Cuando empezamos a usar WordPress, asumimos que cambiar el color del texto sería fácil. Pero pronto nos dimos cuenta de que puede variar dependiendo de tu tema, configuración o del editor que estés usando.
Después de ayudar a miles de principiantes a personalizar sus sitios web de WordPress, sabemos que esta es una frustración común para muchos usuarios.
La buena noticia es que hay varias formas sencillas de cambiar el color del texto en WordPress, sin importar el tema que estés usando.
En esta guía paso a paso, te mostraremos los métodos más fáciles para personalizar el color de tu texto en WordPress.

¿Por qué cambiar el color del texto en WordPress?
Cambiar el color del texto en WordPress te permite resaltar contenido importante, mejorar la legibilidad y combinar la marca de tu sitio.
Por ejemplo, puedes resaltar un llamado a la acción en una página de destino o usar subtítulos de colores en tu sitio.
A veces, incluso podrías querer cambiar el color del texto en todo un sitio web. Por ejemplo, tal vez tu tema de WordPress usa un color de fuente gris, pero preferirías usar negro para un mejor contraste con tu color de fondo.
También puedes usar el color para generar una emoción en tus visitantes. Por ejemplo, muchas personas piensan que el azul crea una sensación de confianza y fiabilidad.
Para obtener más información, consulta nuestra guía sobre cómo elegir un esquema de color perfecto para tu sitio web de WordPress.
Dicho esto, veamos cómo puedes cambiar el color del texto en WordPress.
¿Qué método deberías elegir?
Hay varias formas de cambiar el color del texto, así que hemos preparado una guía rápida para ayudarte a encontrar el mejor método para tus necesidades:
- Método 1: Editor de Bloques – Elige esta opción si solo necesitas cambiar el color de unas pocas palabras, un párrafo o un solo bloque dentro de una publicación o página.
- Método 2: Personalizador de temas – Lo mejor para cambiar los colores del texto en todo tu sitio si estás usando un tema clásico.
- Método 3: Editor de sitio completo – Úsalo para cambiar los colores del texto globalmente si tienes un tema de bloques más nuevo.
- Método 4: Código CSS – Para tener el máximo control o para personalizar elementos de texto que no están disponibles en la configuración de tu tema.
- Método 5: Page Builder – Si usas un plugin de page builder, esta es la forma más fácil de cambiar los colores del texto dentro de tus diseños personalizados.
Simplemente usa los enlaces a continuación para ir al método que prefieras:
- Method 1: How to Change Text Color in Block Editor
- Método 2: Cómo cambiar el color del texto en el Personalizador de Temas (Solo Temas Clásicos)
- Método 3: Cómo cambiar el color del texto en el Editor de Sitio Completo (Solo Temas de Bloques)
- Método 4: Cómo cambiar el color del texto con código CSS (Más personalizable)
- Método 5: Cómo cambiar el color del texto en un Page Builder
- Preguntas frecuentes sobre cómo cambiar el color del texto
Método 1: Cómo cambiar el color del texto en el Editor de Bloques
Si solo quieres cambiar algunas palabras, un párrafo o un encabezado dentro de una publicación, puedes usar el editor de contenido de WordPress. Este método funciona tanto si usas un tema de bloques como un tema clásico.
Para empezar, abre la publicación o página donde deseas cambiar el color del texto o crea una nueva página.
Si aún no lo has hecho, escribe el texto que deseas personalizar. Dependiendo del texto, es posible que necesites agregar un Párrafo, Encabezado o algún otro bloque que acepte texto. Para obtener ayuda con esto, consulta nuestra guía sobre cómo usar el editor de bloques de WordPress.
Tan pronto como tengas algo de texto, estarás listo para cambiar su color.
Cambiar el color del texto de un bloque
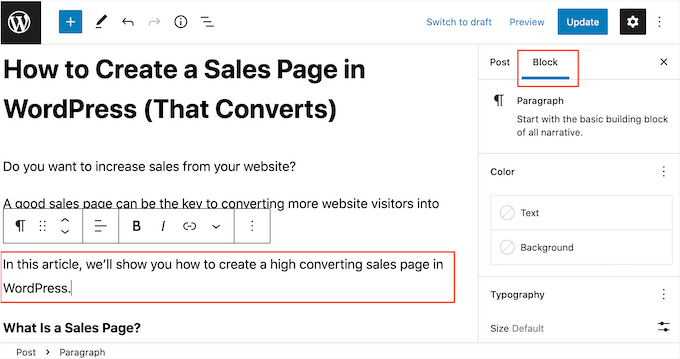
Para este primer ejemplo, vamos a cambiar el color del texto de un bloque completo. Esta es una buena manera de resaltar una sección completa de contenido, como un párrafo entero.
Simplemente haz clic en el bloque y luego selecciona la pestaña 'Bloque' en el menú de la derecha.

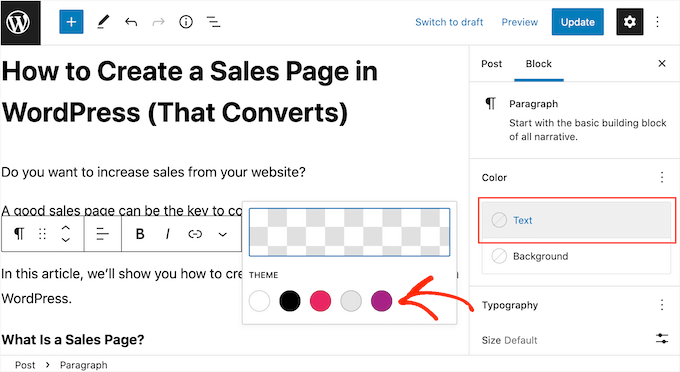
Una vez que hayas hecho eso, busca la sección 'Color' y haz clic en 'Texto'.
El editor visual ahora mostrará algunos colores que complementan tu tema de WordPress. Simplemente puedes hacer clic en cualquier color para cambiar todo el texto dentro de ese bloque.

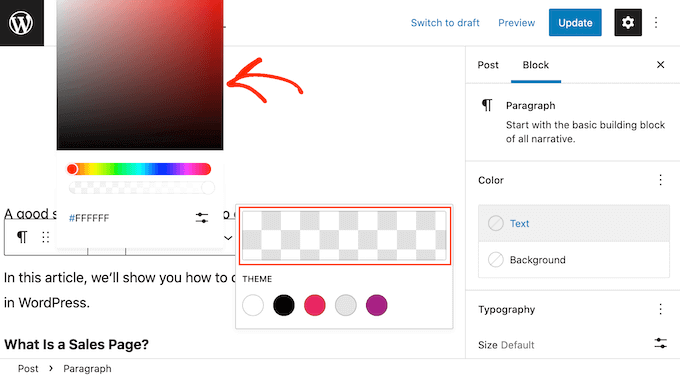
Para usar un color diferente, simplemente haz clic en el cuadro en la parte superior de la ventana emergente.
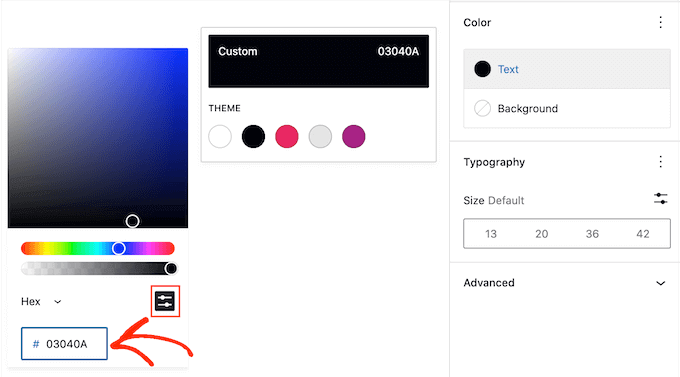
Esto abre un selector donde puedes elegir un nuevo color de fuente.

Otra opción es escribir un código hexadecimal, que es el código HTML para un color en particular. Esto es útil si deseas usar un color muy específico, como el tono exacto de rojo del logo de tu sitio web.
Si no estás seguro de qué código hexadecimal usar, puede ser útil consultar un sitio como Códigos de color HTML. Aquí puedes explorar diferentes colores y obtener sus códigos hexadecimales.
Una vez que tengas un código, pégalo o escríbelo en el cuadro 'Hex'.

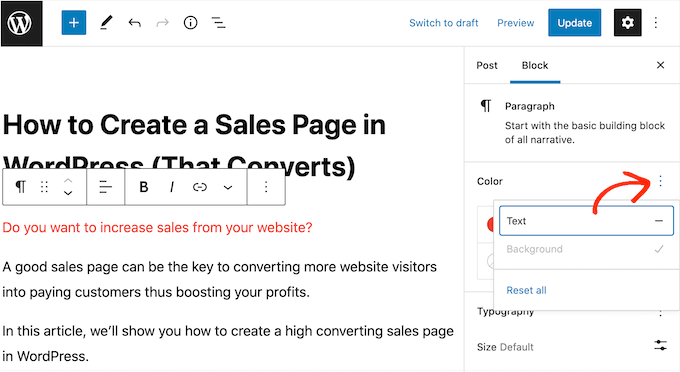
Si cambias de opinión y deseas restaurar el color de texto predeterminado, simplemente haz clic en el botón punteado en el menú de la derecha.
Las opciones que veas variarán dependiendo de si también has cambiado el color de fondo del bloque, por lo que es posible que necesites hacer clic en 'Texto' o 'Restablecer todo'.

Cambiar el color del texto de una palabra o frase
A veces, es posible que solo desees cambiar el color de una palabra, frase o oración en particular, como la llamada a la acción en tu página de destino.
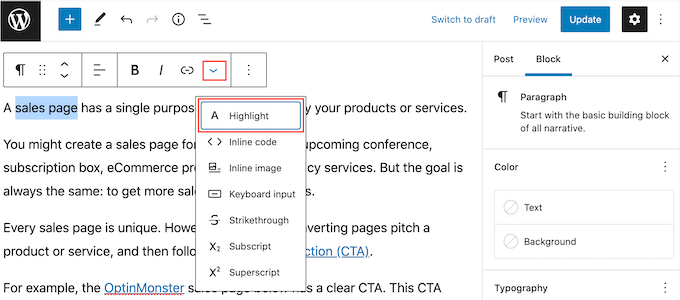
Para hacer esto, simplemente resalta la palabra o frase que deseas cambiar en el editor de bloques de WordPress. Luego, haz clic en la pequeña flecha hacia abajo en la barra de herramientas del editor de contenido y haz clic en 'Resaltar'.

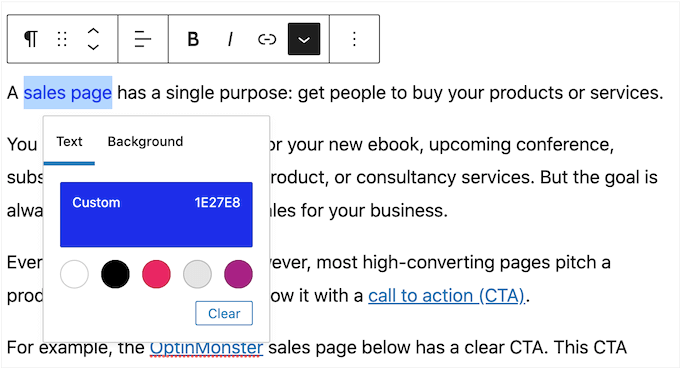
Esto abre una ventana emergente que muestra algunos colores que combinarán bien con tu tema actual.
También puedes elegir un color manualmente o incluso usar un código hexadecimal siguiendo el mismo proceso descrito anteriormente.
💡Consejo rápido: En la ventana emergente, verás tanto 'Texto' como 'Fondo'. Asegúrate de elegir 'Texto' para cambiar el color de la fuente.
La opción 'Fondo' cambiará el color de fondo detrás de tu texto, lo que puede ser útil para que el texto resalte.

Consejo profesional: ¿Quieres cambiar el color de tus enlaces? Consulta nuestra guía para principiantes sobre cómo cambiar el color del enlace en WordPress.
Método 2: Cómo cambiar el color del texto en el personalizador del tema (Solo temas clásicos)
El color puede atraer la atención al contenido más importante de una página, pero demasiados colores diferentes pueden resultar abrumadores. Teniendo esto en cuenta, normalmente querrás usar el mismo color de texto en la mayor parte de tu sitio web de WordPress.
Cambiar cada página y publicación manualmente usando el editor de bloques llevaría mucho tiempo, así que en su lugar, recomendamos cambiar el tema en sí usando el personalizador del tema.
Nota: Si el personalizador del tema no está disponible, es más probable que estés usando un tema de bloques y puedes saltar al método 3.
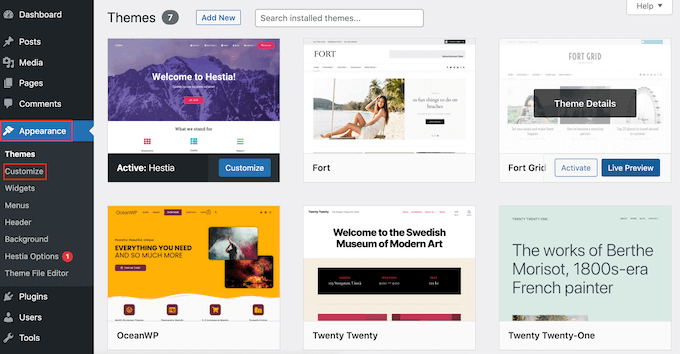
Para empezar, ve a Apariencia » Personalizar.

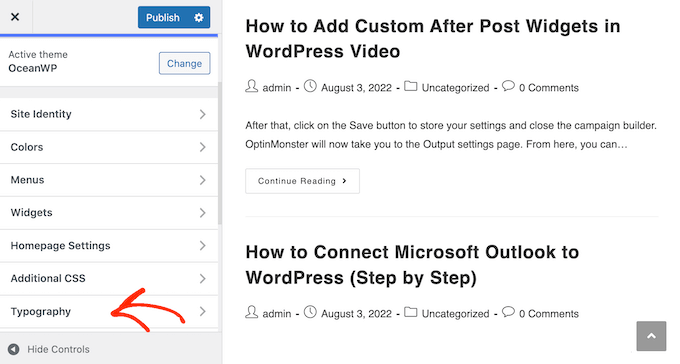
Ahora necesitas encontrar la configuración de texto del tema. Cada tema es diferente, pero normalmente necesitarás buscar una opción de 'Tipografía'.
En nuestras imágenes, estamos usando OceanWP.

Adelante, haz clic en la configuración de 'Tipografía' o similar. En este punto, generalmente verás todos los diferentes tipos de texto utilizados en el tema, como Encabezado 1 y Título de página.
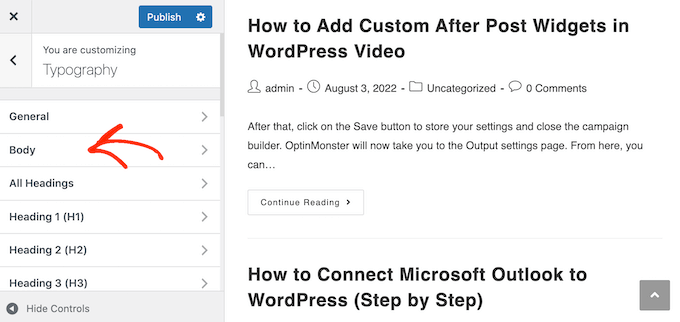
Para cambiar el texto dentro de tus publicaciones y páginas, haz clic en la sección 'Cuerpo' o similar.

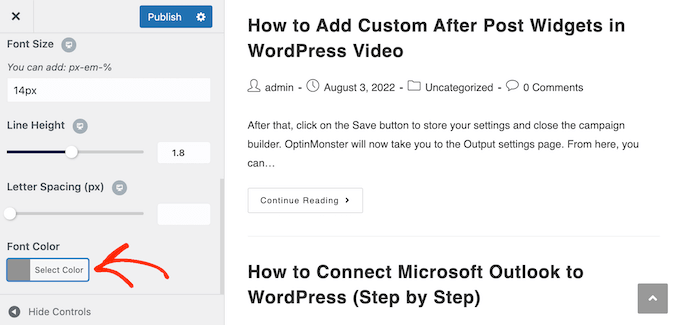
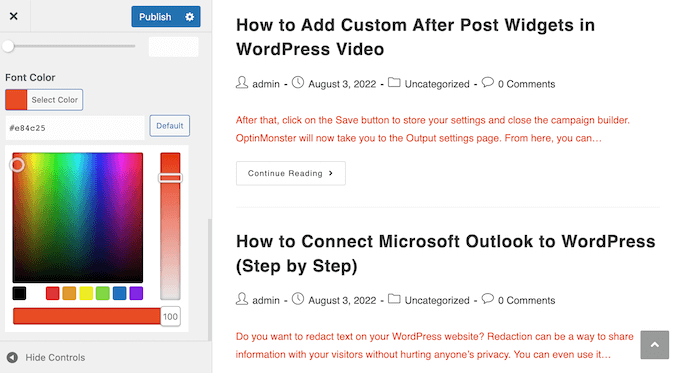
Para personalizar el color del texto, busca la sección 'Color de fuente'.
Luego, haz clic en 'Seleccionar color'.

Esto abrirá el selector. Puedes usar uno de los colores predefinidos, elegir un nuevo color usando la configuración o escribir un código hexadecimal.
Si deseas restaurar el color predeterminado del tema en cualquier momento, simplemente haz clic en 'Predeterminado'.

También puedes usar estas configuraciones para cambiar el tamaño de fuente, estilo, espaciado entre letras y más.
Cuando estés satisfecho con la apariencia del texto, haz clic en el botón 'Publicar' en la parte superior de la pantalla.
Método 3: Cómo cambiar el color del texto en el Editor de Sitio Completo (Solo Temas de Bloques)
Si estás utilizando un tema basado en bloques como ThemeIsle Hestia Pro o Twenty Twenty-Three, entonces el proceso para cambiar el color del texto del tema es un poco diferente.
Para personalizar el texto usando el Editor de Sitio Completo, ve a Temas » Editor.

Ahora, verás varios menús para personalizar la apariencia de tu sitio web.
Aquí, querrás seleccionar 'Estilos'. Esta sección define los colores globales, la tipografía y el diseño de tu sitio web.

En la siguiente pantalla, verás algunas combinaciones de estilos para elegir. Si quieres cambiar completamente cómo se ve tu tema de bloques, puedes simplemente elegir una de las opciones disponibles.
Pero para fines de demostración, haremos clic en el botón de lápiz 'Editar estilos'.

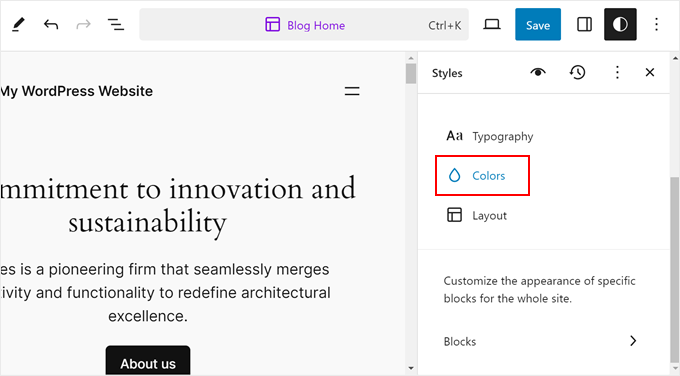
Ahora llegarás al Editor de sitio completo y la pestaña Estilos estará abierta.
Hagamos clic en 'Colores'.

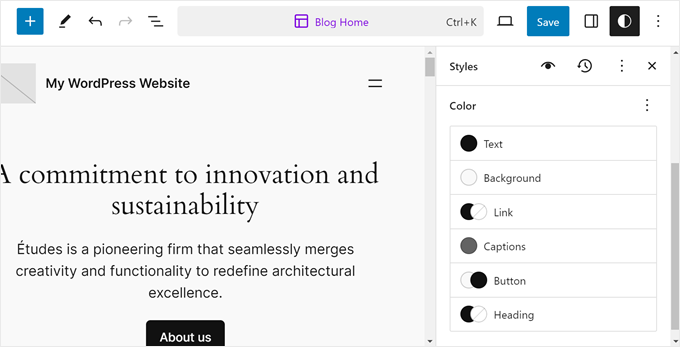
La barra lateral te mostrará algunos elementos cuyos ajustes de color puedes cambiar, como texto, enlaces, subtítulos, botones y encabezados.
Cada uno tendrá diferentes ajustes de color, así que asegúrate de explorarlos para ver lo que pueden hacer.

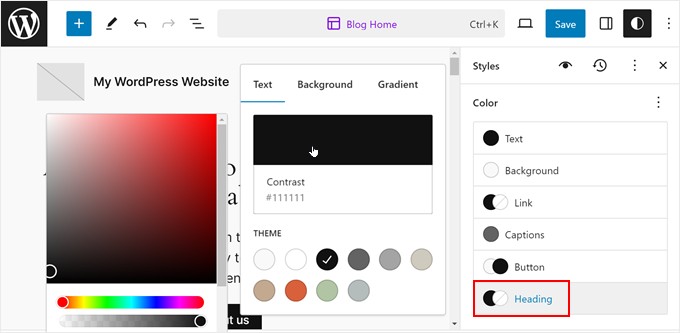
Usemos un ejemplo haciendo clic en 'Encabezado'.
Para cambiar el color del encabezado, puedes seleccionar uno de los colores predefinidos del tema o usar uno personalizado haciendo clic en el selector de color.

Una vez que estés contento con cómo se ven los colores de tu texto, simplemente haz clic en el botón 'Guardar'. Todos los cambios que realices se aplicarán en todas tus páginas y publicaciones.
Para más información, consulta nuestra guía para principiantes sobre Edición Completa del Sitio en WordPress.
Método 4: Cómo Cambiar el Color del Texto con Código CSS (Más Personalizable)
Si deseas un mayor control sobre los colores del texto de tu sitio web o necesitas cambiar un elemento que no está disponible en la configuración de tu tema, agregar código CSS personalizado es una excelente solución.
Este potente método es altamente personalizable y te permite apuntar a tipos de texto específicos, como encabezados o párrafos, en todo tu sitio.
La buena noticia es que puedes personalizar el texto en todo un sitio agregando CSS personalizado. Aún mejor, este método te permite definir diferentes colores para tipos específicos de texto, como Encabezado 1 (h1) o texto de párrafo (p).
Dado que la edición y personalización de temas de WordPress pueden variar de un tema a otro, recomendamos usar WPCode para agregar CSS personalizado a tu sitio.
WPCode es el mejor plugin de fragmentos de código utilizado por más de 1 millón de sitios web de WordPress. Facilita la adición de CSS, PHP, HTML personalizados y más sin tener que editar ningún archivo principal de WordPress.
Lo primero que debes hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
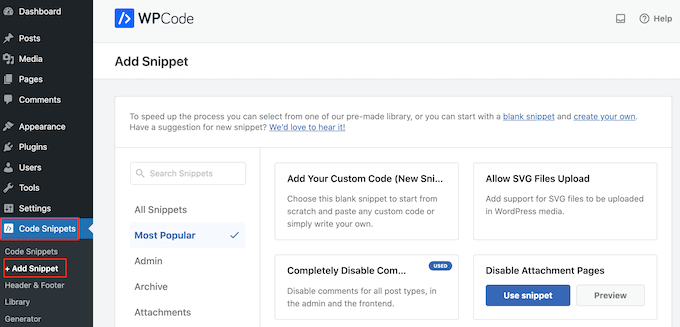
Al activar, dirígete a Fragmentos de código » Agregar fragmento.

Aquí verás todos los fragmentos de código WPCode listos para usar que puedes agregar a tu sitio.
Simplemente coloca el cursor sobre ‘Agregar tu código personalizado’ y luego selecciona ‘Usar fragmento’ cuando aparezca.

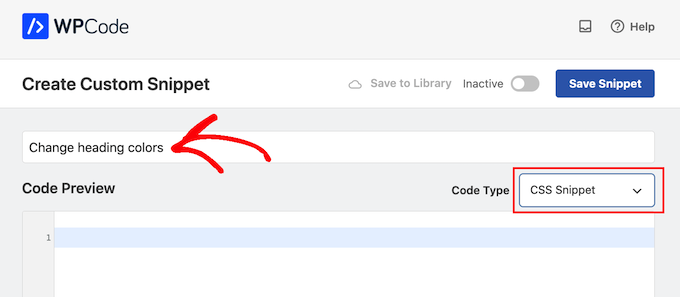
Para empezar, escribe un título para el fragmento de código personalizado. Puede ser cualquier cosa que te ayude a identificar el fragmento en el panel de WordPress.
Después de eso, abre el menú desplegable ‘Tipo de código’ y selecciona ‘Fragmento CSS’.

A continuación, puedes agregar el CSS personalizado en el pequeño editor de código. Necesitarás escribir el selector para el tipo de texto que estás personalizando, seguido del código hexadecimal para el color que deseas usar.
Por ejemplo, puedes cambiar el color del texto de párrafo agregando lo siguiente:
p { color:#990000; }
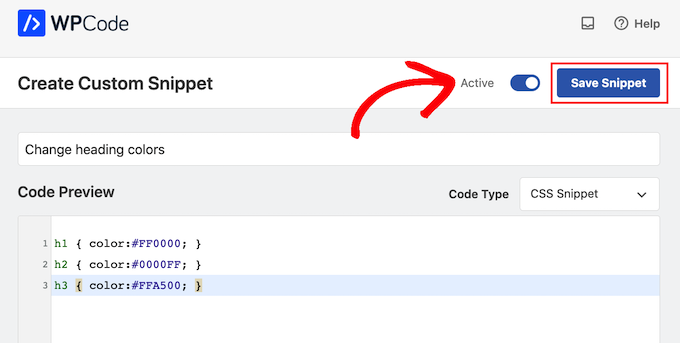
Si deseas usar un color diferente para los encabezados de tu sitio, deberás usar los selectores h1, h2, h3 o similares.
Puedes ver esto en la imagen a continuación.

Si no estás seguro de qué código hexadecimal usar, puedes usar un sitio como Códigos de color HTML.
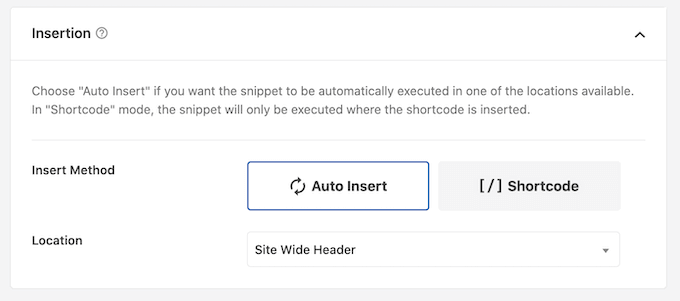
Cuando estés satisfecho con el fragmento, desplázate hasta la sección ‘Inserción’. WPCode puede agregar el CSS en diferentes ubicaciones, como después de cada publicación, solo en el frontend o solo en el administrador.
Para cambiar el texto en todo tu blog de WordPress, haz clic en ‘Insertar automáticamente’ si aún no está seleccionado. Luego, abre el menú desplegable ‘Ubicación’ y elige ‘Encabezado de todo el sitio’.

Una vez que hayas hecho eso, desplázate hasta la parte superior de la pantalla y haz clic en el interruptor ‘Inactivo’ para que cambie a ‘Activo’.
Finalmente, haz clic en 'Guardar fragmento' para que el fragmento CSS se active.

Ahora, si visitas tu sitio, verás el texto personalizado en vivo.
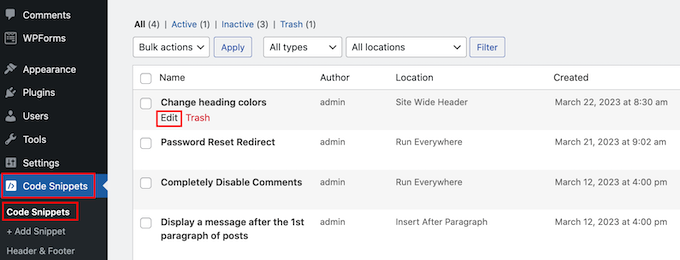
Si deseas usar un color de texto diferente en cualquier momento o simplemente agregar más CSS a ese fragmento, ve a Fragmentos de código » Fragmentos de código. Aquí, coloca el cursor sobre el fragmento que acabas de crear y haz clic en ‘Editar’ cuando aparezca.

Ahora puedes editar el fragmento de código para usar el nuevo color y luego hacer clic en ‘Guardar fragmento’ para que el cambio se aplique en vivo en tu sitio web.
Además del color del texto, también puedes usar WPCode para cambiar el color predeterminado cuando seleccionas texto o habilitar resaltados de texto en el contenido de una página y una entrada.
Método 5: Cómo cambiar el color del texto en un Page Builder
Muchas veces, querrás que tus páginas de destino se vean diferentes del resto de tu sitio web. Esto hace que destaquen, lo que puede generar más conversiones.
Esto es especialmente importante si tienes varias páginas de destino, como una para una lista de espera viral y otra para una campaña de anuncios de Google. Cada una de estas páginas puede necesitar su propio diseño y esquema de color únicos para dirigirse eficazmente a diferentes audiencias o canales de marketing.
Si deseas crear una página de destino o de ventas, te recomendamos usar SeedProd. De todos los constructores de páginas que hemos probado, es el mejor del mercado y tiene un constructor de páginas de arrastrar y soltar fácil de usar.
SeedProd viene con más de 90 bloques que puedes simplemente arrastrar y soltar en tu diseño. Luego puedes ajustar estos bloques de muchas maneras diferentes, incluido cambiar el color del texto.
Si estás utilizando una página personalizada para obtener más conversiones, entonces SeedProd funciona con muchas herramientas populares de terceros que quizás ya estés utilizando para administrar conversiones.
Estos incluyen los principales servicios de marketing por correo electrónico, WooCommerce, Google Analytics y más.
Primero, necesitas instalar y activar SeedProd. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita de SeedProd que te permite crear páginas personalizadas. Sin embargo, para esta guía, usaremos SeedProd Pro ya que tiene muchas más plantillas y bloques avanzados.
Después de activar el plugin, SeedProd te pedirá tu clave de licencia.

Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd. Después de ingresar la clave de licencia, haz clic en el botón ‘Verificar clave’.
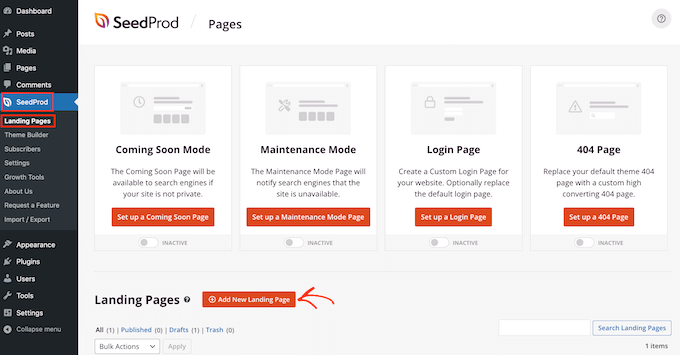
A continuación, necesitas visitar SeedProd » Páginas y hacer clic en el botón ‘Agregar nueva página de destino’.

Después de eso, es hora de elegir una plantilla. SeedProd tiene más de 300 plantillas diseñadas profesionalmente que puedes personalizar con tus propias imágenes, texto, colores y más.
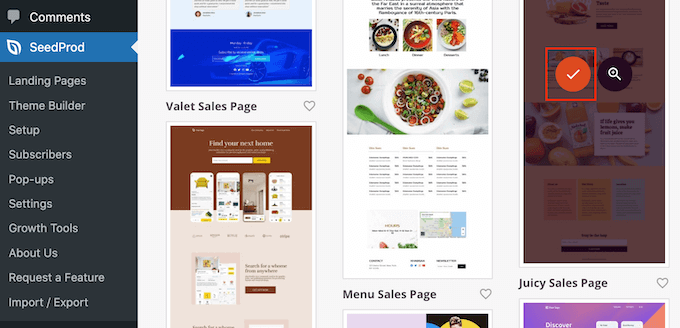
Para seleccionar una plantilla, simplemente pasa el mouse sobre ella y luego haz clic en el ícono de ‘Marca de verificación’.

Estamos usando la plantilla 'Juicy Sales Page' en todas nuestras imágenes, pero puedes usar cualquier diseño.
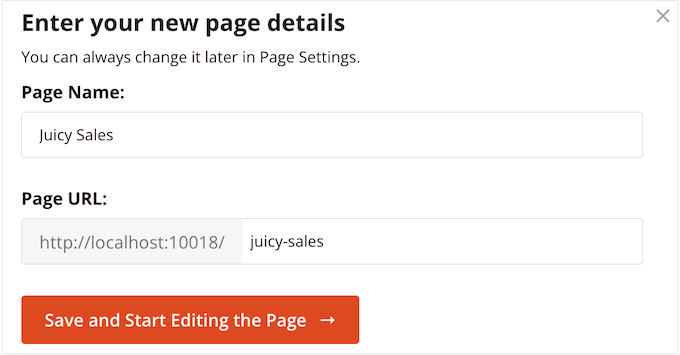
A continuación, escribe un nombre para la página personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero puedes cambiar esta URL por lo que quieras.
Cuando estés satisfecho con la información que has introducido, haz clic en el botón ‘Guardar y empezar a editar la página’.

A continuación, serás llevado al constructor de páginas de arrastrar y soltar de SeedProd, donde podrás personalizar tu plantilla.
El editor de SeedProd muestra una vista previa en vivo de tu diseño a la derecha y algunas configuraciones de bloques a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu diseño.
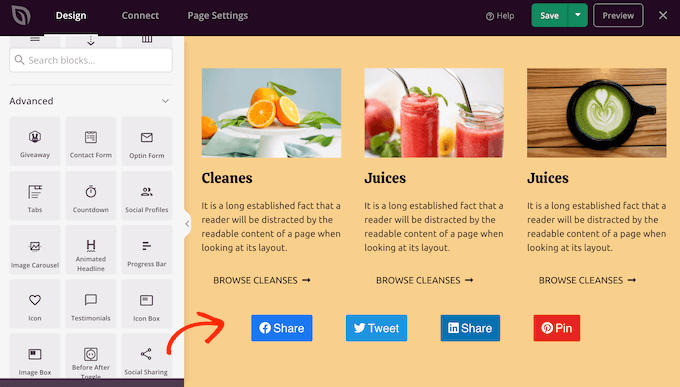
Por ejemplo, puedes arrastrar y soltar bloques estándar como botones e imágenes o usar bloques avanzados como temporizadores de cuenta regresiva, testimonios rotativos, botones para compartir en redes sociales y más.

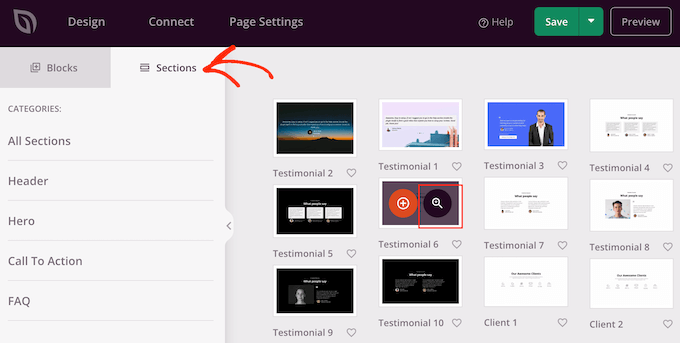
SeedProd también viene con ‘Secciones’, que son colecciones de bloques que se usan a menudo juntos. Por ejemplo, SeedProd tiene encabezado, imagen principal, llamada a la acción, testimonios, formulario de contacto, preguntas frecuentes, características, secciones de pie de página, y más. Esto puede ayudarte a crear una página diseñada profesionalmente, rápidamente.
Para revisar las diferentes secciones, simplemente haz clic en la pestaña ‘Secciones’. Para previsualizar cualquier sección, pasa el mouse sobre ella y luego haz clic en el ícono de la lupa.

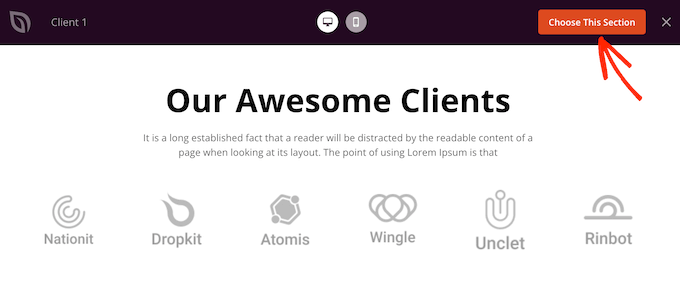
Para agregar la sección a tu diseño, simplemente haz clic en ‘Elegir esta sección’.
Esto agregará la sección al final de tu página.

Puedes mover secciones y bloques por tu diseño usando arrastrar y soltar.
Para personalizar un bloque, simplemente haz clic para seleccionarlo en tu diseño. El menú de la izquierda ahora mostrará todas las configuraciones que puedes usar para configurar ese bloque.

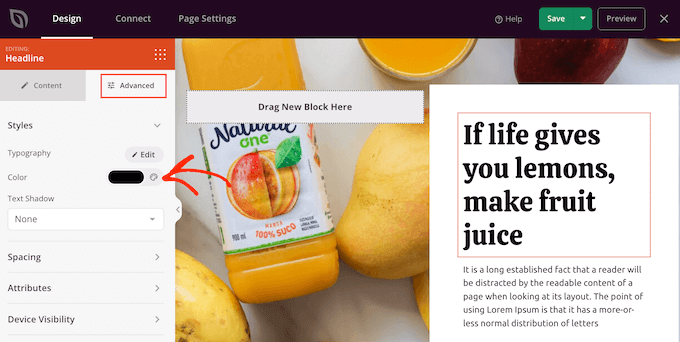
Para cambiar el color del texto, simplemente haz clic en cualquier bloque que tenga texto.
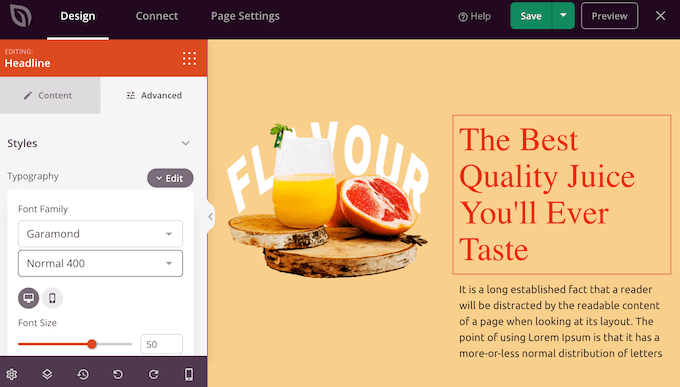
En el menú de la izquierda, selecciona la pestaña ‘Avanzado’. En ‘Estilos’, haz clic en ‘Color’.

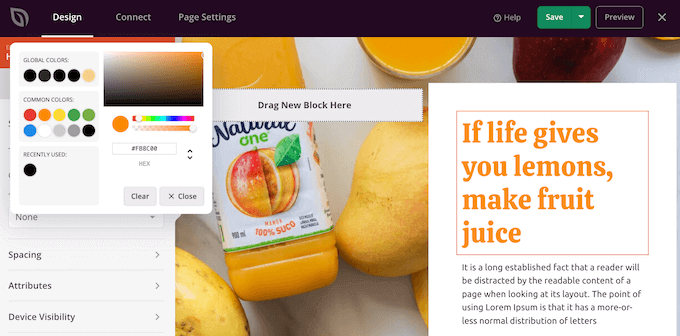
Esto abrirá una ventana emergente donde puedes elegir un nuevo color de texto.
Otra opción es escribir un código hexadecimal en el campo ‘Hex’.

Ahora puedes cambiar el color del texto para cualquier otro bloque simplemente siguiendo el mismo proceso descrito anteriormente.
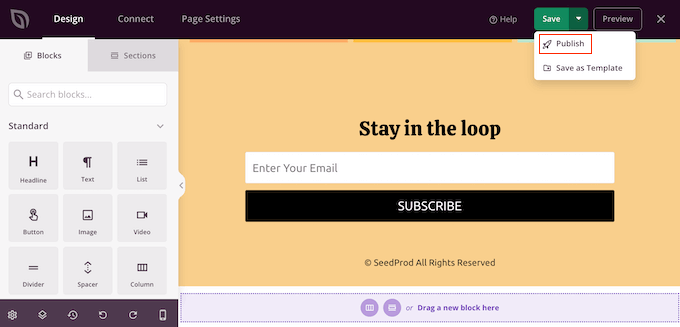
Cuando estés satisfecho con el aspecto de la página, es hora de publicarla haciendo clic en el botón ‘Guardar’. Luego, elige ‘Publicar’.

Si visitas tu tienda en línea, blog o sitio web, verás la nueva página en acción, completa con tus colores de texto personalizados.
Preguntas frecuentes sobre cómo cambiar el color del texto
Aquí hay algunas preguntas que nuestros lectores han hecho sobre cómo cambiar el color del texto en WordPress:
¿Cuál es la forma más fácil de cambiar el color del texto para todo un sitio web?
La mejor manera es usar la configuración integrada de tu tema. Para temas clásicos, puedes encontrar esto en el Personalizador de WordPress bajo Apariencia » Personalizar, generalmente en una pestaña de ‘Tipografía’ o ‘Colores’.
Para temas de bloques modernos, puedes establecer colores globales yendo a Temas » Editor y haciendo clic en el ícono de ‘Estilos’. Esto asegura una apariencia consistente en todas tus páginas.
¿Por qué no puedo cambiar el color de mi texto en WordPress?
Este problema a menudo ocurre cuando la hoja de estilos de tu tema (CSS) anula la configuración que eliges en el editor. El código del tema podría tener una regla más específica para el color del texto. En estos casos, agregar tu propio CSS personalizado (como se muestra en el Método 4) es la forma más confiable de forzar el cambio de color que deseas.
¿Cuál es la mejor práctica para el color del texto y la accesibilidad?
Para la accesibilidad, es muy importante asegurar un alto contraste entre tu texto y el color de fondo. Esto hace que tu contenido sea legible para visitantes con discapacidades visuales. Recomendamos usar una herramienta en línea como el Verificador de Contraste de WebAIM para asegurarte de que tus combinaciones de colores cumplan con los estándares de accesibilidad.
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el color del texto en WordPress. También te puede interesar nuestro tutorial sobre cómo agregar un redimensionador de fuentes en WordPress y formas de crear un sitio web de WordPress compatible con dispositivos móviles.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
Comentarios de WPBeginner
En muchos casos, esto se puede configurar con los ajustes del tema en el Personalizador.
Si no está disponible, es posible que el tema no haya incluido esta función, en cuyo caso es posible que tengas que usar CSS.
Comentarios de WPBeginner
Si intentas personalizar el color del enlace, esto generalmente se puede configurar en el Personalizador, si el tema tiene esta función.
De lo contrario, se podría usar CSS para cambiar el color del enlace.
Jim Toth
Este tutorial no me sirvió de nada. Mis encabezados todavía no tienen otro color que blanco.
Soporte de WPBeginner
Si ninguna de las recomendaciones de nuestro artículo pudo ayudarte, te recomendamos que te pongas en contacto con el soporte de tu tema específico para ver si tienen alguna recomendación en caso de que su CSS esté anulando lo que agregas.
Administrador
Jiří Vaněk
Si usas algún tipo de constructor de páginas, también debería haber un problema. Por ejemplo, Elementor podría sobrescribir tu CSS por sí solo. Así que si tienes Elementor, Oxygen, Divi builder o algo similar, intenta buscar también la configuración de color aquí.
Simba
¿Cuál es el color del texto h2 de wpbeginner?
Soporte de WPBeginner
Para obtener información sobre eso para nuestro sitio o cualquier otro, te recomendamos que consultes nuestra guía sobre Inspeccionar elemento a continuación:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
Lara
¡Gracias! Esta fue una excelente solución rápida para alguien que no es muy hábil con la tecnología.
Soporte de WPBeginner
You’re welcome
Administrador
Kayla
¿Tienes alguna idea sobre cómo cambiar el color de fondo de solo una parte de una oración?
Gracias por toda tu ayuda. He aprendido muchísimo del contenido que compartes.
Soporte de WPBeginner
Deberías usar el método CSS y, en lugar de color:, usar background-color:
Administrador
Ekta
El segundo método me funcionó muy bien. Había pasado bastante tiempo buscando en internet cómo cambiar el color del título del widget y esto solo tomó un minuto. Muchas gracias.
Soporte de WPBeginner
You’re welcome, glad our guide helped
Administrador
Bob Wood
Todavía no puedo cambiar el color de una sola palabra.
Despliego opciones en una sola palabra –
Código en línea
Imagen en línea
Justificar
Rayado
Subrayado
Soporte de WPBeginner
Para una sola palabra, por el momento necesitarías usar CSS.
Administrador
Tunde Sanusi (Tuham)
¡Los usuarios solo pueden hacer esto en el Editor de Bloques!
Por eso he estado recomendando a la gente que empiece a aprender sobre el Editor de Bloques
Soporte de WPBeginner
El método CSS seguiría funcionando para aquellos que todavía usan el editor clásico.
Administrador