Personalizar el color de la barra de direcciones en los navegadores móviles para que coincida con su sitio de WordPress puede mejorar la identidad visual de su marca y crear una experiencia de usuario más cohesiva.
Muchos sitios web populares, como la BBC y Facebook, utilizan los colores de su propia marca para la barra de direcciones de los navegadores móviles. Esto les ha ayudado a potenciar el engagement al fomentar las visitas recurrentes de los usuarios.
A lo largo de los años, hemos observado que muchas de nuestras marcas asociadas han personalizado el color de la barra de direcciones de sus sitios web en los dispositivos móviles. Este sutil cambio ayuda a que sus sitios destaquen entre otras pestañas abiertas en los navegadores móviles, haciéndolos más reconocibles para los usuarios.
En este artículo, le mostraremos cómo cambiar fácilmente el color de la barra de direcciones en un navegador / explorador móvil para que coincida con su sitio de WordPress.

¿Por qué hacer coincidir el color de la barra de direcciones en el navegador / explorador móvil?
Los temas de WordPress más populares son adaptables a dispositivos móviles. Esto hace que su sitio se vea muy bien en los dispositivos móviles. Sin embargo, sigue pareciendo un sitio web.
Al adaptar el color de la barra de direcciones a su sitio de WordPress, puede proporcionar una sensación similar a la de una aplicación nativa. Esto mejora la experiencia del usuario, lo que en última instancia aumenta las ventas y las conversiones.

Un color de barra de direcciones bien elegido puede incluso hacer que su sitio web parezca más profesional y visualmente atractivo.
Dicho esto, veamos cómo hacer coincidir fácilmente la barra de direcciones del navegador / explorador del móvil con tu tema de WordPress.
Nota: Recuerda que este método solo funciona actualmente para el navegador / explorador web Google Chrome en dispositivos Android que utilicen Lollipop o versiones más recientes.
Cómo cambiar el color de la barra de direcciones en el navegador / explorador móvil para que coincida con su sitio de WordPress
Puedes cambiar fácilmente el color de la barra de direcciones en el navegador móvil añadiendo código personalizado al archivo header. php de tu tema o tema hijo justo antes de la etiqueta de cierre </head>.
Aunque el más mínimo error puede romper su sitio web y hacerlo inaccesible.
Por eso recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado y la forma más segura de añadir código personalizado a su sitio web.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: El plugin WPCode también tiene una versión gratuita que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago le dará acceso a funciones como la biblioteca de fragmentos de código, la lógica condicional y mucho más.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Aquí, haga clic en el botón “Usar fragmento de código” bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

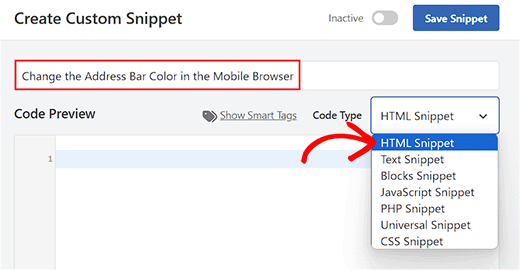
Esto te llevará a la página “Crear fragmento de código personalizado”, donde puedes empezar añadiendo un nombre para el fragmento de código. Este nombre no se mostrará en el front-end y es sólo para su identificación.
A continuación, seleccione “Fragmento de código HTML” como tipo de código en el menú desplegable de la derecha.

Ahora, todo lo que tiene que hacer es copiar y pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
1 | <meta name="theme-color" content="#ff6600" /> |
Una vez hecho esto, puede añadir el código hexadecimal del color de su elección junto a la línea content= del código.
Este color se utilizará en la barra de direcciones del navegador / explorador del móvil.
Consejo: Puedes obtener el valor HEX de un color utilizando cualquier software de edición de imágenes como Adobe Photoshop, Gimp, Paint, etc.

A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática”.
De este modo, el código se ejecutará automáticamente en su sitio web tras la activación.

Por último, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes y ejecutar el código.

Consejos adicionales para crear un sitio WordPress compatible con dispositivos móviles
Además de cambiar el color de la barra de direcciones, también puede utilizar otros consejos para crear un sitio web adaptado a dispositivos móviles. Esto se debe a que los motores de búsqueda como Google dan prioridad a la indexación mobile-first.
Además, las búsquedas móviles reciben un 85,8% más de impresiones que sus homólogas de escritorio, lo que le ayuda a generar más clientes potenciales.
Para crear un sitio adaptado a dispositivos móviles, recomendamos utilizar un tema de WordPress adaptable o un creador de páginas como SeedProd.
Para más detalles, consulte nuestro tutorial sobre cómo crear un tema personalizado en WordPress.

También debe utilizar un plugin como WPForms para añadir formularios a su sitio web, como formularios de contacto, registro e inicio de sesión.
Esto se debe a que WPForms viene con más de 1900 plantillas prediseñadas, protección completa contra spam y está especialmente optimizado para dispositivos móviles, lo que brinda a los visitantes móviles una experiencia de primer nivel.

Aparte de eso, debes redimensionar las imágenes grandes, utilizar un proveedor de alojamiento rápido, hacer lazy load de los comentarios, crear un menú de navegación que responda a los dispositivos móviles, y mucho más.
Para conocer otros consejos, consulte nuestro tutorial sobre cómo crear un sitio WordPress adaptado a dispositivos móviles.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el color de la barra de direcciones en un navegador móvil para que coincida con tu sitio de WordPress. También puedes consultar nuestra guía para principiantes sobre cómo personalizar los colores de tu sitio web de WordPress y nuestra selección de expertos sobre los mejores plugins de creación de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu
Absolutely working
Thanks for this
WPBeginner Support
Glad our guide was helpful!
Admin
Sarah
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana
Where to find theme or child theme‘s header.php file?
WPBeginner Support
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh
I was able to get it done by one shot. thank you
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Does it takes time to update?
WPBeginner Support
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Mind-Blowing and simplest
WPBeginner Support
Glad our guide was helpful
Admin
kafi
I just needed to say man,
you guys are the BEST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fred
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support
Not at the moment with this method.
Admin
Fred
Thanks for your reply
Valli M
Thank you so much:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Works perfectly!
thanks
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support
For the moment it will only work on chrome.
Admin
Nasim
If using elementor Page Builder How To Do That
Syaz Amirin
It’s the same. The same process I meant, even using Elementor.
M.Surana
Any snippet for this?
Philarpy
Wonderful, it’s working for me as well. Thanks.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Thank you so much, that was a huge help!
Nitish
It is working in android kit kat too…I think they updated chrome…
JEEiEE
Thank you
but what about iphone and windows
Craig Jon Smith
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego
Very nice… and it works! But how do we get the text to to change to white?
Taylor
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann
looks like it works on android version 5.0 and above
enack
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas
Can this method work on newspaper 7 themes.
Hamid Roshaan
Exactly what I want to know
Thomyum
You’re rock!
zakaria
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc
Awesome boss! Thanks…!!
Xaif
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven
Hi! It’s supported in what browsers?
WPBeginner Support
Google Chrome on Android devices.
Admin
Terri
Love this! Thanks for the tip
dhiravat
Very applicable trick. Thanks!
Alessio
This is really cool! Thanks!
Gerard Jimenez
Great piece of info, just changed my site.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Very informative.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih