El espaciado correcto del contenido es importante para la legibilidad y el atractivo visual.
Tras años ayudando a los usuarios de WordPress a perfeccionar sus diseños, hemos identificado las formas más eficaces de controlar el espaciado entre bloques.
Tanto si se trata de demasiado espacio entre bloques como si necesita añadir más espacio en blanco, WordPress ofrece varias opciones para conseguir la estructura / disposición / diseño / plantilla perfecta.
Lo mejor de todo es que puede hacer estos ajustes sin tocar ningún código.
En esta guía, compartiremos 4 métodos probados para ajustar el espacio entre bloques de WordPress. Estas técnicas te ayudarán a crear un contenido más pulido y de aspecto profesional que mantenga la participación de tus lectores.

¿Por qué añadir o eliminar espacios en blanco entre los bloques de WordPress?
WordPress facilita la creación de páginas y entradas personalizadas con el editor de bloques incorporado.
Sin embargo, puede que notes que cuando añades ciertos bloques, hay demasiado o muy poco espacio. Añadiendo o eliminando espacio en blanco entre los bloques de WordPress, puedes crear disposiciones de página personalizadas exactamente a tu gusto.
Ajustando el espacio entre bloques, puede agrupar contenidos relacionados o separar secciones diferentes. Esto ayuda a guiar la atención de tus visitantes y deja claro qué elementos están conectados.
Además, un espaciado adecuado ayuda a dividir el contenido, facilitando a los visitantes la lectura y comprensión de la información.
En definitiva, tener más control sobre el diseño final de su sitio web en WordPress puede dar lugar a una mejor experiencia de usuario.
Dicho esto, echemos un vistazo a cómo añadir o eliminar espacio en blanco entre los bloques de WordPress en su sitio web. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
- Method 1: Adding Blank Space Between WordPress Blocks With Block Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Method 3: Adding or Removing Blank Space Between WordPress Blocks With CSS Hero
- Method 4: Adding or Removing Blank Space Between WordPress Blocks With SeedProd
- Video Tutorial
Método 1: Añadir espacio en blanco entre los bloques de WordPress con el editor de bloques
La forma más sencilla de añadir espacio en blanco entre tus bloques es utilizando el editor de bloques de Gutenberg. Hay un bloque de espaciado integrado que te permite añadir espacio en blanco con un par de clics.
Para utilizarlo, abra la entrada o página que desee editar y haga clic en el botón “Más” para añadir un bloque.
A continuación, busque “Espaciador” y seleccione el bloque.

Esto insertará automáticamente un espaciador en la página.
Puedes agrandarlo o empequeñecerlo arrastrando el bloque hacia arriba o hacia abajo.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Actualizar” para guardar los cambios.
Si utilizas un tema de bloques, también puedes utilizar el Editor de Sitios Completos para ajustar el espaciado entre bloques en las plantillas de tus temas.
Para más información, marque / compruebe nuestra guía para principiantes sobre la edición completa del sitio en WordPress.
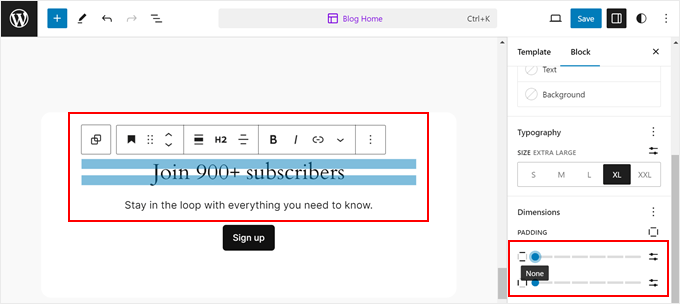
Además de insertar bloques espaciadores, también puedes aumentar el margen de tus bloques para poner más espacio entre ellos y otros bloques. Puedes explorar estas opciones en la barra lateral de ajustes de Bloques.

También puedes ajustar el relleno del bloque. Cuanto más pequeño sea el relleno, menos espacio habrá entre los bloques, y algunos bloques tienen relleno añadido por defecto. Así que puedes pensar en ello como una forma de quitar / eliminar algo de espacio entre bloques.
Para más detalles, puede consultar nuestra guía sobre relleno vs. margen en WordPress.

También puedes marcar / comprobar estas guías para sacar el máximo partido al editor de bloques:
- Cómo utilizar correctamente el bloque Más en WordPress
- Cómo añadir un salto de línea en WordPress (Nuevo interlineado)
- Cómo seleccionar y utilizar bloques anidados en WordPress
- Cómo añadir contenido de varias columnas en entradas de WordPress (sin HTML obligatorio)
Método 2: Añadir o eliminar el espacio en blanco entre los bloques de WordPress mediante la adición de CSS personalizado
Otra forma de añadir y eliminar espacios en blanco entre los bloques es añadiendo código CSS personalizado al tema.
Si no lo has hecho antes, te recomendamos que eches un vistazo a nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress antes de empezar.
A continuación, abra la página o entrada que desea editar y haga clic en el bloque en el que desea añadir o eliminar el espacio en blanco.
A continuación, haga clic en el elemento / artículo “Bloquear” del panel de opciones de la derecha.

A continuación, desplácese hasta el menú desplegable “Avanzado” y haga clic en él. Aparecerá un conjunto de opciones adicionales para ese bloque.
A continuación, en el cuadro “Clases CSS adicionales”, añada el código siguiente:
1 | .add-remove-bottom-space |
Este fragmento de código crea una nueva clase CSS específica para ese bloque.

A continuación, haga clic en el botón “Actualizar” para guardar los cambios.
A continuación, vaya a Apariencia ” Personalizar para abrir el personalizador de temas de WordPress.

A continuación, desplácese hacia abajo y haga clic en la opción de menú “CSS adicional”.
Aparecerá un campo en el que puede añadir código CSS.

A continuación, pegue el siguiente fragmento de código en el recuadro:
1 2 3 | .add-remove-bottom-space { margin-bottom: 0;} |
Este fragmento de código establece el margen inferior en cero y eliminará el espacio en blanco del bloque.
Si quieres añadir espacio en la parte inferior, simplemente cambia el ‘0’ por algo como ’20px’.

Una vez realizados los cambios, asegúrate de hacer clic en el botón “Publicar” para que se apliquen.
Si utilizas un tema en bloque, puedes leer nuestra guía sobre cómo corregir la falta del personalizador de temas en WordPress para saber dónde añadir el código CSS.
Guardar código CSS personalizado con un plugin
Al añadir CSS personalizado al Personalizador de temas de WordPress, solo se guardará para el tema que estés utilizando en ese momento. Si cambias el tema de WordPress, tendrás que copiar el código CSS en el nuevo tema.
Si quieres que tu CSS personalizado se aplique sin importar el tema que estés usando, entonces necesitarás usar un plugin.
WPCode es el mejor plugin de fragmentos de código que te permite añadir PHP, CSS y mucho más a tu sitio web WordPress sin romper nada.
Nosotros mismos usamos WPCode, y hemos descubierto que es la forma más fácil y segura de añadir código personalizado. Para saber más, vea nuestra detallada reseña de WPCode.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
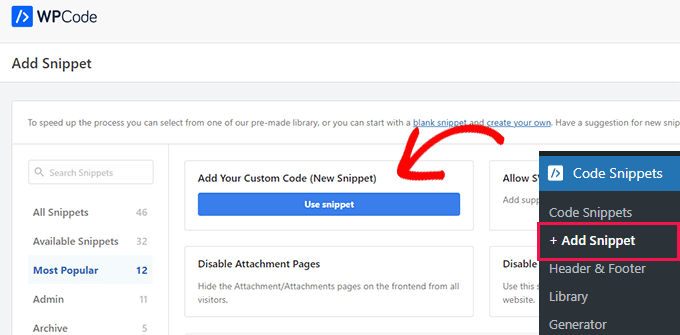
Una vez activado, debe ir a Fragmentos de código ” + Añadir fragmento desde el escritorio de administrador de WordPress.
Aquí, pase el cursor sobre la opción “Añadir su código personalizado (nuevo fragmento)” de la biblioteca de fragmentos de código y haga clic en el botón “Usar fragmento”.

Debe introducir un nombre para su fragmento de código y, a continuación, pegar su CSS personalizado en el cuadro “Vista previa del código”.
Asegúrese de seleccionar “Fragmento de código CSS” en el menú desplegable “Tipo de código”.

A continuación, asegúrese de hacer clic en el carrusel / control deslizante de la parte superior para que su fragmento de código se “active” y pulse “Guardar fragmento de código” para ejecutarlo en su sitio web WordPress.
Para más detalles, puede consultar nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio WordPress.
También puedes utilizar el plugin Simple Custom CSS. Una vez activado, sólo tienes que ir a Apariencia ” CSS personalizado y añadir tu código CSS personalizado.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Actualizar CSS personalizado” para guardar los cambios.
Método 3: Añadir o eliminar espacios en blanco entre los bloques de WordPress con CSS Hero
Otra forma sencilla de añadir o eliminar espacios en blanco entre los bloques de WordPress es utilizar un plugin CSS personalizado para WordPress. Esto te permite realizar cambios visuales en tu blog de WordPress sin editar ningún código CSS.
Recomendamos usar el plugin CSS Hero. Te permite editar casi todos los estilos CSS de tu sitio WordPress sin escribir una sola línea de código.
Gran oferta: Los lectores de WPBeginner pueden obtener un 40% de descuento utilizando nuestro código de cupón CSS Hero.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.

Una vez activado, deberá hacer clic en el botón “Continuar con la activación del producto” para activar el plugin. Encontrarás el botón justo encima de la lista de plugins instalados.
Accederá a una pantalla en la que deberá introducir su nombre de usuario y contraseña. A continuación, siga las instrucciones en pantalla y será redirigido de nuevo a su cuenta una vez verificada.
A continuación, abra la página o entrada que desea editar y haga clic en el botón “CSS Hero” situado en la parte superior de la barra de herramientas del administrador de WordPress.

Esto abrirá la misma página con CSS Hero corriendo sobre ella. El plugin utiliza un editor visual, por lo que podrás hacer tus cambios en tiempo real.
Al hacer clic en cualquier elemento de su página, aparecerá una barra de herramientas en la parte izquierda de la página para que pueda personalizarlo.

Para eliminar o añadir espacios en blanco entre los bloques, sólo tiene que hacer clic en la opción “Espacios” y desplazarse hasta la sección “Margen-inferior”.
Aquí puede mover el carrusel / control deslizante hacia arriba o hacia abajo para añadir o eliminar espacios en blanco.

Cualquier cambio que hagas aparecerá automáticamente en tu página.
Una vez que hayas terminado de hacer cambios, tienes que hacer clic en el botón “Guardar” para que los cambios se hagan efectivos.
Método 4: Añadir o eliminar espacios en blanco entre los bloques de WordPress con SeedProd
SeedProd es el mejor editor de arrastrar y soltar páginas, utilizado por más de 1 millón de sitios web.
De hecho, nosotros mismos hemos utilizado SeedProd en muchos proyectos, y algunas de nuestras marcas asociadas crearon sus sitios web completos con esta herramienta. Para más detalles, vea nuestra completa reseña / valoración de SeedProd.

El plugin cuenta con una biblioteca de más de 300 plantillas para crear páginas 404 personalizadas, páginas de venta, páginas de destino y mucho más.
Incluso puede utilizarlo para crear un tema de WordPress personalizado sin escribir ningún código.
Con el maquetador de arrastrar y soltar, tendrá un control total sobre el diseño de su sitio, y podrá quitar / añadir espacios fácilmente a cualquier elemento del sitio web.
Para obtener más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Al personalizar tu página, puedes añadir espacio en cualquier lugar utilizando el bloque Espaciador.

Simplemente arrástrelo y suéltelo en cualquier lugar de la página donde desee añadir más espacio entre bloques.
A continuación, puede utilizar el carrusel / control deslizante para ajustar su altura.

También puedes controlar el espacio entre cualquier bloque. Para ello, basta con hacer clic en cualquier bloque al que desee añadir o eliminar espacio.
A continuación, haga clic en la pestaña “Avanzado”.

A continuación, desplácese hasta el desplegable “Espaciado” y haga clic en él.
Aparecerá un menú en el que podrá controlar el “Margen”. Simplemente introduzca un número en la casilla del margen inferior para añadir espacio o borre el número para quitar cualquier espacio en blanco existente.

Cuando hayas terminado de hacer cambios, haz clic en el botón “Guardar”.
A continuación, seleccione el menú desplegable “Publicar” para aplicar los cambios.

Tutorial en vídeo
Si no prefiere instrucciones escritas, vea nuestro tutorial en vídeo.
Esperamos que este artículo te haya ayudado a aprender cómo añadir o eliminar espacios en blanco entre los bloques de WordPress. Puede que también quieras ver nuestra guía de revisiones de entradas de WordPress y nuestra selección de los mejores plugins de bloques Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kircho Svircho
I am looking for a way to mass manage all the default space between blocks in wordpress. The default space between paragraphs is too small and I want to know how to “rootly” change the settings and make it broader. No margins, no dimension settings emerge in my theme.
I want to ask you how to make a space between paragraphs like yours, without inserting spacers between each block, every time. It takes me 10mins per page to do this and its annoying
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
I tried to use this CSS to remove space between paragraph blocks, however nothing is working. I have even copied and pasted the CSS from your page directly, and it’s still not working. Does this method work as well when applying to paragraph blocks instead of image blocks?
WPBeginner Support
It should still work with other blocks, if our recommendations are not helping then your specific theme may have styling that is overriding other styles. If you check with the support for your specific theme they should be able to assist!
Admin