¿Le cuesta encontrar una forma fiable de aceptar pagos en su sitio de WordPress?
Square te lo pone fácil, ya vendas productos, servicios o membresías. Es un procesador de pagos de confianza que hace que las transacciones sean fluidas, ofreciendo características como protección contra el fraude, facturación sencilla y fácil integración con plugins de WordPress.
En WPBeginner, hemos probado diferentes métodos y hemos descubierto que añadir Square a WordPress es fácil y rentable para los negocios que buscan mejorar su proceso de finalizar compra / pago. 🛒
En este artículo, le mostraremos cómo integrar pagos Square en WordPress, para que pueda aceptar fácilmente pagos con tarjeta de crédito en su sitio web.

¿Por qué conectar Square Payments en WordPress?
Square es una popular pasarela de pago que facilita los pagos con tarjeta de crédito. Puedes utilizar Square en tu sitio web WordPress para aceptar pagos de forma segura a través de un simple formulario de pago o una tienda de comercio electrónico con todas las características.
Al igual que la pasarela de pago Stripe, ofrece una opción flexible para aceptar pagos con tarjeta de crédito en línea o en persona.
La aceptación de tarjetas de crédito está disponible en EE.UU., Canadá, Australia, Japón, Reino Unido, República de Irlanda, Francia y España. Square ofrece una tasa / tarifa de transacción corregida, que varía en función del país.
🚨 Nota: Tendrás que activar HTTPS/SSL en tu sitio web para poder aceptar pagos con tarjeta de crédito de forma segura. Para más detalles, puedes seguir nuestra guía sobre cómo obtener un certificado SSL gratuito para tu sitio WordPress.
Dicho esto, echemos un vistazo a cómo conectar los pagos de Square en WordPress.
Le mostraremos cómo añadir un formulario de pago Square utilizando WPForms, y luego cubrir otros métodos, tales como la aceptación de pagos Square en una tienda en línea utilizando WooCommerce:
Conexión de Square a WordPress usando WPForms
La forma más sencilla de crear un formulario para pagos Square es mediante el uso de WPForms. Es el mejor plugin maquetador de formularios para WordPress, utilizado por más de 6 millones de sitios web. Puedes usar su maquetador de arrastrar y soltar para crear rápidamente cualquier tipo de formulario, incluyendo formularios de pago, para tu sitio web WordPress.
En WPBeginner, hemos utilizado el plugin para crear nuestro formulario de contacto y encuestas anuales y encontramos que el proceso es súper fácil para principiantes. Para más detalles, vea nuestra reseña / valoración completa de WPForms.
Para este tutorial, vamos a utilizar la versión WPForms Pro, ya que le da acceso a la extensión Square que le permitirá aceptar pagos con tarjeta de crédito sin necesidad de escribir código.
También puede utilizar WPForms para aceptar pagos con tarjeta de crédito utilizando Stripe, Authorize.Net y PayPal.
Nota: Existe una versión gratuita de WPForms, pero solo permite aceptar pagos con Stripe.
Instalar y activar WPForms
Lo primero que debe hacer es instalar y activar el plugin WPForms Pro. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Después de activar WPForms, diríjase a WPForms ” Ajustes en su escritorio de WordPress.

En esta pantalla, necesita introducir su clave de licencia en el campo ‘Clave de Licencia’. Encontrará esta clave en su cuenta de WPForms.
Después de eso, asegúrese de hacer clic en el botón “Verificar clave” para activar su licencia. Esto le permitirá activar fácilmente la extensión Square para WordPress.
Conexión de WPForms a Square
Después de activar el núcleo del plugin, es hora de instalar la extensión Square.
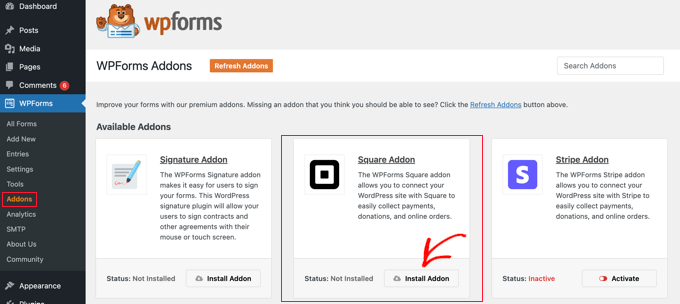
En su escritorio de WordPress, diríjase a la página WPForms ” Extensiones y desplácese hasta encontrar la extensión Square. A continuación, debe hacer clic en el botón “Instalar extensión”.

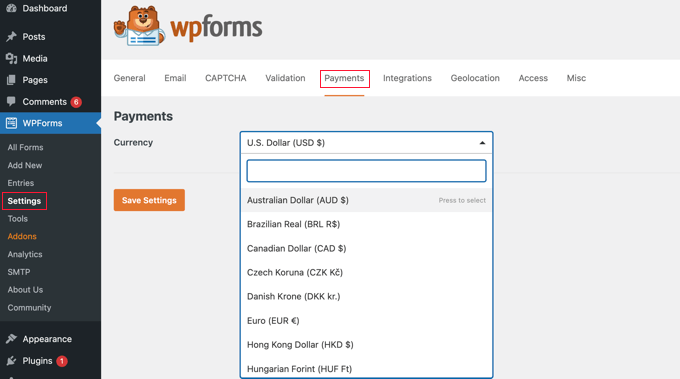
Una vez que la extensión esté instalada y activada, vaya a la página WPForms ” Ajustes y haga clic en la pestaña Pagos.
Por defecto, WPForms cobrará los pagos en dólares americanos. Si necesita aceptar pagos en una moneda diferente, simplemente abra el menú desplegable Moneda y elija de la lista.

El siguiente paso es conectar WPForms a su cuenta de Square.
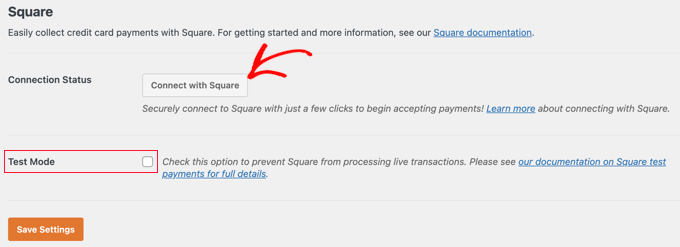
Para realizar esta conexión, desplázate por la página hasta la sección Estado de la conexión. A continuación, basta con hacer clic en el botón “Conectar con Square”.

Ahora puede seguir las instrucciones en pantalla para crear una nueva cuenta Square o conectar WPForms a su cuenta Square existente.
Si desea probar su formulario de pago, marque la opción “Modo de prueba”. Esto le permitirá realizar pagos ficticios para asegurarse de que el formulario funciona correctamente. No olvide desmarcar la casilla cuando haya terminado las pruebas.
Asegúrate de hacer clic en el botón “Guardar ajustes” de la parte inferior para guardar tus ajustes.
Crear un formulario de pago Square en WordPress
Una vez que se haya conectado correctamente a Square, tendrá que crear un formulario de pago. Para ello, dirígete a WPForms ” Añadir nuevo en tu área de administrador de WordPress.
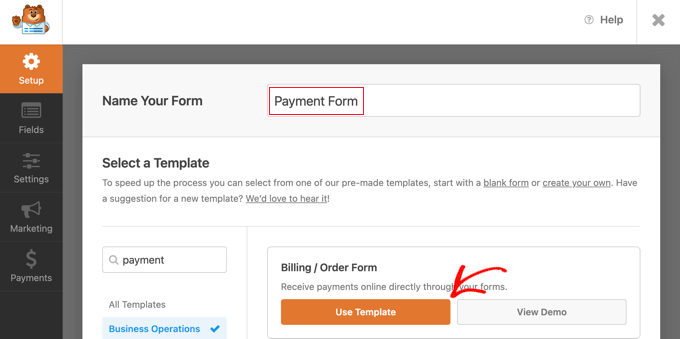
En primer lugar, deberá proporcionar un título para su formulario. A continuación, desplácese hasta la plantilla “Formulario de facturación / pedido” y haga clic en el botón “Utilizar plantilla”.

WPForms ahora cargará automáticamente su plantilla de formulario en el editor de arrastrar y soltar. Incluye la mayoría de los campos que necesitará y facilita añadir, quitar / eliminar o cambiar los campos de su formulario.
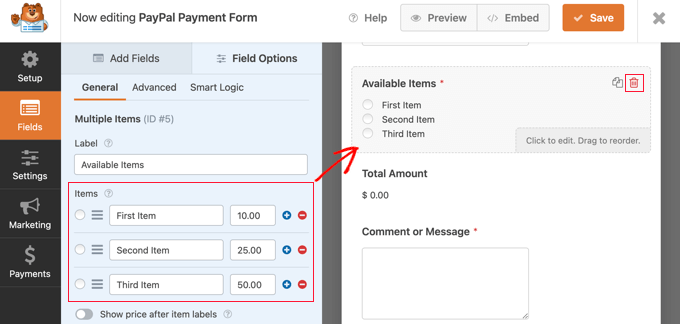
Por ejemplo, se ha añadido al formulario una lista de varios elementos para que sus visitantes puedan seleccionar el producto o servicio por el que desean pagar. Al hacer clic en este campo, podrá personalizar la etiqueta del campo junto con el nombre y el precio de cada elemento / artículo.

Si solo ofrece un solo elemento, debe borrar el campo Varios elementos haciendo clic en el icono de la papelera situado en la esquina superior derecha del campo.
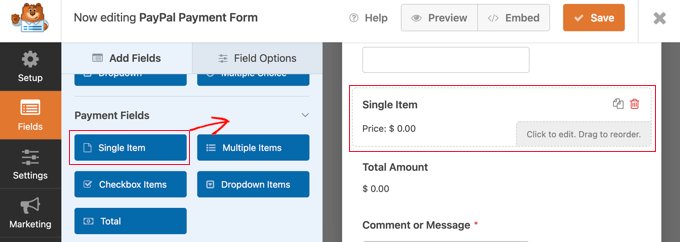
A continuación, desplácese hasta el campo Elemento / artículo y arrástrelo hasta el formulario.

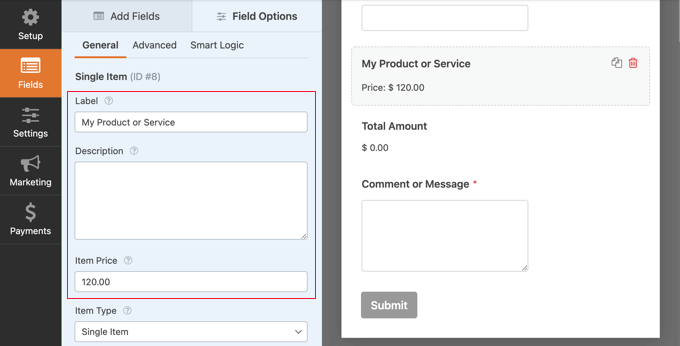
Puede hacer clic en este campo para personalizarlo.
Por ejemplo, puede cambiar la etiqueta, la descripción y el precio del campo. La vista previa de su formulario a la derecha se actualizará automáticamente.

Si solo ofrece un elemento / artículo, el campo Total es innecesario. No dude en borrarlo.
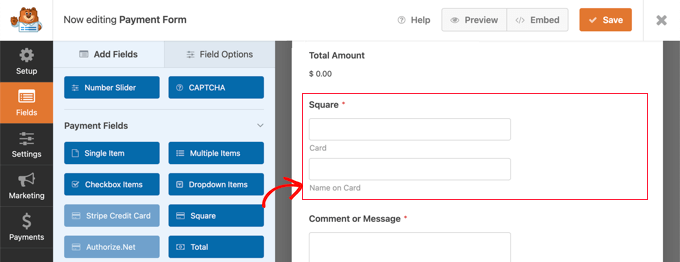
A continuación, debe añadir el campo Square a su formulario para recoger la información de pago del cliente. Simplemente haga clic en la pestaña “Añadir campos” y desplácese hasta la sección Campo de pago.

Ahora puede seguir adelante y arrastrar el campo Square en su lugar en su forma de pago.
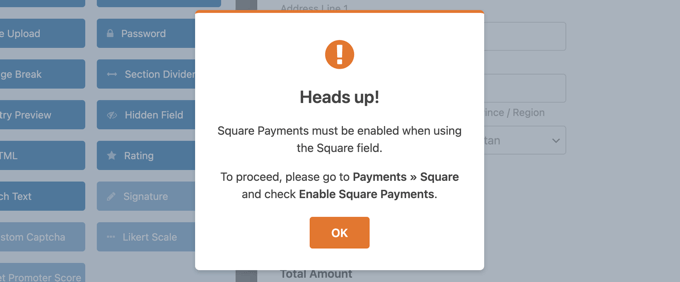
Tan pronto como lo haga, un aviso emergente que le permite saber que usted necesita para activar los pagos Square para esta forma.

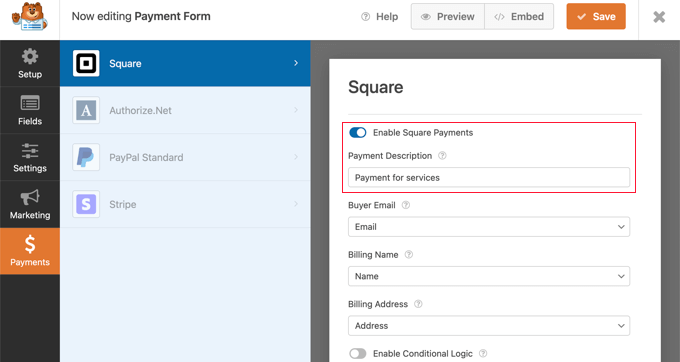
Una vez que hagas clic en el botón ‘OK’, dirígete a Pagos ” Square en el editor de WPForms. Una vez allí, tendrás que conmutar el ajuste ‘Activar Square Payments’ a la posición de activado / activo.
A continuación, puede escribir una descripción en el campo “Descripción del pago”. Este texto aparecerá en el extracto de la tarjeta de crédito del cliente.

Es una buena idea completar también los otros ajustes opcionales. Estos permiten Square saber dónde encontrar la dirección de correo electrónico del cliente, nombre y dirección de facturación en el formulario que ha creado para que un recibo por correo electrónico puede ser enviado.
Por último, WPForms también le permite establecer una lógica condicional inteligente para sus formularios. Esto es útil cuando desea permitir a sus clientes elegir entre varios métodos de pago, como tarjetas de crédito o PayPal.
Cuando esté satisfecho con el aspecto de su formulario de pago con tarjeta de crédito, es hora de guardar los cambios. Para ello, basta con hacer clic en el botón “Guardar” situado en la parte superior de la pantalla.
Configuración de correos electrónicos de aviso para Square Payments
A continuación, puede configurar el aviso por correo electrónico que se le envía cuando se envía el formulario. También puede establecer correos electrónicos de aviso a sus clientes después de que realicen un pedido / orden.
Cada vez que un cliente complete el formulario de pago, WPForms enviará un correo electrónico a su administrador de WordPress por defecto. Sin embargo, es posible que desee enviar estos correos electrónicos a una dirección diferente o incluso avisar a varias personas.
Esto es fácil de hacer usando WPForms. Para personalizar sus avisos de correo electrónico, simplemente haga clic en la pestaña ‘Ajustes’, luego seleccione ‘Notificaciones’.

En esta pantalla, busque el campo “Enviar a dirección de correo electrónico”. Por defecto, está establecido en {admin_email} e indica a WordPress que utilice el correo electrónico del administrador de WordPress.
Puede borrar este texto dinámico y sustituirlo por cualquier otra dirección de correo electrónico. Sólo tienes que escribir la nueva dirección en el campo “Enviar a dirección de correo electrónico”. Si desea enviar correos electrónicos a varias personas, separe cada dirección con una coma.

También puedes editar el asunto del correo electrónico, el mensaje, etc.
A continuación, vamos a establecer un aviso por correo electrónico para sus clientes, confirmando su compra y dándoles las gracias. Para ello, haga clic en el botón “Añadir nuevo aviso”.

WPForms le pedirá un nombre para este aviso. Para este tutorial, la llamaremos ‘Aviso al cliente’.
Después de eso, WPForms mostrará todos los campos de aviso que puede personalizar.

Puede introducir una etiqueta inteligente para que el correo electrónico de aviso se envíe a la dirección de correo electrónico de su cliente. Sólo tiene que hacer clic en el enlace “Mostrar etiquetas inteligentes” situado al lado de la opción “Enviar a dirección de correo electrónico”.
Luego, debe seleccionar el campo ‘Correo electrónico’ del formulario. Esto permite a WPForms utilizar la dirección de correo electrónico que el cliente proporcionó al enviar su pago.

Ahora puede personalizar el resto del correo electrónico de aviso, como el asunto o el mensaje. Por ejemplo, puede personalizar el contenido del correo electrónico utilizando etiquetas inteligentes para el nombre del cliente o alguna información acerca del producto que compró.
WPForms también mostrará un aviso en pantalla cuando realicen un pedido / orden. Puede personalizarlo al hacer clic en la pestaña “Confirmaciones” y editar el mensaje de confirmación.

En lugar de mostrar un mensaje, puede que prefiera mostrar una página específica o redirigir a los clientes a otra URL.
Para realizar este cambio, sólo tiene que abrir el desplegable “Tipo de confirmación”. Ahora puede elegir entre las opciones disponibles.

Por último, asegúrese de que estos avisos por correo electrónico llegan a la bandeja de entrada del destinatario y no a la carpeta de Spam. La mejor forma de hacerlo es utilizando un proveedor de servicios SMTP para mejorar la entregabilidad del correo electrónico.
Para más detalles, consulte nuestra guía sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
Añadir el formulario de pago a su sitio web WordPress
El paso final es añadir su nuevo formulario de pago Square a su sitio web WordPress. WPForms hace que sea muy fácil añadir formularios en cualquier lugar.
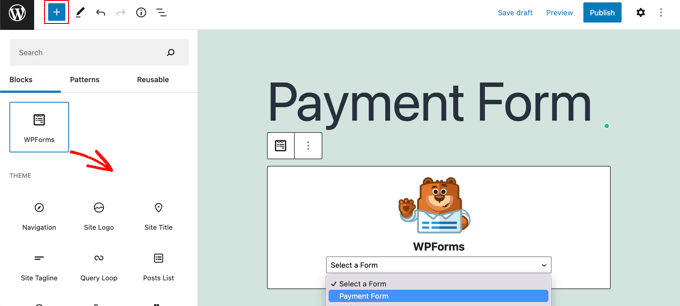
Simplemente crea una nueva entrada o página, o edita una existente. A continuación, haga clic en el signo más (+) en la parte superior y añadir un bloque WPForms en el editor de WordPress.

A continuación, seleccione su formulario de pago en el menú desplegable del bloque WPForms.
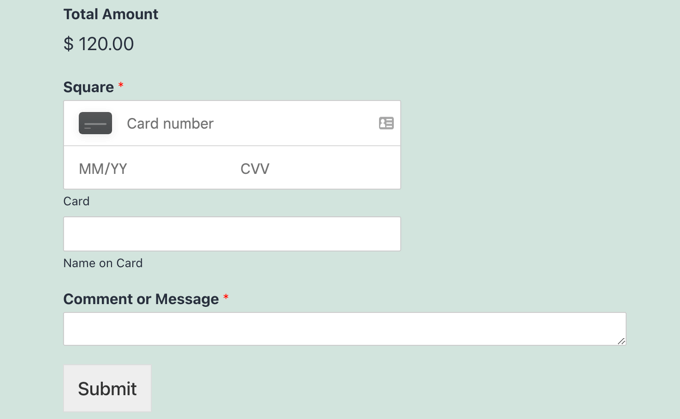
Una vez que haya terminado, puede guardar o publicar su página y hacer clic en el botón “Vista previa” para ver su formulario en acción.

Enhorabuena, ya has conectado los pagos de Square en WordPress.
Puede conectar su formulario de pago Square con los servicios de marketing por correo electrónico, Google Sheets, y otras aplicaciones para agilizar aún más su flujo de trabajo utilizando WPForms integraciones nativas.
Formas adicionales de conectar Square a WordPress
WPForms ofrece una forma sencilla de crear un formulario de pago que conecta los pagos Square con su sitio de WordPress. Sin embargo, algunos usuarios pueden tener necesidades diferentes y estar buscando plugins de Square alternativos.
Por ejemplo, puede que quiera crear un sitio de membresía, una tienda online para vender productos físicos, vender libros electrónicos en su blog, vender cursos online o incluso aceptar donaciones.
Square no es siempre la mejor opción. Eso es porque Stripe tiene mucho mejor soporte de plugins que Square en WordPress, por lo que es una mejor opción si usted está buscando para añadir una opción de tarjeta de crédito.
Muchos plugins populares como MemberPress, WP Simple Pay y Easy Digital Downloads ofrecen integraciones de Stripe incorporadas.
Para más detalles, consulte nuestra guía sobre los mejores plugins de pago de Stripe.
Sin embargo, si usted está ejecutando una tienda de WooCommerce, entonces usted puede fácilmente añadir compatible con Square utilizando el oficial Square para WooCommerce extensión.

Esta extensión sincroniza los productos entre su sitio web y su cuenta Square. Esto significa que cuando añades productos a tu cuenta de Square, también se añadirán automáticamente a tu tienda WooCommerce.
Además, es compatible con pagos periódicos cuando se utiliza junto con la extensión WooCommerce Subscriptions.
Guías de expertos sobre cómo aceptar pagos en WordPress
Ahora que ya sabes cómo conectar los pagos de Square, puede que te interese ver otras guías sobre cómo aceptar otros tipos de pagos en WordPress.
- Cómo aceptar fácilmente pagos con tarjeta de crédito en su sitio WordPress
- Cómo aceptar pagos con Stripe en WordPress
- Cómo aceptar pagos de Alipay en WordPress (Métodos sencillos)
- Cómo añadir Klarna Payments a WordPress (Formas sencillas)
- Cómo aceptar pagos ACH en WordPress (periódicos o únicos)
- Cómo aceptar pagos con Affirm en WordPress (Métodos sencillos)
- Cómo añadir Venmo en WordPress y WooCommerce
- Cómo aceptar Apple Pay en WordPress (de forma fácil)
- Cómo aceptar Google Pay en WordPress (de forma sencilla)
- Cómo aceptar fácilmente pagos con Bitcoin en WordPress (paso a paso)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michele
It was easy to set the form up and connect with Square, however I continue to get the following message on the form ” Web Payments SDK was initialized with an application ID created in production however you are currently using sandbox.” I don’t know how to modify this. Does anyone know?
WPBeginner Support
That normally means your Square account is currently in sandbox for testing which means it would not send charges but is used for testing. You would log into Square and change to production to start charging.
Admin