Si piensa añadir enlaces externos a su menú de navegación, es una buena idea añadirles el atributo nofollow. Esto ayudará a mantener la salud SEO de su sitio al impedir que los motores de búsqueda sigan enlaces menos importantes.
En WPBeginner, hemos considerado cuidadosamente el impacto de los enlaces externos en el SEO de nuestro sitio web y en la experiencia del usuario. Al añadir el atributo nofollow a los enlaces externos, nos aseguramos de que la autoridad de nuestro sitio y el link juice permanezcan centrados en nuestro propio contenido.
Por tanto, sabemos por experiencia que seguir esta práctica recomendada para enlazar merece la pena. Dicho esto, si usted es un principiante, la aplicación de esta característica puede ser difícil al añadir un enlace personalizado a su menú. Pero no se preocupe, lo tenemos cubierto.
En este artículo, le mostraremos cómo añadir fácilmente enlaces nofollow en los menús de navegación de WordPress, paso a paso.

¿Por qué añadir enlaces nofollow en los menús de navegación de WordPress?
Si tiene un sitio web en WordPress, puede añadir una etiqueta nofollow cuando cree enlaces externos. Esta etiqueta indica a los motores de búsqueda que no transfieran ningún valor SEO, o “link juice”, de su página al sitio externo al que enlaza.
Cuando enlaza a un sitio web externo, los motores de búsqueda lo consideran una señal de clasificación y traspasan una pequeña parte de su autoridad al otro sitio web. Como buena práctica general de SEO, debería añadir nofollow a todos los sitios web externos en los que no confíe.
Para ello, añada el atributo rel="nofollow" al enlace, como se indica a continuación:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Hemos comprobado que añadir el atributo nofollow te ayuda a gestionar el flujo de autoridad SEO de tu sitio. Para saber más, puedes consultar nuestra guía sobre cómo añadir enlaces nofollow en WordPress.
Añadir enlaces nofollow a su menú de navegación puede resultar complicado al principio, pero nuestra experiencia demuestra que merece la pena.
En este artículo, le mostraremos cómo añadir enlaces nofollow en los menús de navegación de WordPress sin utilizar plugins.
Cubriremos dos métodos. El segundo método es para las personas que utilizan WordPress 5.9 o superior y un tema que es compatible con el editor de temas:
Método 1: Añadir enlaces nofollow utilizando el editor de menús de WordPress
Este método es para usted si usted está usando un viejo tema de WordPress que viene con un Personalizador de temas y tiene una pestaña separada para los menús.
Para primeros pasos, simplemente visite la página Apariencia ” Menús en su barra lateral de administrador de WordPress.
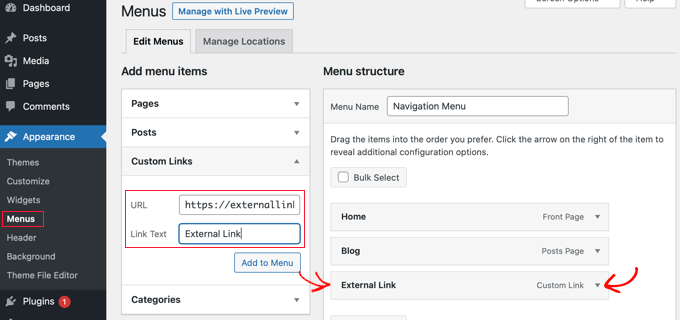
En primer lugar, debe añadir el enlace externo a su menú de navegación de WordPress de la misma forma que añadiría cualquier enlace personalizado.
Para ello, haga clic en la pestaña “Enlaces personalizados” para ver las opciones de URL y texto del enlace. Introduce la URL y el texto del enlace del sitio web al que quieres enlazar.

A continuación, haga clic en el botón “Añadir al menú” para añadir el enlace externo a la columna “Estructura del menú”.
Ahora, para añadir el atributo nofollow al enlace, debe hacer clic en la flecha hacia abajo situada a la derecha de la entrada / registros del menú, como se muestra en la captura de pantalla anterior.
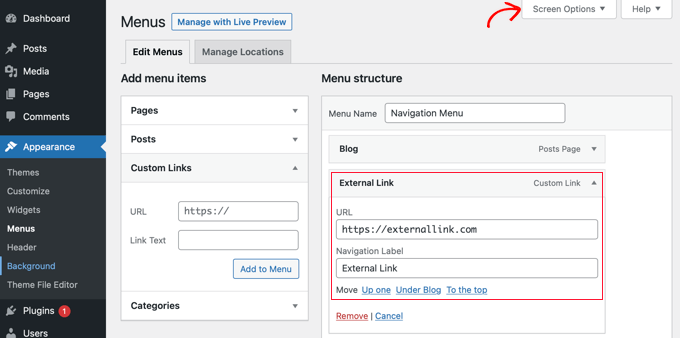
Aquí verá los detalles del enlace externo que acaba de añadir, incluida la URL y la etiqueta de navegación.

Si no ve las opciones Destino del enlace y Relación del enlace, tendrá que añadirlas.
Para mostrar esas opciones, haga clic en el botón “Opciones de pantalla” situado en la esquina superior derecha de la pantalla.
A continuación, marque / compruebe las casillas situadas junto a las opciones Destino del enlace y Relación del enlace (XFN).

Ahora puede volver a desplazarse hasta el elemento / artículo del menú ampliado, donde encontrará dos nuevos avisos.
A continuación, escriba nofollow en el campo de relación de enlaces.
Le recomendamos que también haga clic en la casilla de verificación “Abrir enlace en una nueva pestaña” cuando añada un enlace externo. Esta es una gran manera de mejorar la participación y evitar que sus visitantes abandonen su sitio de WordPress.

Por último, haz clic en el botón “Guardar menú” para guardar los cambios.
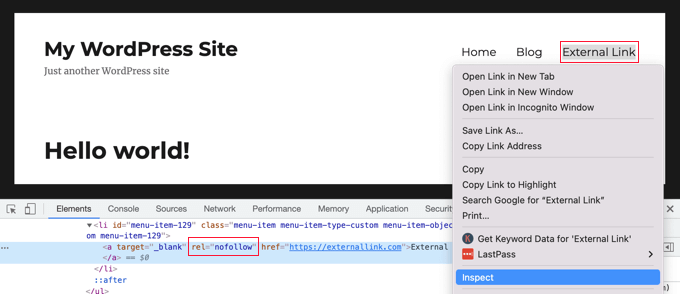
Ahora puede obtener una vista previa de su sitio para ver la nueva entrada / registro del menú nofollow.

Asegurémonos de que se ha añadido un atributo nofollow al enlace.
Basta con hacer clic con el botón derecho del ratón en el nuevo enlace y seleccionar “Inspeccionar”. La ventana de su navegador se dividirá en dos.
En la ventana inferior, podrá ver la fuente HTML de su enlace, que mostrará el atributo nofollow con su enlace.
Método 2: Añadir enlaces nofollow utilizando el editor de temas de WordPress
Este método es para aquellos que están usando WordPress 5.9 o posterior y tienen un tema de bloque que es compatible con el editor de sitio completo de WordPress.
En ese caso, la página Apariencia ” Menús no estará disponible. En su lugar, debe navegar a la página Apariencia ” Editor en su escritorio de WordPress.
Esto abrirá el editor de temas del sitio completo de WordPress en su pantalla.

Añadir un nuevo enlace al menú de navegación
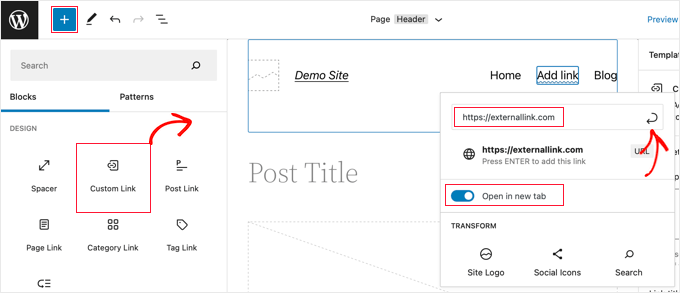
Si necesita añadir un nuevo elemento de menú, tendrá que hacer clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
Esto abrirá el menú de bloques, donde tendrá que desplazarse hacia abajo hasta localizar el bloque Enlace personalizado y, a continuación, arrastrarlo a su menú de navegación.

Ahora puedes escribir o pegar la URL. Si lo desea, también puede conmutar la opción “Abriren una pestaña nueva” para abrir el enlace en una ventana nueva. A continuación, asegúrese de hacer clic en el icono “Enviar” situado en la parte superior derecha de la ventana emergente para establecer los ajustes del elemento / artículo.
La URL del enlace se añadirá ahora al menú, pero normalmente querrá algo más descriptivo, como el nombre del sitio web. Simplemente empiece a escribir para renombrar el elemento / artículo del menú.
Añadir el atributo Nofollow a un enlace
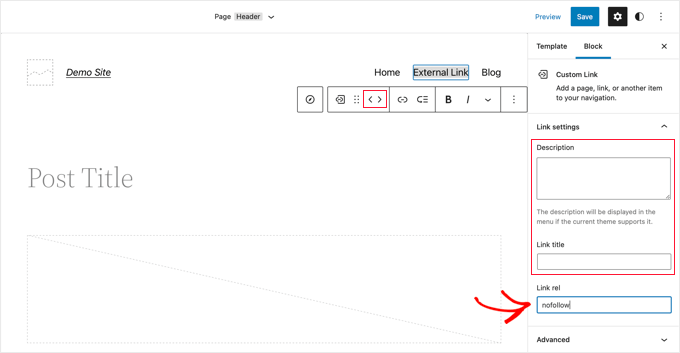
Ahora, para añadir el atributo nofollow a un elemento del menú, basta con hacer clic en él y aparecerá una barra de herramientas.
A continuación, haga clic en el icono de enlace de esa barra de herramientas. En el panel de ajustes de la derecha, debe introducir el atributo nofollow en el campo de relación de enlace (‘Link rel’).

Si lo desea, también puede añadir una descripción y un título para el enlace y reordenar los elementos del menú utilizando los iconos de flecha de la barra de herramientas.
Cuando haya terminado, haga clic en el botón “Guardar” situado en la parte superior de la pantalla. Se añadirá el nuevo enlace personalizado y podrás visitar tu sitio web para ver cómo queda ahora tu menú de navegación.

Bonificación: Añadir un atributo de título en los menús de navegación de WordPress
Además de nofollow, también puede añadir un atributo title a los enlaces de su menú de navegación.
Es un atributo HTML que se utiliza para proporcionar información acerca de un elemento, incluidas páginas, entradas o enlaces externos. Un atributo de título puede ser útil para el SEO de su sitio, ya que puede proporcionar más contenido a los motores de búsqueda.
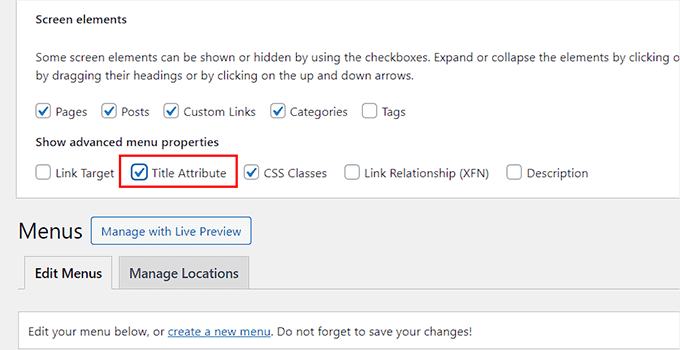
Para añadir este atributo, visite la página Apariencia ” Menús y despliegue la pestaña ‘Opciones de pantalla’ en la parte superior. A continuación, marque / compruebe la opción “Atributo de título”.

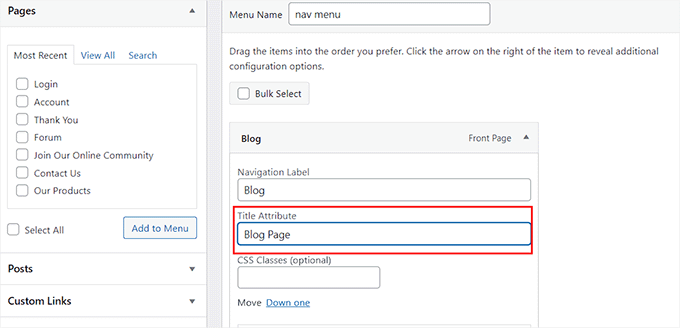
A continuación, desplácese hacia abajo y haga clic en un elemento / artículo de la sección derecha para ampliar sus ajustes.
Aquí verá un campo de “Atributos del título” en el que puede añadir un título a su gusto. Cuando haya terminado, haga clic en el botón “Guardar menú” para guardar los cambios.

Para más información, puede consultar nuestro tutorial sobre cómo añadir atributos de título en los menús de navegación de WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir enlaces nofollow en los menús de navegación de WordPress. Puede que también quieras aprender a añadir atributos de título y nofollow a la ventana emergente de insertar enlace en WordPress, o comprobar nuestra lista de herramientas de optimización de contenido online para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>