Hemos trabajado en muchos sitios de WordPress donde diferentes usuarios necesitaban experiencias distintas. Miembros, clientes, autores y colaboradores pueden beneficiarse de un diseño que se ajuste a su rol.
Pero WordPress no ofrece una forma integrada de estilizar cosas basándose en los roles de usuario. Intentar hacerlo a través de los archivos del tema puede sentirse arriesgado, especialmente si no eres un desarrollador.
Hemos visto a usuarios quedarse atascados o incluso romper su sitio solo por agregar el código incorrecto. Es por eso que siempre recomendamos una forma más segura y fácil de manejar esto.
En esta guía, te mostraremos cómo aplicar CSS personalizado para roles de usuario específicos utilizando una herramienta amigable para principiantes. Este es el mismo método que usamos en nuestros sitios cuando necesitamos una solución rápida y segura.

Aquí tienes un resumen rápido de los temas que cubriremos en esta guía:
- Por qué y cuándo aplicar CSS para roles de usuario específicos en WordPress
- Aplicar CSS personalizado para roles de usuario específicos en WordPress
- Agregar CSS personalizado para roles de usuario específicos en el área de administración de WordPress
- Agregar CSS personalizado para roles de usuario específicos en otras áreas
- Preguntas Frecuentes
- Consejos adicionales
Por qué y cuándo aplicar CSS para roles de usuario específicos en WordPress
Gestionamos varios sitios web para nuestros negocios que requieren inicio de sesión de usuario. A menudo encontramos la necesidad de personalizar la apariencia para diferentes roles de usuario.
Mientras realizábamos pruebas A/B en esos sitios, descubrimos que la personalización mejora enormemente la experiencia del usuario. Una mejor experiencia de usuario finalmente conduce a una mayor satisfacción del cliente, conversiones y ventas.
Ya seas propietario de un sitio, desarrollador o diseñador, tener control sobre cómo se ve tu sitio para diferentes usuarios puede ser muy útil.
Aquí tienes algunos casos de uso comunes:
- Sitios de Membresía: Puedes usar CSS personalizado para ofrecer experiencias diferentes a los miembros premium.
- Tiendas de Comercio Electrónico: Puedes resaltar carritos de compra, devolver descuentos a clientes y otras funciones para clientes que han iniciado sesión.
- Blogs de Múltiples Autores: Administrar un blog con múltiples autores puede ser complicado. Con CSS personalizado, puedes crear una interfaz limpia y eficiente para los editores, manteniendo las cosas simples para los colaboradores y suscriptores.
- Sitios de Clientes: Puedes crear un área de administración simplificada para clientes ocultando ciertos elementos con CSS personalizado.
Ahora, el problema es cómo decirle a WordPress qué código CSS debe cargar para los diferentes roles de usuario.
Aplicar CSS personalizado para roles de usuario específicos en WordPress
La forma más fácil de administrar código personalizado, incluido CSS, en WordPress es usando WPCode. Es el mejor plugin de fragmentos de código para WordPress y te permite administrar de forma segura tu CSS personalizado en un solo lugar.
Nota: También hay disponible una versión gratuita de WPCode. Sin embargo, recomendamos actualizar a un plan de pago para desbloquear más funciones.
Por qué recomendamos WPCode:
- Te permite agregar de forma segura cualquier código personalizado, incluido CSS, sin romper tu sitio web. Si un fragmento de código no funciona, puedes deshabilitarlo fácilmente.
- Viene con potentes herramientas de inserción de código y lógica condicional, lo que te permite ejecutar un fragmento solo cuando sea necesario.
- Obtienes acceso a una enorme biblioteca de fragmentos de código útiles, lo que te evita instalar varios complementos por separado.
Dicho esto, agreguemos algo de CSS personalizado y apliquémoslo para roles de usuario específicos.
Agregar CSS personalizado en WPCode
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Tras la activación, ve a la página Fragmentos de código » + Añadir fragmento. Allí, verás muchos fragmentos útiles para diversas tareas.

Sin embargo, dado que vas a añadir un código CSS personalizado, necesitarás empezar desde cero haciendo clic en ‘+ Añadir fragmento personalizado’ debajo del cuadro ‘Añade tu código personalizado (Nuevo fragmento)’.
Luego, debes seleccionar ‘Fragmento CSS’ como tipo de código de la lista de opciones que aparecen en la pantalla.

Esto te llevará al editor de código.
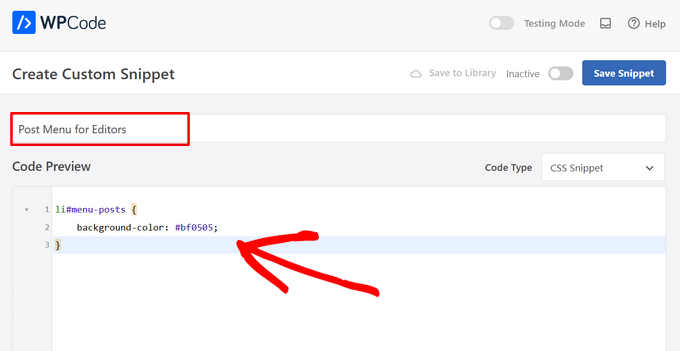
Primero, necesitas introducir un título para tu fragmento, que puede ser cualquier cosa para ayudarte a recordar para qué es el código.

Ahora, puedes añadir tu código CSS personalizado en el cuadro ‘Vista previa del código’.
Para este tutorial, estamos usando este código, que resalta el menú ‘Entradas’ en el área de administración cambiando su color de fondo. Puedes usar tu propio código CSS aquí:
li#menu-posts {
background-color: #bf0505;
}
Elegir lógica condicional por rol de usuario
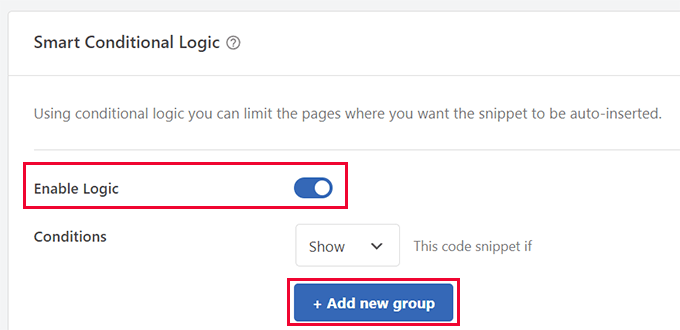
A continuación, desplázate hacia abajo hasta el cuadro ‘Lógica condicional inteligente’ y activa el interruptor junto a la opción ‘Habilitar lógica’.
Después de eso, elige la ‘Condición’ (Mostrar u Ocultar) y luego haz clic en ‘Añadir nuevo grupo’.

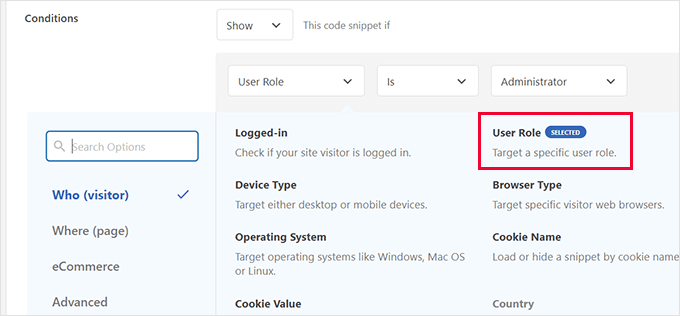
Haz clic en el primer cuadro de la Regla para expandirlo. Verás una lista de reglas para elegir.
Por ejemplo, puedes seleccionar el estado de inicio de sesión, el rol del usuario, el tipo de dispositivo, etc.

Selecciona ‘Rol de usuario’ ya que quieres que este código CSS personalizado se añada para un rol de usuario en particular.
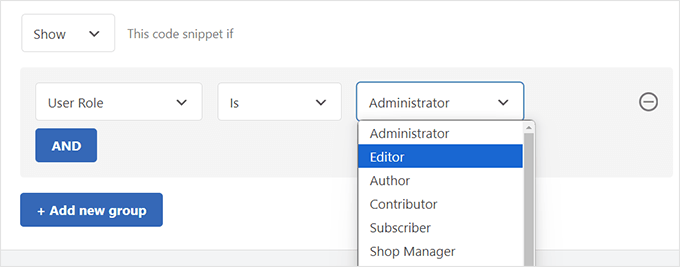
Después de eso, puedes seleccionar a qué rol de usuario quieres aplicarlo.

Nota: Puedes añadir múltiples reglas de lógica condicional haciendo clic en el botón ‘+ Añadir nuevo grupo’.
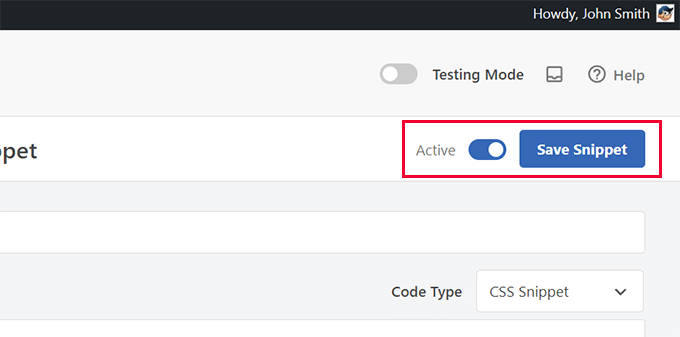
Una vez que hayas terminado, haz clic en ‘Guardar fragmento’ en la esquina superior derecha de la pantalla y luego cámbialo a ‘Activo’.

WPCode ahora mostrará tu CSS personalizado a roles de usuario específicos en WordPress.
Agregar CSS personalizado para roles de usuario específicos en el área de administración de WordPress
Si solo quieres que tu CSS personalizado se agregue dentro del área de administración de WordPress, entonces WPCode lo hace aún más fácil.
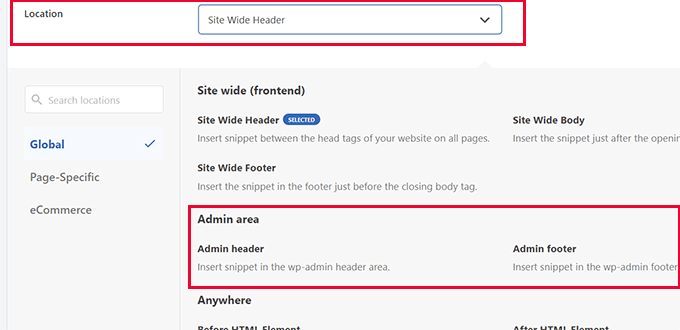
En la pantalla de edición de código, desplázate hacia abajo hasta la opción ‘Ubicación’. Haz clic en el menú desplegable para expandirlo y verás una serie de ubicaciones donde puedes cargar automáticamente el CSS.

Ahora, simplemente selecciona la opción ‘Encabezado de administración’ o ‘Pie de página de administración’ para cargar tu código CSS en el área de administración de WordPress.
Agregar CSS personalizado para roles de usuario específicos en otras áreas
La personalización del diseño en los sitios web de comercio electrónico conduce a una mejor experiencia de usuario y ha demostrado reducir las ventas de carritos abandonados.
Si tienes una tienda WooCommerce, vendes cursos en línea o vendes otros productos digitales, agregar CSS personalizado para los clientes que han iniciado sesión será útil.
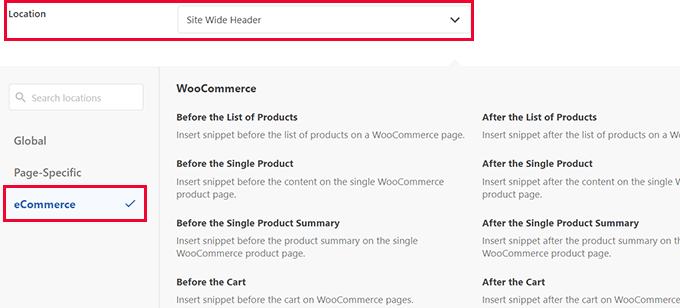
WPCode te permite elegir dónde agregar código personalizado a un sitio de comercio electrónico. En la configuración de Ubicación, cambia a la pestaña ‘Comercio electrónico’.

Verás varios lugares donde puedes agregar tu CSS personalizado, como antes del carrito, antes del formulario de pago, en las páginas de productos y más.
WPCode es compatible con WooCommerce, Easy Digital Downloads y MemberPress.
Preguntas Frecuentes
Aquí tienes respuestas a las preguntas más frecuentes sobre la personalización de WordPress para diferentes roles de usuario.
¿Puedo aplicar CSS a roles de usuario personalizados en WordPress?
Sí, WPCode te permite segmentar cualquier rol de usuario, incluidos los personalizados creados por plugins de membresía, herramientas LMS o código personalizado. Solo necesitas asegurarte de que el rol personalizado aparezca en las opciones de lógica condicional.
¿Qué pasa si los cambios de CSS no aparecen para algunos usuarios?
Esto puede suceder si tu sitio utiliza caché agresivo o una CDN. Intenta limpiar tu caché y asegúrate de que el fragmento de WPCode esté activo y apuntando a la ubicación y rol correctos.
¿Puedo previsualizar los cambios de CSS antes de publicarlos?
WPCode no tiene una vista previa visual, pero puedes mantener el fragmento inactivo mientras pruebas en las herramientas de desarrollador de tu navegador. Una vez que estés satisfecho con el aspecto, pégalo en WPCode y actívalo.
¿Es seguro usar WPCode en lugar de editar los archivos del tema?
Absolutamente. En WPBeginner, usamos WPCode porque mantiene todo nuestro código personalizado separado de los archivos del tema, por lo que los cambios no se pierden durante las actualizaciones. Además, hace que sea más seguro y fácil administrar fragmentos en un solo lugar.
Consejos adicionales
Los siguientes son algunos recursos adicionales para ayudarte a diseñar experiencias de usuario personalizadas en WordPress. Ni siquiera necesitas aprender CSS para algunas de estas opciones:
- Cómo mostrar contenido personalizado a diferentes usuarios en WordPress
- Cómo personalizar los colores de tu sitio web de WordPress
- Cómo personalizar y dar estilo a tus formularios de WordPress (2 métodos fáciles)
- Cómo crear una página de inicio personalizada en WordPress (3 métodos)
Esperamos que este artículo te haya ayudado a aprender cómo aplicar CSS para roles de usuario específicos en WordPress. También puedes consultar nuestra hoja de trucos de CSS generada por WordPress por defecto para principiantes, o echar un vistazo a estos plugins y consejos para mejorar el área de administración de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.