¿Alguna vez te has preguntado si podrías sustituir la acreditación / insignia / distinción de oferta básica de WooCommerce por algo más llamativo (y un poco menos aburrido)?
Esta es una pregunta habitual que nos hacen nuestros lectores, y nos complace decirle que la respuesta es sí. Por supuesto que sí.
Las acreditaciones / insignias / distintivos personalizados son una forma fantástica de destacar elementos / artículos especiales en su tienda en línea. Son útiles para mostrar las novedades, marcar los artículos en oferta o llamar la atención sobre ofertas por tiempo limitado.
En esta entrada, te mostraremos dos formas sencillas de añadir acreditaciones / insignias / distinciones personalizadas de productos a tu tienda WooCommerce. Puedes utilizar un potente plugin o añadir un código sencillo.
No se preocupe. Le guiaremos paso a paso por cada una de las opciones.

☝ Nota Importante: Para seguir este tutorial, necesitarás tener una tienda WooCommerce completamente funcional. Si aún no has establecido la tuya (o todavía estás en el proceso), marca / comprueba nuestra guía definitiva de WooCommerce para principiantes.
¿Qué son las acreditaciones / insignias / distinciones de productos de WooCommerce?
¿Se ha fijado alguna vez en esos pequeños avisos de “Oferta” o “Novedad” que aparecen en los productos al comprar por Internet?
Se trata de acreditaciones / insignias / distintivos de productos, muy útiles para destacar determinados elementos / artículos en su tienda en línea.
Piense en ellos como pegatinas virtuales que llaman la atención de sus clientes sobre detalles importantes de los productos, como rebajas, novedades u ofertas por tiempo limitado.
Hemos visto a propietarios de tiendas utilizar acreditaciones / insignias / distintivos de productos de formas realmente creativas para mostrar ofertas especiales, destacar los artículos más vendidos o marcar elementos que se están quedando sin inventario / existencias.
Ahora, si ya está utilizando WooCommerce, es posible que haya notado que viene con una característica básica de acreditación / insignia / distinción de oferta que aparece automáticamente cuando se reduce el precio de un producto.

Mientras que la acreditación / insignia / distinción de oferta de WooCommerce funciona bien para necesidades simples, seamos honestos – es bastante limitada en términos de lo que puedes hacer con ella.
No puede cambiar fácilmente el aspecto de la acreditación, añadir nuevos tipos de acreditación o controlar exactamente dónde aparecen en las imágenes de sus productos.
Por su parte, las acreditaciones / insignias / distintivos de producto personalizados permiten mostrar mejor la personalidad de su marca. Pero lo más importante es que las acreditaciones / insignias / distintivos originales pueden llamar más la atención sobre productos especiales.
De esta manera, podrás impulsar más ofertas en tu tienda online. 💰
En esta guía, te guiaremos a través de 2 métodos probados para añadir y personalizar acreditaciones / insignias / distinciones de productos en WooCommerce. Ambos enfoques te darán un control completo sobre su aspecto y funcionamiento.
Puede utilizar los enlaces rápidos que aparecen a continuación para omitir el método que prefiera:
Método 1: Usar YITH WooCommerce Gestión de acreditación / insignia / distinción (Más personalizable)
Empecemos con nuestra herramienta favorita para añadir acreditaciones / insignias / distinciones de productos personalizadas a tu tienda WooCommerce.
Recomendamos usar YITH WooCommerce Gestión de Insignias porque hace que sea súper fácil añadir y personalizar insignias de productos en tu tienda online.
Además, hemos probado muchos plugins de YITH a lo largo de los años, como los que permiten añadir suscripciones y vídeos de productos, y siempre funcionan de maravilla para nuestros usuarios.
¿Quiere mostrar una acreditación / insignia / distinción especial durante las fiestas? ¿O tal vez mostrar cuánto dinero ahorrarán los clientes? Este plugin puede hacer todo eso. Incluso puede establecer acreditaciones / insignia / distinción para mostrar en ciertos momentos y ocultarlos más tarde.
Puede empezar con la versión gratuita o premium del plugin. La versión gratuita es perfecta si solo quieres añadir acreditaciones de texto o imágenes a tus productos.
En esta guía, te mostraremos cómo utilizar la versión Premium, pero la mayoría de los pasos funcionarán de la misma manera para ambas. Recuerda que algunas características interesantes, como las acreditaciones / insignias / distinciones que muestran automáticamente los descuentos, solo están disponibles en la versión Premium.
✌ Nota: La versión premium cuesta 79,99 $ al año si quieres todas las características. Si bien esto puede parecer mucho, creemos que vale la pena porque se obtiene muchas maneras de personalizar sus insignias de productos y hacer que se vean exactamente como usted quiere.
¿Listo para empezar? En primer lugar, tendrás que comprar el plugin en el sitio web de YITH.
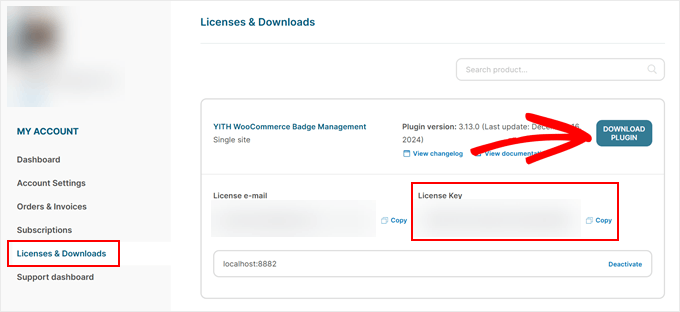
A continuación, acceda a su cuenta YITH, vaya a la pestaña “Licencias y descargas” y haga clic en el botón “Descargar plugin” para descargar el archivo.

Un consejo: no cierres esta página después de la descarga porque necesitarás la clave de licencia que aparece allí.
A continuación, vaya a su escritorio de WordPress e instale el plugin. Para más información, tenemos una guía paso a paso sobre cómo instalar un plugin de WordPress.
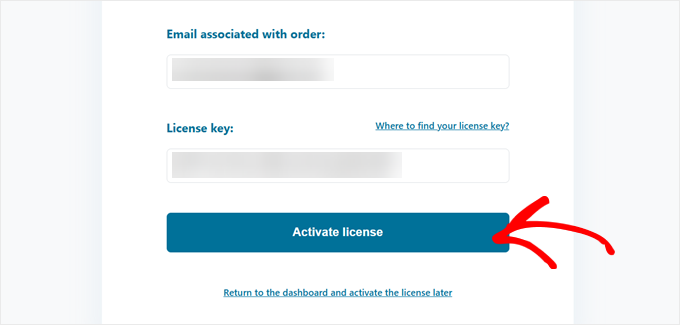
Cuando esté activa, verás una pantalla de configuración pidiéndote tu correo electrónico YITH y la clave de licencia. Simplemente cópialos del sitio web de YITH y haz clic en ‘Activar licencia’.

Cuando aparezca el mensaje que indica que la licencia está activa, ya está todo establecido.
Ahora, haga clic en “Ir al Escritorio del plugin” y podrá empezar a crear su primera acreditación / insignia / distinción personalizada.

Paso 1: Ocultar la acreditación / insignia / distinción de oferta por defecto de WooCommerce
En primer lugar, tenemos que ocultar la acreditación / insignia / distinción de oferta de WooCommerce para que no choque con nuestras acreditaciones de producto personalizadas.
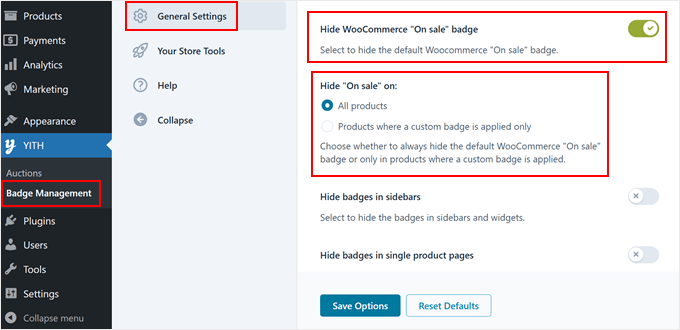
El proceso es muy sencillo. Vaya a su escritorio de WordPress y haga clic en YITH ” Gestión de acreditación / insignia / distinción. A continuación, vaya a la pestaña “Ajustes generales”.
Aquí, encontrarás una opción que dice ‘Ocultar acreditación / insignia / distinción “En oferta” de WooCommerce’. Adelante, actívalo.
A continuación, en “Ocultar “En oferta” en:”, seleccione “Todos los productos” para asegurarse de que la acreditación / insignia / distinción por defecto no aparezca en ninguna parte de su tienda.

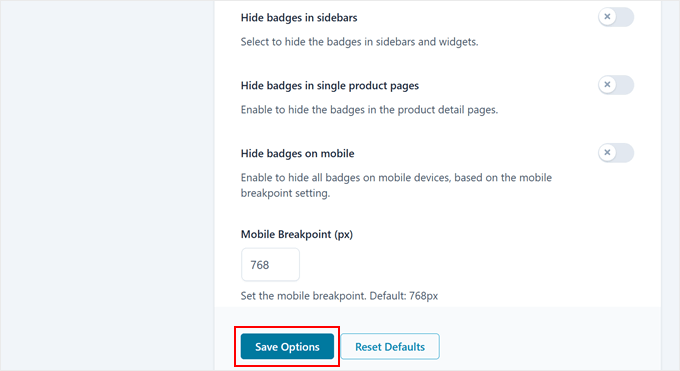
Mientras estés en los ajustes, puede que adviertas otras opciones útiles. Puedes optar por ocultar tus acreditaciones / insignias / distinciones personalizadas en determinados lugares, como la barra lateral o las páginas de productos individuales.
Esto es genial si quieres mantener tu tienda limpia y organizada. Por ejemplo, si tu sitio móvil está demasiado lleno, también puedes ocultar las acreditaciones / insignias / distinciones.
No olvides hacer clic en el botón “Guardar opciones” situado en la parte inferior de la página cuando hayas terminado.

Paso 2: Cree su acreditación / insignia / distinción personalizada
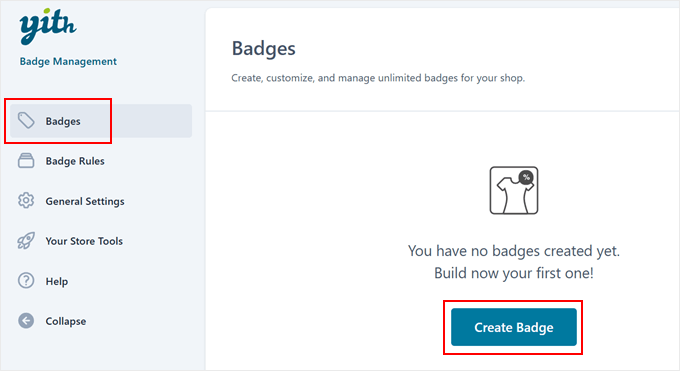
Ahora viene la parte divertida: ¡crear tu primera acreditación / insignia / distinción de producto personalizada en WooCommerce!
Vaya a la pestaña “Insignias” y haga clic en el botón “Crear insignia” para empezar.

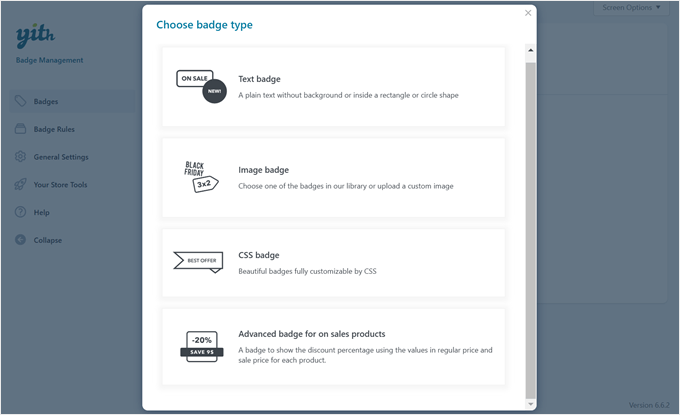
El plugin le ofrece 4 tipos diferentes de acreditaciones para elegir: acreditación de texto, acreditación de imagen, acreditación CSS o acreditación avanzada para productos de oferta.
Cada tipo le permite crear formas únicas de destacar sus productos. Por ejemplo, si desea marcar productos como “Recién llegado” o “Apto para veganos”, las tres primeras opciones funcionan muy bien.
Pero un consejo: si va a crear acreditaciones / insignias / distinciones de descuento, le recomendamos encarecidamente que utilice la opción avanzada, que se actualiza automáticamente en función de los cambios de precio de su producto.

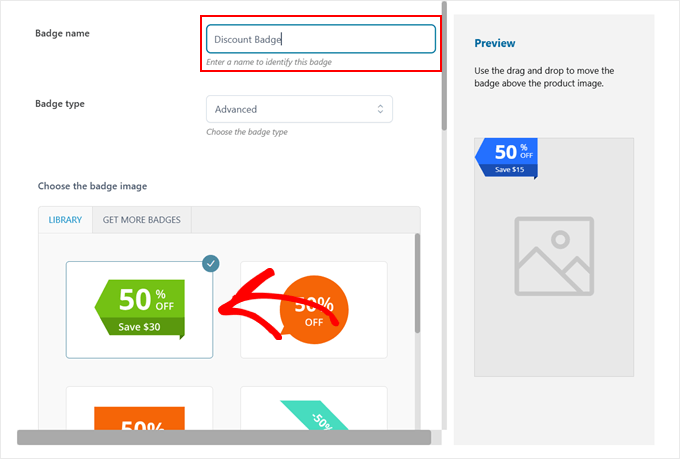
Después de elegir el tipo de acreditación / insignia / distinción, dele un nombre que le ayude a recordar para qué sirve.
Si ha elegido una acreditación de imagen, CSS o avanzada, verá toda una colección de diseños de acreditación prediseñados directamente en el plugin.
Puedes elegir la que más te guste. Estas acreditaciones / insignias / distinciones listas para usar te ahorrarán tiempo y podrás personalizarlas para que se adapten al estilo de tus páginas de WooCommerce.

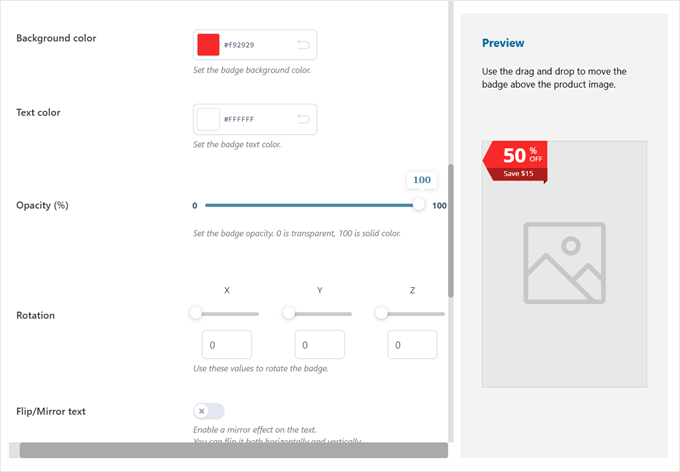
Este plugin realmente brilla por sus opciones de personalización. Dependiendo del tipo de acreditación que hayas elegido, puedes establecer todo tipo de ajustes para que tu acreditación quede perfecta en las imágenes de tus productos.
¿Quieres cambiar el color? Muy fácil.
¿Necesitas ajustar la transparencia? No hay problema.
Puede incluso girar la acreditación / insignia / distinción o desplazarla por sus productos hasta que esté en el lugar adecuado.

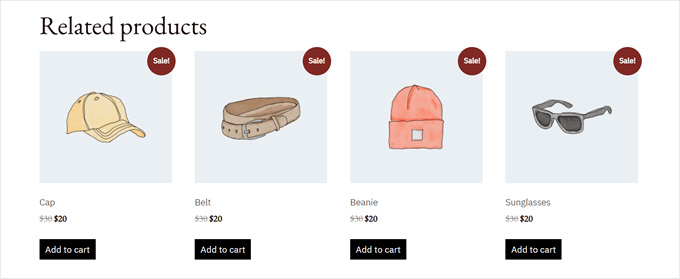
En nuestro ejemplo, hemos cambiado el color de la acreditación / insignia / distinción a rojo y la hemos colocado en la esquina superior derecha de la imagen del producto.
Estos pequeños retoques pueden suponer una gran diferencia en la eficacia con la que sus acreditaciones / insignias / distintivos captan la atención de la gente.
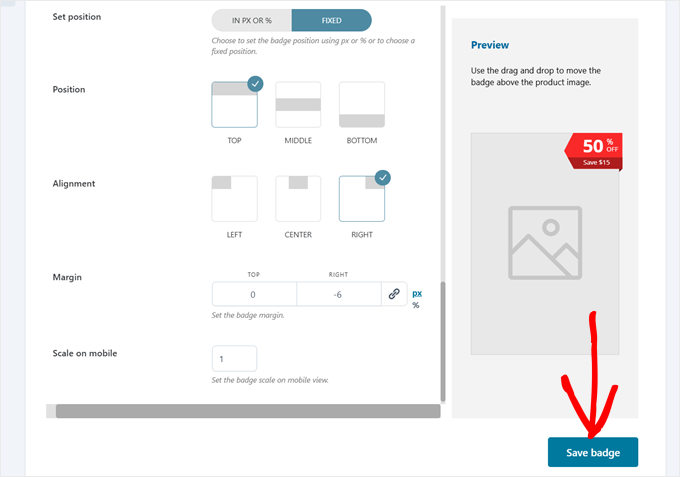
Cuando estés satisfecho con el resultado, haz clic en “Guardar acreditación / insignia / distinción” para terminar.

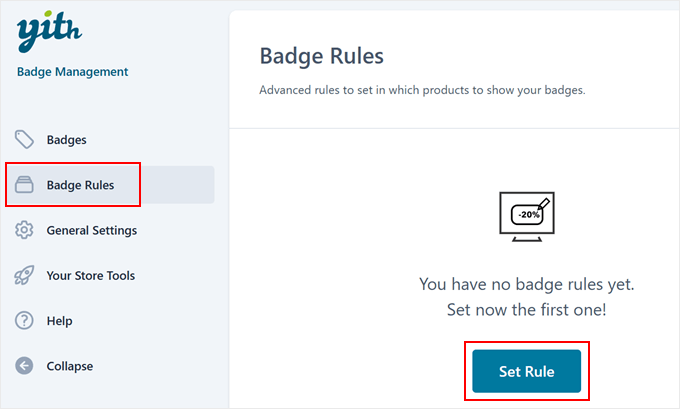
Paso 3: Crear una regla para mostrar su acreditación / insignia / distinción
Ahora que hemos creado nuestra acreditación / insignia / distinción personalizada, vamos a decirle a WooCommerce exactamente dónde y cuándo mostrarla.
Vaya a la pestaña “Normas de acreditación / insignia / distinción” y haga clic en “Establecer norma”.

Piense en las reglas como instrucciones que indican a sus acreditaciones / insignias / distinciones cuándo deben aparecer en las imágenes de sus productos.
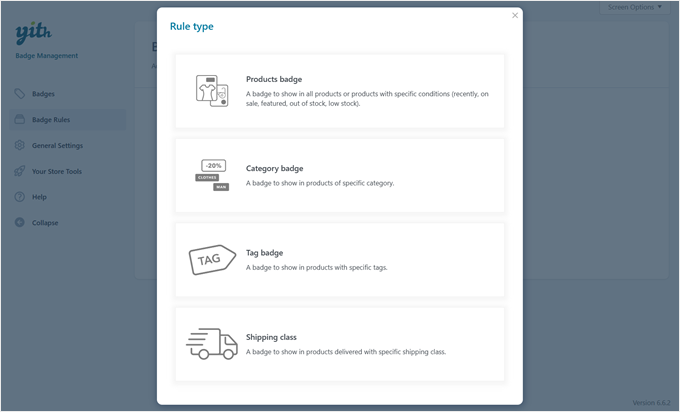
El plugin le ofrece 4 formas principales de controlar dónde se muestran sus acreditaciones: acreditación de productos, acreditación de categoría, acreditación de etiqueta e insignia de clase de envío.

Puede elegir la regla “Insignia de productos” para añadir insignias a determinados elementos o la regla “Insignia de categoría” para abarcar categorías enteras de productos.
Mientras tanto, la regla de acreditación de etiquetas muestra las acreditaciones de los productos que comparten la misma etiqueta de WooCommerce, y la regla de acreditación de clase de envío muestra las acreditaciones basadas en las opciones de envío.
Cada regla se centra en aspectos diferentes del producto, pero todas funcionan de forma similar. Así que solo tienes que elegir la que mejor se adapte a tus necesidades.
Utilizaremos la regla de la acreditación / insignia / distinción de productos para este ejemplo, ya que es la opción más común.
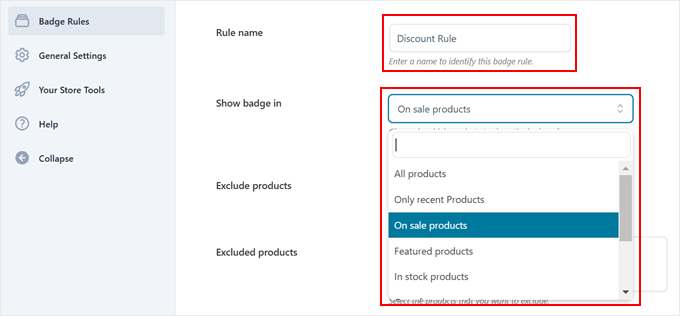
A continuación, asigna a tu regla un nombre claro para que puedas encontrarla fácilmente más adelante.
A continuación, busque el ajuste “Mostrar acreditación / insignia / distinción en:”. Aquí es donde decides qué productos reciben tu acreditación / insignia / distinción. Puede elegir que se muestre en todos los productos, en las últimas incorporaciones, en los artículos en oferta, en los productos populares destacados o incluso sólo en los productos que están en inventario.

Digamos que está creando una regla para artículos en oferta. Si selecciona “Productos en oferta”, su acreditación / insignia / distinción aparecerá automáticamente cada vez que marque un producto como en oferta. Así de sencillo.
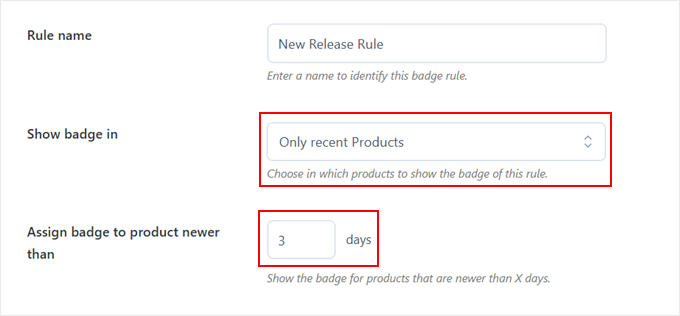
Pero algunas opciones vienen con más ajustes para que las configures. Por ejemplo, si elige “Solo productos recientes”, puede establecer que las acreditaciones aparezcan en los elementos / artículos añadidos en los últimos días (como 7, 14 o 30 días).
Esto hace que sea muy fácil destacar automáticamente las novedades en su tienda sin tener que añadir manualmente acreditaciones / insignias / distinciones a cada producto.

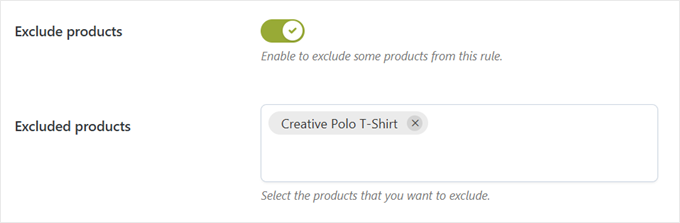
A veces, es posible que desee mantener determinados productos sin acreditación / insignia / distinción. Ahí es donde resulta útil establecer la opción “Excluir productos”.
Sólo tiene que activar este ajuste y escribir los nombres de los productos para los que no desea mostrar la acreditación / insignia / distinción. Estos elementos permanecerán sin acreditación / insignia / distinción aunque coincidan con sus otras reglas.

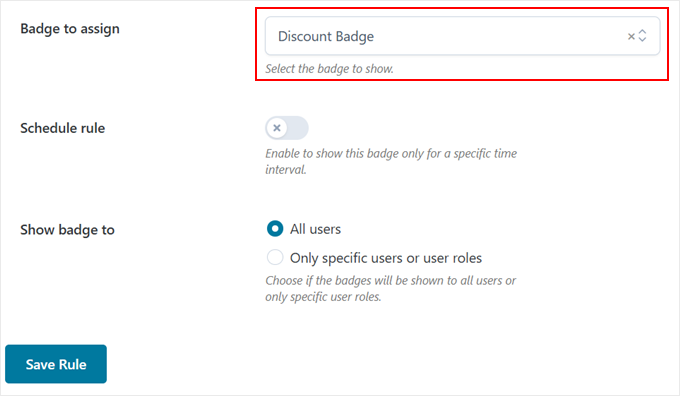
A continuación, seleccione el diseño del distintivo que desea utilizar en el menú desplegable “Distintivo a asignar”.
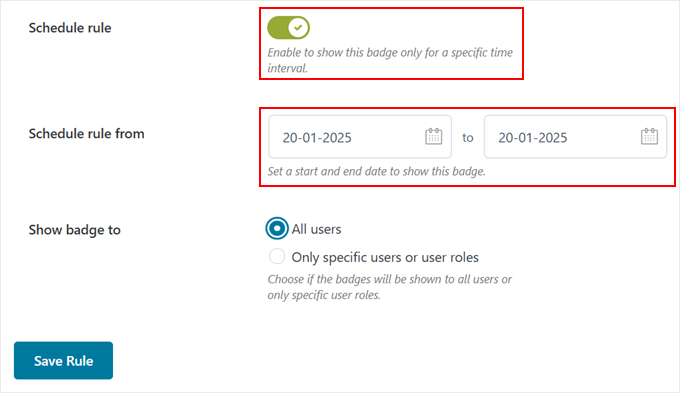
Ahora es cuando se vuelve realmente flexible. Puedes programar cuándo aparecerán tus acreditaciones / insignias / distinciones y elegir quién puede verlas.

La opción “Programar regla” es perfecta para las ofertas por tiempo limitado.
Cuando lo actives, el plugin te pedirá que establezcas las fechas de inicio y fin de tus acreditaciones / insignias / distinciones.

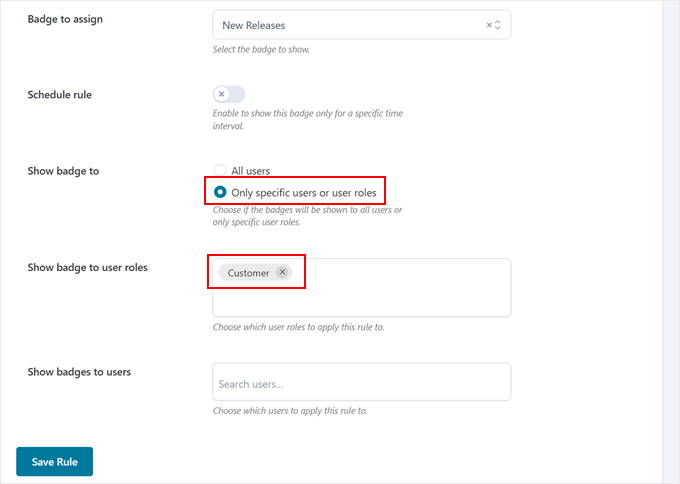
Y si desea mostrar acreditaciones / insignias / distinciones especiales a determinados clientes, como mostrar una acreditación de “Descuento VIP” solo a los clientes más fieles, también puede hacerlo.
Para ello, solo tienes que seleccionar “Solo usuarios o perfiles específicos” en la opción “Mostrar acreditación / insignia / distinción a”. A continuación, escribe debajo los perfiles de usuario o nombres de usuario que prefieras.
Cuando todo esté en orden, haz clic en “Guardar regla” y ¡listo!

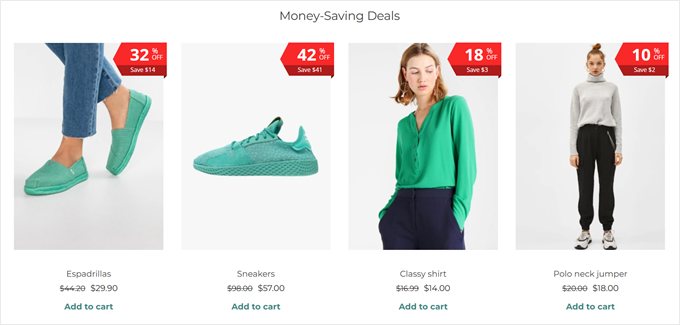
No dudes en visitar la portada de tu tienda para ver tus nuevas acreditaciones / insignias / distinciones de producto en acción.
Si utiliza el tipo de acreditación / insignia / distinción avanzada para artículos en oferta, verá que muestra tanto el porcentaje de descuento como el dinero real ahorrado, lo que ayuda a los clientes a detectar rápidamente las mejores ofertas.

💡 Entradas relacionadas: Buscas más herramientas y estrategias interesantes para mejorar tu tienda WooCommerce? Comprueba nuestra lista de los mejores plugins para WooCommerce.
Método 2: Utilizar código personalizado (gratuito y sencillo)
Si no necesitas las opciones avanzadas del primer método, o si buscas una opción completamente gratuita, tenemos un método de código sencillo que no te costará nada.
Y si no te sientes cómodo con el código, ¡no te preocupes! Vamos a utilizar el plugin WPCode para hacer esto super fácil y seguro. Te permite añadir fragmentos de código personalizados en WordPress sin ser un desarrollador o arriesgarte a romper tu sitio web.
Usaremos la versión gratuita de WPCode para este tutorial porque funciona perfectamente para nuestras necesidades. Dicho esto, hay una versión premium con características interesantes como la generación de código IA y el modo de prueba.
Para más información, sólo tienes que marcar / comprobar nuestra reseña / valoración en profundidad de WPCode.
En primer lugar, debe instalar el plugin de WordPress en su área de administrador / administración.
A continuación, vaya a Fragmentos de código ” + Añadir fragmento. Pase el ratón por encima de la sección “Añada su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado”.

A continuación, elija “Fragmento de código PHP” cuando se le pregunte acerca del tipo de código.
Esto indica a WordPress qué tipo de código estamos utilizando.

Ahora, tienes que dar a tu fragmento de código un nombre que te ayude a recordar lo que hace.
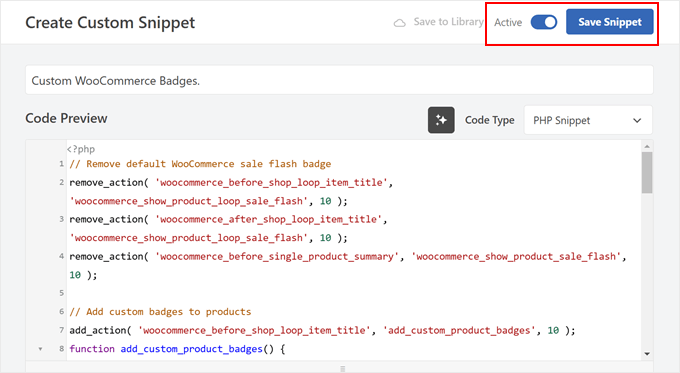
Dado que este código quitará la acreditación / insignia / distinción de oferta por defecto de WooCommerce y añadirá tanto nuevas acreditaciones de producto como acreditaciones de descuento dinámicas, podrías llamarlo algo así como “Custom WooCommerce Badges”.
Una vez hecho esto, pegue el fragmento de código que le proporcionamos a continuación en el cuadro “Vista previa del código”.
Este código hace algo realmente genial. Calcula automáticamente los porcentajes de descuento y los muestra en la acreditación / insignia / distinción de la oferta. Además, añade una acreditación / insignia / distinción “Nuevo” a los productos añadidos en los últimos 7 días.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | // Remove default WooCommerce sale flash badgeremove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );// Add custom badges to productsadd_action( 'woocommerce_before_shop_loop_item_title', 'add_custom_product_badges', 10 );function add_custom_product_badges() { global $product; // Initialize a variable to track whether a badge has been displayed $badge_displayed = false; // For products with any amount of discount percentage (1% or more) if ( $product->is_on_sale() ) { // Get regular and sale prices $regular_price = floatval( $product->get_regular_price() ); $sale_price = floatval( $product->get_sale_price() ); // Handle variable products if ( $product->is_type('variable') ) { // Get variation prices $regular_price = floatval( $product->get_variation_regular_price( 'max', true ) ); $sale_price = floatval( $product->get_variation_sale_price( 'min', true ) ); } // Calculate discount percentage if regular price is valid if ( $regular_price > 0 ) { $discount_percentage = ( ( $regular_price - $sale_price ) / $regular_price ) * 100; // Display badge if discount is 1% or more if ( $discount_percentage >= 1 ) { echo '<span class="product-badge sale-product">' . round( $discount_percentage ) . '% off!</span>'; $badge_displayed = true; // Badge has been displayed } } } // Only show the "New" badge if no other badge has been displayed if ( ! $badge_displayed ) { // For "New" products added in the last 7 days $post_date = get_the_time( 'Y-m-d', $product->get_id() ); $post_stamp = strtotime( $post_date ); $newness = 7; // Number of days the product is considered new // Check if the product is new if ( ( time() - ( 60 * 60 * 24 * $newness ) ) < $post_stamp ) { echo '<span class="product-badge new-product">New</span>'; $badge_displayed = true; } }} |
¿Quieres ajustar cuánto tiempo se considera “nuevo” un producto? Sólo tienes que buscar la línea donde dice $newness = 7 en el código. Puedes cambiar ese número 7 por el número de días que quieras, como 14 para dos semanas o 30 para un mes.
Para terminar, haz clic en el botón “Inactivo” hasta que cambie a “Activo” y, a continuación, pulsa “Guardar fragmento de código”.

A continuación, tenemos que dar estilo a nuestras acreditaciones / insignias / distinciones para que queden bien en tus productos. Vamos a añadir un poco de CSS para ajustar su apariencia.
Para añadir un nuevo fragmento de código, siga los mismos pasos que antes, pero esta vez elija “Fragmento CSS” cuando se le pregunte.

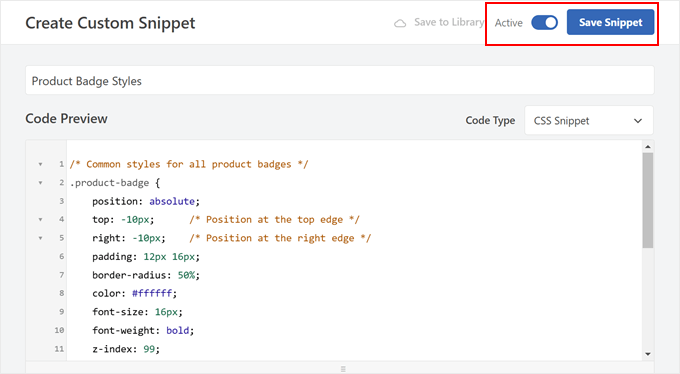
Nombra tu fragmento de código con algo descriptivo, como “Estilos de acreditación / insignia / distinción de producto”. Esto le ayudará a encontrarlo fácilmente si necesita hacer cambios más tarde.
Aquí tienes el código CSS que hará que tus acreditaciones / insignias / distinciones tengan un aspecto profesional. Sólo tienes que pegarlo en la casilla “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* Common styles for all product badges */.product-badge { position: absolute; top: -10px; /* Position at the top edge */ right: -10px; /* Position at the right edge */ padding: 12px 16px; border-radius: 50%; color: #ffffff; font-size: 16px; font-weight: bold; z-index: 99; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);}/* Styles for the "New" badge */.new-product { background-color: #4CAF50; /* Green background */}/* Styles for the "Sale" badge */.sale-product { background-color: #FF0000; /* Red background */} |
Vamos a desglosar lo que puedes personalizar en este código.
¿Quieres tus acreditaciones / insignias / distinciones en un lugar diferente? Para ello, puedes cambiar los valores superior y derecho. Por ejemplo, cambiando top: -10px a top: 10px la acreditación / insignia / distinción se moverá hacia abajo.
¿No te gustan los colores? Es muy fácil cambiarlos. Sólo tienes que encontrar las líneas de color de fondo y sustituir los códigos de color.
Por ejemplo, si quieres una acreditación / insignia / distinción de oferta azul en lugar de roja, cambia #FF0000 por #0000FF. También puede hacer las acreditaciones / insignias / distinciones más grandes o más pequeñas ajustando el valor de tamaño de fuente.
¿Quieres saber más acerca de cómo retocar estos estilos? Marca / comprueba nuestra guía para principiantes sobre CSS en WordPress.
Una vez hecho esto, basta con hacer clic en el botón “Inactivo” para convertirlo en “Activo” y, a continuación, pulsar “Guardar fragmento de código”.

¡Ya está!
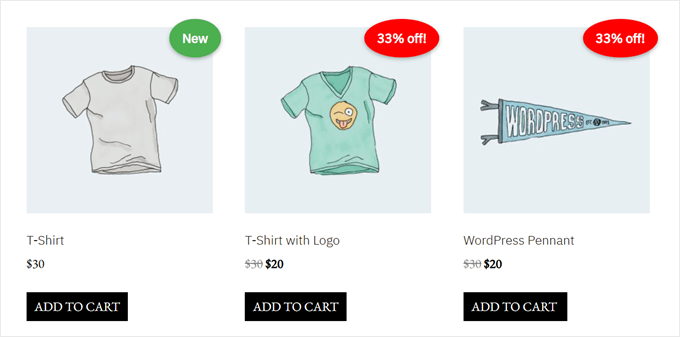
Sus acreditaciones / insignias / distinciones deberían aparecer ahora en las imágenes de sus productos. Este es un ejemplo de cómo se ve el nuestro usando nuestro código CSS:

Descubre más consejos y trucos de WooCommerce
Ahora que ya sabes cómo mostrar acreditaciones / insignias / distinciones de productos en WooCommerce, puede que quieras explorar otras formas de mejorar tu tienda online. Aquí tienes algunas guías útiles que te recomendamos:
- Impulse las ventas con ventas dirigidas inteligentes – Aprenda a promocionar estratégicamente productos relacionados y a aumentar el valor medio de sus pedidos mediante tácticas de venta dirigidas eficaces.
- Premie las reseñas de los clientes con cupones – Descubra cómo enviar automáticamente cupones de descuento a los clientes que dejen valoraciones de productos, fomentando así más reseñas / comentarios y compras repetidas.
- Mostrar recomendaciones inteligentes de productos – Descubre cómo mostrar sugerencias de productos para disparar las ventas de tu WooCommerce.
- Mostrar productos comprados juntos con frecuencia – Aprenda a mostrar productos comprados juntos con frecuencia en WooCommerce para aumentar las ventas.
- Añada opciones avanzadas de filtrado de productos: aprenda a ayudar a los clientes a encontrar exactamente lo que buscan con filtros de productos personalizables que facilitan y agilizan las compras.
- Cree una característica de lista de deseos del cliente – Vea cómo la adición de una función de lista de deseos puede aumentar la participación y dar a los compradores una razón para volver a su tienda al tiempo que proporciona información valiosa sobre las preferencias del cliente.
- Ocultar precios en WooCommerce – Aprenda a ocultar precios para clientes mayoristas, catálogos en línea y artículos de lujo y pida a los compradores que se pongan en contacto con usted o accedan en su lugar.
Esperamos que este artículo te haya ayudado a aprender cómo añadir acreditaciones / insignias / distinciones de productos en WooCommerce. Puede que también quieras comprobar nuestra selección experta de los mejores plugins de cuadrícula de productos de W ooCommerce y nuestra guía sobre cómo acelerar el rendimiento de WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.