Los formularios de WordPress pueden hacer que su sitio web sea más interactivo. Permiten a los visitantes ponerse en contacto con usted, suscribirse a boletines, dejar respuestas / comentarios / opiniones, y mucho más. Aunque personalmente utilizamos el plugin WPForms en nuestro sitio web y nos encanta lo fácil que facilita la creación de formularios, sabemos que algunos de nuestros lectores prefieren trabajar con formularios HTML.
Aunque los formularios HTML pueden ser muy útiles, crearlos puede resultar complicado. Además, si no estás familiarizado con la codificación, la idea de tratar con código puede ser abrumadora.
Para esta guía, hemos probado una variedad de plugins populares y métodos de código manual. Basándonos en nuestros hallazgos, hemos encontrado las maneras más fáciles y más amigables para los principiantes para añadir formularios HTML a su sitio.
En esta guía, le mostraremos cómo añadir formularios HTML a su sitio WordPress. Esto le dará las herramientas que necesita para crear fácilmente formularios HTML personalizados y hacer que su sitio web sea más atractivo.

¿Qué son los formularios HTML y por qué crear uno?
Los formularios HTML funcionan de forma muy parecida a otros formularios web. Permiten a los visitantes introducir y enviar información como nombres, direcciones de correo electrónico, comentarios, pedidos, etc.
Lo que los diferencia es que los formularios HTML se crean utilizando código HTML en lugar de un editor visual de arrastrar y soltar como un plugin de formularios. Por tanto, tendrás que definir tú mismo campos como cuadros de texto, casillas de verificación, botones de radio y menús desplegables. Tú decides su aspecto y estableces reglas específicas para su funcionamiento.
He aquí algunas ventajas de crear formularios desde cero utilizando HTML:
- Rendimiento optimizado. Los formularios HTML suelen cargarse más rápido y consumen menos memoria porque el código es ligero.
- Control. Tendrá un control total sobre el diseño y la funcionalidad del formulario, ya que no estará limitado por las características de un creador de formularios.
- Personalización. Los formularios HTML pueden adaptarse exactamente a sus necesidades, lo que ofrece una personalización de formularios más flexible.
Aunque crear formularios HTML desde cero es una forma estupenda de aprender y practicar la codificación, tiene sus propias dificultades.
Es posible que tenga problemas de compatibilidad entre navegadores, es decir, que el formulario funcione de forma diferente en los distintos navegadores.
Además, según nuestra experiencia, la validación de formularios con JavaScript puede ser complicada. Es necesario probarlo a fondo para asegurarse de que puede recoger y procesar todas las entradas del usuario correctamente.
Dicho esto, hay formas de añadir formularios HTML sin estas complejidades. Así que, no importa si gestionas un blog de WordPress, un sitio empresarial o una tienda online, puedes añadir fácilmente formularios HTML a tu sitio sin tener que codificar desde cero.
En las siguientes secciones, le mostraremos cómo añadir formularios HTML a WordPress. He aquí un resumen rápido de los 2 métodos que cubriremos en esta guía:
¿Preparados? Empecemos.
Método 1: Añadir formularios HTML en WordPress usando el plugin HTML Forms (Fácil)
Una forma sencilla de añadir un formulario HTML a un sitio web WordPress es utilizar un plugin de formularios gratuito como HTML Forms. Es una gran herramienta para crear y configurar formularios HTML en un solo lugar, por lo que no tienes que lidiar con ninguna configuración del lado del servidor.
En esta guía, utilizaremos la versión gratuita del plugin, que incluye todo lo necesario para crear un formulario HTML.
Para primeros pasos, asegúrate de tener instalado el plugin HTML Forms en tu sitio web WordPress. Si necesitas ayuda, puedes seguir nuestra guía paso a paso para instalar un plugin de WordPress.
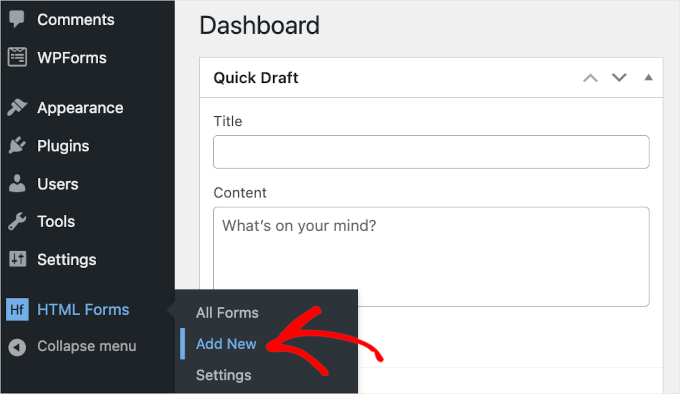
Tras la activación, puede ir a Formularios HTML ” Añadir nuevo en su escritorio de WordPress para empezar a crear su formulario de contacto.

Esto le redirigirá a la página “Añadir nuevo formulario”.
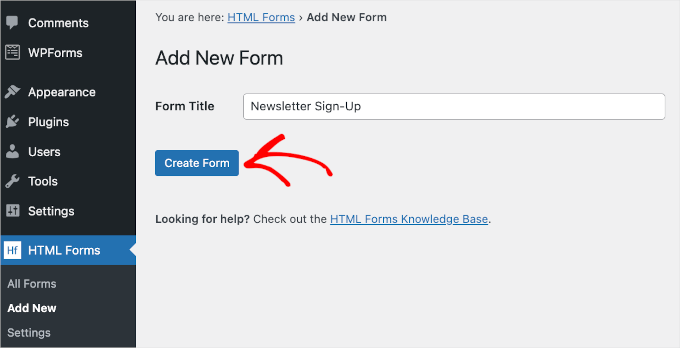
A partir de aquí, lo primero que tienes que hacer es nombrar tu formulario simplemente escribiendo el nombre en el campo “Título del formulario”. Por ejemplo, hemos llamado a nuestro formulario ‘Newsletter Sign-Up’.
A continuación, haga clic en el botón “Crear formulario” situado debajo del campo.

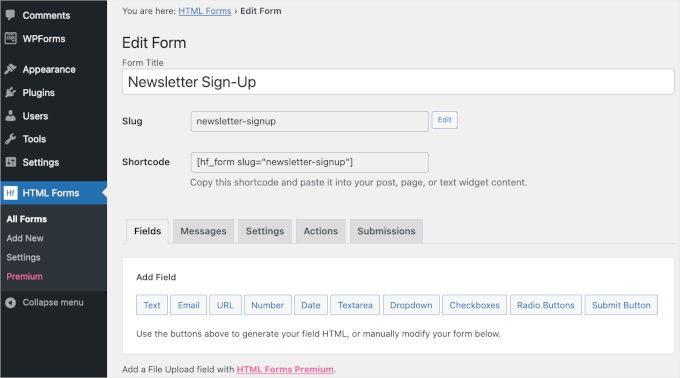
Una vez hecho esto, aparecerá la página “Editar formulario” y podrás empezar a personalizar tu formulario de contacto HTML.
En la parte superior de la pestaña, verás los detalles de tu formulario, incluyendo el título del formulario, el slug y el shortcode. No tienes que memorizar estos detalles, ya que estarán disponibles en el panel de HTML Forms cuando los necesites.
Debajo de estos detalles, encontrarás las pestañas del menú. En la pestaña ‘Campos’, puedes ver varios botones de campo, como ‘Texto’, ‘Fechas’, ‘Casillas de verificación’ y ‘Botones de radio’, para añadir a tus formularios.

Desplacémonos un poco más hacia abajo.
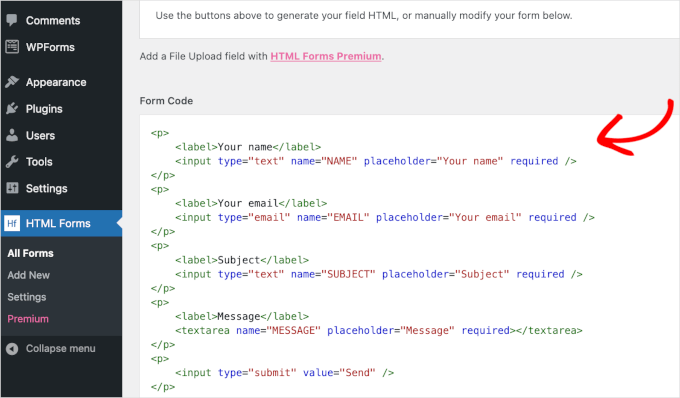
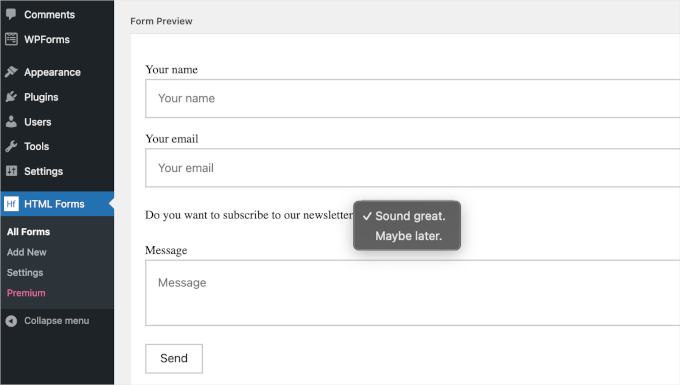
En la parte inferior de esta pestaña, encontrará un formulario HTML preconstruido junto con la vista previa.
Este formulario de contacto es bastante sencillo. Tiene 4 campos para que los usuarios escriban su nombre, dirección de correo electrónico, un breve asunto y un mensaje.

Ahora, digamos que quiere añadir un nuevo campo con una suscripción a un boletín por correo electrónico. A continuación, simplemente haga clic en uno de los botones de campo por encima de ‘Código de formulario.’
Nota: Tenga en cuenta que los formularios HTML no admiten integraciones de servicios de marketing por correo electrónico. Por lo tanto, tendrás que añadir manualmente las direcciones de correo electrónico de los usuarios a tu lista de correo.
Por ejemplo, utilizaremos un campo desplegable y crearemos una opción “Sí/No”.
A continuación, haz clic en “Desplegable” para abrir las opciones de configuración del campo desplegable. Puedes empezar a completar los detalles, que incluyen la etiqueta y las opciones del campo.

Una vez introducidos los datos, puede hacer clic en “Añadir campo al formulario”.
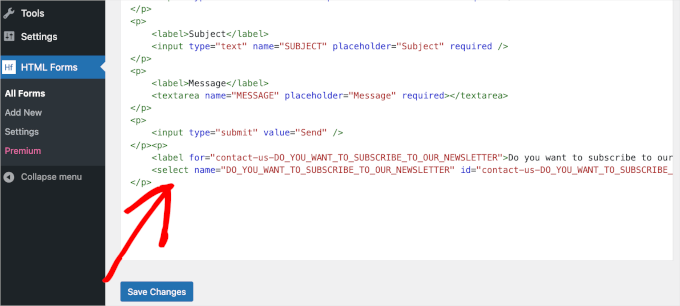
A continuación, debería ver la etiqueta de campo desplegable en la sección “Código de formulario”. Simplemente desplácese hacia abajo en la pestaña para comprobarlo.

El siguiente paso es reorganizar el formulario de contacto.
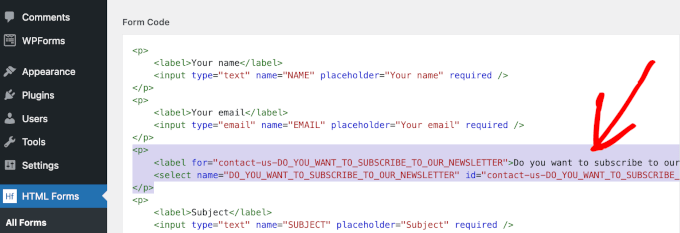
Para mantener un buen flujo, querrá que el campo desplegable esté justo debajo del campo “Correo electrónico”.
Para moverlo, puedes cortar la etiqueta del campo desplegable desde el <p> de la primera etiqueta hasta el último </>. A continuación, pégala justo debajo de la etiqueta <p> de correo electrónico.

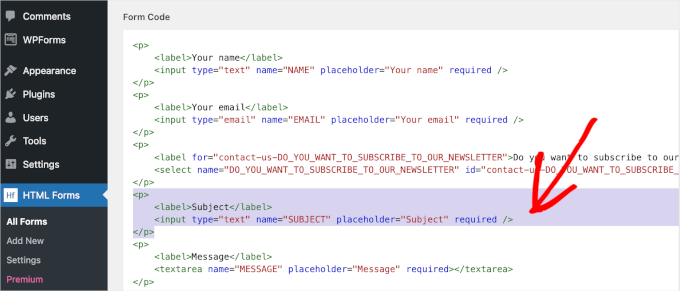
El campo “Asunto” por defecto puede no ser necesario para un formulario de suscripción a un boletín. Por lo tanto, le recomendamos que lo elimine.
Puedes hacerlo borrando su etiqueta desde el primer <p> hasta el último </p>.

Después de mover y eliminar etiquetas, deberá desplazarse hacia abajo en la pestaña hasta la sección “Vista previa del formulario”.
En esta sección, puede comprobar si ha movido y eliminado correctamente los campos sin romper nada. También puedes comprobar si el menú desplegable funciona correctamente.

Cuando esté satisfecho con los resultados, haga clic en el botón azul “Guardar cambios” de la sección “Código del formulario”.
Una vez finalizado el proceso de guardado, debería ver una notificación de “Formulario actualizado” en la parte superior de esta página.
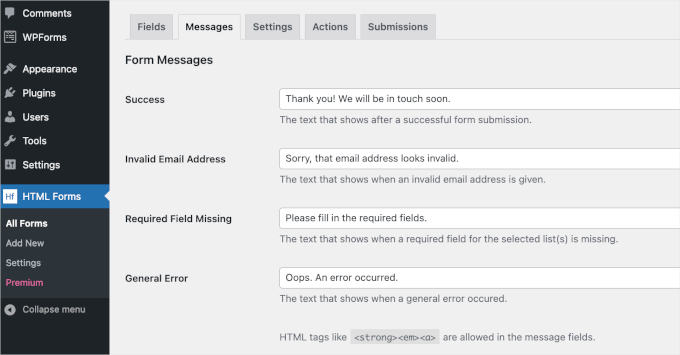
Ahora, puede que quieras comprobar la configuración del formulario. Vayamos a la pestaña ‘Mensajes’ para ver cómo configura HTML Forms los mensajes de confirmación de envío del formulario.
Basta con hacer clic en “Mensajes” para abrir la pestaña.

Esta pestaña le permite editar la copia prediseñada para cuando el envío de un formulario por parte de un usuario se realiza correctamente y otras situaciones similares.
Si todo te parece bien, puedes dejarlo como está. Si has hecho algún cambio, no olvides pulsar el botón “Guardar cambios” para no perder el progreso.
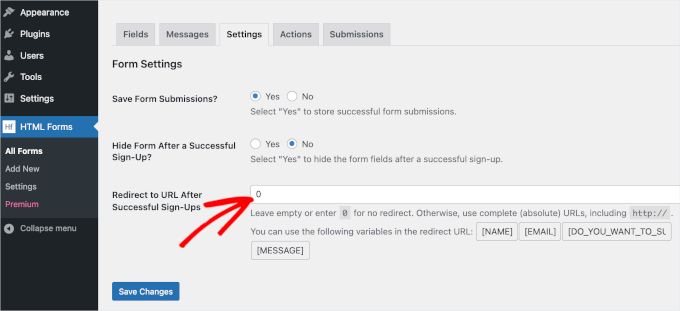
A continuación, vamos a la pestaña “Configuración”.

Por defecto, HTML Forms establecerá ‘Sí’ para guardar cada envío de formulario y ‘No’ para ocultar el formulario después de un envío exitoso. Puede personalizar esto según sea necesario.
A continuación, en “Redirigir a la URL tras un registro correcto”, puedes copiar y pegar la URL de una página web activa de tu sitio web de WordPress. O bien, escribe 0 en el campo para mantener a los usuarios en la página después de un envío correcto del formulario.
Cuando todo esté listo, lo único que queda por hacer es añadir el formulario de contacto HTML a una página de WordPress.
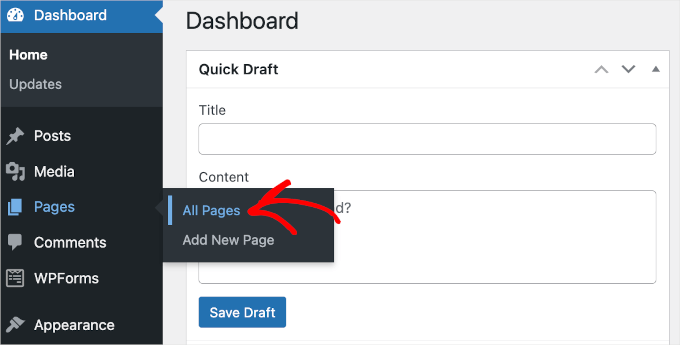
Dirijámonos a Entradas o Páginas ” Todas las Entradas o Todas las Páginas desde el escritorio de WordPress.

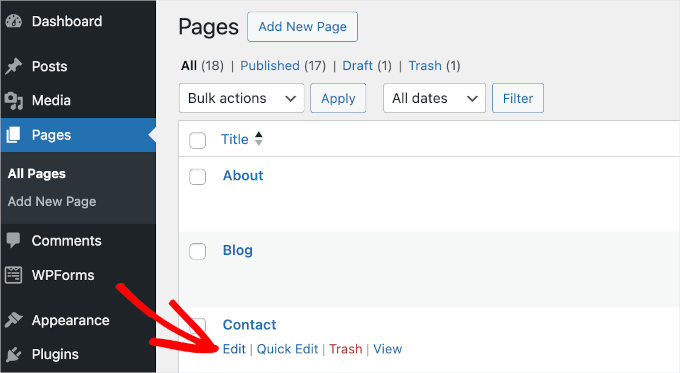
Para esta guía, añadiremos el formulario HTML a nuestra página ‘Contacto’.
Pasaremos el ratón por encima de la página “Contacto” de la lista y haremos clic en “Editar” cuando aparezca.

Se abrirá el editor de bloques de la página “Contacto”.
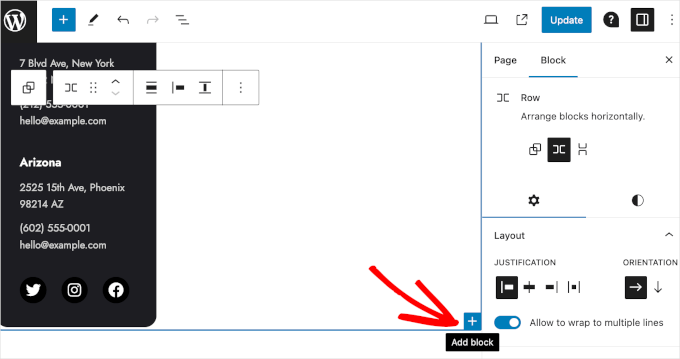
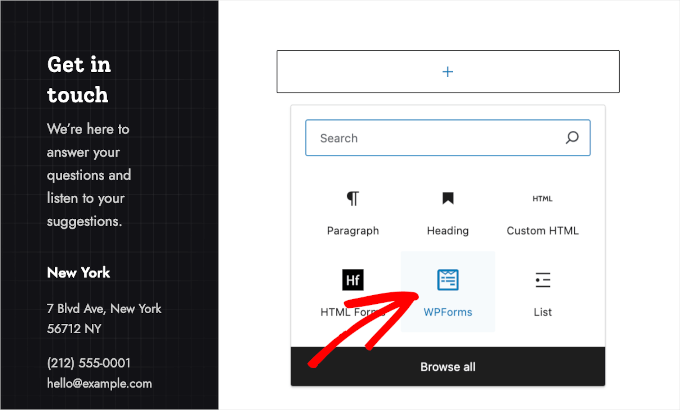
En el editor, puedes empezar eligiendo un área para colocar el formulario. A continuación, basta con pasar el ratón por encima y hacer clic en el botón “+” para añadir el bloque Formularios HTML.

Ahora, puedes escribir ‘Formularios HTML’ en la barra de búsqueda para encontrar rápidamente el bloque. Una vez que tengas el resultado de la búsqueda, haz clic en él.
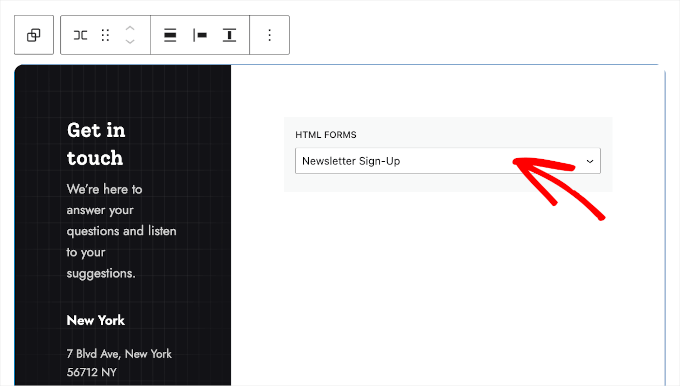
A continuación, verás un desplegable en el bloque ‘Formularios HTML’. Simplemente expándalo y seleccione el formulario que desea mostrar. En este caso, elegiremos el formulario “Suscripción al boletín” que acabamos de crear.

El formulario aparecerá cuando publiques tu contenido. Una vez seleccionado el formulario en el menú desplegable, haga clic en el botón “Actualizar”.
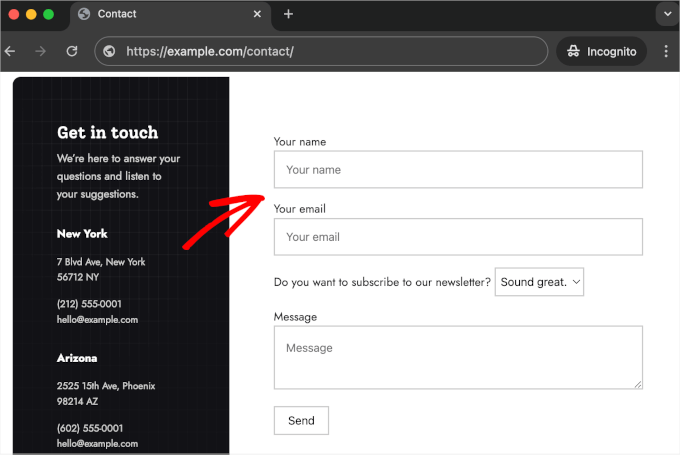
Ya está. Su formulario ya está activo y los usuarios pueden suscribirse a su boletín. Este es el aspecto que podría tener en su sitio web WordPress:

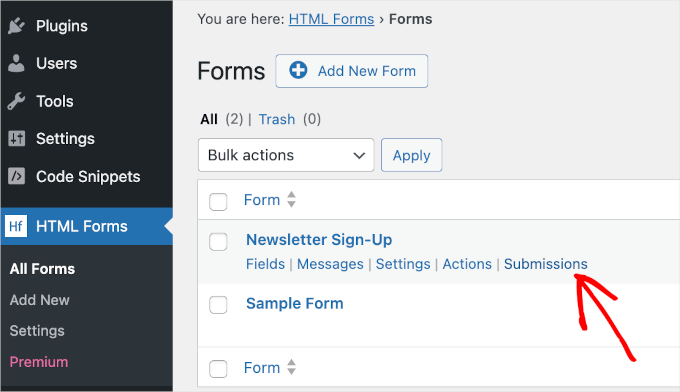
Para ver los formularios enviados, primero diríjase a Formularios HTML ” Todos los formularios. Esto le llevará a la lista de todos sus formularios HTML.
A continuación, pase el ratón por encima de un formulario y haga clic en el botón “Envíos” cuando aparezca.

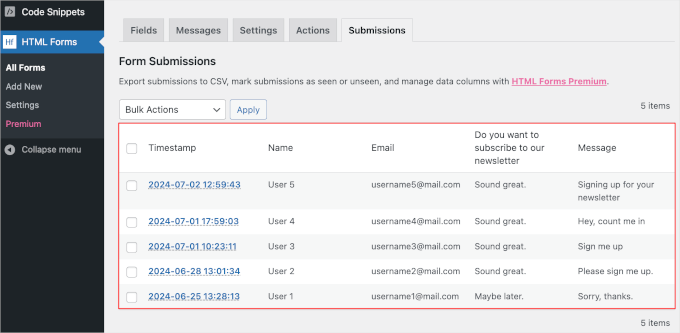
Desde aquí, puede ver todos los envíos de formularios.
La tabla “Envíos” detalla toda la información que los usuarios rellenaron en tu formulario. Luego está la columna “Timestamp”, que indica cuándo enviaron el formulario.
Por ejemplo, aquí, el primer envío lo hizo el “Usuario 1”.
En la tabla, podemos ver que el usuario envió el formulario el 25 de junio sobre las 13.00. Además, el “Usuario 1” respondió “Quizá más tarde” a la pregunta “¿Desea suscribirse a nuestro boletín? Así que, en este caso, no deberías añadir su dirección de correo electrónico a tu lista de distribución.

Método 2: Añadir HTML personalizado a los formularios de WordPress con WPForms
Otro método para crear formularios HTML es utilizar un creador de formularios. Aunque este método no te permite codificar tus formularios desde cero, te permite personalizarlos añadiendo fragmentos de código HTML.
Por ejemplo, puede utilizar HTML personalizado para mostrar un breve mensaje de advertencia en un formulario de finalizar compra / pago con un enlace a su página de “Política de reembolsos y devoluciones”. También puede añadir una barra de progreso para que los usuarios sepan cuánto les falta para completar el formulario. El HTML personalizado le permite incluso insertar emojis o añadir información emergente.
En este método, le mostraremos cómo añadir fragmentos de código HTML para personalizar sus formularios de WordPress usando WPForms.
En nuestro sitio WPBeginner, confiamos en él para los formularios de contacto, las encuestas anuales y las solicitudes de migración del sitio. Ha demostrado ser el mejor maquetador de formularios para WordPress. Obtenga más información acerca de este plugin en nuestra reseña / valoración de WPForms.
WPForms viene con amplias extensiones e integraciones de terceros con un solo clic. Por ejemplo, puede instalar la extensión Form Abandonment para realizar un seguimiento y reducir los problemas de abandono de formularios, ¡y mucho más!
Por lo tanto, WPforms hace que la ampliación de la funcionalidad de su formulario sea más fácil que si codificara su formulario de WordPress desde cero.

Nota: WPForms Lite es completamente gratuito, pero necesitarás la versión premium para utilizar el campo HTML. Una vez actualizado, también tendrás acceso a más de 1900 plantillas de formularios, la función de lógica condicional y soporte dedicado. Por suerte, como lector de WPBeginner, puedes usar nuestro cupón WPForms para obtener un 50% de descuento.
Antes de comenzar, asegúrese de tener WPForms instalado y activado en su sitio web WordPress. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
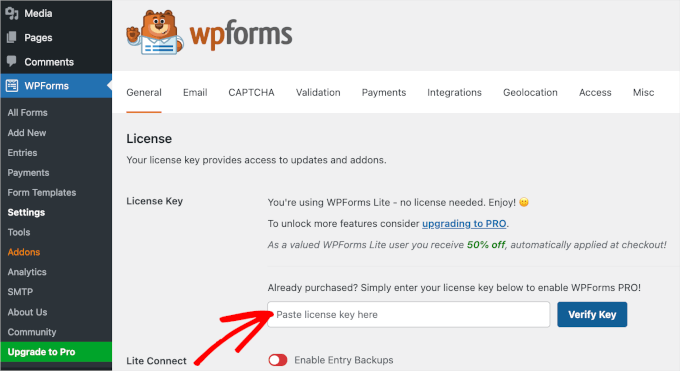
Después de la activación, puede navegar a WPForms ” Configuración para introducir su código de licencia. Después de introducir la clave, simplemente haga clic en el botón ‘Verificar clave’ para iniciar la verificación.

Una vez hecho esto, puede empezar a crear su formulario y añadir HTML personalizado. Para esta guía, le mostraremos cómo añadir un tooltip simple a su formulario de contacto.
Un tooltip es como un pequeño cuadro emergente que aparece al pasar el ratón por encima de un elemento web. Es muy útil, ya que permite a los usuarios obtener más información sobre un elemento web específico sin hacer clic ni salir de la página en la que se encuentran.
Pero primero, vamos a crear el formulario de contacto. Simplemente diríjase a WPForms ” Añadir nuevo desde el área de administración de WordPress para empezar.

Esto abrirá el panel de ‘Configuración’, donde primero tendrás que nombrar tu formulario. Este nombre es sólo para tu referencia, así que puedes usar el que quieras.
El siguiente paso es seleccionar una plantilla.
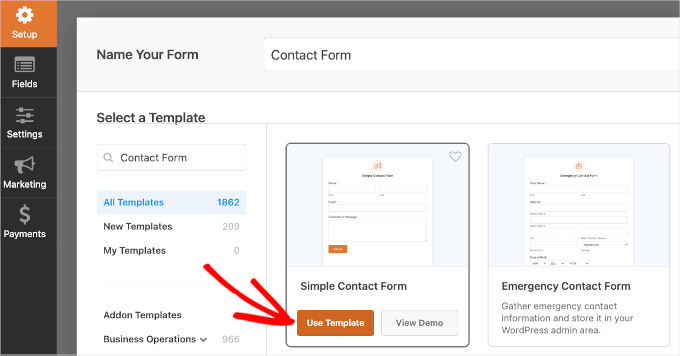
Como hay más de 1900 plantillas de formularios para elegir, puede utilizar la barra de búsqueda para filtrarlas rápidamente. Para ello, escriba “Formulario de contacto” y espere a que se complete la búsqueda.
Si quieres explorar cada resultado de búsqueda para ver cómo es el formulario, puedes aprovechar la función de vista previa. Solo tienes que pasar el ratón por encima de la plantilla de formulario y hacer clic en “Ver demostración”.
Una vez que hayas encontrado el formulario de contacto perfecto para tus necesidades, vuelve a situarte sobre él y haz clic en “Usar plantilla”.

Esto iniciará el constructor de formularios.
Ahora, todas las herramientas de personalización están en el panel izquierdo, y la vista previa en vivo del formulario está en el lado derecho de la pantalla.
En toda esta página, puede utilizar la función de arrastrar y soltar para añadir elementos del panel de personalización a la vista previa en vivo. También puede utilizar esta función para desplazarse por los campos de la vista previa en vivo.
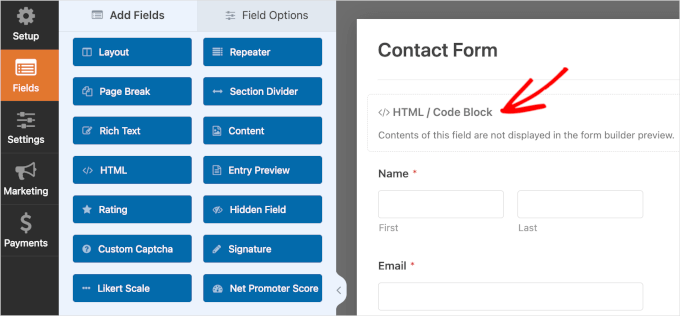
Intentemos añadir el campo HTML al formulario. Todo lo que tienes que hacer es desplazarte hacia abajo en el panel de la izquierda y luego arrastrar y soltar ‘HTML’ en el formulario.

Después de insertar el campo HTML, puede hacer clic en él para abrir sus opciones de personalización. Aquí, lo primero que hay que hacer es rellenar la ‘Etiqueta’ del campo. También puede dejarla vacía.
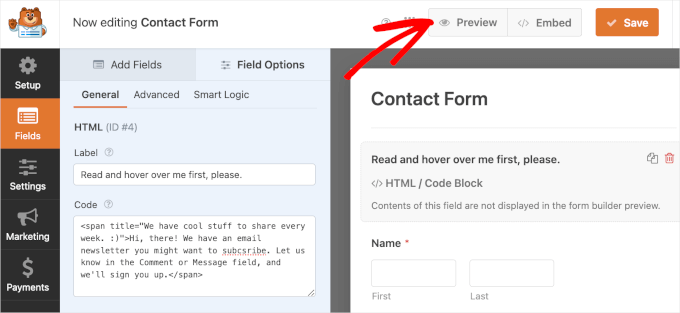
A continuación, introduzca el código HTML personalizado en el campo “Código”.
Para crear un tooltip, puede utilizar la función <span> o simplemente copiar el siguiente código y pegarlo en el campo “Código”:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Esto es sólo un código de muestra, así que siéntase libre de editar nuestra copia para que se adapte mejor a sus necesidades.
Nota: Ten en cuenta que si quieres añadir usuarios directamente a tu lista de correo, tendrás que integrar el formulario con un proveedor de marketing por correo electrónico. Para ello, consulta nuestra guía sobre cómo utilizar un formulario de contacto para aumentar tu lista de correo electrónico en WordPress.
Note que WPForms no muestra el código HTML en la vista previa del constructor de formularios. Para previsualizar el campo y asegurarse de que todo está correcto, puede guardar los cambios primero y hacer clic en ‘Vista previa’.

Esto le llevará a una nueva pestaña.
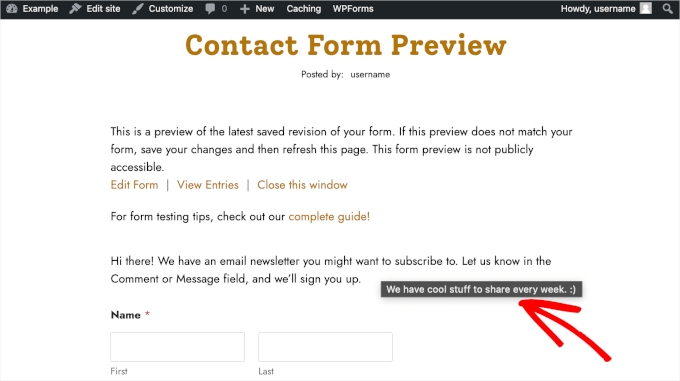
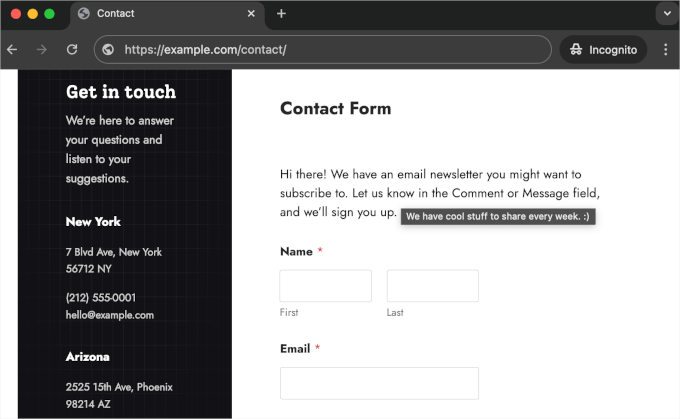
Ahora, probemos si el fragmento de código HTML para la información sobre herramientas funciona correctamente. Pase el puntero del ratón sobre el texto y espere unos segundos a que aparezca la información sobre herramientas.

Cuando esté satisfecho con el resultado, puede volver al generador de formularios para finalizar su formulario.
Los ajustes de notificación y confirmación de su formulario ya están establecidos en WPForms. Sin embargo, si desea personalizarlos, vaya a ‘Ajustes’ y luego ‘Notificaciones’ o ‘Confirmaciones.’
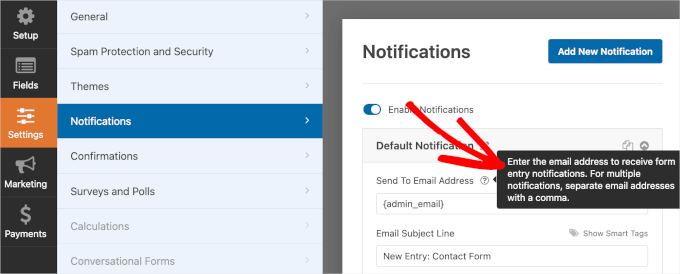
En la sección “Notificaciones”, puede añadir varios destinatarios para el envío del formulario de contacto.
Verás unas breves instrucciones si pasas el ratón por encima del botón con el signo de interrogación situado junto al campo “Enviar a dirección de correo electrónico”. Deberás seguirlas para asegurarte de que la notificación se envía a la dirección de correo electrónico correcta.

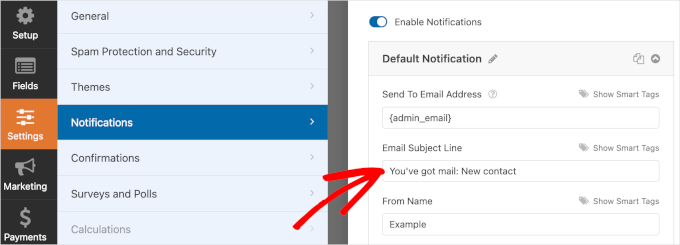
También puede editar el texto preestablecido para el asunto de su correo electrónico.
Por ejemplo, nosotros cambiamos el nuestro de ‘Nueva entrada: Formulario de contacto’ a ‘Tienes correo: Nuevo contacto’.

Una vez que hayas personalizado tus notificaciones, deberás pasar al panel “Confirmación”.
Por defecto, WPForms establece su tipo de confirmación a ‘Mensaje’ y tiene la copia pre-hecha lista para usted. Definitivamente puede cambiar esta configuración si lo desea.
Además de mostrar un mensaje de confirmación, puede redirigir a los usuarios a una nueva página o a una URL específica.

Una vez establecido todo, es hora de publicar e incrustar el formulario de WordPress.
Continúe y haga clic en el botón ‘Incrustar’ para comenzar a publicar. WPForms le preguntará si desea añadir el formulario a una página existente o a una nueva. En esta guía, elegiremos ‘Seleccionar página existente’.

En la siguiente ventana emergente, elegirás una página de la lista de páginas disponibles. Después, puedes hacer clic en “¡Vamos!” para ir al editor de bloques de la página.
Ahora, puedes pasar el ratón por encima de la zona donde quieres colocar el formulario y hacer clic en el botón ‘+’. Siga adelante y seleccione el bloque WPForms.

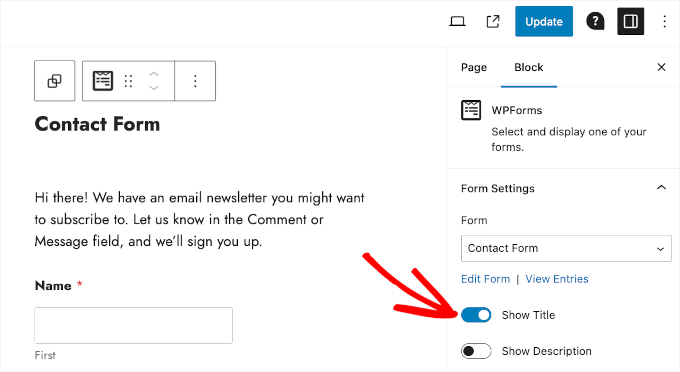
A continuación, puede elegir un formulario del desplegable del bloque WPForms.
Una vez que haya seleccionado un formulario, WPForms lo cargará en el área seleccionada. Si desea mostrar el título del formulario, puede ir a la pestaña “Bloque” en el panel derecho y activar el control deslizante “Mostrar título”.

Cuando estés satisfecho con todo, pulsa el botón “Actualizar”.
¡Y listo! Ha agregado HTML personalizado a su formulario de contacto WPForms y lo ha puesto en vivo en su sitio web WordPress. Ahora, los usuarios pueden empezar a rellenar el formulario y posiblemente suscribirse a su boletín de correo electrónico.

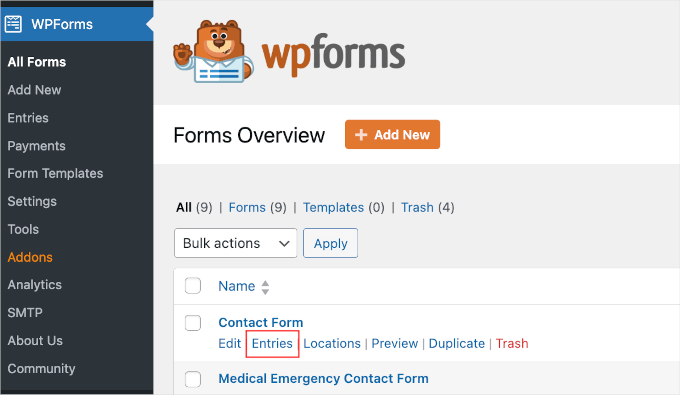
Para ver todos sus formularios WPForms enviados, usted querrá navegar a WPForms Todos los Formularios.
A continuación, puede pasar el ratón por encima de “Formulario de contacto” o de cualquier formulario de la lista y hacer clic en “Entradas” cuando aparezca el botón.

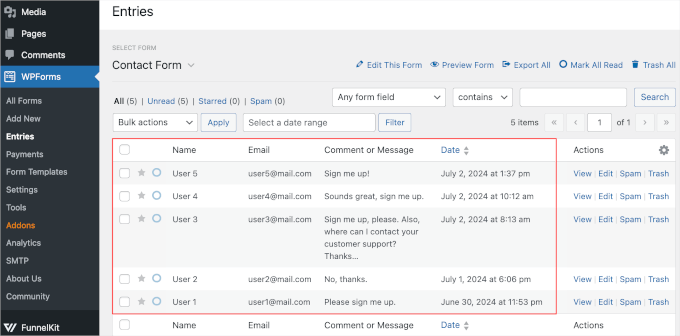
En la siguiente pantalla, podrá ver todos los formularios enviados.
La tabla detalla toda la información que los usuarios enviaron con el formulario, así como la hora de envío.
Por ejemplo, el 2 de julio hacia las 8 de la mañana, el “Usuario 3” dijo que quería suscribirse al boletín por correo electrónico y dejó una pregunta sobre cómo ponerse en contacto con nuestro equipo de atención al cliente.

También podemos ver la columna ‘Acciones’. En esta columna hay varios botones: ‘Ver’, ‘Editar’, ‘Spam’ y ‘Papelera’.
Si hace clic en “Ver”, WPForms le llevará a la página de resumen de una entrada. En esta página, el plugin te anima a activar dos complementos.
El primero es el complemento de geolocalización para el seguimiento del lugar en el que el usuario envía el formulario. El segundo es el complemento User Journey, que puede ayudarle a analizar el recorrido del usuario por su sitio hasta que pulsa el botón “Enviar”.
Recomendamos instalar y activar estos complementos para optimizar el rendimiento del formulario.
Los botones “Spam” y “Papelera” son útiles para marcar los envíos falsos y eliminarlos de tu entrada. Para saber más sobre cómo reducir los envíos de formularios falsos, puedes leer nuestra guía sobre cómo bloquear el spam de formularios de contacto.
Consejo adicional: Cómo subir una página HTML personalizada a WordPress
Puede que también estés buscando una forma de subir una página HTML personalizada a tu sitio WordPress. Esto puede ser útil si tienes una plantilla estática que deseas utilizar o una página HTML de un sitio web antiguo.
La regla general es cargar una sola página HTML sin archivos CSS o de imagen independientes. Sin embargo, si la página que desea cargar incluye archivos CSS e imágenes independientes, deberá colocarlos en una estructura de directorios.
AIOSEO, el mejor plugin SEO para WordPress, puede ayudarte con esto.

Para obtener más información, consulte nuestra guía para principiantes sobre cómo subir una página HTML a WordPress sin errores 404.
Esperamos que este artículo te haya ayudado a aprender cómo añadir formularios HTML en WordPress. A continuación, quizás quieras comprobar nuestra guía sobre cómo exportar entradas / registros de formularios de WordPress a CSV y Excel, así como nuestra guía definitiva sobre el uso de formularios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.