Hoy en día, las redes sociales son el principal medio para descubrir nuevos contenidos.
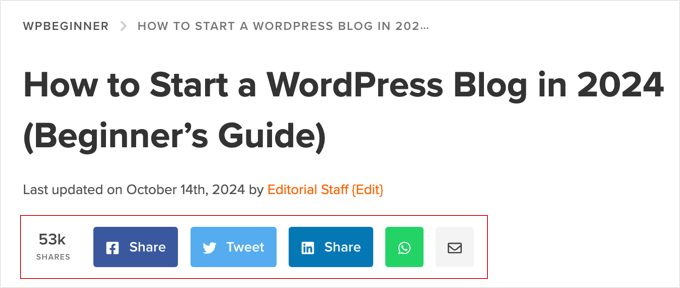
Es por eso que en WPBeginner, añadimos botones para compartir en las redes sociales en la parte superior de cada post para que sea fácil para nuestros visitantes compartir nuestro contenido en sus redes sociales. Hemos comprobado que esto aumenta nuestro alcance, genera tráfico y mejora el compromiso de los usuarios.
Más allá de compartir, hemos visto cómo mostrar el recuento de comparticiones sociales puede aumentar la confianza de los usuarios y fomentar los clics. Cuando destacas la popularidad de tu contenido, demuestras que otros valoran tu sitio web o tus productos.
En este artículo, le mostraremos cómo añadir fácilmente botones para compartir en redes sociales y mostrar el recuento de comparticiones en su sitio web de WordPress.

¿Por qué añadir botones para compartir en redes sociales en WordPress?
Las redes sociales son una de las actividades en línea más populares hoy en día. Por eso el marketing en redes sociales es ahora una parte crucial de la estrategia de crecimiento de toda pequeña empresa.
Si quiere llegar a más clientes potenciales, las plataformas de medios sociales son canales muy eficaces para comunicarse con gente nueva.
El problema es que cuando compartes tus contenidos en tus perfiles de las redes sociales, sólo llegan a un número limitado de tus seguidores preexistentes.
Sin embargo, si añade botones para compartir en redes sociales directamente en su sitio, puede animar a los visitantes a compartir su contenido en sus redes sociales. De este modo, sus amigos y seguidores verán el contenido y podrán darle a “me gusta”, comentarlo y volver a compartirlo.

De este modo, los botones para compartir en redes sociales pueden ayudar a atraer más tráfico a su sitio, mejorar su credibilidad social, generar más clientes potenciales e impulsar la participación.
Dicho esto, veamos cómo añadir fácilmente botones de compartir en redes sociales en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar a diferentes partes de nuestro tutorial:
Entrada relacionada: También puedes consultar nuestra guía para principiantes sobre cómo compartir automáticamente las publicaciones de WordPress en las redes sociales.
Método 1: Usar Novashare para añadir botones sociales (Recomendado)
Novashare es uno de los mejores plugins de redes sociales para WordPress, que ofrece una forma sencilla de añadir botones para compartir en redes sociales a tus publicaciones. Puedes añadir botones para plataformas populares como Facebook, Pinterest, X (Twitter) y LinkedIn para mejorar el alcance de tu contenido en varias plataformas sociales.
Puedes mostrar el recuento de comparticiones de cada entrada y elegir el estilo de botón que mejor se adapte a tu sitio. El plugin también está optimizado para la velocidad y el rendimiento de WordPress, por lo que no tendrás que preocuparte de que ralentice tu sitio.
Además, Novashare te permite crear cuadros Click to Tweet para que tus visitantes puedan compartir rápidamente citas de tus artículos. También ofrece un bloque Seguir que puedes utilizar para promocionar tus perfiles sociales.
Para empezar, visita el sitio web de Novashare y elige un plan. A continuación, instala y activa el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.

Una vez que haya activado el plugin, tendrá que ir a la página Configuración ” Novashare en su escritorio de WordPress para activar su licencia.
Asegúrate de que estás en la pestaña “Licencia” e introduce la clave de licencia que te dieron cuando compraste el plugin. A continuación, haz clic en el botón “Guardar licencia”.

Activar los botones para compartir en redes sociales
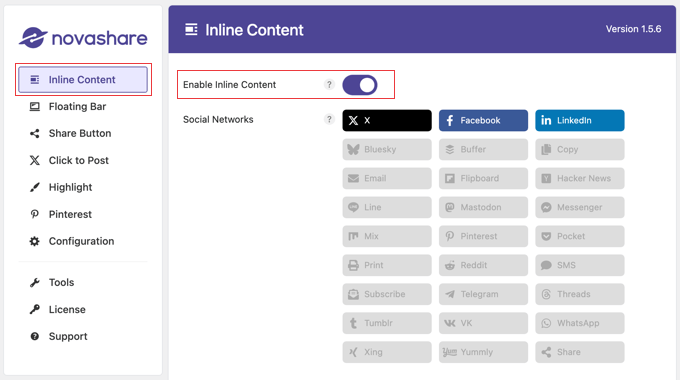
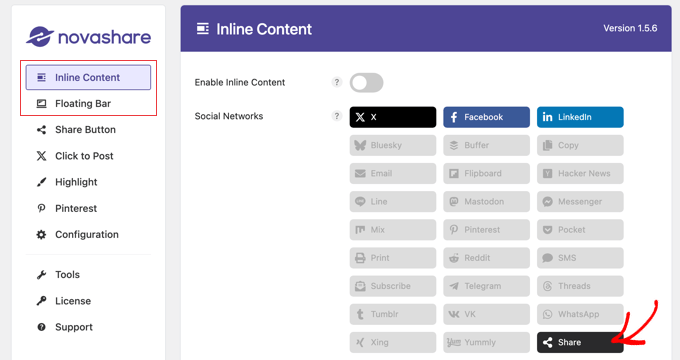
Tras activar la licencia, haz clic en la pestaña “Contenido en línea” para activar el contenido en línea. Esto te permitirá añadir botones sociales a tus publicaciones y páginas. Alternativamente, puedes añadir los botones sociales a una barra flotante, que cubrimos en la siguiente sección.
Sólo tiene que activar el botón “Activar contenido integrado” y seleccionar los botones que desee añadir.

Novashare viene con una biblioteca de 26 botones, incluyendo redes populares como X (Twitter), Facebook, LinkedIn y más. También ofrece botones de acción para correo electrónico, imprimir y copiar.
A continuación, puedes configurar dónde aparecerán los botones en tus entradas y páginas.
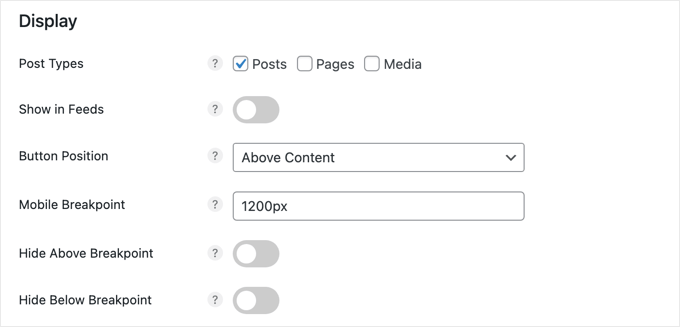
Desplázate un poco hacia abajo hasta la sección “Mostrar”. Aquí, puedes hacer clic en las casillas de verificación para que los botones sociales aparezcan en tus publicaciones, páginas y páginas de medios adjuntos. Si tienes una tienda online, también tendrás una casilla para los productos.

También puede elegir la ubicación del botón en el menú desplegable “Posición del botón”. Hay opciones para mostrar los botones de compartir en redes sociales por encima de su contenido, por debajo de su contenido, o ambos. También puede optar por colocar los botones en cada página de forma manual utilizando este código corto:
[novashare_inline_content] |
El punto de rotura móvil permite que los botones sociales se muestren en dispositivos móviles más pequeños dividiendo los botones en dos o más filas cuando alcanzan una determinada anchura. El valor predeterminado es de 1200 píxeles, pero para mejorar la compatibilidad con dispositivos más pequeños, puede reducirlo a 768 píxeles.
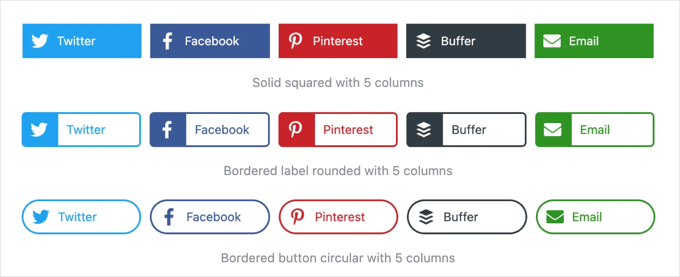
En la siguiente sección, puede diseñar el aspecto de sus botones. Novashare te permite elegir entre docenas de combinaciones de estilos y formas, como estas:

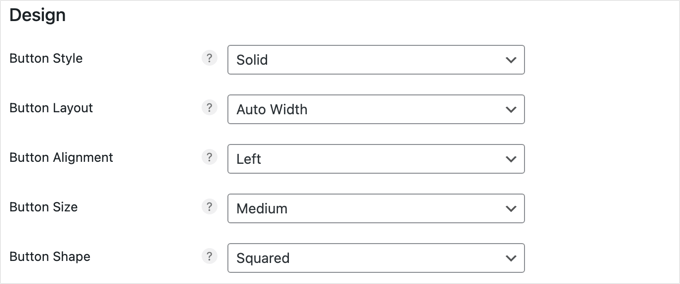
Cuando baje a la sección de diseño, encontrará menús desplegables para los atributos de los botones, como estilo, diseño, alineación, tamaño y forma.
Sólo tiene que elegir los diferentes atributos que mejor se adapten a su sitio web.

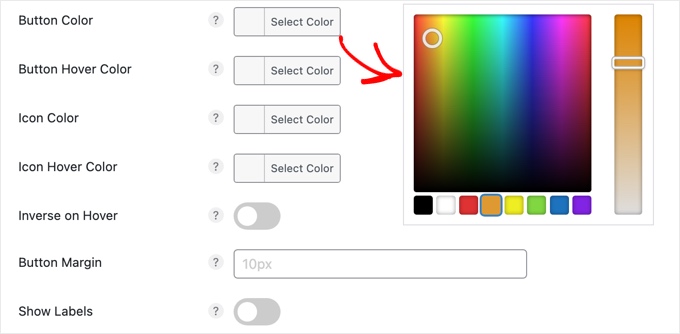
A continuación, encontrará opciones para cambiar el color de sus botones. Simplemente deje estos botones en blanco para mostrarlos en los colores predeterminados que vio al elegir sus botones.
Cualquier cambio de color que realice en esta sección afectará a todos los botones. Hay opciones para el color del botón, el color hover, el color del icono a la derecha del botón y mucho más.

Cuando haga clic en cualquiera de estas opciones, aparecerá un selector de color donde podrá seleccionar el color que desea utilizar.
La opción “Mostrar etiquetas”, en la parte inferior de esta sección, permite elegir si se muestra o no el nombre de cada red social junto al icono de la plataforma.
Consejo: Para obtener consejos sobre la elección de colores para su sitio web, consulte nuestra guía sobre cómo elegir una combinación de colores perfecta para su sitio de WordPress.
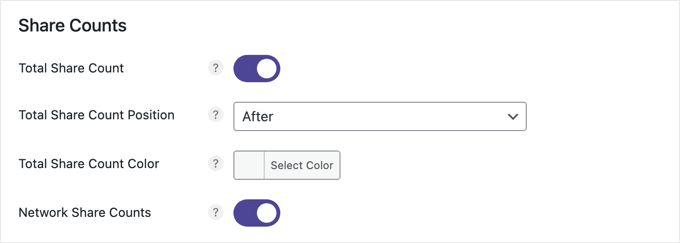
Además de proporcionar botones para compartir en redes sociales, también es una buena idea mostrar cuántas veces se ha compartido la publicación actual en todos los canales sociales.
Mostrar el recuento de comparticiones en las entradas del blog aumenta la credibilidad al mostrar la popularidad de tu contenido, lo que puede animar a más usuarios a participar y compartir. Proporciona una prueba social que demuestra que tu contenido es valorado por los demás, lo que aumenta la confianza de tus usuarios.

Esta opción está activada por defecto. Puede elegir mostrar el recuento de comparticiones de la publicación actual antes o después de los botones de compartición social y también personalizar el color.
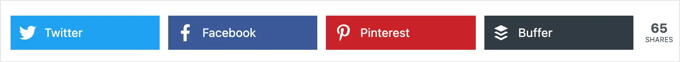
Este es un ejemplo de recuentos compartidos con un fondo blanco que se muestra después de los botones de compartir en redes sociales.

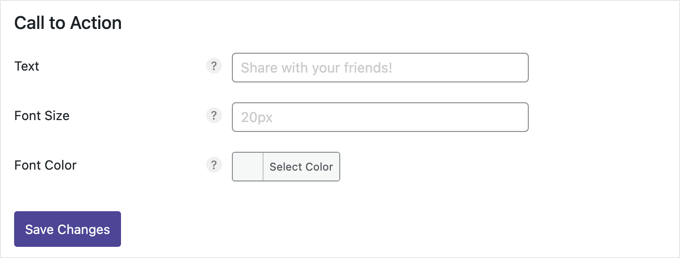
Si lo desea, también puede añadir una llamada a la acción en la barra de botones, como “¡Comparte con tus amigos!”. Esto puede animar a más visitantes a compartir su contenido.
Aunque no lo hacemos en nuestro propio sitio web, puede añadir una llamada a la acción escribiendo simplemente su mensaje en el campo “Texto”. También puedes personalizar el tamaño y el color de la fuente.

Cuando hayas terminado de personalizar los botones para compartir en redes sociales, haz clic en “Guardar cambios” en la parte inferior de la página y se añadirán a tu sitio.
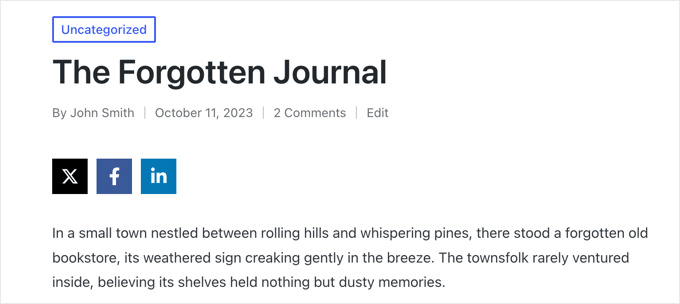
Así es como se ve en nuestro sitio de demostración:

Activar la barra flotante para compartir en redes sociales
En lugar de añadir botones para compartir en redes sociales a tus entradas y páginas, puedes añadirlos a una barra que flote en uno de los bordes de tu sitio web o que se pegue a la parte inferior de la pantalla en los móviles.
Por defecto, aparecerá en la parte izquierda de la pantalla o en la parte inferior en pantallas estrechas. No se moverá aunque te desplaces por el contenido.
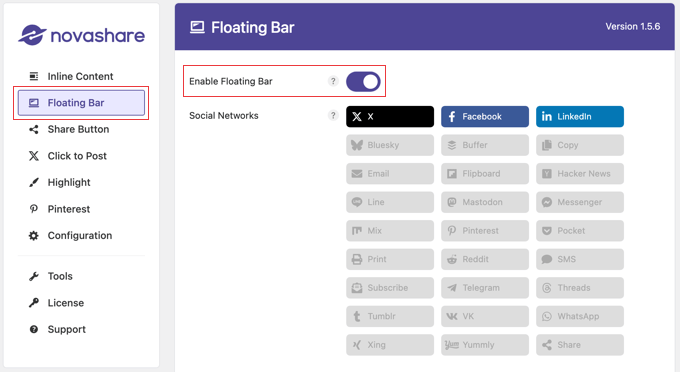
Para activar una barra flotante en su sitio web, debe ir a Configuración ” Novashare y hacer clic en la pestaña “Barra flotante” de la izquierda.
A continuación, puede activar la opción de barra flotante y elegir los botones de compartir en redes sociales que desee añadir.

Después, puedes personalizar la colocación de la barra.
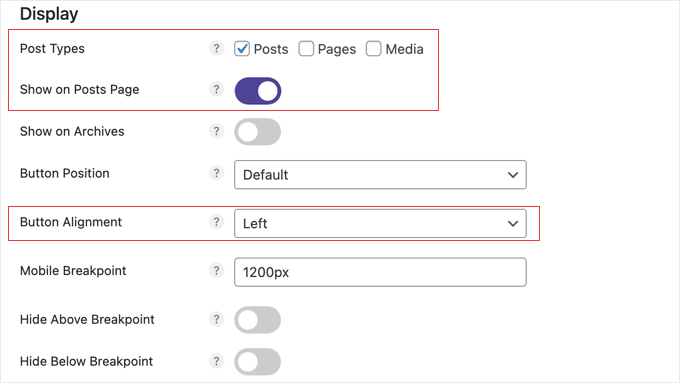
Al igual que la opción Contenido en línea, puede hacer clic en las casillas de verificación para mostrar los botones para compartir en redes sociales en las publicaciones, las páginas, los archivos multimedia y también en los productos si tiene una tienda en línea.
También tendrás que activar la opción “Mostrar en la página de entradas” para mostrar los botones en tus entradas. Si lo deseas, también puedes activar la opción ‘Mostrar en Archivos’ para mostrar la barra flotante en la página de archivo de entradas de tu blog.

Ahora puede utilizar el menú desplegable “Alineación de botones” para elegir si desea mostrar la barra a la derecha o a la izquierda de la página en pantallas anchas. En pantallas estrechas, se mostrará en la parte inferior.
Puedes controlar la distancia a la que aparece la barra flotante de los bordes de la pantalla mediante las opciones “Desplazamiento superior” y “Desplazamiento de los bordes”.

La opción “Mostrar al desplazarse” permite ocultar los iconos sociales hasta que el usuario se haya desplazado una determinada distancia por la página.
Para este tutorial, utilizaremos la configuración predeterminada, que funciona bien para la mayoría de los sitios web.
Las secciones Diseño y Recuento de compartidos funcionan de la misma manera que en la configuración de Contenido en línea anterior. Sin embargo, hay una sección adicional en esta página para dispositivos móviles.

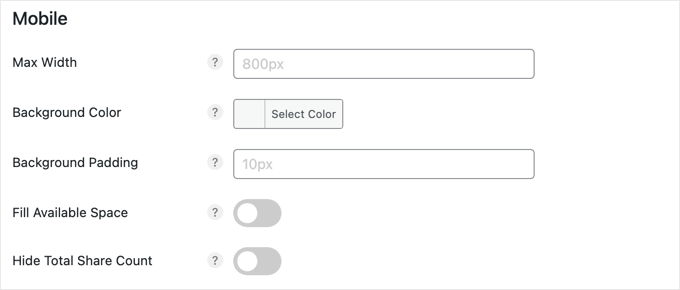
La configuración por defecto en la sección “Móvil” funcionará para la mayoría de los sitios web. La barra quedará fija en la parte inferior de la pantalla, pero oculta en pantallas de menos de 800 píxeles de ancho.
Sin embargo, puedes cambiar fácilmente esa anchura máxima, así como el color de fondo y el relleno de los botones. También hay acciones para que la barra ocupe todo el espacio disponible en pantalla y para ahorrar espacio ocultando el recuento total de participaciones.
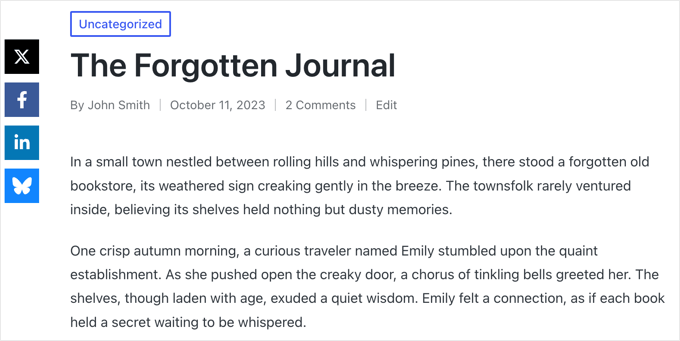
Cuando hayas terminado de configurar los botones para compartir en redes sociales, asegúrate de desplazarte hasta la parte inferior de la pantalla y hacer clic en el botón “Guardar cambios” para que aparezca la barra flotante en tu sitio web.
Así es como se ve en nuestro sitio de demostración:

Configuración del botón Compartir
Una forma de ahorrar espacio en la barra de botones es utilizar el botón Compartir. Esto le permite añadir las principales redes sociales como botones individuales, y los usuarios pueden compartir a plataformas adicionales haciendo clic en el botón Compartir.
En primer lugar, asegúrate de añadir el botón “Compartir” a tu “Contenido en línea” o a tu “Barra flotante”.

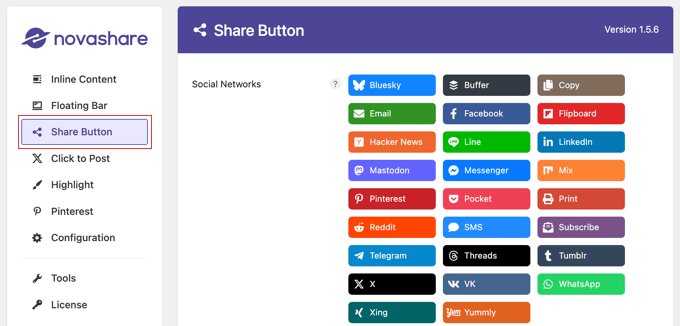
A continuación, puede configurar los ajustes del botón Compartir accediendo a Configuración ” Novashare y haciendo clic en la pestaña “Botón Compartir”.
Esto le permitirá seleccionar cualquier red social adicional que desee mostrar cuando un usuario haga clic en el botón Compartir. También puede añadir una llamada a la acción y elegir un diseño para esos botones adicionales.

No olvides pulsar el botón “Guardar cambios” al final de la página para guardar tus ajustes.
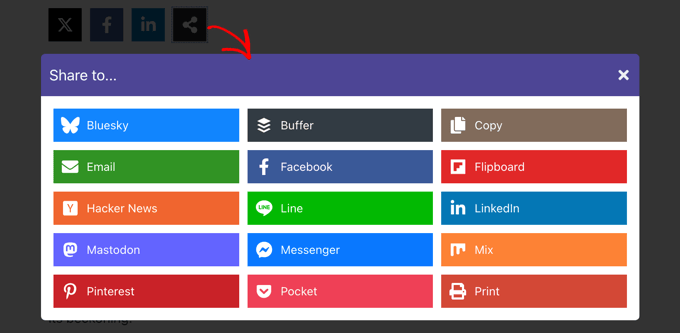
Así es como se ve en nuestro sitio web de demostración después de hacer clic en el botón “Compartir”.

Añadir un botón de Pinterest a las imágenes
Novashare también puede añadir un botón “Pin” de Pinterest a cada imagen de su sitio web. Por defecto, este botón se mostrará cuando pase el ratón por encima de una imagen. Sin embargo, puedes configurar el plugin para que muestre los botones en todo momento.
En primer lugar, vaya a Configuración ” Novashare y, a continuación, haga clic en la pestaña “Pinterest”. Una vez allí, puedes activar la opción “Enable Image Pins” y seleccionar los “Post Types” en los que deseas mostrar el botón.

También puede personalizar la posición, la forma y el color del botón, aunque la configuración predeterminada funcionará bien para la mayoría de los sitios web (véase la captura de pantalla siguiente).
Si quieres que el botón de Pinterest se muestre aunque no estés sobre una imagen, asegúrate de activar la opción “Mostrar siempre”.

Por último, si hay algunas imágenes que no desea compartir, simplemente escriba los nombres de los archivos en el campo “Imágenes excluidas” y no se mostrará un botón de Pinterest para esas imágenes.
Una vez que haga clic en el botón “Guardar cambios” para almacenar la configuración y empezar a mostrar el botón Pin en las imágenes.
Así es como se ve en nuestro sitio web de demostración al pasar el ratón sobre una imagen.

Método 2: Usar Social Snap para añadir botones para compartir en redes sociales (gratis)
Si buscas una forma gratuita de añadir botones sociales a tu sitio web, el complemento Social Snap es una buena alternativa a las herramientas de pago.
En primer lugar, tendrás que instalar y activar el plugin Social Snap. Para obtener instrucciones detalladas, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página Social Snap ” Configuración desde la barra lateral de administración de WordPress. A continuación, despliega la pestaña “Compartir en redes sociales” en la columna de la izquierda.

Esto abrirá nuevos ajustes en la barra lateral, donde tendrás que seleccionar la pestaña “Gestionar redes”.
A continuación, haz clic en el botón “+ Añadir redes” para añadir una red social de tu elección. Puedes añadir plataformas como Facebook, X (Twitter), LinkedIn y correo electrónico.

También puede configurar la visibilidad del botón para distintos dispositivos pasando el ratón por encima del icono del ojo y activando el interruptor móvil. De este modo, los botones para compartir en redes sociales se mostrarán a los usuarios que visiten su sitio desde dispositivos móviles.
A continuación, salga de la pestaña “Gestionar redes”.
Esto le llevará a la página de configuración general, donde puede seleccionar si desea añadir una barra flotante o botones en línea para los iconos de compartir en redes sociales.
Botones para compartir en redes sociales
Los botones inline para compartir en redes sociales aparecen en la parte superior o inferior de tus entradas y páginas.
Para añadirlos a su sitio, basta con hacer clic en la pestaña “Botones integrados” para ampliarla.

Esto abrirá nuevos ajustes en la columna de la izquierda con una vista previa para los botones de compartir en redes sociales en la parte derecha de la pantalla.
Desde aquí, puede configurar la posición de los botones. Puede elegir la opción “Debajo del contenido” para mostrar los botones en la parte inferior del contenido y la opción “Encima del contenido” para mostrar los botones en la parte superior de la página.
Desde aquí también puede personalizar la alineación del botón, así como la etiqueta para compartir, la forma y el tamaño.

A continuación, desplácese hasta la sección “Etiquetas de los botones”, donde podrá decidir si desea mostrar el nombre de la plataforma de medios sociales, el recuento de acciones o ambos.
A continuación, desplázate hasta la sección “Mostrar en”. Aquí puedes marcar la casilla “Entradas” si sólo quieres mostrar los botones para compartir en redes sociales en tus entradas. También puedes marcar el botón “Páginas” para mostrar los botones para compartir en redes sociales en las páginas Acerca de nosotros, Contacto o Archivos.
Además, puede marcar la opción “Inicio” si sólo desea mostrar los botones para compartir en redes sociales en su página de inicio.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios” de la parte inferior para guardar tus ajustes.
Ahora puede visitar su sitio web WordPress para ver los botones sociales en acción.

Añadir barra flotante para compartir en redes sociales
Si decides añadir una barra flotante, tus botones para compartir en redes sociales se mostrarán en el lateral de tus entradas o páginas de WordPress.
Para ello, basta con abrir la pestaña “Barra lateral flotante”.

Esto abrirá algunos ajustes nuevos en la columna de la izquierda, desde donde podrá configurar la posición, el tamaño y la forma de los iconos de su barra flotante.
Una vez hecho esto, desplácese hasta la sección “Mostrar en” y seleccione las páginas en las que desea mostrar los botones para compartir en redes sociales.
Por ejemplo, si desea mostrar la barra flotante para compartir en redes sociales sólo en las entradas de su blog, puede seleccionar la opción “Entrada”.
Del mismo modo, si también desea mostrar la barra flotante en la página de inicio de su sitio web, puede elegir la opción “Inicio”.

Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora puede visitar su blog de WordPress para ver la barra flotante para compartir en redes sociales en acción.

Botones para compartir en redes sociales
Si tienes un sitio web de fotografía, puedes incluso añadir botones sociales a tus imágenes con la ayuda del plugin Social Snap.
De este modo, los usuarios podrán compartir tus imágenes en sus redes sociales y atraer más tráfico a tu sitio web.
En primer lugar, tendrás que visitar la página de ajustes de Social Snap “ desde el escritorio de WordPress y hacer clic en la pestaña “On Media” para abrirla.

Una vez allí, elige el tipo de botón. Puedes añadir todos tus botones de compartir en redes sociales en la parte superior de las imágenes o añadir un botón de Pinterest.
Después, también puede seleccionar el tamaño, la forma, la visibilidad y la posición del botón.

A continuación, puede añadir la altura y anchura mínimas de una imagen. Esto significa que los botones para compartir no se mostrarán en una imagen de su sitio web que esté por debajo del límite mínimo de altura y anchura.
A continuación, debe desplazarse hasta la sección “Mostrar en” y marcar / comprobar las opciones de las páginas o entradas en las que desea mostrar los botones para compartir en redes sociales en sus imágenes.
También puede conmutar el interruptor “Ocultar en móviles” a “Activado” si no desea mostrar botones para compartir imágenes en dispositivos móviles.

Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
Ahora, sólo tiene que visitar su sitio de WordPress para ver los botones de compartir en redes sociales en las imágenes.

Mostrar el recuento de acciones sociales
Si también quieres mostrar el recuento de comparticiones junto a los botones para compartir en redes sociales, visita la página Configuración de Social Snap “ y despliega la pestaña “Gestionar redes” en la columna de la izquierda.
A continuación, desplázate hasta la sección “Proveedor de recuento de comparticiones de Facebook”, donde podrás seleccionar cualquiera de las dos fuentes.

Sin embargo, recomendamos seleccionar la opción ‘SharedCount.com’. Entonces, los recuentos se recuperarán de la API del servicio SharedCount. Esto permite al plugin obtener todos los recuentos con solo 2 llamadas a la API, lo que es mejor para el rendimiento de WordPress.
Si eliges la opción “Facebook Graph API”, los recuentos de acciones se recuperan de la API de Facebook, lo que puede ralentizar tu sitio.
Puede obtener fácilmente la API de SharedCount registrándose para obtener una cuenta gratuita en el sitio web SharedCount.com.
Para ello, tendrá que proporcionar una dirección de correo electrónico y una contraseña y, a continuación, hacer clic en el botón “Crear cuenta”.

El sitio web le enviará un enlace de confirmación a su dirección de correo electrónico.
Siga adelante y haga clic en el enlace para verificar su cuenta.

Ahora, debe iniciar sesión en su cuenta de SharedCount de nuevo y visitar la página “Configuración” en el menú desplegable en la esquina superior derecha de la pantalla.
Esto le llevará a una nueva página donde verá su clave API de SharedCount.

Debe copiar esta clave y volver a la página de ajustes del plugin en su sitio de WordPress.
Ahora, siga adelante y pegue la clave API en el campo ‘Clave API de SharedCount’.
A continuación, haz clic en el botón “Guardar cambios” para establecer los ajustes.

A continuación, puede volver a introducir esta clave API para su recuento de acciones X (Twitter). A continuación, haz clic en el botón “Guardar cambios” para guardar la configuración.
Ahora puede visitar su sitio web para ver los botones de compartición social con el recuento de comparticiones de cada entrada del blog.

Método 3: Usar SeedProd para añadir botones para compartir en redes sociales en páginas de destino personalizadas
Si desea crear páginas de destino personalizadas para su sitio web con botones sociales para compartir, puede hacerlo fácilmente con SeedProd.
En nuestra opinión, es el mejor constructor de páginas de WordPress del mercado. Viene con un constructor de arrastrar y soltar, más de 300 plantillas prediseñadas y bloques avanzados para crear increíbles páginas de destino con botones para compartir en redes sociales.
Primero, necesitas instalar y activar el plugin SeedProd. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: SeedProd también tiene un plan gratuito que puede utilizar para este tutorial. Sin embargo, la actualización al plan de pago desbloqueará más características.
Una vez activado, visite la sección SeedProd ” Páginas de destino desde el escritorio de WordPress y haga clic en el botón “Añadir nueva página de destino”.

Esto le llevará a la pantalla “Elegir una nueva plantilla de página”, donde verá numerosas plantillas prefabricadas entre las que elegir.
Una vez hecha su elección, se le pedirá que introduzca un nombre para la página de destino que está a punto de crear.
Tras introducir esta información, basta con hacer clic en el botón “Guardar y empezar a editar la página” para continuar.

Esto iniciará el constructor de arrastrar y soltar de SeedProd, donde verá una lista de bloques en la columna izquierda con una vista previa de la página a la derecha.
Ahora puedes arrastrar y soltar diferentes bloques para construir tu página. Para más detalles, consulte nuestro tutorial sobre cómo crear una página de destino en WordPress.
Después, sólo tienes que buscar y añadir el bloque “Compartir en redes sociales” de la columna de la izquierda en el lugar que prefieras de la página.

A continuación, tienes que volver a hacer clic en el bloque para abrir sus ajustes en la barra lateral. Desde aquí, puedes elegir la plataforma de medios sociales con el botón que deseas añadir en el menú desplegable.
También puede añadir un nuevo botón para compartir en redes sociales haciendo clic en el botón “+ Añadir nueva acción” de la columna.
A continuación, también puede configurar el tamaño y la alineación del botón.

Incluso puede cambiar a la pestaña “Avanzado” en la parte superior para cambiar el espaciado, elegir la visibilidad del dispositivo, añadir CSS personalizado y utilizar efectos de animación.
Cuando hayas terminado, haz clic en los botones “Guardar” y “Publicar” de la parte superior para guardar la configuración.

Ahora, sólo tiene que visitar la página de destino personalizada para ver los botones de compartir en redes sociales en acción.
Este es el aspecto de la página en nuestro sitio web de demostración.

Método 4: Usar Sassy Social Share para añadir un botón de compartir de WhatsApp (Bonus)
Además de las plataformas de medios sociales, también puedes añadir un botón para compartir WhatsApp en tu sitio de WordPress. WhatsApp es una aplicación de mensajería instantánea que permite a personas de todo el mundo ponerse en contacto entre sí.
Si añades un botón para compartir WhatsApp, activarás la posibilidad de que los usuarios compartan el contenido de tu sitio con sus contactos, incluidos amigos, familiares y compañeros. Esto puede aumentar la participación de los usuarios, mejorar la visibilidad del contenido y ayudarle a ampliar el alcance de su marca.
Puedes añadir fácilmente un botón para compartir WhatsApp en WordPress con el plugin Sassy Social Share.

Para más información, consulta nuestro tutorial sobre cómo añadir un chatbox de WhatsApp y botones para compartir en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir botones sociales en WordPress. También puedes aprender a añadir iconos de redes sociales a los menús de WordPress y echar un vistazo a nuestra selección de los mejores plugins de redes sociales para WordPress para aumentar tus seguidores.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin