¿Has visto en sitios populares una zona de pestañas que permite ver entradas populares, recientes y destacadas con un solo clic? Esto se llama widget jQuery tabber, y te permite guardar o ahorrar espacio en la pantalla del usuario combinando diferentes widgets en uno. En este artículo, le mostraremos cómo añadir un widget jQuery Tabber en WordPress.

Por qué debería añadir un widget jQuery Tabber?
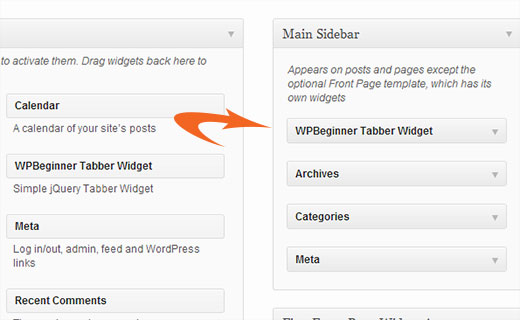
Cuando tienes un sitio web WordPress, puedes añadir fácilmente elementos a tus barras laterales usando widgets de arrastrar y soltar. A medida que su sitio crece, puede sentir que no tiene suficiente espacio en la barra lateral para mostrar todo el contenido útil. Ahí es exactamente cuando un tabulador resulta útil. Te permite mostrar diferentes elementos / artículos en una misma área. Los usuarios pueden hacer clic en cada pestaña y ver el contenido que más les interesa. Muchos sitios de renombre lo usan para mostrar artículos populares hoy, esta semana y este mes. En esta guía práctica te mostraremos cómo crear un widget de pestañas. Sin embargo, no te mostraremos qué añadir en tus pestañas. Puedes añadir básicamente lo que quieras.
Nota: este tutorial es para usuarios de nivel intermedio y requerirá conocimientos de HTML y CSS. Para usuarios de nivel principiante por favor consulte este artículo en su lugar.
Creación de widget jQuery Tabber en WordPress
Vamos a los primeros pasos. Lo primero que tienes que hacer es crear una carpeta en tu escritorio y llamarla wpbeginner-tabber-widget. Después de eso, necesitas crear tres archivos dentro de esta carpeta usando un editor de texto plano como Notepad.
El primer archivo que vamos a crear es wpb-tabber-widget.php. Contendrá código HTML y PHP para crear pestañas y un widget personalizado de WordPress. El segundo archivo que crearemos es wpb-tabber-style.css, y contendrá estilos CSS para el contenedor de pestañas. El tercer y último archivo que crearemos es wpb-tabber .js, que contendrá el script jQuery para cambiar de pestaña y añadir animación.
Empecemos con el archivo wpb-tabber-widget.php. El propósito de este archivo es crear un plugin que registre un widget. Si es la primera vez que crea un widget para WordPress, le recomendamos que eche un vistazo a nuestra guía práctica sobre cómo crear un widget personalizado para WordPress o simplemente copie y pegue este código en el archivo wpb-tabber-widget . php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <?php/* Plugin Name: WPBeginner jQuery Tabber WidgetPlugin URI: https://www.wpbeginner.comDescription: A simple jquery tabber widget.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// creating a widgetclass WPBTabberWidget extends WP_Widget {function WPBTabberWidget() { $widget_ops = array( 'classname' => 'WPBTabberWidget', 'description' => 'Simple jQuery Tabber Widget');$this->WP_Widget( 'WPBTabberWidget', 'WPBeginner Tabber Widget', $widget_ops);}function widget($args, $instance) { // widget sidebar outputfunction wpb_tabber() { // Now we enqueue our stylesheet and jQuery scriptwp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));wp_enqueue_style('wpb-tabber-style');wp_enqueue_script('wpb-tabber-widget-js');// Creating tabs you will be adding you own code inside each tab?><ul class="tabs"><li class="active"><a href="#tab1">Tab 1</a></li><li><a href="#tab2">Tab 2</a></li><li><a href="#tab3">Tab 3</a></li></ul><div class="tab_container"><div id="tab1" class="tab_content"><?php // Enter code for tab 1 here. ?></div><div id="tab2" class="tab_content" style="display:none;"><?php // Enter code for tab 2 here. ?></div><div id="tab3" class="tab_content" style="display:none;"><?php // Enter code for tab 3 here. ?></div></div><div class="tab-clear"></div><?php}extract($args, EXTR_SKIP);// pre-widget code from themeecho $before_widget; $tabs = wpb_tabber(); // output tabs HTMLecho $tabs; // post-widget code from themeecho $after_widget; }}// registering and loading widgetadd_action('widgets_init',create_function('','return register_widget("WPBTabberWidget");'));?> |
En el código anterior, primero creamos un plugin y luego dentro de ese plugin creamos un widget. En la sección de salida del widget añadimos scripts y hoja de estilos y luego generamos la salida HTML para nuestras pestañas. Por último registramos el widget. Recuerda, necesitas añadir el contenido que quieres mostrar en cada pestaña.
Ahora que hemos creado el widget con PHP y el código HTML necesario para nuestras pestañas, el siguiente paso es añadir jQuery para mostrarlas como pestañas en el contenedor de pestañas. Para ello tienes que copiar y pegar este código en el archivo wp-tabber.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | (function($) {$(".tab_content").ocultar();$("ul.pestañas li:first").addClass("active").show();$(".tab_content:first").show();$("ul.pestañas li").click(function() {$("ul.pestañas li").removeClass("activo");$(this).addClass("activo");$(".tab_content").ocultar();var activeTab = $(this).find("a").attr("href");//$(activeTab).fadeIn();if ($.browser.msie) {$(activeTab).show();}else {$(activeTab).fadeIn();}return false;});})(jQuery); |
Ahora nuestro widget está listo con jQuery, el último paso es añadir estilo a las pestañas. Hemos creado una hoja de estilos de ejemplo que puedes copiar y pegar en el archivo wpb-tabber-style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | ul.tabs { position: relative; z-index: 1000; float: left; border-left: 1px solid #C3D4EA; }ul.tabs li {position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #99B2B7;border: 1px solid #C3D4EA; border-left: none; }ul.tabs li a{ display: block; padding: 0 10px; outline: none; text-decoration: none;}html ul.tabs li.active, html ul.tabs li.active a:hover { background-color: #D5DED9; border-bottom: 1px solid #D5DED9; }.widget-area .widget .tabs a { color: #FFFFFF; }.tab_container {position: relative; top: -1px; z-index: 999; width: 100%; float: left; font-size: 11px; background-color: #D5DED9; border: 1px solid #C3D4EA;}.tab_content { padding: 7px 11px 11px 11px;line-height: 1.5;}.tab_content ul { margin: 0;padding: 0; list-style: none; }.tab_content li { margin: 3px 0; }.tab-clear {clear:both;} |
Eso es todo. Ahora sólo tienes que subir la carpeta wpbeginner-tabber-widget al directorio /wp-content/plugins/ de tu sitio WordPress a través de FTP. Alternativamente, también puede añadir la carpeta a un archivo zip y vaya a Plugins ” Añadir nuevo en su área de administrador de WordPress. Haga clic en la pestaña de subida para instalar el plugin. Una vez activado el plugin, ve a Apariencia ” Widgets, arrastra y suelta WPBeginner Tabber Widget en tu barra lateral y ya está.

Esperamos que este tutorial te haya ayudado a crear un tabber jQuery para tu sitio WordPress. Para preguntas y opiniones puedes dejar un comentario abajo o unirte a nosotros en Twitter o Google+.





Nitish Chauhan
Hi,
My plugin is activated but in the widget section it show “There are no options for this widget.” message.please tell me how to activate all the function and i want to create plugin like
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//initlal text box count
jQuery(add_button).click(function(e){ //on add input button click
e.preventDefault();
//max input box allowed
//text box increment
jQuery(wrapper).prepend(‘×’); //add input box
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //user click on remove text
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
my code of java script .please suggest if you have any solution.
Thanks
Nabam Rikam
I have inserted the plugins in the sidebar, but when i try to click it says there is no option for this plugin. And after we browse it in website, we see three blank tbs. Guide me here a little bro.
goutham
Iam not gettng tabs r widgets in my site.i have copied on pasted same code.It is not working.
Kunle
i want to place the plugin just created in a place in my page, and not in the side bars or footer.
how do i do that, to place it anywhere in my web page
Zadius
This is the second tutorial I have tried and for some reason the plugin file does not show up under the plugin directory on my site. I upload the file directly using FTP but when I log into my wordpress admin area nothing appears under the plugin’s tab. Please advise. Thank you.
Update: I zipped the file and uploaded it via the wordpress plugin interface. The file does not appear in my plugin’s folder on my FTP interface so I have zero clue where it show’s up. But I got it installed so thanks!
John
Thank you for the tutorial. However, I noticed that the title is missing when I add the widget to the widget area. How can I add the title space to input a title?
Drazen
Hey
Thanks for this. I was just wondering, how to add option, so that when I am viewing widget, I can simply paste links in it, in each tab?
For example:
Tab 1 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 2 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 3 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Thanks
Gavin Wilshen
Brilliant tutorial. Thanks guys!
Grant
It keeps giving me this error:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
WPBeginner Support
Grant, we just checked the code again. The plugin activated just fine on our end.
Admin
Rahul
Thanks man you’re a genius. I was just going to buy a premium plugin from codecanyon and then found this guide.
Jonathan
Why is it that when I install this plugin it is saying it needs to be updated, and the update is from a another developer & is over 3 years old?
WPBeginner Support
It should not do that. If you have changed the plugin name and it matches another plugin then WordPress would confuse it with the other plugin.
Admin
Jonathan
I didn’t change anything; I only did just what you showed above.
Jonathan
This is the plugin that WordPress thinks it is & is trying to update it to. http://wordpress.org/plugins/tabber-widget/
I just updated the plugin to version 2.0 & that (for whatever reason) got it to stop asking to update it to the other plugin. I’d try renaming & changing the other plugin info, but that was the only thing that seemed to work.
WPBeginner Support
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
WPBeginner Support
We were unable to reproduce this. Do you have access to another WordPress site where you can try this, just to test that there is nothing wrong on your end?
Doris
This kind of defeats the purpose of WordPress being dynamic, doesn’t it? Hard coding text into a widget? Is there a way to pull dynamic content from the database? Us noobs don’t have much coding experience ya know…One would think there is a plugin that would do this…
WPBeginner Support
This tutorial is aimed at intermediate level users and the goal here is to show them how to create a tabber widget. For beginner level users, there are several built in template tags that can dynamically generate content inside each tab. For example:
Display a list of your WordPress pages:
<ul><?php wp_list_pages('title_li='); ?></ul>1-click Use in WordPress
Show Random Posts:
<ul><?php$posts= get_posts('orderby=rand&numberposts=5');foreach($postsas$post) { ?><li><a href="<?php the_permalink(); ?>"title="<?php the_title(); ?>"><?php the_title(); ?></a></li><?php } ?></ul>1-click Use in WordPress
Show recent comments:
<?php$args=array('status'=>'approve','number'=>'5');$comments= get_comments($args);foreach($commentsas$comment) :echo($comment->comment_author .'<br />'.$comment->comment_excerpt);endforeach;?>1-click Use in WordPress
And many more.
Admin
manoj sakhwar
Nice article. thanks…
Grant
What I don’t understand is where to paste the code. What type of document do I put the code in? (I have mac).
WPBeginner Support
Use TextEdit to create these files.
Admin
Keith Davis
Love this one guys.
Always looking for ways to make better use of limited real estate.
Jim Davis
Installed the files and activated the widget. It displays as expected, however, clicking the Tab 2 and Tab 3 tabs does not change the content. The content remains as the content under Tab 1. Have I missed something? See my test site at http://jimdavis.org/blog/
Jim
WPBeginner Support
Jim you have not missed any thing. This is an example widget and you can edit it. Enter your own code and content inside each tab by editing the plugin file wpb-tabber-widget.php
Admin