Si quieres conseguir más ofertas en tu tienda de comercio electrónico en WordPress, entonces necesitarás activar al menos algunos procesadores de pago diferentes. Aunque Stripe y PayPal son las opciones más populares, podrías aumentar las conversiones estableciendo también métodos alternativos como Cash App.
Cash App es una popular plataforma de pago por móvil que permite a los usuarios enviar, recibir y gestionar dinero directamente desde sus smartphones. Su sencillez y rapidez la convierten en una excelente opción para tiendas online, proveedores de servicios y organizaciones sin ánimo de lucro.
A diferencia de los procesadores de pagos tradicionales, Cash App no requiere que los usuarios introduzcan largos datos de la tarjeta o información bancaria, lo que hace que las transacciones sean más rápidas y cómodas. Esto puede ayudar a tu tienda online a atraer a clientes más jóvenes que confían en los pagos móviles para sus compras diarias.
A lo largo de los años, hemos creado muchas tiendas de comercio electrónico en WordPress. Esto nos ha proporcionado un profundo conocimiento de los métodos de pago, qué prefieren los usuarios y cómo crear experiencias de pago fluidas que impulsen las conversiones.
Y en este artículo, le mostraremos cómo cobrar fácilmente los pagos de Cash App en WordPress, paso a paso.

¿Por qué cobrar los pagos de Cash App en WordPress?
Si tienes una tienda online o vendes tus servicios online, entonces te recomendamos cobrar los pagos de Cash App en tu sitio web.
Gracias a su facilidad de uso, Cash App resulta especialmente atractiva para el público más joven, que prefiere opciones de pago rápidas y fáciles de usar desde el móvil y quiere evitar compartir datos bancarios o de tarjetas durante las transacciones.
Con la característica $Cashtag, los usuarios pueden enviar pagos utilizando identificadores únicos, manteniendo privada su información bancaria. Por otro lado, puedes aceptar pagos con códigos QR, lo que permite a los clientes pagar en segundos simplemente explorando un código con su teléfono.
Estas características crean una experiencia de finalizar compra / pago sin problemas, reducen la fricción y ayudan a minimizar el abandono del carrito.
Además, Cash App es conocida por sus bajas cuotas de plataforma en comparación con los procesadores de pagos tradicionales, lo que significa que puedes quedarte con una mayor parte de tus ganancias. En general, es una opción de pago asequible y fácil de usar que puede ayudarte a conseguir más ofertas.
Dicho esto, echemos un vistazo a cómo cobrar fácilmente los pagos de Cash App en WordPress. Vamos a discutir 2 métodos en este tutorial. Puede utilizar los enlaces de abajo para saltar al método de su elección.
Método 1: Cobrar pagos de Cash App en WordPress con WP Simple Pay (Recomendado)
Este método le mostrará cómo añadir un formulario de pago de Cash App a su sitio web. Lo recomendamos para organizaciones sin ánimo de lucro, sitios de membresía, proveedores de servicios o cualquier persona sin una tienda online completa que quiera cobrar pagos de Cash App fácilmente.
Para ello, necesitará WP Simple Pay. Es el mejor plugin de Stripe para WordPress del mercado y te permite aceptar pagos online fácilmente sin necesidad de establecer un carrito de la compra.
Además, cuenta con un maquetador de formularios fácil de usar, procesamiento seguro de pagos, una característica de pagos periódicos y la capacidad integrada de aceptar pagos de Cash App.
Primero, necesitas instalar y activar el plugin WP Simple Pay. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: WP Simple Pay tiene un plan gratuito, pero necesitarás la versión pro para desbloquear la opción de pago Cash App.
Al activarlo, verá un asistente de configuración en su pantalla. Haz clic en el botón “Empecemos”.

Esto le dirigirá al siguiente paso, donde tendrá que añadir la clave de licencia de su plugin.
Puedes obtener esta información en tu cuenta del sitio web de WP Simple Pay. Después, haz clic en el botón “Activar y continuar”.

Ahora, se le pedirá que conecte su cuenta de Stripe con WP Simple Pay. Stripe es una popular pasarela de pago que te permite aceptar pagos online.
Tenga en cuenta que el plugin no funcionará a menos que lo conecte con una cuenta de Stripe nueva o existente. Para ello, haga clic en el botón “Conectar con Stripe” para continuar.

A continuación, debes acceder a tu cuenta de Stripe para conectarla a WP Simple Pay. Para más detalles, consulta nuestro tutorial sobre cómo aceptar pagos de Stripe en WordPress.
Tras una conexión correcta con Stripe, el asistente de configuración le pedirá que configure sus correos electrónicos.
Ahora puede activar opciones para recibir avisos por correo electrónico de recibos de pago, próximas facturas y notificaciones de pago. También tendrá que introducir la dirección de correo electrónico a la que desea enviarlas.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar y continuar”. A continuación, puede completar los demás pasos y salir del asistente de configuración.

A continuación, diríjase a la página WP Simple Pay ” Payment Forms desde el escritorio de WordPress.
Aquí, haga clic en el botón “Crear su formulario de pago”.

Esto le llevará a la pantalla “Seleccionar una plantilla”, donde verá un aviso de las plantillas prediseñadas que ofrece el plugin.
Desde aquí, puede elegir una plantilla adecuada al hacer clic en el botón “Usar plantilla” debajo de ella. Para este tutorial, utilizaremos la plantilla de formulario de pago simple.

Accederá a la página “Añadir nuevo formulario de pago”, donde podrá añadir un título y una descripción para el formulario.
A continuación, puede seleccionar el tipo de formulario “Formulario de pago in situ”.

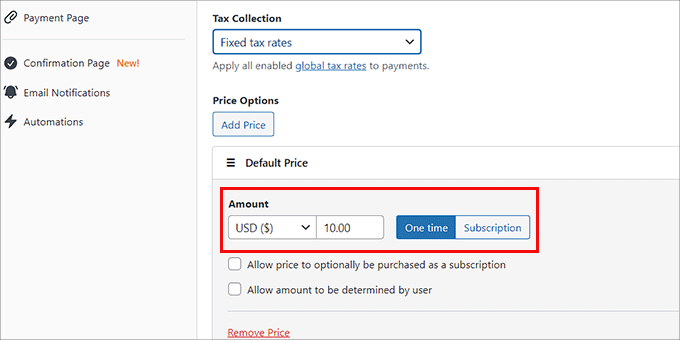
A continuación, pase a la pestaña “Pago” de la columna de la izquierda y elija las tasas de impuesto que prefiera en el menú desplegable situado bajo la opción “Recaudación de impuestos”.
A continuación, añada el precio del servicio o producto que piensa vender utilizando el formulario. Si tiene un servicio de suscripción, seleccione la opción “Suscripción”.
A continuación, añada niveles de suscripción al hacer clic en el botón “Añadir precio”.

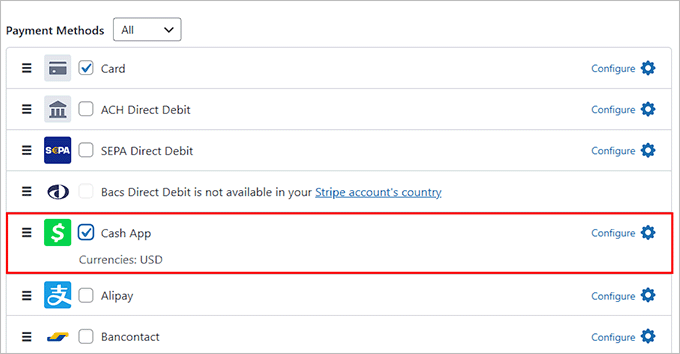
Una vez hecho esto, tiene que desplazarse hasta la sección “Métodos de pago” y seleccionar la opción “Todos” en el menú desplegable.
Ahora, localice la opción “Cash App” y marque la casilla siguiente.

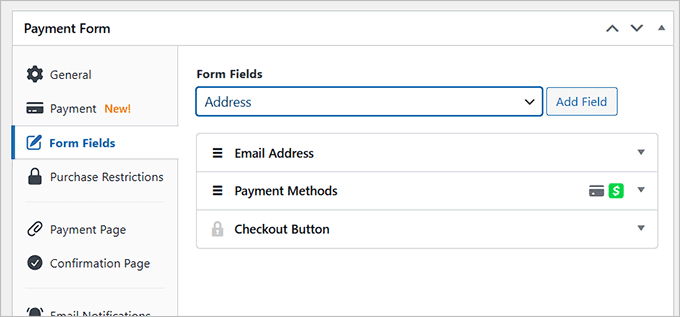
Después de eso, sólo tiene que cambiar a la pestaña “Campos de formulario”. Desde aquí, puedes añadir un campo de formulario desde el menú desplegable y establecer sus ajustes expandiendo la pestaña.
También puede reorganizar los campos existentes arrastrándolos y soltándolos.
Por ejemplo, puede añadir y personalizar un campo de dirección en su formulario si tiene previsto vender un producto físico o impartir sesiones a domicilio. De este modo, los clientes tendrán que indicar su dirección de inicio / página de inicio cuando realicen una compra.

A continuación, vaya a la pestaña “Página de pago” y marque la casilla “Activar una página de pago dedicada”.
El plugin le permitirá crear una página personalizada para su formulario de pago sin necesidad de crear una nueva página en su blog o sitio web.
Puede añadir un enlace permanente, una combinación de colores, una imagen y texto a pie de página para personalizar el formulario.

Por último, haz clic en el botón “Publicar” para almacenar tus ajustes.
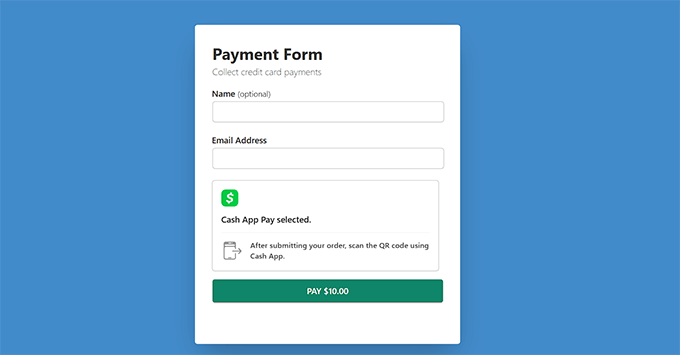
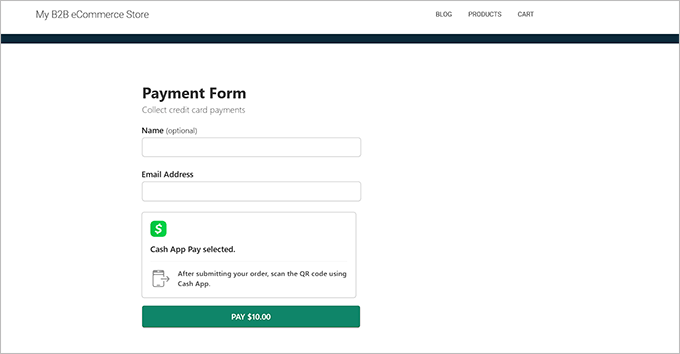
Ya puede visitar el sitio de WordPress para ver el formulario de pagos de Cash App en acción.

También puede añadir el formulario de pago de Cash App a una página existente, al hacer clic en el botón “Publicar” después de añadir los campos del formulario.
A continuación, visite una página o entrada en el escritorio de WordPress y haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda para abrir el menú de bloques.
Desde aquí, busque y añada el bloque WP Simple Pay a la página, y seleccione el formulario de pago que ha creado en el menú desplegable dentro del bloque.

A continuación, haga clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Después, sólo tiene que visitar su sitio WordPress para ver el formulario de pago de Cash App.

Método 2: Cobrar pagos de Cash App en WooCommerce con finalizar compra con Cash App
Si quieres aceptar pagos con Cash App en tu tienda WooCommerce, entonces este método es para ti.
En primer lugar, debe instalar y activar el plugin Checkout with Cash App on WooCommerce. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
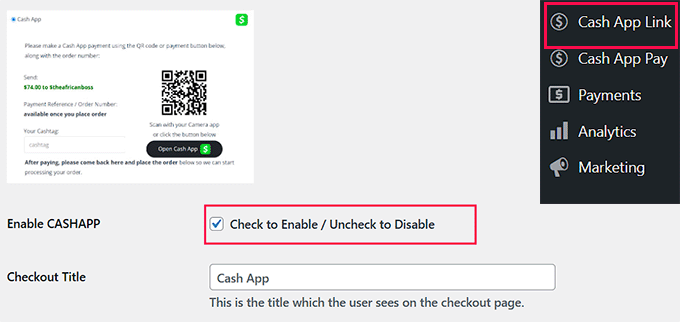
Una vez activado, tienes que enlazar la página de Cash App desde la barra lateral de administración de WordPress. Esto abrirá la página de pagos de WooCommerce en su pantalla.
Aquí, sólo tiene que marcar la opción “Activar CASHAPP” para añadir Cash App como método de pago.

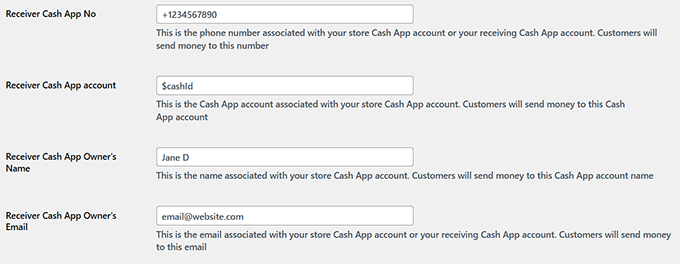
A continuación, deberá añadir los datos de su cuenta de Cash App y el número de teléfono asociado a la misma. También puedes añadir la dirección de correo electrónico y el nombre que has utilizado en tu cuenta de Cash App.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.

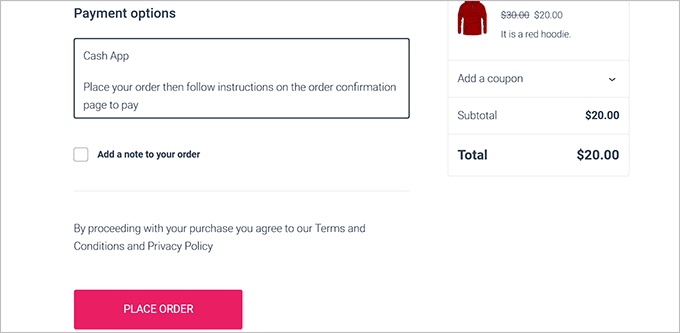
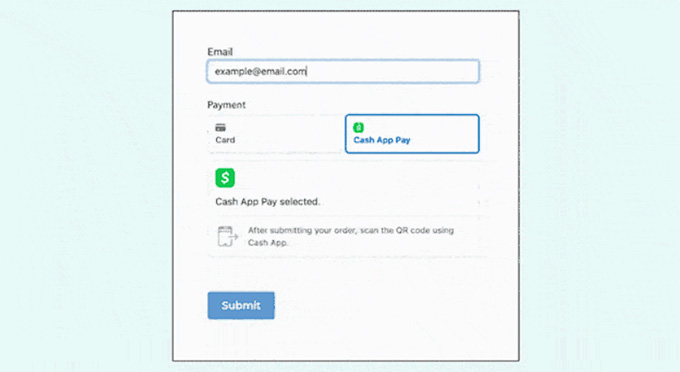
Ahora puede visitar la página de finalizar compra / pago en su sitio WordPress.
Aquí, se dará cuenta de la opción de pago Cash App que los usuarios pueden seleccionar y hacer clic en el botón “Realizar pedido”.

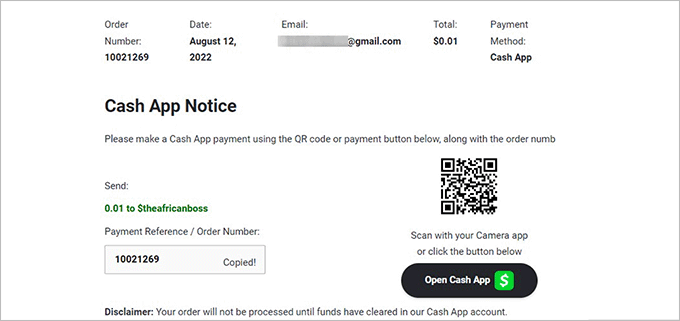
Una vez hecho esto, los usuarios accederán a una nueva pantalla.
Aquí verán un mensaje de confirmación de su pedido / orden y un código QR que pueden explorar para enviar el pago.

Bonificación: Recaudar pagos de Cash App con Formularios Formidables
Si los métodos anteriores no se ajustan a tus necesidades, también puedes cobrar los pagos de Cash App con Formidable Forms. Es un maquetador avanzado de formularios para WordPress que te permite crear complejos formularios, directorios, anuncios / catálogos / fichas y calculadoras.
El plugin tiene un maquetador de arrastrar y soltar y plantillas de pago prefabricadas, por lo que es muy fácil añadir un formulario a su sitio web con sólo unos clics.

Además, Formidable Forms viene con la extensión Stripe Payments for WordPress que le permite aceptar pagos de Cash App fácilmente.
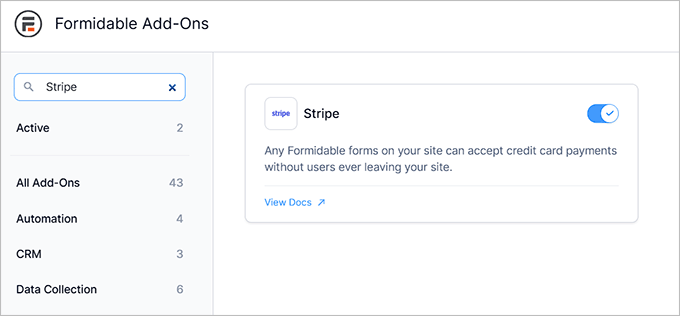
Una vez activado, visite la página Formidable ” Complementos desde su Escritorio e instale la extensión de Stripe.

A continuación, diríjase a la página Formidable ” Ajustes globales y cambie a la pestaña “Stripe”.
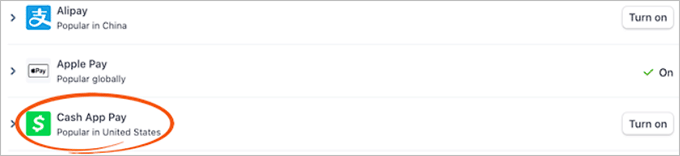
Desde aquí, puedes conectar el plugin a tu cuenta de Stripe. Después de eso, sólo tiene que elegir ‘Cash App’ de la lista de métodos de pago en la página.

Ahora es el momento de visitar la página Formularios ” de Formidable desde el escritorio de WordPress y hacer clic en el botón ‘+ Añadir nuevo’.
Esto le llevará a la siguiente pantalla, donde podrá seleccionar cualquiera de las plantillas prefabricadas que desee.

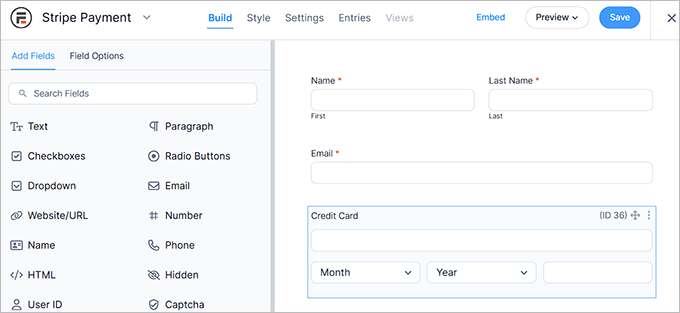
Una vez hecho esto, el maquetador de arrastrar y soltar se abrirá en su pantalla, con una vista previa del formulario a la derecha y los campos del formulario en la columna de la izquierda.
Desde aquí, puede editar, reorganizar o borrar campos a su gusto. También puedes añadir un campo Calculadora. Para obtener más información, consulte nuestro tutorial sobre cómo añadir un formulario de calculadora de hipotecas en WordPress.
Recuerde que tendrá que añadir el “Campo de pago” a su formulario para cobrar los pagos de Cash App.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para guardar los cambios. Ya puedes incrustar tu formulario en la página que quieras.
Por último, visite su sitio web para ver el formulario de pago en acción.

Esperamos que este artículo te haya ayudado a aprender cómo cobrar fácilmente pagos de Cash App en WordPress. También te puede interesar nuestro tutorial sobre cómo aceptar pagos de Affirm en WordPress y nuestra selección de los mejores plugins de PayPal para WordPress para procesar pagos de forma segura.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.