La actualización de los tipos de letra de su sitio web puede mejorar la legibilidad y darle un aspecto pulido y profesional. Además, es una forma estupenda de reforzar la identidad de tu marca.
Por suerte, cambiar las fuentes de su sitio WordPress es fácil y no requiere conocimientos técnicos avanzados.
Y creemos que es una de las formas más rápidas de dar a su sitio un aspecto más profesional. Tanto si buscas un aspecto sutil y moderno como un diseño atrevido y llamativo, tienes muchas opciones para personalizar tu tipografía.
En esta guía, le mostraremos 5 formas sencillas de cambiar las fuentes en WordPress.

¿Por qué cambiar las fuentes de su sitio web WordPress?
Las fuentes son una parte esencial del diseño de su sitio web y tienen un gran impacto en el aspecto de su sitio WordPress.
Si su sitio web tiene un tipo de letra difícil de leer, será difícil retener a los visitantes y acabarán abandonando su sitio.
Un tipo de letra también muestra la identidad de su marca. Por ejemplo, puede utilizar fuentes específicas para que su sitio parezca más profesional o informal.
Lostemas de WordPress vienen con una fuente, tamaño y color de fuente por defecto para su sitio web. Sin embargo, es posible que desee cambiar la fuente por defecto a algo diferente.
Por suerte, hay varias formas de cambiar las fuentes en WordPress. Te mostraremos varios métodos diferentes, y puedes hacer clic en los enlaces de abajo para saltar a cualquier sección:
¿Preparados? Vamos allá.
Método 1: Cambiar las fuentes en el Personalizador de temas de WordPress
Una forma sencilla de cambiar la fuente de tu sitio es acudir al Personalizador de temas de WordPress. Te permite cambiar la apariencia de tu sitio web y muestra una vista previa en tiempo real.
Nota: Si falta la opción de menú del Personalizador, es probable que su tema tenga activada la edición completa del sitio, por lo que deberá utilizar un método diferente o cambiar de tema.
Para este tutorial, utilizaremos el tema Astra.
Sin embargo, ten en cuenta que las opciones pueden variar en función de tu tema de WordPress. Por lo general, deberás buscar ajustes de “fuente” o “tipografía” en el Personalizador que sean específicos de tu tema.
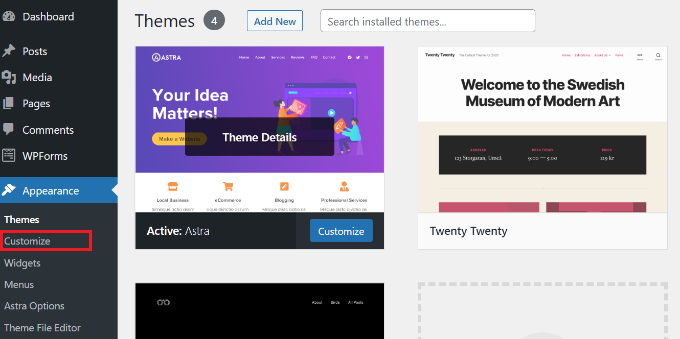
Para empezar, puede dirigirse a Apariencia ” Personalizador desde su escritorio de WordPress.

Esto iniciará el Personalizador de temas de WordPress.
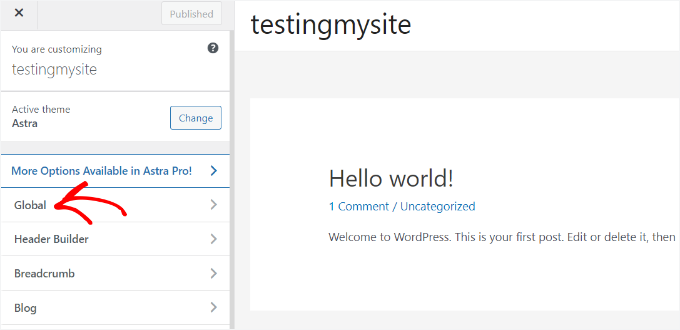
El tema Astra tiene una sección “Global” con opciones para cambiar los estilos de todo el sitio. Para cambiar el tipo de letra de todo tu sitio web, puedes hacer clic en la opción “Global” del menú de la izquierda.

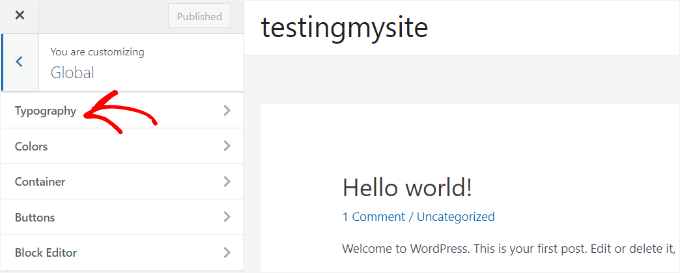
En la pantalla siguiente, verá opciones como “Tipografía”, “Colores”, “Contenedor”, “Botones”, etc.
Siga adelante y haga clic en la opción “Tipografía”.

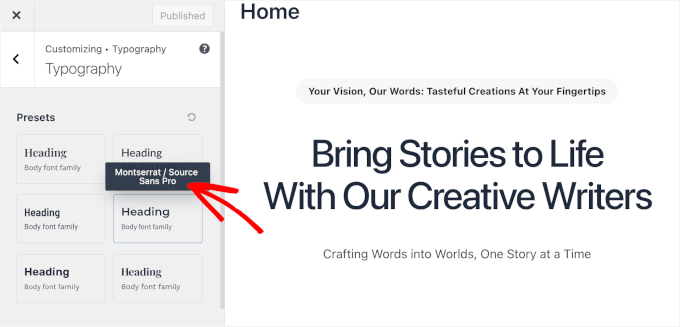
Desde aquí, puedes elegir diferentes tipos de letra en la sección “Preajustes”.
Estas son combinaciones de fuentes por defecto ofrecidas por el tema, y seleccionando un preajuste cambiará la fuente de todo su sitio web.
Puedes pasar el cursor sobre un preajuste de fuente para ver la combinación de fuentes. Por ejemplo, aquí podemos ver la combinación ‘Montserrat y Source Sans Pro’ de uno de estos preajustes.

Además, también puedes cambiar las fuentes de los distintos elementos del tema.
Por ejemplo, puede utilizar un tipo de letra distinto para el cuerpo y los encabezados. Incluso hay opciones para utilizar fuentes distintas para cada nivel de encabezado.
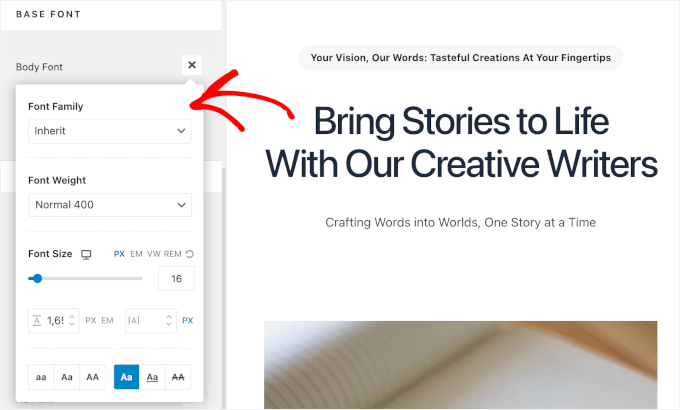
Para empezar, elija una fuente del menú desplegable “Familia de fuentes” para cada elemento.

Además, hay más opciones para cambiar el tamaño y el peso de la fuente, seleccionar variantes y mucho más.
Cuando hayas terminado, no olvides hacer clic en el botón “Publicar” o “Actualizar”.
Ahora puede visitar su sitio web y ver la nueva fuente. En nuestro sitio de demostración, hemos cambiado la fuente del cuerpo a Roboto y la del encabezado a Helvetica, por ejemplo.

Es importante tener en cuenta que no todos los temas de WordPress ofrecen las mismas características y personalizaciones que Astra. Si tu tema no ofrece eso, entonces continúa leyendo el siguiente método.
Método 2: Cambiar fuentes en el editor de sitios completo de WordPress
Si utiliza un tema de WordPress basado en bloques como Twenty Twenty-Two, puede cambiar la fuente de su sitio utilizando el editor de sitio completo (FSE).
El editor completo del sitio le permite personalizar su tema de WordPress utilizando bloques, igual que cuando edita entradas o páginas utilizando el editor de contenido de WordPress.
Sin embargo, FSE se encuentra actualmente en fase beta, y solo unos pocos temas son compatibles con él.
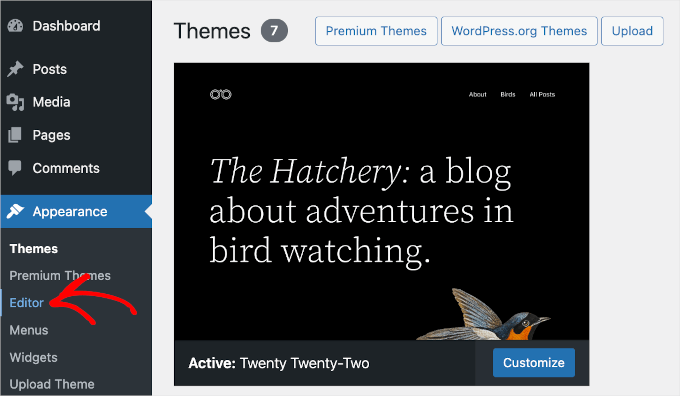
Para este tutorial, utilizaremos el tema Twenty Twenty-Two. Para primeros pasos, puedes ir a Apariencia ” Editor desde el panel de administración de WordPress.

Esto abrirá el editor de sitio completo para su tema de WordPress.
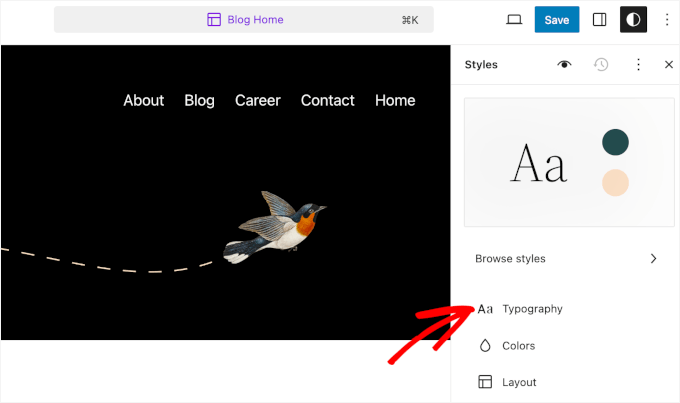
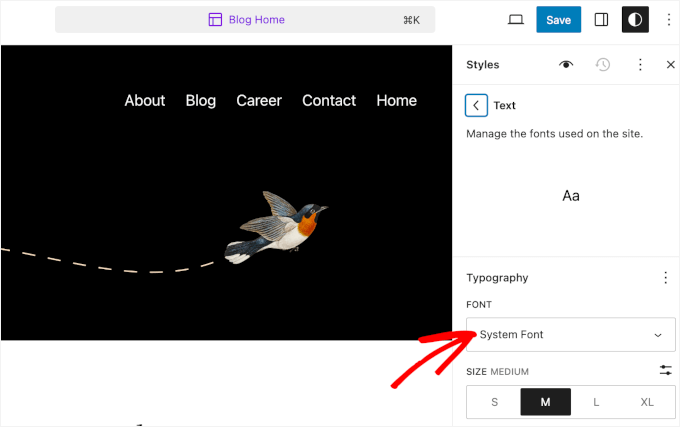
A continuación, puede hacer clic en el icono “Estilos” de la esquina superior derecha y, después, en la opción “Tipografía”.

Después, puede seleccionar elementos como texto y enlaces para cambiar su tipografía.
Seleccionaremos ‘Texto’ como elemento y haremos clic en el menú desplegable ‘FUENTE’ para cambiar su fuente.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar”.
Has cambiado correctamente la fuente utilizando el editor de sitio completo. También puede añadir fuentes personalizadas a su sitio de WordPress, así y luego cambiarlos en el editor de sitio completo.
Método 3: Cambiar las fuentes de WordPress usando un plugin de WordPress
Otra forma de cambiar las fuentes de WordPress es utilizando un plugin de WordPress como Fonts Plugin.
Es un plugin de tipografía para WordPress que te permite añadir miles de fuentes de Google y diferentes variantes de fuentes a tu sitio web.
En primer lugar, tendrás que instalar y activar Fonts Pugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
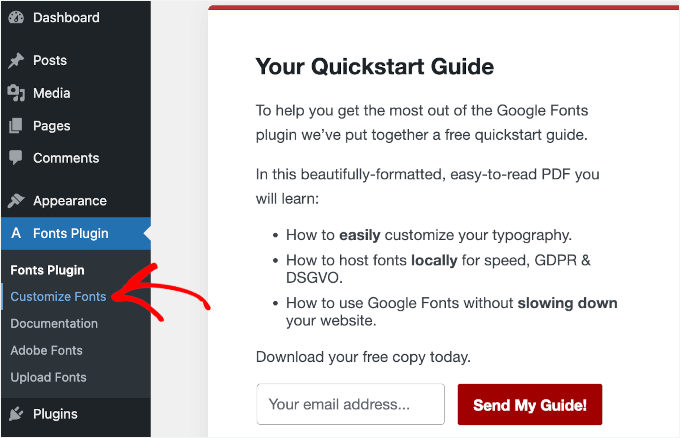
Tras la activación, verá la oferta de la guía de inicio rápido del plugin Fonts en su escritorio de WordPress. Puede introducir su dirección de correo electrónico para obtener el PDF o ir a “Personalizar fuentes” para empezar a editar.

Esto abrirá las opciones de personalización del plugin en el Personalizador de su tema.
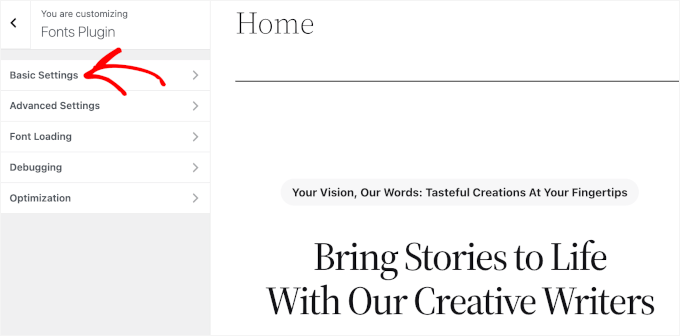
En esta página, siga adelante y haga clic en el menú “Ajustes básicos”.

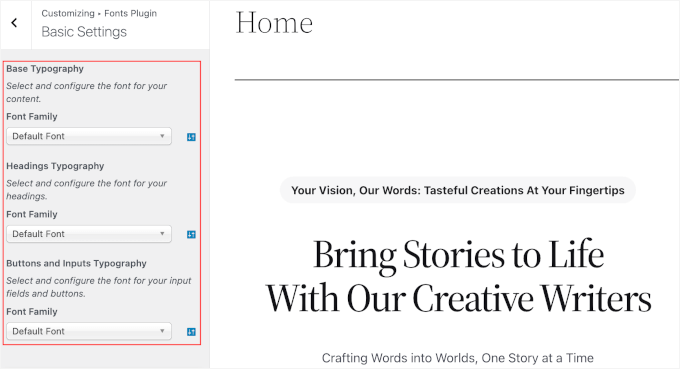
Una vez dentro del elemento / artículo, puede empezar a personalizar el contenido, los encabezados y la tipografía de los botones.
Sólo tiene que desplegar el menú desplegable de cada elemento de texto y elegir el tipo de letra que prefiera.

Una vez hecho esto, no olvide hacer clic en el botón “Publicar”, y el plugin Fonts actualizará los cambios.
Método 4: Cambiar las fuentes usando un maquetador de temas de WordPress
Existen muchos potentes maquetadores de temas de WordPress que te permiten crear un tema personalizado sin necesidad de editar el código. Puedes utilizarlos para cambiar el tipo de letra de distintos elementos de tu sitio web.
Para este tutorial, utilizaremos SeedProd.
Es el mejor plugin constructor de páginas de destino y temas para WordPress y ofrece un editor de arrastrar y soltar para crear temas personalizados sin tocar una sola línea de código.
Nosotros mismos hemos utilizado SeedProd para crear páginas de destino e incluso sitios completos de comercio electrónico. Para más detalles sobre nuestra experiencia con la herramienta, lee nuestra reseña / valoración completa de SeedProd.

Tenga en cuenta que necesitará la versión SeedProd Pro porque incluye el maquetador de temas. También hay una versión SeedProd Lite que se puede utilizar de forma gratuita.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
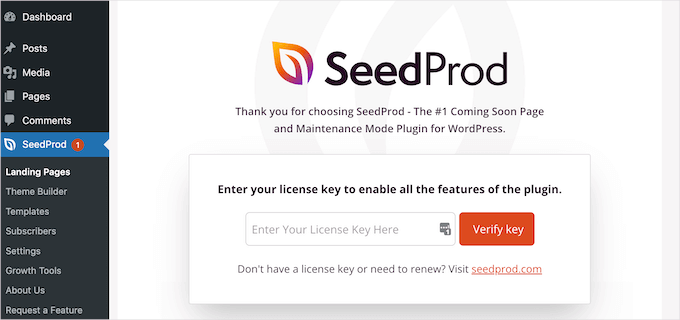
Tras la activación, verá la pantalla de bienvenida de SeedProd. Introduzca su clave de licencia y haga clic en el botón “Verificar clave”. Puede encontrar fácilmente la clave de licencia en su área de cuenta SeedProd.

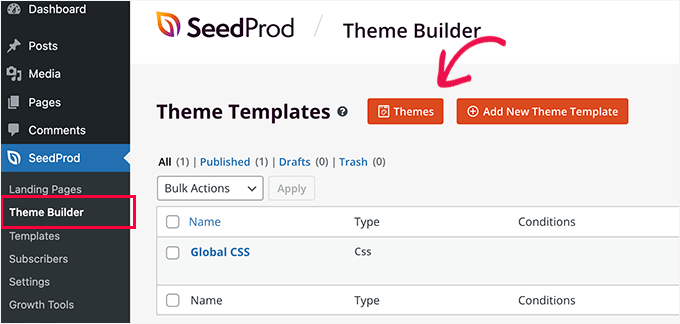
Después de eso, puede dirigirse a SeedProd ” Theme Builder desde el escritorio de WordPress.
A continuación, haz clic en el botón “Temas” de la parte superior.

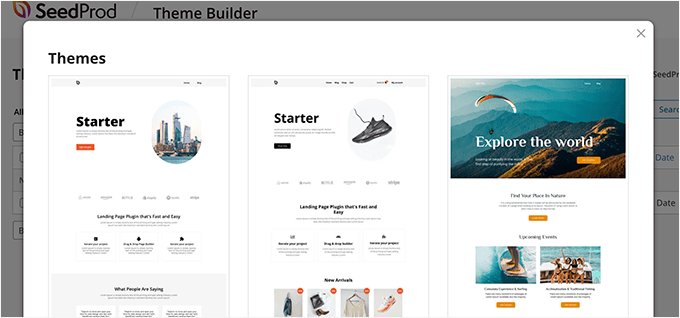
A partir de aquí, el plugin te mostrará varios temas para elegir.
Simplemente pasa el cursor sobre el tema que quieras utilizar y haz clic en él. Para este tutorial utilizaremos el tema ‘Starter’.

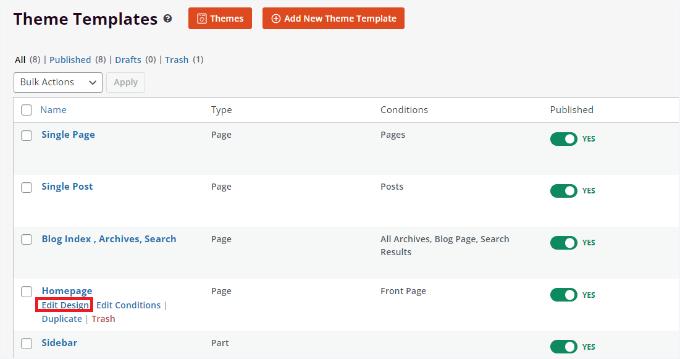
SeedProd ahora generará diferentes plantillas de temas.
Puedes editar cada plantilla y personalizar tu tema de WordPress. Incluso hay una opción para añadir manualmente una plantilla de tema.
Vamos a editar la plantilla del tema de la página de inicio y a cambiar las fuentes de los distintos elementos. Para empezar, puedes enlazar el enlace “Editar diseño” en “Página de inicio”.

Esto iniciará el maquetador de temas de arrastrar y soltar de SeedProd. Puedes añadir nuevos elementos desde el menú de la izquierda y colocarlos en cualquier parte de la plantilla.
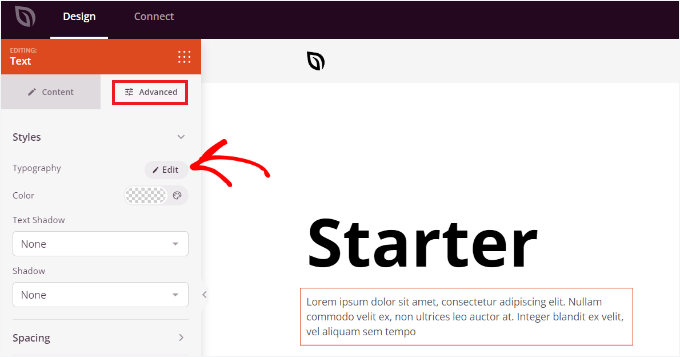
Para cambiar el tipo de letra de cualquier sección del tema, basta con seleccionarla. Por ejemplo, seleccionaremos el cuadro de texto bajo el encabezado Principiante.
A continuación, vaya a la pestaña “Avanzado” del menú de la izquierda y haga clic en el botón “Editar” situado delante de Tipografía.

Después, verás múltiples opciones para editar la tipografía de la sección seleccionada.
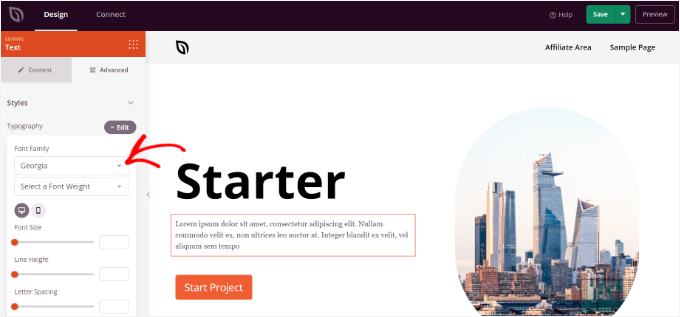
Puede hacer clic en el menú desplegable “Familia de fuentes” y elegir un tipo de letra para su texto. También hay opciones para seleccionar el peso de la fuente, ajustar su tamaño, la altura de línea, el interlineado, la alineación, las mayúsculas y minúsculas, etc.

Ahora puede repetir este paso y cambiar la fuente de otros elementos de su tema.
Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior.
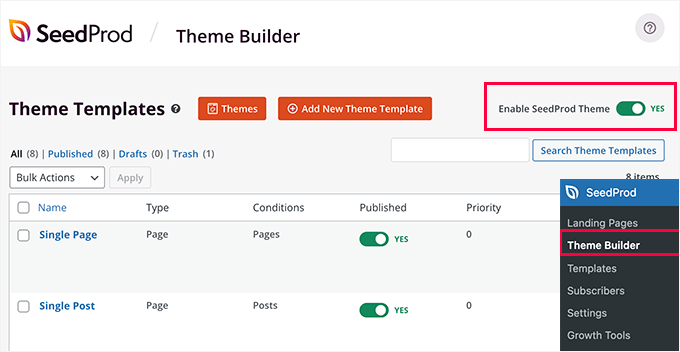
Para aplicar el tema y las fuentes personalizados, vaya a SeedProd ” Creador de temas y active el conmutador situado junto a la opción “Activar tema de SeedProd” en Sí.

Si desea crear un tema de WordPress desde cero, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Método 5: Personalizar la apariencia de la fuente en el editor de contenido de WordPress
También puede cambiar la forma en que aparecen sus fuentes en entradas de blog y páginas específicas utilizando el editor de contenido.
Nota: La desventaja de este método es que solo aplicará la nueva fuente a esa entrada o página en particular. En otras palabras, tendría que repetir este paso para todas las demás entradas en las que desee aplicar una personalización similar.
Aunque este método puede ser muy útil para personalizar entradas específicas, debería considerar las otras opciones si está buscando una opción de cambio de fuente para todo el sitio.
Para cambiar el tipo de letra con el editor de contenidos de WordPress, sólo tienes que editar una entrada o añadir una nueva. Una vez que estés en el editor de contenido de WordPress, puedes seleccionar el texto para cambiar su apariencia.
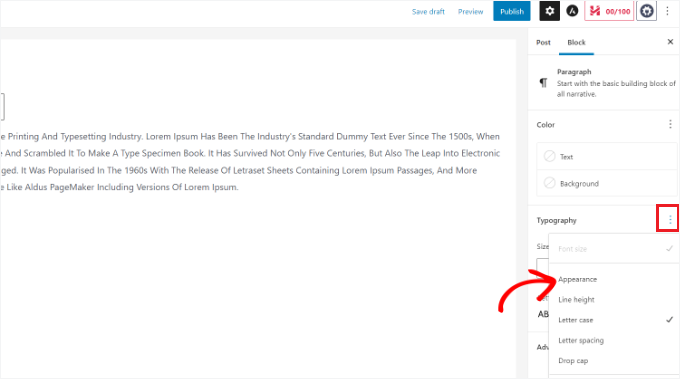
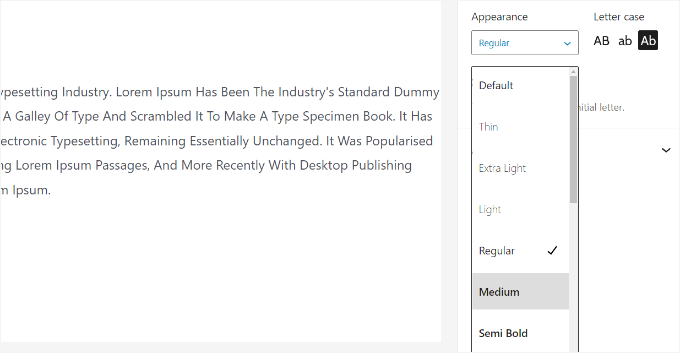
En el panel de ajustes de la derecha, dirígete a la sección “Tipografía”. A continuación, haz clic en los tres puntos situados delante de “Tipografía” y selecciona “Apariencia” en el menú desplegable.

Una vez hecho esto, aparecerán los ajustes de “Apariencia”.
Hagamos clic en el menú desplegable y seleccionemos un estilo para nuestra fuente. Por ejemplo, puedes hacer que la fuente sea negrita, fina, cursiva, negra, negrita cursiva, extra negrita, etc.
En esta área de ajustes, también puedes cambiar el tamaño de letra, elegir mayúsculas y minúsculas, editar el color, activar las mayúsculas y mucho más.

No olvides actualizar o publicar tu página cuando hayas terminado.
💡 Consejo de experto: ¿Quieres hacer una renovación completa y profesional de tu sitio web? Nuestro equipo se especializa en la creación de sitios web impresionantes con tipografía hermosa que hará que su marca brille. ¡Descubre lo que podemos hacer por ti con nuestros servicios de diseño WPBeginner!
Tutorial en vídeo
Hemos preparado un vídeo tutorial paso a paso para guiarte a través de cada método de cambio de fuentes en WordPress. ¡Míralo a continuación para ver el proceso en acción! 🎥👇
Esperamos que este artículo te haya ayudado a aprender cómo cambiar las fuentes en WordPress. A continuación, puede que también quieras ver nuestra guía sobre cómo añadir fácilmente fuentes de iconos en tu tema de WordPress y cómo cambiar el color de selección de texto por defecto en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.