Hemos trabajado con varios sitios web de WordPress a lo largo de los años. Y aun después de todos los nuevos desarrollos en la edición de bloques, algunas personas todavía prefieren los widgets clásicos. Muchos plugins populares también continúan ofreciendo widgets en lugar de bloques para su funcionalidad.
Es posible que te preguntes cómo usar estos widgets heredados en el entorno moderno basado en bloques de WordPress. Ya sea que estés usando un plugin antiguo o prefieras los widgets clásicos, te mostraremos cómo hacer que funcionen en el WordPress actual.
En este artículo, te mostraremos cómo convertir un widget de WordPress en un bloque de manera efectiva. Cubriremos tanto temas clásicos como basados en bloques, asegurando que puedas usar tus widgets preferidos independientemente de tu configuración.

Cubriremos los siguientes temas en esta guía:
- ¿Cuál es la diferencia entre un widget de WordPress y un bloque?
- ¿Se puede convertir un widget de WordPress simplemente en un bloque?
- Cómo agregar widgets a la barra lateral de tu tema clásico en WordPress
- Cómo agregar widgets a la barra lateral de tu tema de bloques en WordPress
- Cómo agregar widgets al contenido de tus publicaciones en WordPress
- Aprende más trucos para usar bloques y widgets de WordPress
¿Cuál es la diferencia entre un widget de WordPress y un bloque?
Un widget de WordPress es un elemento de contenido que puedes agregar a áreas listas para widgets, que son secciones que no se consideran parte del contenido principal de la página o publicación.
Estos típicamente incluyen una barra lateral, pie de página, encabezado y otras secciones que tu tema de WordPress considera listas para widgets.

Técnicamente, los bloques de WordPress funcionan de la misma manera. Pero cómo un bloque difiere de un widget depende de si estás usando un tema de WordPress clásico o de bloques.
Si usas un tema de WordPress clásico, entonces los bloques de WordPress son elementos de contenido que agregas al área principal de la página o publicación.
Por otro lado, los temas de WordPress de bloques ya no tienen un editor de widgets separado. Esto significa que todos los elementos de contenido que agregas, independientemente de si están en el encabezado, en la página misma o en cualquier otro lugar, se llaman bloques de WordPress.
En la versión 5.8, WordPress introdujo un nuevo editor de widgets basado en bloques. Esto hace que agregar widgets visuales como fuentes de redes sociales e íconos sociales sea mucho más fácil.

Pero, ¿qué pasa si todavía dependes de un widget heredado que no ha sido actualizado a un bloque de WordPress? Afortunadamente, todavía puedes usarlo.
Te mostraremos cómo agregar fácilmente widgets heredados a un área lista para widgets y otras partes de tu página. El método que uses dependerá de si estás utilizando un tema clásico o un tema de bloques.
Pero primero, echemos un breve vistazo a la diferencia entre widgets y bloques desde el punto de vista de un desarrollador.
¿Se puede convertir un widget de WordPress simplemente en un bloque?
Si eres un desarrollador que creó un widget heredado para WordPress, es posible que te preguntes si puedes convertirlo en un nuevo widget de bloque.
Si bien los widgets y los bloques se ven similares, en realidad son bastante diferentes. Por ejemplo, están codificados utilizando lenguajes de programación completamente distintos. Los widgets están escritos en PHP, y los bloques están escritos en JavaScript.
Esto significa que no hay una forma sencilla de convertir un widget en un bloque.
Pero eso no es un problema. Tu widget existente seguirá funcionando con las nuevas versiones de WordPress. Si no planeas actualizar el código de tu widget, puedes dejarlo como está.
Sin embargo, si deseas seguir agregando nuevas funciones a tu widget, lo mejor es crear un nuevo bloque para reemplazar el widget heredado. Puedes seguir nuestra guía sobre cómo crear un bloque personalizado de WordPress.

Cómo agregar widgets a la barra lateral de tu tema clásico en WordPress
Si estás utilizando un tema clásico, puedes agregar widgets clásicos a tu barra lateral u otras áreas listas para widgets de tu sitio web de WordPress utilizando el Widget Heredado.
Nota: Si ves Apariencia » Editar en lugar de Apariencia » Widgets, entonces estás utilizando un tema de bloques. Deberás seguir el siguiente método a continuación.
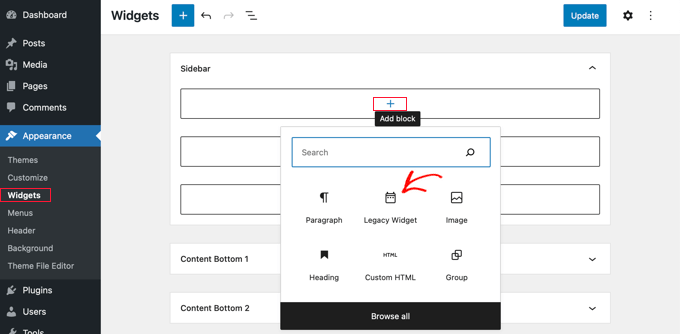
Primero, necesitas navegar a Apariencia » Widgets en tu área de administración de WordPress.
A continuación, deberías hacer clic en el botón '+ Agregar bloque'. En la ventana emergente, necesitas hacer clic en el ícono 'Widget Heredado'.

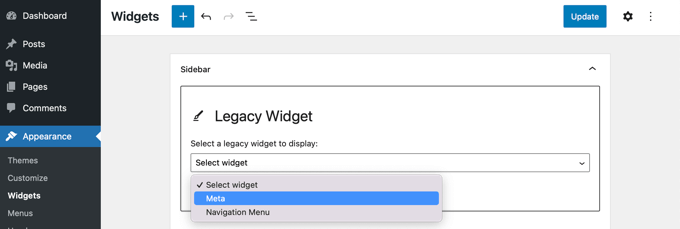
Ahora, puedes seleccionar el widget que deseas usar del menú desplegable.
Simplemente haz clic en él.

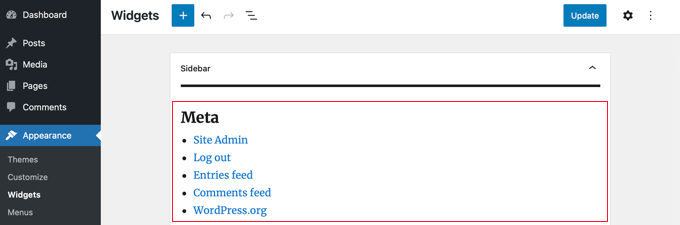
El widget se agregará a tu barra lateral.
Asegúrate de hacer clic en el botón 'Actualizar' en la parte superior de la pantalla para guardar el nuevo widget.

Para obtener más información, consulta nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress y cómo agregar widgets de WordPress en modo de accesibilidad.
Cómo agregar widgets a la barra lateral de tu tema de bloques en WordPress
Los temas de bloques, como el tema predeterminado Twenty Twenty-Five, te permiten usar el Editor de Sitio Completo en WordPress. La Edición de Sitio Completo ofrece bloques personalizados para estilizar el tema de tu sitio web, pero no incluye el widget heredado por defecto.
Eso significa que no podrás acceder a los widgets heredados desde el Editor de Sitio Completo. Además, cuando cambias de un tema clásico a un tema de bloques, los widgets heredados que estabas usando no se migran.
En este caso, te recomendamos hacer una de las siguientes cosas:
- Cambia a un plugin que ofrezca funcionalidad de bloques para asegurar la compatibilidad futura de tu sitio web. A medida que WordPress continúa evolucionando hacia un enfoque centrado en bloques, el uso de plugins compatibles con bloques garantiza la compatibilidad a largo plazo con tu sitio.
- Si debes usar widgets heredados, puedes agregar soporte para widgets usando un plugin como X3P0 Legacy Widget.
Si desea seguir la segunda sugerencia, simplemente instale y active el plugin X3P0 Legacy Widget. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Notará que el plugin no ha sido probado con las últimas versiones de WordPress. Dicho esto, hemos probado el plugin y es el único que funciona mejor para este tutorial.
Puede leer nuestro artículo sobre el uso de plugins no probados para obtener más información. Si encuentra un mejor plugin, ¡no dude en hacérnoslo saber en los comentarios!
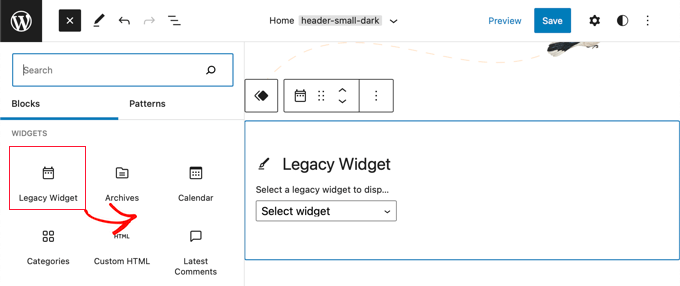
Al activarlo, el plugin agregará el Widget Heredado al Editor de Sitio Completo. Esto le permitirá usar widgets heredados con temas más nuevos.

Una vez que esté satisfecho con la adición del widget, puede hacer clic en el botón 'Guardar' para hacer oficiales los cambios.
Cómo agregar widgets al contenido de tus publicaciones en WordPress
Una de las grandes ventajas del editor de contenido de bloques de WordPress es que puedes agregar widgets más allá de las áreas preparadas para widgets, como dentro de una publicación o página.
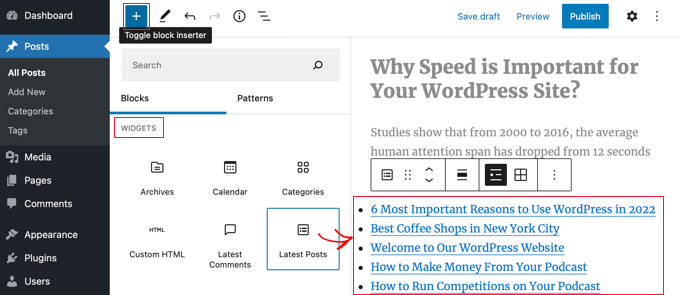
Cuando estés en el editor de contenido, haz clic en el botón ‘+ Agregar bloque’ en la parte superior de la pantalla.
A continuación, desplázate hacia abajo hasta la sección ‘Widgets’ y busca el widget que deseas agregar al contenido. Luego puedes arrastrar el widget a tu publicación.

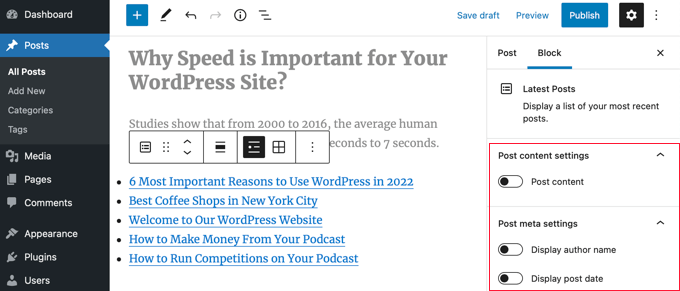
Puedes personalizar el widget usando el panel de Configuración a la derecha de la pantalla.
Una vez que hayas terminado, simplemente publica o actualiza tu publicación de blog o página.

Para obtener más información, consulta nuestra guía sobre cómo agregar widgets de WordPress en el contenido de publicaciones y páginas.
Aprende más trucos para usar bloques y widgets de WordPress
Ahora que estás más familiarizado con los widgets y bloques en WordPress, es posible que desees aprender más formas de aprovecharlos al máximo. Aquí tienes algunos artículos que puedes consultar para empezar:
- Cómo crear un bloque reutilizable en el editor de bloques de WordPress (Gutenberg)
- Guía para principiantes: Cómo usar patrones de bloques de WordPress
- Cómo crear un widget de barra lateral flotante y fija en WordPress
- Cómo ocultar un widget de WordPress en dispositivos móviles (fácil para principiantes)
- Cómo agregar estilos personalizados a los widgets de WordPress
- Cómo mostrar u ocultar widgets en páginas específicas de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo convertir un widget de WordPress en un bloque. También puedes consultar nuestra guía sobre cómo mostrar barras laterales diferentes para cada publicación y página en WordPress y los mejores temas de WordPress compatibles con Gutenberg.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.