Por defecto, WordPress viene con una función de búsqueda integrada, pero no es muy buena. Sin embargo, puedes cambiarla fácilmente añadiendo Google Search en su lugar para obtener resultados más relevantes y precisos.
Esto mejorará la experiencia del usuario en su blog y facilitará que los visitantes encuentren el contenido que buscan. Hemos comprobado que esto aumenta la participación y las posibilidades de convertir a los navegantes ocasionales en lectores o clientes fieles.
En este artículo, te mostraremos cómo añadir fácilmente la Búsqueda de Google a un sitio WordPress.

¿Por qué utilizar la búsqueda de Google en WordPress?
La característica de búsqueda por defecto de WordPress no es muy útil y a menudo no encuentra resultados relevantes a las consultas de los usuarios. Esto obliga a muchos propietarios de sitios a buscar alternativas.
Puede utilizar un popular plugin de búsqueda de WordPress. Sin embargo, el problema es que usted todavía tiene que gestionar ese plugin, y tendrá un impacto en los recursos de su servidor.
En cambio, puedes utilizar la fiable y potente característica de búsqueda de Google. Es gratuita, te permite limitar la búsqueda solo a tus sitios y puede ejecutarse desde tu sitio de WordPress.
Además, la búsqueda en Google es rápida, los usuarios ya confían en la marca y no tendrás que mantenerla ni actualizarla. Incluso puede permitir a los usuarios buscar sitios web externos en Google si es necesario.
Dicho esto, veamos cómo puedes añadir fácilmente una búsqueda de sitios de Google a tu sitio de WordPress.
Cómo añadir la búsqueda de Google a un sitio WordPress
Puedes añadir fácilmente la búsqueda de Google a tu sitio WordPress visitando el sitio web del motor de búsqueda programable de Google.
Desde aquí, haga clic en el botón “Primeros pasos”.

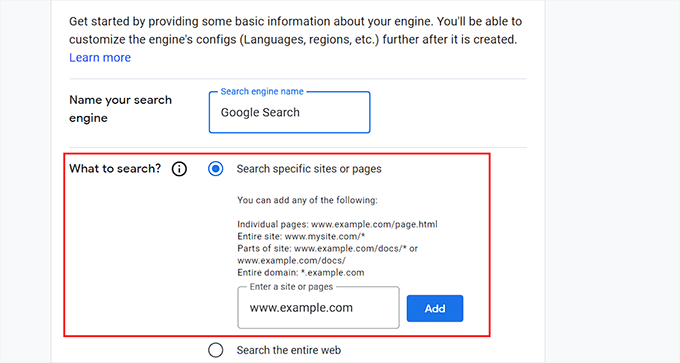
Esto le dirigirá a la página “Crear un nuevo motor de búsqueda”, donde deberá añadir un nombre para el formulario de búsqueda que está a punto de crear.
A continuación, seleccione la opción “Buscar sitios o páginas específicos” en la sección “¿Qué buscar?” y añada la URL de su sitio de WordPress.
Ahora, Googe Site Search solo indexará el contenido disponible en tu sitio web. Sin embargo, si quieres que Google muestre también los resultados de búsqueda de otros sitios web, puedes elegir la opción “Buscar en toda la web”.

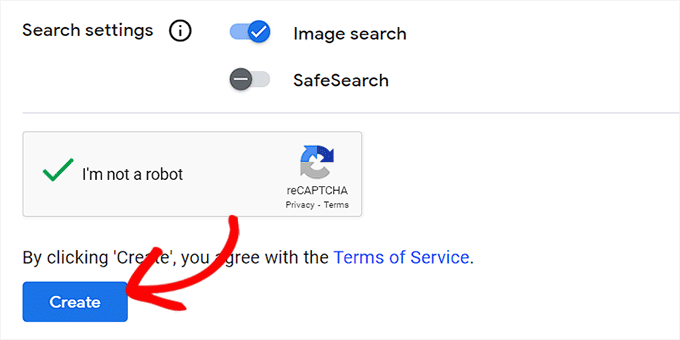
A continuación, desplázate hacia abajo y activa la opción “Búsqueda de imágenes” para permitir que el formulario de búsqueda de Google indexe las imágenes de tu sitio web. Te recomendamos esta opción si vendes fotos online, tienes un sitio web de fotografía o un blog de viajes.
Después, también puedes activar el conmutador de “Búsqueda segura” para que no se muestren a los usuarios resultados inadecuados para sus consultas.
Cuando hayas terminado, haz clic en el botón “Crear”.

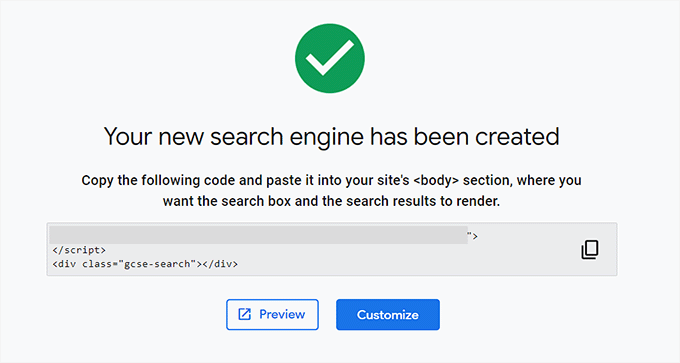
Google generará tu código de identificación del motor de búsqueda.
Copie el código y péguelo en el Bloc de notas o en un editor de texto.

Ahora, debes visitar tu escritorio de WordPress y editar los archivos de tu tema para añadir la búsqueda al <body> de tu sitio. Sin embargo, esto puede ser arriesgado, y el más mínimo error puede romper su sitio web.
Por eso recomendamos usar WPCode en su lugar. Es el mejor plugin de fragmentos de código de WordPress en el mercado que hace que sea seguro y fácil de añadir código personalizado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, la actualización a la versión pro le dará acceso a más características como la lógica condicional inteligente, una biblioteca en la nube de fragmentos de código, y mucho más.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress. Aquí, haga clic en el botón “Usar fragmento” debajo de la opción “Añadir su código personalizado (nuevo fragmento)”.

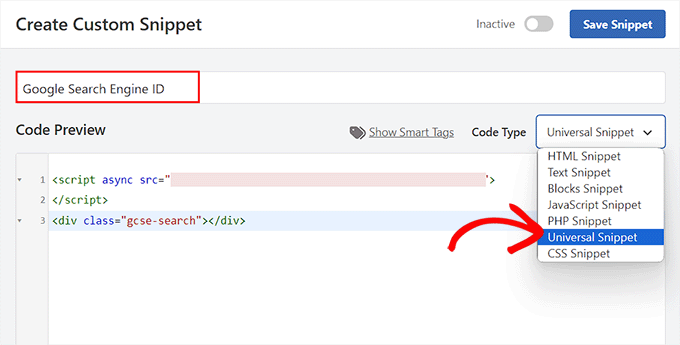
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede escribir el nombre que desee para el fragmento. A continuación, selecciona “Fragmento universal” como tipo de código en el menú desplegable de la derecha.
Una vez hecho esto, sólo tienes que pegar el ID del motor de búsqueda de Google en el cuadro “Vista previa del código”.

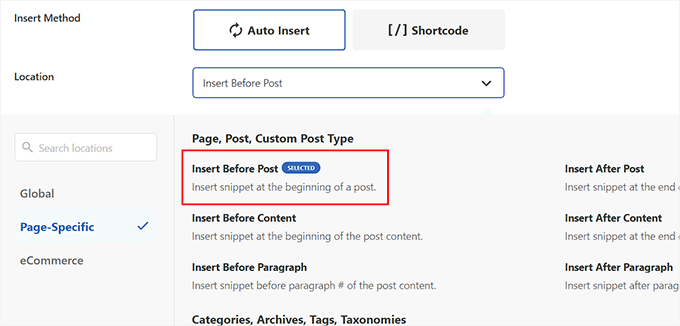
A continuación, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”. Una vez activado, el formulario de búsqueda de Google se añadirá automáticamente a su sitio.
A continuación, puede desplegar el menú desplegable “Ubicación” para elegir dónde desea mostrar el cuadro de búsqueda.
Por ejemplo, si desea mostrar el formulario de búsqueda en la parte superior de todas sus páginas y entradas, puede seleccionar la opción “Insertar antes de la entrada”.

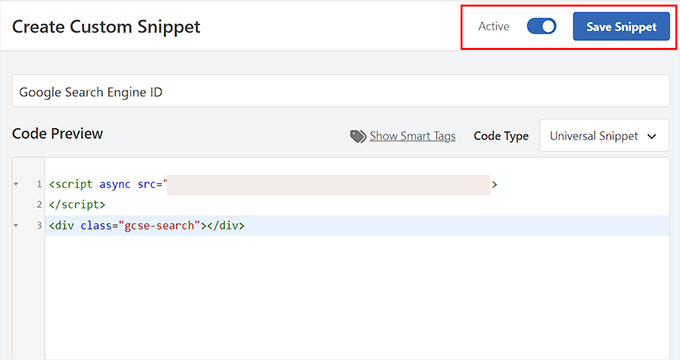
A continuación, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

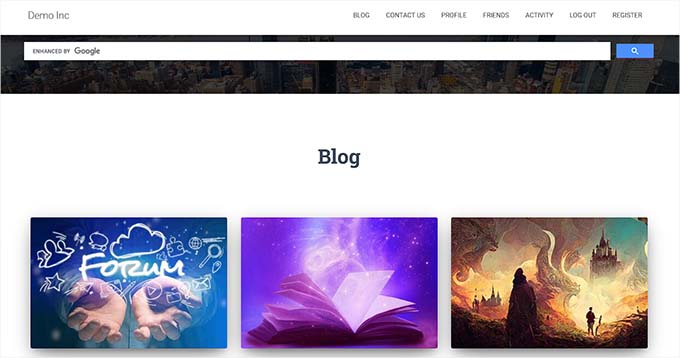
Has añadido correctamente un formulario de búsqueda del sitio de Google de forma manual.
Ahora puede visitar su blog de WordPress para verlo en acción.

Alternativa: Utiliza SearchWP para crear un formulario de búsqueda increíble
Si le resulta difícil añadir Google Site Search a su sitio web o está buscando una alternativa, puede utilizar SearchWP para la búsqueda interna.
Es el mejor plugin de búsqueda para WordPress del mercado que sustituye automáticamente el formulario de búsqueda por defecto y permite a los usuarios encontrar cualquier cosa que necesiten en su sitio.

SearchWP es utilizado por más de 50.000 sitios web y permite crear una escala de relevancia personalizada para ajustar el algoritmo de búsqueda.
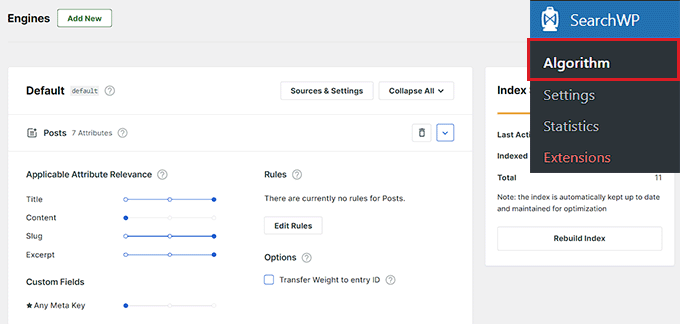
También puede hacer que se pueda buscar en cualquier parte de su sitio, incluidos PDF, tipos de contenido personalizados, medios, comentarios, campos personalizados, productos de WooCommerce y mucho más.
Si tienes un sitio multilingüe, también puedes crear una búsqueda multilingüe con el plugin.

Sin embargo, debe tener en cuenta que, a diferencia de la Búsqueda de Google, el plugin solo puede indexar y mostrar resultados del contenido disponible en su sitio web.
Para más detalles, puede consultar nuestro tutorial sobre cómo mejorar la búsqueda en WordPress con SearchWP.
Tutorial en vídeo
¿No le gusta leer las instrucciones? No se preocupe. Hemos creado un práctico tutorial en vídeo que te guiará por el proceso:
Esperamos que este artículo te haya ayudado a saber cómo añadir fácilmente la Búsqueda de Google a un sitio WordPress. También puedes consultar nuestra guía práctica sobre cómo añadir la capacidad de búsqueda por voz a tu sitio de WordPress y nuestro tutorial sobre cómo hacer que se puedan realizar búsquedas en los comentarios de entradas de blog en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ruhul Mashbu
When I insert the google engine id the plugin automatically creates a page where the search result will be displayed. But what I need is to change the link of the page where the search result will be displayed. How can I do that?
Yohan Perera
I am using the WP Google Search Plugin. I was so frustrated because I couldn’t get the search icon show. Your tip on customizing the search box through the dashboard in Google Custom Search solved the problem.
Graham FB
Cool artricle but what I wanted to have a the custom search box in the centre of a blank page as if it was a google search page. I found the plugin Blank Slate which gives the blank page just not sure how to either center and limit the width of the search box either by code or shortcode any ideas ??
Saurabh Saneja
Thanks wpbeginner your articles have always helped me a lot. I wanted to do it manually because that way wherever I have search form it’ll be replace by custom google search and your article did work for me as always
When i tried it first it didn’t work because I registered website as http(s) or didn’t enclose the code within a div so it really gave e a hard time. Anyway i am all thanks for your help!!
Thanks again
Dwi Okta N
oh.. use the plugin. Iam just know it.
thx for info..
Craig
I figured it out. My Search Result page wasn’t published yet.
Craig
It works exactly how I want it to, searching 2 different web sites, as long as I am logged into WP Admin. Once I’m no longer logged in to the WP Admin I get
Not Found
Apologies, but the page you requested could not be found. Perhaps searching will help.
What step did I miss?
Dibyandu Pal
I don’t have much idea about web designing and further customizing. I am learning wordpress blogging from last 5 months, and I think it may be due to a problem while publishing your search result page. There is a visibility option in edit page mode. If that page is private or password protected, this problem you said may arise. If it is done so, make it public..
Ankit Yadav
Works great.
Koala
Thank you very helpful!
Stacey
Can the Google Search be used on Internal company websites?
If so how is this accomplished?
Shri
Plugin method works well for me. But I am trying to replace theme’s native menu bar search functionality with CSE. Its wordpress native search only. So manual editing searchform.php method should work for me.
But after editing searchform.php my search widget vanishes from sidebar. I am using Colormag theme by themegrill.
Looking out for a help.
I am also keen to see mentioned in above comment but this site is offline now. I tried to fetch it from wayback machine but couldn’t found in its past impressions.
Dana
The same thing happens to me when I paste that code into searchform.php. Not sure this is proper as searchform.php by default is an HTML form. The code copied from Custom Google Search is a JavaScript tag…. should this even work??
Waleed Younas
Really Helpful topic as always.
I am using a Plugin in my Site. How can I exclude ads from Search Results
Jackson
Hi Wpbeginner,
This worked like charm! The manual method is just as awesome as you wrote. Google custom search now showing on my site!
Thank you so much.
Claire Brotherton
Can you only implement custom search when the site is live and indexed by Google? If it’s hidden or password protected, can it be added then?
WPBeginner Support
It can be added but will not be able to show any results.
Admin
Claire Brotherton
That’s what I thought. Thanks for your reply!
Susanna
I am trying to add Google Search with the Plugin to my website. I got as far as the step where I am supposed to paste the search engine ID into the WP Google Search’s settings page. My settings page does not seem to have any place where I can do this. Can you tell me where the ID should be pasted and what it is called?
Thanks.
fdecicco
the manual way of doing this is poorly described and a total waste of time. If you gonna do something do it right ir dont do it at all.
WPBeginner Support
If you are having difficulty using the manual method, then please try the first method. It is easier to add Google Search with the help of a plugin. If you need to do it manually, then please let us know which part isn’t clear and we will try to explain it here.
Admin
saajan bedi
Manually Adding Google Search doesn’t work (I’m using colormag theme), U need to Update the article
phil davis
By using this search plug-in will I be able to see a report on what words were typed in the box to search for?
I want to know what people are searching for, so I can create content based on their search.
Ameer Shaik
I have updated through plugin method. Only search button is not displayed properly. Please suggest(The text “Search” is moved down, only top portion is visible). Pl suggest
Bruno Bezerra
Beautiful tool! Having a search field is more than necessary.
Jennifer
Another awesome tutorial – I didn’t even know it was possible to use Google Search like this! I’ve now got this running on my website, thanks so much!
Imran Khan
Nice post, very helpful as well as easily understandable. I have also created my custom search bar by following your steps. Thanks for sharing this great post with us.
Angelo
Hi!
Do we have to choose among among the 5 font options available or we can import a font we like better?
wiziwiz
how to set it so the results when clicked open in the content area?
wiziwiz
otherwise thanks and awesome post
Eric Kazda
Can somebody tell me why this is a more beneficial search than using the standard WordPress search form? Are there SEO implications? I’m just not sure why anyone would use this over the standard search.
Adam Connell
I generally find that whenever I search a website for a topic, and it’s using WordPress default search – I’ll get VERY poor results.
They’ll lack relevance.
By using Google’s custom search, you won’t get any SEO benefits but your readers will find it easier to get what they’re looking for.
Priti
In “Search by Google” how to we specify the our google search id ? In widget don’t we have to keep the google search engine id?
Carol Long
Hi – can you tel me please how to remove this? I have just seen it appear on all my pages and I don’t want it at all!
Many thanks
Richard Bishop
Hello, and thank you for creating this post and video. I really found it to be helpful in terms of providing better search results for my site WarCraft Press.
I would however say that you should have pointed out at the beginning of the lesson there are 2 ways to accomplish this task. I did it once with out the plugin then later realized there was a plugin for it.
That said thanks again for a great lesson and I certainly look forward to future lessons!
Kombear
WarCraft Press
cowboy Mike
Howdy,
I have seen you recommend editing wp files and wp theme template files like you have in this article for the searchform.php file.
My concern is when there is a theme update or wordpress update wouldnt the changes to the searchform.php suggested here be lost after for example a theme update?
Happy trails, Mike
Shahadat Hossain
can i use google custom search box and wp normal box all together in my site. or i will have to use only one search box between two of this search box
WPBeginner Support
You can use both if you want. This will be a bit confusing for users though.
Admin
Nasser
How to make a search bar that join to google? Not just a small windows as Custom google search. Exactly work as google search.
Thanks.
Caroline
The search results opens up in a new window, how can I open them in my search.php?
Ramesh Tatipigari
Hi ,
I want to add google search bar to every post of my wordpress site or i want to add google search bar to below main menu could you please help me regarding this.
boooka
my search terms cannot be seen. what happened
Day Milovich
i prefer to change wordpress search completely with google custom search engine to get better traffic from google.
Rahul Yadav
Hi, I would like to know how to use google custom search in menus like you use……..
Vipul Behl
Thanks for the tutorial i was able to create a search for my blog.
Javed Ahmadzai
Well, I have done the same procedure. my theme does not contain searchform.php i created it but it contain searchresults.php i think its theme’s search. but after creating the searchform.php and pasting the code there. another search widget not appeared. Only sahifa search which is theme’s so please can you tell me what the problem.
tony greene
This doesn’t work for Genesis sites with child themes.
Raghu
Hi, I would like to know if I can use google custom search for my intranet portal. I have setup wikipedia for internal purpose and I would like to integrate google custom search for this, however I am not getting result when I integrate.
So the question is: Is google custom search meant only for public websites?
Rajnish
Really helpful post. I integrated search box for my Website successfully. Thanks WPBeginner
Chris
Hi, I went through these steps exactly for my WordPress site, but the search box doesn’t appear anywhere. There are no .js errors in the console. I put a border around the containing div and the border appears, but there’s nothing inside it. I pasted the code I generated from Google inside searchform.php. As a test I also tried pasting the google code on a test page, but still no luck.
Any ideas on troubleshooting?
WPBeginner Support
Chris, try regenerating code by creating a new custom search engine.
Admin
Deepak Singh
Can you please guide me how we cana dd Custom Search in genesis child theme. I tried many tutorials but none of them work.
WPBeginner Support
Genesis is a theme framework, you should check out their documentation or use support forums.
Admin
Joy Baker
Oops. Guess the form requires pre tags or something.
Joy Baker
Forgive my newbie status, but when pasting the code into the search.php of my theme’s search page, do I replace the code in the page with Google’s code? I am an idiot when it comes to php code. I know what it looks like, what the opening/closing tags look like, but I have no idea what you mean when you say paste the code in the page.
Where? Replace it all or between the opening/closing tags or… ???
Current code looks like this:
So, do I replace the entire code in the page with the custom Google Search I’ve created?
Google code:
Thanks for any help you can give.
WPBeginner Support
yes replace the entire code with just the code for your Google CSE.
Admin
David Trees
Thanks for a very well written article. It is easy to read and follow,even for a complete newbie.
The only thing I don’t get, is how to do this;
“If your theme does not have a searchform.php file, then you need to create one using a text editor like Notepad and upload it to your theme directory using FTP client”
Remembering I am a newby. I did instal my WP site to my shared hosting by following clear instructions, using FTP. So I guess I am saying how does one create the searchform.php file?
Thanks again.
WPBeginner Support
Open your FTP client and connect to your shared hosting site. Navigate to /wp-content/themes/ directory. Click on the theme you are using. For example if you are using twentytwelve theme you will see a directory twentytwelve there, open it. Once you have opened your theme directory in your FTP client, right click and select ‘Create new file’. A new dialog box will appear enter searchform.php as the file name. That’s all you have created searchform.php file.
You can also create this file on your computer by opening a plain text editor like notepad and save file as searchform.php, after creating the file you can upload it to your theme directory using an FTP client.
You can edit this file from inside your WordPress Admin area. Go to Appearance » Editor and click on searchform.php file from the list of files on the right.
Admin
Patricia
I tried to do just that but something else happened. The search box disappeared and was replaced by an ad. The widgets below the search widget area in my primary sidebar also disappeared. I’ll figure this out soon. It’s a pretty nifty feature.
Abhisek
This is a very simple and easy to digest. But, if anyone want to use his/her theme’s default search bar and display the search results then how will he integrate google cse with his theme’s search, I found a great and simple method, it just requires editing your search.php file of your theme, just replace the php statement that is responsible for showing the search results. Feel free to read the full post at my blog :
George Byers
Thats great and all… but my search field is on the menu bar.
WPBeginner Support
Look in the code if it is using the function <?php get_search_form(); ?> then this method should work for you.
Admin
John
Thanks so much! You always have the best tutorials.
John
Huzaima Khan
Really helpful post. I integrated search box for my blog successfully. Thanks WPBeginner
amrilio
Can you tell me, how to make share & comment button like your blog? please
WPBeginner Support
We use a customized version of Floating Social Bar plugin.
Admin