Los videos son una de las mejores maneras de aumentar la participación del usuario. Recientemente, uno de nuestros usuarios nos preguntó sobre una forma de crear superposiciones de botones para compartir en videos, similar al popular sitio UpWorthy. En este artículo, le mostraremos cómo agregar botones para compartir como superposición en videos de YouTube en WordPress.
Ejemplo de cómo se vería:

Agregar botones para compartir como superposición en videos de YouTube
Había varias maneras de hacer esto. La mayoría de las formas requerirían que pegara fragmentos de código HTML cada vez que agregara un video. En lugar de hacer eso, decidimos crear un shortcode que automatizaría este efecto de superposición.
Simplemente copie y pegue el siguiente código en un plugin específico del sitio o en el archivo functions.php de su tema:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook share button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank">
Facebook</a></li>';
// Add Tweet button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// Return output
return $string;
}
// Add Shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
Este código crea un shortcode que agrega automáticamente enlaces para compartir en Twitter y Facebook a sus videos. Estos botones solo son visibles cuando el usuario pasa el mouse sobre el video. También puede usarlo para agregar cualquier otro canal de redes sociales.
Para usar este shortcode, todo lo que necesitará hacer es agregar el ID del video de YouTube en el shortcode de esta manera:
[wpb-yt video="qzOOy1tWBCg"]
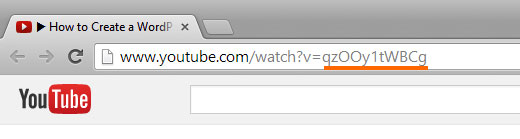
Puede obtener el ID del video de YouTube de la cadena de la URL. Así:

Ahora, cuando agregue un video, podrá ver su video de YouTube y enlaces de texto plano para compartir el video en Facebook o Twitter. Notará que estos enlaces no tienen ningún estilo.
Así que vamos a dar estilo a estos enlaces para crear botones, para que se vea un poco más bonito. También ocultaremos estos botones y haremos que aparezcan solo cuando el usuario pase el ratón sobre el contenedor del video. Para hacer esto, agrega el siguiente CSS a la hoja de estilos de tu Tema Hijo.
#share-video-overlay {
position: relative;
right: 40px;
top: -190px;
list-style-type: none;
display: block;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: opacity .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transition: opacity .4s, top .25s;
z-index: 500;
}
#share-video-overlay:hover {
opacity:1;
filter:alpha(opacity=100);
}
.share-video-overlay li {
margin: 5px 0px 5px 0px;
}
#facebook {
color: #ffffff;
background-color: #3e5ea1;
width: 70px;
padding: 5px;
}
.facebook a:link, .facebook a:active, .facebook a:visited {
color:#fff;
text-decoration:none;
}
#twitter {
background-color:#00a6d4;
width: 70px;
padding: 5px;
}
.twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover {
color:#FFF;
text-decoration:none;
}
Eso es todo. Ahora deberías tener botones para compartir superpuestos en tus videos de YouTube en WordPress.
Agregar botones para compartir como superposición para listas de reproducción de videos de YouTube en WordPress
Después de publicar este artículo, muchos de nuestros lectores preguntaron cómo se podía modificar este código para que funcionara también para listas de reproducción de YouTube, además de para videos. Si incrustas videos de YouTube y listas de reproducción en tu sitio de WordPress, entonces deberías usar este código en su lugar.
/*
* WPBeginner's Share Overlay Buttons
* on YouTube Videos and Playlists
*/
function wpb_yt_buttons($atts) {
// Get the video and playlist ids from shortcode
extract( shortcode_atts( array(
'video' => '',
'playlist' => '',
), $atts ) );
// Check to see if a playlist id is provided with shortcode
if (!$playlist == '' ) :
// Display video playlist
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '?list=' . $playlist . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '" target="_blank">Facebook</a></li>';
// Add Twitter button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// If no playlist ID is provided
else :
//Display video
$string .= '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Add Facebook button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank">
Facebook</a></li>';
// Add Twitter button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
endif;
// Return output
return $string;
}
// Add shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
Usando el código anterior, también puedes agregar una lista de reproducción con botones para compartir superpuestos. Para mostrar tu lista de reproducción, tendrás que proporcionar el ID del video y el ID de la lista de reproducción en el shortcode de esta manera:
[wpb-yt video="exP9N3rIfV0" playlist="UUhA624rCabHAmd6lpkLOw7A"]
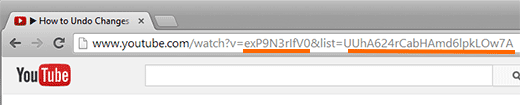
Puedes obtener los IDs de tu video y lista de reproducción visitando la lista de reproducción en YouTube y copiando el ID de la lista de la URL, así:

Agregar el enlace de una publicación de WordPress en la superposición del botón para compartir en videos de YouTube
Después de publicar este artículo, algunos de nuestros usuarios preguntaron que les gustaría que los botones para compartir compartieran el enlace de su publicación de WordPress en lugar del enlace del video de YouTube. Para hacer eso, necesitas reemplazar la URL del video en los botones para compartir con el permalink de la publicación de WordPress. Usa este código en tu functions.php o plugin específico del sitio:
/// WPBeginner's YouTube Share Overlay Buttons
function wpb_yt_buttons($atts) {
// Get the video ID from shortcode
extract( shortcode_atts( array(
'video' => ''
), $atts ) );
// Display video
$string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';
// Get post permalink and encode URL
$permalink_encoded = urlencode(get_permalink());
// Add Facebook share button
$string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded .'" target="_blank">
Facebook</a></li>';
// Add Tweet button
$string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded .'">Tweet</a></li></ul>';
// Close video container
$string .= '</div>';
// Return output
return $string;
}
// Add Shortcode
add_shortcode('wpb-yt', 'wpb_yt_buttons');
Siéntete libre de modificar el CSS o los fragmentos de shortcode para satisfacer tus necesidades. Para optimizar aún más tus videos, puedes hacer que tus videos de YouTube sean responsivos usando el plugin jQuery FitVids. También puedes desactivar los videos relacionados que aparecen al final del video, o incluso crear imágenes destacadas a partir de miniaturas de videos de YouTube.
Esperamos que este artículo te haya ayudado a agregar botones de compartir personalizados como superposición en videos de YouTube en WordPress. Déjanos saber qué canales de redes sociales planeas agregar a tus videos dejando un comentario a continuación.





Tracy
Considerando que esto es seis años después, no espero realmente una respuesta, pero en el último shortcode dices que ponga la URL de WordPress en lugar de la de YouTube, pero no dices cuál es ese código ni dónde ponerlo. ¿Puedes tener en cuenta que los principiantes muy nuevos simplemente no sabrán cómo hacer esto?
Soporte de WPBeginner
Disculpas por cualquier confusión, nos aseguraremos de esforzarnos por mejorar nuestra redacción en el futuro para que esto sea más claro.
Administrador
Craig
“La mayoría de las formas requerirían que pegues fragmentos de código HTML cada vez que agregues un video”
Me gustaría aprender de esta manera… ¿cómo se hace?
Gracias
Martin Dekker
Estoy buscando una imagen fija diferente de un video de YouTube que tengo en mi sitio. La que tiene el propietario del video no me gusta y he oído que puedes elegir una imagen de la línea de tiempo del video para que sea tu imagen fija una vez que el video termina. Dado que no es mi video, necesito poder hacer esto en el código del iframe incrustado.
¿Es esto posible y, si es así, podrías darme el código? Gracias
Tizy
Hola,
este es un tutorial increíble. ¿Es posible mostrar el botón de compartir al final del video de YouTube y cómo? Gracias de antemano por tu ayuda.
Personal de WPBeginner
Dave, actualizamos el artículo para incluir un método que compartirá el enlace de tu publicación en lugar del video de YouTube. Sigue las instrucciones en la sección “Agregar el enlace de la publicación de WordPress en la superposición del botón de compartir en videos de YouTube”.
Dave
Iba a regresar y editar mi comentario porque tuve un momento de “D’oh” y noté que nunca activé el plugin del sitio. No pude editar porque mi comentario necesitaba ser aprobado.
Cuando lo activé, mis opciones para compartir en Facebook y Twitter no se superponían al video. Estaban debajo del video.
No sé, tal vez hice algo mal en el proceso.
Me gusta tu sitio y seguiré volviendo para más artículos geniales.
Jessie Delmo
¿cómo ajustar el enorme espacio en la parte inferior después del video?
Christenger
Esta es una gran solución, pero tengo un problema extraño. Algunos IDs funcionan, pero otros no.
Por ejemplo, este ID me funciona [wpb-yt video=”7vJdBec_B6A”] pero este otro no [wpb-yt video=”CYveDEem5VA”]
Rednasil
Hola chicos, gracias por el tutorial.. Lo hice funcionar en muy poco tiempo en mi sitio.
Pero estoy usando el plugin de SEO de video de Yoast, y noté que no está reconociendo los videos de YouTube incrustados con el shortcode.
¿Hay alguna forma de hacer que esto suceda? ¿Quizás una solución alternativa donde no necesites usar códigos cortos??
Soporte de WPBeginner
No lo intentamos con el plugin Video SEO de Yoast. Veremos qué podemos hacer.
Administrador
Rednasil
Gracias, espero que puedan encontrar una solución para esto.
Mat
Hola a todos,
¿Cómo puedo agregar "Botones para compartir como superposición en videos de YouTube" con un embed de YouTube dentro del Revolution Slider?
¿En qué archivos php y css debo pegar los códigos?
¡¡Agradezco mucho tu ayuda!!
Mat
Jay
Hola — realmente aprecio la publicación.
Estoy intentando modificar el fragmento de functions.php para que los botones de compartir/tuitear se refieran a mi sitio en lugar del sitio youtube.com. Desafortunadamente, estoy teniendo todo tipo de problemas. ¿Puedes ayudarme o indicarme a dónde puedo acudir para obtener ayuda? Llevo una hora intentándolo sin progreso.
¡¡Me alegra mucho que hayas publicado esto. Es increíblemente útil!!
Soporte de WPBeginner
Jay, hemos actualizado la publicación y agregado un nuevo fragmento que comparte el enlace de la publicación en lugar del video de YouTube. Esperamos que esto ayude.
Administrador
Ike Brown
Por favor, cuando hago clic en el enlace, no funciona. Los botones aparecen, pero cuando haces clic en ellos, no pasa nada.
Farhan Shah
Es impresionante y descriptivo.
Farhan Shah
Patrycja
Does it work with all the themes? Like Jarvis theme? I couldn’t make it work..
Soporte de WPBeginner
Probablemente necesitarás ajustar el CSS. No podemos estar seguros de que esto funcione con todos los temas, ya que hay miles de temas.
Administrador
Martin
He creado este plugin 27 veces y todavía no funciona en absoluto. Realmente necesito esta función, ¿podrías explicar esto de nuevo y paso a paso? Por favor, evita empezar con "simplemente haz..." porque soy un verdadero novato y cuando me siento aquí, no sé nada. Ya he seguido tu tutorial de functions.php y mi sitio se bloqueó por completo. Entiendo que ofreces un gran soporte aquí, ¡¡genial! ¡¡Pulgares arriba!! ¡¡Súper!!! Pero por favor, entiende que es realmente frustrante crear y seguir pasos tantas veces sin ningún resultado. Este plugin no aparece en mi instalación de WP en absoluto.
Martin
"simplemente cópialo en functions.php..." ¿sabes dónde en functions.php? ¿arriba donde empieza con 1 o abajo donde hay números 300 y así sucesivamente? ¿o en algún lugar del medio? Gracias <3
Soporte de WPBeginner
al final de tu archivo functions.php
Administrador
Soporte de WPBeginner
Martin, entendemos tu frustración. ¿Puedes instalar otros plugins en tu sitio?
Administrador
Martin
claro, no hay problema para instalar plugins. Yo también lo arreglé al final, pero el resultado fue solo así, no se ve muy ordenado, la verdad. Así que lo borré de nuevo. Estuve buscando otras soluciones pero no parecen existir, todo está relacionado con "ganar dinero" o "bloquear contenido"... ¿a quién le gustaría una página por bloquearla? Realmente necesito este plugin y no tengo dinero para contratar gente. Por favor, ofréceme algo de soporte por correo electrónico, podrías explicarme cómo puedo estilizar todo para que se vea mejor. ¡Por favor, por favor, por favor! Realmente lo apreciaría. Gracias <3
Patrycja
Lo mismo aquí. Intenté agregarlo a functions.php, luego con un plugin específico del sitio. Nada. Nada. Y realmente me encantaría que funcionara. ¿Funciona en todos los temas?
Saltar
Código impresionante que he adaptado e implementado en una página de prueba, incluyendo Google+. Sé que el impulso no es CSS, pero solo quería señalar que creo que la opacidad 0 es una muy mala idea, ya que cada vez más navegación se realiza en pantallas táctiles donde no hay evento hover y los botones nunca se verían. O bien olvidaría los efectos de opacidad por completo o establecería una opacidad inicial en 0.5 o usaría consultas de medios para dirigirse a diferentes dispositivos con configuraciones de opacidad individuales.
Jason Gooljar
¿Se puede hacer esto también con el atributo IMG?
Kannan M
Truco Impresionante
Pam Simmons
Esto es muy útil. Parece que los botones para compartir en este ejemplo comparten el enlace del video de YouTube, en lugar de la página que contiene el video incrustado, como lo hacen las superposiciones de botones de UpWorthy. ¿Cómo se alteraría el código para obtener el permalink de la página en lugar del enlace de YouTube?
Dave
I just wasted 30 minutes of my life. I did everything the tutorial said to do and it just showed a short code on my post. But even if it did work, according to the comment I am replying to, it would have driven traffic to youtube and not my site.
Madeline
Gracias. Estoy emocionado de probar esto y contarte los resultados.
Manish Misra
Es realmente bueno y nos ayuda en mi trabajo...
Chris
Esto es bueno. ¿Qué hay de usar un ID de lista de reproducción en el código corto?
La mayoría de la gente usa videos estáticos en las publicaciones, pero en las páginas de inicio usamos listas de reproducción.
¿Cómo se podría modificar este código para agregar los botones para compartir sobre los videos de la lista de reproducción?
Es decir, para que funcione con el plugin YouTube Channel Gallery.
Por cierto, debajo del código, tu texto dice: "El siguiente código crea un código corto que agrega automáticamente botones de Twitter y Facebook a tus videos".
¿No debería decir "...código ANTERIOR"?
Soporte de WPBeginner
Chris, hemos actualizado el artículo, ahora puedes usarlo también con listas de reproducción.
Administrador
Krish Murali Eswar
Bien hecho. Generalmente soy reacio a cambiar cualquier cosa a nivel de código. Esto parece un candidato directo para un plugin. ¿Estás seguro de que no hay ningún plugin?
Soporte de WPBeginner
Este código se puede usar en un plugin específico del sitio.
Administrador
Mayo
Esto se ve genial. ¿Podrías dar instrucciones muy sencillas paso a paso sobre cómo instalarlo, quizás en YouTube?
Subbareddy
Esto es genial
Steven
¡Gran artículo!
¿Cómo agrego este shortcode ahora al editor de shortcodes HTML que aparece en la barra de TinyMCE?
Steve Wharton
Código bastante genial. Estoy deseando jugar con él y agregarlo a mi nuevo sitio. ¡Gracias!
Tom Horn
¿Hay alguna forma de utilizar un plugin para agregar este código y así no arruinar las cosas si no estamos acostumbrados a trabajar "bajo el capó"? Gracias por esto, he visto cosas como esta antes y realmente quería saber cómo hacerlo.
Soporte de WPBeginner
Sí, puedes agregar esto a un plugin específico del sitio.
Administrador
Pam Blizzard
Gracias por compartir esto, es una solución elegante.
¿Crees que también podría funcionar para las listas de reproducción de YouTube, con la sintaxis "PLxxxetc"?
Soporte de WPBeginner
Básicamente, puedes modificar el shortcode para generar cualquier tipo de incrustación y luego usar CSS para posicionar los botones para compartir en esa incrustación. Así que sí, debería funcionar.
Administrador
Steven Jacobs
¿Habría alguna forma de hacer esto también con los reproductores de SoundCloud?
Gran artículo, por cierto.
Soporte de WPBeginner
Sí, debería funcionar con las incrustaciones de SoundCloud, pero tendrás que agregarlas en el shortcode y luego usar CSS para un posicionamiento adecuado.
Administrador
Zimbrul
Esto es algo bastante genial para hacer en tus videos de YouTube: botones para compartir. También me gustan esos botones flotantes en las imágenes agregados por FooBox
Pam
¡Esto es genial, gracias!
¿Crees que se podría ajustar para que funcione tanto con listas de reproducción como con videos individuales?