Copiar las entradas de formularios de WordPress en hojas de cálculo consume mucho tiempo. Consume horas cada semana, y un solo error al pegar puede arruinar todo tu flujo de trabajo.
Pero gestionar las entradas de formularios no tiene por qué significar lidiar con hojas de cálculo desordenadas y datos dispersos.
Al conectar tus formularios a Airtable, todo se mantiene organizado para ti, agiliza tus flujos de trabajo y te ahorra tiempo en la entrada manual. 🗂️
En WPBeginner, hemos probado diferentes plugins y métodos, y hemos encontrado la forma más fácil de crear formularios personalizados de Airtable en WordPress. En esta guía, te mostraremos exactamente cómo, sin necesidad de conocimientos técnicos.

¿Por qué crear un formulario personalizado de Airtable en WordPress?
Un formulario personalizado de Airtable en WordPress te ofrece una forma más inteligente de recopilar, organizar y utilizar los datos de tus formularios, todo en un solo lugar.
Imagina que tienes un sitio web muy activo con muchos datos que llegan de formularios de contacto, encuestas y preguntas de clientes. Mantener un registro de toda esta información puede convertirse rápidamente en una pesadilla.
Te encuentras perdido en un mar de correos electrónicos, hojas de cálculo y datos mal organizados, perdiendo un tiempo valioso intentando darles sentido. Aquí es donde los formularios personalizados de Airtable vienen al rescate.
Airtable es una herramienta de gestión de datos que te permite crear aplicaciones personalizadas basadas en datos. De esta manera, puedes visualizar mejor los datos recopilados en tu sitio web usando formularios de WordPress.
Por ejemplo, puedes usar los datos de tu formulario de contacto de WordPress en Airtable como una herramienta CRM (Gestión de Relaciones con Clientes) para administrar clientes potenciales y contactos capturados por tus formularios de WordPress.
También puedes almacenar datos de encuestas de usuarios en Airtable.
Aquí hay algunos otros casos de uso para usar Airtable con WordPress:
- 📄 Organización – Mantén las tareas organizadas por proyecto, asigna responsabilidades y usa vistas Kanban para seguir el progreso.
- 📅 Planificación de Contenido – Crea un calendario de contenido, haz un seguimiento de las fechas de publicación y asigna redactores y editores para aumentar el tráfico de tu blog.
- 🛒 Seguimiento de Inventario – Mantén una base de datos de productos para monitorear los niveles de stock de tu tienda en línea.
Básicamente, puedes usar los datos recopilados de tus formularios de contacto de WordPress en Airtable para crear aplicaciones, flujos de trabajo y herramientas personalizadas para tu negocio.
Con esto en mente, veamos cómo puedes crear fácilmente un formulario personalizado de Airtable en WordPress.
Cómo Crear un Formulario Personalizado de Airtable en WordPress
Para crear nuestro formulario personalizado de Airtable en WordPress, primero crearemos un formulario de contacto usando WPForms.
Luego conectaremos el formulario a Airtable utilizando un servicio llamado Uncanny Automator. Funciona como un puente para conectar dos aplicaciones diferentes sin necesidad de código. Puedes usarlo con docenas de aplicaciones en línea, incluyendo WPForms y Airtable.
Aquí tienes un resumen de los pasos que cubriremos en esta publicación:
- Crea tu formulario en WPForms
- Crea tu cuenta de Airtable
- Configura una base y una tabla en Airtable
- Integra Uncanny Automator con WPForms
- Consejo adicional: Envía mensajes SMS a tus clientes potenciales
- Preguntas frecuentes: Crea un formulario personalizado de Airtable en WordPress
- Lectura adicional: Haz crecer tu negocio con WordPress
¿Listo? Empecemos.
Paso 1: Crea tu formulario en WPForms
WPForms es el plugin constructor de formularios de contacto para WordPress más vendido del mercado y te permite crear cualquier tipo de formulario fácilmente usando una interfaz simple de arrastrar y soltar.
En WPBeginner, confiamos en WPForms para diversas tareas, incluida la creación de nuestros formularios de contacto y encuestas anuales a usuarios. Mantiene la creación de formularios fluida y eficiente, y puedes consultar nuestra reseña detallada de WPForms para verlo tú mismo.
Primero, necesitas instalar y activar el plugin WPForms. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
📝 Nota: Puedes usar la versión gratuita de WPForms para integrar Airtable con WPForms. Sin embargo, actualizar a WPForms Pro desbloquea más de 2000 plantillas de formularios, funciones avanzadas de formularios como lógica condicional, más opciones de pago ¡y mucho más!
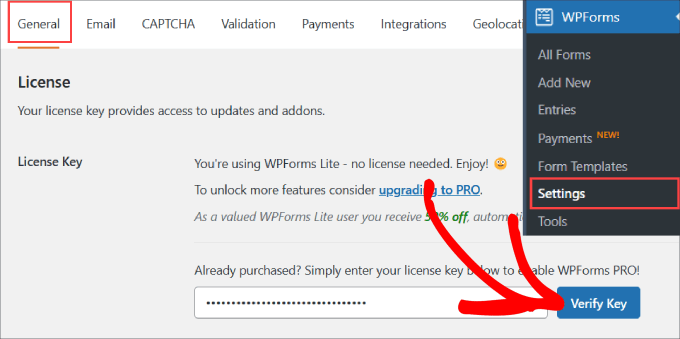
Tras la activación, debes ir a la página WPForms » Ajustes.
En la pestaña 'General', introduce la clave de licencia de tu cuenta en el sitio web de WPForms y haz clic en 'Verificar clave'.

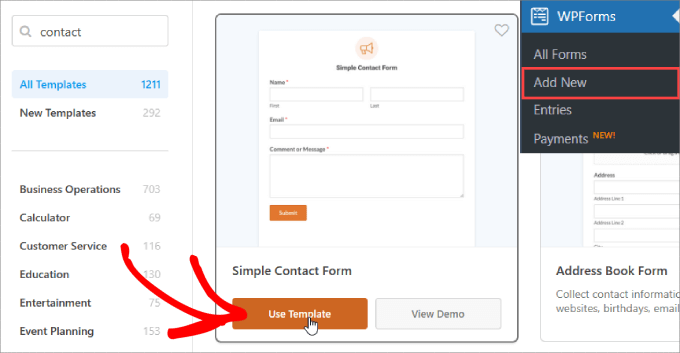
A continuación, debes visitar la página WPForms » Añadir nuevo en tu panel de WordPress. Esto iniciará la interfaz del constructor de WPForms, donde puedes elegir entre más de 2000 plantillas preconstruidas.
WPForms también tiene un constructor de formularios con IA, para que puedas crear formularios simplemente ingresando una indicación corta.

Esto hace que sea aún más rápido generar formularios personalizados sin empezar desde cero.
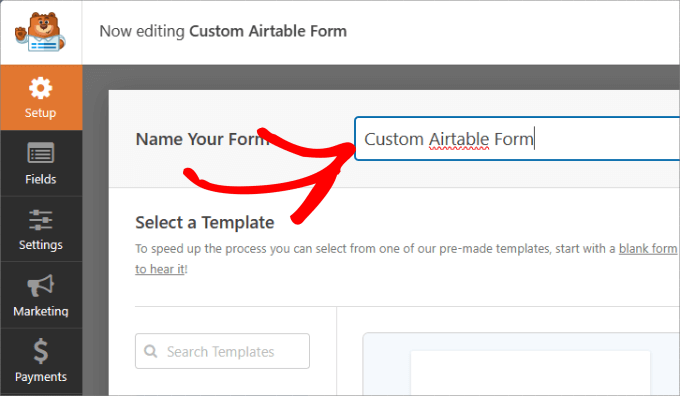
En la página de Configuración, asegúrate de darle un nombre a tu formulario para que puedas consultarlo fácilmente.

Y para este tutorial, usaremos la plantilla 'Formulario de Contacto Sencillo'.
Entonces, pasemos el cursor sobre él y hagamos clic en 'Usar Plantilla'.

Desde aquí, serás llevado al editor de arrastrar y soltar, donde puedes personalizar fácilmente el formulario.
Digamos que estamos creando un formulario de contacto para recopilar clientes potenciales de prospectos B2B. En este caso, querremos agregar 'Empresa' y 'Número de Teléfono' a nuestro formulario de contacto.
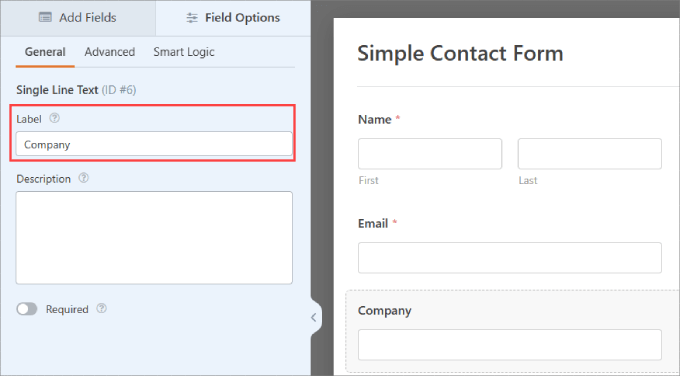
Para agregar la 'Empresa', necesitas agregar un elemento de 'Texto de Línea Única', luego haz clic en el elemento y renombra el campo a 'Empresa'.

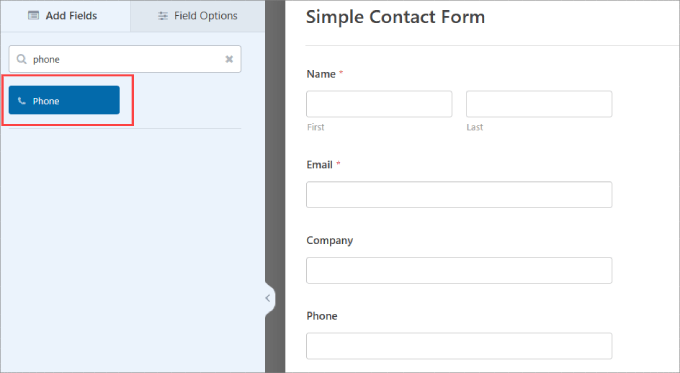
Si quieres que los prospectos proporcionen su número de teléfono, simplemente arrastra la opción de campo 'Teléfono' al editor.
Siéntete libre de agregar cualquier otro campo que se ajuste a tus necesidades. Para más detalles, puedes ver nuestra guía sobre cómo crear un formulario de contacto en WordPress.

Una vez que hayas configurado tu formulario, necesitas agregarlo a tu sitio web de WordPress.
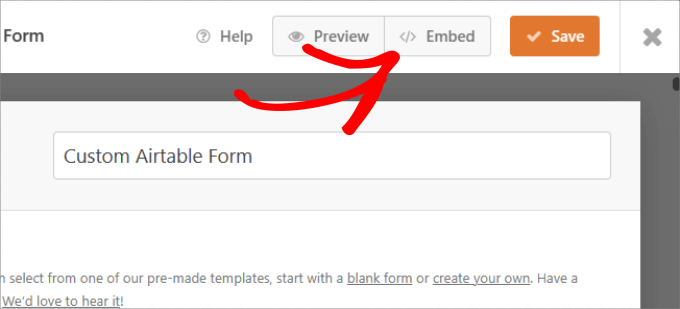
Simplemente presiona el botón 'Incrustar' en la parte superior.

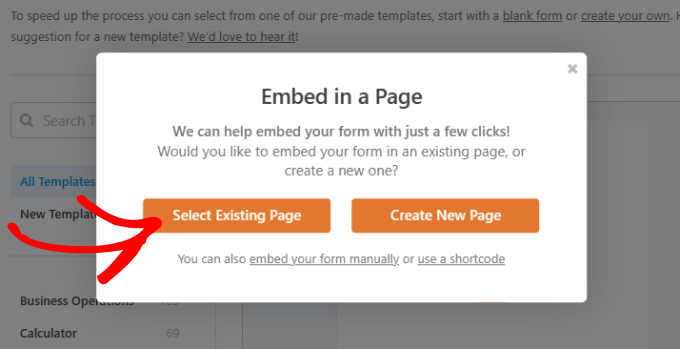
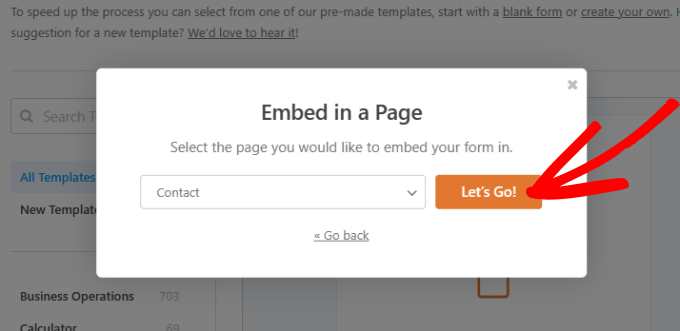
Puedes elegir incrustar el formulario de contacto en una página existente o en una nueva página.
En este caso, elegiremos 'Seleccionar Página Existente'.

Después de eso, puedes elegir cualquier página que desees y seleccionar el botón '¡Vamos!'
Esto te llevará al editor de contenido de WordPress de esa página.

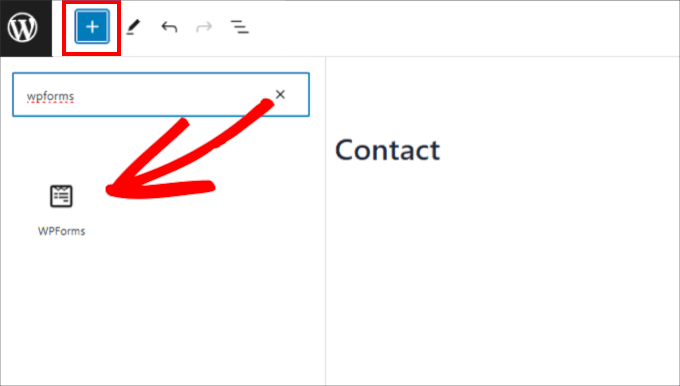
Todo lo que tienes que hacer es presionar el botón ‘+’ en la esquina superior izquierda.
Luego, busca y selecciona el widget WForms para agregarlo a tu página.

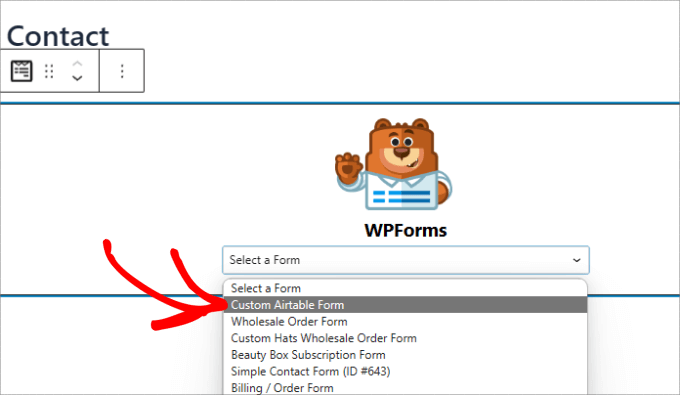
Desde aquí, puedes elegir el formulario de contacto que acabas de crear.
Eso incrustará automáticamente el formulario en tu página.

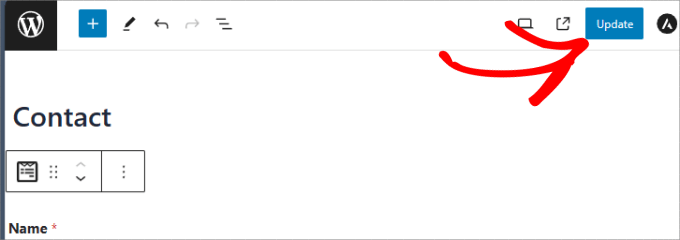
A continuación, asegúrate de presionar el botón ‘Actualizar’ en la parte superior.
Ahora, tu formulario debería agregarse a tu página de WordPress.

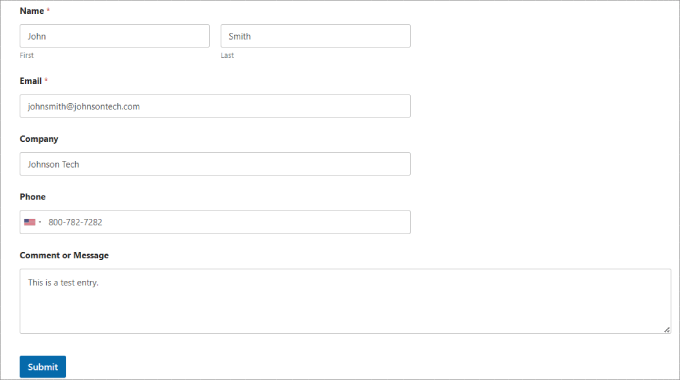
Después de haber agregado tu formulario a tu sitio web, procede a crear una entrada de prueba. Esto se usará para configurar y verificar la conexión entre WPForms y Airtable.
Aquí está nuestra entrada de prueba, con nombre, correo electrónico, teléfono, nombre de la empresa y un mensaje:

🧑💻 Consejo profesional: A veces, los correos electrónicos de los formularios de WordPress se pierden o terminan en la carpeta de spam. Para solucionar esto, recomendamos usar WP Mail SMTP para asegurarte de que tus notificaciones lleguen a las bandejas de entrada. Sigue nuestra guía paso a paso para solucionar el problema de que WordPress no envía correos electrónicos.
Paso 2: Crea tu cuenta de Airtable
Antes de integrar Airtable usando Uncanny Automator, asegúrate de tener una cuenta de Airtable.
En su sitio web, simplemente haz clic en el botón ‘Regístrate gratis’ para empezar.

Luego se te pedirá que ingreses tu dirección de correo electrónico. Alternativamente, puedes usar el inicio de sesión único o tu cuenta de Google existente para crear una cuenta de Airtable.
Siéntete libre de elegir el método que prefieras. Nosotros elegiremos ‘Continuar con Google’.

A continuación, simplemente sigue el asistente de configuración de la cuenta.
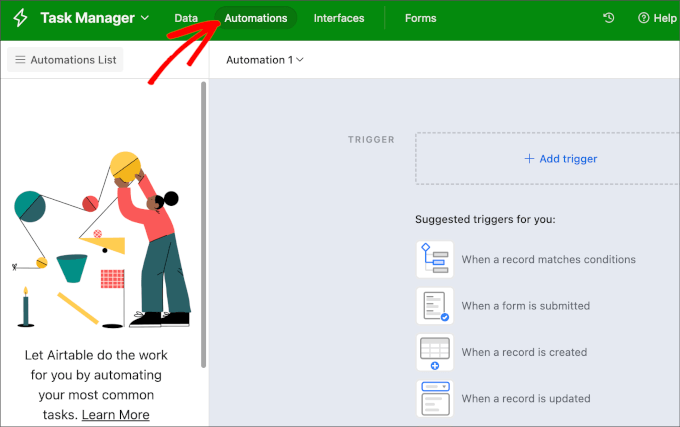
Al crear una cuenta, puedes cambiar a la pestaña ‘Automatizaciones’ en la esquina superior izquierda de Airtable.

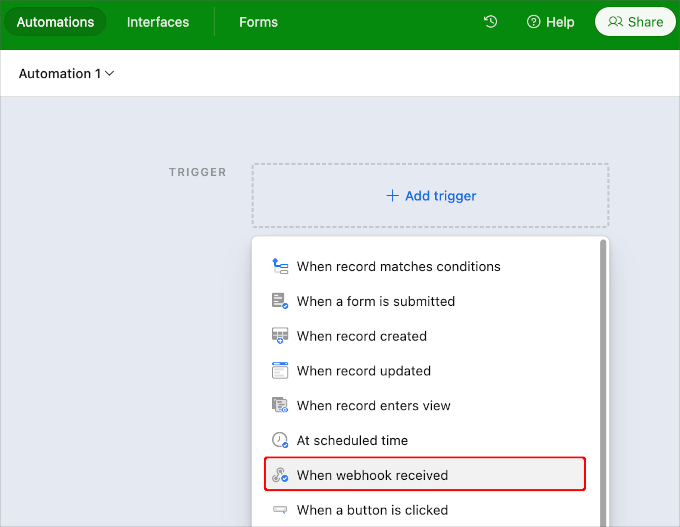
Haz clic en el botón ‘+ Agregar disparador’.
Esto abrirá los elementos del menú desplegable, y querrás hacer clic en ‘Cuando se recibe un webhook’.

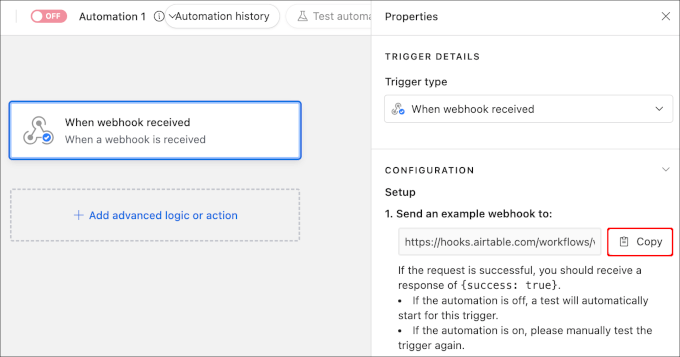
Una vez agregado, deberías ver una barra lateral derecha donde puedes acceder a la URL única del webhook.
Necesitarás esta URL para la siguiente parte del tutorial, así que querrás hacer clic en el botón ‘Copiar’ junto a ella.

Luego, puedes almacenar temporalmente esta URL en un lugar conveniente, como un bloc de notas. La usaremos más adelante en la guía.
Paso 3: Configura una base y una tabla en Airtable
A continuación, necesitamos crear una base en Airtable para almacenar toda la información que recopilamos de nuestro formulario de contacto.
Si eres nuevo en Airtable, es posible que no sepas cómo configurar una base y una tabla.
En primer lugar, la base es la base de datos de nivel superior que se utiliza para organizar y almacenar información. Una tabla en Airtable es similar a una hoja en una hoja de cálculo.
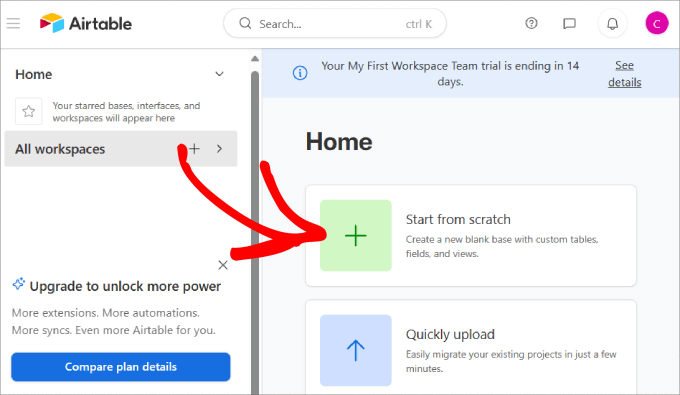
En tu cuenta de Airtable, haz clic en la opción 'Empezar desde cero' en tu panel de inicio.
Si tienes una hoja de cálculo existente que deseas migrar a Airtable, simplemente haz clic en la opción 'Cargar rápidamente'.

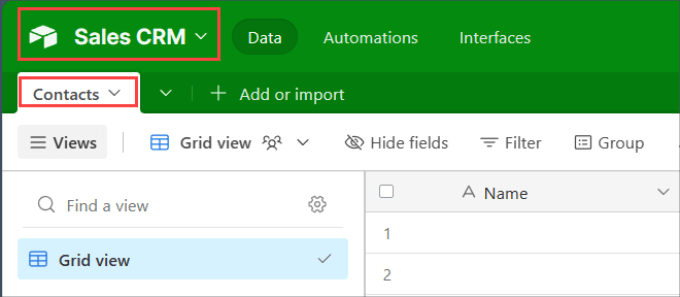
Nombra tu base y tabla.
Hemos decidido nombrar nuestra base 'Sales CRM' y la tabla 'Contacts'.

Luego, cambia las etiquetas de las columnas superiores para que coincidan con los campos del formulario que acabas de crear en WPForms.
En este caso, agregamos etiquetas para 'Nombre', 'Empresa', 'Correo electrónico' y 'Teléfono'.

Querrás mantener esta pestaña abierta, ya que volveremos a consultarla más tarde para verificar si nuestra automatización de WordPress funciona.
Paso 4: Integra Uncanny Automator con WPForms
Ahora, volvamos a tu panel de WordPress.
Para crear un puente entre WPForms y Airtable, usaremos Uncanny Automator. Es uno de los mejores y más populares plugins de automatización del mercado, utilizado por más de 40,000 usuarios de WordPress.
Lo hemos probado a fondo y lo encontramos increíblemente confiable para automatizar procesos de WordPress. Echa un vistazo a nuestra reseña de Uncanny Automator para ver cómo puede mejorar tu flujo de trabajo.
Así que, instalemos y activemos el plugin Uncanny Automator. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
📝 Nota: Puedes usar la versión gratuita de Uncanny Automator para conectar WPForms y Airtable. Dicho esto, Uncanny Automator Pro desbloquea flujos de trabajo más avanzados, como agregar retrasos o reglas condicionales a tus recetas.
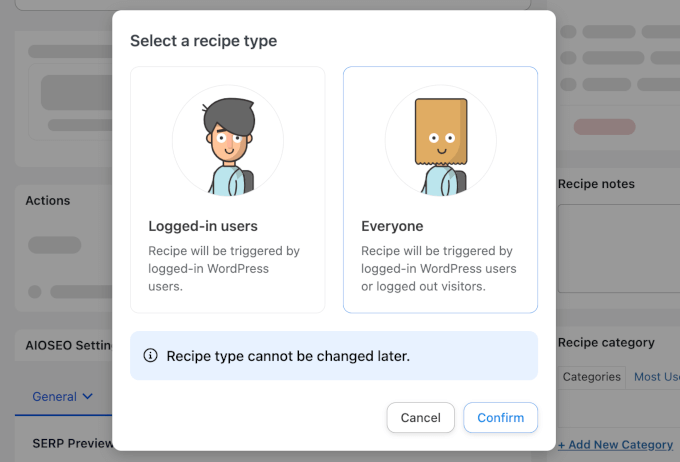
Una vez instalado, deberás navegar a Automator » Agregar Nuevo para crear una nueva receta. En la ventana emergente que aparece, elige 'Todos'.
Esto asegura que la automatización se aplique a todos los visitantes, no solo a los usuarios registrados o roles específicos, por lo que la receta se ejecuta cada vez que un visitante activa la acción.

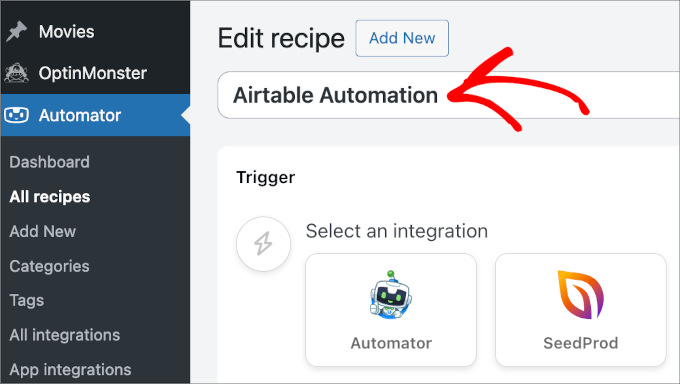
En el editor, procede a nombrar tu receta.
Recomendamos usar un nombre fácil para que puedas referirte a él fácilmente cuando lo necesites. Por ejemplo, usaremos 'Automatización de Airtable' como nombre de la receta.

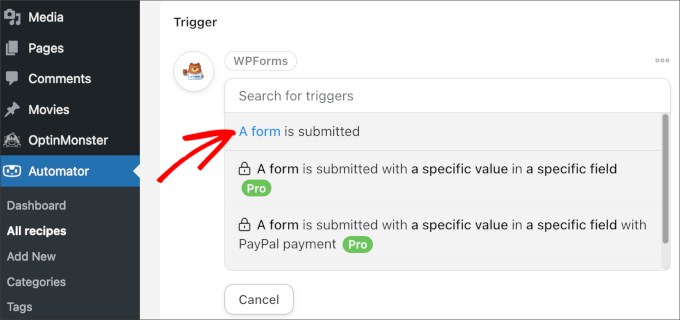
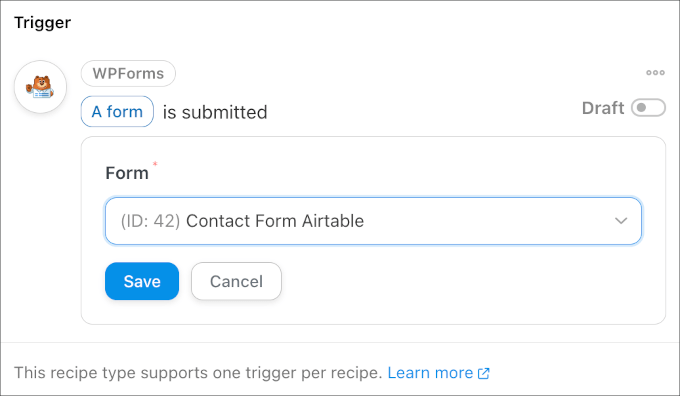
Ahora, pasemos a la sección 'Disparador'.
Aquí, deberás elegir WPForms y luego seleccionar el disparador de la lista disponible en el menú desplegable. Elegiremos 'Se envía un formulario'.

Después de eso, deberás elegir qué formulario activará la automatización.
Procede a elegir el que acabamos de crear del menú desplegable. Luego, no olvides hacer clic en el botón 'Guardar'.

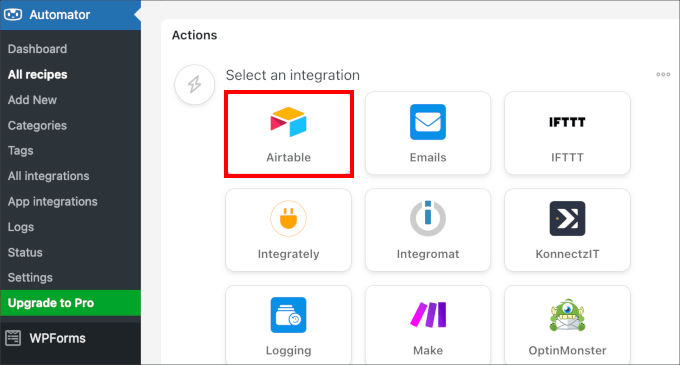
Hecho eso, desplacémonos hacia abajo hasta la sección 'Acción'.
Desde aquí, puedes hacer clic en 'Agregar acción' y seleccionar 'Airtable'.

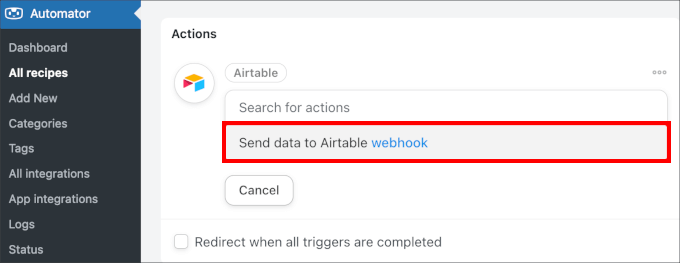
Luego se te pedirá que hagas clic en 'Enviar datos a webhook de Airtable'.
Procede a seleccionar la opción.

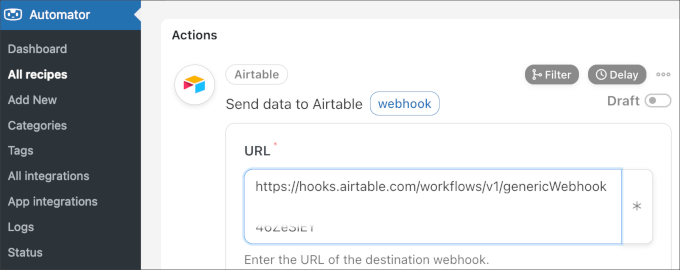
Desde aquí, deberás abrir la nota donde guardaste la URL única del webhook de Airtable del paso anterior. Simplemente copia la URL al portapapeles.
Luego, volvamos a la pestaña de WordPress.
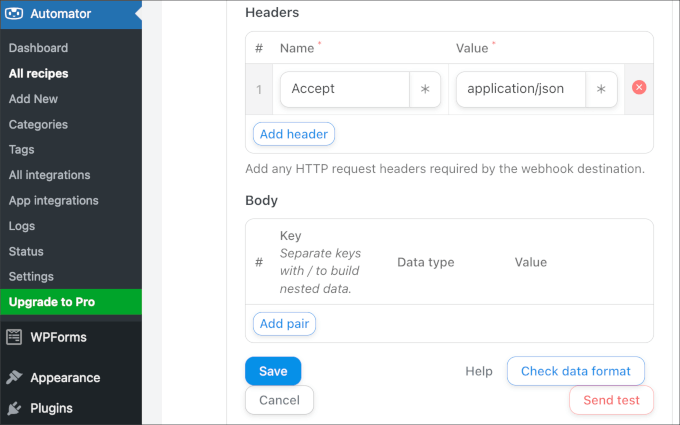
Procede a pegar la URL del webhook en el campo 'URL'.

Después de eso, puedes dejar todas las demás configuraciones como están y desplazarte hasta el final del panel.
Aquí verás algunas opciones. Si quieres, puedes hacer clic en 'Enviar prueba' para ver si tu cuenta de Airtable recibe los datos. Luego, está el botón 'Verificar formato de datos', que te permite previsualizar los datos salientes.
Cuando estés satisfecho con todo, puedes proceder a hacer clic en el botón 'Guardar'.

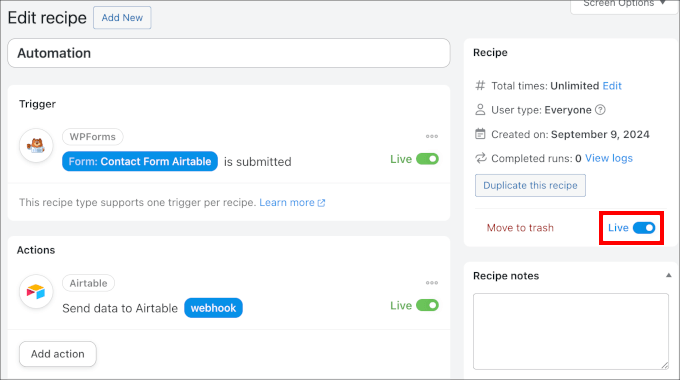
Una vez que hayas configurado el disparador y la acción de tu receta, querrás asegurarte de que empiece a funcionar.
Simplemente cambia el interruptor en el panel derecho de 'Borrador' a 'En vivo'.

¡Y eso es todo!
Ahora, cada vez que alguien envíe un formulario, los datos irán a Airtable.
Consejo adicional: Envía mensajes SMS a tus clientes potenciales
Si encontraste útil esta integración, entonces también querrás enviar notificaciones por SMS a las personas que hayan completado tu formulario de contacto.
Esta es una excelente manera de mantenerlos al día con el estado de su solicitud.
Por ejemplo, digamos que tienes prospectos que visitan tu página de destino y luego completan tu formulario, indicando interés en tus servicios. Mientras los datos del formulario se ingresan en Airtable, querrás otra conexión que envíe automáticamente mensajes SMS a tus clientes potenciales para que sepan qué esperar de ti.
Una de las mejores opciones es usar Brevo, que es un popular servicio de marketing por correo electrónico que también te permite enviar mensajes SMS a tus clientes potenciales.

Con este software, podrás importar tus contactos y luego enviar campañas de mensajes de texto. Para más información, solo sigue nuestro tutorial sobre cómo enviar mensajes SMS a tus usuarios de WordPress.
Preguntas frecuentes: Crea un formulario personalizado de Airtable en WordPress
Aquí tienes algunas preguntas comunes sobre el uso de Uncanny Automator con WPForms y Airtable:
¿Puedo usar otros plugins de formularios de WordPress además de WPForms?
Sí, puedes. Uncanny Automator se integra con muchos otros creadores de formularios en línea populares, incluyendo Formidable Forms y Gravity Forms.
El proceso de configuración es muy similar. Simplemente seleccionarías tu constructor de formularios preferido como el disparador al crear tu receta de Uncanny Automator.
¿Necesito la versión de pago de Uncanny Automator para esto?
No, la versión gratuita de Uncanny Automator es todo lo que necesitas para conectar WPForms y Airtable como se muestra en este tutorial. La versión Pro ofrece más integraciones de aplicaciones y funciones avanzadas si tienes necesidades más complejas.
¿Es Airtable gratuito?
Airtable ofrece un plan gratuito que es bastante generoso y funciona perfectamente para esta integración. Es un excelente punto de partida para la mayoría de las pequeñas empresas y sitios web personales.
Si tus necesidades de datos crecen, también ofrecen planes de pago que proporcionan más registros, almacenamiento y funciones avanzadas.
Lectura adicional: Haz crecer tu negocio con WordPress
¡Felicitaciones, ahora sabes cómo crear un formulario personalizado de Airtable en WordPress! Esta poderosa conexión mantendrá tus datos de formulario organizados y te ahorrará mucho trabajo manual.
Ahora que tu recopilación de datos está automatizada, puedes explorar más formas de hacer crecer tu negocio. Te recomendamos consultar:
- Consejos para hacer crecer tu negocio en línea (sin mucho dinero)
- Guía para propietarios de pequeñas empresas sobre inteligencia artificial
- Cómo usar formularios de contacto para hacer crecer tu lista de correo electrónico en WordPress
- Cómo recibir mensajes de texto SMS de tus formularios de WordPress
- Cómo crear formularios multilingües en WordPress
- Cómo rastrear y reducir el abandono de formularios en WordPress
- Cómo crear una dirección de correo electrónico comercial gratuita (en solo 5 minutos)
- Los Mejores Servicios Telefónicos de Negocios para Pequeñas Empresas
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





kzain
¡Esta es una publicación increíble! Había estado buscando una manera de optimizar la gestión de mis datos de formularios. Combinar Airtable con WordPress suena como un cambio de juego. Estoy emocionado de probar esto. Gracias por la publicación detallada
Jiří Vaněk
Tengo algunas encuestas en mi blog, pero esta forma es más cómoda para hacer hojas con respuestas y datos de usuarios en mi blog. Esta es una buena idea de cómo hacerlo de una mejor manera. Muchas gracias.
ibrar
¡Esto es realmente útil para mí, gracias! Sigue con el buen trabajo.
Soporte de WPBeginner
Glad our guide was helpful
Administrador