Por defecto, el feed RSS de WordPress solo muestra tus publicaciones de blog recientes. Sin embargo, si estás utilizando tipos de publicación personalizados para otro contenido, es posible que desees incluirlos también en tu feed RSS principal.
Los tipos de publicación personalizados te permiten expandir tu contenido más allá de las publicaciones y páginas regulares, ofreciendo mayor flexibilidad en lo que compartes. Mostrarlos en tu feed RSS es importante para que tus suscriptores no se pierdan ninguna actualización valiosa.
En WPBeginner, utilizamos tipos de publicación personalizados para organizar nuestro contenido de manera más eficiente. También los hemos agregado a nuestro feed RSS para facilitar que los lectores descubran todo nuestro contenido en un solo lugar. Este enfoque nos ha ayudado a optimizar la experiencia del usuario y aumentar la visibilidad.
En este artículo, te mostraremos cómo agregar fácilmente tipos de publicación personalizados a tu feed RSS principal de WordPress.

¿Por qué agregar tipos de publicación personalizados al feed RSS principal en WordPress?
Por defecto, WordPress viene con dos tipos de contenido comúnmente utilizados: publicaciones y páginas. Sin embargo, también puedes crear tipos de publicación personalizados para agregar más tipos de contenido si es necesario.
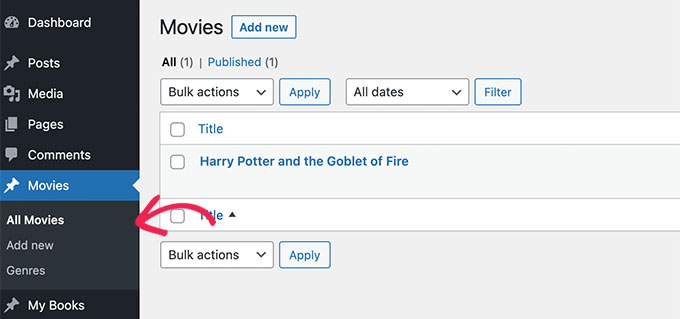
Por ejemplo, un sitio web de reseñas de películas podría querer crear un tipo de publicación personalizado utilizando taxonomías personalizadas adecuadas para ese tipo de contenido en particular.

Ahora, tus tipos de publicación personalizados pueden tener su propio feed RSS, al cual los usuarios pueden acceder agregando /feed/ al final de la URL del archivo del tipo de publicación personalizado.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Sin embargo, estos feeds de tipos de publicación personalizados no son fáciles de descubrir.
Por ejemplo, cuando un usuario introduce la URL de tu sitio web en su lector de feeds, solo se le mostrará la opción de suscripción para tu feed RSS principal de WordPress, y los tipos de publicación personalizados no se incluirán.

Al añadir estos tipos de publicación a tu feed RSS, facilitas que los usuarios se suscriban a todo el contenido de tu sitio de WordPress.
Además, también puede ayudar a mejorar el SEO de tu sitio web al permitir que los motores de búsqueda indexen los tipos de publicación personalizados en el feed RSS principal.
Dicho esto, veamos cómo añadir fácilmente un tipo de publicación personalizado a tu feed RSS principal de WordPress. Cubriremos dos métodos, para que puedas usar los enlaces a continuación para saltar al método que deseas utilizar:
- Método 1: Añadir todos los tipos de publicación personalizados a tu feed RSS de WordPress
- Método 2: Añadir un tipo de publicación personalizado específico en el feed RSS de WordPress
- Bono: Crear un sitemap RSS para mejores rankings en motores de búsqueda
Método 1: Añadir todos los tipos de publicación personalizados a tu feed RSS de WordPress
Este método es para ti si quieres añadir todos los tipos de publicación personalizados a tu feed RSS de WordPress.
Si estás utilizando un plugin de comercio electrónico como WooCommerce, entonces usar este método también te permitirá incluir el tipo de publicación personalizado del producto en el feed RSS principal.
Puedes hacer esto fácilmente añadiendo código personalizado al archivo functions.php de tu tema.
Sin embargo, ten en cuenta que el más mínimo error al introducir el código puede hacer que tu sitio web sea inaccesible.
Por eso recomendamos usar WPCode para agregar código a tu sitio web. Es el mejor plugin de fragmentos de código personalizado del mercado y la forma más fácil de agregar código personalizado sin romper tu sitio.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: El plugin gratuito WPCode es todo lo que necesitas para este tutorial. Sin embargo, actualizar al plugin WPCode premium te dará acceso a una biblioteca de fragmentos basada en la nube, lógica condicional inteligente, revisiones de código y más.
Una vez activado, dirígete a la página Fragmentos de código » + Añadir fragmento desde la barra lateral de administración de WordPress.
Desde aquí, haz clic en el botón ‘Usar fragmento’ debajo de la opción ‘Añadir tu código personalizado (Fragmento nuevo)’.

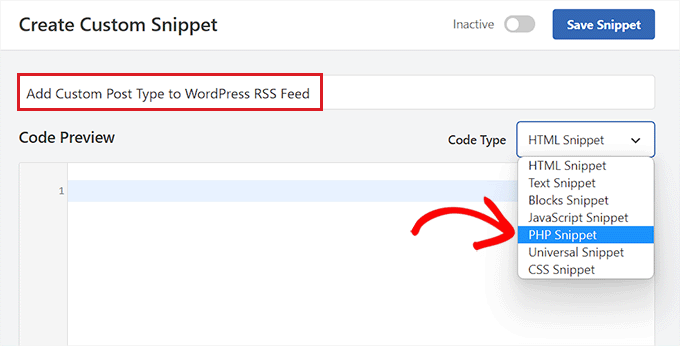
Esto te llevará a la página ‘Crear fragmento personalizado’, donde puedes comenzar escribiendo un nombre para el fragmento de código.
Después de eso, simplemente selecciona ‘Fragmento de PHP’ como el ‘Tipo de código’ en el menú desplegable de la derecha.

A continuación, debes copiar y pegar el siguiente código en el cuadro ‘Vista previa del código’.
Este código te permitirá añadir todos los tipos de publicación públicamente disponibles a tu feed RSS principal de WordPress.
function myfeed_request($qv) {
if (isset($qv['feed']))
$qv['post_type'] = get_post_types();
return $qv;
}
add_filter('request', 'myfeed_request');
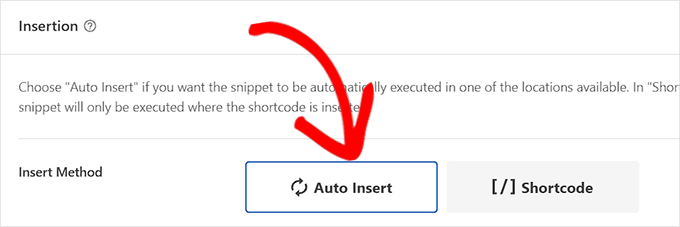
Una vez que hayas hecho eso, simplemente desplázate hacia abajo hasta la sección ‘Inserción’ y elige ‘Insertar automáticamente’ como método de inserción.
Ahora, el código se ejecutará automáticamente en tu sitio web una vez que hayas activado y guardado el fragmento.

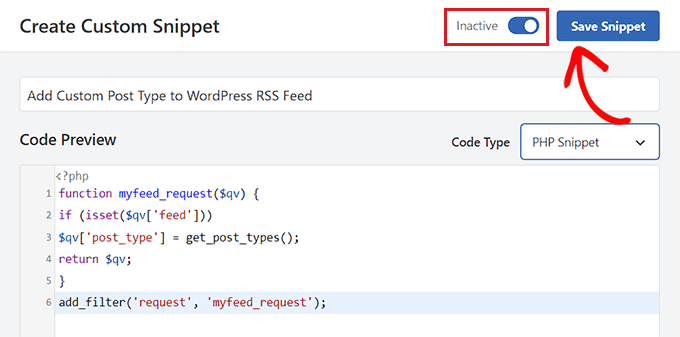
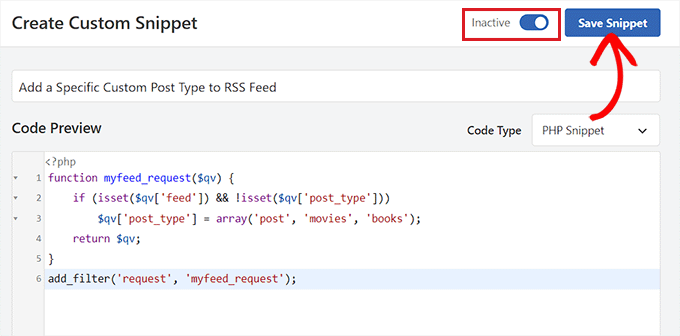
Después de eso, desplázate de nuevo a la parte superior de la página y cambia el interruptor ‘Inactivo’ a ‘Activo’.
Finalmente, simplemente haz clic en el botón ‘Guardar fragmento’ para guardar y ejecutar el código personalizado en tu sitio web.

Todos los tipos de publicación personalizados se añadirán ahora a tu feed RSS principal de WordPress.
Para asegurarte de que tu código está funcionando, puedes comprobar tu feed RSS visitando un lector de feeds.
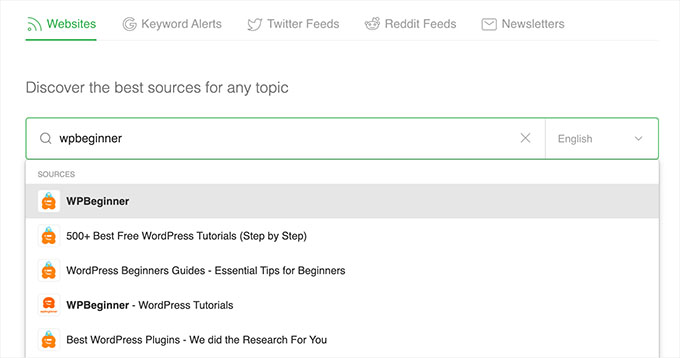
Para este tutorial, utilizaremos Feedly, que es una herramienta en línea que permite a los usuarios añadir feeds RSS y sitios web a su cuenta de Feedly, organizar fácilmente su contenido y recibir actualizaciones en tiempo real.
Una vez que estés allí, simplemente escribe la URL de tu sitio web en la opción ‘Seguir tus sitios web favoritos’.
El contenido del tipo de publicación personalizado ahora se mostrará en tu feed RSS de WordPress.

Método 2: Añadir un tipo de publicación personalizado específico en el feed RSS de WordPress
Si deseas agregar un tipo de publicación personalizado específico al feed RSS principal de WordPress, entonces este método es para ti.
Para hacer esto, tendrás que agregar código personalizado al archivo functions.php de tu tema. Pero ten en cuenta que el error más pequeño al ingresar el código puede dañar tu sitio web.
Es por eso que recomendamos usar WPCode en su lugar. Es el plugin de fragmentos de código de WordPress número 1 en el mercado. Usar WPCode es la forma más fácil y segura de agregar código personalizado a tu sitio web de WordPress.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Puedes usar el plugin gratuito WPCode para este tutorial. Sin embargo, actualizar al plugin premium WPCode te dará acceso a una biblioteca de fragmentos basada en la nube, lógica condicional inteligente, revisiones de código y más.
Una vez que el plugin esté activado, visita la página Fragmentos de código » + Agregar fragmento desde la barra lateral de administración de WordPress.
Desde aquí, haz clic en el botón ‘Usar fragmento’ en la opción ‘Agregar tu código personalizado (Nuevo fragmento)’.

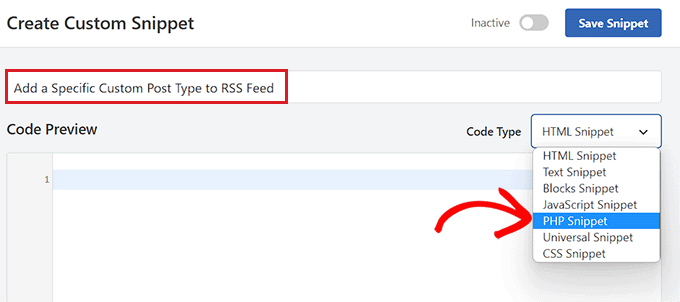
Ahora serás dirigido a la página ‘Crear fragmento personalizado’, donde puedes comenzar escribiendo un nombre para tu fragmento de código.
Este nombre no se mostrará en ningún lado y solo se usa para fines de identificación.
A continuación, elige la opción ‘Fragmento de PHP’ en el menú desplegable ‘Tipo de código’ a la derecha.

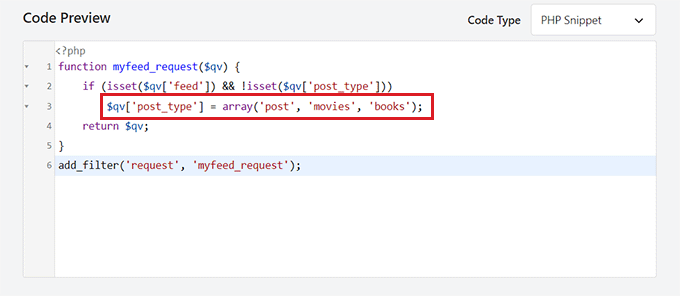
Una vez que hayas hecho eso, copia y pega el siguiente código en el cuadro ‘Vista previa del código’.
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'movies', 'books');
return $qv;
}
add_filter('request', 'myfeed_request');
Después de agregar el código, escribe el nombre del tipo de publicación personalizado junto a donde dice '['post_type']' en el código. En nuestro ejemplo, tenemos 'post', 'movies' y 'books'.
Este tipo de publicación personalizado se agregará a tu feed RSS principal de WordPress.

Ahora, desplázate hacia abajo hasta la sección 'Inserción' y selecciona la configuración 'Insertar automáticamente'.
El código personalizado ahora se ejecutará automáticamente en tu sitio web de WordPress al activarlo.

A continuación, debes desplazarte hacia arriba en la página y cambiar el interruptor de 'Inactivo' a 'Activo'.
Finalmente, no olvides hacer clic en el botón 'Guardar fragmento' para guardar y ejecutar el código en tu sitio web de WordPress.

Para asegurarte de que se ha agregado el tipo de publicación personalizado, deberás visitar un lector de feeds como Feedly.
Una vez allí, simplemente escribe la URL de tu sitio web para buscar su feed RSS.
El contenido del tipo de publicación personalizado ahora se mostrará en tu feed RSS de WordPress.

Bono: Crear un sitemap RSS para mejores rankings en motores de búsqueda
Una vez que hayas agregado tipos de publicación personalizados a tu feed RSS principal, debes crear un mapa de sitio RSS para atraer más visitantes y dirigir tráfico a tu sitio web.
Este mapa de sitio contendrá tu contenido más reciente, ayudando a Google a mantener tu contenido más fresco en los resultados de búsqueda y a aumentar el tráfico de tu sitio. Para hacer esto, puedes usar AIOSEO, que es el mejor plugin SEO para WordPress del mercado.
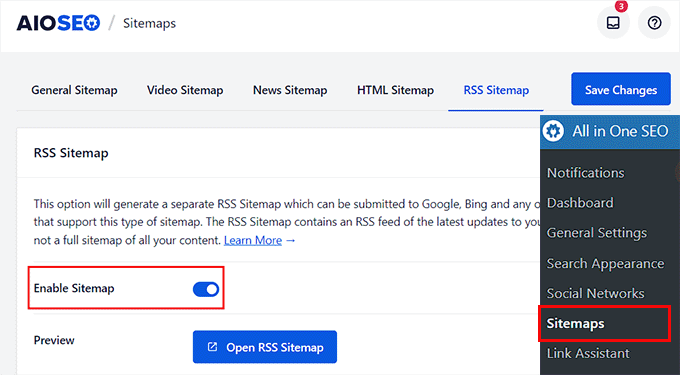
Tras la activación, visita la página All in One SEO » Sitemap desde el panel de WordPress y cambia a la pestaña 'RSS Sitemap'.
Aquí, verás que el interruptor 'Enable Sitemap' ya se ha activado.

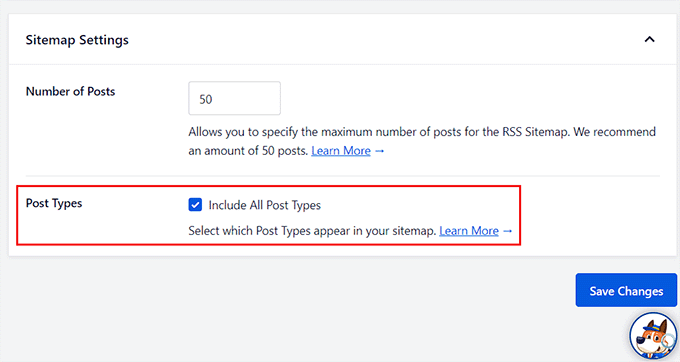
Ahora, desplázate hacia abajo hasta la sección 'Sitemap Settings', donde puedes agregar el número de publicaciones y tipos de publicación que deseas incluir en el RSS Sitemap.
Después de eso, marca la casilla 'Include All Post Types' para crear un mapa de sitio para todos los tipos de publicación de tu sitio. Luego, haz clic en el botón 'Save Changes' para guardar tu configuración.

Ahora has creado con éxito un mapa de sitio RSS para tu blog de WordPress. Para más información, consulta nuestro tutorial sobre cómo agregar un mapa de sitio RSS en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar tipos de publicación personalizados a tu feed RSS principal de WordPress. También te puede interesar nuestra guía sobre cómo anular la publicación de una página de WordPress y nuestras mejores selecciones de los mejores plugins de feed RSS para WordPress para aumentar el tráfico del sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Ralph
¡Oh, cielos! Ni siquiera sabía que los tipos de publicación personalizados no entraban en el feed RSS... Gracias por esta guía. Lo arreglaré de inmediato.
Soporte de WPBeginner
Glad we could bring that to your attention
Administrador
Aidan
Hola,
Esto no parece funcionar con tipos de publicación personalizados que no usan una taxonomía personalizada. Estamos usando un CPT con la taxonomía 'categoría'. ¿Es por eso que no funciona?
por ejemplo, misitio.com/feed?post_type=noticias&category=economia
Soporte de WPBeginner
Aún debería funcionar para esos tipos de publicación personalizados, es posible que desees asegurarte de que estás agregando el nombre correcto para tu tipo de publicación personalizado.
Administrador
Amar
¡Me funcionó! Gracias.
Soporte de WPBeginner
Glad our article was helpful
Administrador
Arijit Biswas
¡Me funcionó! Gracias.
Renier Delport
¡Útil como siempre!
ReZa
Hola
Gracias por tu enseñanza.
uso edd en mi sitio, cuando quiero ver el feed de edd, la categoría de descarga y la etiqueta de descarga no se muestran en un feed rss.
en absoluto: en un tipo de publicación personalizado, ¿cómo puedo agregar la categoría del tipo de publicación, la etiqueta del tipo de publicación a un feed?
el feed predeterminado de WordPress para el tipo de publicación, categoría y etiqueta predeterminados se muestra muy bien.
estoy esperando tu respuesta.
Samuel
Los feeds se agregan automáticamente en la sección dedicada al tipo de publicación personalizado ejemplo.com/feed/?post_type=books. Simplemente puedes agregar un ícono RSS enlazando al enlace anterior.
Gary
El código no me funcionó hasta que creé al menos una publicación de 'tipo de publicación predeterminado'.
Trieu To
Quiero excluir publicaciones del tipo de publicación en el feed. ¿Cómo?
Ruben
Quería incluir TODOS los Tipos de Publicación Personalizados, así que usé este primer fragmento.
¡Esto incluyó envíos a mi formulario de contacto de Jetpack!
¡Desafortunadamente, tardé un tiempo en darme cuenta!
Usar el segundo fragmento para definir cada tipo de publicación en el array arregló el problema.
whoaloic
Hola,
Me encuentro con un problema con un CPT.
Añado un CPT 'cpt1' a mi feed entre otros CPT, pero cpt1 no se muestra en el feed.
Cuando pongo cpt1 solo en el feed, funciona.
Cualquier ayuda sería muy apreciada.
Saludos.
whoaloic
Desactivé y reactivé WPML y funciona.
JMarqz
Solo quiero preguntarte algo, ¿podrías ver tu CPT en tu-sitio.com/feed? Estoy usando CPT y WPML, pero mi CPT nunca aparece en tu-sitio.com/feed, solo mis publicaciones normales.
Sigo este comentario:
Y todos los CPT que elijo se muestran en el lector de feeds, pero nunca en tu-sitio.com/feed. Desactivé y reactivé WPML, todavía no aparece en la URL. Agradecería mucho si pudieras decirme si tus CPT aparecen en la URL para el Feed (tu-sitio.com/feed).
Chuck Whelon
¿Qué pasa si no sabes los nombres de los tipos de publicación personalizados que quieres incluir en tu feed (en el ejemplo 2)? Es decir, tengo un webcómic y sé que el tipo de publicación personalizado para eso es “webcomic_post”, pero también quiero incluir publicaciones en mi portafolio y productos de la tienda de WooCommerce. Cuando uso la primera versión del código, todos estos elementos aparecen en el feed, además de algunas otras cosas que quiero excluir. El problema es que no sé los nombres de los tipos de publicación personalizados que se están utilizando, ¡y no sé cómo descubrirlos! Intenté con 'product' y 'portfolio' pero esos no funcionaron. Soy un poco novato en WordPress, así que disculpen si esta es una pregunta tonta. ¡Cualquier ayuda será muy apreciada!
Nathan
Cuando estés en WordPress, pasa el cursor sobre el enlace "Portfolio", por ejemplo, en la navegación de la izquierda. Esto debería dirigirte a una URL donde puedes ver todos tus elementos de Portafolio. Ve a esa página y mira en la barra de direcciones, verás el nombre del tipo de publicación listado allí.
Ziacinzia
Hola, ¿podrías por favor indicar dónde exactamente debe ir el código? Gracias
Hasan Shahzad
El código debe colocarse al final del archivo functions.php del tema.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hola, ¡gracias por esto! ¿dónde en la página se debe agregar este código? ¿Al principio? ¿Al final? ¡Muchas gracias!
Moaz
worked like a charm ! thnx
Neil Curtis
Saludos, un consejo rápido y fácil que me funcionó de inmediato. Básicamente no tengo 'posts' sino dos tipos de publicación personalizados, así que no me aparecía nada en mi feed antes de editar el functions.php.
Saludos de nuevo, Neil
Mike
¡¡¡GRACIAS!!!
Sussie T
¡Qué bueno! ¡Gracias! Era justo lo que necesitaba. Y tan simple.
Pranjal
¡Excelente consejo, funciona de maravilla!
Quiero fusionar el feed de WooCommerce con el feed principal del blog, ¡gracias de nuevo!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Gracias
justo lo que necesitaba
Luke Rumley
Me doy cuenta de que esta publicación es antigua, ¡pero me sirvió hoy, así que gracias! Un consejo para aquellos que usan Jetpack y no quieren avergonzar a sus visitantes: ¡usen el segundo método, no el primero! El primer método publica los "feedback" CPT en el feed RSS, que son todas las presentaciones del formulario de contacto de su sitio. ¡Oops!
Ami
+1 aquí, funcionó muy bien, ¡gracias!
MoiMM
Mis últimos cambios en mi archivo function.php:
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
Deberías usar get_post_types( array( ‘public’ => true ) ) en lugar de get_post_types() porque es posible que no quieras que los tipos de publicación que no son consultables públicamente se incluyan en el feed.
Luke Rumley
¡Ah, esa es una gran observación! Mira mi error aquí: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
¡Buen truco!
Zeeshan Hamid
¡Gracias!
He probado cada permutación de esto durante las últimas semanas y nada funciona. Uso Feedburner, ¿podría ser ese el problema?
Yotsugi
Revisa esto:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
este tutorial te muestra una forma similar de lograr esto y donde no tienes que especificar cada tipo de publicación – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
¿Podrías agregar 'página' y así tener páginas en el feed también?
Personal editorial
SÍ. Las páginas son su propio tipo de publicación personalizado: "página". Así que agrégalo junto con tus otros tipos de publicación personalizados.
Administrador
Adam W. Warner
Acabo de encontrar esta función e implementé este código (el primero para agregar todos los tipos de publicación personalizados) y funciona muy bien para agregar mi tipo de publicación personalizado a mi feed principal.
Sin embargo, también ha agregado mis páginas a mi feed. Pensé que esto solo debería agregar publicaciones, ¿no páginas?
¿Cómo excluyo las páginas?
ahmed sayed
¿puedes aconsejar más o proporcionarme código para páginas
gracias
Chuck
ejecutar ese código en functions causó una pantalla blanca de la muerte. Investigando por qué...