La mayoría de los propietarios de sitios de WordPress saben lo frustrante que puede ser un sitio web lento. Has hecho lo básico: comprimir imágenes, configurar el caché y seguir los consejos estándar de velocidad, pero tus páginas aún tardan demasiado en cargarse.
Hemos descubierto que el problema a menudo es algo simple: los sitios web descargan demasiados datos innecesarios.
En términos técnicos, esto se llama la 'carga útil de red'. Es simplemente la cantidad total de datos requeridos para cargar una página. El tamaño total de descarga incluye texto, imágenes, videos, CSS, JavaScript, fuentes y otro código.
Básicamente, cuanto menos datos necesiten descargarse, más rápido se cargará la página.
¡Así que, si buscas mejorar la velocidad de tu sitio web, has llegado al lugar correcto!
En esta guía, te mostraremos exactamente cómo reducir el tamaño de esos archivos y evitar cargas útiles de red enormes en WordPress.

¿Por qué son un problema las cargas útiles de red enormes en WordPress?
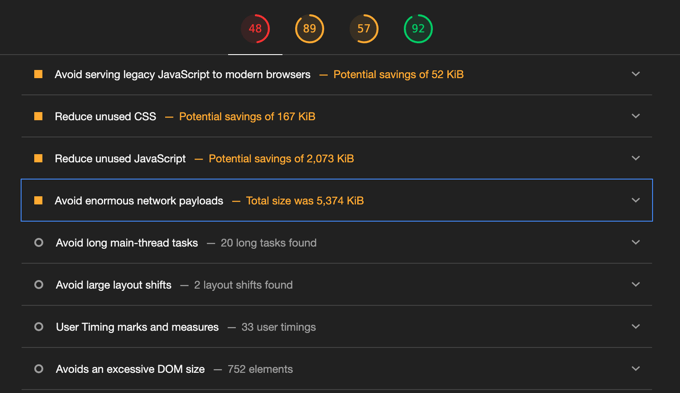
¿Alguna vez has utilizado una herramienta como Google Lighthouse o PageSpeed Insights para verificar qué tan rápido es tu sitio web?
A veces, podrías ver un mensaje que dice: 'Evita cargas útiles de red enormes'.
Esencialmente, esto significa que tu página web es demasiado grande, como una maleta que pesa demasiado para cargarla. Una página web grande tarda más en cargarse, lo que puede ser frustrante para las personas que visitan tu sitio.

La carga útil de red de una página web es el tamaño total de todas las partes que componen esa página. Esto incluye:
- Texto: Las palabras que lees en la página
- Imágenes y multimedia: Las imágenes y videos que ves
- Código: Los archivos CSS y JavaScript que hacen que la página se vea bien y funcione correctamente
- Fuentes: Los estilos especiales para tu texto
- Además, cualquier otro elemento personalizado
Por lo tanto, cuanto más grandes sean todos estos elementos combinados, más tiempo tardará tu página web en aparecer en la pantalla.
¿Qué tan grande es demasiado grande? Aquí tienes una guía sencilla:
- Bien: Si todas las partes de tu página web suman menos de 2 MB, es como llevar una bolsa ligera. Está bien optimizada y carga rápido. No necesitas preocuparte demasiado aquí.
- Necesita mejorar: Si tu página web tiene entre 2 MB y 4 MB, es como llevar una mochila que se está poniendo un poco pesada. Puede que haya algunas cosas que puedas aligerar. Google te dará algunos consejos sobre cómo hacerla más rápida.
- Enorme: Si tu página web tiene más de 4 o 5 MB, es como intentar llevar una maleta enorme y desbordada. Esto hará que tu sitio web sea lento para tus visitantes, por lo que necesitas priorizar la optimización.
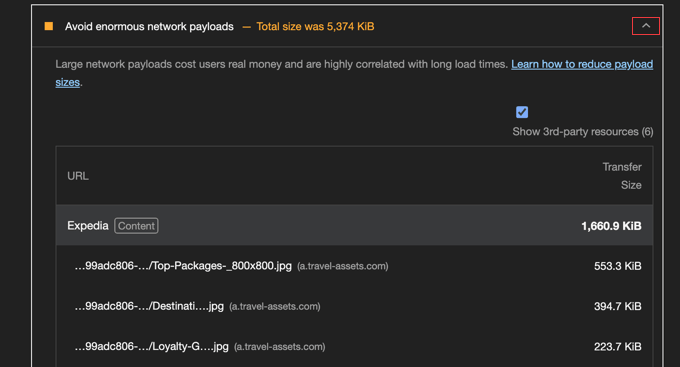
Si ves el mensaje 'Evita cargas de red enormes', entonces puedes hacer clic en la pequeña flecha para ver una lista de todos los recursos que componen tu página web.

¿Ves cómo los archivos más grandes están en la parte superior de la lista? Si te enfocas en hacer esos archivos más pequeños o en eliminar archivos innecesarios, verás la mayor mejora en el rendimiento de WordPress.
Al hacer estos archivos más pequeños, usarás menos datos para ver la página web y cargará más rápido.
Ahora que sabes por qué las páginas web grandes son un problema, exploremos cómo puedes evitarlas en WordPress. Aquí tienes los 8 consejos que cubriremos en este artículo:
- Haz tus imágenes más pequeñas
- Incrusta videos de la manera correcta
- Usa carga diferida (lazy loading) en imágenes y videos
- Reduce el tamaño y el número de archivos Javascript y CSS
- Comprimir archivos con Gzip
- Usa el almacenamiento en caché del navegador para evitar descargas repetidas
- Usa menos fuentes o fuentes del sistema
- Evita plugins lentos
- Frequently Asked Questions About Network Payloads in WordPress
¿Estás listo? ¡Vamos a sumergirnos!
1. Haz tus imágenes más pequeñas
Una de las mayores causas de grandes cargas de red son las imágenes grandes.
Los smartphones y cámaras de hoy toman imágenes de alta calidad con tamaños de archivo muy grandes. Pero no necesitas mantenerlas tan grandes cuando las muestras en un sitio web.
Afortunadamente, puedes optimizar las imágenes para hacerlas hasta un 80% más pequeñas sin perder calidad de imagen. Esto tiene un impacto mayor en la carga de red de tu sitio web que casi cualquier otra cosa.

En WPBeginner, optimizamos todas nuestras imágenes antes de subirlas. Redimensionamos nuestras imágenes a las dimensiones correctas y luego reducimos su tamaño de archivo usando varias herramientas.
Hemos preparado una guía útil basada exactamente en cómo hacemos esto en nuestro propio sitio web. Puedes seguir nuestro artículo sobre cómo optimizar imágenes para el rendimiento web sin perder calidad.
2. Incrusta videos de la manera correcta
Si tienes videos en tu sitio web, debes tener cuidado con la forma en que los muestras.
Subir videos directamente a tu sitio web puede causar grandes cargas de red y ralentizar significativamente tu sitio web, especialmente si comienzan a reproducirse automáticamente.
La mejor manera de incluir videos es incrustarlos desde plataformas de video como YouTube o Vimeo.
☝ Nota: Usamos YouTube para alojar y transmitir nuestros videos. Puedes explorar nuestros tutoriales de video de WordPress en el canal de YouTube de WPBeginner.
Este enfoque aún te permite reproducir los videos en tu sitio web, pero como en realidad están almacenados en el servidor de otra persona, no forman parte de la carga útil de tu red.
Esto realmente ayuda porque tu servidor no tiene que lidiar con la transferencia de datos pesada. Además, estas plataformas están diseñadas para entregar videos de manera eficiente, con transmisión optimizada que se adapta a la conexión a Internet de tu visitante.
Además, muchos reproductores de video de estas plataformas solo comenzarán a cargar el video cuando el usuario haga clic en reproducir, lo que significa que se transfiere menos datos inicialmente.
Puedes agregar fácilmente los videos a tu sitio web usando el código de inserción.

Para obtener más información sobre este tema, consulta nuestra guía sobre por qué nunca debes subir un video a WordPress.
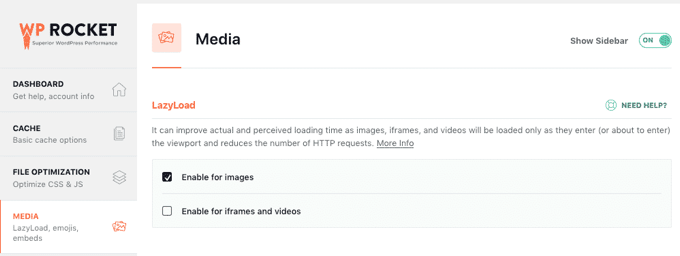
3. Usa la carga diferida (lazy loading) en imágenes y videos
La carga diferida es otra excelente manera de evitar cargas útiles de red grandes, especialmente si tu sitio web está lleno de imágenes o videos.
Normalmente, cuando se carga una página web, el navegador quiere descargar inmediatamente todas las imágenes y videos, incluso si no se van a ver de inmediato.
Imagina que un restaurante te trajera todos tus platillos a la vez en lugar de uno por uno. ¡Sería abrumador!
Esto es lo que sucede en una página web si no se implementa la carga diferida. Todo necesita descargarse de antemano, incluso si el usuario aún no puede verlo.
Obviamente, esto no es ideal, ya que significa que tu sitio web tiene una carga útil grande y descargas muchos datos incluso si el usuario no ve el contenido en la parte inferior de la página.
La solución para esto se llama carga diferida (lazy loading).
La carga diferida es como ese restaurante que saca cada platillo de tu comida a medida que estás listo para él.
Con la carga diferida, las imágenes y los videos no se cargan hasta que están a punto de aparecer en la vista del usuario en la pantalla. De esta manera, el navegador solo necesita cargar lo que se necesita cuando se necesita.

Esto reduce la carga inicial de la red y la cantidad de datos que deben descargarse.
Aquí tienes algunos tutoriales útiles que te muestran cómo configurar la carga diferida (lazy loading) en WordPress:
- Cómo cargar imágenes de forma diferida (lazy load) fácilmente en WordPress
- Cómo agregar fácilmente carga diferida para videos en WordPress
- Cómo cargar Gravatares de forma diferida en los comentarios de WordPress
4. Reduce el tamaño y el número de archivos Javascript y CSS
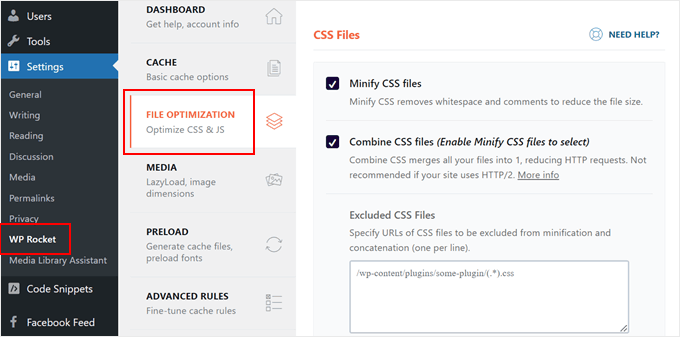
Una de las mejores maneras de evitar grandes cargas de red en tu sitio web es reducir el tamaño de tus archivos CSS y JavaScript.
Tu sitio web utiliza archivos CSS para el estilo y archivos JavaScript para funciones interactivas.
Sin embargo, estos archivos a menudo tienen espacios adicionales y comentarios dentro de ellos que no son necesarios para la funcionalidad del código. Puedes eliminar de forma segura estos elementos para reducir el tamaño de los archivos.
Esto significa que estos archivos seguirán funcionando de la misma manera, pero habrá menos datos para que tus usuarios descarguen, haciendo que tu página cargue más rápido.
Este proceso se conoce como minificación, y la buena noticia es que puedes usar un plugin de WordPress como WP Rocket para minificar automáticamente tus archivos.
Consulta nuestra guía sobre cómo minificar archivos CSS y JavaScript en WordPress para más información.

Ahora bien, diferentes partes de tu sitio web generalmente tendrán diferentes archivos CSS o JavaScript. Por ejemplo, un archivo para la cabecera, otro para el cuerpo, y quizás incluso más para los plugins.
Pero muchos archivos más pequeños pueden ser menos eficientes que un archivo más grande. Cuando hay muchos archivos que cargar, el navegador tiene que obtener cada uno de ellos por separado, lo que aumenta el tamaño total de la descarga. En su lugar, puedes combinar muchos de estos archivos más pequeños en un solo archivo.
Plugins populares como WP Rocket (premium) y Autoptimize (gratuito) pueden combinar y minificar automáticamente los archivos CSS y JavaScript.
Puedes aprender a usar estos plugins en nuestra guía sobre cómo solucionar JavaScript y CSS que bloquean la renderización en WordPress.
5. Reduce archivos con Gzip
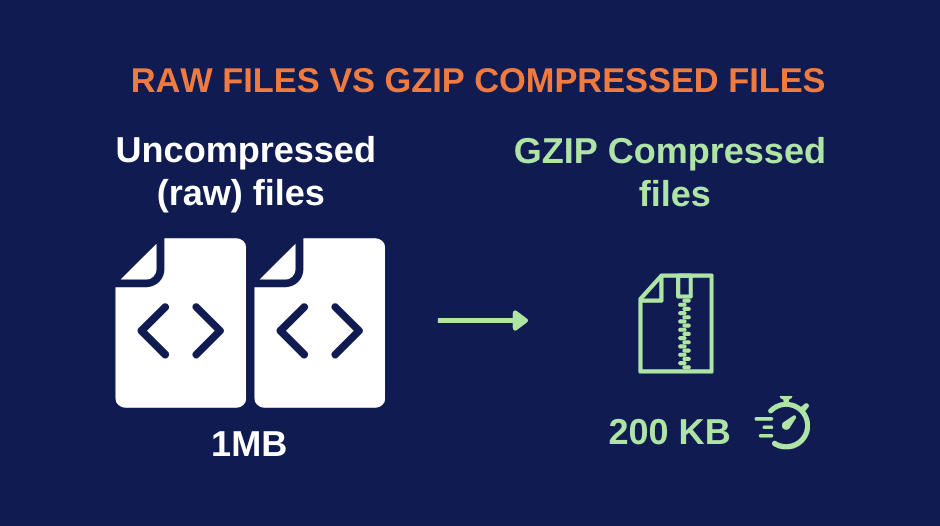
Otra forma de hacer que los archivos de tu sitio web sean más pequeños es comprimirlos. Los archivos basados en texto como HTML, CSS y JavaScript se pueden reducir significativamente usando compresión Gzip.
De hecho, la compresión Gzip a menudo puede reducir el tamaño de estos archivos hasta en un 70% antes de que se envíen al navegador del usuario. ¡Esto es un gran ahorro en la cantidad de datos que deben transferirse.

Reduce el tiempo de descarga de archivos y hace que tu sitio web de WordPress cargue mucho más rápido. Una vez que los datos comprimidos llegan a la computadora de tu visitante, el navegador desempaqueta (descomprime) automáticamente los archivos y los muestra en la pantalla del usuario.
No tienes que preocuparte por si los navegadores de tus usuarios admiten la compresión Gzip, ya que funciona en todos los navegadores web populares hoy en día.
Muchos excelentes plugins de caché también admiten la compresión Gzip. Las opciones populares incluyen WP Rocket, WP Super Cache y W3 Total Cache.
Anteriormente usamos WP Rocket en el sitio web de WPBeginner y tuvimos una gran experiencia. Para más información, consulta nuestra reseña completa de WP Rocket.
Con WP Rocket, la compresión Gzip se activará automáticamente si tu proveedor de hosting utiliza el servidor Apache. Para otros plugins de caché, es posible que necesites activarla en la configuración del plugin.

Para instrucciones detalladas, consulta nuestra guía sobre cómo activar la compresión Gzip en WordPress.
6. Usa el caché del navegador para evitar descargas repetidas
Otra forma de evitar una carga de red enorme en WordPress, especialmente si tu sitio tiene muchos visitantes recurrentes, es probar el caché del navegador.
¡Imagina si tus visitantes tuvieran que descargar todo en tu sitio web cada vez que te visitan! Eso sería increíblemente lento, y eso es exactamente lo que sucede si no usas el almacenamiento en caché adecuado.
Cuando alguien visita tu sitio web por primera vez, su navegador descarga todo lo que necesita: las imágenes, el CSS, el JavaScript y todos los demás recursos. Con el almacenamiento en caché del navegador, su navegador guarda una copia de estos archivos en su computadora.
Luego, la próxima vez que visiten tu sitio web, ¡su navegador es inteligente! Revisa los archivos guardados localmente antes de pedirle todo de nuevo a tu servidor.
Si el navegador tiene una copia de un archivo en su caché, entonces simplemente la usa en lugar de descargarla de nuevo. Esto marca una gran diferencia al reducir la carga general de la red y brinda a los visitantes habituales una experiencia más rápida y fluida.
Por supuesto, si el contenido de tu sitio web cambia con frecuencia, como en un sitio web de noticias o un blog que se actualiza regularmente, entonces necesitarás decirle a los navegadores cuándo deben volver a descargar las últimas versiones de tus archivos. Esto asegurará que todos obtengan el contenido más actualizado.
Puedes controlar esto agregando encabezados de expiración en WordPress. Estos encabezados le dicen al navegador cuándo un archivo guardado debe considerarse obsoleto y necesita ser actualizado.
7. Usa menos fuentes o fuentes del sistema
Las fuentes pueden hacer que tu sitio web se vea genial y mejorar su legibilidad. Usar fuentes personalizadas puede hacer que tu sitio web sea único y animar a tus visitantes a pasar más tiempo navegando.

Pero imagina si tuvieras que descargar muchas fuentes diferentes cada vez que visitas un sitio web. Tardaría un tiempo en mostrar todo en la página.
La clave es usar un número pequeño de fuentes en tu sitio web. Recomendamos usar solo dos fuentes principales y utilizarlas en todo tu sitio. Esto reduce el número total de archivos que tus visitantes necesitan descargar.
Aún mejor, puedes usar fuentes del sistema en lugar de fuentes personalizadas.
Las fuentes del sistema son fuentes que ya están instaladas en las computadoras de las personas. Piensa en ello como usar las fuentes estándar de tu computadora, como Arial o Times New Roman.
Si eliges fuentes del sistema para tu sitio web, ¡tus usuarios no necesitarán descargar ningún archivo adicional! Esto reduce significativamente el tamaño de tu carga de red y hace que tu sitio web sea más rápido para los visitantes.
Para más información, consulta nuestra guía sobre cómo deshabilitar fuentes de Google en tu sitio web de WordPress.
8. Evita los plugins lentos
Finalmente, hablemos de los plugins. A veces, los plugins pueden hacer que tu sitio web sea más lento y aumentar el tamaño de tu carga de red al cargar muchos archivos JavaScript y CSS adicionales.
Deberías pensar en los plugins como herramientas adicionales que agregas a tu sitio web. Algunos son geniales y ligeros, mientras que otros pueden ser bastante pesados. Usar demasiados plugins pesados puede aumentar el tamaño de descarga de tu sitio web.
Es difícil saber qué plugins son lentos a simple vista, así que tendrás que investigar un poco. Para más información, puedes consultar nuestra guía sobre qué plugins de WordPress están ralentizando tu sitio.
Una vez que hayas encontrado los plugins que aumentan el tamaño de descarga de tu página, tienes algunas opciones.
Primero, puedes contactar al desarrollador del plugin y ver si hay algo que puedas hacer para hacerlo más eficiente. O también podrías buscar un plugin más rápido que haga lo mismo.
Para recomendaciones, consulta nuestra guía sobre cómo elegir los mejores plugins de WordPress.
👉 Publicación relacionada: ¿Te da un poco de nervios contactar a un desarrollador de plugins? Revisa nuestra guía sobre cómo pedir soporte de WordPress correctamente (y obtenerlo).
A veces, encontrarás que algunos de los plugins pesados son esenciales para tu sitio web. En ese caso, aún puedes hacer que tu sitio web sea más rápido cargando ese plugin solo en las páginas que lo necesitan en lugar de cargarlo en todas partes.
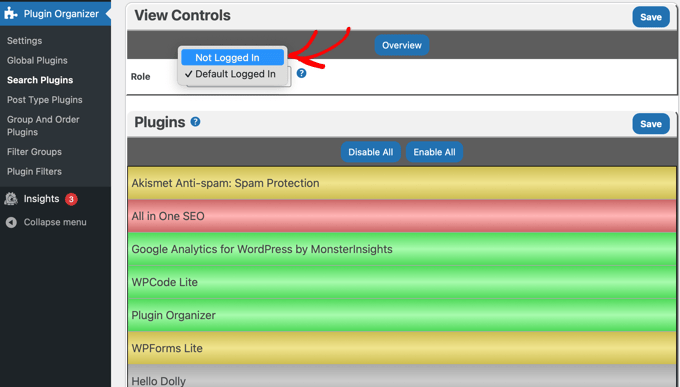
Puedes usar un plugin gratuito llamado Plugin Organizer para deshabilitar plugins en páginas donde no se necesiten. Esto disminuirá la carga de red en esas páginas.

Preguntas frecuentes sobre cargas de red en WordPress
Aquí están algunas de las preguntas más comunes que la gente hace sobre cómo reducir las cargas de red en WordPress. Estas respuestas te ayudarán a comprender mejor los aspectos técnicos y los detalles de implementación.
1. ¿Qué es exactamente una carga de red y por qué es importante para mi sitio de WordPress?
Una carga de red es la cantidad total de datos (imágenes, CSS, JavaScript, HTML, etc.) que tu sitio web envía al navegador de un visitante cuando carga una página. Las cargas grandes ralentizan tu sitio porque los visitantes tienen que descargar más datos, lo cual es especialmente problemático para usuarios móviles o aquellos con conexiones a internet más lentas. Google también considera el tamaño de la carga al clasificar los sitios web, por lo que optimizarlo puede mejorar tu SEO.
2. ¿Cómo puedo verificar el tamaño actual de mi carga de red?
Puedes verificar la carga de tu red usando Google PageSpeed Insights, GTmetrix, o las herramientas de desarrollador de tu navegador. En Chrome, presiona F12, ve a la pestaña Network (Red) y recarga tu página. El tamaño total aparecerá en la parte inferior. Generalmente, querrás mantener tu carga total por debajo de 1-2 MB para un rendimiento óptimo.
3. ¿Reducir las cargas de red afectará la funcionalidad o el diseño de mi sitio web?
No si se hace correctamente. Las técnicas se centran en optimizar y comprimir el contenido existente en lugar de eliminar funciones. Mantendrás la misma funcionalidad y atractivo visual mientras entregas el contenido de manera más eficiente. Sin embargo, siempre prueba los cambios primero en un sitio de staging para asegurarte de que todo funcione correctamente.
4. ¿Con qué frecuencia debo optimizar mis cargas de red?
Deberías monitorear tus cargas mensualmente y optimizar cada vez que agregues contenido nuevo, plugins o temas. Configura auditorías regulares usando herramientas como Google Search Console para rastrear tus Core Web Vitals. Las optimizaciones importantes podrían ser necesarias trimestralmente, pero el mantenimiento continuo debe ser parte de tu rutina regular de mantenimiento de WordPress.
5. ¿Puedo reducir las cargas de red sin conocimientos técnicos?
Sí, muchas técnicas de optimización se pueden implementar utilizando plugins fáciles de usar como WP Rocket, Smush o Autoptimize. Estas herramientas manejan la compresión de imágenes, la minificación de archivos y el almacenamiento en caché automáticamente. Sin embargo, para optimizaciones avanzadas, es posible que necesites la ayuda de un desarrollador o un experto en WordPress.
Bonificación: Guías de expertos relacionadas con el rendimiento de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo evitar cargas de red enormes en WordPress. También es posible que desees ver algunas guías sobre otras formas de mejorar el rendimiento de WordPress:
- La guía definitiva para mejorar la velocidad y el rendimiento de WordPress
- ¿Por qué WordPress es lento? Aprende cómo solucionarlo
- Cómo acelerar tu sitio web de comercio electrónico
- Cómo aumentamos la velocidad de carga de página en WPBeginner
- Cómo realizar correctamente una prueba de velocidad de sitio web
- Los mejores plugins de caché de WordPress para acelerar tu sitio web
- ¿Por qué necesitas una CDN para tu blog de WordPress?
- Cómo reducir las solicitudes HTTP en WordPress
- Cómo descargar medios de WordPress para mejorar la velocidad del sitio web
- Mantenimiento de la base de datos de WordPress: Cómo optimizar tu base de datos
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.