¿Quieres aumentar la interacción en tu blog de WordPress?
Agregar un formulario de búsqueda dentro de tus publicaciones puede parecer inusual, pero es sorprendentemente efectivo, especialmente para sitios con mucho contenido como revistas en línea.
En lugar de depender únicamente de una barra de búsqueda en la cabecera o la barra lateral, colocar una dentro de tu contenido anima a los lectores a seguir explorando. Es un pequeño cambio que puede generar sesiones más largas y más visitas a la página.
En esta guía, te mostraremos paso a paso cómo agregar un formulario de búsqueda a tu publicación de WordPress, sin importar el tema que estés utilizando. ¡Vamos a empezar!

¿Por qué agregar un formulario de búsqueda a tus publicaciones de WordPress?
Si los visitantes disfrutan de una publicación en tu sitio web de WordPress, es probable que quieran leer más. Al agregar un formulario de búsqueda a una publicación, puedes ayudar a los visitantes a encontrar más blogs que les interese leer.
De esta manera, puedes aumentar tus visitas a la página y reducir tu tasa de rebote.
Cuanto más tiempo permanezcan los visitantes en tu sitio web, mayor será la posibilidad de que se unan a tu lista de correo electrónico, dejen un comentario, realicen una compra, te sigan en redes sociales o realicen otras acciones positivas.
En esta guía, te mostraremos cómo agregar el formulario de búsqueda estándar de WordPress a tus publicaciones. Si deseas usar un formulario personalizado en su lugar, consulta nuestra guía paso a paso sobre cómo crear un formulario de búsqueda personalizado de WordPress.
Dicho esto, compartiremos tres métodos sobre cómo agregar un formulario de búsqueda en una publicación de WordPress. Simplemente usa los enlaces rápidos a continuación para ir directamente al método que deseas usar:
- Método 1. Agregar un formulario de búsqueda en una publicación de WordPress (funciona con cualquier tema)
- Método 2. Agregar un formulario de búsqueda a todas las publicaciones de WordPress (temas basados en bloques)
- Method 3. Add a Search Bar to All WordPress Posts With Code (Works With Any Theme)
- Preguntas frecuentes sobre cómo agregar un formulario de búsqueda en WordPress
Empecemos.
Método 1. Agregar un formulario de búsqueda en una publicación de WordPress (funciona con cualquier tema)
La forma más sencilla de agregar un formulario de búsqueda a tus publicaciones es utilizando el bloque de búsqueda integrado.

En esta guía, te mostraremos cómo agregar el bloque a una publicación, pero también puedes agregarlo a cualquier página o área lista para widgets de tu sitio.
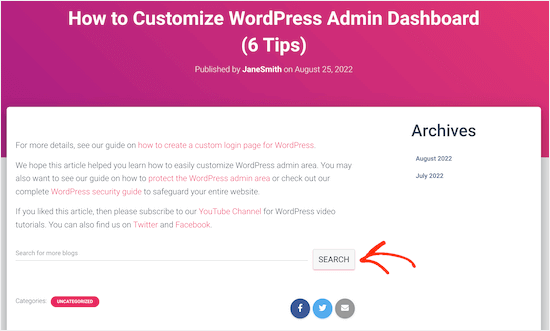
También recomendamos agregar esto al final de tu publicación para evitar interrumpir la experiencia de lectura.
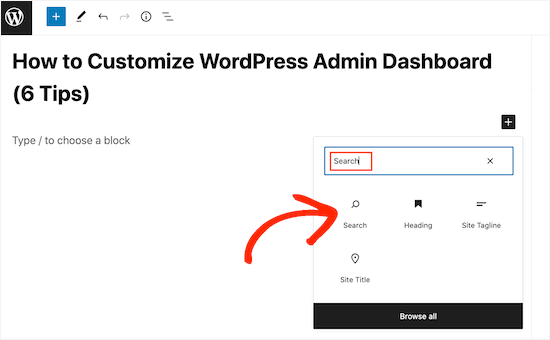
Para comenzar, simplemente abre la página donde deseas agregar un formulario de búsqueda. En el editor de bloques de WordPress, haz clic en el ícono +.
En la ventana emergente, escribe 'Buscar'. Cuando aparezca el bloque correcto, haz clic para agregarlo a la página.

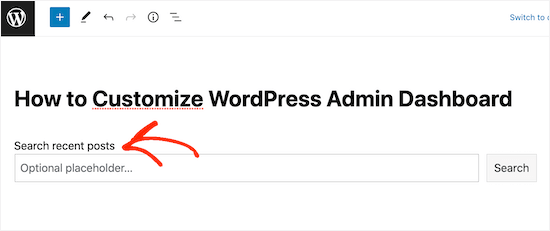
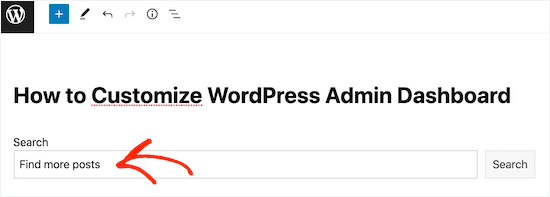
Por defecto, el bloque utiliza 'Buscar' tanto para su etiqueta como para el texto del botón. Este texto será visible para los visitantes, por lo que es posible que desees reemplazarlo con algo más descriptivo.
Por ejemplo, si estás agregando la barra de búsqueda a un blog de WordPress, es posible que desees usar 'Buscar publicaciones recientes del blog' o algo similar.

Incluso puedes usar el texto de la etiqueta y el botón para motivar a tus visitantes.
Por ejemplo, si has creado una tienda en línea, podrías usar algo como 'Encuentra más ofertas geniales' o 'Busca ofertas similares' para tu formulario de búsqueda de productos.
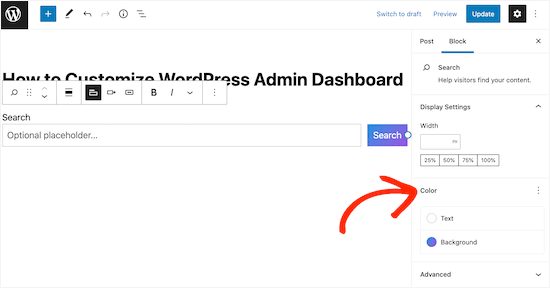
También puedes agregar texto de marcador de posición. Este texto desaparecerá automáticamente cuando el visitante comience a escribir.
Para agregar un marcador de posición, simplemente haz clic en ‘Marcador de posición opcional…’ y luego comienza a escribir.

Por defecto, WordPress usará tu tema para estilizar la barra de búsqueda.
Sin embargo, puedes cambiar el fondo del botón y el color del texto usando la configuración de 'Color' en el menú de la derecha. Esto puede ayudar a que tu barra de búsqueda se destaque del resto de tu sitio.

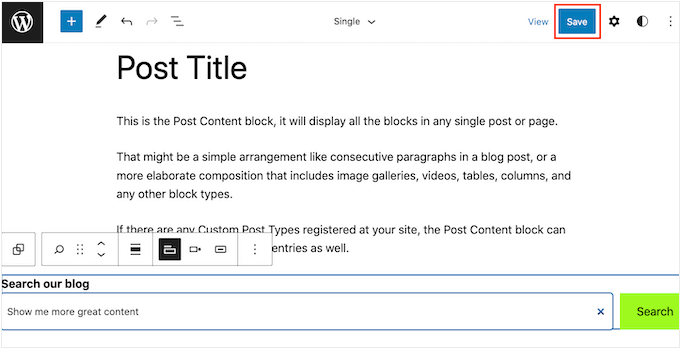
Cuando estés satisfecho con la apariencia del bloque de Búsqueda, puedes publicar o actualizar la entrada. Si visitas tu sitio, ahora verás la barra de búsqueda dentro del contenido de la entrada.
Puedes agregar un formulario de búsqueda a más entradas y páginas de WordPress siguiendo el mismo proceso anterior. Para obtener instrucciones detalladas sobre cómo agregar la barra de Búsqueda a una barra lateral o sección similar, consulta nuestra guía sobre cómo agregar y usar widgets en WordPress.
Método 2. Agregar un formulario de búsqueda a todas las entradas de WordPress (Temas basados en bloques)
Si estás utilizando un tema basado en bloques como ThemeIsle Hestia Pro, entonces puedes agregar una barra de búsqueda a la plantilla que WordPress utiliza para todas tus entradas de blog.
De esta manera, puedes agregar rápida y fácilmente una barra de búsqueda a cada entrada de blog en todo tu sitio web de WordPress.
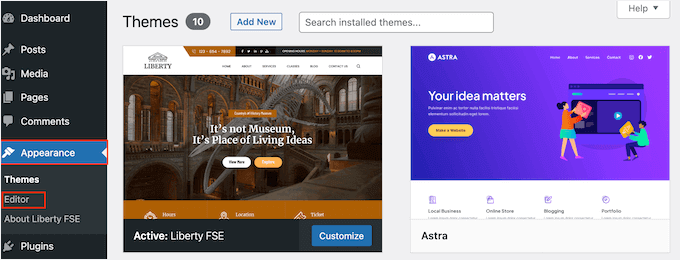
Para abrir el editor de sitio completo, ve a Apariencia » Editor en el panel de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema.
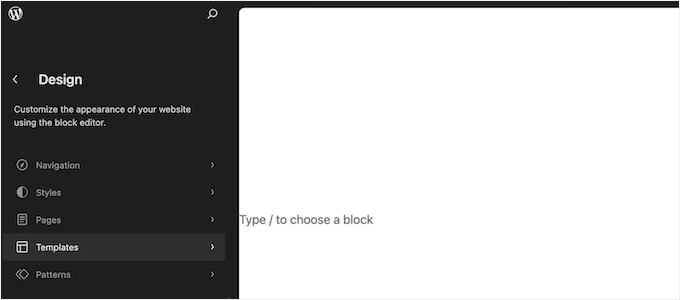
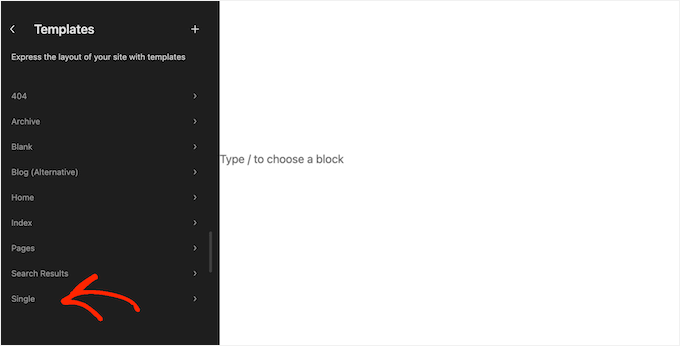
Para ver todas las opciones disponibles, selecciona 'Plantillas' en el menú de la izquierda.

Esto muestra una lista de todas las plantillas que componen tu tema de WordPress.
Para personalizar la plantilla del blog, haz clic en 'Entrada'.

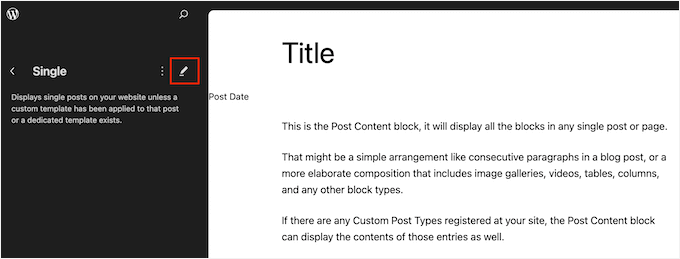
WordPress ahora mostrará una vista previa del diseño del blog.
Para continuar y editar esta plantilla, haz clic en el pequeño icono del lápiz.

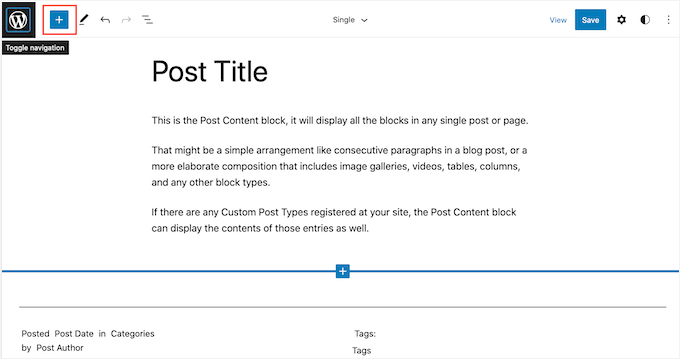
Ahora verás esta plantilla en el editor de sitio completo.
Para agregar una barra de búsqueda, haz clic en el ícono azul '+'.

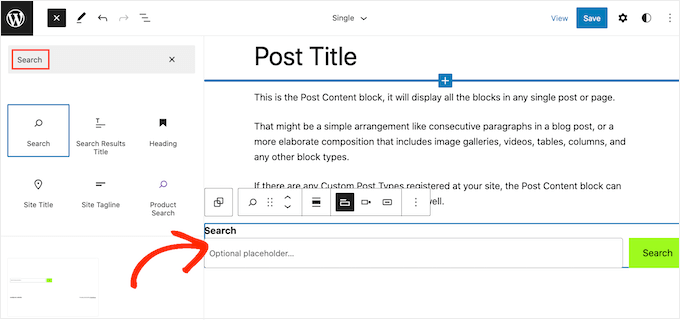
En la ventana emergente que aparece, escribe 'Búsqueda' para encontrar el bloque correcto.
Ahora puedes arrastrar el bloque a la ubicación donde deseas mostrar la barra de búsqueda.

Para personalizar el título del bloque o el texto de marcador de posición, simplemente escribe el nuevo mensaje en el bloque de búsqueda.
Cuando estés satisfecho con la apariencia del bloque, haz clic en 'Guardar' para que la barra de búsqueda esté activa.

Ahora, si visitas cualquier publicación de blog en tu sitio, verás la barra de búsqueda.
Método 3. Agrega una barra de búsqueda a todas las publicaciones de WordPress con código (funciona con cualquier tema)
Si no usas un tema de bloques pero aún quieres que la barra de búsqueda aparezca en todas tus publicaciones, entonces necesitarás usar código.
Para hacer esto, recomendamos usar WPCode. Este plugin de fragmentos de código hace que sea seguro y fácil insertar código personalizado en los archivos de tu tema sin editarlos directamente. De esta manera, puedes agregar varios fragmentos de código sin romper tu sitio web.
Algunas de nuestras marcas asociadas usan WPCode para agregar y administrar fragmentos de código personalizados. También lo hemos probado exhaustivamente y puedes ver nuestros hallazgos en nuestra revisión detallada de WPCode.
Lo que quieres hacer es instalar el plugin WPCode en WordPress. Puedes leer nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para más información.
Luego, ve a Fragmentos de código » + Agregar fragmento. Selecciona 'Agregar tu código personalizado (Nuevo fragmento)' y haz clic en el botón 'Usar fragmento'.

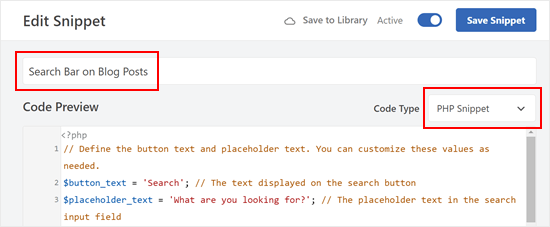
Ahora, dale un nombre a tu nuevo código personalizado. Puede ser algo simple como 'Barra de búsqueda en publicaciones de blog'.
Después de eso, cambia el Tipo de código a ‘Fragmento de PHP.’

Luego, en el cuadro Vista previa del código, copia y pega el siguiente fragmento de código:
// Define the button text and placeholder text. You can customize these values as needed.
$button_text = 'Search'; // The text displayed on the search button
$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field
// Construct the search form HTML using the defined button text and placeholder text.
$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search">
<label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label>
<div class="wp-block-search__inside-wrapper ">
<input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required="">
<button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button>
</div>
</form>';
// Output the search form HTML.
echo $search_form;
Este código agregará una barra de búsqueda básica similar al bloque de búsqueda. Puedes personalizar el botón y el texto de marcador de posición según sea necesario.
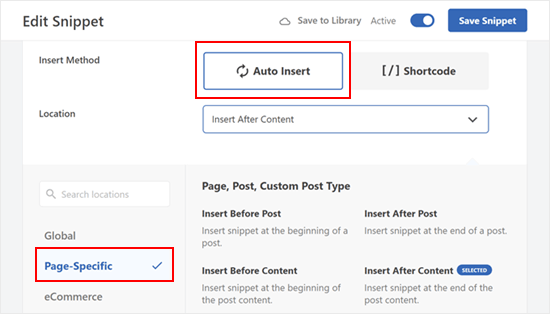
Una vez hecho esto, desplázate hacia abajo y asegúrate de que 'Insertar automáticamente' esté seleccionado para el Método de inserción.
Para la Ubicación, navega a la pestaña 'Específico de la página' y elige la que mejor se adapte a tus criterios. A modo de ejemplo, hemos elegido 'Insertar después del contenido'.

Cuando hayas terminado, simplemente haz que el código esté 'Activo' y haz clic en 'Guardar fragmento'.
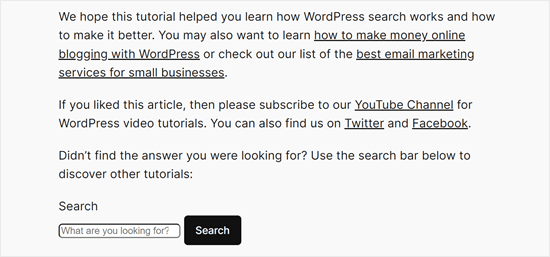
Ahora deberías ver algo como esto:

Consejos Adicionales: Descubre consejos y trucos para mejorar la búsqueda de WordPress
El bloque de búsqueda utiliza la función de búsqueda integrada de WordPress. Sin embargo, esta es bastante limitada y no es muy buena para mostrar resultados precisos.
En algunos casos, es posible que desees que tu función de búsqueda de WordPress sea más avanzada. Quizás quieras agregar una función de búsqueda por categoría o hacer que los comentarios de tus entradas del blog sean buscables.
Ahí es donde entra SearchWP. Este plugin de búsqueda personalizado te da control total sobre la búsqueda del sitio de WordPress para que puedas ofrecer resultados más precisos a tus visitantes.
SearchWP también hace que todas las partes de tu sitio sean buscables, incluyendo archivos PDF, archivos ACF, archivos de texto, campos personalizados de WordPress y más. Puedes consultar nuestra reseña completa de SearchWP para conocer todas sus características.
Después de crear un formulario de búsqueda personalizado, puedes agregarlo a cualquier parte de tu sitio web usando un bloque o un shortcode.

Para obtener más información, consulta nuestra guía sobre cómo mejorar la búsqueda de WordPress con SearchWP.
Preguntas frecuentes sobre cómo agregar un formulario de búsqueda en WordPress
Después de comprender los beneficios y los diversos métodos para agregar un formulario de búsqueda a tus publicaciones de WordPress, es posible que tengas algunas preguntas pendientes. A continuación, abordamos algunas consultas comunes para ayudarte a sacar el máximo provecho de esta estrategia.
¿Por qué querría agregar un formulario de búsqueda dentro de una publicación de blog?
Agregar un formulario de búsqueda directamente en tus publicaciones facilita enormemente a los lectores el descubrimiento de más contenido tuyo, justo cuando están más comprometidos. Es una forma inteligente de aumentar las visitas a la página y mantener a la gente en tu sitio por más tiempo.
¿Puedo hacer que el formulario de búsqueda coincida con el estilo de mi sitio?
¡Absolutamente! La mayoría de los plugins de WordPress te permiten ajustar cosas como colores, texto de marcador de posición y etiquetas para que el formulario se integre perfectamente con tu diseño.
¿Qué pasa si no estoy usando el editor de bloques?
No te preocupes. Si tu tema no admite la edición basada en bloques, aún puedes agregar un formulario de búsqueda usando código personalizado. Un plugin como WPCode facilita y hace seguro insertar esos fragmentos en tu sitio.
¿Cómo puedo saber si mi formulario de búsqueda realmente está funcionando?
Puedes rastrear el rendimiento utilizando herramientas como Google Analytics. Presta atención a métricas como el tiempo en el sitio y las páginas vistas por sesión. Si aumentan, ¡tu formulario de búsqueda dentro de la publicación está haciendo su trabajo!
Esperamos que este tutorial te haya ayudado a aprender cómo agregar un formulario de búsqueda en una publicación de WordPress. También podrías querer aprender cómo crear un formulario de contacto en WordPress o echar un vistazo a nuestras selecciones expertas de los mejores plugins de lógica condicional para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Gracias por el gran consejo. Tengo una barra de búsqueda en la cabecera, pero la desventaja es que al leer un artículo y desplazarse hacia abajo, la cabecera ya no es visible porque no está fija. Como resultado, la mayoría de los usuarios tenían que volver a desplazarse hacia arriba para ver el formulario de búsqueda. Siguiendo tu consejo, ahora he agregado el formulario de búsqueda al final de cada artículo y estaré midiendo si esto aumenta el número de páginas vistas por sesión. Creo que es un truco realmente simple pero efectivo. ¡Gran idea!
Hasse Dahlriksson
¿Pero qué pasa después de actualizar el tema?
Soporte de WPBeginner
Si creaste un plugin específico para el sitio, los cambios permanecerán.
Administrador
Holly
Gracias, pero solo veo {wpbsearch] en la página donde quiero que esté el formulario de búsqueda. No estoy seguro si estoy colocando el código add_shortcode(‘wpbsearch’, ‘get_search_form’); en el lugar correcto en el archivo theme functions.php. Coloqué el siguiente código en una ubicación de función percibida: entre /** y * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) en la página real que quiero buscar, ya que quiero que sea una búsqueda solo de página, (¿y este es el código correcto para hacerlo?)
El código de página:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Buscar en la línea de tiempo para:’) . ‘
‘;
return $form;
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
muchas gracias por esto. Fue muy fácil. He estado buscando cómo hacer esto durante meses, pero estaba buscando en los lugares equivocados.
Ryan
Quiero agregar una barra de búsqueda general de Google, no una búsqueda personalizada, solo un cuadro de búsqueda general de Google para que los usuarios no tengan que salir de la página para realizar una búsqueda en Google.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finalmente, estoy tratando de agregar un formulario de búsqueda en una presentación de diapositivas como este sitio:
Estaré más que contento si alguien aquí tiene un truco para esto.
Gracias de nuevo y que Dios los bendiga
Carissa
Justo lo que estaba buscando, ¡gracias! ¿Cuál sería un ejemplo de CSS si quisiéramos cambiar los colores y el texto de la barra de búsqueda? (es decir, ¿qué agregaríamos a CSS para cambiar los colores/texto/etc.)?
Luke MEL
¡Guau! Esa fue la respuesta más fácil para agregar un cuadro de búsqueda, ¡jamás!
Robin
¡Impresionante! Tuve que usar esto en mi página web:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hola,
¿Es posible hacer que este formulario de búsqueda busque solo en una categoría en particular?
Ejemplo. Tengo 5 categorías: Cat 1, Cat 2, Cat 3, Cat 4 y Cat 5.
Quiero el formulario de búsqueda solo en la página 4 y el formulario de búsqueda solo debe buscar en la Cat 3?
Gracias
Sakthi
daniela
¡Hola,
realmente amo tus tutoriales!
¿Es posible definir la búsqueda de comentarios dentro de cada publicación donde pongo el shortcode? Para que no sea una búsqueda global, sino una búsqueda de los comentarios solo de la publicación en la que estoy buscando a través del shortcode. Sería increíble para ayudarme, no encuentro nada.
¡¡Gracias!!
Soporte de WPBeginner
Puedes hacer eso con el plugin SearchWP.
Administrador
João Leitão
Increíble, 1, 2, 3 pasos... y obtuve lo que necesitaba. Sencillo y rápido. Gracias.
sandeep kumar dan
Hola, acabo de usar este script en mi tema. Gracias por la ayuda. Y está funcionando. Pero tengo un problema, quiero editar el título de ese formulario de búsqueda, ¿cómo lo hago? Por favor, ayúdame.
Gracias
Sandeep Kumar Dan
Carol Dunlop
¡Excelente consejo! Gracias por publicarlo, es justo lo que estaba buscando. Quería algo simple para que la gente pudiera buscar videos de ejercicios y esto cumplió el propósito.
Greg Maldewin
¡Gran artículo! Creé un shortcode y luego ajusté el CSS para posicionarlo y darle el tamaño que quería.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg... ¿cuál fue tu código de formulario personalizado para tu formulario de búsqueda de woocommerce que mencionas aquí?
Estoy tratando de poner dos cuadros de búsqueda en la navegación superior, uno para la búsqueda estándar del sitio de WordPress y el otro para los productos de woocommerce.
Justin Young
¡Hola Greg!
¡Gracias por este consejo! ¿Sabes cómo cambiar el texto y el CSS del cuadro de búsqueda para este shortcode?
Cualquier ayuda sería muy apreciada..
-Justin
Arc
Lo acabo de usar en mi sitio de WP. Pude agregar un cuadro de búsqueda donde quisiera.
¡Gracias! Este es más simple y fácil de usar en comparación con los plugins que existen.
Brian
Una gran solución para lo que necesito. Sin embargo, ¿hay alguna forma de hacer el cuadro de búsqueda más corto?
Gracias,
Brian
Personal editorial
Sí, puedes hacerlo editando el archivo CSS.
Administrador
Jerome Van Gils
Yo también quiero hacer el cuadro de búsqueda más corto. ¿Qué debo editar exactamente en el archivo CSS?
David Schmeikal
Un gran pequeño tutorial. Intenté incrustar este shortcode dentro de un shortcode de columna, pero simplemente aparece en la parte superior de la página, en lugar de dentro de la columna. ¿Hay algo que necesite agregar?
Personal editorial
Probablemente tenga un conflicto con el estilo del shortcode de columnas y el formato del shortcode de búsqueda.
Administrador
Ionut Alexandru
Leo tu sitio cada vez que publicas algo nuevo. Quiero saber si es posible poner un formulario de búsqueda para mi sitio... como la búsqueda de Google... Ahora uso la búsqueda predeterminada de WordPress, pero no me gustan mucho los resultados y quiero saber si es posible poner "búsqueda de Google" solo para mi contenido. Espero que entiendas, intento escribir inglés correctamente pero no soy tan bueno. Espero tu respuesta si es posible. Aprecio tu sitio y tu trabajo.
Personal editorial
Sí, es posible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Administrador
Keith Davis
Gracias por el tutorial.
Siempre aprendo algo cuando vengo.
Aprecio que te tomes el tiempo.
Abel Suing
¡Muchas gracias! ¡Muy informativo! ¡Genial!
Geoffrey
Hola,
Gracias por el consejo.
No olvides usar diferentes IDs para evitar la duplicación de los valores FOR e ID.
Aquí usas exactamente el mismo que el formulario de búsqueda predeterminado de WordPress.
Gracias,
Saludos,
G.
Personal editorial
Buen consejo. Sí, solo copiamos el código del núcleo para fines de demostración.
Administrador
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
¡Muchas gracias! Realmente aprecio la forma en que ustedes responden nuestras preguntas.
¡Y este código funcionó a la perfección!