Por defecto, los tipos de contenido personalizados tienen todos el mismo aspecto, lo que puede resultar confuso. Los iconos únicos pueden ayudarte a identificar rápidamente los distintos tipos de contenido.
Además, conseguir los iconos adecuados para tus tipos de contenido personalizados puede suponer una gran diferencia a la hora de navegar por tu escritorio de administración de WordPress. Cuando accedas, verás entradas / registros para páginas y tipos de contenido personalizados en la barra lateral.
En este artículo, le explicaremos cómo añadir diferentes iconos para sus tipos de contenido personalizados.

¿Por qué añadir iconos para tipos de contenido personalizado en WordPress?
Normalmente, cuando trabaja con su sitio web WordPress, utiliza una entrada o una página. Sin embargo, puede crear otros tipos de contenido utilizando tipos de entradas personalizados.
Por ejemplo, WooCommerce utiliza un tipo de contenido personalizado llamado ‘Producto’ para abastecer su tienda.
Los tipos de contenido personalizados aparecen en el área de administración de WordPress junto a entradas y páginas en el menú de la izquierda. Cada elemento / artículo del menú de WordPress tiene un icono al lado, que proviene de una fuente de iconos llamada Dashicons.
El problema es que todos los tipos de contenido personalizados utilizarán el mismo icono que las entradas. Por lo tanto, si tiene varios tipos de contenido personalizados, será más fácil encontrar el correcto si todos tienen iconos diferentes.

Con esto en mente, le mostraremos cómo añadir iconos para tipos de contenido personalizado en WordPress. Esto es lo que vamos a cubrir en este tutorial:
- Añadir iconos para tipos de contenido personalizado con un plugin
- Añadir iconos para tipos de contenido personalizados manualmente
¿Preparados? Primeros pasos.
Añadir iconos para tipos de contenido personalizado con un plugin
Si es la primera vez que registra tipos de contenido personalizados o no está familiarizado con el código, le recomendamos que utilice el plugin Custom Post Type UI para crear tipos de contenido y taxonomías.
Creación de un tipo de contenido personalizado con un plugin
En primer lugar, tendrá que crear un tipo de contenido personalizado. Si ya lo has hecho, puedes omitir la sección ‘Añadir un icono a un tipo de contenido personalizado con un plugin’ que aparece a continuación.
Una vez que instales y actives el plugin, navega a CPT UI ” Añadir/Editar tipos de entradas para crear un nuevo tipo de contenido personalizado. A continuación, asegúrate de que estás en la pestaña “Añadir nuevo tipo de entrada”.

A continuación, tendrá que proporcionar un slug para su tipo de contenido personalizado, como “películas”. A continuación, introduzca los nombres en plural y singular, como “libros” y “libro”.
A continuación, haga clic en el enlace “Rellenar etiquetas adicionales a partir de las etiquetas seleccionadas”. Esto rellenará automáticamente los campos de etiquetas adicionales que aparecen a continuación y, por lo general, le ahorrará tiempo.
También puede añadir manualmente las etiquetas en la sección “Etiquetas adicionales”.
A continuación, desplácese hasta la sección “Ajustes” y establezca diferentes atributos para su tipo de entradas. Cada opción tiene una breve descripción que explica su función.

Por ejemplo, puede elegir cómo ordenar el tipo de entradas y si desea que sea jerárquico.
Debajo de los ajustes generales, verás opciones para seleccionar qué características de edición es compatible con este tipo de entradas. Simplemente marque / compruebe las opciones que desea incluir.

Por último, siga adelante y haga clic en el botón “Añadir tipo de entrada” para guardar y crear su tipo de contenido personalizado.
Para obtener instrucciones más detalladas sobre la creación de un tipo de contenido personalizado mediante la interfaz de usuario de tipos de entradas personalizados, puede consultar el primer método de nuestra guía sobre cómo crear un tipo de contenido personalizado en WordPress.
Añadir un icono a un tipo de contenido personalizado con un plugin
Una vez que hayas creado tu tipo de contenido personalizado, es hora de elegir un icono. Este paso es fácil porque el plugin Custom Post Type UI es compatible con Dashicons por defecto.
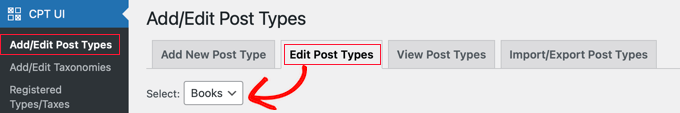
En primer lugar, deberás dirigirte a CPT UI ” Añadir/Editar tipos de entradas y hacer clic en la pestaña ‘Editar tipos de entradas’ en la parte superior de la página. Desde aquí, asegúrese de que el tipo de contenido correcto está seleccionado en el menú desplegable.

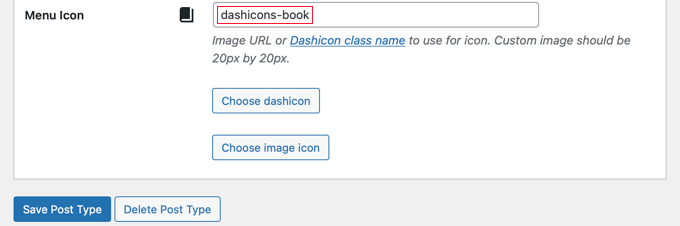
Una vez hecho esto, sólo tienes que desplazarte hasta Ajustes, cerca de la parte inferior de la misma página, y localizar la sección “Icono de menú”.
Ahora debería ver dos opciones para añadir un icono al tipo de contenido personalizado.
El botón “Elegir dashicon” le permite elegir cualquier dashicon, y “Elegir icono de imagen” le permite subir o elegir un icono de imagen de su biblioteca de medios.

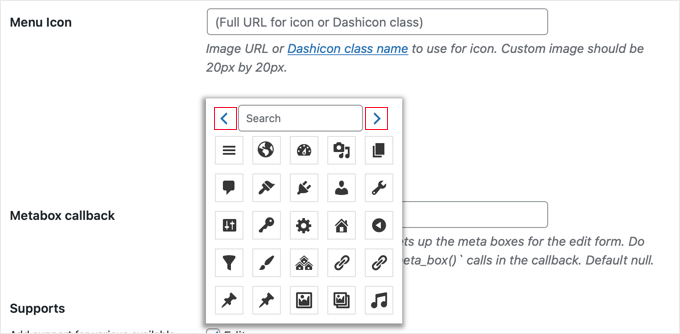
Para este tutorial, haremos clic en el botón “Elegir dashicon”.
Ahora puede navegar por cientos de iconos utilizando las flechas de la parte superior de la ventana emergente. Además, puedes buscar un Dashicon.

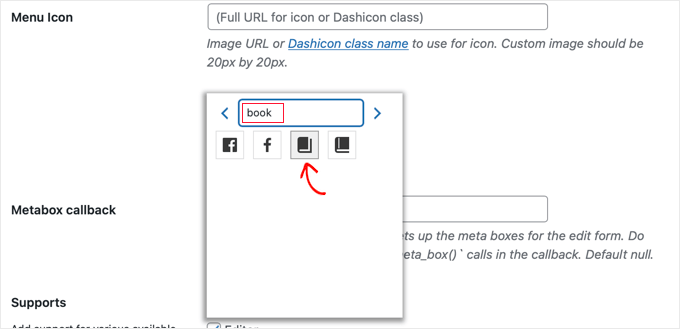
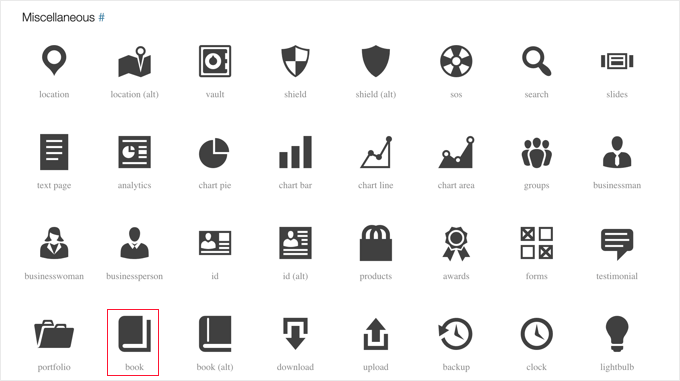
Para este tutorial, buscaremos “libro”.
A continuación, encontramos 4 iconos coincidentes, 2 de “Facebook” y 2 de “libro”. Sólo tienes que hacer clic en el que desees utilizar.

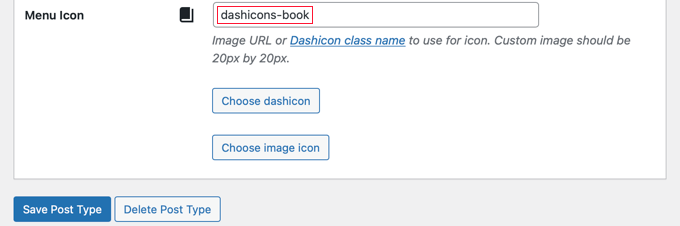
La clase CSS del icono seleccionado se introducirá automáticamente en el campo “Icono del menú”.
A continuación, asegúrese de desplazarse hacia abajo y hacer clic en el botón “Guardar tipo de entradas” para establecer los ajustes.

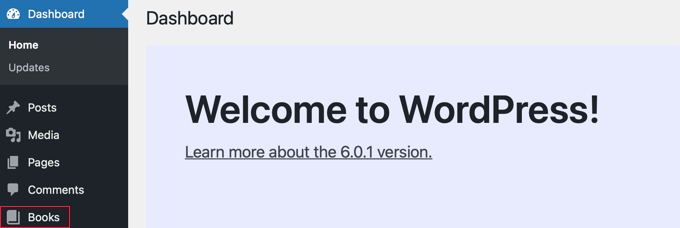
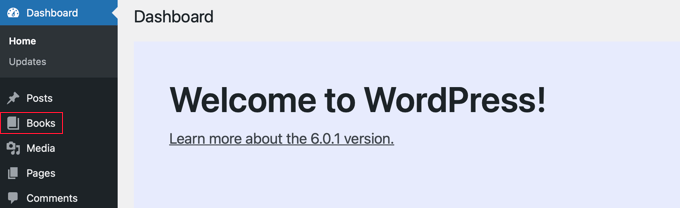
Desde aquí, puede volver a su panel de administración y localizar el tipo de contenido personalizado en la barra lateral izquierda.
Debería ver el nuevo icono junto a los tipos de entradas en el menú.

Añadir iconos para tipos de contenido personalizados manualmente
Si ha creado sus tipos de contenido personalizado manualmente con código, también tendrá que añadir los iconos manualmente.
En primer lugar, vamos a visitar el sitio web de Dashicons para encontrar el icono que desea utilizar para su tipo de contenido entradas.

Para este tutorial, nos desplazaremos hasta la sección “Varios” y haremos clic en el icono “Libro”.
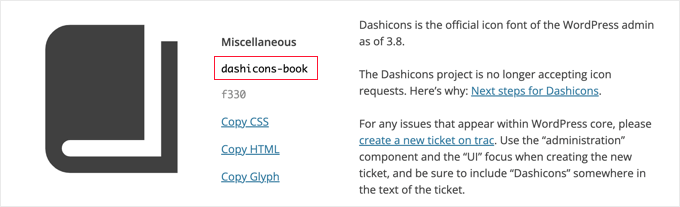
A continuación, accederá a una página con más información acerca del icono, como el nombre de la categoría y la clase CSS del icono.
Por ejemplo, en la siguiente captura de pantalla, la categoría es “Varios” y la clase CSS es “dashicons-book”.

Copiemos la clase CSS en el portapapeles.
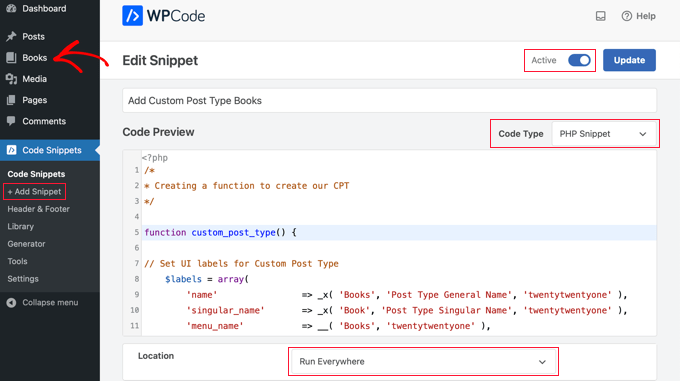
Ahora, tendrás que añadir algo de código al lugar donde creaste el tipo de contenido personalizado. Podría ser el archivo functions.php de tu tema, o podrías haber usado un plugin de fragmentos de código como WPCode.
Para ver esto en acción, el fragmento de código a continuación crea un tipo de contenido personalizado llamado “Libros” y también añade un icono de menú mediante la adición de una clase CSS Dashicons en la línea 45.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Para personalizar el icono al registrar un tipo de contenido personalizado mediante el código anterior, sólo tiene que añadir uno de los siguientes fragmentos de código a la línea 45.
'menu_icon' => 'dashicons-book', |
También puede añadir un icono de imagen a su “biblioteca de medios” y utilizar la URL del icono en lugar de la clase CSS:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
Los espacios adicionales en estos fragmentos de código son intencionados y garantizarán que el código quede bien alineado cuando lo pegues en el bloque de código más grande de arriba.
Recuerde que cuando utilice este código, debe cambiarlo por su propia clase CSS Dashicon o URL de icono de imagen.

¡Ya está!
Esperamos que este tutorial te haya ayudado a aprender cómo añadir iconos para tipos de contenido personalizados en WordPress. A continuación, puede que también quieras comprobar nuestras guías sobre cómo incluir tipos de contenido personalizados en los resultados de búsqueda de WordPress y cómo cambiar/convertir tipos de contenido personalizados en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!