¿Alguna vez has leído una publicación de blog y has querido una forma fácil de saltar a la siguiente?
Ahí es donde los enlaces de siguiente/anterior resultan útiles. Estos sencillos enlaces de navegación mantienen a los lectores interesados al guiarlos a más contenido en tu sitio sin que tengan que buscarlo.
Por defecto, WordPress incluye enlaces de publicación siguiente y anterior, pero dependiendo de tu tema, es posible que no sean visibles o que no tengan el estilo que deseas.
Sin embargo, ¡no hay necesidad de preocuparse porque te tenemos cubierto! Después de probar diferentes métodos, hemos encontrado algunas formas confiables de agregar y personalizar estos enlaces.
En esta guía, te mostraremos cómo agregar fácilmente enlaces de siguiente/anterior en WordPress, ya sea que quieras hacerlo con un plugin o con un poco de código personalizado.

¿Qué son los enlaces Siguiente / Anterior en WordPress?
Los enlaces de siguiente y anterior son enlaces de navegación dinámicos integrados en los temas de WordPress. Permiten a los usuarios moverse fácilmente entre publicaciones, ayudándoles a descubrir más contenido sin clics adicionales.
Por defecto, las publicaciones del blog de WordPress se muestran en orden cronológico inverso (primero las publicaciones más nuevas).
Esto significa que la siguiente publicación es la que se publicó después de la publicación actual que está viendo un usuario, y la publicación anterior es la que se publicó antes de la publicación actual.

Los enlaces siguiente/anterior permiten a los usuarios navegar fácilmente por artículos individuales y páginas de archivo de blog. También te ayuda a obtener más visitas a la página en tu blog.
La mayoría de los temas de WordPress vienen con enlaces de publicaciones siguientes y anteriores integrados, que se muestran automáticamente al final de cada publicación. Sin embargo, algunos temas no los muestran, o es posible que desees personalizar dónde y cómo aparecen en tu sitio web de WordPress.
Dicho esto, veamos cómo agregar fácilmente enlaces siguientes y anteriores en WordPress. Puedes seguir los enlaces a continuación para saltar a la sección de tu elección:
- Agregar enlaces siguientes / anteriores a WordPress usando un plugin (el método más fácil)
- Agregar enlaces siguientes / anteriores usando código personalizado
- Estilizar enlaces siguientes / anteriores en WordPress
- Agregar enlaces siguientes / anteriores para publicaciones con miniaturas
- Agregar enlaces siguientes / anteriores a páginas de WordPress
- Extra: Eliminar enlaces siguientes y anteriores en WordPress
Agregar enlaces siguientes / anteriores a WordPress usando un plugin (el método más fácil)
Este método es fácil y se recomienda para principiantes que no se sienten cómodos agregando código a sus sitios web.
Primero, necesitas instalar y activar el plugin CBX Next Previous Article. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
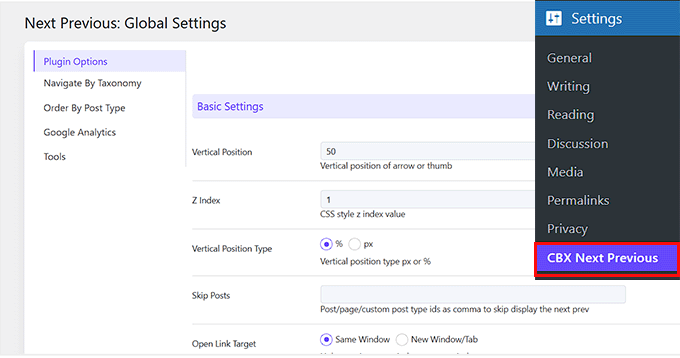
Después de la activación, visita la página Configuración » CBX Siguiente Anterior. Desde aquí, puedes elegir dónde quieres mostrar los enlaces siguiente y anterior en tu sitio web.

El plugin te permite mostrar flechas de enlace Siguiente y Anterior en publicaciones individuales, páginas, páginas de archivo y más.
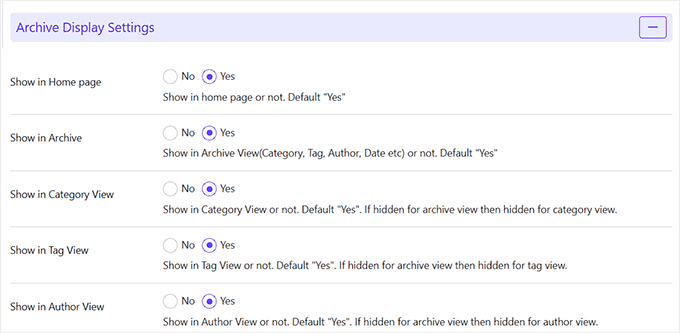
Para hacer esto, desplázate hacia abajo hasta la sección ‘Configuración de visualización de archivo’ y selecciona ‘Sí’ para las áreas donde deseas mostrar estos enlaces.
Para hacer que tus enlaces siguiente y anterior sean más relevantes, también puedes optar por mostrar las publicaciones siguientes y anteriores de la misma categoría o etiqueta.

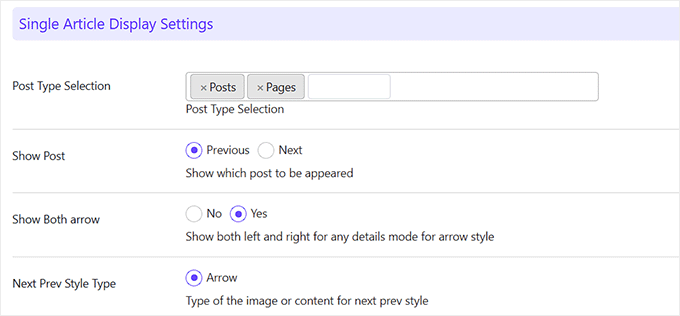
Ahora, desplázate hacia abajo hasta la sección ‘Configuración de visualización de artículo individual’. Verás que Publicaciones y Páginas ya están seleccionadas como los tipos de publicación predeterminados donde aparecerán tus flechas.
Si solo deseas mostrar una flecha para la publicación anterior o la siguiente, simplemente selecciona la opción ‘Anterior’ o ‘Siguiente’ en la configuración ‘Mostrar publicación’.
Sin embargo, si deseas mostrar ambas flechas, elige la opción ‘Sí’ en la configuración ‘Mostrar ambas flechas’.
La versión gratuita del plugin solo te permite mostrar flechas para los artículos siguiente y anterior. Puedes actualizar a la versión pro para desbloquear otras opciones de visualización, como el popup emergente.

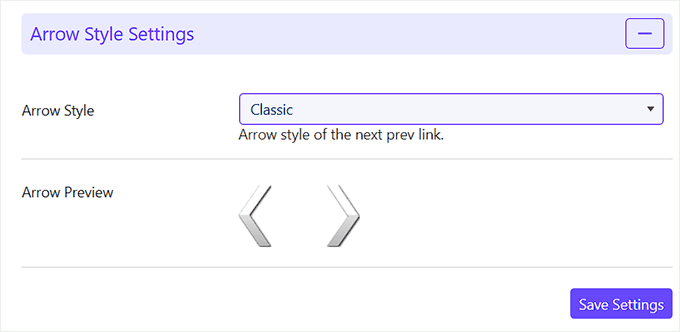
Después de eso, puedes seleccionar un estilo de flecha en el menú desplegable en la sección ‘Configuración de estilo de flecha’.
Una vez que hagas eso, verás una vista previa de las flechas a continuación. Luego, haz clic en el botón ‘Guardar configuración’.

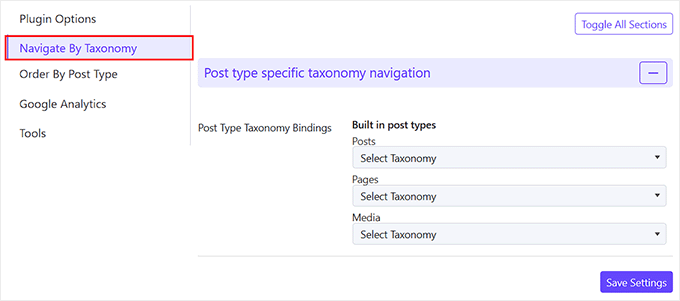
Si eliges mostrar las publicaciones siguientes/anteriores de la misma taxonomía, entonces necesitas cambiar a la pestaña Navegar por taxonomía.
Desde aquí, elige qué taxonomía quieres usar para seleccionar los enlaces siguiente y anterior. Luego, simplemente haz clic en el botón ‘Guardar configuración’.

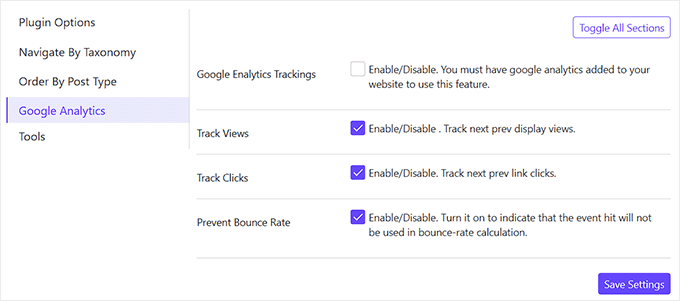
Opcionalmente, el plugin también te permite rastrear clics usando Google Analytics. Para usar esta función, primero necesitarás instalar Google Analytics en WordPress.
Después de eso, cambia a la pestaña Google Analytics en la configuración del plugin y habilita las opciones de seguimiento de clics.

Luego puedes dejar el resto de la configuración como está o configurarla a tu gusto. Una vez que hayas terminado, simplemente haz clic en el botón ‘Guardar configuración’ para guardar tus cambios.
Ahora puedes visitar tu sitio web de WordPress para ver los enlaces siguiente/anterior en acción.

Este método es más fácil, pero no te da mucha flexibilidad. Por ejemplo, la versión gratuita del plugin no muestra el título de la publicación siguiente o anterior.
Agregar enlaces siguientes / anteriores usando código personalizado
Si buscas una forma más flexible y personalizable de agregar enlaces de navegación, entonces este método es para ti. Para agregar los enlaces siguiente/anterior, necesitarás editar los archivos de tu tema de WordPress.
Esto puede ser muy arriesgado, ya que el error más pequeño puede hacer que tu sitio sea inaccesible.
Aquí es donde entra WPCode. Es el mejor plugin de fragmentos de código de WordPress porque te permite agregar código personalizado de forma segura sin el riesgo de dañar tu sitio web.
Para más detalles, consulta nuestra reseña de WPCode.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
📒Nota: WPCode tiene un plan gratuito. Sin embargo, actualizar a la versión pro te dará acceso a una biblioteca en la nube de fragmentos de código, lógica condicional avanzada y más.
Tras la activación, visita la página Fragmentos de código » +Agregar fragmento desde el panel de WordPress. Aquí, haz clic en el botón ‘+ Agregar fragmento personalizado’ bajo la opción ‘Agregar tu código personalizado (Nuevo fragmento)’.

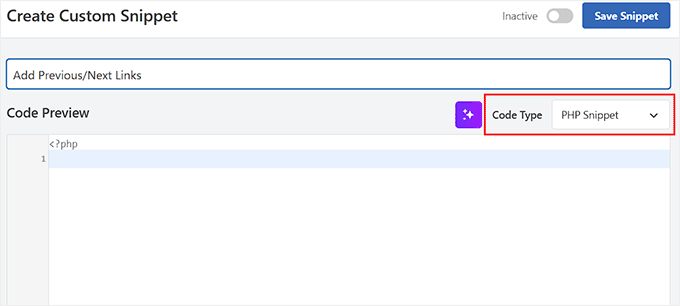
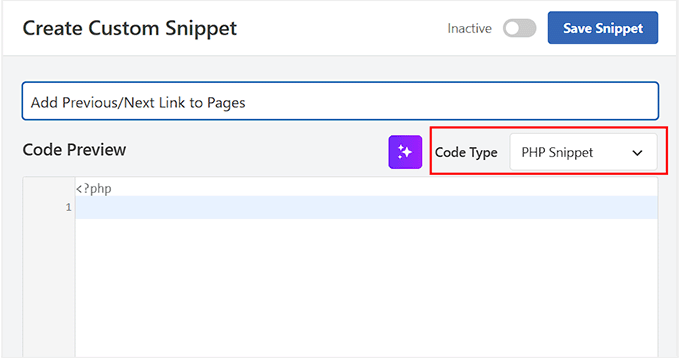
Esto te dirigirá a la página ‘Crear fragmento personalizado’, donde puedes comenzar agregando un título para tu código.
A continuación, elige ‘Fragmento de PHP’ como tipo de código en el menú desplegable de la derecha.

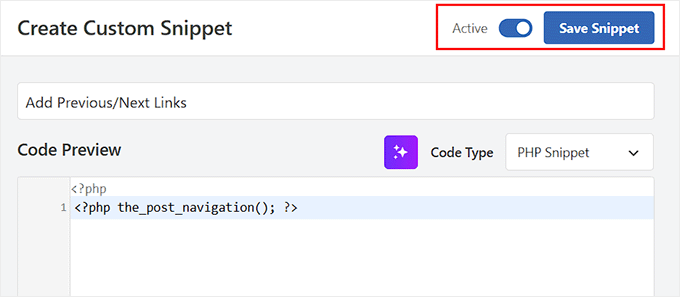
Luego, agrega el siguiente código personalizado en el cuadro ‘Vista previa del código’:
<?php the_post_navigation(); ?>
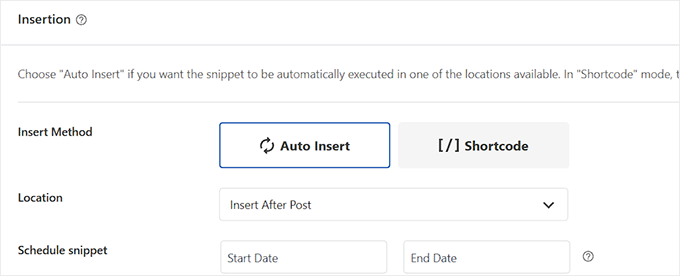
Después de eso, desplázate hacia abajo hasta la sección ‘Inserción’ y elige el modo ‘Inserción automática’.
Tu código se ejecutará automáticamente en tu sitio tras la activación.

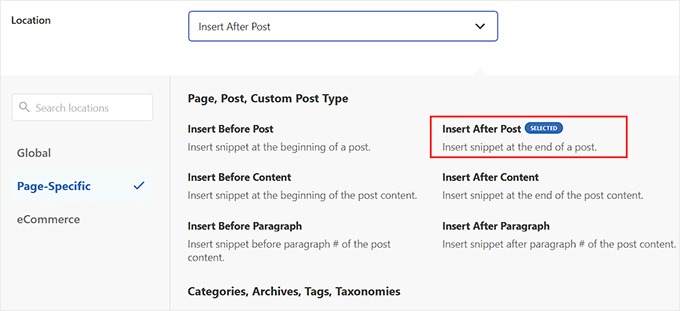
A continuación, abre el menú desplegable ‘Ubicación’ y cambia a la pestaña ‘Específico de la página’.
Luego, elige ‘Insertar después de la publicación’ como ubicación de tu código. Tus enlaces de publicación anterior/siguiente ahora se mostrarán al final de cada publicación.
Sin embargo, si tienes alguna otra posición en mente, puedes seleccionar esa opción.

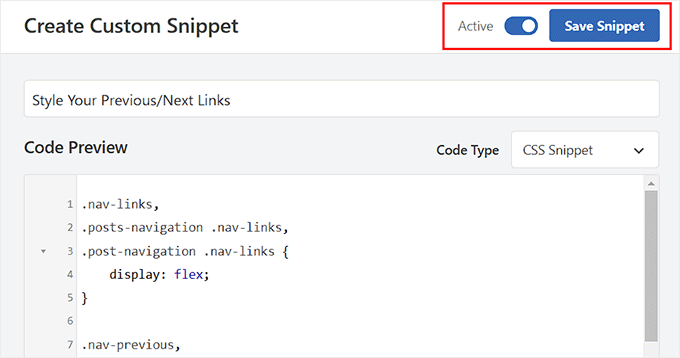
Finalmente, desplázate de nuevo hacia arriba y cambia el interruptor ‘Inactivo’ a ‘Activo’.
Luego, haz clic en el botón 'Guardar fragmento' para almacenar tus cambios.

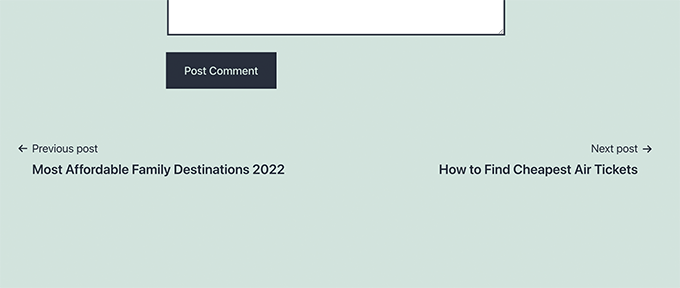
Ahora puedes visitar tu sitio de WordPress para ver los enlaces Siguiente / Anterior en acción.
Aquí, notarás que el código personalizado que agregaste solo muestra los enlaces a las publicaciones anterior y siguiente con el título de la publicación como texto de anclaje.

No resalta que estos son los enlaces a los artículos anterior y siguiente.
Si deseas cambiar eso, puedes agregar el siguiente código personalizado en el cuadro 'Vista previa del código' en su lugar:
<?php the_post_navigation( array(
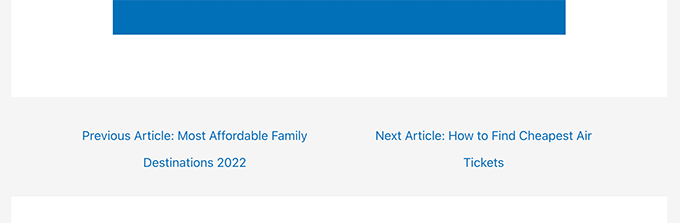
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Una vez que guardes tus cambios en WPCode, simplemente visita tu sitio web.
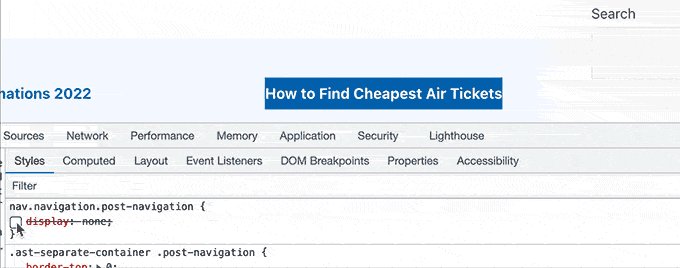
Así es como se veía en nuestro sitio de prueba:

También puedes usar caracteres especiales y flechas junto con los títulos de las publicaciones anterior y siguiente.
Simplemente reemplaza el código con el siguiente:
<?php the_post_navigation( array(
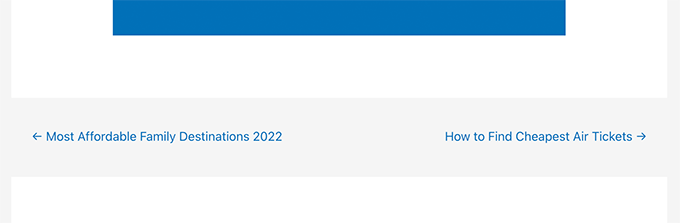
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
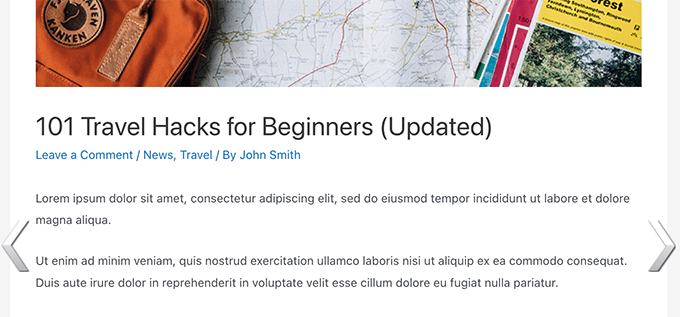
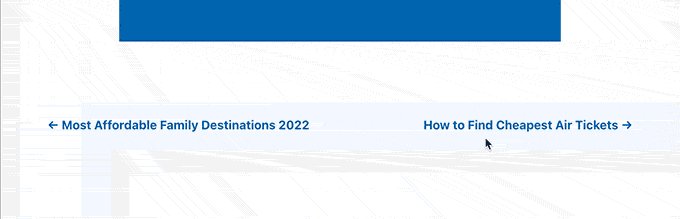
Así es como se veía este código en nuestro sitio web de prueba:

Ahora, digamos que quieres hacer que los enlaces de la publicación anterior y siguiente sean más relevantes para el artículo que el usuario está viendo actualmente.
Puedes hacer eso mostrando los enlaces siguiente y anterior de la misma categoría o etiquetas:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Este código le dice a WordPress que muestre las publicaciones siguiente y anterior de la misma categoría. Puedes cambiar el parámetro taxonomy a etiquetas o cualquier otra taxonomía personalizada si es necesario.
Estilizar enlaces siguientes / anteriores en WordPress
Ahora que hemos aprendido cómo agregar enlaces Siguiente / Anterior en WordPress, veamos cómo darles estilo adecuadamente.
Por defecto, WordPress agrega automáticamente varias clases CSS predeterminadas a los enlaces de navegación de publicaciones. Puedes usar estas clases CSS en WPCode para dar estilo a estos enlaces.
Primero, dirígete a la página Fragmentos de código » Agregar fragmento desde la barra lateral de administración de WordPress. Luego, haz clic en el botón '+ Agregar fragmento personalizado' debajo de la opción 'Agregar tu código personalizado (Nuevo fragmento)'.

Una vez que estés en la página 'Crear fragmento personalizado', agrega un título para tu código.
A continuación, elige 'Fragmento CSS' como tipo de código en el menú desplegable.

Después de eso, puedes agregar el siguiente código CSS a tu cuadro 'Vista previa del código'.
Este CSS básico simplemente muestra los enlaces siguiente y anterior uno al lado del otro pero en diferentes lados de la misma línea:
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
También puedes hacer que tus enlaces de navegación destaquen agregando color de fondo, un efecto de desplazamiento (hover) y más.
Aquí tienes un código CSS de ejemplo que puedes usar como punto de partida:
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Ahora, desplázate hacia abajo hasta la sección 'Inserción' y elige el modo 'Inserción automática'.
Tu código personalizado se ejecutará automáticamente al activarse.

Continúa y cambia el interruptor 'Inactivo' a 'Activo'.
Después de eso, haz clic en el botón ‘Guardar fragmento’ para almacenar tu configuración.

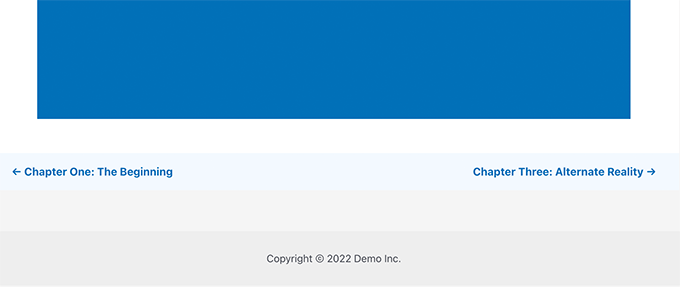
Ahora, visita tu sitio de WordPress para ver los enlaces con estilo para tus publicaciones.
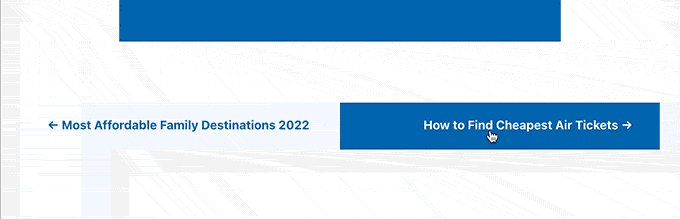
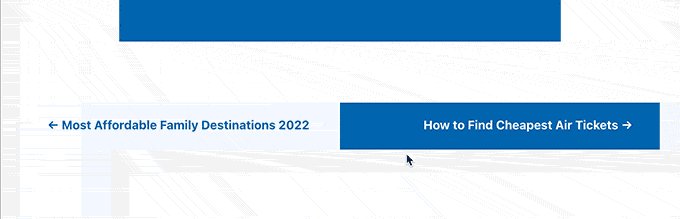
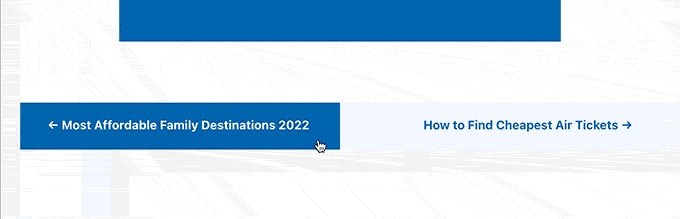
Notarás que el texto del enlace ahora tiene un color de fondo y un efecto al pasar el cursor para hacer que los enlaces siguiente y anterior sean más prominentes.

Agregar enlaces siguientes / anteriores para publicaciones con miniaturas
Si deseas que tus enlaces siguiente/anterior sean más notables, puedes mostrar miniaturas de las publicaciones junto con los enlaces. Las imágenes son la forma más fácil de atraer la atención del usuario y hacer que estos enlaces sean más atractivos.
Para hacer esto, podrías agregar código personalizado a tu archivo functions.php, pero ten en cuenta que el error más pequeño puede dañar tu sitio web. Es por eso que te recomendamos usar WPCode para esto también.
Tras la activación del plugin, dirígete a la página Fragmentos de código » +Agregar fragmento y haz clic en el botón ‘+ Agregar fragmento personalizado’ debajo de la opción ‘Agregar tu código personalizado (Nuevo fragmento)’.

Una vez que te lleve a la página ‘Crear fragmento personalizado’, necesitas agregar un título para tu código.
Luego, elige ‘Fragmento de PHP’ como el tipo de código en el menú desplegable de la derecha.

Después de eso, agrega el siguiente código personalizado en el cuadro ‘Vista previa del código’:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Este código simplemente crea una función que muestra las publicaciones siguiente y anterior con imágenes destacadas o miniaturas de publicaciones.
Una vez que hayas ingresado el fragmento, puedes activar el interruptor a ‘Activo’ y hacer clic en el botón ‘Guardar fragmento’.

A continuación, tienes que volver a la página Fragmentos de código » +Agregar fragmento y hacer clic en el botón ‘Usar fragmento’ debajo de la opción ‘Agregar tu código personalizado’.
Una vez que se abra la página ‘Crear fragmento personalizado’, copia el siguiente código y pégalo en el cuadro ‘Vista previa del código’:
<?php wpb_posts_nav(); ?>
Este código decide dónde quieres mostrar los enlaces.
Asegúrate de seleccionar también ‘Fragmento de PHP’ en el menú desplegable ‘Tipo de código’.

Luego, desplázate hacia abajo hasta la sección ‘Inserción’ y elige el modo ‘Inserción automática’ para la ejecución automática del código.
También puedes expandir la sección ‘Ubicación’ y cambiar a la pestaña ‘Específico de página’. Desde aquí, selecciona la opción ‘Insertar después de la publicación’ para que las miniaturas aparezcan correctamente junto a los enlaces.

Finalmente, puedes activar el interruptor a 'Activo' y hacer clic en el botón 'Guardar fragmento'.
Ahora, puedes visitar tu sitio web para ver los enlaces en acción.

Ahora, es posible que notes que estos enlaces no se ven muy limpios.
Puedes cambiar eso agregando algo de CSS personalizado con WPCode para darles estilo.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
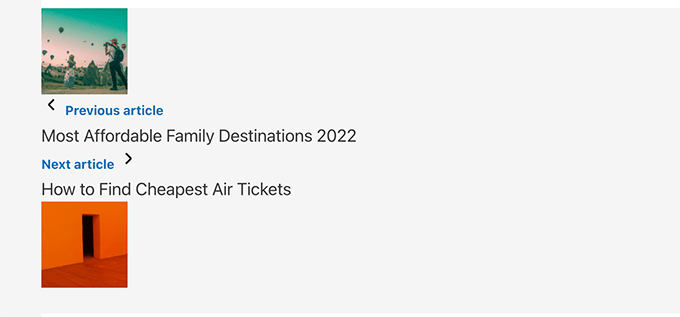
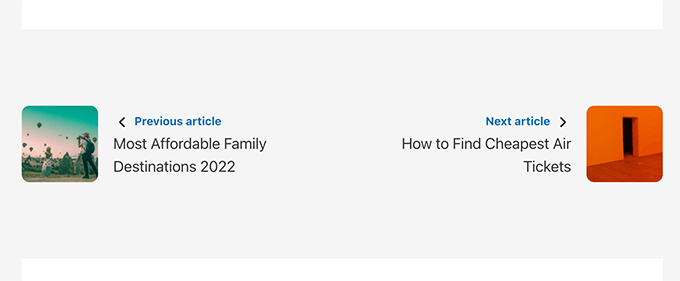
Ahora puedes guardar tus cambios y visitar tu sitio web para ver los enlaces siguiente y anterior con miniaturas.
Así es como se veía en nuestro sitio de prueba:

Para más detalles, puedes ver nuestra guía sobre cómo agregar miniaturas a los enlaces de publicaciones anteriores y siguientes en WordPress.
Agregar enlaces siguientes / anteriores a páginas de WordPress
Normalmente, los enlaces de navegación de publicaciones se utilizan para las entradas de blog en WordPress. Eso se debe a que esos elementos se publican en orden cronológico inverso.
Por otro lado, las páginas de WordPress generalmente no se publican en orden cronológico. Para más detalles, consulta nuestra guía sobre la diferencia entre publicaciones y páginas en WordPress.
Sin embargo, algunos usuarios pueden querer mostrar la navegación de páginas para ayudar a los visitantes a encontrar fácilmente la siguiente página. La buena noticia es que el código que usamos anteriormente con WPCode muestra los enlaces anterior y siguiente para las páginas.
Si deseas mostrar estos enlaces tanto en páginas como en publicaciones, no necesitarás hacer ningún cambio adicional.
Sin embargo, si solo deseas mostrar los enlaces anterior/siguiente para las páginas, dirígete a la página Fragmentos de código » + Agregar fragmento.
Aquí, selecciona la opción 'Agregar tu código personalizado (Nuevo fragmento)'.

Una vez que estés en la página 'Crear fragmento personalizado', agrega un título para tu fragmento.
Luego, elige 'Fragmento PHP' como el tipo de código en el menú desplegable.

Luego, agrega el siguiente código personalizado en el cuadro 'Vista previa del código'.
Este es el mismo código que puedes usar para agregar enlaces de anterior/siguiente para las publicaciones:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Después de eso, desplázate hacia abajo hasta la sección 'Inserción' y elige el modo 'Insertar automáticamente' para la ejecución automática del código.
También puedes configurar la posición de tus enlaces desde el menú desplegable 'Ubicación'. Por ejemplo, si eliges 'Insertar después de la publicación', tus enlaces aparecerán al final de cada página.
Si tienes otra posición en mente, simplemente selecciona la opción apropiada en el menú desplegable.

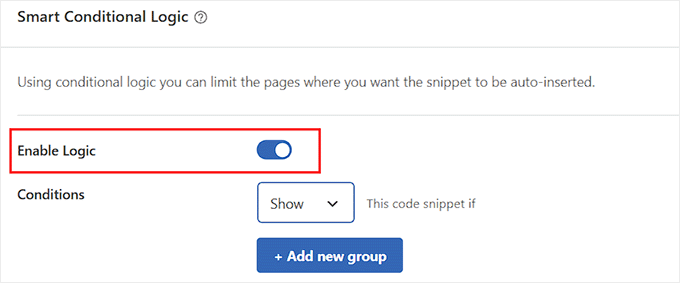
A continuación, desplázate hacia abajo hasta la sección 'Lógica condicional inteligente' y activa el interruptor 'Habilitar lógica'.
🚨Nota: Ten en cuenta que esta función solo está disponible en la versión pro de WPCode.
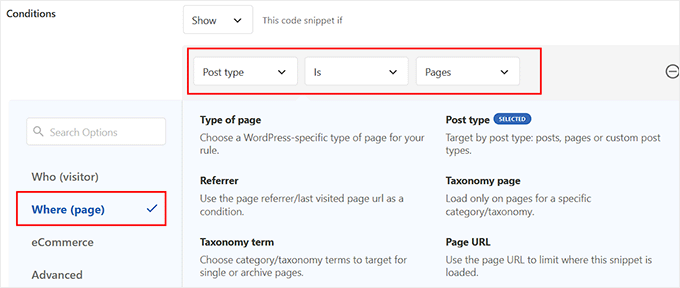
Después de eso, elige 'Mostrar' en el menú desplegable 'Condiciones' y haz clic en el botón '+ Agregar nuevo grupo'.

Esto abrirá algunas configuraciones nuevas donde debes definir las condiciones para cuándo aparece el fragmento de código.
Dado que queremos mostrar los enlaces de anterior/siguiente solo en las páginas, abre el primer menú desplegable y cambia a la pestaña 'Dónde (página)' en la columna izquierda.
Luego, selecciona 'Tipo de publicación' de las opciones, elige 'Es' en el menú desplegable del medio y selecciona 'Páginas' en el menú desplegable final.

Finalmente, desplázate de nuevo a la parte superior y cambia el interruptor 'Inactivo' a 'Activo' y haz clic en el botón 'Guardar fragmento'. Ahora has agregado con éxito los enlaces de anterior/siguiente a tus páginas.
Así es como se veía en nuestro sitio de demostración:

Extra: Eliminar enlaces siguientes y anteriores en WordPress
Algunos usuarios pueden querer eliminar los enlaces de siguiente y anterior en WordPress.
Por ejemplo, algunos usuarios pueden encontrar que estos enlaces son menos útiles. Algunos pueden querer mostrar entradas relacionadas o entradas populares en su lugar.
Hay dos maneras de eliminar los enlaces de siguiente y anterior en WordPress.
Método 1. Eliminar el código en tu tema de WordPress
Para eliminar los enlaces siguiente y anterior en WordPress, necesitarás eliminar el código responsable de mostrar los enlaces en tu tema de WordPress.
El problema con este enfoque es que tan pronto como actualices tu tema, el código eliminado volverá si era parte del tema original.
Para evitar esto, necesitarás crear un tema hijo.
A continuación, debes encontrar el código responsable de mostrar los enlaces siguiente y anterior en tu tema padre.
Por lo general, se encuentra dentro de las plantillas single.php o content-single.php.
Básicamente, estarás buscando el código que incluye la siguiente función:
<?php the_post_navigation() ?>
Este código puede tener un formato y parámetros ligeramente diferentes.
Por ejemplo, en nuestro sitio de prueba, el tema utilizó este código para mostrar los enlaces:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Si estás utilizando un tema hijo, entonces necesitas duplicar esta plantilla en particular en tu tema hijo y luego eliminar las líneas utilizadas para mostrar los enlaces siguiente o anterior.
Si prefieres simplemente eliminarlo en tu tema padre, también puedes hacerlo.
Eliminar el código impedirá que WordPress muestre los enlaces siguiente y anterior.
Método 2. Ocultar los enlaces de las siguientes y anteriores publicaciones
Este método en realidad no elimina los enlaces siguiente y anterior. En cambio, simplemente los hace invisibles para los lectores humanos.
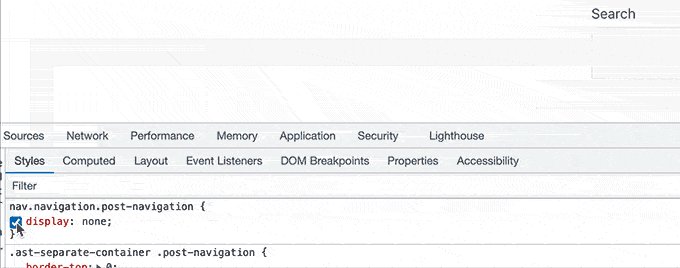
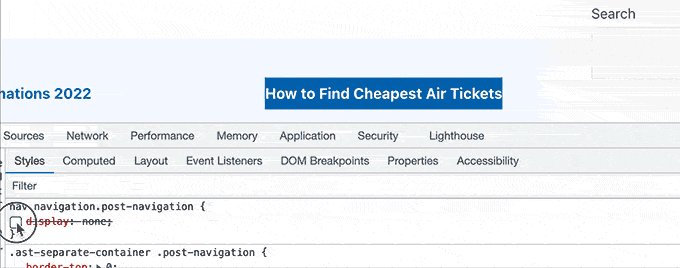
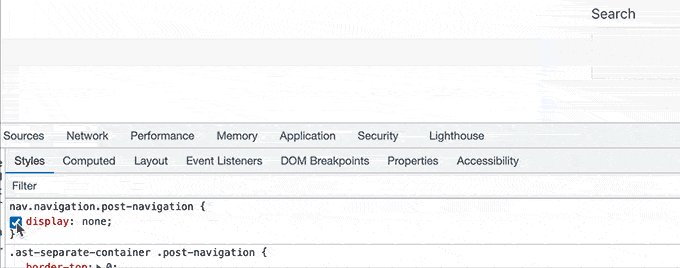
Simplemente agrega el siguiente CSS personalizado a tu tema de WordPress:
nav.navigation.post-navigation {
display: none;
}
No olvides guardar tus cambios.
Luego, visita tu sitio web para ver desaparecer los enlaces de navegación.

Esperamos que este artículo te haya ayudado a aprender cómo agregar fácilmente enlaces de siguiente y anterior en WordPress. También te puede interesar nuestra guía sobre cómo usar patrones de bloques de WordPress y nuestra lista de consejos esenciales para usar shortcodes en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Perfecto. Tenía enlaces a los artículos anterior y siguiente en mi sitio web, pero solo estaban en formato de texto. Quería incluir una miniatura como parte de los enlaces, pero no sabía cómo hacerlo. La miniatura es importante para mí porque atrae visualmente la atención del usuario más que un simple enlace de texto. Gracias a este artículo, pude hacer los ajustes necesarios.
Carolyn
¡Hola! ¡Este artículo es genial! Fue fácil de implementar... sin embargo, ¿sabes cómo configurarlo para que el anterior/siguiente navegue solo dentro de la categoría en lugar de navegar entre TODAS las publicaciones de todas las categorías?
Soporte de WPBeginner
The code for that is in our article just before the Styling section
Administrador
Shanna
Creé un sitio web en WP.org y tengo 4 publicaciones por página. No veo una página siguiente en la parte inferior de mi página. Tengo más de 20 publicaciones de blog. ¿Cómo puedo ver más publicaciones de blog o ir a la siguiente página?
Soporte de WPBeginner
Si estás usando páginas en lugar de publicaciones, no verías una opción de página siguiente. Te recomendamos que eches un vistazo a nuestra guía a continuación para entender cómo funcionan las páginas en comparación con las publicaciones.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
Esta guía mostraría cómo navegar por las publicaciones con enlaces de anterior y siguiente.
Administrador
Kristi Borst
Gracias por tu artículo. Muy útil. ¿Cómo editaría la llamada para limitar el título a xx número de caracteres seguido de puntos suspensivos "..."? Intenté usar CSS pero nada de lo que hice funcionó.
Soporte de WPBeginner
Por el momento no tenemos una forma fácil para principiantes de configurarlo y eso requeriría editar el código, no el CSS. ¡Si encontramos una manera que recomendemos, seguro la compartiremos!
Administrador
George Okinda
¡Genial! esto ayudó. Gracias y que Dios los bendiga a todos en Cristo Jesús
Soporte de WPBeginner
¡De nada, nos alegra que nuestra guía haya sido útil!
Administrador
Jennifer
Hola,
Entonces, ¿cómo se vería el código si quisieras usar un shortcode en lugar de agregarlo al archivo single.php? Estoy usando GeneratePress y quiero agregar un hook a mis páginas de publicación.
¿Se vería así?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘categoría’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
Esto no me funcionó, cualquier ayuda sería muy apreciada.
Gracias
Jennifer
Soporte de WPBeginner
Querrías colocar el add_shortcode debajo del código por una razón probable si no has probado hasta ahora.
Administrador
Ciprian Popescu
Este es un buen tutorial y lo acabo de implementar en mi blog. Definitivamente ayudará con la retención de usuarios y la tasa de rebote.
El Editor de Sitio Completo nunca podrá hacer esto usando solo HTML. Es por eso que tener el código en functions.php (o, aún mejor, en otro archivo PHP llamado desde functions.php) siempre funcionará. La función podría codificarse como un shortcode (con una ligera modificación para devolver datos en lugar de imprimirlos):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
Y luego agregarlo a cada publicación, como un bloque de shortcode (para el Editor de Bloques).
Soporte de WPBeginner
¡Gracias por tus comentarios sobre una opción alternativa!
Administrador
Soporte de WPBeginner
Para lo que parece que estás buscando, querrías agregar in_same_term al código de navegación de publicaciones similar al código a continuación:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Administrador
Bipo
Hola,
gracias por este tutorial.
Mientras intento que funcione lo de las miniaturas con Divi (las imágenes no se muestran), me gustaría preguntar si es posible agregar también el filtro de categoría/taxonomía a este código.
Quiero decir: ¿es posible mostrar enlaces y miniaturas solo cuando las páginas están en la misma categoría?
(Ya agregué categorías a las páginas y the_post_navigation funciona)
Henrik Blomgren
Hola, gran tutorial. Para el estilo antiguo de Wordpress.
Ahora, si quisiera hacer la navegación de publicaciones con miniaturas de imágenes, anterior/siguiente, con la nueva función en Wordpress. ¿La edición completa del sitio?
¿Cómo podría hacer este tutorial con eso?
Soporte de WPBeginner
A menos que sepamos lo contrario, todavía recomendaríamos este método con el editor completo del sitio, ¡pero ciertamente echaremos un vistazo y actualizaremos el artículo según sea necesario!
Administrador
Henrik Blomgren
Muchas gracias por tu respuesta. Olvidé que todavía tienes acceso completo a functions.php, por lo que el código funcionará absolutamente.
Solo que incluirlo en el archivo single.html es lo que hizo que mi cerebro se apagara. Ya que tener que usar single.php como respaldo para publicaciones individuales se siente un poco raro.
Así que sí, por favor, actualiza el artículo cuando encuentres tiempo o, si es posible, ¿podrías indicarme cómo usar la función escrita en php en nuestra plantilla html?
Tina Filipčič
Gracias. Ayuda mucho. Ahora solo tengo este problema: la navegación se muestra tanto en páginas como en publicaciones. ¿Cómo hacer que solo se muestre en las publicaciones?
Soporte de WPBeginner
El método más sencillo sería tener una plantilla para tus páginas que no utilice esto, puedes ver más en nuestra guía a continuación sobre la jerarquía de plantillas:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
así como nuestra guía a continuación sobre la creación de un tema hijo:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Administrador
Tina Filipčič
Hola,
Resolví el problema agregando esto:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”