¿Sabías que Skype tiene un botón para compartir? Nosotros tampoco lo sabíamos hasta que un lector nos pidió un tutorial sobre cómo añadir el botón de compartir de Skype en WordPress. Skype es una de las aplicaciones de comunicación más populares del mundo. En este artículo, te mostraremos cómo añadir fácilmente un botón para compartir Skype en WordPress.

Lo primero que tienes que hacer es instalar y activar el plugin Skype share (consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress).
Una vez activado, ve a la página Ajustes ” Botón para compartir Skype para configurar el plugin.

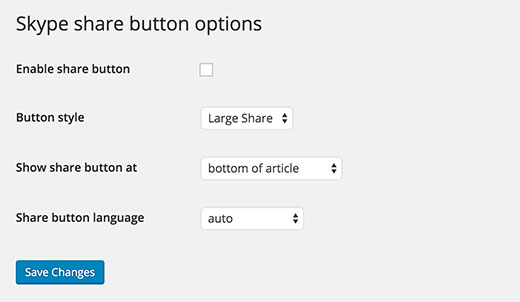
La primera opción es activar el botón de compartir. Debes marcar / comprobar esta casilla para activar el botón de compartir de Skype en tu sitio WordPress.
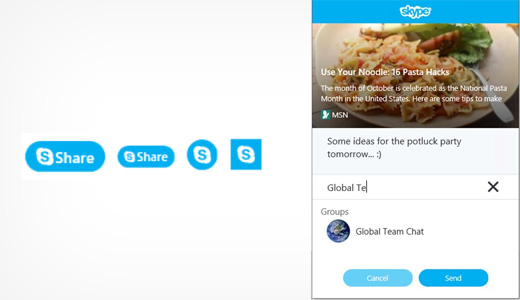
A continuación, debes elegir el tamaño del botón. Los tamaños disponibles para el botón son compartir grande, compartir pequeño, icono circular e icono cuadrado.
Por último, tienes que elegir la ubicación del botón. Puede elegir mostrarlo en la parte superior del artículo, debajo del artículo o ambos.
Skype share puede detectar automáticamente el idioma de tu sitio WordPress. Pero si no lo hace, entonces usted puede seleccionar manualmente el idioma.
No olvides hacer clic en el botón guardar cambios para establecer tus ajustes.
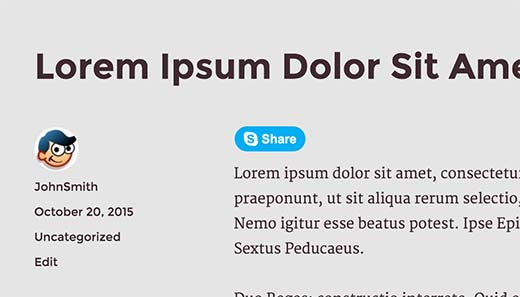
Eso es todo, ahora puedes visitar tu sitio web para ver el botón Skype Share en acción.

Añadir manualmente Skype Share en una plantilla de WordPress
Si quieres añadir esto manualmente en los archivos de tu tema, puedes seguir las instrucciones de código manual que aparecen a continuación.
Primero añade el siguiente script en la sección de encabezado de tu archivo. Usted puede hacer esto mediante la edición directa de su archivo header.php o hacerlo de la manera correcta de añadir secuencias de comand os mediante el uso de secuencias de comandos Enqueue.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>// Coloca este código en la sección encabezado de tu archivo HTML (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, <script>);</script> |
Después añade el siguiente código en tu single.php, loop.php, index.php, page.php, category.php, y archive.php siempre y cuando esté colocado dentro del bucle de entradas.
1 | <div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div> |
Puedes cambiar el estilo de los datos a grande, pequeño, círculo o cuadrado.
También puede cambiar el idioma al que desee.
Básicamente, el código anterior permitirá al usuario compartir la entrada individual con el título de la entrada como el mensaje.
Esperamos que este artículo te haya ayudado a añadir el botón para compartir de Skype en tu sitio de WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo añadir números de teléfono clicables para smartphones enWordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Tilok Chakma
Thanks for sharing this great article. Now i can manage my Skype account.
Dee Ann Rice
Hi,
I did not know you could put a Skype share button on a WordPress blog. That is interesting and nice to know.
If you are using Skype as an integral part of your promotion for your blog it would be great to be able to have readers share posts on Skype.
Nice tutorial on how to install the button. Really clear and easy to understand.
Good post.
Dee Ann Rice