Cuando se tiene un sitio web, es probable que algunas entradas sean más importantes que otras. Una forma de asegurarse de que sus visitantes vean estas entradas primero es colocarlas en la parte superior de la página.
La característica de entradas fijas de WordPress te permite hacer esto con entradas estándar. Pero si utiliza tipos de contenido personalizados en su sitio web, estas entradas fijas no aparecerán en la parte superior de la página como cabría esperar.
En este artículo, te mostraremos cómo añadir la funcionalidad de entradas fijas a tus tipos de contenido personalizados y mostrarlas en páginas de archivo de tipos de contenido personalizados.

¿Por qué hacer que las entradas personalizadas de WordPress sean fijas?
Si creas contenido para tu sitio web WordPress con un formato diferente al de una entrada o página estándar, probablemente ya estés utilizando un tipo de contenido personalizado. Por ejemplo, si tiene un sitio web de reseñas de libros, es posible que haya creado un tipo de entrada de reseñas de libros.
Es posible que desee colocar su contenido más importante en la parte superior del archivo de tipo de contenido personalizado. Es una de las mejores maneras de destacar contenido en profundidad y sensible al tiempo, así como sus entradas personalizadas más populares.
Sin embargo, aunque WordPress ofrece la característica de entradas fijas, ésta no está disponible para los tipos de contenido personalizados.
Veamos cómo añadir una característica fija a sus páginas de archivo de tipo de contenido personalizado.
Añadir entradas fijas en tipos de contenido personalizados
En primer lugar, tendrás que instalar y activar el plugin Sticky Posts – Switch. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Aunque este plugin no ha sido actualizado en algún tiempo, todavía funciona bien en nuestras pruebas. Puede que quieras leer nuestro artículo sobre si usar plugins no probados con tu versión de WordPress.
Al activarlo, debes visitar la página Ajustes ” Entradas fijas – Cambiar para configurar el plugin. Simplemente marque la casilla siguiente a los tipos de contenido personalizado que desea ser capaz de hacer pegajosa.
Para este tutorial, vamos a marcar / comprobar el tipo de contenido ‘Reseñas de libros’.

A continuación, debe hacer clic en el botón “Guardar cambios” situado en la parte inferior de la pantalla.
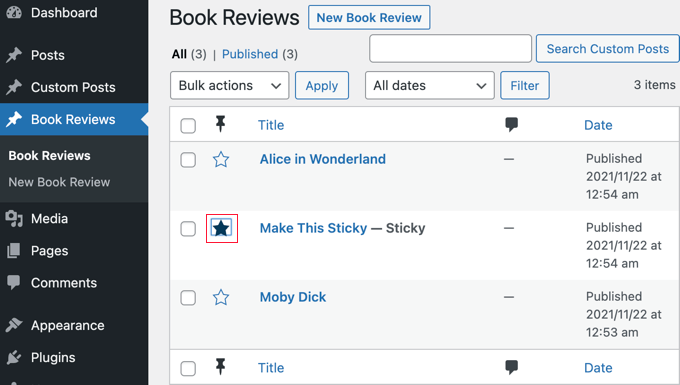
Ahora, cuando visites la página del administrador para ese tipo de contenido personalizado, verás que hay una nueva columna en la que puedes hacer que las entradas sean fijas. Todo lo que necesitas hacer es hacer clic en la estrella al lado de las entradas que deseas caracterizar.

Ahora la entrada es fija. El problema es que WordPress solo muestra entradas fijas en la página de inicio. A continuación, veremos cómo mostrar entradas fijas en páginas de archivo.
Mostrar entradas fijas en los archivos de tipo de contenido personalizado
Para mostrar tus entradas fijas en la parte superior de tu página de archivo de entradas personalizadas, necesitas crear una nueva plantilla.
Para ello, deberá utilizar un cliente FTP o la opción de gestión de archivos de su panel de control de alojamiento de WordPress. Si no has usado FTP antes, entonces puede que quieras ver nuestra guía sobre cómo usar FTP para subir archivos a WordPress.
Debe acceder a su sitio mediante su cliente FTP o gestor de archivos y, a continuación, ir a la carpeta /wp-content/themes/YOURTHEME/.
Por ejemplo, si utiliza el tema Twenty Twenty-One, deberá ir a /wp-content/themes/twentytwentyone/.
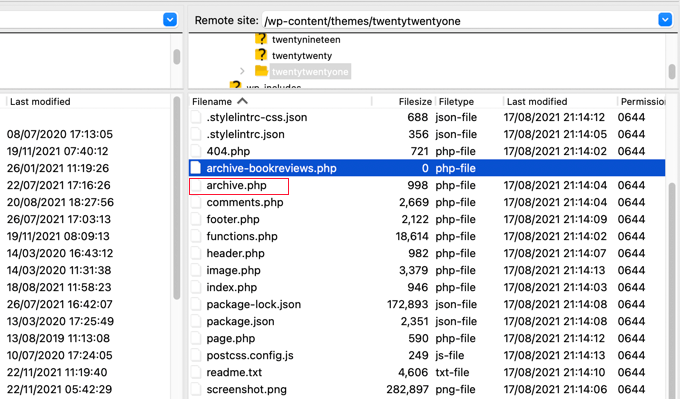
A continuación, debe crear un nuevo archivo en esa carpeta con un nombre como archive-POSTTYPE.php.
Por ejemplo, si su slug de tipo de contenido personalizado es ‘bookreviews’, debe crear un nuevo archivo llamado archive-bookreviews.php.

Después, tienes que encontrar el archivo archive.php en la misma carpeta. Simplemente copia el contenido de archive.php y pégalo en el nuevo archivo que has creado.
El siguiente paso requiere que añadas código a los archivos de tu tema. Si necesita ayuda para añadir código a su sitio, consulte nuestra guía sobre cómo añadir código personalizado en WordPress.
Cuando esté listo, deberá añadir el siguiente código al archivo functions. php de su tema o a un plugin de fragmentos de código como WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
Este código mueve tus entradas fijas a la parte superior. Si tu tema utiliza la función post_class(), entonces también añade una clase ‘fija’ para que puedas estilizar tus entradas fijas utilizando CSS.
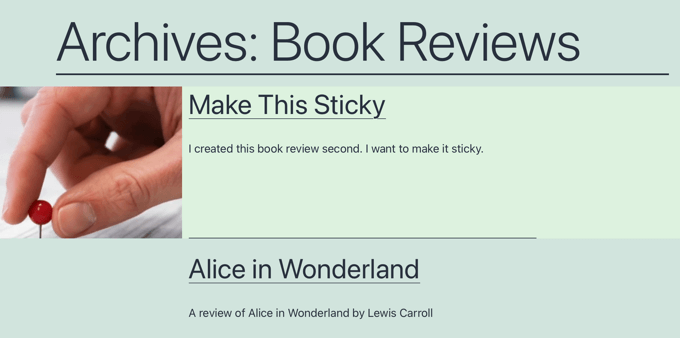
Este es el aspecto del archivo de tipo de contenido personalizado Reseñas de libros en nuestro sitio de demostración. Antes de añadir el código, la entrada fija era la segunda de la lista.

Ahora puedes dar estilo a tus entradas fijas utilizando la clase .sticky en la hoja de estilos style.css de tu tema. He aquí un ejemplo:
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
Aquí tiene una captura de pantalla actualizada de nuestro sitio web de demostración.

Guías de expertos sobre entradas fijas
Esperamos que este tutorial te haya ayudado a aprender cómo añadir entradas fijas en los archivos de tipo de contenido personalizado de WordPress. Puede que también quieras ver otras guías relacionadas con entradas fijas en WordPress:
- Cómo hacer entradas fijas en WordPress (rápido y fácil)
- Cómo añadir entradas fijas para categorías en WordPress
- Cosas interesantes que puedes hacer con entradas fijas en WordPress
- Cómo excluir entradas fijas del bucle en WordPress
- Cómo reordenar entradas fácilmente en WordPress (paso a paso)
- Cómo crear un menú de navegación flotante fijo en WordPress
- Cómo crear un widget de barra lateral flotante fija en WordPress
- Cómo crear una barra de pie de página flotante “fija” en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.