‘Guardar’ para almacenar tus cambios.
Ahora estás listo para agregar el feed de Facebook a tu sitio web de WordPress.

Paso 5: Agrega tu feed personalizado de Facebook a WordPress
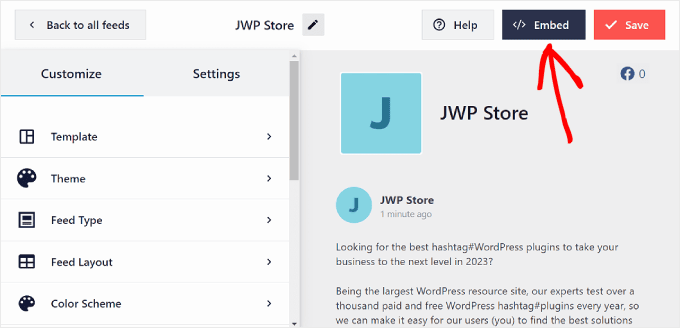
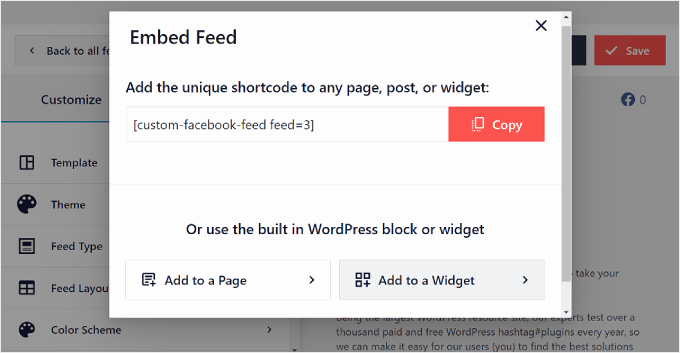
Para incrustar feeds de Facebook en WordPress, haz clic en el botón ‘Incrustar’ junto a ‘Guardar’.

Ahora verá dos opciones para agregar su feed de Facebook: código corto o bloque.
En nuestra experiencia, es más fácil insertar su feed de Facebook usando un bloque. Para hacerlo, puede hacer clic en 'Agregar a una página' o 'Agregar a un widget' si su tema tiene un área lista para widgets.
Nuestra guía usará el botón Agregar a una página como ejemplo.

Ahora, tendrá que elegir una página para insertar el feed de Facebook.
Simplemente seleccione una y haga clic en 'Agregar'.

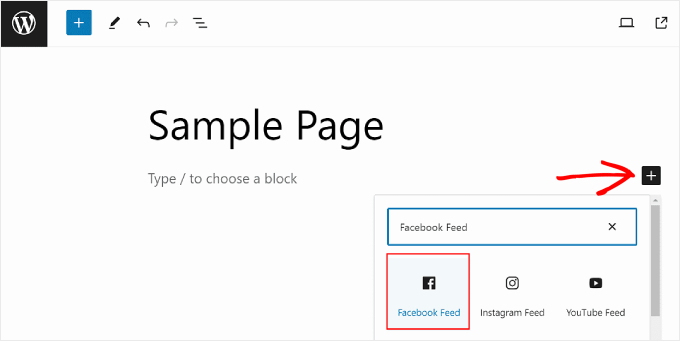
Serás redirigido al editor de bloques. Después de eso, simplemente haz clic en el botón ‘+ Agregar bloque’ y busca el bloque de feed de Facebook.
En esta etapa, puedes arrastrarlo y soltarlo donde mejor se vea.

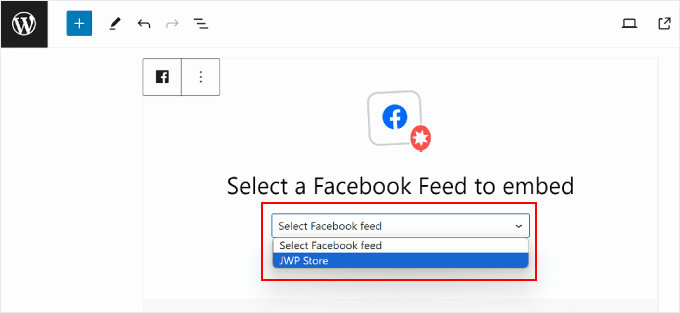
Una vez que hayas hecho eso, procede a seleccionar una fuente de feed de Facebook.
Así:

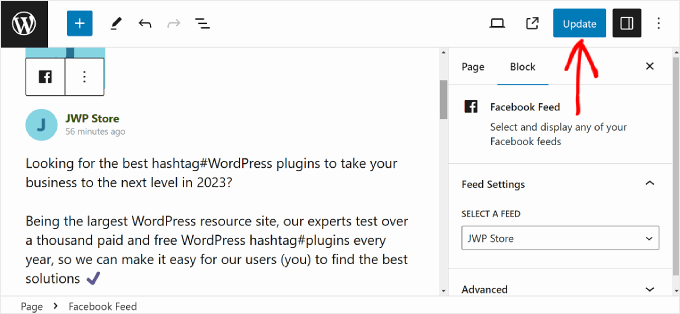
Tu feed de Facebook debería aparecer ahora.
Simplemente haz clic en ‘Actualizar’ para hacer oficiales los cambios.

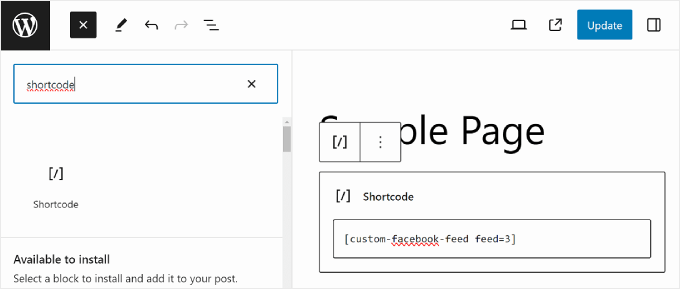
Si deseas usar el método de shortcode, puedes copiar el shortcode del popup ‘Insertar feed’ anterior.
Luego, simplemente pega el shortcode en un bloque de shortcode en el editor de contenido al editar una página, publicación o widget de WordPress. Una vez hecho, haz clic en ‘Actualizar’.
Para obtener más información sobre cómo colocar el shortcode, consulta nuestra guía sobre cómo agregar un shortcode en WordPress.

Consejo extra: Cómo agregar más feeds de redes sociales a WordPress
Si deseas insertar publicaciones de estado de Facebook en WordPress, mostrar tu línea de tiempo, mostrar álbumes de Facebook y más, entonces Custom Facebook Feed es el mejor plugin de WordPress para ello.
Sin embargo, muchos sitios web tienen varias cuentas de redes sociales, como un canal de YouTube, un perfil de Twitter y una cuenta de Instagram. Si creas contenido único para cada plataforma, entonces tiene sentido mostrar este contenido en tu sitio web de WordPress.
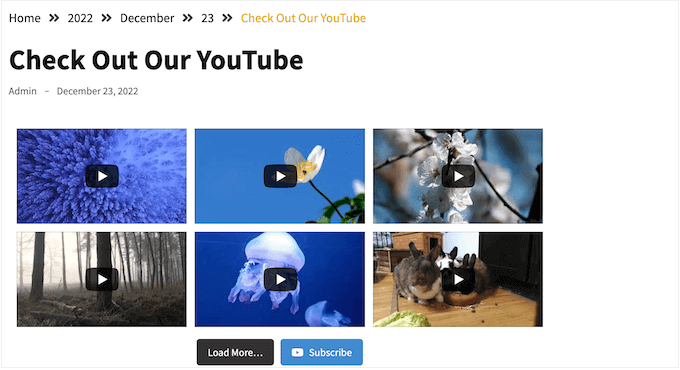
Puedes mostrar los últimos videos de tu canal de YouTube en WordPress usando el plugin gratuito Smash Balloon Feeds for YouTube.

Con más de mil millones de usuarios activos mensuales, Instagram es un excelente lugar para promocionar tus productos, servicios y publicaciones de blog.
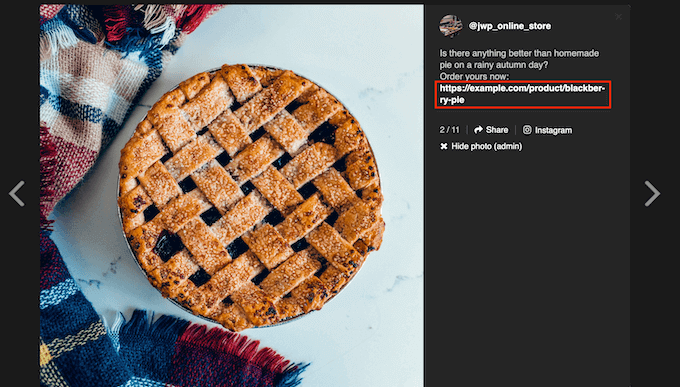
Si tienes una cuenta de Instagram, entonces puedes crear un feed personalizado de Instagram y luego agregarlo a cualquier página web, publicación o área lista para widgets. Incluso puedes agregar imágenes comprables de Instagram en WordPress.

Esperamos que este artículo te haya ayudado a agregar un feed personalizado de Facebook en WordPress. También te puede interesar nuestra guía definitiva de comercio social para usuarios de WordPress y nuestro artículo sobre cómo publicar automáticamente en Facebook a través de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mike S
¿Puedes cubrir cómo copiar automáticamente publicaciones a 2 páginas de FB?
Darknote
Hola,
Al poner el ID de la página no funciona, te saldrá en depuración, se indica en el error
developers.facebook.com/tools/debug/¡Absolutamente tienes que crear una aplicación de Facebook, es el único buen método!
RickH
¿Algún plugin que obtenga un 'estado' de FB de una cuenta de FB personal (visible públicamente) en una publicación separada? ¿Para que cada nuevo estado cree una nueva publicación?
Gracias…
Anthony
Gracias por este artículo. Lo he intentado y ha tenido éxito, pero uso esta herramienta para encontrar el ID de Facebook, también puede encontrar el ID de grupo y el ID de página.
Shubha das
Gracias por compartir esta publicación. Por favor, hazme saber si hay plugins gratuitos disponibles para crear un feed personalizado de Facebook.
melanie martins
El feed de Facebook de Arrow es gratuito, aunque me encantaría ver un tutorial para crear mi propio "plugin" de feed de Facebook
Munna Hossain
Gran aporte. Soy nuevo en WordPress. No lo sé todo sobre WordPress. Tu artículo ayudará a crear un feed personalizado de Facebook en mi sitio de WordPress. Gracias por compartir un artículo tan informativo.
Soporte de WPBeginner
Glad you found it helpful
Administrador
Tracy TC
¿Reconoces el feed en la página de inicio de Me gusta el hecho de que incluya miniaturas de cada publicación. Me parece más interesante visualmente que mostrar mi logo una y otra vez en el feed. No controlo esa área del sitio web (aunque sé que es WP) y el host no tiene interés en compartir qué plugin se utiliza.
¡¡Gracias!!