Añadir archivos SVG a su sitio de WordPress puede hacer que sus imágenes se vean nítidas y vaciadas.
Sin embargo, aunque WordPress permite subir muchos tipos de archivos, como imágenes, audio y vídeo, no es compatible con archivos SVG.
Esto se debe a que los archivos SVG pueden plantear riesgos de seguridad. Pero no se preocupe. Hay formas seguras de utilizar SVG.
En este artículo, le mostraremos cómo añadir archivos de imagen SVG a WordPress de forma fácil y segura.

¿Qué es SVG?
SVG, o Scalable Vector Graphics, es un formato de archivo que define gráficos vectoriales utilizando el idioma de marcado XML. Su principal ventaja es que permite ampliar las imágenes sin perder calidad ni tener píxeles.
¿Cómo funciona SVG?
Scalable Vector Graphics (SVG) es una tecnología que muestra dibujos bidimensionales mediante XML. Es diferente de los formatos de imagen habituales, como PNG, GIF o JPG.
Si toma un archivo de imagen PNG o JPG y lo amplía, notará que la imagen se difumina y se pixela.

Los gráficos vectoriales no utilizan píxeles.
En su lugar, utilizan un mapa bidimensional que define el gráfico que estás viendo como coordenadas. La imagen no se pixela al ampliar / acercar porque simplemente no puede.

Esto permite ampliar los gráficos vectoriales sin perder calidad. Y lo que es más importante, las imágenes SVG pueden tener un tamaño de archivo mucho menor que los archivos PNG o JPG, lo que las convierte en una gran opción para formatear imágenes.
Los gráficos vectoriales se utilizan comúnmente para iconos, fuentes de iconos, logotipos de sitios web e imágenes de marca / marca. Puede añadir archivos SVG a WordPress para el logotipo de su empresa, iconos u otros gráficos.
Sin embargo, los archivos SVG pueden ser un poco inseguros. Por eso WordPress no es compatible con subidas de archivos SVG por defecto.
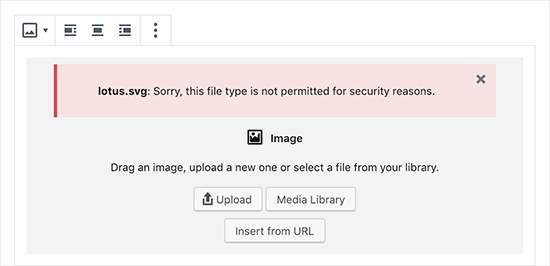
Si subes una imagen SVG en WordPress, verás el siguiente mensaje de error: ‘Lo siento, este tipo de archivo no está permitido por razones de seguridad’.

Problemas de seguridad relacionados con SVG en WordPress
Los archivos SVG contienen código en el idioma de marcado XML, que es similar al HTML. El navegador o el software de edición de SVG analiza el idioma de marcado XML para mostrar el resultado en la pantalla.
Sin embargo, esto abre su sitio web a posibles vulnerabilidades XML. Se puede utilizar para obtener acceso no autorizado a los datos del usuario o desencadenar ataques de fuerza bruta o ataques de secuencias de comandos entre sitios.
Los métodos que compartiremos en este artículo tratarán de desinfectar archivos SVG para mejorar su seguridad. Sin embargo, estos plugins no pueden evitar totalmente que se suba o inyecte código malintencionado.
La mejor solución es utilizar solo archivos SVG creados por fuentes fiables y restringir las subidas de SVG a usuarios de confianza. Para saber más acerca de la seguridad, puede marcar / comprobar nuestra completa guía de seguridad de WordPress para principiantes.
Con esto en mente, le mostraremos cómo utilizar archivos SVG en WordPress de forma fácil y segura en 3 métodos. Simplemente utilice los enlaces rápidos a continuación si usted está interesado en un método en particular:
Consejo de experto: Antes de decidirte a utilizar archivos de imagen SVG, no olvides que también puedes utilizar herramientas de edición de imágenes para comprimir el tamaño de los archivos y aumentar la velocidad y el rendimiento de WordPress.
¿Preparado? Empecemos con un tutorial en vídeo.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Método 1. Permitir archivos SVG en WordPress usando WPCode (Recomendado)
La forma más sencilla de permitir subidas de SVG a WordPress de forma segura es utilizando WPCode, el plugin de fragmentos de código más potente que existe.
WPCode tiene una gran biblioteca de fragmentos de código preconfigurados que pueden reemplazar muchos plugins de un solo uso en tu sitio. Incluye fragmentos de código para desactivar las páginas de adjuntos, mantener el editor de entradas clásico y permitir la subida de archivos SVG, todo ello sin riesgo de romper tu sitio web.
Para empezar, necesitarás instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
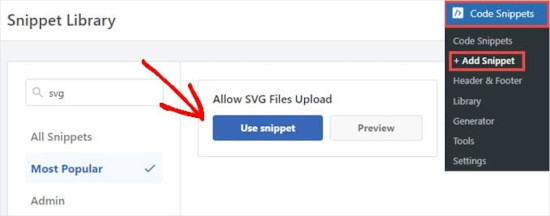
Una vez activado, deberá ir a Fragmentos de código ” Añadir fragmento en el panel de administración de WordPress. Busca ‘svg’ y pasa el cursor sobre ‘Permitir la subida de archivos SVG’.
Siga adelante y haga clic en “Usar fragmento de código” cuando aparezca.

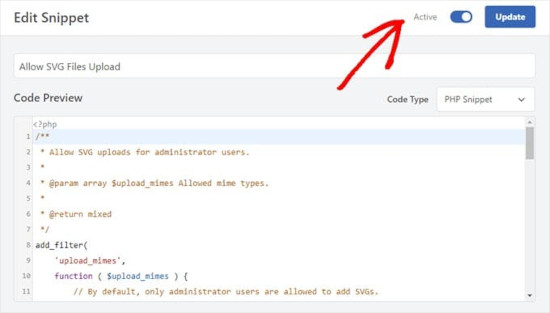
A continuación, aterrizarás en la página ‘Editar fragmento’, donde WPCode ya ha establecido todos los ajustes que el código necesita para ejecutarse.
Lo único que tiene que hacer es pulsar el interruptor en “Activo” y, a continuación, pulsar el botón “Actualizar”.

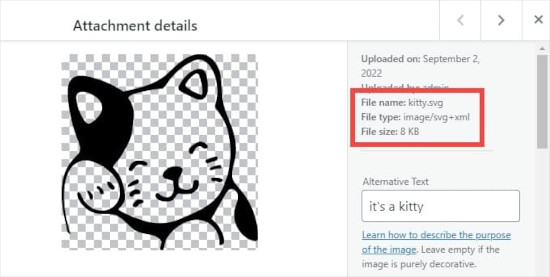
Ahora, puede subir archivos SVG sin que WordPress le dé un mensaje de error o advertencia.
A continuación, puede tratarla como cualquier otra imagen de su sitio web WordPress.

Por defecto, el fragmento de código WPCode solo permite a los usuarios con el perfil de “Administrador” añadir SVGs a WordPress.
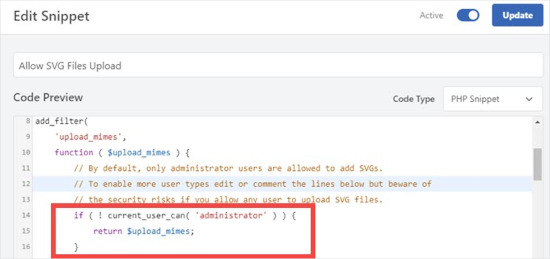
También puede conceder permiso a todos los demás perfiles de usuario borrando las líneas 14-16 del fragmento de código. A continuación, puede ‘comentarlas’ añadiendo dos barras, ‘//’, al principio de las líneas 11-13, dándoles un color tostado claro.
WPCode no ejecutará ninguna parte del fragmento de código que vea como un comentario en lugar de código. Puede ver este ejemplo en la siguiente imagen.

De cualquier manera, con el código eliminado, todos los usuarios pueden subir archivos SVG a su sitio. Asegúrese de hacer clic en “Actualizar” para guardar los cambios realizados.
Método 2. Subir archivos SVG en WordPress usando soporte SVG
Este segundo método utiliza el plugin SVG Support. Le permite mostrar SVG dentro de entradas y páginas de WordPress y controlar quién puede subirlos.
En primer lugar, debe instalar y activar el plugin SVG Support. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
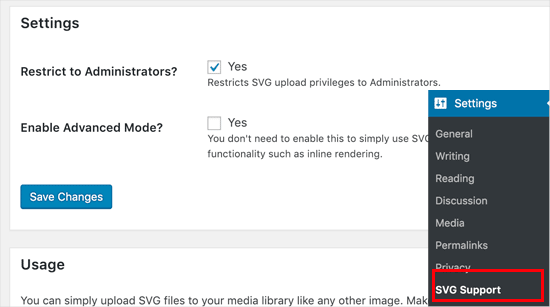
Una vez activado, deberá dirigirse a Ajustes ” Soporte SVG para configurar los ajustes del plugin.

En la página de ajustes, marque la casilla siguiente a la opción “¿Restringir a administradores? Esto permitirá que solo un administrador del sitio pueda subir archivos SVG en WordPress.
El siguiente paso es activar el modo avanzado. Solo tiene que comprobar esta opción si desea utilizar características avanzadas como animaciones CSS y procesar / mostrar SVG integrado.
No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
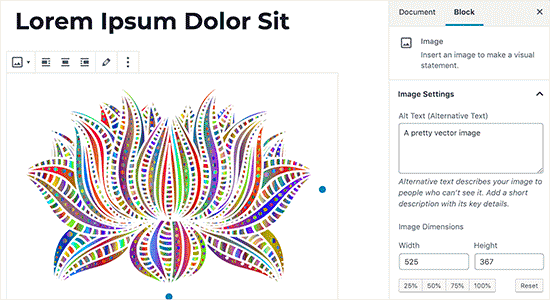
Ahora puedes crear una nueva entrada o editar una ya existente. En el editor de entradas, podrá subir su archivo SVG como subiría cualquier otro archivo de imagen.
Sólo tiene que añadir un bloque de imágenes al editor y, a continuación, subir el archivo SVG.

Método 3. Subir archivos SVG en WordPress usando Safe SVG
Este método también utiliza un plugin y permite desinfectar los archivos SVG subidos a WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Safe SVG. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

El plugin funciona de forma inmediata y no hay ajustes que configurar. Usted puede simplemente seguir adelante y empezar a subir archivos SVG.
La desventaja es que este plugin permite subidas SVG por todos los usuarios que pueden escribir entradas en su sitio de WordPress. Para controlar quién puede subir archivos, debes adquirir la versión premium del plugin.
Esperamos que este artículo le haya ayudado a aprender cómo añadir archivos SVG de forma segura en WordPress. También puedes consultar nuestra guía práctica sobre cómo añadir un widget a la cabecera de tu sitio web y nuestra selección de fragmentos de código útiles para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.