¿Te gustaría personalizar la barra de administración de WordPress?
La barra de administración contiene enlaces útiles a algunas de las páginas de administración más utilizadas. Sin embargo, es posible que desees agregar tus propios accesos directos a las páginas que más usas cuando trabajas en tu sitio.
En este artículo, te mostraremos cómo agregar enlaces de acceso directo personalizados a la barra de administración de WordPress.

¿Por qué agregar enlaces de acceso directo personalizados a la barra de administración de WordPress?
Siempre que hayas iniciado sesión en tu sitio web de WordPress, notarás una barra de herramientas en la parte superior de la pantalla. Esta es la barra de herramientas de administración de WordPress o barra de administración.
Hay algunas formas de tomar el control de la barra de administración de WordPress, como desactivarla al ver tu sitio y deshabilitarla para todos los usuarios excepto los administradores.
Por defecto, la barra de herramientas muestra un conjunto de enlaces a pantallas de administración específicas que se encuentran en la barra lateral de administración. Estos enlaces te permiten realizar tareas administrativas comunes rápidamente.
Pero cada quien tiene su propia lista de enlaces favoritos que visita mucho al escribir publicaciones o trabajar en su sitio. Estas podrían ser páginas en tu área de administración o enlaces a un recurso, servicio o sitio web externo.
Puedes agregarlos a la barra de herramientas de WordPress como enlaces de acceso directo personalizados. De esa manera, tú y tus usuarios podrán acceder fácilmente a ellos desde tu sitio web o el área de administración. Esto es especialmente útil si administras un sitio web muy activo con múltiples autores.
Dicho esto, veamos cómo agregar enlaces de acceso directo personalizados a la barra de herramientas de administración de WordPress. Cubriremos tres métodos:
- Agregar enlaces de acceso directo personalizados a la barra de herramientas con un plugin
- Agregar un solo enlace de acceso directo personalizado a la barra de herramientas con código
- Agregar un grupo de enlaces de acceso directo personalizados a la barra de herramientas con código
Agregar enlaces de acceso directo personalizados a la barra de herramientas con un plugin
Lo primero que debes hacer es instalar y activar el plugin WP Custom Admin Interface. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
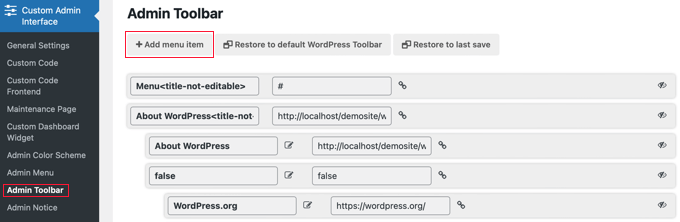
Tras la activación, debes visitar la página Custom Admin Interface » Admin Toolbar para configurar el plugin. Esta página muestra todo lo que aparece en la barra de herramientas y te permite agregar nuevos elementos.
Para agregar un enlace de acceso directo personalizado a la barra de herramientas de administración, debes hacer clic en el botón ‘+ Add Menu Item’ (Agregar elemento de menú) cerca de la parte superior de la pantalla.

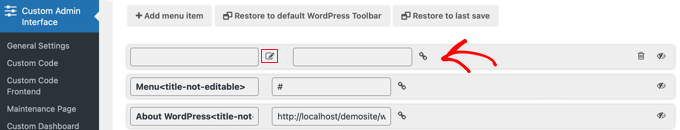
Se agrega un nuevo elemento a la parte superior de la lista y contiene dos campos.
Uno es para el título del elemento y el otro para el enlace.

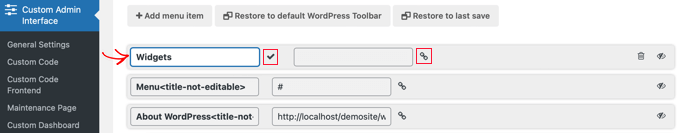
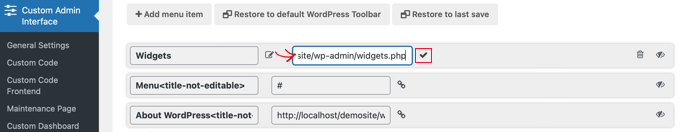
Para agregar un título, necesitas hacer clic en el elemento del bloc de notas para colocar el campo del título en modo de edición. Luego puedes escribir el título y después hacer clic en el ícono de marca de verificación para guardarlo.
Para este tutorial, escribiremos 'Widgets'.

De manera similar, para agregar el enlace necesitas hacer clic en el ícono de enlace y luego escribir el enlace. Cuando hayas terminado, puedes hacer clic en el ícono de marca de verificación para guardar el enlace.
Para este tutorial, pegaremos el enlace a la página de widgets. Debería verse como http://example.com/wp-admin/widgets.php. No olvides reemplazar 'example.com' con tu propio nombre de dominio.

Asegúrate de cambiar 'example.com' por tu propio nombre de dominio y no olvides hacer clic en el ícono de marca de verificación para guardar el enlace.
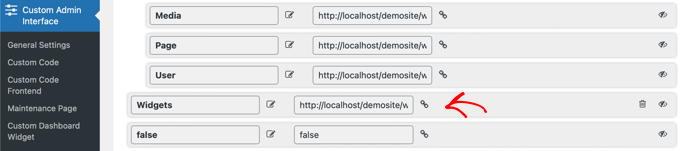
Como el nuevo elemento está en la parte superior de la lista, se agregará al lado izquierdo de la barra de herramientas del administrador. Para moverlo más a la derecha, necesitas mover el elemento más abajo en la lista usando arrastrar y soltar.

¿Te gustaría agregar más de un enlace de acceso directo personalizado? Si es así, simplemente repite los mismos pasos para crear otro elemento.
Si cometes un error al personalizar la barra de administrador, puedes hacer clic en el botón ‘Restaurar a la barra de herramientas predeterminada de WordPress’ en la parte superior para eliminar todas tus personalizaciones, o en el botón ‘Restaurar a la última guardada’ para eliminar cualquier cambio desde la última vez que guardaste.
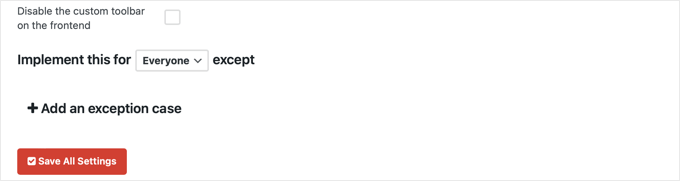
Finalmente, necesitas desplazarte hasta la parte inferior de la página. Aquí puedes decidir qué roles de usuario pueden ver el nuevo elemento y luego guardar tu configuración.
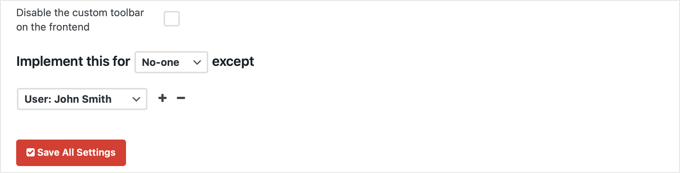
Si quieres que todos los usuarios conectados vean tu nuevo enlace, entonces necesitas seleccionar ‘Todos’ del menú desplegable para que la configuración diga ‘Implementar esto para Todos excepto’. Si no agregas excepciones, todos los usuarios podrán ver el elemento.

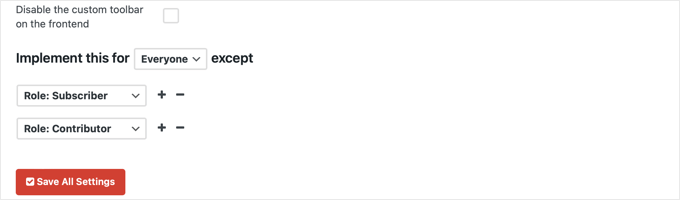
Sin embargo, si no quieres que los usuarios con los roles de Suscriptor o Colaborador vean el elemento, entonces necesitarás seleccionar esos roles como excepciones.
Primero deberías hacer clic en el enlace ‘+ Agregar un caso de excepción’. Esto mostrará un menú desplegable donde puedes seleccionar ‘Rol: Suscriptor’. Luego, haz clic en el ícono + y agrega ‘Rol: Colaborador’.

Otro ejemplo es si solo quieres que el enlace sea visible para ti, o para un solo usuario.
En ese caso, elige las opciones de los menús desplegables para que la configuración diga ‘Implementar esto para Nadie excepto Usuario: Nombre de la Persona’.

Casi has terminado. Si prefieres no ver el enlace personalizado al ver tu sitio web, asegúrate de hacer clic también en la casilla etiquetada ‘Desactivar la barra de herramientas personalizada en el frontend’.
Luego, una vez que hayas terminado de configurar la barra de herramientas del administrador, no olvides hacer clic en el botón ‘Guardar toda la configuración’.
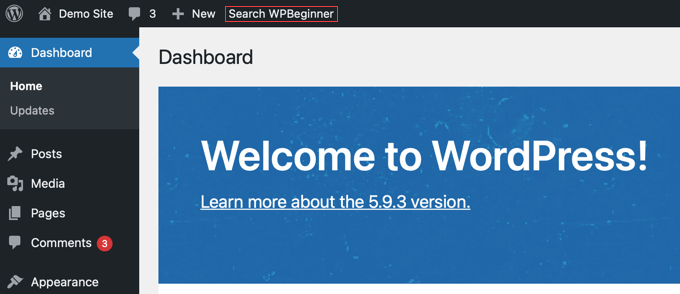
Una vez que actualices la página o hagas clic en otra página en la barra lateral del administrador, podrás ver tu enlace de shortcode personalizado.

Agregar un solo enlace de acceso directo personalizado a la barra de herramientas con código
Aquí hay otra forma de agregar un enlace de acceso directo personalizado a la barra de herramientas de WordPress. Este método es para aquellos que se sienten cómodos copiando fragmentos de código en WordPress.
Necesitas copiar y pegar el siguiente código en el archivo functions.php de tu tema, un plugin específico para el sitio o un plugin de fragmentos de código.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Este código de ejemplo agrega un enlace a un motor de búsqueda personalizado de Google que buscará tutoriales de WordPress en WPBeginner. Utiliza la función add_node con los argumentos descritos en el array.
Necesitas reemplazar los elementos id, title, href y meta con los valores para tu propio enlace personalizado.

Recomendamos agregar este código en WordPress con WPCode. Es el mejor plugin de fragmentos de código que facilita la adición de código personalizado sin editar el archivo functions.php de tu tema. Así, no tienes que preocuparte por romper tu sitio.
Para empezar, necesitarás instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulta esta guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, se agregará un nuevo elemento de menú llamado 'Code Snippets' (Fragmentos de código) a tu panel de WordPress. Al hacer clic en él, verás una lista de todos los fragmentos de código personalizados que has guardado en tu sitio. Dado que acabas de instalar el plugin, tu lista estará vacía.
Desde aquí, haz clic en el botón 'Add New' (Agregar nuevo) para añadir tu primer fragmento de código.

A continuación, navega a la opción 'Add Your Custom Code (New Snippet)' (Agregar tu código personalizado (Nuevo fragmento)) y haz clic en el botón 'Use snippet' (Usar fragmento) debajo de ella.

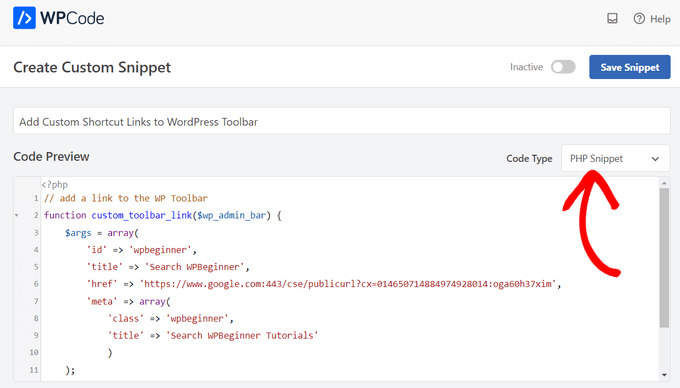
En la página 'Create Custom Snippet' (Crear fragmento personalizado), puedes empezar agregando un título para tu fragmento. Puede ser cualquier cosa que te ayude a recordar para qué es el fragmento.
Luego, simplemente pega el código de arriba en el cuadro 'Code Preview' (Vista previa del código) y selecciona 'PHP Snippet' (Fragmento de PHP) como tipo de código en el menú desplegable.

Después de eso, cambia el interruptor de 'Inactive' (Inactivo) a 'Active' (Activo) y haz clic en el botón 'Save Snippet' (Guardar fragmento).

Agregar un grupo de enlaces de acceso directo personalizados a la barra de herramientas con código
El último método te mostró cómo agregar un enlace personalizado a la barra de herramientas usando código. Pero, ¿qué pasa si quieres crear un menú personalizado con un puñado de tus propios accesos directos?
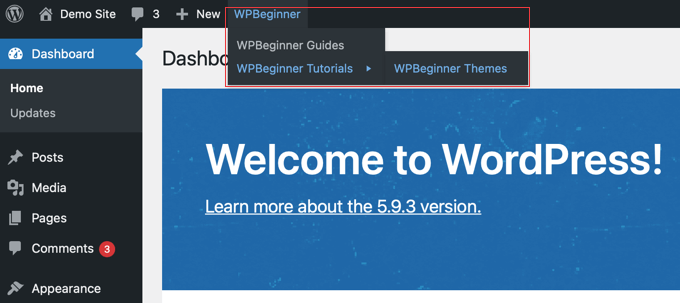
Para hacer eso, puedes agrupar múltiples accesos directos bajo un elemento principal. Los nodos hijos debajo del enlace principal aparecerán cuando un usuario pase el mouse sobre el enlace principal.
Aquí tienes un ejemplo de cómo agregar un grupo de enlaces personalizados en la barra de herramientas de WordPress. Al igual que el método anterior, debes copiar y pegar este fragmento de código en el archivo functions.php de tu tema, un plugin específico para el sitio, o un plugin de fragmentos de código como WPCode.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
En este código de ejemplo, primero agregamos un enlace de acceso directo personalizado. Luego, agregamos un segundo enlace personalizado y lo convertimos en hijo del primer enlace. Agregamos el ID del enlace principal añadiendo el argumento 'parent' => 'wpbeginner'.
Repetimos esto para agregar otro enlace bajo el mismo padre. También usamos un enlace hijo como enlace padre para mostrarte cómo agregar sub-elementos a un sub-elemento en tu menú de enlaces personalizados.

Esperamos que este tutorial te haya ayudado a aprender cómo agregar enlaces de acceso directo personalizados a la barra de administración de WordPress. También podrías querer aprender cómo crear flujos de trabajo automatizados en WordPress, o consultar nuestra lista de los mejores plugins y herramientas SEO para hacer crecer tu sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Rick Rottman
¡Gracias por publicar esto!
Siempre quise un enlace directo en la barra de administración a mi pantalla de CSS simple. Gracias a este tutorial, tengo uno.
Soporte de WPBeginner
¡Me alegra saber que nuestra guía fue útil!
Administrador
Edward Bonthrone
Hola a todos..
Todo esto está funcionando muy bien para la vista de PC, pero los iconos/menús del elemento de barra de herramientas personalizada desaparecen al ver en dispositivos móviles con tema adaptable.
He visto esta pregunta muchas veces, pero ¿no hay ejemplos de código que pueda insertar como prueba y que funcione tanto en vista de PC como de móvil?
¿Alguien puede darme un fragmento de menú que permanezca visible en el teléfono móvil?
Gracias
Soporte de WPBeginner
Tu CSS estaría ocultándolo para tu vista móvil, si quisieras que esto apareciera en móvil, necesitarías agregar el siguiente CSS para nuestros ejemplos.
#wpadminbar li#wp-admin-bar-wpbeginner { display: block; }
Para tus propios enlaces de acceso directo, cambiarías -wpbeginner por el ID de tu widget, como ejemplo: -yourid
Administrador
dan
¿Por qué este código no funciona para la vista móvil?
Soporte de WPBeginner
Es posible que desees intentar deshabilitar tus otros plugins para asegurarte de que no haya un plugin que esté anulando la barra predeterminada en dispositivos móviles.
Administrador
Tayyab Roy
Gracias.
Soporte de WPBeginner
You’re welcome
Administrador
Mohammad Kashif
Hola
¿Cómo puedo agregar el menú de usuario de la barra de herramientas en la navegación del tema?
¿Y por qué no recibo notificaciones por correo electrónico cuando recibo una respuesta? Mientras selecciono (Respuestas a mis comentarios).
Gracias
Soporte de WPBeginner
Hola Kashif,
No estamos seguros de a qué menú de usuario de la barra de herramientas deseas agregar esto. Por favor, consulta nuestra guía sobre cómo agregar menús de navegación en WordPress, tal vez eso te ayude.
Administrador
Court
Esto funciona muy bien, mi pregunta es, ¿cómo se agrega un segundo elemento de menú principal a este código?
Pequeños detalles
No sé si esto es recomendable, pero estaba buscando una solución de 'nueva ventana' (ver el comentario de Yassin). No funcionó por sí solo, pero funciona bien cuando se combina con 'meta':
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( ‘id’ => ‘my_page’, ‘title’ => ‘GESTIÓN DE PRODUCTOS’, ‘href’ => ‘http://www.mexample.com’, ‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ ) ); $wp_admin_bar->add_node( $args ); }
Mel
¡¡Gracias!! ¡Esto me ayudó muchísimo!
Frederic
¡Gracias! ¡Muy útil!
Yassin
Gran consejo
¿Cómo podemos hacer que estos enlaces personalizados se abran en una nueva pestaña?
Intenté agregar ‘target’ => ‘_blank’ pero no funcionó
Henry E.
Para agregar un ‘target’ => ‘_blank’ tienes que agregarlo a ‘meta’ => array()
Gary Cook
Esto es genial. Gracias. Aunque, he agregado varios menús personalizados y quiero centrarlos todos en un grupo usando CSS, ¿si es posible? Por favor.
Marc
¿Es posible agregar un icono?
Rosendo Cuyasen
¡Genial! Creo que esta es una característica genial para Wordpress si vas a usar esta barra de herramientas encima de tus páginas web. Gracias por compartir.
adolf witzeling
Estaba buscando algo como esto. Gracias por compartir este consejo genial.