Involucrar a los visitantes de su sitio web y mantenerlos informados en tiempo real es importante para establecer relaciones sólidas y atraer tráfico recurrente. Los avisos instantáneos son una forma eficaz de conseguirlo.
Te permiten enviar actualizaciones instantáneas directamente a los dispositivos de tus visitantes, incluso cuando no están en tu sitio. Esto trae de vuelta a los usuarios, aumenta el tráfico y le ayuda a ganar más dinero.
En WPBeginner, enviamos avisos instantáneos a los usuarios para aumentar su participación. Hemos visto de primera mano cómo esta estrategia puede impactar significativamente en el comportamiento de los usuarios y conseguir que repitan las visitas a nuestro contenido.
En este artículo, le mostraremos cómo añadir fácilmente avisos instantáneos a su sitio WordPress.

Cubriremos todo lo que necesitas saber acerca de enviar avisos instantáneos en nuestro tutorial, y puedes usar los enlaces rápidos de abajo para saltar a diferentes secciones:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
¿Qué son los avisos instantáneos?
Los avisos instantáneos son mensajes de notificación breves en los que se puede hacer clic y que aparecen en forma de ventana emergente en los dispositivos móviles o de sobremesa de los usuarios.
Se muestran en la parte superior del escritorio o en el área de avisos de un dispositivo móvil. Lo mejor es que pueden mostrarse incluso cuando el navegador / explorador del usuario no está abierto.
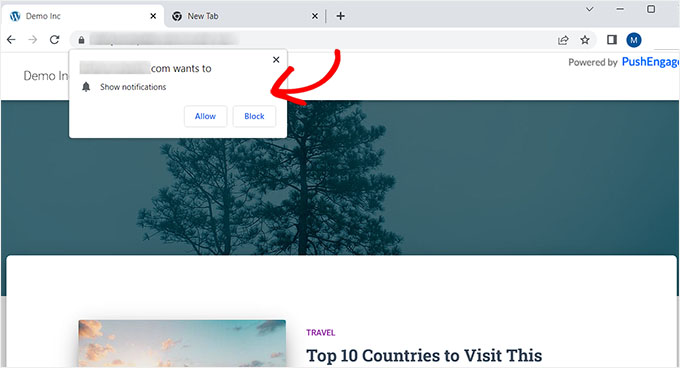
Aquí tienes un ejemplo de aviso instantáneo.

Los avisos instantáneos le permiten llegar a los usuarios de todos los dispositivos con sus últimas actualizaciones y ofertas, lo que los convierte en una forma eficaz de convertir a los visitantes de un sitio web en fieles seguidores y clientes.
¿Por qué añadir avisos instantáneos a su sitio WordPress?
¿Sabía que el 70% de las personas que abandonan su sitio web no volverán nunca más? Por eso necesita convertir a los visitantes de su sitio web de WordPress en suscriptores y clientes.
Puede hacerlo utilizando varios canales a la vez. Por ejemplo, el marketing por correo electrónico, los medios sociales, el marketing por móvil o SMS y los avisos instantáneos en la web.
Laslistas de correo electrónico siguen siendo las herramientas de marketing más potentes, ya que el 51% de los consumidores prefiere que las empresas se pongan en contacto con ellos por correo electrónico. Sin embargo, estamos descubriendo que los avisos instantáneos también son muy eficaces.
En el sitio WPBeginner, los avisos instantáneos son constantemente una de las 5 principales fuentes de tráfico.
Estas son algunas de las razones que hacen de los avisos instantáneos una gran herramienta de marketing:
- Los usuarios tienen que dar su permiso explícito para recibir avisos instantáneos. Esto significa que ya están interesados en lo que ofreces y es más probable que participen en las notificaciones.
- Los avisos instantáneos son más breves y exigen menos atención que las actualizaciones por correo electrónico o medios sociales.
- No hay algoritmos como en los medios sociales para limitar su alcance. Casi el 100% de los mensajes se entregan.
- Los usuarios pueden controlar cómo se muestran los avisos en sus dispositivos. Pueden posponerlas o desactivarlas por completo.
- No hay tantas empresas que utilicen avisos instantáneos.
Los sitios más populares, como Facebook, Pinterest, LinkedIn y muchos otros, comprenden la importancia y ya utilizan los avisos instantáneos como estrategia de marketing.
Los avisos instantáneos tienen una tasa de apertura 10 veces superior a la del correo electrónico y una tasa de clics 14 veces superior. Tienen más participación que los SMS, el correo electrónico y los medios sociales.
Dicho esto, veamos cómo añadir fácilmente avisos instantáneos a un sitio web en WordPress.
Establecer avisos instantáneos en WordPress con PushEngage
PushEngage es el mejor servicio de avisos instant áneos del mercado que le permite añadir fácilmente avisos instantáneos a su sitio WordPress.
Esto le permite conectar con los visitantes incluso después de que abandonen su sitio con mensajes push dirigidos.
Paso 1: Crear su cuenta PushEngage
En primer lugar, tiene que ir al sitio web de PushEngage y hacer clic en el botón “Get Started For Free Now”.

El plan gratuito cubre hasta 200 suscriptores y 30 campañas de aviso al mes. A medida que añadas más suscriptores y envíes más campañas, tendrás que actualizar.
Después de seleccionar un plan de precios, debe crear una cuenta PushEngage. Puede registrarse utilizando su cuenta de Google existente o crear una nueva cuenta con su correo electrónico.

Una vez hecho esto, accederá a la página “Configure su cuenta”, donde deberá añadir el dominio de su sitio web, el sector y el tamaño de su empresa.
Su subdominio se generará automáticamente de acuerdo con esta información. A continuación, también tendrá que facilitar aquí los datos de su tarjeta de crédito.

Tras registrarse, accederá a su panel de control de PushEngage.
Ten en cuenta que si te has registrado con tu cuenta de Google, aquí es donde tendrás que facilitar los datos de tu sitio web.
Una vez hecho esto, sólo tiene que visitar la página Ajustes del sitio ” Detalles del sitio en la columna de la izquierda del panel de control de PushEngage.
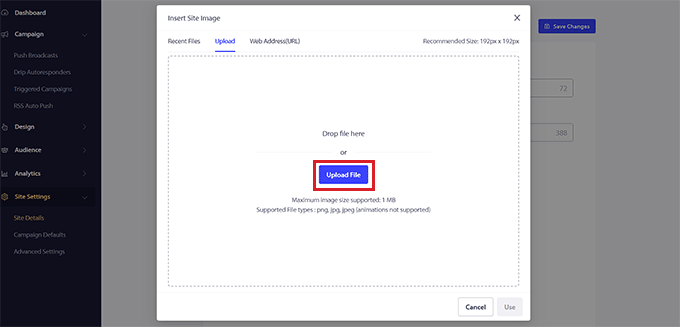
Desde aquí, puede editar el nombre y la URL de su sitio si lo desea. Después, debe subir una imagen que se utilizará como icono del sitio para sus avisos instantáneos web.
Para ello, haga clic en el botón “Elegir imagen”.

Se abrirá una indicación en la pantalla en la que podrá subir una imagen desde su ordenador.
También puedes añadir una imagen utilizando su URL. Una vez seleccionada una imagen, basta con hacer clic en el botón “Usar”.
Después, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.

Recuerde que su imagen debe estar en formato de archivo PNG o JPG, y que el tamaño recomendado es 192×192.
Ha completado la información clave de su cuenta PushEngage.
Paso 2: Conectar su sitio WordPress con PushEngage
El siguiente paso es conectar su sitio web WordPress a PushEngage.
Para ello, debe instalar y activar el plugin PushEngage para WordPress. Para más detalles, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
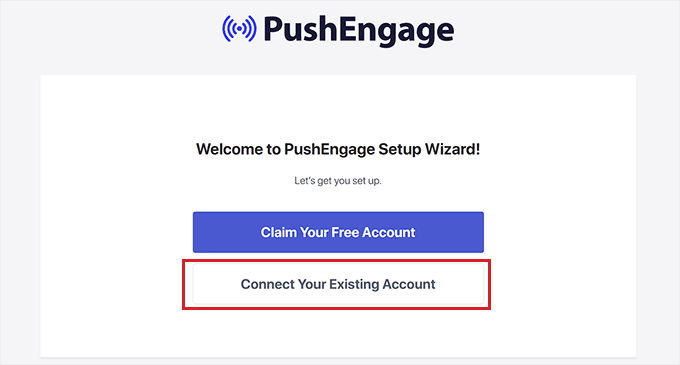
Tras la activación, se abrirá en su pantalla la indicación “Bienvenido al asistente de configuración de PushEngage”, donde deberá hacer clic en el botón “Conectar su cuenta existente”.

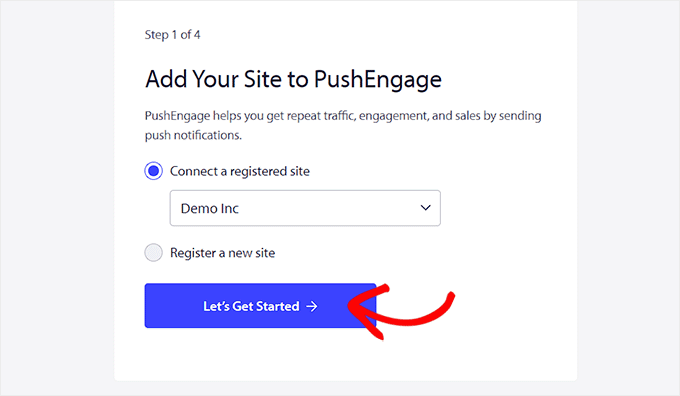
Se abrirá la indicación “Añadir su sitio a PushEngage” en una nueva ventana. Aquí, usted tiene que asegurarse de que el sitio registrado con PushEngage es el mismo que está utilizando ahora.
Después, basta con hacer clic en el botón “Empecemos”.

Una vez conectada su cuenta PushEngage con WordPress, se lanzará en su pantalla un asistente de configuración que podrá configurar a su gusto.
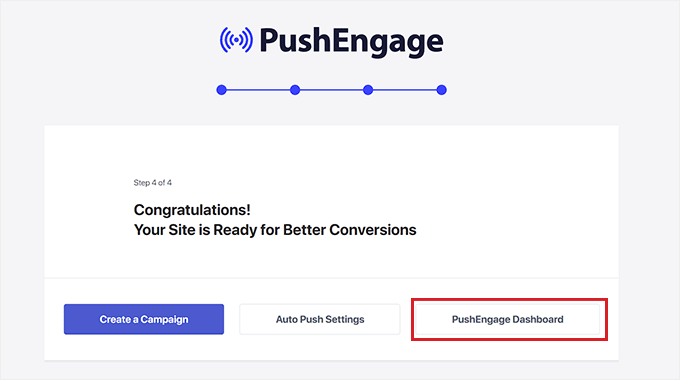
Cuando haya terminado, haga clic en el botón “PushEngage Escritorio” para ser redirigido a su escritorio de WordPress.

Ahora es el momento de que empieces a crear un aviso instantáneo web para tu blog o sitio web de WordPress.
Paso 3: Establecer sus mensajes de avisos instantáneos
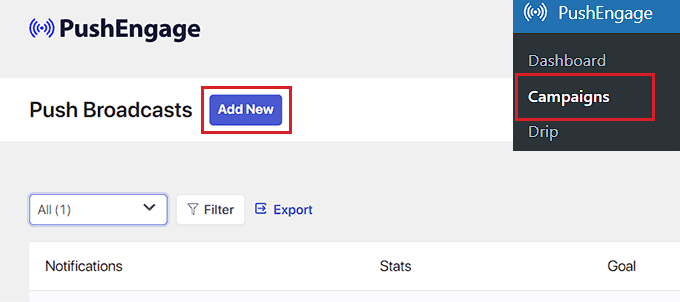
Para crear un aviso instantáneo, vaya a la página “Campañas” de PushEngage y haga clic en el botón “Añadir nuevo”.
Esto le dirigirá a la pantalla “Crear nueva emisión push” en su escritorio de WordPress.

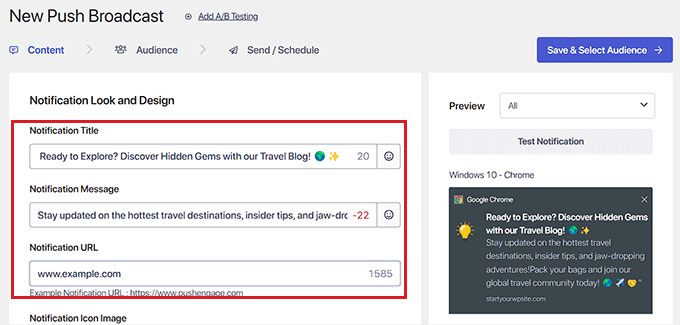
A partir de aquí, puedes empezar escribiendo un nombre para tu aviso instantáneo en el campo “Título del aviso”. A continuación, escriba el mensaje que desea mostrar en la notificación push en el campo “Mensaje”.
A continuación, debe añadir la URL de su sitio web en el campo “URL del aviso”.
Después de añadir el título y el mensaje, verá una vista previa de su aviso instantáneo en la esquina derecha de la pantalla.

A continuación, desplázate hasta la sección “Mostrar imagen grande” y activa el conmutador si quieres añadir una imagen a tu aviso instantáneo.
Esta imagen se mostrará en la parte superior del aviso y no alterará la alineación del título y el mensaje del aviso.

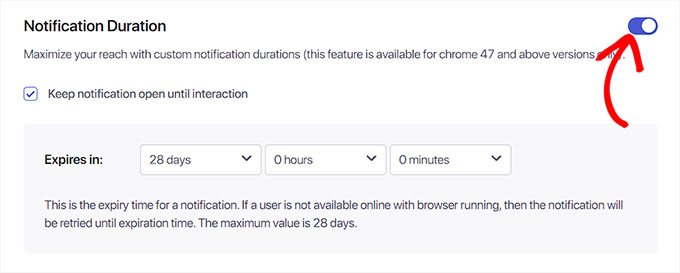
A continuación, desplázate hasta la sección “Duración de los avisos” y activa el conmutador.
Una vez hecho esto, puede marcar la opción “Mantener aviso abierto hasta interacción”. Esto significa que el aviso se mostrará constantemente a menos que el usuario interactúe con él.
También puede personalizar la duración de sus avisos instantáneos desde los menús desplegables. Este ajuste controla el tiempo que se mostrará el aviso instantáneo.
Ten en cuenta que estas características solo funcionan para Chrome 47 y versiones superiores y no para otros navegadores.
Después de establecer los ajustes, sólo tienes que hacer clic en el botón “Guardar y seleccionar público” de la parte superior.

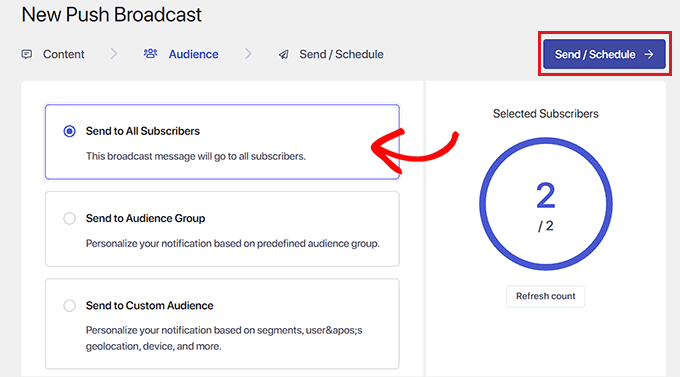
Esto le dirigirá al siguiente paso, donde deberá seleccionar el público al que desea enviar avisos instantáneos.
Aquí elegiremos la opción “Enviar a todos los suscriptores” para que nuestro aviso instantáneo se muestre a todos nuestros suscriptores.
A continuación, haga clic en el botón “Enviar/Programar” de la parte superior para avanzar.

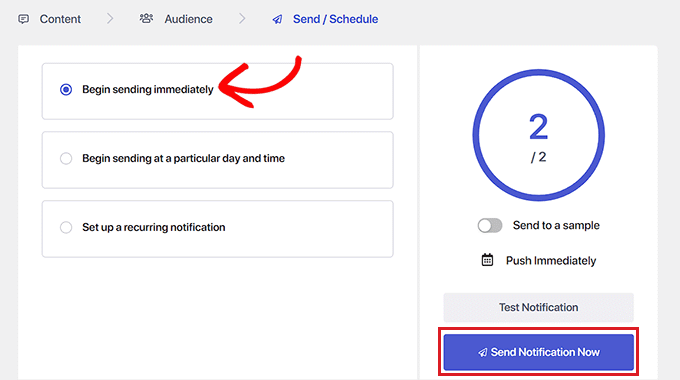
En el siguiente paso, debe programar el horario de sus avisos instantáneos.
Por ejemplo, si quiere empezar a enviar sus avisos instantáneos, seleccione la opción “Empezar a enviar inmediatamente”. Sin embargo, también puede programar su notificación para que se envíe a una hora determinada o convertirla en un aviso push periódico.
Sin embargo, tenga en cuenta que necesitará un plan de pago de PushEngage para acceder a estas dos características.

Por último, haga clic en el botón “Enviar notificación ahora” para guardar su campaña y empezar a enviar sus avisos instantáneos a través de Internet.
Una vez que hayas establecido los avisos instantáneos, es recomendable comprobar que funcionan como esperabas.
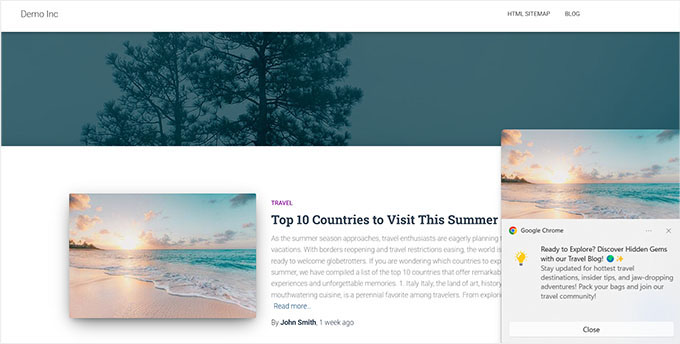
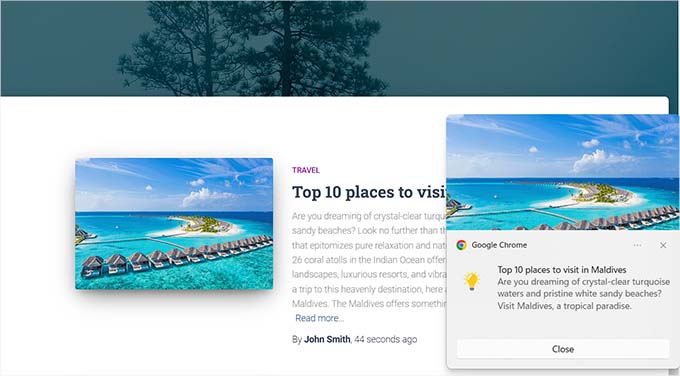
Para probar sus avisos instantáneos, abra su sitio web en su ordenador o teléfono. Aquí debería ver inmediatamente el aviso instantáneo web que acaba de crear.
Aquí está el nuestro en un ordenador de sobremesa:

Sin embargo, tenga en cuenta que este aviso web push solo se mostrará a los usuarios que formen parte de su lista de suscriptores de PushEngage.
Crear una lista de suscriptores con PushEngage
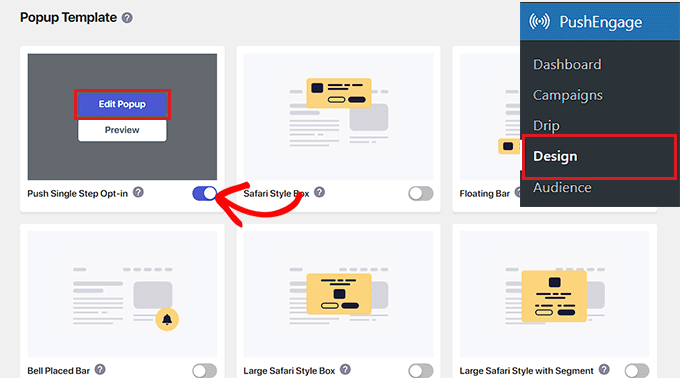
Si aún no tiene una lista de suscriptores con PushEngage, entonces debe visitar la página PushEngage ” Diseño desde la barra lateral del administrador de WordPress.
Una vez allí, simplemente activa el conmutador de la plantilla de mensaje / ventana emergente que más te guste. A continuación, haz clic en el botón “Editar ventana emergente”.

Se abrirá el Escritorio del sitio web de PushEngage en una nueva página.
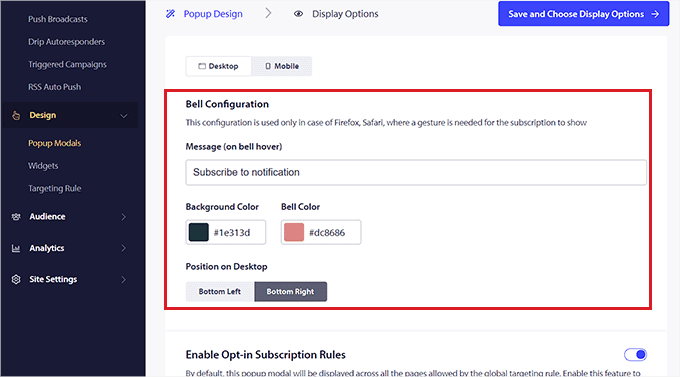
Desde aquí, puede configurar la estructura / disposición / mensaje, y las reglas de suscripción para su ventana emergente.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar y elegir opciones de visualización” de la parte superior.

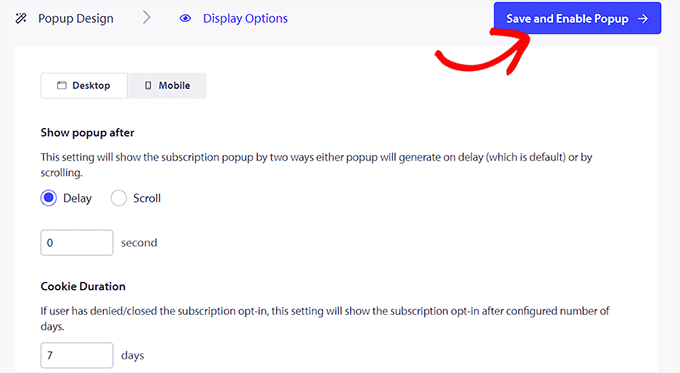
Esto le mostrará ahora las opciones de visualización, donde podrá elegir la duración de la cookie, activar el activador de suscripción y mucho más.
Por último, haga clic en el botón “Guardar y activar ventana emergente” para guardar sus ajustes y activar la ventana emergente.

Ahora, tienes que visitar tu sitio web utilizando otra cuenta de Google. Verás una ventana emergente en la parte superior de tu sitio web en la que se pide a los usuarios que permitan mostrar avisos.
Ahora, una vez que los usuarios hagan clic en el botón “Permitir”, pasarán automáticamente a formar parte de su lista de suscriptores PushEngage.

Envíe avisos instantáneos a sus suscriptores cada vez que publique una nueva entrada en WordPress
Con PushEngage, también puede enviar avisos instantáneos a sus suscriptores cada vez que publique una entrada de blog en WordPress.
Para ello, visite la página PushEngage ” Ajustes desde el escritorio de WordPress y cambie a la pestaña ‘Ajustes Auto Push’. Desde aquí, activa el conmutador “Auto Push”.
A continuación, debe elegir si desea mostrar la imagen destacada de la entrada en el aviso instantáneo y activar los botones de acción múltiple.

Con los botones multiacción, puede permitir que los usuarios interactúen con sus avisos instantáneos de múltiples formas, como visitando la entrada de su blog, suscribiéndose a su canal de YouTube y suscribiéndose a su boletín de correo electrónico.
También puede utilizar la imagen destacada de la entrada del blog o el icono del sitio como imagen del icono de aviso.
Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
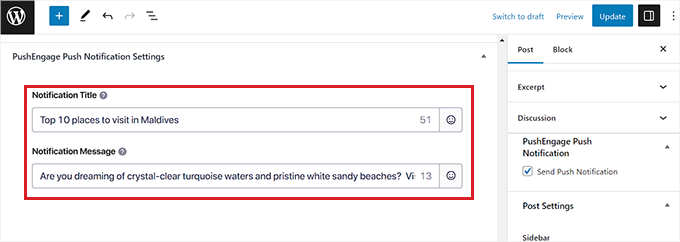
Ahora, cree una nueva entrada en el editor de bloques de WordPress y desplácese hasta la sección ‘Ajustes de avisos instantáneos de PushEngage’.
Desde aquí, puede añadir un título y un mensaje para su aviso web push e incluso seleccionar un público para el mismo.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Publicar” para guardar los cambios y publicar la entrada.
Ahora sus suscriptores recibirán un aviso de la nueva entrada del blog en su sitio web.

Bonificación: Establezca notificaciones de goteo automatizadas con PushEngage
Si lo desea, también puede establecer avisos de goteo automatizados con PushEngage. Las campañas de Drip son mensajes automatizados que se suelen enviar a los suscriptores para darles la bienvenida a su sitio web, anunciar una oferta u ofrecer cupones de descuento.
Esto puede aumentar la participación de los usuarios y generar más clientes potenciales.
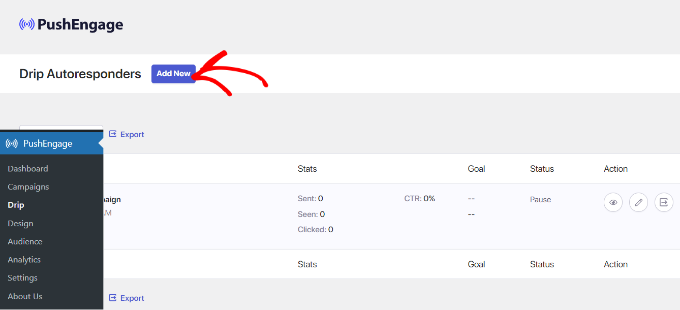
Para establecer una campaña de goteo, visite la página PushEngage ” Drip desde el escritorio de WordPress y haga clic en el botón “Añadir nuevo”.

Después, puedes diseñar diferentes avisos instantáneos a tu gusto. Al desplegar cada aviso podrá añadir un título, un mensaje, una URL o la imagen de un icono.
Una vez hecho esto, PushEngage le permitirá elegir cuándo enviar cada aviso de la campaña. Por ejemplo, puede enviar el primer aviso push cuando el usuario se una a su lista de suscriptores.
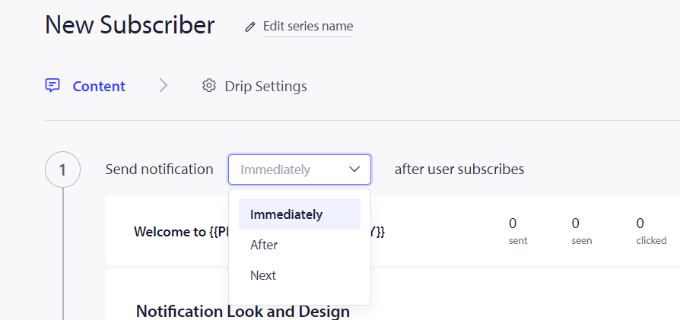
Para ello, basta con hacer clic en el menú desplegable “Enviar aviso”.

A continuación, puede establecer diferentes horarios para cada aviso de su campaña. También puedes enviar avisos específicos a un grupo selecto de público de tus suscriptores.
Una vez que haya terminado, no olvide hacer clic en el botón ‘Activar Autorespondedor’ para activar los avisos instantáneos automatizados. Para obtener instrucciones más detalladas, puedes consultar nuestro tutorial sobre cómo establecer notificaciones automáticas por goteo en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir avisos instantáneos a tu sitio WordPress. También puedes consultar nuestra guía para principiantes sobre cómo crear una lista de correo electrónico y nuestra comparativa de avisos instantáneos frente a correo electrónico para ver cuál es mejor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mrteesurez
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support
Glad to hear you like the notifications
Admin
mohadese esmaeeli
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Ralph
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support
You can include a call to action to join your newsletter in a push notification
Admin
Mic
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support
We hope you enjoy using PushEngage
Admin
jasen hudson
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support
Glad you found our guide helpful
Admin
Nympha
Hi does this work for both android and iOS?
Luca
Is it possibile to activate push notification in a non-online website?
Rubb
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni
thanks for these. it really help
WPBeginner Support
Glad our guide was helpful
Admin
James
Why doesn’t your site have push notifications?
WPBeginner Support
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan
Thanks, brother it’s very helpful for me.
WPBeginner Support
Glad our guide was helpful
Admin
KHALID MEHMOOD
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support
You’re welcome
Admin
Sea
Thank for very helpfull and detail post.
WPBeginner Support
You’re welcome
Admin
Tasleem
Nice post. And thanks for this helpful article
WPBeginner Support
Thank you and glad our guide can be helpful
Admin
Naveen Reddy
Thanks for this very detailed and helpful article.
WPBeginner Support
You’re welcome
Admin
Odins
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support
You’re welcome
Admin
Scottio
Excellent tutorial. Thank you.
WPBeginner Support
You’re welcome
Admin
Sasha Lizaveta
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar
I wish these things were outlawed…
WPBeginner Support
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh
Thanks for Great Article Admin
Venugopal
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.