Recientemente, uno de nuestros lectores preguntó si era posible agregar un enlace a las páginas de archivo de tipos de publicación personalizados en los menús de navegación de WordPress. Una página de archivo en WordPress muestra una lista de todas las publicaciones bajo un tipo de publicación, categoría o etiqueta específica. En este artículo, le mostraremos cómo agregar archivos de tipos de publicación en los menús de navegación de WordPress.

Archivos de Tipos de Publicación Personalizados en WordPress
En WordPress, el término 'Archivos' se utiliza para una lista de entradas de un tipo de publicación o taxonomía (como categorías y etiquetas).
Si los archivos están habilitados para un tipo de publicación personalizado, entonces puede mostrarlos en su sitio web. Típicamente, la URL de su página de archivo de tipo de publicación personalizado tiene este formato:
http://example.com/slug-del-tipo-de-publicacion/
El slug del tipo de publicación es el nombre amigable para su tipo de publicación personalizado.
Por ejemplo, tenemos un tipo de publicación personalizado llamado 'Ofertas', y puede ver su página de archivo en una URL como esta:
https://www.wpbeginner.com/deals/
Puedes colocar un enlace a la página de archivo de tu tipo de publicación personalizado en los menús de navegación de tu sitio. Esto permitirá a tus usuarios ver todas las entradas pasadas publicadas en ese tipo de publicación en una sola página.
Dicho esto, veamos cómo agregar un enlace a la página de archivo de tu tipo de publicación personalizado en los menús de navegación de WordPress.
Agregar un enlace a la página de archivo de un tipo de publicación personalizado en los menús de navegación
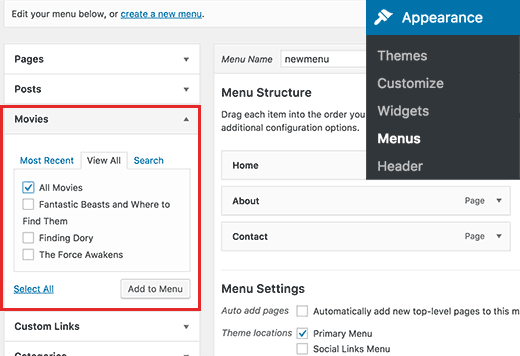
Primero, necesitas visitar la página Apariencia » Menús. Notarás una pestaña para cada uno de tus tipos de publicación personalizados en la columna izquierda.

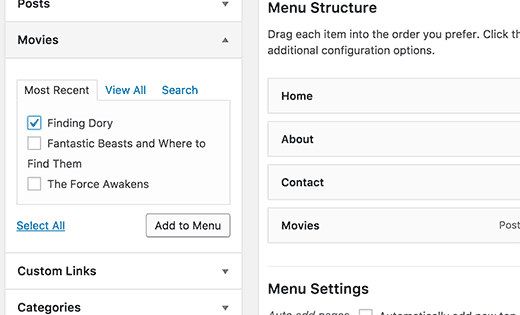
Necesitas hacer clic en el nombre de tu tipo de publicación personalizado para expandirlo y luego hacer clic en la pestaña 'Ver todo'.
Verás una opción para los archivos de tu tipo de publicación. Marca la casilla junto a ella y luego haz clic en el botón Agregar al menú.
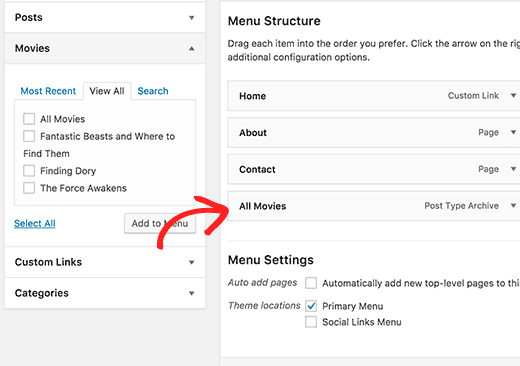
Tu archivo de tipo de publicación personalizado ahora aparecerá como un elemento de menú en la columna derecha.

Por defecto, usará el nombre de tu tipo de publicación personalizado con la palabra 'archivos' para la etiqueta del enlace.
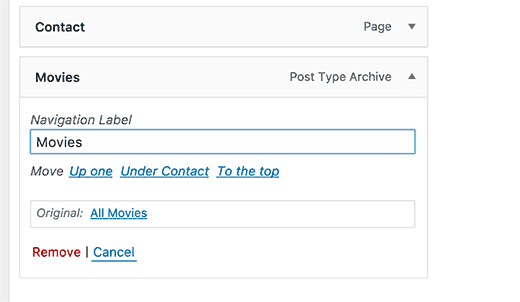
Es posible que desees cambiar esto por algo más fácil. Haz clic en el elemento del menú para editarlo y luego cambia su etiqueta de navegación.

No olvides hacer clic en el botón Guardar menú para almacenar tus cambios.
Ahora puedes visitar tu sitio web para ver el enlace del archivo de tu tipo de publicación personalizado en tu menú de navegación.

Al igual que las publicaciones y páginas, también puedes agregar una sola entrada de tu tipo de publicación a los menús de navegación.
Simplemente selecciona una entrada y luego haz clic en el botón agregar al menú.

No olvides hacer clic en el botón Guardar menú para almacenar tus cambios.
Mi tipo de publicación personalizado no aparece en la pantalla de menús
Los tipos de publicación personalizados deben cumplir algunos requisitos para poder mostrarse en la página Apariencia » Menús.
Primero, debes asegurarte de que exista una página de archivo para tu tipo de publicación personalizado. Típicamente es una URL como esta:
http://example.com/movies/
Reemplaza example.com con tu propio nombre de dominio y movies con tu tipo de publicación.
Si puedes ver entradas de tu tipo de publicación en esta página, significa que tu tipo de publicación admite archivos, pero no cumple otros requisitos.
La buena noticia es que aún puedes agregar tu página de archivo de tipo de publicación personalizado como un enlace personalizado.
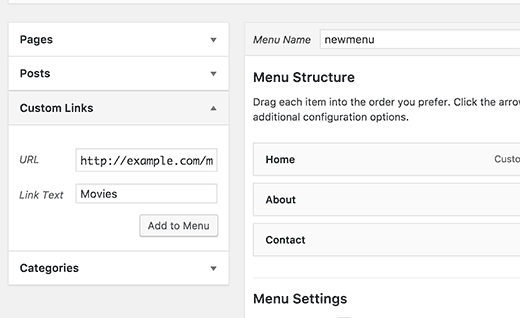
Visita la página Apariencia » Menús y luego haz clic en la pestaña 'Enlace personalizado' para expandirla.

Ingresa la URL de tu página de archivo de tipo de publicación personalizado en el campo URL y agrega la etiqueta que deseas mostrar en el campo de enlace.
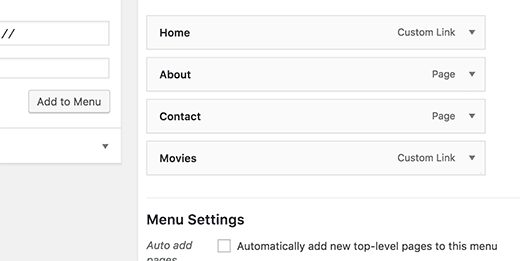
A continuación, haz clic en el botón agregar al menú, y notarás que el enlace personalizado aparece en la columna derecha.

Ahora puedes hacer clic en el botón guardar menú para almacenar tus cambios.
Esperamos que este artículo te haya ayudado a aprender cómo agregar archivos de tipos de publicación en los menús de navegación de WordPress. También te puede interesar nuestra lista de 12 tutoriales más útiles sobre tipos de publicación personalizados de WordPress.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para tutoriales de video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Vale
Hola,
Estoy un poco confundido, ¿no se suponía que debíamos usar nuestra plantilla our-category.php y nuestras páginas de archivo our-taxonomy.php? ¿O en este caso no necesitamos crear esos bucles/plantillas PHP personalizados?
Gracias
Jordan
¿Hay alguna forma de hacer esto pero que conserve un padre en la URL? por ejemplo... creo un CPT llamado /videos/. Lo agrego al menú bajo "our-projects"... ¿entonces la URL termina siendo /our-projects/videos/?
¡Gracias!
ratnesh
cómo agregar publicaciones en diferentes páginas y mostrar publicaciones similares en la página de inicio
Roland
"Los tipos de publicación personalizados deben cumplir ciertos requisitos para poder mostrarse en la página Apariencia » Menús."
¿Cuáles son esos requisitos entonces?
Soporte de WPBeginner
Hola Roland,
Deben ser consultables públicamente, aparecer en el menú de navegación y tener `has_archive`. Al crear tu tipo de publicación agregando código manualmente, estas opciones se pueden establecer en los argumentos. Por favor, consulta nuestra guía sobre cómo crear un tipo de publicación personalizado en WordPress para obtener instrucciones más detalladas.
Administrador
Radley Anaya
También ten en cuenta: si cambias tu tipo de publicación personalizado, es probable que necesites actualizar tus permalinks.
Amani Joseph
Hola, soy propietario de un sitio web pequeño en Tanzania, wpbeginner me ha ayudado desde el día que comencé a bloguear hasta la fecha. Estoy orgulloso de mí mismo por haber encontrado este sitio y lo recomendaré a cualquier principiante de WordPress, incluso a los profesionales. Hoy tengo una pregunta, no sabía dónde preguntar y creo que esta es una oportunidad para ustedes, pueden crear una plataforma donde podamos hacer preguntas sobre WordPress y otras personas o incluso ustedes mismos pueden preguntar. Esto da la oportunidad de encontrar algo para escribir en su blog. Dicho esto, mi pregunta es: quiero hacer algo como ofertas, como lo hacen en la sección de Ofertas de este blog, ¿pueden recomendar algún plugin para hacer el trabajo?
Soporte de WPBeginner
Hola Amani,
Gracias por tus amables palabras. Nos alegra que encuentres útil WPBeginner. En cuanto a tu pregunta, por favor, echa un vistazo a nuestra guía sobre cómo crear un sitio de cupones en WordPress. Desplázate hacia abajo hasta la sección 'Agregar una sección de cupones a un sitio de WordPress existente'.
Administrador