Si estás creando sitios web de WordPress para clientes, crear un panel de cliente personalizado es una excelente manera de mejorar su experiencia.
Con un panel personalizado en WordPress, puedes proporcionar a tus clientes los recursos exactos, accesos directos y otra información importante que necesitan para empezar.
Muchos de nosotros en el equipo editorial de WPBeginner hemos integrado paneles de cliente personalizados en nuestros propios proyectos para clientes, y siempre marca una gran diferencia.
En este artículo, te mostraremos cómo crear un panel de cliente en WordPress sin escribir código ni afectar la capacidad del cliente para actualizar su sitio.

¿Por qué crear un panel de cliente en WordPress?
Como proveedor de soluciones de WordPress, te encontrarás con clientes que no han usado WordPress antes y no están familiarizados con HTML, CSS o la terminología de WordPress.
Al crear un panel personalizado para los clientes, puedes proporcionarles una interfaz de WordPress simplificada y una usabilidad mejorada.
Mejorará la satisfacción del cliente, lo que conducirá a más trabajo recurrente. Tus clientes necesitarán menos soporte, lo que también te ahorrará tiempo.
Dicho esto, veamos cómo crear fácilmente un panel de cliente en WordPress.
Te guiaremos a través de los diferentes pasos del proceso. Puedes decidir cuánto quieres personalizar, dependiendo de los requisitos de tu cliente. Simplemente usa los enlaces rápidos a continuación para saltar a los pasos que más te interesan:
- Ocultar menús de administración innecesarios
- Panel de WordPress con marca blanca
- Cambiar la apariencia del panel de WordPress
- Agregar recursos útiles al panel de cliente
- Crear widgets de panel personalizados
- Más recursos útiles para la administración de WordPress
1. Ocultar menús de administración innecesarios
Al crear un sitio web para sus clientes, puede usar diferentes plugins de WordPress, tipos de publicación personalizados, constructores de páginas de WordPress y otras herramientas.
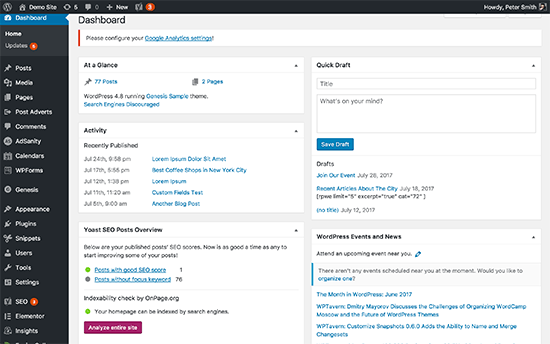
Muchas de estas herramientas agregarán sus propios elementos de menú en la barra de administración de WordPress, crearán widgets personalizados en el panel de administración y agregarán enlaces en la barra de herramientas.
El resultado final se ve un poco desordenado. Para un cliente que nunca ha usado WordPress, estos elementos adicionales hacen que el panel parezca más complicado de lo necesario.

Empecemos a crear un panel para clientes limpiando el desorden.
Para hacer eso, necesitará instalar y activar el plugin Adminimize. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
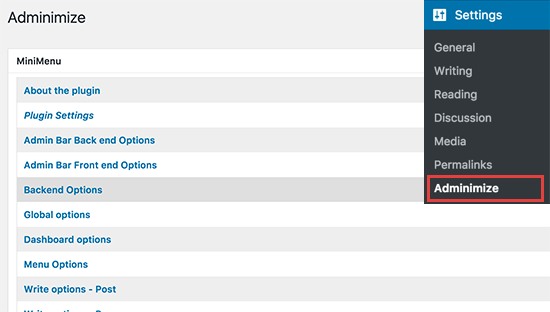
Tras la activación, debe visitar la página Ajustes » Adminimize para configurar el plugin.

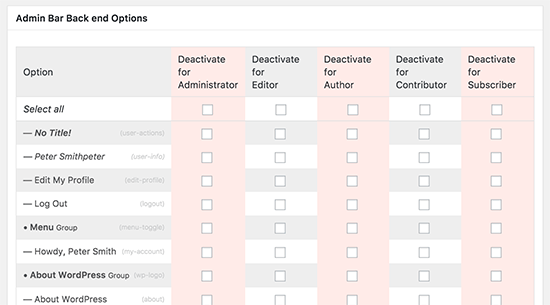
Verá diferentes secciones de administración listadas en la página de configuración. Al hacer clic en una sección, se expandirá y verá las opciones para esa sección en particular.

Puedes mostrar u ocultar cualquier elemento listado en una sección para diferentes roles de usuario. Revisa cuidadosamente cada elemento antes de ocultarlo, ya que esto podría afectar la capacidad de tu cliente para usar su sitio web.
Para obtener instrucciones detalladas, consulta nuestra guía sobre cómo ocultar elementos de menú innecesarios en WordPress.
2. Personaliza la apariencia del panel de administración de WordPress
El plugin Adminimize cubre muchas opciones para controlar la apariencia de tu panel de administración de WordPress. Sin embargo, no tiene opciones para ocultar la marca de WordPress y personalizar el área de administración.
El etiquetado blanco incluye reemplazar el logo de WordPress con un logo personalizado, cambiar el pie de página del área de administración, mostrar u ocultar elementos de los menús, y más.
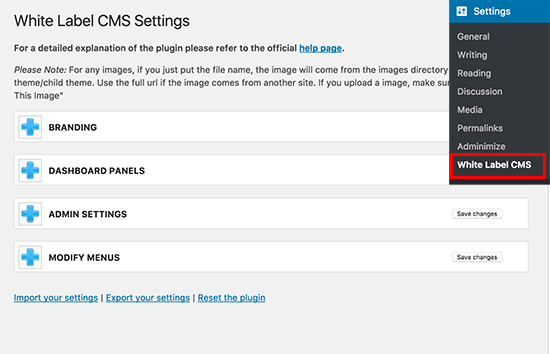
Primero, necesitas instalar y activar el plugin White Label CMS. Tras la activación, dirígete a la página Ajustes » White Label CMS para configurar los ajustes del plugin.

La página de ajustes está dividida en diferentes secciones. Puedes hacer clic en una sección para expandirla y ver sus ajustes.
Algunas opciones del plugin también están disponibles en Adminimize. Si ya has ocultado esas opciones, puedes omitirlas.
Para instrucciones detalladas sobre cada sección, consulta nuestro artículo sobre cómo etiquetar como blanco tu panel de administración de WordPress.
3. Cambiar la apariencia del panel de administración de WordPress
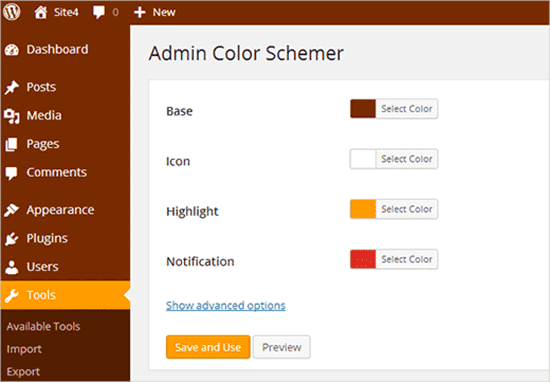
WordPress viene con un puñado de esquemas de color para la administración que los usuarios pueden cambiar desde sus perfiles. Puedes establecer un esquema de color como predeterminado para los nuevos usuarios. También puedes crear un esquema de color personalizado propio.

¿Quieres llevarlo al siguiente nivel? Prueba los temas de administración de WordPress. Estos temas están disponibles como plugins que puedes instalar para cambiar la apariencia de tu área de administración de WordPress.

Aquí tienes algunos temas y plugins gratuitos para el panel de administración de WordPress que puedes probar.
4. Agrega recursos útiles al panel del cliente
Al entregar proyectos a tus clientes, notarás que muchos tienen preguntas similares. Agregar una sección de ayuda o recursos en el panel de administración de WordPress para clientes puede ayudarte a responder esas preguntas y ahorrar tiempo dedicado a brindar soporte.
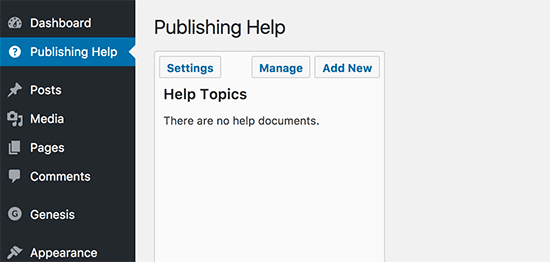
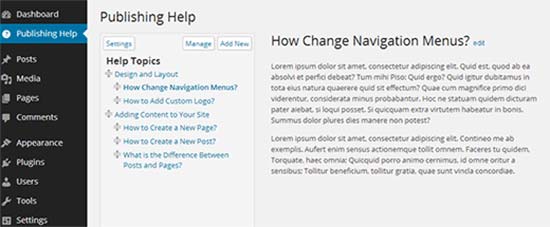
La mejor manera de agregar una sección de ayuda es instalando y activando el plugin WP Help. Tras la activación, el plugin agrega un nuevo elemento de menú 'Publicar ayuda' en tu barra de administración de WordPress. Al hacer clic en él, te llevará a la página de configuración.

Esta área estará vacía ya que aún no has creado ningún recurso de ayuda. Haz clic en el botón 'Agregar nuevo' para crear uno.
En la siguiente página, puedes crear tu documento de ayuda, de la misma manera que crearías una entrada o página de WordPress.

WP Help utiliza un tipo de publicación personalizado para los documentos, y son jerárquicos como las páginas. Puedes crear documentos principales y secundarios para organizarlos.

También puedes sincronizar documentos de otro sitio de WordPress. Esto te permite usar la misma documentación para todos tus proyectos de clientes.
Para obtener instrucciones detalladas, consulta nuestra guía sobre cómo agregar una sección de ayuda / recursos en el panel de administración de WordPress.
5. Creación de widgets personalizados para el panel
Los widgets del panel son lo primero que ven los usuarios cuando inician sesión en el área de administración de WordPress. Este es el mejor lugar para dirigir a tus clientes en la dirección correcta agregando tus propios widgets personalizados del panel.
Aquí tienes un código simple para un widget del panel que puedes usar como punto de partida.
Necesitarás agregar este código al archivo functions.php de tu tema, en un plugin específico del sitio, o en un plugin de fragmentos de código.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
No olvides cambiar la parte del contenido con tu propio mensaje. Puedes usar HTML plano para dar formato y estilo.
Recomendamos agregar este código usando WPCode, el mejor plugin de fragmentos de código.

WPCode hace que sea seguro y fácil agregar código personalizado en WordPress, sin editar el archivo functions.php de tu tema. Así, nunca tendrás que preocuparte por romper tu sitio.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, navega a la página Fragmentos de Código » + Agregar Fragmento desde el panel de WordPress.
Luego, haz clic en el botón '+ Agregar fragmento personalizado' debajo de la opción 'Agregar tu código personalizado (Nuevo fragmento)'.

Luego, necesitas seleccionar ‘Fragmento PHP’ de la lista de tipos de código que aparecen en la pantalla.

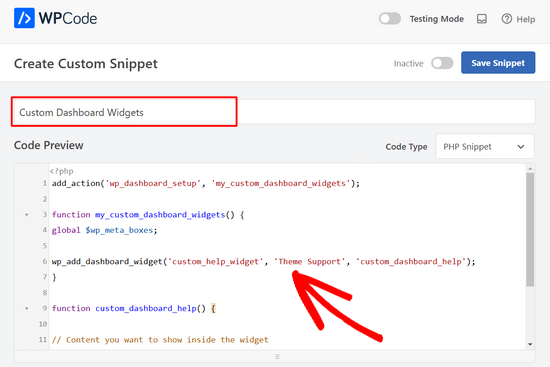
A continuación, agrega un título para el fragmento de código y pega el código de arriba en el cuadro ‘Vista previa del código’.

Después de eso, simplemente cambia el interruptor de ‘Inactivo’ a ‘Activo’ y presiona el botón ‘Guardar fragmento’.

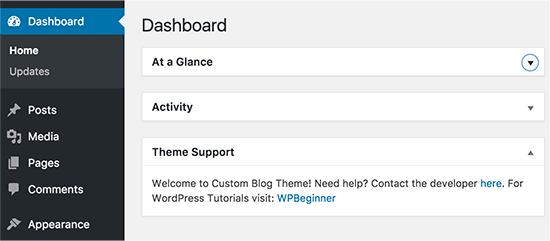
Así es como se veía cuando lo probamos en nuestro sitio de demostración:

Más recursos útiles para la administración de WordPress
Una vez que hayas utilizado estos consejos para crear un panel de cliente personalizado, es posible que estés buscando otras formas de personalizar el área de administración de WordPress. Aquí tienes algunas guías útiles que puedes consultar:
- Cómo personalizar el panel de administración de WordPress (6 consejos)
- Cómo agregar un centro de notificaciones en la administración de WordPress
- El panel de opciones secretas oculto dentro de su panel de administración de WordPress
- Cómo eliminar el panel de bienvenida en el panel de WordPress
- Cómo agregar modo oscuro al panel de administración de tu WordPress
- Cómo Limitar el Acceso al Panel en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo crear un panel de cliente en WordPress. También puedes consultar nuestra guía sobre cómo proteger tu área de administración de WordPress y nuestras selecciones expertas de los mejores plugins de registro y seguimiento de actividad de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Olaf
Creo sitios web para clientes, y a veces es una excelente idea estilizar el área de administración en diferentes colores. Una interfaz de administración así se ve más acogedora en comparación con la predeterminada, ya que puede reflejar los colores utilizados en el logotipo de la empresa. Aprecio el trabajo que presta atención al detalle, y este es uno de los aspectos que realmente captó mi interés. Es otra excelente manera de diferenciar mi trabajo creando un entorno administrativo atractivo.
Kevin
¿Puedo crear un panel de cliente usando un sitio de WordPress alojado?
Soporte de WPBeginner
A menos que tu host específico tenga limitaciones, deberías poder hacerlo.
Administrador
Abdul-Warith Ajani
¿En qué plan debo estar para poder crear un panel?
Soporte de WPBeginner
Querrás usar un sitio de WordPress.org, quizás quieras echar un vistazo a nuestro artículo aquí: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Reuben
Hola, ¿podrías darme un ejemplo de cómo crear múltiples widgets de panel? Con tu código anterior pude crear 1 widget de panel. Pero intenté duplicarlo y parece que tengo un pequeño problema. ¿Podrías proporcionarme un ejemplo para que pueda resolverlo? Perdón, soy bastante nuevo en esto, espero que puedas ayudarme.
¡¡Gracias!!
Jonny
Hola, me encanta este tutorial y tu código funciona a la perfección. Pero tengo un pequeño problema. Soy un novato en WordPress, lo admito, pero usando el código anterior que mencionas...
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() { global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Soporte del Tema’, ‘custom_dashboard_help’); }
function custom_dashboard_help() { echo ‘¡Bienvenido al Tema de Blog Personalizado! ¿Necesitas ayuda? Contacta al desarrollador aquí. Para tutoriales de WordPress visita: WPBeginner‘; }
¡Puedo crear 1 widget, lo cual es genial! ¿Cómo podría modificar/agregar para añadir más widgets a mi panel? ¿Puedo simplemente copiar y pegar?
Soporte de WPBeginner
Podrías crear otro widget agregando otro wp_add_dashboard_widget() dentro de las llaves con una función para lo que quieras dentro del nuevo widget.
Administrador
Jared M
Esto parece una gran cantidad de plugins. ¿No ralentizaría considerablemente el sitio?
Soporte de WPBeginner
Hola Jared,
No, los plugins solo se ejecutan en el área de administración de WordPress y están altamente optimizados para la velocidad.
Administrador
Jared M
¡Eso es lo que esperaba! Grandes soluciones. Gracias.
Thabiso
¡Hmmmmm! Hermoso artículo. Justo lo que he estado anhelando. Gracias. Lo guardé en mi Facebook para poder revisitarlo.