Figma es una herramienta de diseño basada en la nube para crear una interfaz de usuario atractiva para su sitio web. Permite probar ideas rápidamente mediante la creación de prototipos y admite la colaboración en tiempo real.
Convertir estos diseños a WordPress puede hacer que su sitio web resulte más atractivo visualmente para los usuarios. Sin embargo, ten en cuenta que este proceso puede ser un poco complicado.
En WPBeginner, nuestro equipo de diseño utiliza Figma para todo tipo de gráficos de sitios web, incluyendo páginas enteras y sitios web. En el camino, hemos aprendido las fortalezas y debilidades de utilizar este enfoque para diseñar un sitio web de WordPress.
En este artículo, te mostraremos cómo convertir fácilmente Figma a WordPress, paso a paso.

¿Busca un sitio web WordPress personalizado sin complicaciones? Nuestro equipo de expertos de WPBeginner Web Design Services puede encargarse de todo, desde el diseño hasta la optimización SEO y de rendimiento. ¡ Póngase en contacto con nuestro equipo para una consulta gratuita hoy!
¿Por qué convertir Figma a WordPress?
Figma te permite crear hermosas disposiciones para tu sitio web y te ofrece herramientas asombrosas como efectos de animación, creación de prototipos, edición de vectores y mucho más.
Si tiene un sitio web WordPress, el uso de esta herramienta para crear un diseño para su sitio permitirá que varios diseñadores y desarrolladores trabajen en el mismo archivo Figma. Esto puede mejorar la colaboración y reducir la necesidad de intercambiar correos electrónicos.
Además, puede crear maquetas interactivas de su blog para probar los flujos de usuarios y obtener respuestas / comentarios / opiniones antes de que su sitio entre en fase de desarrollo.
También puede utilizar las herramientas avanzadas de Figma, como cuadrículas, guías, capas y disposiciones automáticas, para crear páginas y plantillas visualmente atractivas, por ejemplo:
- Páginas de destino
- Página de inicio, página de blog o páginas de productos
- Un tema completo
- Disposición / diseño / plantilla de sitios web para móviles
- Escritorios e interfaces de usuario
- Plantillas de correo electrónico y boletines informativos
Sin embargo, ten en cuenta que Figma no se integra con WordPress por defecto, por lo que tendrás que utilizar una herramienta de conversión. Dicho esto, veamos cómo crear fácilmente un diseño Figma y convertirlo a WordPress, paso a paso:
Paso 1: Crear una cuenta Figma
Para diseñar una página con Figma, primero tendrá que crear una cuenta en el sitio web.
Para ello, visite el sitio web de Figma y haga clic en el botón “Empezar gratis” situado en la esquina superior derecha de la pantalla.

Se abrirá una nueva pestaña en su ventana, donde deberá indicar su dirección de correo electrónico y su contraseña.
A continuación, haga clic en el botón “Crear cuenta”.

Una vez hecho esto, se le enviará un correo electrónico de verificación.
Sólo tiene que abrir este correo electrónico desde su bandeja de entrada y hacer clic en el botón “Verificar correo electrónico”.

Ahora accederás al sitio web de Figma, donde se te pedirá tu nombre.
A continuación, debe proporcionar algunos detalles sobre cómo piensa utilizar la herramienta y, después, hacer clic en el botón “Continuar” de la parte inferior.
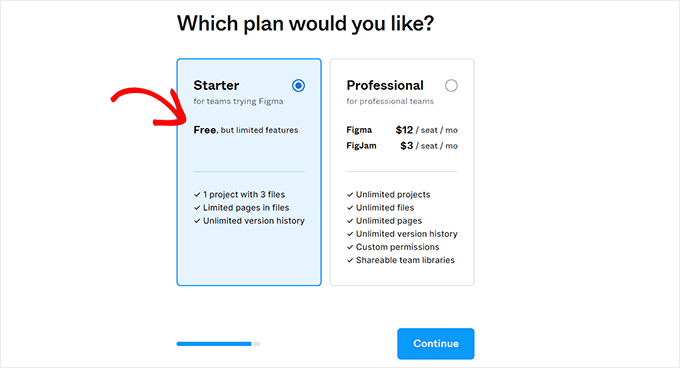
A continuación se te pedirá que elijas un plan de precios. Puede seleccionar el plan “Starter”, que es gratuito, y hacer clic en el botón “Continuar”.

Paso 2: Diseñar una página en Figma
Ahora accederá a su panel de control de Figma.
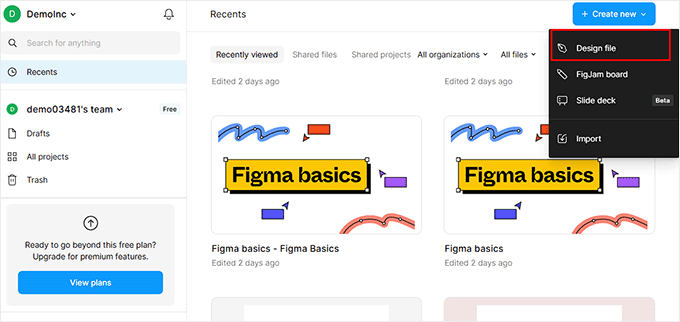
Una vez allí, sigue adelante y abre el menú desplegable ‘+ Crear nuevo’ en la esquina superior derecha. A continuación, selecciona el botón “Archivo de diseño” para crear una página Figma.

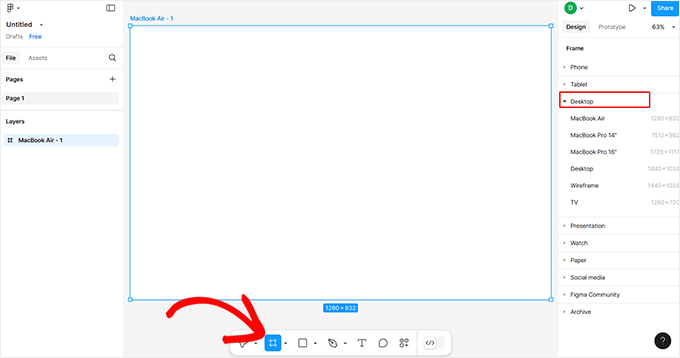
El constructor Figma se abrirá ahora en tu pantalla. Aquí, tienes que seleccionar la opción ‘Frame’ de la barra de herramientas en la parte inferior.
Se abrirá una lista de marcos de diseño en la columna de la derecha, donde deberá elegir la opción “Escritorio”. También puede elegir otro marco si le resulta más adecuado.

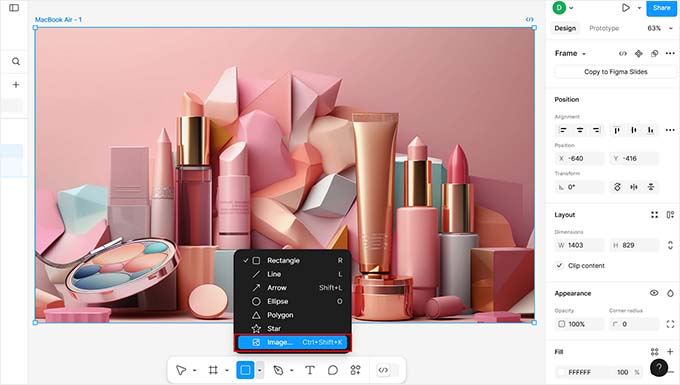
A continuación, puedes añadir imágenes al lienzo haciendo clic en el icono cuadrado de la parte inferior y eligiendo la opción “Colocar imagen/vídeo”.
Se abrirá la carpeta de tu ordenador, donde podrás subir una imagen o un vídeo de tu elección.

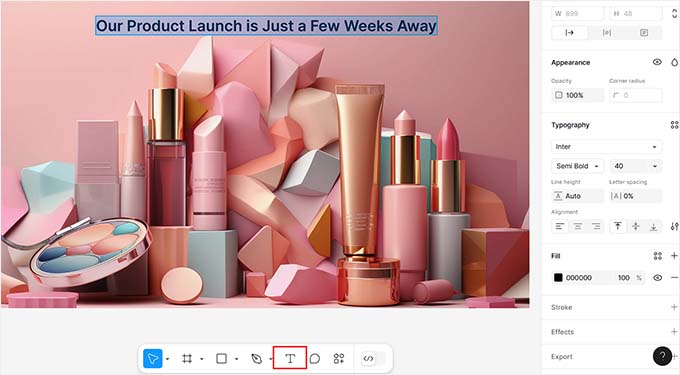
También puede añadir texto a su página haciendo clic en el icono “T” de la barra de herramientas.
Una vez hecho esto, puedes ajustar el tamaño del texto, la alineación, la fuente y el espaciado desde los ajustes de la columna de la derecha.

Puedes utilizar herramientas de estilo gratuitas como “Pluma” y “Lápiz” desde la parte inferior, añadir preguntas de respuesta, crear más capas y páginas, cambiar el color de fondo y mucho más.
Si eres un desarrollador y quieres añadir código CSS a la página, también puedes hacerlo cambiando al “Modo de desarrollo” utilizando el conmutador de la parte inferior. Sin embargo, para ello necesitarás el Plan Profesional.

Paso 3: Convertir la página Figma a WordPress
Una vez que estés satisfecho con la personalización de tu página Figma, es hora de añadirla a WordPress. Para ello, utilizará el plugin Figma to WordPress Block.
Tenga en cuenta que se trata de un plugin de Figma integrado, por lo que no es necesario añadirlo a su sitio de WordPress.
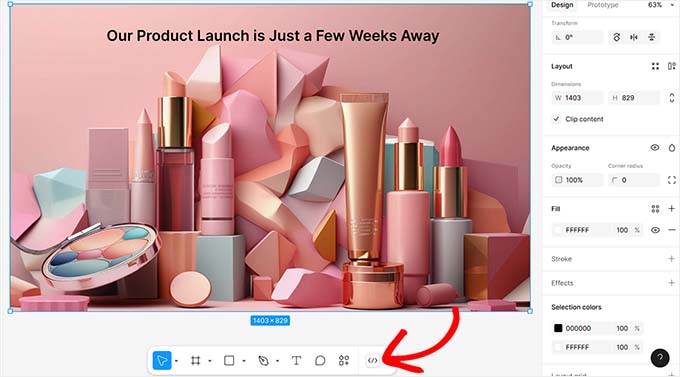
Dicho esto, para iniciar la conversión de Figma, haga clic en la página que acaba de crear para seleccionar el marco. Si no lo haces, el plugin no podrá convertirla en una página de WordPress.
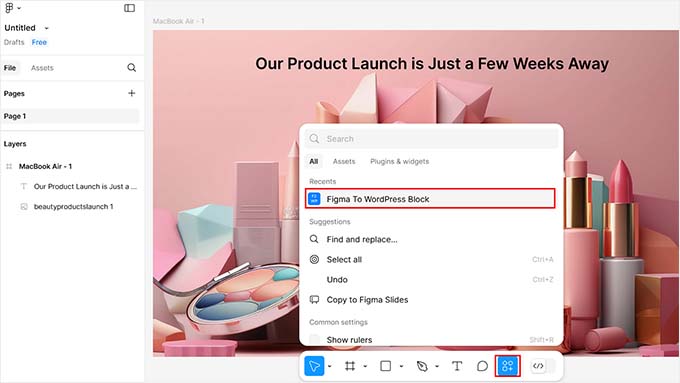
A continuación, haz clic en el botón “Acciones” de la barra de herramientas para abrir una ventana en la que deberás cambiar a la sección “Plugins y widgets”. Una vez allí, busca y haz clic en el plugin‘Figma to WordPress Block‘.

Esto abrirá una nueva ventana emergente en tu pantalla.
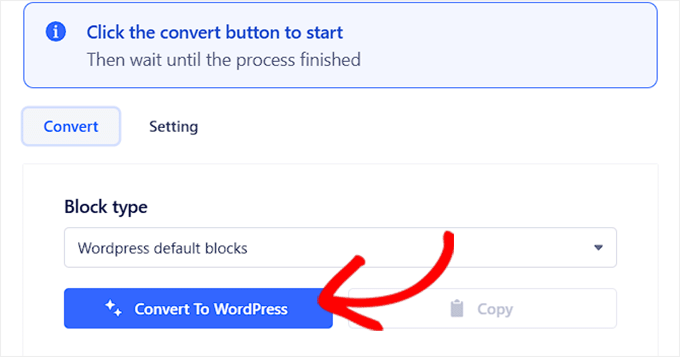
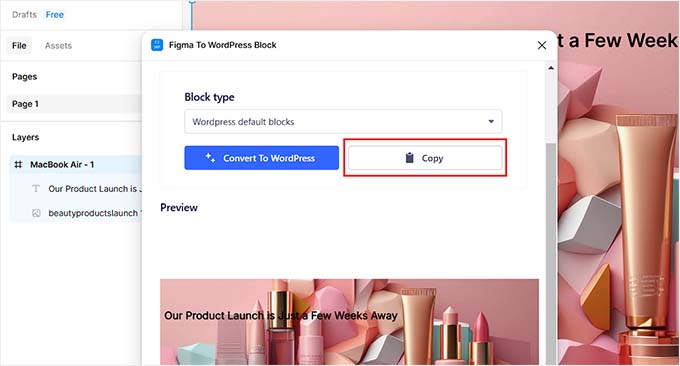
Aquí, puede hacer clic en el botón “Convertir a WordPress” para iniciar el proceso.

Una vez completado el trabajo del plugin, verás la vista previa de tu página Figma en el prompt.
Si está satisfecho, haga clic en el botón “Copiar” para copiar la página convertida.

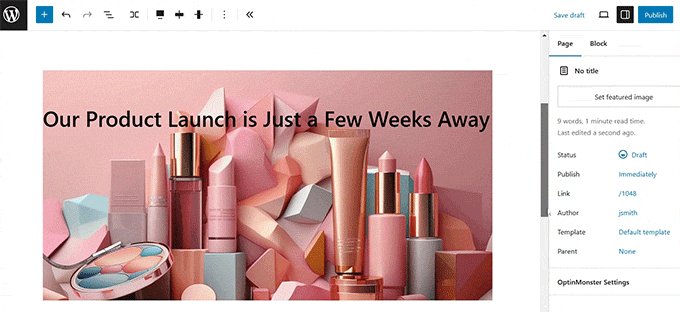
Ahora, diríjase a su escritorio de WordPress y abra la página o la entrada en la que desea mostrar la página Figma.
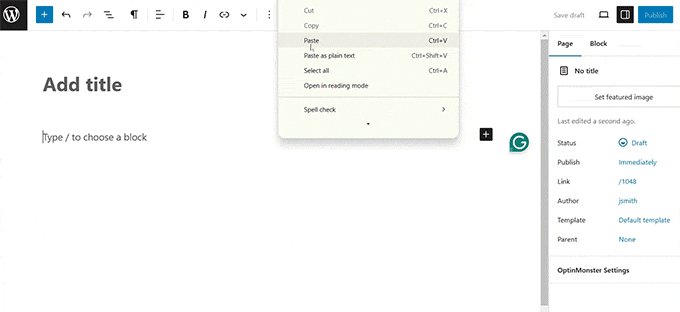
Una vez allí, sólo tienes que hacer clic en la opción “Pegar” para añadir la página Figma en tu editor de bloques.

Por último, haz clic en el botón “Actualizar” o “Publicar” de la parte superior para guardar tu configuración.
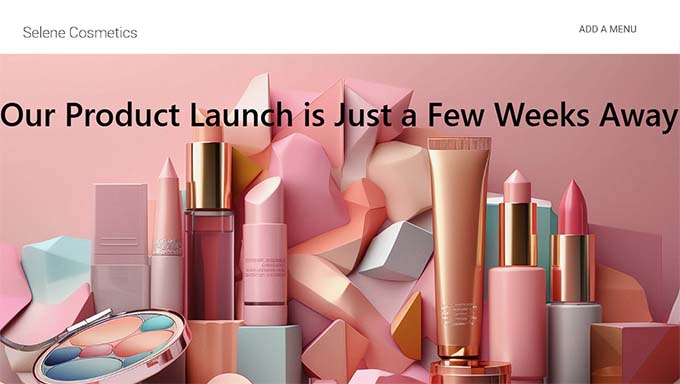
Ahora puede visitar su página de WordPress para ver el diseño Figma en acción.

Alternativa: Utiliza Seahawk Media Services para convertir Figma a WordPress
Si ha creado todo su sitio web utilizando Figma, entonces el método anterior no será adecuado porque le llevará mucho tiempo.
Además, el plugin puede tener problemas para transferir diseños complejos con precisión porque Figma se centra solo en el diseño, mientras que WordPress requiere código para el contenido dinámico y la funcionalidad. Esto significa que algunos de los elementos que hayas añadido en Figma pueden no funcionar en WordPress.
Por eso recomendamos utilizar los servicios de Seahawk Media para convertir Figma a WordPress, ya que tienen en cuenta todos estos factores durante la conversión.
Seahawk Media es una empresa de servicios de WordPress de primer nivel que ofrece numerosos servicios, como desarrollo, diseño, mantenimiento, migración, soporte y mucho más.
Cuentan con la confianza de más de 1000 empresas y realizarán para usted una conversión de Figma a WordPress totalmente adaptable, con un código limpio, lista para SEO y perfecta en píxeles.

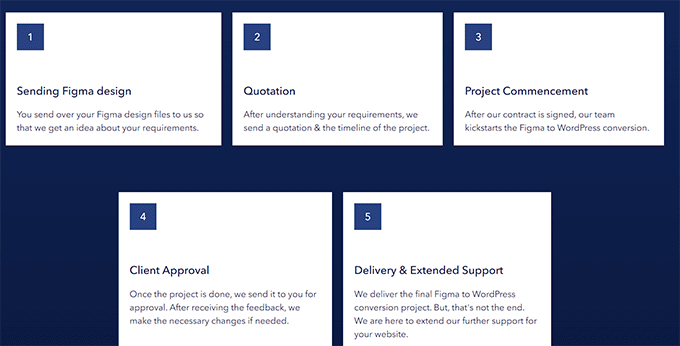
Todo lo que tendrá que hacer es enviar sus archivos Figma a la empresa.
Tras comprender sus requisitos, Seahawk establecerá un calendario aproximado y convertirá sus archivos Figma a un sitio WordPress en tan sólo unos días.

También puede utilizar los servicios de la empresa para una auditoría SEO, servicios de redacción de contenidos, servicios de marca blanca, soporte y reparación de sitios hackeados.
Bonificación: Utilice SeedProd para crear un sitio web visualmente atractivo
Si crees que es demasiado trabajo construir páginas con Figma y luego convertirlas a WordPress, entonces puedes usar SeedProd en su lugar.
Es el mejor maquetador de temas y páginas de WordPress del mercado. Cuando lo usas, puedes crear fácilmente temas personalizados y páginas de destino con la sencilla tecnología de arrastrar y soltar.

SeedProd viene con un maquetador de arrastrar y soltar fácil de usar, más de 300 plantillas prediseñadas, bloques avanzados de WooCommerce e integraciones con servicios de marketing por correo electrónico.
Puede arrastrar y soltar fácilmente imágenes, encabezados, vídeos, CTA, formularios optin, regalos o bloques de párrafos desde la columna izquierda del maquetador para crear una página atractiva.
Una vez hecho esto, sólo tienes que hacer clic en el bloque que has añadido para abrir sus ajustes en la columna de la izquierda. Desde aquí, puedes insertar texto dinámico y cambiar el tamaño de la fuente, la alineación, el color, etc.

Por último, haz clic en los botones “Guardar” y “Publicar” de la parte superior para guardar tus ajustes y hacer efectivos los cambios. Para obtener instrucciones detalladas, puedes consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.
Para más información acerca del plugin en general, vea nuestra reseña de SeedProd.
Preguntas frecuentes acerca de la conversión de Figma a WordPress
He aquí algunas preguntas frecuentes de nuestros lectores acerca de Figma y WordPress.
¿Figma y WordPress funcionan juntos?
Por defecto, Figma y WordPress no pueden integrarse directamente. Sin embargo, puedes utilizar plugins de Figma y herramientas como pxCode, UiChemy o Animation and Design Converter for Gutenberg Block para convertir un diseño de Figma a WordPress.
Si este método le resulta demasiado complejo, puede contratar a un desarrollador o a una empresa especializada como Seahawk Media para esta conversión.
¿Necesito saber código para convertir Figma a WordPress?
No necesitas saber código para crear y convertir diseños Figma a WordPress porque puedes hacerlo fácilmente con un plugin o contratar a un desarrollador.
Sin embargo, si desea hacerlo usted mismo sin un plugin, entonces usted debe saber HTML, CSS, y posiblemente PHP para codificar a mano su sitio web. Esto se debe a que algunos de los elementos de diseño de Figma necesitarán ser codificados para proporcionar funcionalidad en WordPress.
Para más detalles, consulte nuestra guía sobre cómo codificar un sitio web.
¿La conversión de Figma a WordPress perjudica la optimización para motores de búsqueda (SEO)?
Si convierte un diseño Figma a WordPress, su contenido o backlinks no se verán afectados. Sin embargo, los diseños Figma pueden afectar negativamente a la estructura de tu sitio web, la velocidad de la página y las imágenes.
Por eso recomendamos utilizar los servicios de Seahawk Media para la conversión de Figma a WordPress, ya que se asegurarán de que su sitio web sea totalmente adaptable, tenga un código limpio y esté listo para SEO después de la conversión.
Esperamos que este artículo te haya ayudado a aprender cómo convertir Figma a WordPress. Puede que también quieras ver nuestra guía para principiantes sobre cómo subcontratar el desarrollo de WordPress y nuestra selección de los mejores lugares para conseguir un logotipo personalizado para tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.