Organizar el contenido con un acordeón de FAQ puede mejorar la experiencia del usuario en su sitio WordPress. Esta característica permite mostrar preguntas y respuestas en un formato compacto, lo que facilita a los visitantes la búsqueda rápida de información.
Además, el uso de jQuery para su acordeón hace que sus FAQ sean interactivas y fáciles de navegar.
En WPBeginner tenemos un blog desde hace más de 16 años y hemos escrito cientos de artículos, guías y tutoriales. En algunos de ellos, te darás cuenta de que hemos utilizado acordeones jQuery FAQ para dirigir preguntas comunes de nuestros lectores.
Este enfoque nos ha ayudado a atraer más visitantes, mejorar nuestra posición en las búsquedas e incluso generar clientes potenciales. En resumen, sabemos lo valioso que puede ser un acordeón dinámico de FAQ.
En este artículo, le mostraremos cómo añadir fácilmente un acordeón de FAQ jQuery en WordPress, paso a paso.

¿Por qué utilizar un acordeón jQuery FAQ en WordPress?
En diseño web, un acordeón es una herramienta para organizar el contenido de forma ordenada. Se parece a una lista en la que cada elemento se expande para mostrar más detalles al hacer clic sobre él y luego se pliega al terminar. Es una forma sencilla de ocultar o mostrar información adicional sin saturar la página.
Por su parte, jQuery es una biblioteca de JavaScript que simplifica la adición de características interactivas a su sitio web. Por ejemplo, permite añadir animaciones, menús desplegables y botones en los que se puede hacer clic sin tener que escribir código complejo desde cero.
Esto significa que el uso de un acordeón jQuery FAQ en WordPress puede hacer que su sitio sea más organizado y fácil de usar. Te permite mostrar las preguntas más frecuentes en un formato plegable, ahorrando espacio y reduciendo el desorden.

De este modo, los visitantes pueden encontrar rápidamente las respuestas que necesitan sin tener que desplazarse por largos bloques de texto. Esto puede dar a su sitio un aspecto limpio y mejorar el SEO haciendo que su contenido sea más estructurado, lo que favorecen los motores de búsqueda.
Dicho esto, echemos un vistazo a cómo añadir fácilmente un acordeón de FAQ jQuery en WordPress. Vamos a discutir varios métodos en este tutorial, pero puede utilizar los siguientes enlaces para saltar a la de su elección:
Método 1: Añadir un Acordeón de FAQ jQuery con WPCode (Recomendado)
Si está buscando una manera fácil y fiable de añadir un acordeón de FAQ jQuery, entonces este método es para usted.
Para ello, necesitará WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más fácil y segura de añadir código personalizado a tu sitio web. Además, viene con un fragmento de código prefabricado para un acordeón de FAQ, por lo que es una opción ideal.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: WPCode tiene un plan gratuito, pero necesitarás la versión premium para desbloquear la biblioteca en la nube de fragmentos de código.
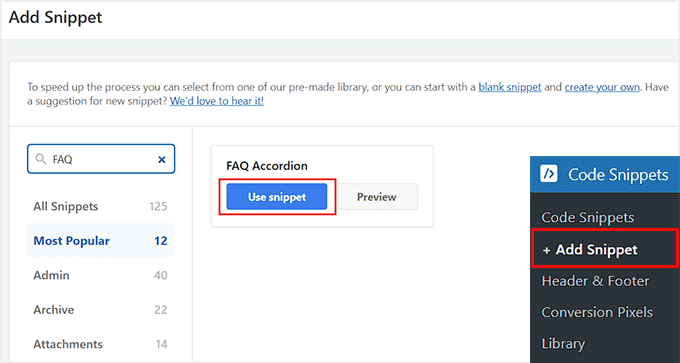
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress y utilice el formulario de búsqueda para localizar el fragmento ‘FAQ Accordion’.
Una vez hecho esto, basta con hacer clic en el botón “Usar fragmento de código” situado debajo.

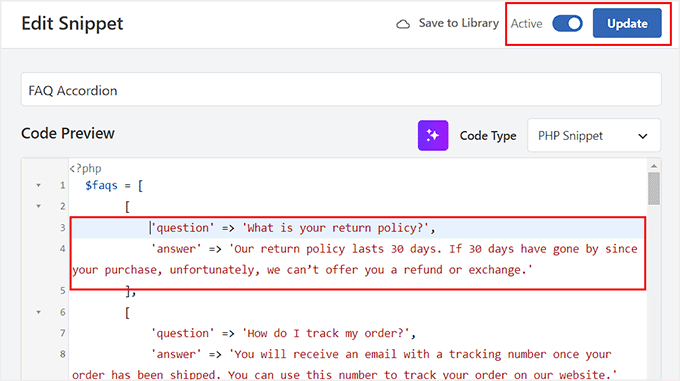
Esto le dirigirá a la página ‘Editar fragmento’, donde el código personalizado para un acordeón FAQ ya estará añadido en la casilla ‘Vista previa del código’.
Aquí, sólo tienes que escribir las preguntas y respuestas para tu acordeón dentro del código. Una vez hecho esto, conmute el interruptor de la parte superior a “Activo” y haga clic en el botón “Actualizar”.

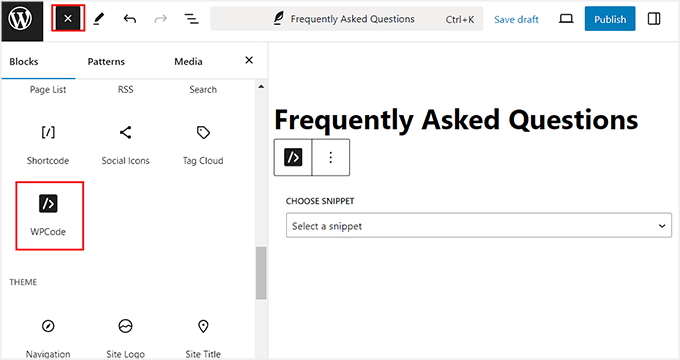
Ahora abra la página o entrada en la que desea añadir la sección del acordeón FAQ en el editor de bloques.
Aquí, haz clic en el botón “Añadir bloque” (+) para abrir el menú de bloques y añadir el bloque “WPCode” a la página. Ahora, abre el menú desplegable dentro del bloque para elegir el fragmento de código ‘FAQ Accordion’ que creaste anteriormente.
Una vez hecho esto, haga clic en el botón “Actualizar” o “Publicar” de la parte superior para almacenar sus ajustes.

Ahora visite su sitio WordPress para ver el acordeón FAQ en acción.
Tenga en cuenta que tendrá que repetir el proceso para crear un acordeón para otras páginas.

Método 2: Añadir un acordeón jQuery FAQ con un plugin gratuito (Fácil)
Si no desea utilizar ningún código personalizado en su sitio web, entonces este método es para usted.
En primer lugar, tendrás que instalar y activar el plugin Advanced Accordion Gutenberg Block. Para obtener más información, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
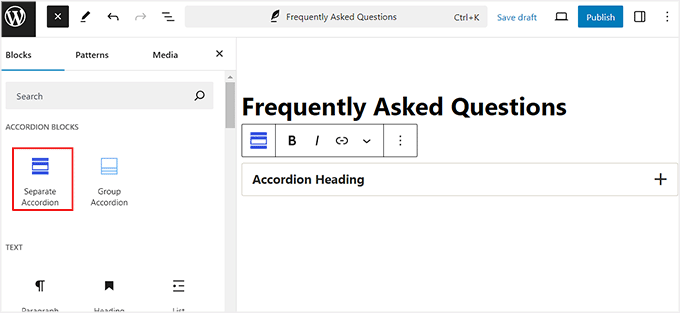
Una vez activado, abra la página o entrada en la que desea añadir las FAQ y haga clic en el botón “Añadir bloque” (+) de la parte superior. Cuando aparezca el menú de bloques, localiza y añade el bloque “Acordeón independiente” a la página.

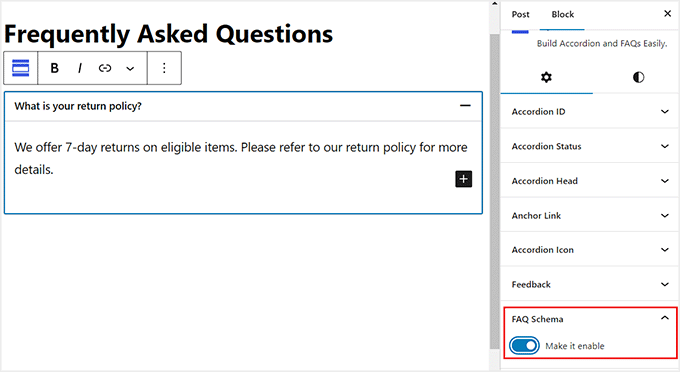
A continuación, escriba su primera pregunta y respuesta dentro del bloque de acordeón.
A continuación, puede añadir un esquema de FAQ desde el panel de bloques desplegando la pestaña con el mismo nombre y activando el conmutador “Activar”.

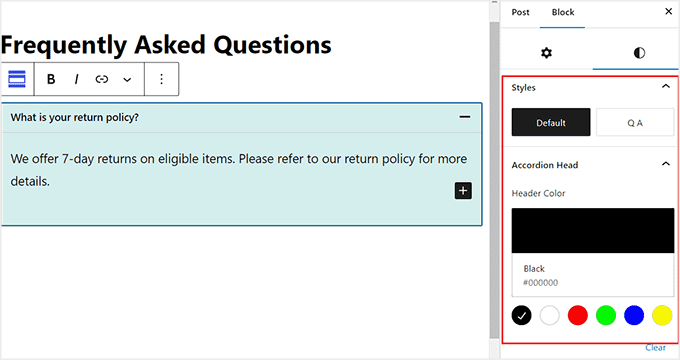
A continuación, vaya a la sección “Estilos” de la columna derecha. Desde aquí, puedes personalizar el color del texto del acordeón, el color de fondo, el color del icono y mucho más.
A continuación, puede repetir este proceso para añadir tantas FAQ como desee.

Por último, haga clic en el botón “Actualizar” o “Publicar” de la parte superior de la página para establecer sus ajustes.
Ahora, visite su página de FAQ para ver el acordeón jQuery en acción.

Método 3: Añadir un acordeón de FAQ jQuery con SeedProd
Si desea añadir una sección interactiva de FAQ a una página personalizada, entonces este método es para usted.
Para ello, puede utilizar SeedProd. Es el mejor maquetador de páginas de WordPress que también viene con un bloque de acordeón especial para añadir secciones de texto que se expanden y plegan en tus páginas.
Primero, necesitas instalar y activar el plugin SeedProd. Para obtener más información, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: SeedProd tiene un plan gratuito. Sin embargo, necesitará la versión pro para desbloquear el bloque ‘Acordeón’.
Tras la activación, diríjase a la página SeedProd ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta del sitio web de SeedProd.

Después, visite la pantalla SeedProd ” Páginas de destino desde la barra lateral de administración de WordPress.
Desde aquí, haga clic en el botón “Añadir nueva página de destino”.

Esto le llevará a una nueva pantalla donde verá una lista de plantillas prefabricadas para elegir.
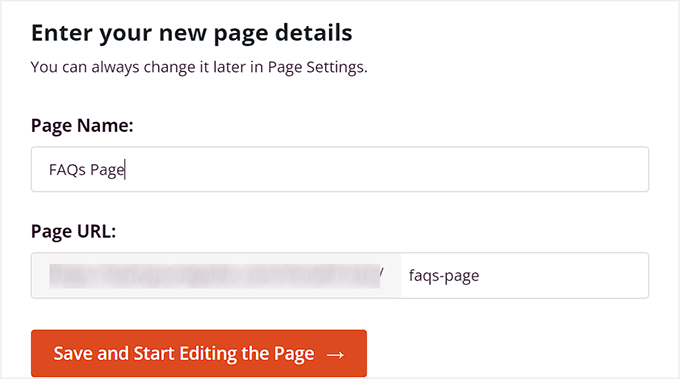
Una vez elegida, aparecerá una indicación pidiéndole que introduzca el nombre y la URL de la página. Introduzca los datos y haga clic en el botón “Guardar y empezar a editar la página” para continuar.

El maquetador de arrastrar y soltar de SeedProd se abrirá ahora en su pantalla. Aquí, verá una columna de bloques a la izquierda con una vista previa de la página a la derecha.
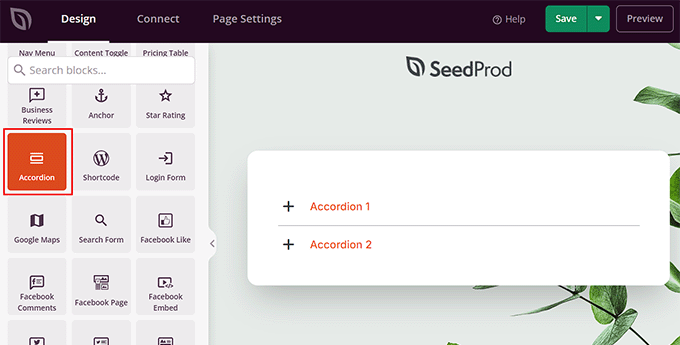
Ahora puede añadir cualquier elemento a su página, como una imagen, un vídeo, un botón CTA, un encabezado o un bloque de texto. Después, arrastra y suelta el bloque“Acordeón” donde quieras añadir tus FAQ.

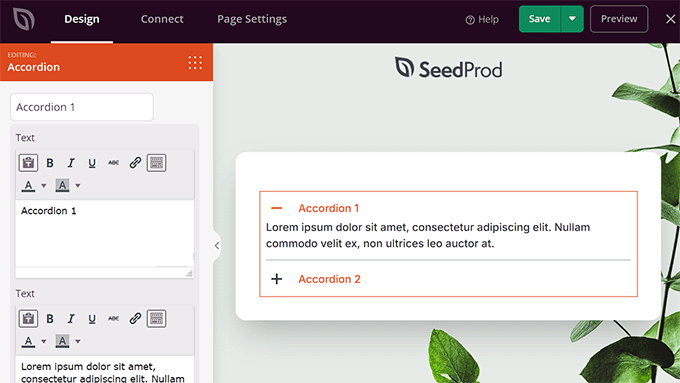
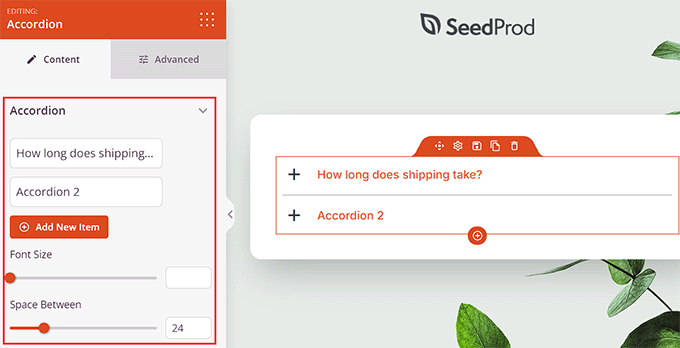
A continuación, vuelve a hacer clic en el bloque para abrir sus ajustes en la columna de la izquierda. Desde aquí, despliega la pestaña “Acordeón 1” y empieza a escribir tu primera FAQ.
Ahora puede repetir el proceso para añadir otras entradas / registros.

Por defecto, el bloque solo añade dos acordeones, pero puede hacer clic en el botón “Añadir nuevo artículo” para añadir tantas FAQ como desee.
Incluso puede configurar el tamaño de la fuente y el espacio entre cada acordeón utilizando los carruseles / controles deslizantes proporcionados.

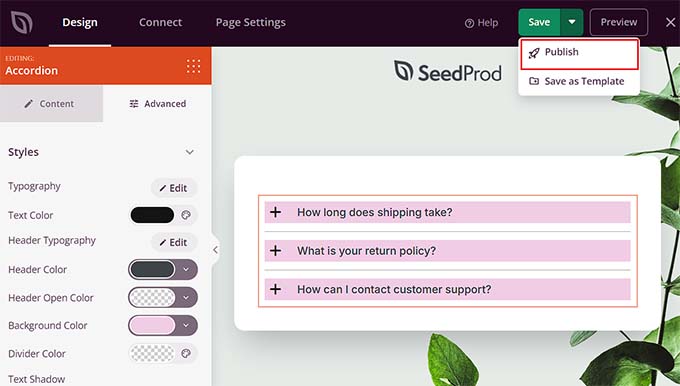
A continuación, cambie a la pestaña “Avanzado” de la parte superior.
Desde aquí, puede cambiar el color del texto, de la cabecera, del fondo y del separador del acordeón.

Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” y luego en el botón “Publicar” de la parte superior.
Ahora puede visitar la página personalizada recién creada para ver su acordeón jQuery FAQ.

Bonus: Añadir FAQ Schema en WordPress
Una vez que haya añadido estos acordeones jQuery FAQ, es una buena idea añadir un esquema FAQ para ellos. Esto puede mejorar su posicionamiento SEO y su tasa de clics orgánicos haciendo que sus preguntas más frecuentes aparezcan directamente en los resultados de búsqueda de Google.
Para ello, recomendamos All in One SEO, que es el mejor plugin SEO del mercado. Es una solución todo en uno que optimiza su sitio para los motores de búsqueda y le ayuda a posicionarse mejor con solo unos clics.
Hemos estado utilizando esta herramienta en WPBeginner durante los últimos años, y desde entonces, hemos visto mejoras notables en nuestros rankings de búsqueda. Para más detalles, vea nuestra reseña / valoración de AIOSEO.

La herramienta incorpora una característica de marcado schema que puede ayudar a los motores de búsqueda a comprender mejor su contenido. Una vez activado el plugin, sólo tiene que abrir su página de FAQ en el editor de bloques.
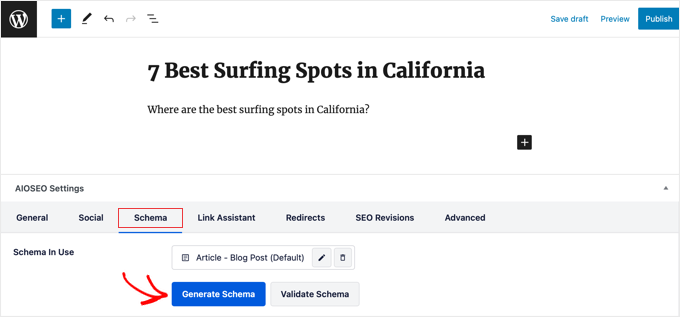
A continuación, desplácese hasta la sección “Ajustes de AIOSEO” y vaya a la pestaña “Esquema”. A continuación, haga clic en el botón “Generar esquema”.

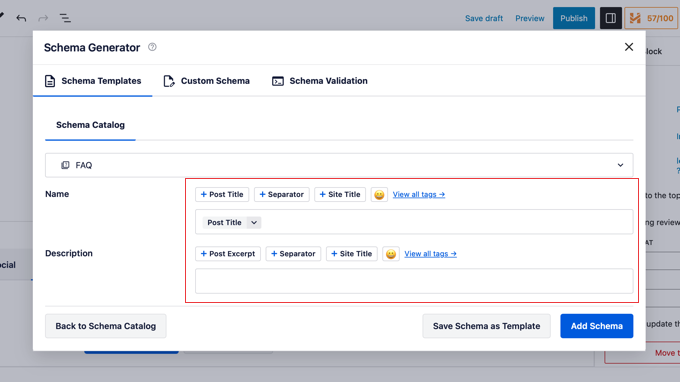
Se abrirá el “Catálogo de esquemas”, donde deberá encontrar la opción FAQ y hacer clic en el botón “Añadir esquema” situado a su lado.
Después, puede añadir sus FAQ tal y como aparecen en su acordeón. Cuando haya terminado, haga clic en el botón “Añadir esquema” para establecer los ajustes.

Ahora, los motores de búsqueda indexarán estas preguntas y las mostrarán en las páginas de resultados de búsqueda, mejorando su clasificación.
Para más detalles, consulte nuestro tutorial sobre cómo añadir FAQ schema en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un acordeón de FAQ jQuery en WordPress. Puede que también te guste ver nuestra guía sobre cómo mostrar código fácilmente en tu sitio WordPress y nuestra selección de las mejores herramientas de desarrollo para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.