Uno de nuestros lectores nos preguntó recientemente si es posible resaltar los perfiles de los usuarios a continuación de cada comentario en WordPress. Es una pregunta común, y hemos ayudado a muchos propietarios de sitios web a añadir esta característica para crear un sentido de comunidad más fuerte.
Al mostrar la etiqueta del perfil del usuario, puede señalar al instante qué comentarios proceden de usuarios de confianza de su sitio web, como autores, editores y administradores.
En este artículo, le mostraremos cómo añadir fácilmente una etiqueta de perfil de usuario junto a los comentarios en WordPress.

¿Por qué mostrar la etiqueta de perfil de usuario a continuación del nombre del autor del comentario en WordPress?
Si permite el registro de usuarios en su sitio web o gestiona un sitio web WordPress con varios autores, las etiquetas de usuario pueden presentar a los usuarios entre sí en función de sus perfiles de usuario.
Por ejemplo, los usuarios con el perfil de editor mostrarán una acreditación / insignia / distinción junto a su nombre en los comentarios, para que los demás usuarios sepan que ese comentario ha sido realizado por un editor.
Genera confianza con su público y aumenta la participación de los usuarios en los comentarios de su sitio web.
Muchos temas de WordPress solo destacan los comentarios realizados por el autor de la entrada. No muestran etiquetas para otros perfiles de usuario, incluso si otros comentarios son hechos por usuarios registrados o administradores del sitio.
Dicho esto, veamos cómo añadir fácilmente una etiqueta de perfil de usuario junto a los comentarios en WordPress.
Añadir etiqueta de perfil de usuario siguiente al nombre del autor del comentario en WordPress
Este tutorial requiere que añadas código a los archivos de tu tema de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
Lo primero que debe hacer es añadir el siguiente código al archivo functions.php de su tema, en un plugin específico del sitio o en un plugin de fragmentos de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Este código de función de arriba se engancha en los filtros de WordPress utilizados para mostrar el nombre del autor del comentario para incluir la etiqueta de rol de usuario.
Recomendamos añadir este código usando WPCode, el mejor plugin de fragmentos de código para WordPress. Es la forma más segura y sencilla de añadir código sin editar el archivo functions.php de tu tema.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulte este tutorial sobre cómo instalar un plugin de WordPress.
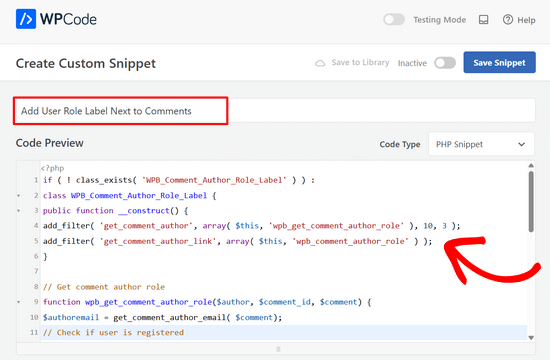
Una vez activado el plugin, vaya a Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress. Desde allí, haga clic en el botón “+ Añadir fragmento de código personalizado” debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en pantalla.

Accederá a la página Crear fragmento de código personalizado.
A partir de aquí, tienes que añadir un título para tu fragmento de código. Puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, pegue el código anterior en el cuadro “Vista previa del código”.

Después, basta con mover el interruptor de “Inactivo” a “Activo” en la parte superior de la página.
Por último, haga clic en el botón “Guardar fragmento de código”.

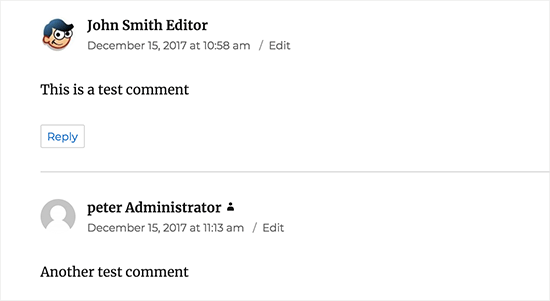
Ahora puede visitar cualquier entrada con comentarios para verlo en acción.
Los comentarios realizados por usuarios registrados mostrarán su perfil de usuario a continuación del nombre del autor del comentario. Los comentarios realizados por usuarios no registrados mostrarán solo el nombre del autor del comentario.

Ahora que hemos añadido el perfil de usuario, es el momento de darle estilo y hacer que se vea limpio.
En nuestro código, hemos añadido una clase CSS para cada perfil de usuario, por lo que podemos utilizar estas clases CSS para personalizar cada acreditación de usuario de forma diferente (es decir, utilizar diferentes colores, etc.).
Puede utilizar el siguiente ejemplo de CSS como punto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
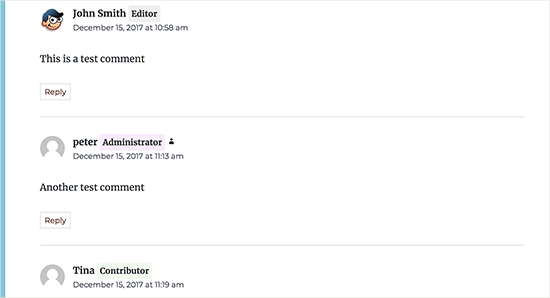
No dudes en ajustar el CSS a tu gusto. Así es como se ve en nuestro sitio web de demostración:

Para más detalles, consulte nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir la etiqueta de perfil de usuario a continuación de los comentarios en WordPress. También puede marcar / comprobar nuestra guía sobre cómo diferida gravatars de carga en los comentarios de WordPress y nuestra selección de expertos de los mejores plugins para mejorar los comentarios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin