¿Quieres añadir el botón oficial para compartir de LinkedIn en WordPress? Hay muchos plugins de medios sociales que te permiten añadir botones de compartir, pero la mayoría de ellos no utilizan los botones oficiales. En este artículo, te mostraremos cómo añadir el botón oficial para compartir de LinkedIn en WordPress.

Cómo añadir el botón oficial para compartir de LinkedIn en WordPress
Para este tutorial necesitarás editar los archivos de tu tema de WordPress. Si no has hecho esto antes, entonces marca / comprueba nuestra guía sobre cómo copiar y pegar código en WordPress.
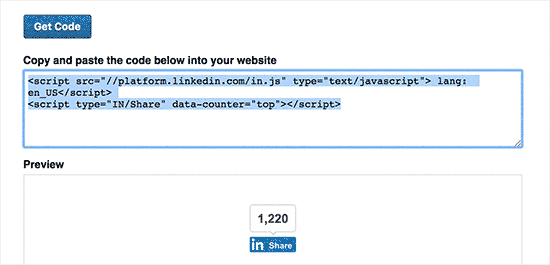
Primero, necesitas visitar la página del plugin LinkedIn Share. Se te pedirá que selecciones el idioma de tu sitio web y el estilo de botón que deseas utilizar.
Puedes dejar el campo URL en blanco porque el botón de compartir puede obtener automáticamente la URL de la página.
A continuación, tienes que hacer clic en el botón “Obtener código” para copiar el código del botón para compartir de LinkedIn.

Ahora que tenemos el código, vamos a añadir los botones oficiales en tu sitio WordPress.
Mostrar el botón Compartir de LinkedIn en entradas y páginas de WordPress
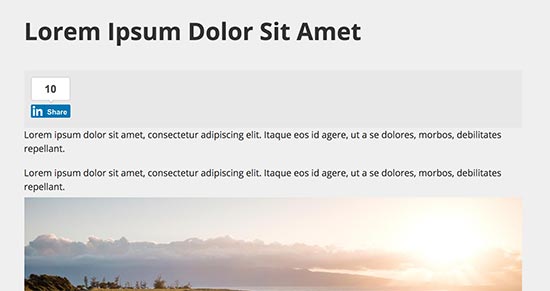
Si quieres mostrar el botón de compartir de LinkedIn antes del contenido de tu entrada, entonces puedes usar el siguiente código. Tendrás que copiar y pegar este código en el archivo functions. php de tu tema o en un plugin específico del sitio.
1 2 3 4 5 6 7 8 | function wpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $sharecode .$content; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_before'); |
Puedes guardar los cambios y visitar tu sitio web para verlo en acción.

Si desea mostrar el botón de compartir después del contenido de la entrada, tendrá que añadir el siguiente código.
1 2 3 4 5 6 7 | function wpb_linkedin_share_after($content) { $sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $content . $sharecode; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_after'); |
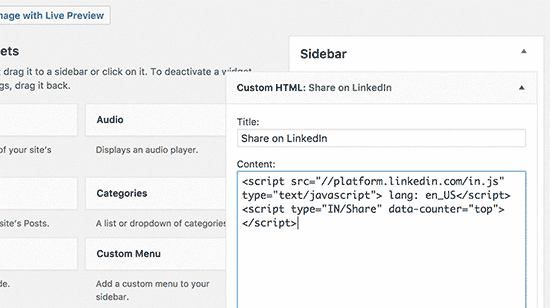
También puedes añadir el código del botón para compartir de LinkedIn que has copiado antes directamente en un widget HTML personalizado de WordPress. Simplemente visita la página Apariencia ” Widgets y añade el widget ‘HTML personalizado’ a una barra lateral.
A continuación, añade el código del botón para compartir de LinkedIn dentro del widget HTML personalizado y haz clic en el botón guardar para almacenar los cambios.

Ahora puedes visitar tu sitio web para verlo en acción.

Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente el botón oficial para compartir de LinkedIn en WordPress. También puedes ver nuestra lista de los mejores plugins de LinkedIn para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.




Sanket Bhardwaj
Hey, Thanks for providing this code. I have added this button on my website but now when i want to remove this It came back again and again. I have removed the code from functions.php but it came again and again.
Please help Me.
WPBeginner Support
Hi Sanket,
Please clear your caches and then try again.
Admin
Gabriela
Anyone know why when you share your blog here in WordPress to LinkedIn, there is no picture attached? I do have one but it disappears when I try to share it to LinkedIn. I shared it in Facebook and Twitter and it works good but not in LinkedIn, The text appears good but no picture. I don’t get it. Tips? Thank you!
Emily
Does anyone know of a way to add the LinkedIn share button to a “free” wordpress, for which I own the domaine? Not sure if this matters, but I think maybe the other company is “hosting” the wordpress page. Anyway, I’ve tried the text widget and adding the html to the end of a blog post. Don’t think either is working because I just get a weird looking hyperlink that takes someone to a page of text….
Electra Ford
Hi,
I’ve added the code but it’s not showing for me. Any new updates on how to get the LinkedIn share button to display?
Thanks
sinhrakesh
I used below codes in the Custom Codes section to add Google+ and Linkedin Share buttons on my WP Blog (www.maintec.com/blog):
Google+
<div class=”sharer”><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script> <g:plusone size=”tall”></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Google+ Button is working fine but Linkedin Share isn’t getting the desired result upon clicking… Can you please advise whats wrong where?
wpbeginner
@ThomasRand-Nash No you cannot.
ThomasRand-Nash
can you change the sizing of the like button?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis No you cannot use this on free WordPress.com sites…
SJCParis
Can I put this button on a free wordpress blog?
wpbeginner
You are welcome. Yes horizontal one works great, but if you have a floating share box like ours, then the vertical share box is good too.
Kavita
Thanks for the code. I like the horizontal with count ideal for my blog.
Jeremy Victor
can you tell me how to add this LinkedIn share button to your Smart Sharing plugin?
Thanks
Editorial Staff
Copy and paste the LinkedIn script code that we share in this article in the custom code section…
Admin
Holly
Thanks for this. I pasted the code in the custom code section, but it’s not working…says “there’s a problem performing this action.” Any help would be greatly appreciated.
Editorial Staff
Which custom code section?
Keith Aul
I’m not to sure what you mean by the following?
To add the Official Linkedin Share button simply open up a theme file of your choice (single.php etc) and add the following code within the Post Loop
I don’t want to break anything on my site so I want to be sure I’m able to find the right file and open/edit it. Where would I find the theme file in my dashboard and where in the file do I post the code?
Editorial Staff
You will find the theme file in your theme’s folder wp-content/themes/yourthemename/ < Editor and edit single.php file. If you have no knowledge regarding WordPress, then we recommend that you wait till a plugin comes out.
Admin
brad dalton
How long do you think it will take to build a plugin?
Editorial Staff
Plugins are probably built and are in the review process to get live in the repository.
Admin
Dana
Thanks, great article! Where’s your share button?
Editorial Staff
We will be adding it soon on the site
Admin
Piet
Finally LinkedIn did this, a week too late though, but I managed to make something similar for myself.
Next time I need it, I will just grab your code, thanks!
Eleanor
I am not a developer, but I found this plugin a few minutes ago. Thank you for the tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Editorial Staff
This plugin does not have the count option available.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
I’m happy LinkedIn finally did this. I tried to use their API to make my own for the Socialize plugin but it ended up being a pain. I was able to finally use this code to update the plugin with the new LinkedIn button.