Hay algo extrañamente satisfactorio en hacer que el área de administración de WordPress se sienta más tuya. Cuando trabajamos en sitios de clientes o proyectos a largo plazo, incluso pequeños cambios como íconos personalizados pueden hacer que el panel se sienta más pulido y personal.
Los íconos predeterminados de WordPress cumplen su función, pero son genéricos. Si has agregado tipos de publicaciones personalizadas o has creado una experiencia de administración a medida, es probable que esos mismos íconos no reflejen la marca o el propósito de tu sitio.
Hemos utilizado diferentes métodos a lo largo de los años para cambiar los íconos de administrador, algunos sencillos y otros un poco más avanzados. Ya sea que desees una solución rápida con un plugin o una forma de intercambiar íconos con un poco de código, te mostraremos ambas opciones paso a paso.
Este tutorial es perfecto para propietarios de sitios, desarrolladores y freelancers que desean que su panel de WordPress se vea tan personalizado como la parte frontal del sitio.

¿Qué son los íconos de administrador en WordPress?
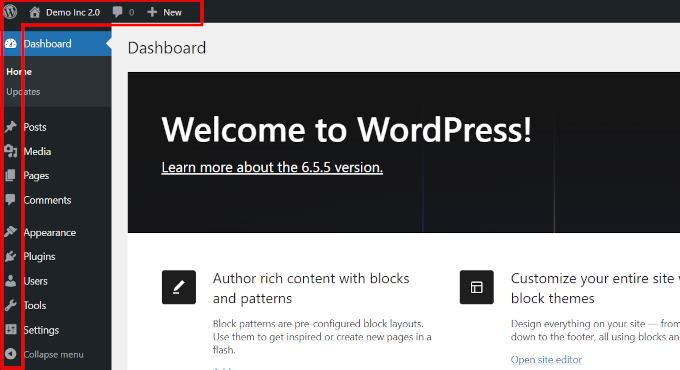
Los íconos de administrador son las pequeñas imágenes que aparecen junto a cada elemento en el menú del panel de WordPress. Te ayudan a reconocer rápidamente diferentes áreas de tu sitio, como Publicaciones, Páginas, Plugins y Configuración.

Por defecto, WordPress utiliza una fuente de íconos llamada Dashicons. Ha existido desde 2013 y no ha tenido muchas actualizaciones desde entonces. Si bien funciona bien, puede sentirse un poco anticuada o genérica, especialmente si estás creando un sitio personalizado.
Personalizar estos íconos le da un aspecto renovado al área de administración. Puedes cambiarlos para que coincidan con tu marca, simplificar el menú para los clientes o simplemente agregar un toque de personalidad a tu sitio.
Si estás creando un sitio para alguien que es nuevo en WordPress, cambiar los íconos incluso puede ayudarle a encontrar las cosas más rápido. Es un pequeño ajuste que marca una gran diferencia en cómo se siente el panel.
Ahora veamos dos formas sencillas de cambiar los iconos de administrador: una con un plugin y otra con un poco de código.
- Método 1: Cambiar los iconos de administrador en el panel de WordPress usando un plugin
- Método 2: Cambiar manualmente los iconos del menú de administrador usando un fragmento de código
- Extra: Agregar iconos para tipos de publicación personalizados en WordPress
- Más formas de personalizar tu área de administración de WordPress 🎁
Método 1: Cambiar los iconos de administrador en el panel de WordPress usando un plugin
Para este método, usaremos el plugin Admin Menu Editor. Como su nombre indica, te permite personalizar fácilmente los menús de administración de WordPress.
Primero, necesitas instalar y activar el plugin Admin Menu Editor. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
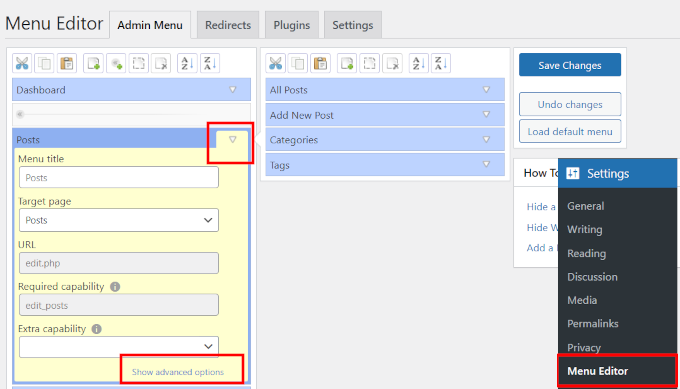
Después de activar el plugin, ve a la página Ajustes » Editor de Menú. Aquí verás tu menú de administrador de WordPress dentro de una interfaz de usuario (UI) ordenada donde puedes personalizarlo.
La UI tiene una barra de herramientas en la parte superior, que te permite agregar o eliminar elementos del menú, agregar separadores, copiar y pegar elementos, y más.

Debajo de eso, puedes hacer clic en un elemento del menú para expandirlo y ver su configuración. Aquí, hemos expandido el elemento del menú Entradas.
Cuando expandes cualquier elemento del menú, verás más opciones. Si es un menú principal, también verás cualquier elemento de submenú en la columna derecha.
Para agregar, reemplazar o eliminar un icono de menú, haz clic en el enlace 'Mostrar opciones avanzadas' en la parte inferior.

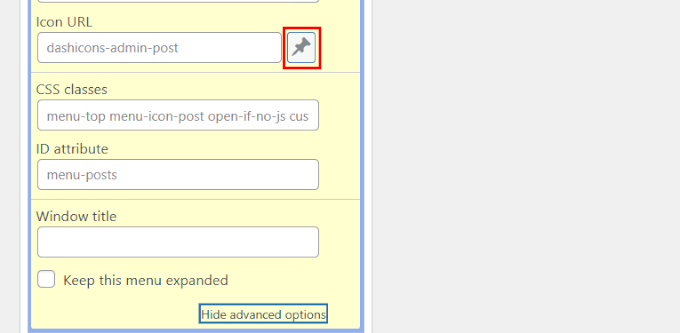
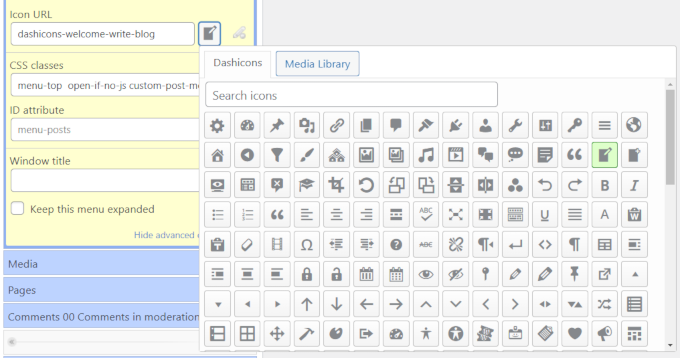
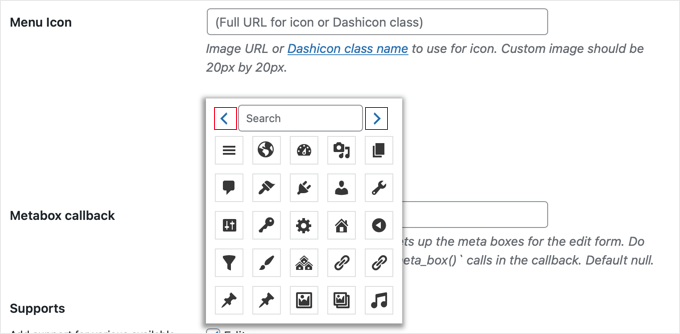
Ahora, haz clic en el botón junto al campo 'URL del icono'.
Esto mostrará una ventana emergente donde puedes ver todos los Dashicons disponibles. Alternativamente, puedes hacer clic en el botón 'Biblioteca de medios' para subir tu propio icono de imagen.

Si deseas subir tu propio ícono de imagen, recomendamos usar una imagen de 32×32, preferiblemente en formato PNG transparente.
Después de elegir tu ícono, haz clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
Ahora verás tu ícono de menú personalizado utilizado en el menú de administración.

Método 2: Cambiar manualmente los iconos del menú de administrador usando un fragmento de código
Este siguiente método requiere que agregues algo de código personalizado para cambiar los íconos.
Si no lo has hecho antes, te recomendamos echar un vistazo rápido a nuestro tutorial sobre agregar código personalizado en WordPress.
La forma más fácil y segura de agregar código personalizado en WordPress es usando WPCode. Es el mejor plugin de fragmentos de código de WordPress. Te permite agregar de forma segura código personalizado, CSS y HTML a tu sitio de WordPress sin romper nada accidentalmente.
Nota: El plugin también tiene una versión gratuita llamada WPCode Lite, que hará el trabajo. Sin embargo, la versión pro te da funciones adicionales que podrían ser útiles.
Ejemplo 1. Reemplazando un icono usando los Dashicons predeterminados
Para este ejemplo, usaremos los Dashicons predeterminados para reemplazar un icono del conjunto de iconos existente.
Es importante tener en cuenta que WordPress ya carga los Dashicons, que están altamente optimizados para el rendimiento. Por lo tanto, usarlos no afectará la velocidad de carga de la página.
Dicho esto, antes de ejecutar el código, necesitas anotar lo siguiente:
- La URL del elemento del menú que deseas cambiar
- El nombre del icono que deseas usar
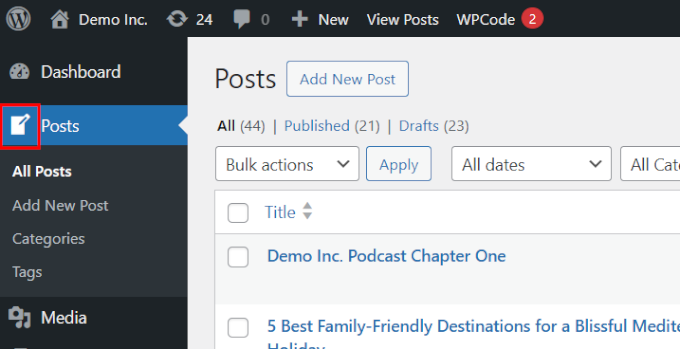
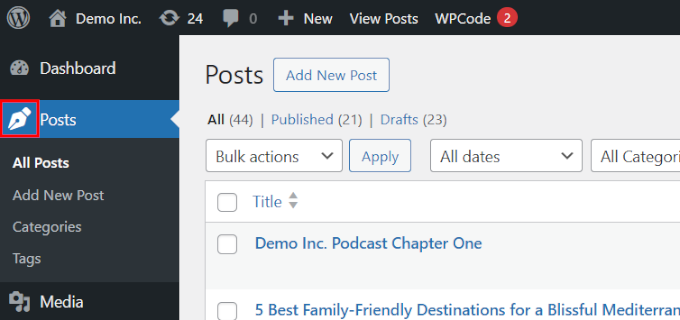
Primero, necesitas encontrar la URL de la página para el elemento del menú que deseas personalizar. Por ejemplo, digamos que quieres cambiar el icono para el menú 'Entradas'.
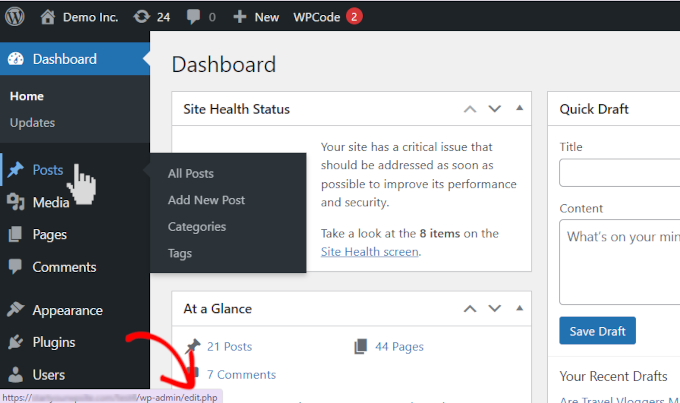
Mueve el ratón sobre el menú 'Entradas' y verás la URL a la que enlaza en la barra de estado de tu navegador en la parte inferior de la página. Solo necesitas la última parte de la URL, que en este caso sería edit.php.

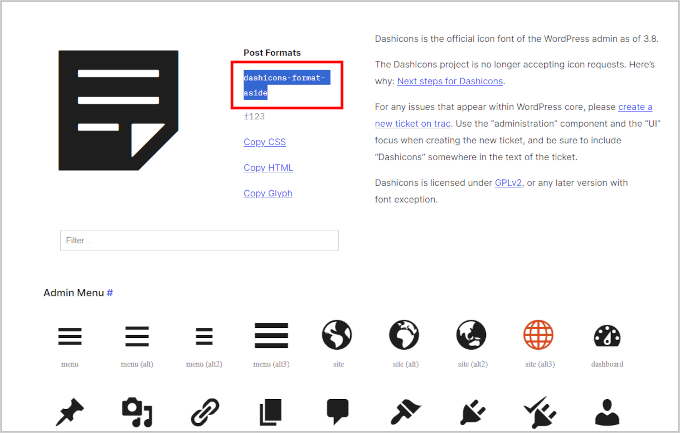
A continuación, ve al sitio web de Dashicons y haz clic en el icono que deseas usar.
Al hacer clic en cualquier icono, se mostrará su nombre y slug en la parte superior. En este punto, necesitas copiar el slug porque lo necesitarás en el siguiente paso.

Una vez que hayas hecho eso, ve a la página Fragmentos de código » + Agregar fragmento y coloca el cursor sobre el cuadro ‘Agregar tu código personalizado (Nuevo fragmento)’.
Luego, simplemente haz clic en el botón ‘+ Agregar fragmento personalizado’ que aparece.

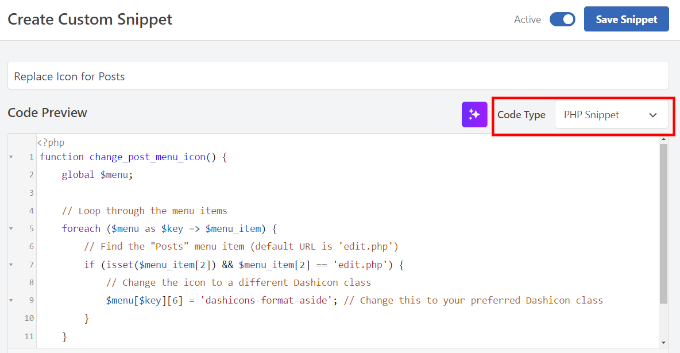
En la siguiente pantalla, proporciona un título para tu fragmento y selecciona Fragmento de PHP en la opción Tipo de código.
Después de eso, puedes copiar y pegar el siguiente código en el cuadro del editor de código:
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
No olvides cambiar dashicons-format-aside por el slug que copiaste anteriormente.
Tu código aparecerá así en el editor:

A continuación, necesitas indicarle a WordPress dónde ejecutar este código.
Los iconos del menú de administración aparecen dentro del área de administración de WordPress. En la misma página, desplázate hasta la sección Inserción y selecciona ‘Solo administrador’ en la opción Ubicación.

Por último, cambia tu fragmento a Activo y haz clic en el botón ‘Guardar fragmento’ para guardar tus cambios.
WordPress ahora comenzará a usar el icono que seleccionaste para la página de Entradas.

Ejemplo 2. Usar un icono de Font Awesome para un elemento de menú en el área de administración de WordPress
La biblioteca predeterminada de Dashicon tiene un conjunto limitado de iconos. La buena noticia es que puedes usar una biblioteca de fuentes e iconos como Font Awesome, que tiene un conjunto mucho más grande de iconos.
Sin embargo, esto significa que tendrás que cargar Font Awesome, lo que puede ralentizar ligeramente tu área de administración de WordPress (solo unos pocos milisegundos).
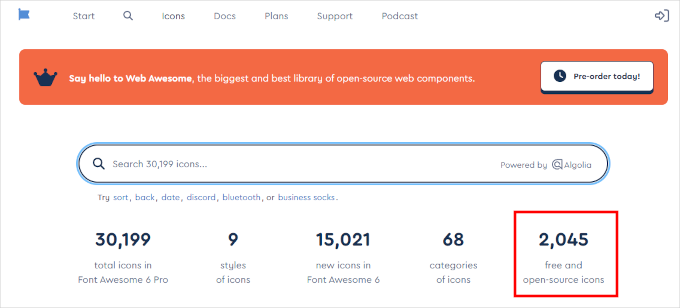
Antes de agregar cualquier código, primero debes encontrar el icono que deseas usar. Ve al sitio web de Font Awesome y cambia a la Biblioteca gratuita.

Verás todos los iconos disponibles de forma gratuita.
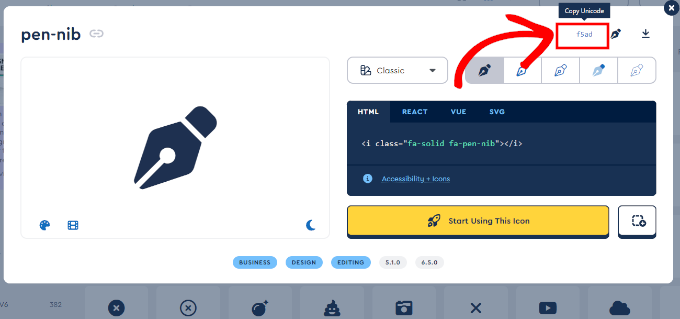
Haz clic en el icono que deseas usar y se abrirá en una ventana emergente. Desde aquí, necesitas copiar el valor Unicode del icono.

Después de eso, ve a la página Fragmentos de código » + Agregar fragmento en tu panel de WordPress.
Adelante, haz clic en el botón ‘+ Agregar fragmento personalizado’ dentro del cuadro ‘Agregar tu código personalizado (Nuevo fragmento)’.

En la siguiente pantalla, proporcione un título para su fragmento y seleccione Fragmento PHP como la opción Tipo de código.
Después de eso, puedes copiar y pegar el siguiente código en el cuadro del editor de código:
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
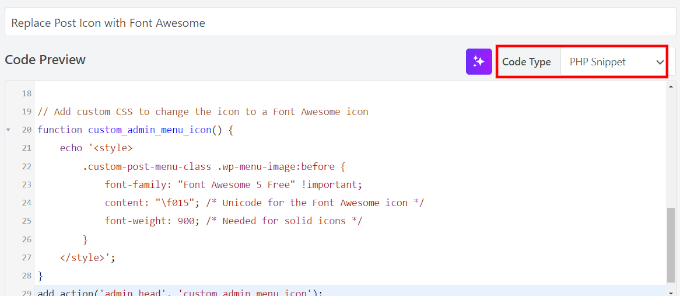
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
No olvide reemplazar \f015 con el valor Unicode que copió anteriormente.
Tu código aparecerá así en el editor:

A continuación, necesitas indicarle a WordPress dónde ejecutar este código.
Los íconos del menú de administración aparecen dentro del área de administración de WordPress, por lo que puede desplazarse hasta la sección Inserción y seleccionar 'Solo administrador' como la opción Ubicación.

Por último, cambie su fragmento a Activo y haga clic en el botón 'Guardar fragmento' para guardar sus cambios.
WordPress ahora comenzará a usar el icono que seleccionaste para la página de Entradas.

Extra: Agregar iconos para tipos de publicación personalizados en WordPress
Los tipos de publicación personalizados le permiten crear tipos únicos de contenido para su sitio web de WordPress. Estas no son publicaciones o páginas predeterminadas, sino algo totalmente original para su sitio.
Si está utilizando un tipo de publicación personalizado en su sitio web de WordPress, es posible que desee cambiar su ícono para poder identificarlo fácilmente.

En ese caso, consulte nuestro tutorial detallado sobre el tema, que muestra varias formas de cambiar o agregar íconos para sus tipos de publicación personalizados.
Más formas de personalizar tu área de administración de WordPress 🎁
Cambiar los íconos de administración es solo una forma de hacer que el panel de administración de WordPress se sienta más adaptado a su sitio o a sus clientes. Si busca ir más allá, aquí hay algunos otros tutoriales que pueden ayudarlo a personalizar y mejorar la experiencia de administración:
- Cómo agregar y personalizar columnas de administrador en WordPress
- Cómo personalizar el panel de administración de WordPress (Consejos)
- Los mejores plugins para el panel de administración de WordPress (Comparativa)
- Plugins y consejos para mejorar el área de administración de WordPress
- Cómo cambiar el pie de página en tu panel de administración de WordPress
Esperamos que este artículo te haya ayudado a cambiar o agregar iconos de administrador en WordPress. También puedes consultar cómo poner marca blanca en el panel de administración de WordPress o ver estos consejos de expertos para personalizar el área de administración de WordPress para mejorar los flujos de trabajo.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.