Añadir un enlace de cierre de sesión de WordPress a su sitio puede hacer que su sitio sea más fácil de usar. Esto es especialmente cierto si ejecuta un sitio de membresía, foro bbPress, tienda de comercio electrónico, o un sistema de gestión de aprendizaje (LMS) donde los usuarios necesitan cerrar la sesión con regularidad.
Hemos añadido enlaces de desconexión fáciles de usar a nuestras tiendas en línea y a la plataforma de formación WP101 centrada en WordPress para ofrecer a nuestros usuarios una forma rápida y sencilla de salir de sus cuentas.
En este artículo, le mostraremos cómo añadir un enlace de cierre de sesión de WordPress a su menú de navegación y otras áreas estratégicas de su sitio.

El enlace para desconectarse de WordPress
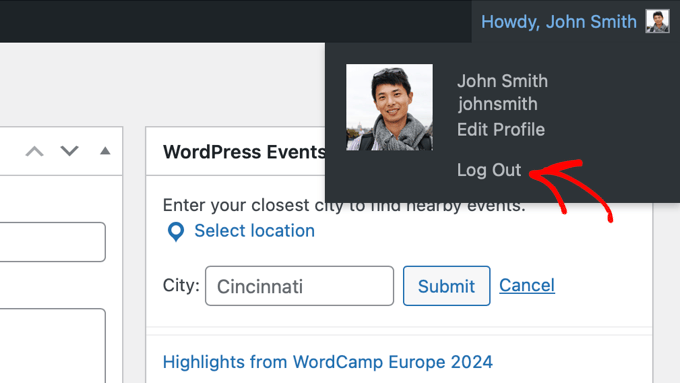
Normalmente, puede salir de su sitio WordPress al hacer clic en el enlace “Desconectar”. Este enlace se encuentra debajo de tu foto de perfil, en la esquina superior derecha de la barra de administrador de WordPress.
Sólo tienes que pasar el ratón por encima de tu nombre de usuario y aparecerá en el menú desplegable.

Si usted o el administrador de su sitio han desactivado la barra de administración de WordPress, no podrá ver el enlace de salida de WordPress.
La buena noticia es que se puede acceder directamente al enlace de desconexión de WordPress para salir de la sesión actual de WordPress.
El enlace para salir de su sitio WordPress tiene este aspecto:
http://example.com/wp-login.php?action=logout
No olvide sustituir ejemplo.com por su propio nombre de dominio.
Puede acceder a este enlace directamente en la ventana de su navegador para salir de su sitio WordPress.
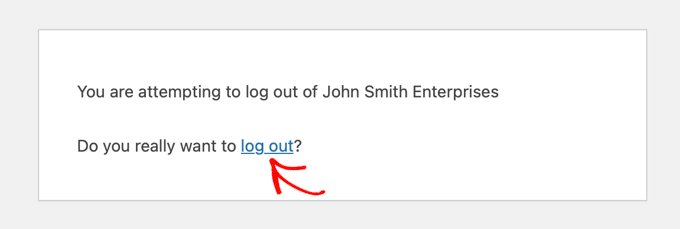
Al hacer clic en este enlace, accederá a una página de advertencia. Deberá hacer clic en el enlace “desconectar” para confirmar que realmente desea salir.

También puede añadir manualmente este enlace para salir en cualquier parte de su sitio web WordPress. Veamos cómo hacerlo.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
En los menús de navegación de WordPress, enlazar la opción de salir.
Si enlaza el enlace de WordPress para salir en el menú de navegación de su sitio, podrá acceder fácilmente desde cualquier página de su sitio web.
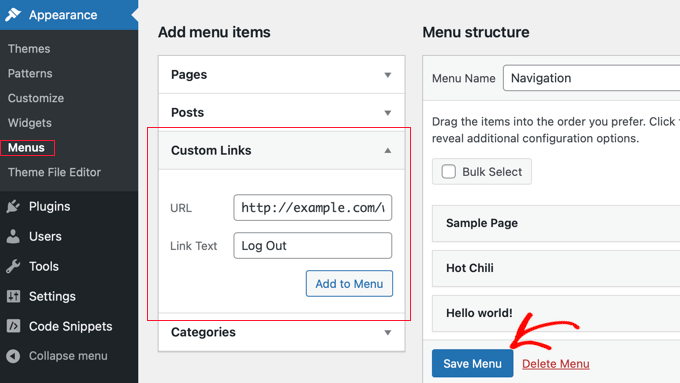
Simplemente dirígete a la página Apariencia ” Menús en tu administrador de WordPress. A continuación, haga clic en la pestaña “Enlaces personalizados” para ampliarla y añadir el enlace para desconectarse en el campo URL.

Cuando haya terminado, haga clic en el botón “Añadir al menú” y verá que aparece el aviso en la columna de la derecha. Puedes ajustar su posición simplemente arrastrándolo hacia arriba o hacia abajo.
No olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
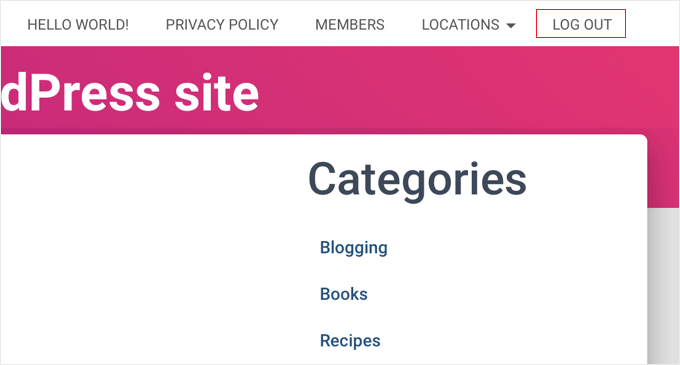
Ahora puede visitar su blog de WordPress para ver el enlace de salida en su menú de navegación.

El problema de enlazar el enlace para salir en el menú es que es visible para todos los usuarios (tanto conectados como desconectados). Solo tiene sentido mostrar el enlace para salir a los usuarios que están realmente conectados.
Para ello, siga nuestras instrucciones sobre cómo mostrar distintos menús a los usuarios conectados.
Añadir enlace de cierre de sesión de WordPress en el widget de la barra lateral
WordPress viene con un widget por defecto llamado Meta. Este widget muestra un montón de enlaces útiles, incluyendo un enlace para salir o acceder a los usuarios.

Algunas personas consideran que los otros enlaces del widget Meta no son tan útiles.
Como alternativa, también puedes añadir un widget de texto plano o HTML personalizado con el enlace de cierre de sesión en HTML plano. Aquí tienes el código HTML que tendrás que añadir:
<a href="http://example.com/wp-login.php?action=logout">Salir</a>

Añadir un enlace dinámico de acceso / salida en WordPress
Si añades manualmente un enlace para salir del sistema en WordPress, el problema es que no cambia en función del estado de acceso del usuario.
Para corregirlo, puedes utilizar un plugin que muestre dinámicamente el enlace para acceder o salir en función de la sesión del usuario.
En primer lugar, deberá instalar el plugin Login or Logout Menu Item. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de instalar y activar el plugin, debe ir a Apariencia ” Menús en su administrador de WordPress y añadir el enlace ‘Entrar/Salir’ a su menú.

Después de marcar / comprobar su sitio web WordPress, verá el enlace en su menú.
Debería verse así.

Al hacer clic en él, le llevará a una página para acceder o, si ya está conectado, le desconectará.
Este método también funciona con WooCommerce, MemberPress y otras plataformas de comercio electrónico de WordPress.
Guías de expertos sobre el formulario de inicio de sesión de WordPress
Esperamos que este artículo te haya ayudado a encontrar el enlace directo para cerrar sesión en WordPress y a añadirlo a tu menú de navegación. Puede que también quieras ver otras guías relacionadas con el inicio y cierre de sesión en WordPress:
- Cómo añadir una página de inicio de sesión y widgets en WordPress
- Cómo añadir CAPTCHA en el formulario de inicio de sesión y registro de WordPress
- Cómo añadir el inicio de sesión con un clic de Google en WordPress
- Cómo añadir preguntas de seguridad a la pantalla de inicio de sesión de WordPress
- Cómo y por qué limitar los intentos de inicio de sesión en WordPress
- Cómo desactivar las sugerencias de inicio de sesión en los mensajes de error de inicio de sesión de WordPress
- Cómo personalizar la página de restablecimiento de contraseña de WordPress
- Cómo requerir acceso / acceso para ver una página en WordPress
- Cómo crear un inicio de sesión temporal para WordPress (sin contraseñas)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?