Después de nuestro artículo que recomendaba a los usuarios dejar de usar Feedburner, muchos usuarios nos preguntaron cómo podían conseguir los botones para compartir en redes sociales que tenían en sus feeds de FeedBurner. Mientras que la mayoría de los lectores de feeds modernos incluyen capacidades para compartir en redes sociales, en este artículo, le mostraremos cómo añadir botones sociales en el feed RSS de WordPress.
![]()
Lo primero que debe hacer es descargar los botones sociales que desea mostrar en sus feeds. Hay varios conjuntos de iconos de medios sociales disponibles de forma gratuita. Elige el que mejor se adapte a tus necesidades. Después tienes que ir a Medios ” Añadir nuevo y subir los iconos de Facebook y Twitter a tu biblioteca de medios.
![]()
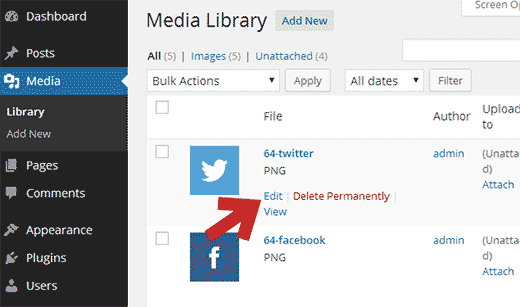
Una vez subidos los iconos, tienes que copiar su URL de ubicación. Simplemente ve a Medios ” Biblioteca y haz clic en el enlace Editar debajo del icono de Twitter.

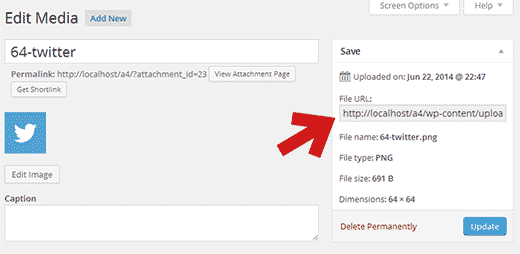
En la página Editar medios, copia la URL del archivo y pégala en un editor de texto. Repite el proceso también para el icono de Twitter. Necesitaremos estas URL más adelante.

Utilizaremos el filtro de contenido por defecto de WordPress para añadir estos iconos debajo de cada entrada en su feed RSS de WordPress.
Tienes que añadir este código en el archivo functions. php de tu tema o en un plugin específico del sitio.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Este código simplemente añade HTML para mostrar iconos sociales debajo del contenido de las entradas en tus feeds RSS de WordPress.
Esperamos que este artículo te haya ayudado a añadir botones sociales en tus feeds RSS de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver nuestros tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Google+.




Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(