Muchos usuarios prefieren utilizar el modo oscuro en sus dispositivos y navegadores, especialmente cuando navegan por un sitio web de noche o en entornos con poca luz. Por eso, habilitar el modo oscuro en su sitio web puede ayudar a reducir la fatiga visual y crear una experiencia de visualización más cómoda, haciendo que su sitio sea más fácil de usar para estos visitantes.
Al añadir el modo oscuro a WordPress, su sitio web se adaptará automáticamente en función de las preferencias del navegador del visitante. También puedes añadir un conmutador de modo oscuro para que los visitantes puedan cambiar fácilmente entre los modos oscuro y claro.
En este artículo, le mostraremos cómo añadir fácilmente el modo oscuro a su sitio web WordPress.

¿Qué es el modo oscuro y por qué añadirlo a su sitio web?
Muchos dispositivos móviles y ordenadores utilizan el modo oscuro para minimizar la cantidad de luz blanca que sale de la pantalla. Esto puede reducir la fatiga visual, sobre todo en condiciones de poca luz.
Algunas personas creen incluso que permite utilizar ordenadores y dispositivos móviles hasta altas horas de la noche sin que la luz blanca y azul arruine el sueño.
Algunos dispositivos vienen con un modo nocturno incorporado que simplemente utiliza tonos de color más cálidos. Sin embargo, el modo oscuro en realidad añade colores oscuros al fondo del dispositivo.
Algunos sitios web populares como YouTube ofrecen un esquema de color oscuro integrado.

En ordenadores de sobremesa, puede visitar sitios web en modo oscuro utilizando una extensión de Chrome como Night Eye.
Este es el aspecto del sitio web de WPBeginner utilizando esa extensión:

Si añade un conmutador de modo oscuro a su sitio web, los usuarios podrán elegir el modo que prefieran sin tener que instalar una extensión especial del navegador.
Incluso puede añadir el modo oscuro a su área de administrador de WordPress. Esto puede ser útil si trabajas en tu sitio por la noche o si sufres fatiga visual.
Con esto en mente, veamos cómo añadir el modo oscuro a la interfaz pública de tu sitio web y al área de administración de tu sitio web WordPress.
Consejo: ¿Desea utilizar un esquema de color oscuro, incluso cuando el dispositivo del visitante está en modo normal o diurno? Entonces marca / comprueba nuestra lista de los mejores temas oscuros para WordPress.
Cómo añadir el modo oscuro a su sitio web WordPress
La forma más fácil de crear un modo oscuro para su sitio web es mediante el uso de WP Dark Mode. Este plugin añade un conmutador para que los visitantes puedan activar el modo oscuro en su sitio web. Incluso puede añadir un conmutador en el área de administración, por lo que puede habilitar el modo oscuro para el escritorio de WordPress.
Usted puede aprender más acerca de este plugin en nuestra detallada reseña / valoración de WP Dark Mode.
En primer lugar, tendrás que instalar y activar el plugin gratuito WP Dark Mode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
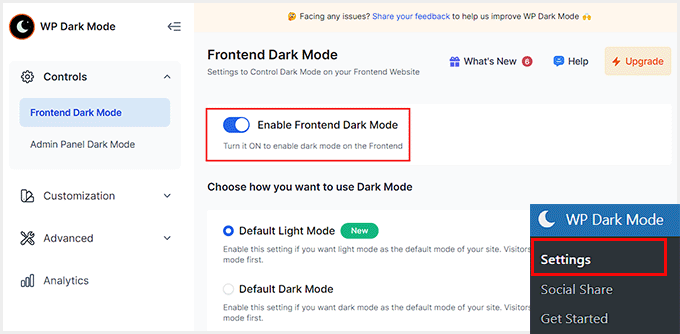
Tras la activación, visite la página WP Dark Mode ” Settings desde el escritorio de WordPress y cambie el interruptor ‘Enable Frontend Dark Mode’ a ‘ON’.
Una vez hecho esto, también puede elegir un modo predeterminado para el frontend de su sitio web. A continuación, haz clic en el botón “Guardar cambios” para guardar la configuración.

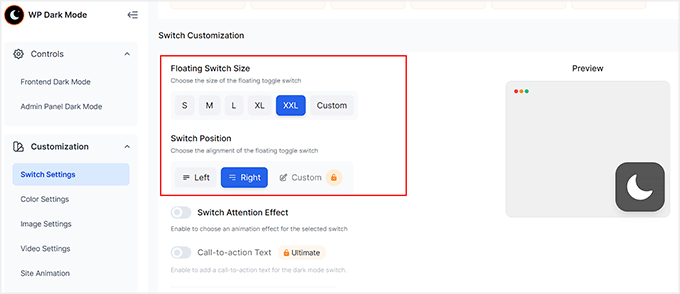
A continuación, pasa a la pestaña “Personalización”, donde puedes personalizar el diseño, el tamaño y la posición del interruptor.
También puedes cambiar el color del interruptor de modo oscuro, pero para eso necesitarás la versión pro del plugin.

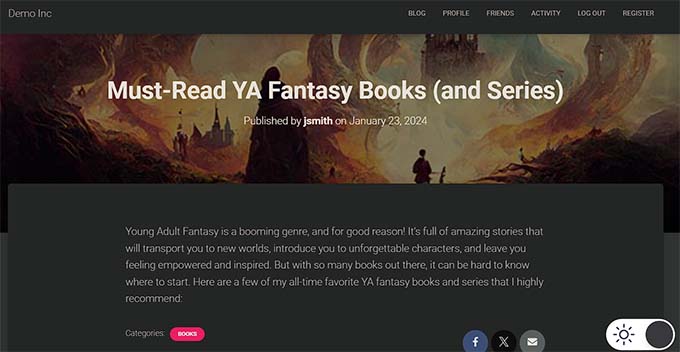
Cuando hayas terminado, haz clic en el botón “Guardar cambios” para guardar la configuración. Ahora, visita tu sitio WordPress para ver el modo oscuro en acción.
Si visualiza la versión móvil de su sitio web, verá que el modo oscuro también funciona en teléfonos inteligentes y tabletas.

Cómoañadir el modo oscuro al área deadministrador de WordPress
Puede cambiar el esquema de color del administrador en WordPress utilizando los ajustes incorporados. Sin embargo, ninguno de los esquemas de color por defecto reduce la luz blanca procedente de la pantalla.
Si trabajas hasta altas horas de la noche o sufres de fatiga visual, puedes probar a añadir un modo oscuro al área de administración de WordPress y al editor de bloques.
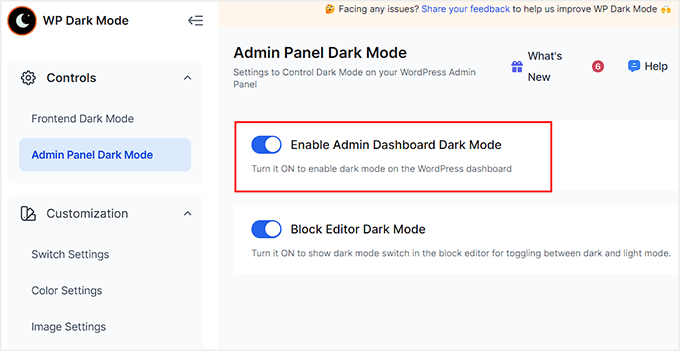
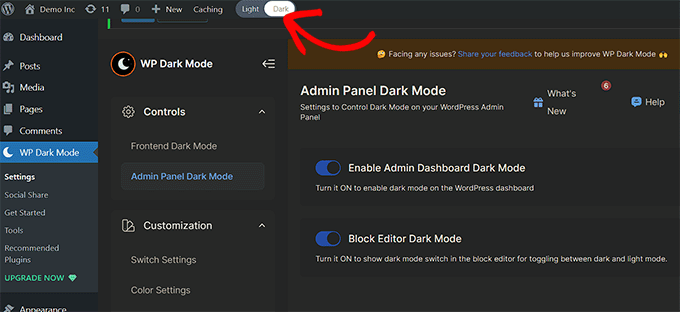
Para ello, visite la página WP Dark Mode ” Settings y cambie a la pestaña ‘Admin Panel Dark Mode’ de la columna izquierda.
A continuación, active la opción “Activar el modo oscuro del panel de administración” y haga clic en el botón “Guardar cambios”.

Una vez hecho esto, te darás cuenta de que el interruptor de modo oscuro ha sido en la parte superior de su panel de WordPress.
Desde aquí, puedes cambiar el interruptor para activar este modo cuando quieras.

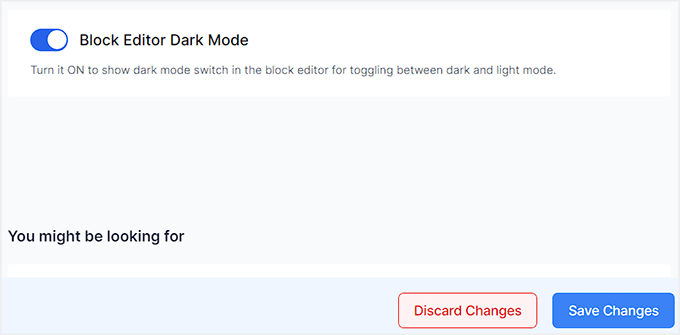
Si también desea añadir un modo oscuro para el editor de bloques, debe activar el “Modo oscuro del editor de bloques”.
A continuación, haga clic en el botón “Guardar cambios”.

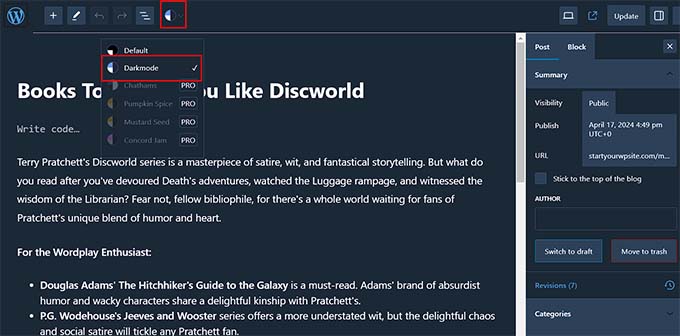
Ahora abre una página o un post en el editor de contenido. Verás un icono de modo oscuro en la parte superior. Haz clic en él para expandir la pestaña y selecciona la opción “Modo oscuro”.
Así es como se verá tu editor de bloques en el modo oscuro.

Tutorial en vídeo
Esperamos que este artículo te haya ayudado a aprender cómo añadir el modo oscuro a tu sitio web WordPress. Puede que también quieras ver nuestra guía sobre cómo elegir un esquema de color perfecto para tu sitio de WordPress o ver nuestras selecciones de expertos sobre los mejores creadores de temas de WordPress para personalizar tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin