Cuando empezamos a personalizar sitios WordPress, pensábamos que enlazar colores era sólo un detalle de diseño menor. Pero después de años de pruebas y optimización, hemos aprendido que algo tan simple como el color de los enlaces puede hacer o deshacer la experiencia de usuario de su sitio.
Piense en ello. Sus enlaces guían a los visitantes por su sitio web, destacan contenidos importantes y reflejan la identidad de su marca. Una elección de color equivocada puede dificultar la localización de los enlaces o desentonar con el diseño, mientras que una elección correcta atrae la atención de forma natural y fomenta los clics.
Por eso, en esta guía, le mostraremos varias formas de cambiar los colores de sus enlazes en WordPress, desde los métodos más sencillos hasta códigos personalizados.

¿Por qué cambiar el color de los enlaces en WordPress?
Cuando añades un enlace en WordPress, tu tema determinará automáticamente el color de ese enlace. A veces, los colores por defecto de tu tema de WordPress serán exactamente los que quieres, pero puede que necesites más control sobre el aspecto de los enlaces.
Por ejemplo, es posible que desee cambiar el color del enlace para que coincida con su marca o logotipo personalizado. O puede que desee aumentar el contraste de color para hacer su sitio más accesible a los lectores con visión limitada.
Dicho esto, vamos a ver cómo cambiar el color de los enlaces en tu sitio web WordPress, independientemente del tema que estés utilizando. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Cómo cambiar el color de los enlaces en los temas clásicos de WordPress
Algunos temas clásicos tienen opciones incorporadas para cambiar los colores de los enlaces, pero primero tendrás que comprobar los ajustes específicos de tu tema.
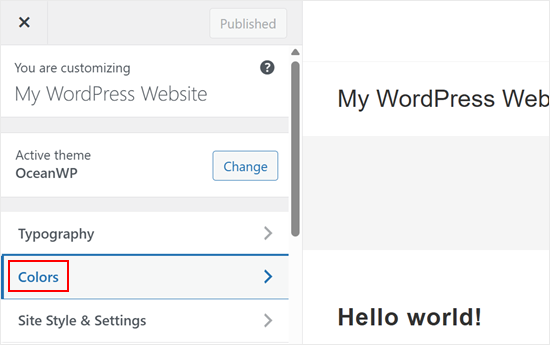
Para ver si tu tema tiene esta opción, ve a Apariencia ” Personalizador. A continuación, busque un ajuste que dice ‘Colores’ o algo similar. En OceanWP, está etiquetado simplemente como ‘Colores’.
Nota: Si falta el Personalizador de temas de WordPress, lo más probable es que esté utilizando un tema en bloque y tenga que pasar a la siguiente sección.

A continuación, busque un ajuste que le permita cambiar los colores de los enlaces.
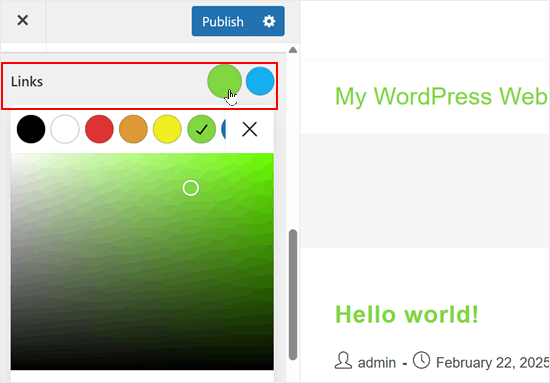
OceanWP hace que esto sea sencillo con las opciones de ‘Color del enlace’ tanto por defecto como al pasar el cursor. El color del enlace es el que aparece cuando un visitante pasa el cursor sobre un enlace, por lo que es una gran manera de captar su atención y mejorar su tasa de clics.

A continuación, puede hacer clic en “Publicar” para guardar los cambios.
Tenga en cuenta que algunos temas, como Neve, no tienen ajustes directos para enlazar colores. En su lugar, el color del enlace puede estar vinculado globalmente a los colores principales o secundarios del tema.
Si tu tema no ofrece la posibilidad de personalizar directamente el color de los enlaces, ¡no te preocupes! Puedes ir al cuarto método, donde te mostraremos cómo cambiar el color de tu enlace utilizando código.
Cómo cambiar el color de los enlaces en los temas en bloque de WordPress
Si utiliza un tema en bloque, tendrá que utilizar el editor de sitio completo para personalizar los colores de los enlaces.
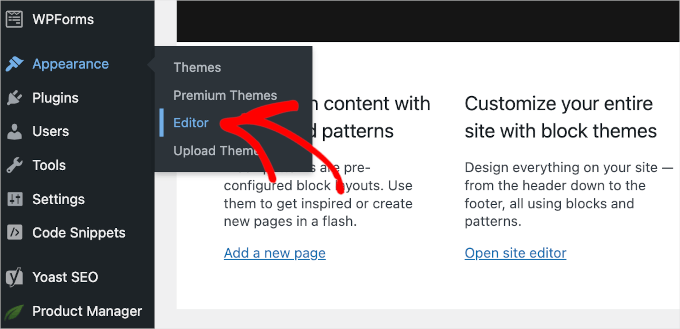
Vaya a Apariencia ” Editor en su escritorio de WordPress.

Verá todos los menús para personalizar la apariencia de su sitio.
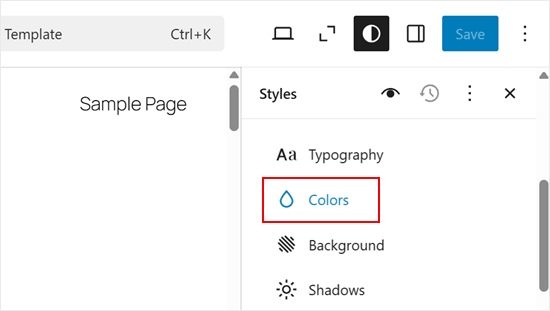
Aquí, haz clic en “Estilos”.

Verás que se muestran los estilos por defecto de tu tema.
Busque y haga clic en el botón del lápiz “Editar” para empezar a personalizar.

El editor de sitio completo se abrirá con una barra lateral para editar los estilos de su tema.
Haga clic en “Colores” en esta barra lateral para acceder a las opciones de personalización del color.

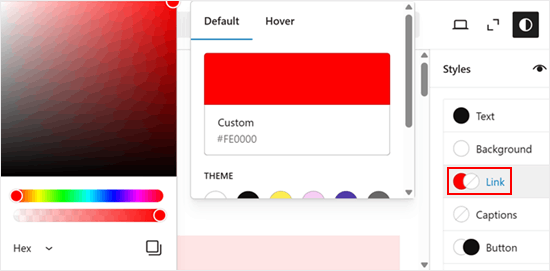
Busque la opción Enlazar y haga clic en ella para revelar los ajustes de color para los estados por defecto y al pasar el cursor. Asegúrese de que sus selecciones de color coincidan con el diseño de su sitio web.
Cuando esté satisfecho con los cambios, sólo tiene que hacer clic en “Guardar” para activarlos en su sitio.

Cómo cambiar el color de los enlaces individuales en el editor de bloques
A veces, es posible que desee cambiar el color de los enlaces individuales. Por ejemplo, para atraer la atención del visitante hacia la llamada a la acción en una página de destino.
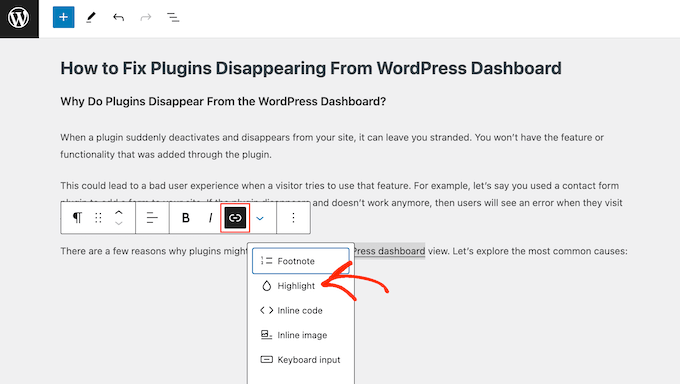
Para ello, sólo tiene que resaltar el enlace que desea personalizar. A continuación, haga clic en el icono de la flecha de la minibarra de herramientas y seleccione “Resaltar”.

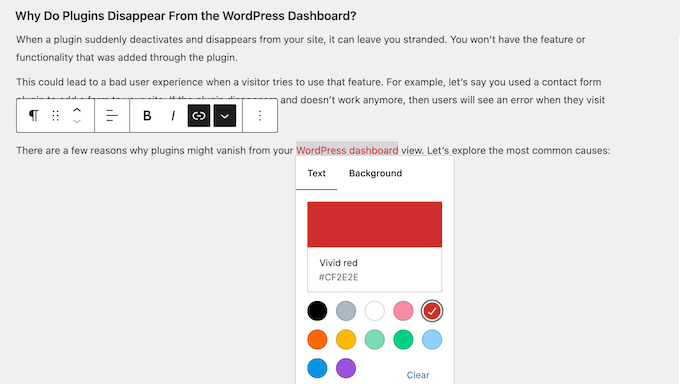
Ahora puede seleccionar “Fondo” o “Texto” en función del cambio que desee realizar.
Una vez hecho esto, seleccione el color que desea utilizar.

Para personalizar más enlaces, sólo tiene que repetir estos pasos.
Cuando estés satisfecho con el aspecto de los enlaces, haz clic en “Guardar” para aplicar los cambios.
Cómo cambiar el color de los enlaces en WordPress con código (todos los temas)
Si su tema no ofrece la opción de cambiar el color de sus enlaces, la forma más sencilla es añadir CSS personalizado a su sitio WordPress.
A menudo, encontrará fragmentos de código en los tutoriales de WordPress con instrucciones para añadirlos al archivo functions.php de su tema.
El mayor problema es que incluso un pequeño error en el fragmento de código personalizado puede romper su sitio de WordPress y hacerlo inaccesible. También perderá todas sus personalizaciones la siguiente vez que actualice su tema de WordPress.
Ahí es donde entra en juego WPCode.
Este plugin gratuito hace que sea fácil añadir CSS personalizado sin poner en riesgo su sitio.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
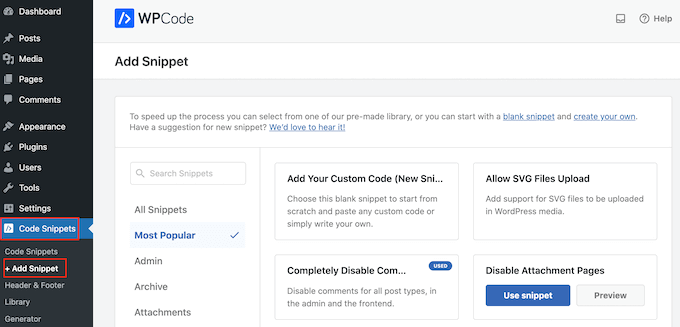
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Aquí, sólo tiene que pasar el cursor por encima de “Añada su código personalizado (nuevo fragmento)”.
A continuación, haga clic en el botón “+ Añadir fragmento de código personalizado” cuando aparezca.

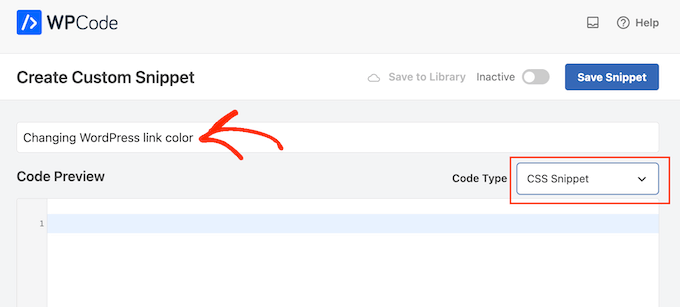
A continuación, debe seleccionar “Fragmento de código CSS” como tipo de código de la lista de opciones que aparecen en pantalla.

A continuación, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.

Ahora puede seguir adelante y añadir un fragmento de código CSS personalizado al cuadro de código. Veamos algunos de los diferentes fragmentos de código que puedes utilizar.
Cambie el color de los enlaces en su sitio web WordPress
Para empezar, puede personalizar el color general del enlace. Este es el color que los visitantes verán antes de enlazar.
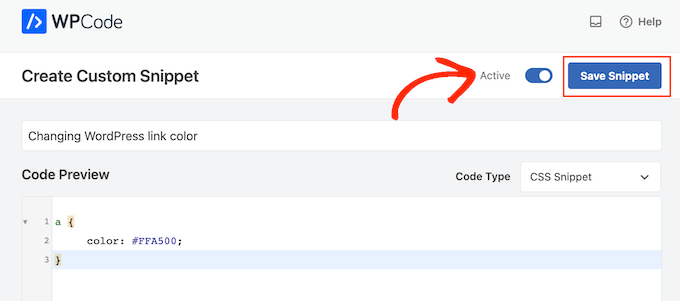
Para ello, basta con añadir el siguiente fragmento de código en el cuadro de código WPCode:
1 2 3 | a { color: #FFA500;} |
En el ejemplo anterior, el código hexadecimal # cambiará el color del enlace a naranja, por lo que deberá cambiar#FFA500 por el color que desee utilizar.
Si no está seguro de qué código hexadecimal utilizar, puede explorar diferentes colores y obtener sus códigos en el sitio web HTML Color Codes.
Cuando estés satisfecho con el aspecto del código, haz clic en el conmutador “Inactivo” para que aparezca “Activo”. Por último, haz clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora, si visita su sitio web de WordPress, verá el nuevo color de los enlaces en acción.
Cambiar el color de enlazar al pasar el cursor en WordPress
Para cambiar el color del enlazar al pasar el cursor, simplemente pega el siguiente fragmento de código en el editor de WPCode:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
El código anterior cambiará el color del enlace a rojo y subrayará el texto cuando los visitantes pasen el cursor por encima. Al igual que antes, puede cambiar el código hexadecimal #FF0000 por cualquier color que desee utilizar.
Cuando esté listo, puede publicar el fragmento de código siguiendo el mismo proceso descrito anteriormente.
Cambiar el color del enlace después de la visita en WordPress
A continuación, es posible que desee cambiar el color del enlace después de que un usuario hace clic en el enlace. Esto puede ayudar a los visitantes a orientarse en su blog de WordPress mostrando los enlaces en los que ya han enlazado.
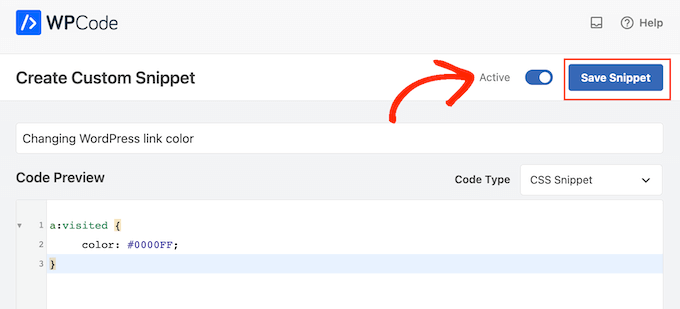
Puede utilizar el siguiente código CSS para cambiar el color del enlace visitado:
1 2 3 | a:visited { color: #0000FF;} |
Como siempre, asegúrate de cambiar el código azul #0000FFhexpor el color que quieras utilizar en tus enlaces.
Una vez hecho esto, haz clic en el conmutador “Inactivo” para que cambie a “Activo”. A continuación, basta con hacer clic en “Guardar fragmento de código” para que el código aparezca en su sitio, blog o tienda en línea.

Tutorial en vídeo
Si no te gusta seguir instrucciones escritas, puedes comprobar nuestro tutorial en vídeo:
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el color de los enlaces en WordPress. También puedes consultar nuestra guía sobre cómo cambiar el color del texto en WordPress o nuestra guía definitiva sobre los elementos de diseño más eficaces de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!