Twitter está extendiendo sus funcionalidades al mundo entero. Todo comenzó con el botón oficial de tuitear, luego la Plataforma Twitter Anywhere, y recientemente el nuevo botón oficial de seguir de Twitter. Probablemente te estés preguntando qué demonios es este botón de seguir de Twitter. ¿Qué diferencia hay entre el botón de seguir de Twitter y el botón de seguir inteligente? No te preocupes, en este artículo cubriremos qué es el botón de seguir de Twitter y cómo puedes agregarlo a tu sitio de WordPress.
¿Qué es el botón de seguir de Twitter?
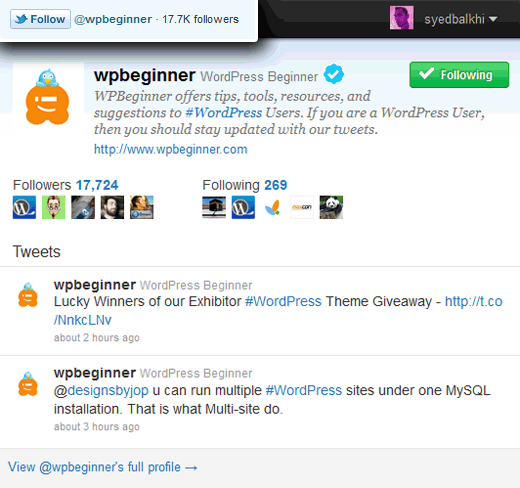
El botón de seguir de Twitter es un pequeño widget que permite a los usuarios seguir fácilmente tu cuenta de Twitter (o cualquier cuenta de Twitter) desde cualquier sitio web. El botón de seguir utiliza el mismo modelo de implementación que el botón oficial de tuitear, y es realmente simple de integrar. Puedes ver la demostración del botón de seguir en la esquina superior izquierda de la imagen a continuación. Cuando haces clic en el botón de seguir, se abre una ventana con más información sobre el usuario.

Probablemente te estés preguntando en qué se diferencia del botón de seguir inteligente a continuación.
Bueno, el botón de seguimiento inteligente requiere que hagas toda la integración de Twitter Anywhere. Tampoco te permite mostrar tu número de seguidores ni hacer ninguna personalización. Mientras que el botón de seguimiento de Twitter te permite mostrar el conteo y es muy fácil de integrar. Consulta el ejemplo en vivo a continuación (no olvides hacer clic en seguir para ver qué hace):
Cómo agregar el botón oficial de seguir de Twitter en WordPress
Puedes ir a la página del Botón de Seguimiento y generar un código para ti. O simplemente puedes copiar el código a continuación:
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
P.D. Asegúrate de cambiar el nombre de usuario por el tuyo.
Si estás usando el botón oficial de tweet, entonces no necesitas pegar el script dos veces. Así que tu código se verá así:
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
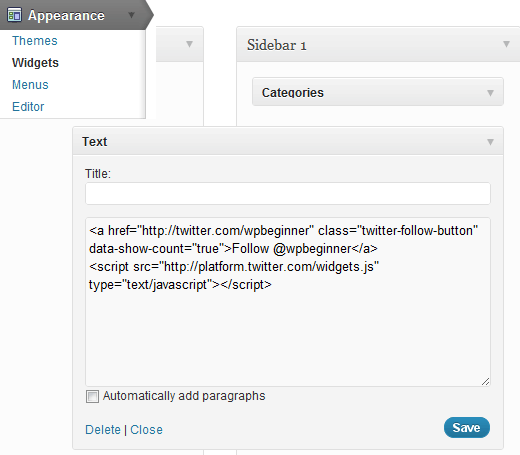
Ahora puedes pegar el código donde quieras en tu tema de WordPress. La mayoría de la gente pondrá dicho código en su archivo sidebar.php. Sin embargo, si no te sientes cómodo editando un archivo de tema, también puedes utilizar los widgets de temas de WordPress. Todos los buenos temas vienen con barras laterales listas para widgets. Así que todo lo que tendrías que hacer es ir a la pestaña Apariencia » Widgets. Luego agrega un widget de texto a tu barra lateral apropiada. Por último, pega el código anterior y listo. Mira la captura de pantalla a continuación para ver el ejemplo:

Realmente no hay necesidad de agregar un plugin para hacer algo tan simple como esto.
Personalización avanzada
Esta sección es para diseñadores y desarrolladores que desean personalizar aún más este botón para que coincida con el esquema de color de su sitio, etc. Twitter te permite personalizar el color del botón, el color del texto, el color del enlace, el idioma, el widget y la alineación del plugin.
Variables disponibles en la versión de JavaScript que estamos utilizando:
- data-show-count (true o false)
- data-button (blue o gris)
- data-text-color (código hexadecimal)
- data-link-color (código hexadecimal)
- data-lang (en, fr, de, es) – usa el código de idioma ISO-639-1 de dos letras
- data-width – (300px)
- data-align – (right)
Si quieres especificarlo en el código, se vería algo así:
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button">Follow @wpbeginner</a>
Recursos:
Documentación del Botón de Seguir
Generador de Botón de Seguir





Biodun
Hola,
Intenté aumentar el ancho con la opción “data-width=300px” pero no funciona.
Pj Germain
¡GENIAL! No quería instalar otro plugin y este funcionó de maravilla. Sé que es una publicación antigua, ¡pero lo lograste!!!
¡Muchas gracias!
Verity
Hola, gracias por la información. Lo he agregado a mi página HTML, pero el enlace aparece solo con texto (es decir, mi nombre de Twitter) y no con el botón oficial de Twitter. ¿Algún consejo? Gracias de antemano.
Si Sai
Hola
¿qué pasa si tengo varios autores en mi blog y quiero que el botón de seguir en Twitter de cada autor se muestre para las publicaciones que han enviado?
Chris Q
¡Esto es genial! Gracias.
He construido mi blog desde cero sin ningún conocimiento previo, y recursos como el tuyo han sido invaluables a lo largo del camino.
Sin embargo, tengo una pregunta: ¿hay alguna forma de ocultar o eliminar el contador? Está medio oscurecido por una imagen, así que pensé en simplemente deshacerme de él. Intenté eliminar lo que pensé que era la parte obvia del código, pero todavía está ahí.
Nadia
Logré que el botón se publicara bien y se enlaza y todo, pero no sé cómo cambiar la ubicación. Lo puse en mi encabezado, pero quiero que el botón aparezca justo al lado de mi ícono de FB y ahora está siendo parcialmente cubierto por otra imagen en el encabezado. ¿Sugerencias??
Nadia
¡No importa, LO TENGO! ¡Woot woot!
Nadia
Para cualquiera que tenga este problema:
Había pegado el enlace proporcionado en esta página en mi sección de encabezado. Para editar la ubicación, necesitas ir a la sección de estilo. Usé este código:
.twitter-follow-button{
display:block;
position:absolute;
top:60px;
right:-170px;
width:32px;
height:32px;
Judy Hochberg
Lo instalé en un widget de texto y se ve bien en mi blog, pero no entiendo cómo funciona. Cuando un usuario hace clic en él, ¿qué sucede? ¿Cómo saben WordPress o Twitter quién es el posible suscriptor?
Cuando intento hacer clic en él, aparece un mensaje emergente que dice algo como “Ahora estás suscrito a @mi_manejador_de_twitter”. El mensaje es el mismo, independientemente de si he iniciado sesión en el sitio web o no. Entonces, ¿cómo se conoce mi identidad?
Punit Bhalodiya
¡¡¡¡¡¡buena publicación para principiantes de WP, gracias..!!!!!!
Pritam Patil
You are the real wp rockstart man !! its working ..and lets hope i get more followers
Gemma
Hola,
Seguí las instrucciones y funcionó – el botón aparece y cuando lo probé, enlaza a mi Twitter. Sin embargo, el widget también muestra el código HTML debajo del botón de seguir en mi blog. ¿Hay alguna manera de ocultar el código y solo mostrar el botón?
Gracias
Personal editorial
Suena a un error de copiar/pegar porque el widget no debería mostrar ningún código HTML.
Administrador
David M. Perkins
De acuerdo, desafortunadamente eso no funcionó. ¿Hay algún otro lugar donde pueda buscar ayuda?
Personal editorial
¿Qué parte no funcionó? ¿Qué error muestra?
Administrador
David M. Perkins
Las instrucciones de arriba no ayudaron en absoluto – pero afortunadamente encontré otra manera a través de los plugins (después de unas *horas* que nunca recuperaré). Tienes que recordar que esto se llama “WPBeginner” – énfasis en “Beginner” (principiante), y decirle a alguien que pegue código sin ton ni son y sin explicar *todos* los pasos: haz esto primero, luego haz clic en aquello, lo que te mostrará esto, etc. (algunos de nosotros “principiantes” somos diplodocus digitales completos, ¿saben?), no es útil.
En cualquier caso, lo logré – pero *no* siguiendo las instrucciones de arriba.
Personal editorial
Hola David,
La razón por la que decimos que lo pegues en cualquier parte de tu tema es porque no sabemos dónde quieres añadirlo. Podría ser en el encabezado, la barra lateral, el pie de página, después de cada publicación, etc. Todas esas son ubicaciones diferentes. Además, mencionamos que puedes ir a Apariencia » Widgets y añadirlo en el widget de texto. Puedes poner el widget de texto en las áreas de widget apropiadas (soportadas por tu tema). Algunas tienen áreas de widget en el pie de página, pero la mayoría las tiene en la barra lateral.
David M. Perkins
@ Personal Editorial dijo ~
“La razón por la que decimos que lo pegues en cualquier parte de tu tema es porque no sabemos dónde quieres añadirlo. Podría ser en el encabezado, la barra lateral, el pie de página, después de cada publicación, etc. Todas esas son ubicaciones diferentes.”
Mi punto era que las instrucciones podrían haber dicho: “Si quieres ponerlo en tu barra lateral, ve *aquí*, haz clic en *aquí*, lo que te mostrará *esto*, y luego pega el texto *allí*. Si quieres que aparezca al final de tu publicación, ve *aquí*, haz clic en *aquí*, lo que te mostrará *esto*, etc.” Todavía tengo el código, que no hizo aparecer el botón, pegado *en algún lugar* de la página de mi panel, pero solo las diosas saben dónde está en este momento.
De nuevo, algunos de nosotros *somos* principiantes aquí, y diplodocus digitales, y los principiantes a veces necesitan una mano gentil, amable y *guía* para llegar a donde queremos ir, ¿no es así?
Personal editorial
Hola David,
Si bien entendemos exactamente lo que dices, es más difícil de lo que parece. Cada tema de WordPress está codificado de manera diferente (tema general, temas hijos basados en varios frameworks, etc.). Además de eso, no podemos cubrir cada punto que una mente humana pueda pensar para mostrar el botón. Esta es la razón por la que cubrimos el punto más básico (Apariencia > Widgets). Dependiendo del tema, tendrás widgets para tu barra lateral, encabezado, pie de página, etc.
Tenemos una descripción detallada de los widgets en nuestros videos gratuitos aquí: http://videos.wpbeginner.com/
eggtartbox
Lo intenté y enlaza a mi Twitter, pero como texto normal... ¿será porque estoy en un blog de WordPress.com?
Alyssa
Tengo el mismo problema. Lo enlaza a mi Twitter pero no muestra el botón. ¿Alguna idea sobre cómo solucionar esto?
Gorn
@wpbeginner De hecho, ninguno. Es una facilidad de WordPress alojada por CIX en blog.cix.co.uk.
Ya logré que funcionara, pero usando los botones de Twitter "estilo antiguo" en http://twitter.com/about/resources/buttons – ni la forma de "script" ni la forma de shortcode funcionaron. ¿Alguna idea de por qué es?
wpbeginner
@Gorn ¿Estás haciendo esto en un blog de WordPress.com o en un blog autoalojado?
Gorn
Gracias por esto. Sin embargo, no me funciona. Cuando guardo el widget de Texto, el elemento script se elimina y solo me queda un enlace de texto en mi barra lateral. ¿Alguna idea?
TheNerdyNurse
buena adición. Siento que mi sitio ya carga demasiado lento. Me preocupa que esto sea solo una cosa más que lo ralentice. Realmente necesito averiguar qué está causando la lentitud en la carga.
jasonfox_me
Gracias por el consejo. Tomé el código de Twitter y se veía bien (qué tonto de mi parte por no probar) el otro día mi amigo me dice que intentó seguirme y le salió "usuario no existe". Por alguna razón, dejó mi antiguo manejador en el código... solo para que lo sepas.
TheFadeMusic
@wpbeginner LUMIX DMC-GF3s http://t.co/8wwbZSR
wpbeginner
@likewpcom lo cual en la mayoría de los casos no sería necesario.
likewpcom
Otra forma de agregar el botón de Twitter es instalar un plugin de WordPress como http://goo.gl/EHyex
AlbertAlbs
Sí. Ya lo hice. Conseguí demasiados seguidores después de agregar ese botón de seguimiento de Twitter.